NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu sorry, mein Fehler. hatte ich bei irgendeinem Update überschrieben. Funktioniert nun! D.h. deviceitem müssen die ausgeblendeten nicht mitgezählt werden!?

-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 Prima, nur die zählen, die man sieht, ab 0.
Ganz großen und herzlichen DANK!!
-
@intruder7 Die ankommenden JSON ->
qJSONwerden ja jetzt gelogggt. Ich sehe zu den normalen keinen Unterschied. Kannst du mal dieqJSONvor dem Fehler vergleichen, mit dem direkt vor dem Fehler. Wenn der Aufbau gleich ist, kann ich es nicht beeinflussen, dann muss irgendwo in influxdb ein Problem vorliegen.
Laufen zu dem Zeitpunkt irgendwelche anderen Abfragen auf die Datenbank? -
@intruder7 Die ankommenden JSON ->
qJSONwerden ja jetzt gelogggt. Ich sehe zu den normalen keinen Unterschied. Kannst du mal dieqJSONvor dem Fehler vergleichen, mit dem direkt vor dem Fehler. Wenn der Aufbau gleich ist, kann ich es nicht beeinflussen, dann muss irgendwo in influxdb ein Problem vorliegen.
Laufen zu dem Zeitpunkt irgendwelche anderen Abfragen auf die Datenbank?@mcu verfolge gerade einen anderen Weg. Ich habe festgestellt dass es manchmal aus irgendwelchen Gründen zu etlichen Anfragen zum selben Widget (also auch DP) innerhalb von Millisekunden kommt. Dies führte zum "aufhängen" von InfluxDB. Ich habe gerade im Skript eChartsHistoryGetData eine Prüfung eingebaut die eine Abfrage an InfluxDb verhindert wenn es das selbe Widget ist und die Zeit zur letzten Abfrage weniger als eine Sekunde ist.
Das lasse ich jetzt mal laufen und will hoffen das es daran gelegen hat. -
@mcu verfolge gerade einen anderen Weg. Ich habe festgestellt dass es manchmal aus irgendwelchen Gründen zu etlichen Anfragen zum selben Widget (also auch DP) innerhalb von Millisekunden kommt. Dies führte zum "aufhängen" von InfluxDB. Ich habe gerade im Skript eChartsHistoryGetData eine Prüfung eingebaut die eine Abfrage an InfluxDb verhindert wenn es das selbe Widget ist und die Zeit zur letzten Abfrage weniger als eine Sekunde ist.
Das lasse ich jetzt mal laufen und will hoffen das es daran gelegen hat.@intruder7 Zeig mal bitte, vielleicht baue ich mit ein.
-
@intruder7 Zeig mal bitte, vielleicht baue ich mit ein.
@mcu
geht bestimmt eleganter ;-)let getDataDP = historyAdaptDP + '.getData'; let lastTime = new Date() let aktTime = new Date() let lastWidget = "" //createStateAsync(queryDPsDP, {read: true, write: false, name: "Abfrage-DP", desc:"Abfrage-DP", type: "string", role: "", def: "" }); createStateAsync(queryJSONDP, { read: true, write: true, name: "Abfrage-JSON-DP", desc: '{dp:"",type:"",cnt:"",start:"",end:"",adapt:""}', type: "string", role: "text", def: JSON.stringify({}) }); createStateAsync(dataResultDP, { read: true, write: true, name: "Daten-Ergebnis", desc: "Abfrage-Ergebnis", type: "string", role: "", def: JSON.stringify([]) }); on({ id: queryJSONDP, change: "any" }, function (obj) { let value = obj.state.val; // console.log('Anfrage um: '+ formatDate(new Date(),'DD.MM.YYYY hh:mm:ss') +' für DP '+JSON.parse(value).dp ) aktTime = new Date() let differenz = (aktTime.getTime() - lastTime.getTime()) var Seconds_from_T1_to_T2 = differenz / 1000; var Seconds_Between_Dates = Math.abs(Seconds_from_T1_to_T2); //console.log('aktTime: ' + aktTime) //console.log('lastTime: ' + lastTime) if (JSON.parse(value).widgetId == lastWidget && Seconds_Between_Dates <= 1) { //console.log('gleiches widget und zu häufige Anfrage ') //console.log('last widgetId: ' + lastWidget) //console.log('akt widgetId: ' + JSON.parse(value).widgetId) //console.log('dif: ' + Seconds_Between_Dates) } else { getHist(JSON.parse(value)); lastTime = new Date() lastWidget = JSON.parse(value).widgetId } }); -
@mcu
geht bestimmt eleganter ;-)let getDataDP = historyAdaptDP + '.getData'; let lastTime = new Date() let aktTime = new Date() let lastWidget = "" //createStateAsync(queryDPsDP, {read: true, write: false, name: "Abfrage-DP", desc:"Abfrage-DP", type: "string", role: "", def: "" }); createStateAsync(queryJSONDP, { read: true, write: true, name: "Abfrage-JSON-DP", desc: '{dp:"",type:"",cnt:"",start:"",end:"",adapt:""}', type: "string", role: "text", def: JSON.stringify({}) }); createStateAsync(dataResultDP, { read: true, write: true, name: "Daten-Ergebnis", desc: "Abfrage-Ergebnis", type: "string", role: "", def: JSON.stringify([]) }); on({ id: queryJSONDP, change: "any" }, function (obj) { let value = obj.state.val; // console.log('Anfrage um: '+ formatDate(new Date(),'DD.MM.YYYY hh:mm:ss') +' für DP '+JSON.parse(value).dp ) aktTime = new Date() let differenz = (aktTime.getTime() - lastTime.getTime()) var Seconds_from_T1_to_T2 = differenz / 1000; var Seconds_Between_Dates = Math.abs(Seconds_from_T1_to_T2); //console.log('aktTime: ' + aktTime) //console.log('lastTime: ' + lastTime) if (JSON.parse(value).widgetId == lastWidget && Seconds_Between_Dates <= 1) { //console.log('gleiches widget und zu häufige Anfrage ') //console.log('last widgetId: ' + lastWidget) //console.log('akt widgetId: ' + JSON.parse(value).widgetId) //console.log('dif: ' + Seconds_Between_Dates) } else { getHist(JSON.parse(value)); lastTime = new Date() lastWidget = JSON.parse(value).widgetId } });@intruder7 Gut dann warten wir mal ab.
Ich würde es dann etwas anders mit einbauen. Entscheidend wäre hier der dp, da man von dem die Daten holt. -
@intruder7 Gut dann warten wir mal ab.
Ich würde es dann etwas anders mit einbauen. Entscheidend wäre hier der dp, da man von dem die Daten holt. -
@mcu ja das Problem ist aber nicht der DP. Man kann den DP ja auch in z.B. 2 Widgets haben und deswegen hatte ich auf das Widget getestet.
@intruder7
stateListItemHistory v1.0.13
Bislang wurden nicht alle Widgets aktualisiert, aus unterschiedlichen Gründen.
Ich habe dort noch einige Anpassungen durchführen müssen.
Zu einem DP werden nun alle Einstellungen in ein Array gepackt, so dass man nun alle Widgets zum DP aktualisiert.
Es werden nun alle sichtbaren Widgets aktualisiert, die zu einem aktualisierten DP gehören.D.h. man kann die Einschränkung imabwarteneChartsHistoryGetDatanun auf DP setzen und nicht auf WidgetId.
Werde ich noch anpassen. -
@intruder7
stateListItemHistory v1.0.13
Bislang wurden nicht alle Widgets aktualisiert, aus unterschiedlichen Gründen.
Ich habe dort noch einige Anpassungen durchführen müssen.
Zu einem DP werden nun alle Einstellungen in ein Array gepackt, so dass man nun alle Widgets zum DP aktualisiert.
Es werden nun alle sichtbaren Widgets aktualisiert, die zu einem aktualisierten DP gehören.D.h. man kann die Einschränkung imabwarteneChartsHistoryGetDatanun auf DP setzen und nicht auf WidgetId.
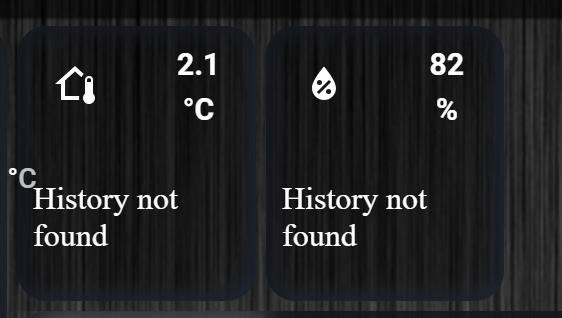
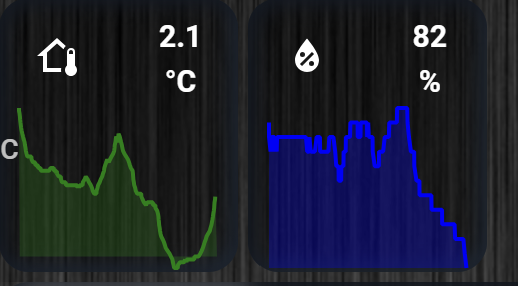
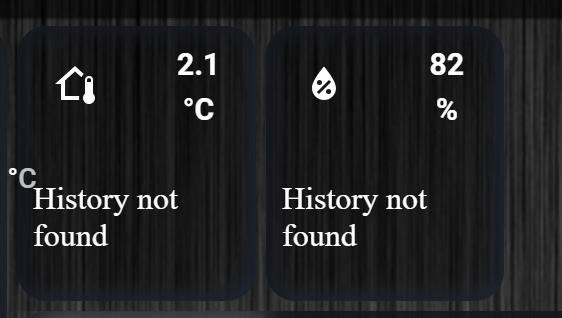
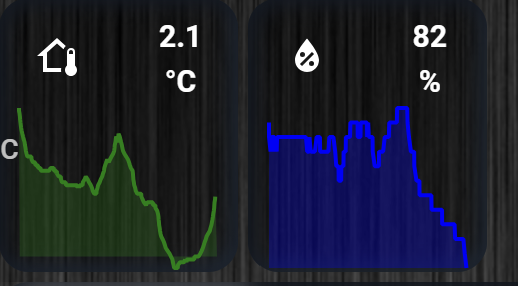
Werde ich noch anpassen.@mcu hab zwar bisher keine Auffälligkeiten bzgl. influxdb. Aber das was du geschrieben hast dass manchmal nur der Graph in einem Widget angezeigt wird ist mir auch aufgefallen. Und wenn man die Seite initial mit F5 lädt steht in den widgets immer "History not found".

Erst wenn man auf eine andere Seite geht und dann wieder zurück werden sie richtig geladen.

-
@mcu hab zwar bisher keine Auffälligkeiten bzgl. influxdb. Aber das was du geschrieben hast dass manchmal nur der Graph in einem Widget angezeigt wird ist mir auch aufgefallen. Und wenn man die Seite initial mit F5 lädt steht in den widgets immer "History not found".

Erst wenn man auf eine andere Seite geht und dann wieder zurück werden sie richtig geladen.

@intruder7 mit Version v1.0.13?
-
@intruder7 mit Version v1.0.13?
-
@intruder7 Setz mal die betweentimefirst hoch auf 600 oder 1000
-
@intruder7 Setz mal die betweentimefirst hoch auf 600 oder 1000
-
@intruder7 Setz mal die betweentimefirst hoch auf 600 oder 1000
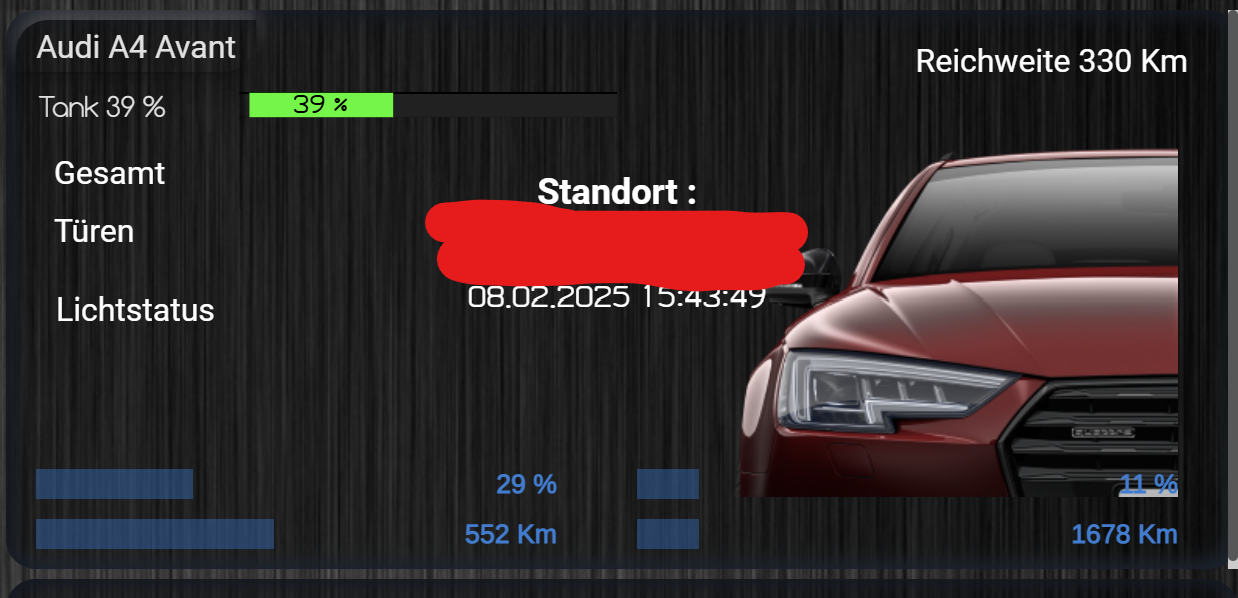
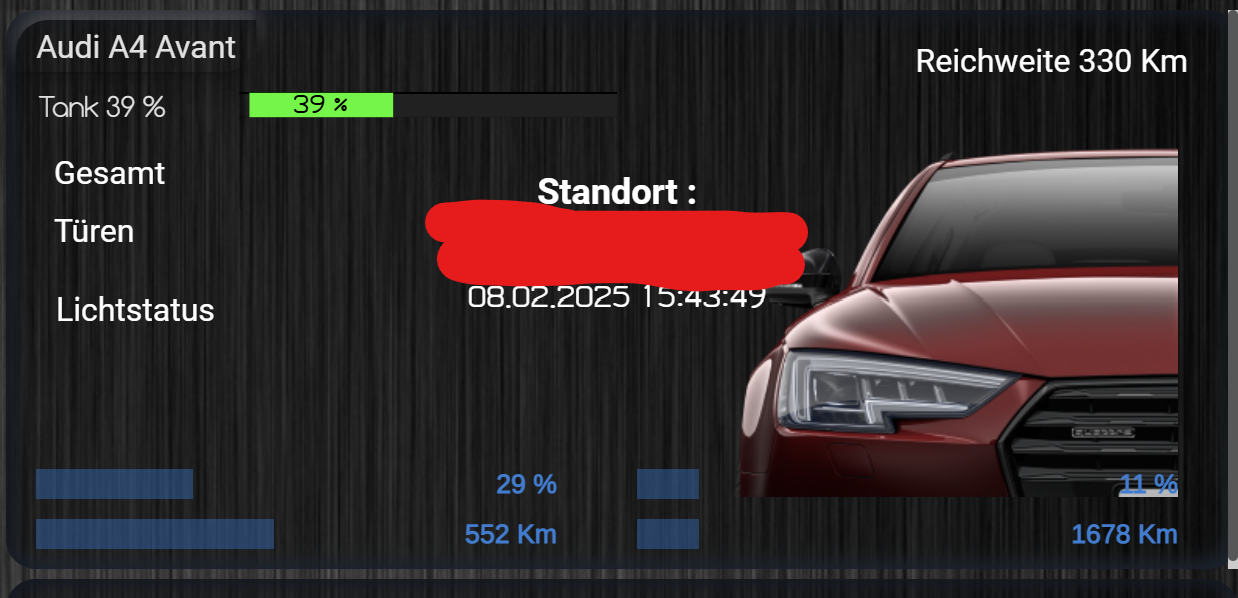
@mcu kurze Frage zu einem anderen Thema. Wie kann man Bilder in einem Widget als Hintergrund anzeigen? Hintergrund, folgendes Widget ist eine View aus VIS und stelle ich in einem IFrame Widget dar. Ich würde das gerne nach Jarvis überführen.

dies war meine Idee dazu.
.jarvis-widget-7275f577-7aef-4b44-9b8b-fed11bb9b93e { background-image: url("http://192.168.100.11:8082//vis.0/md_simple/images/Audi_vorne2.png"); }geht aber nicht
-
@mcu kurze Frage zu einem anderen Thema. Wie kann man Bilder in einem Widget als Hintergrund anzeigen? Hintergrund, folgendes Widget ist eine View aus VIS und stelle ich in einem IFrame Widget dar. Ich würde das gerne nach Jarvis überführen.

dies war meine Idee dazu.
.jarvis-widget-7275f577-7aef-4b44-9b8b-fed11bb9b93e { background-image: url("http://192.168.100.11:8082//vis.0/md_simple/images/Audi_vorne2.png"); }geht aber nicht
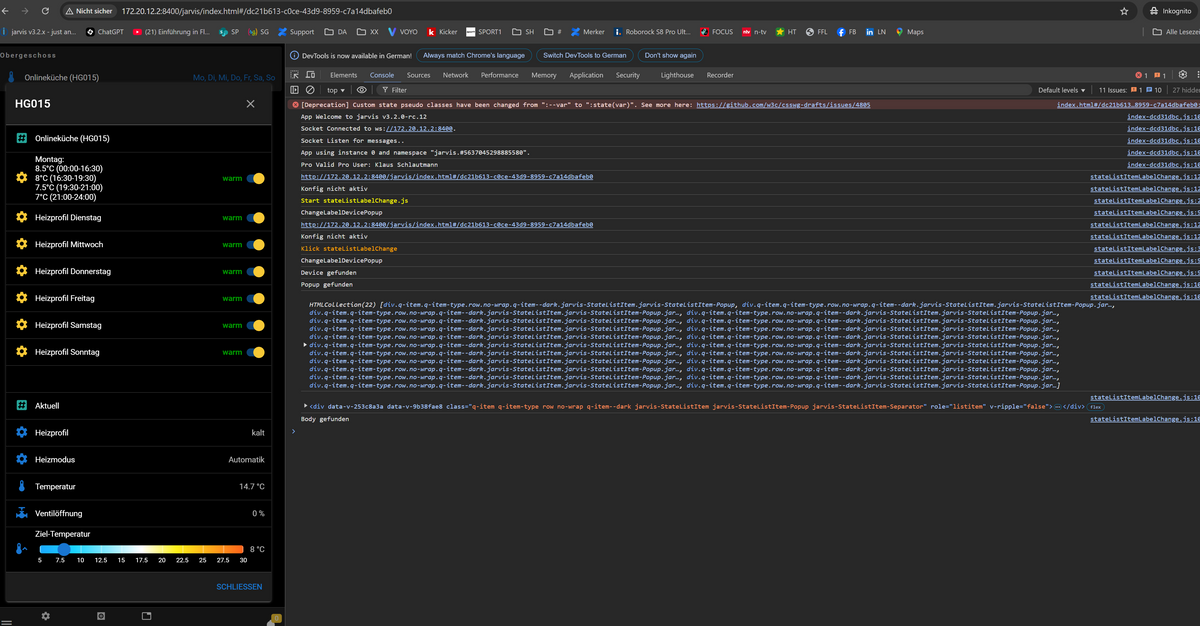
@intruder7 F12 sehr wahrscheinlich muss es über Port 8400 laufen. Ist noch offenes Thema.
-
@intruder7 F12 sehr wahrscheinlich muss es über Port 8400 laufen. Ist noch offenes Thema.
-
Hallo Leute,
ich brauche mal eure Hilfe bei tibberHTML unter BIS. Hier sind so viele schlaue Köpfe, sicherlich hat jemand die entscheidende Lösung.
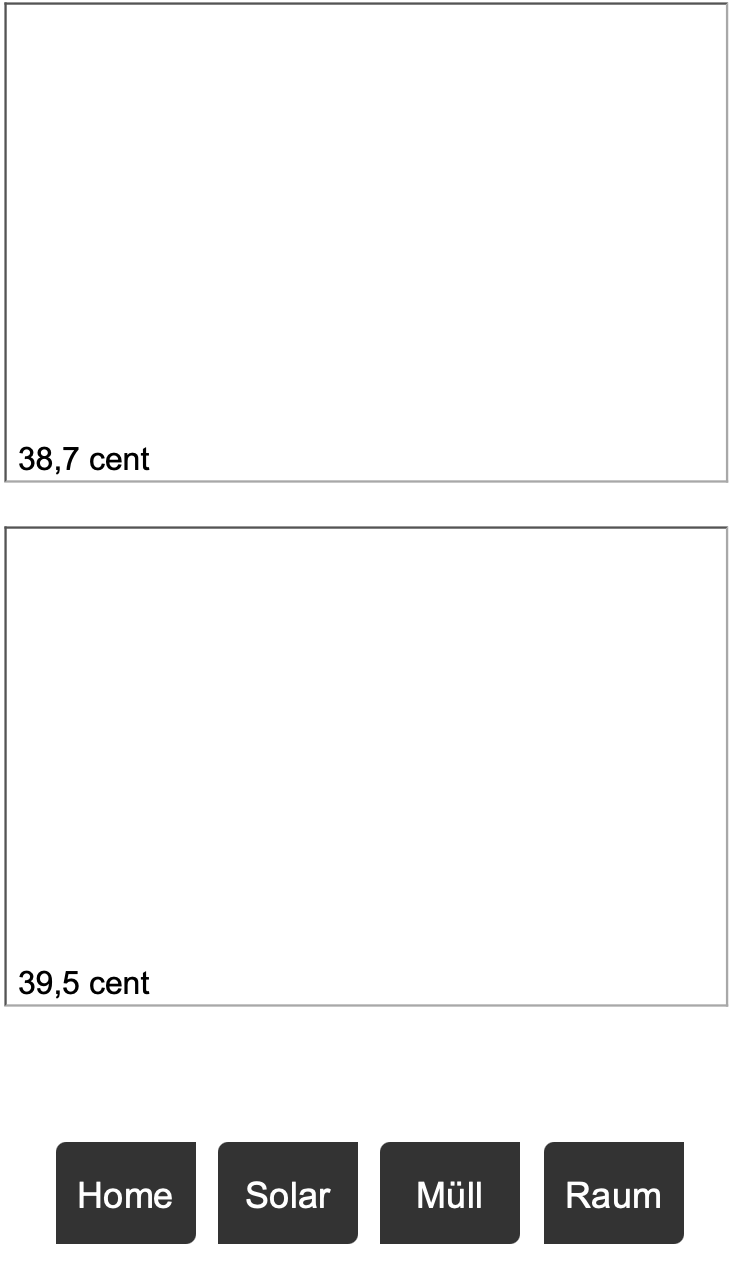
tibberHTML läuft bei mir seit fast einem Jahr. Bisher gab es keine Probleme. Meine Frau und ich haben täglich die beiden Grafiken studiert und uns danach gerichtet. Doch seit gestern ist das anders. Die Grafiken sind leer. Updates oder irgendwas habe ich nicht gemacht, weswegen ich mir die Geschichte nicht erklären kann (vielleicht ihr)?
Die HTML Dateien werden weiterhin erzeugt und liegen bereit (bei mir http://192.168.0.204:8082/vis.0/tibber/today.html) , nur leider erscheint kein Graph.
Der Inhalt der HMTL ist nach meiner Einschätzung auch korrekt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tibber-Tageswert</title> <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> </head> <body> <div id="chart-container" style="width: 600px; height:400px;"></div> <script> var data = [{ "time": 1739401200000, "value": 0.3488, "tax": 0.2085, "energy": 0.1403, "level": "NORMAL" }, { "time": 1739404800000, "value": 0.3457, "tax": 0.2079, "energy": 0.1378, "level": "NORMAL" }, { "time": 1739408400000, "value": 0.3493, "tax": 0.2085, "energy": 0.1408, "level": "NORMAL" }, { "time": 1739412000000, "value": 0.3444, "tax": 0.2078, "energy": 0.1366, "level": "NORMAL" }, { "time": 1739415600000, "value": 0.3484, "tax": 0.2084, "energy": 0.14, "level": "NORMAL" }, { "time": 1739419200000, "value": 0.3508, "tax": 0.2088, "energy": 0.142, "level": "NORMAL" }, { "time": 1739422800000, "value": 0.3722, "tax": 0.2122, "energy": 0.16, "level": "NORMAL" }, { "time": 1739426400000, "value": 0.4083, "tax": 0.218, "energy": 0.1903, "level": "EXPENSIVE" }, { "time": 1739430000000, "value": 0.4464, "tax": 0.224, "energy": 0.2224, "level": "EXPENSIVE" }, { "time": 1739433600000, "value": 0.4437, "tax": 0.2237, "energy": 0.22, "level": "EXPENSIVE" }, { "time": 1739437200000, "value": 0.4244, "tax": 0.2205, "energy": 0.2039, "level": "EXPENSIVE" }, { "time": 1739440800000, "value": 0.4016, "tax": 0.2169, "energy": 0.1847, "level": "EXPENSIVE" }, { "time": 1739444400000, "value": 0.3895, "tax": 0.215, "energy": 0.1745, "level": "NORMAL" }, { "time": 1739448000000, "value": 0.3842, "tax": 0.2141, "energy": 0.1701, "level": "NORMAL" }, { "time": 1739451600000, "value": 0.3802, "tax": 0.2135, "energy": 0.1667, "level": "NORMAL" }, { "time": 1739455200000, "value": 0.3842, "tax": 0.2141, "energy": 0.1701, "level": "NORMAL" }, { "time": 1739458800000, "value": 0.3984, "tax": 0.2164, "energy": 0.182, "level": "NORMAL" }, { "time": 1739462400000, "value": 0.4353, "tax": 0.2223, "energy": 0.213, "level": "EXPENSIVE" }, { "time": 1739466000000, "value": 0.4283, "tax": 0.2211, "energy": 0.2072, "level": "EXPENSIVE" }, { "time": 1739469600000, "value": 0.4157, "tax": 0.2192, "energy": 0.1965, "level": "EXPENSIVE" }, { "time": 1739473200000, "value": 0.3925, "tax": 0.2155, "energy": 0.177, "level": "NORMAL" }, { "time": 1739476800000, "value": 0.3757, "tax": 0.2128, "energy": 0.1629, "level": "NORMAL" }, { "time": 1739480400000, "value": 0.364, "tax": 0.2109, "energy": 0.1531, "level": "NORMAL" }, { "time": 1739484000000, "value": 0.3472, "tax": 0.2082, "energy": 0.139, "level": "NORMAL" }]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour) { return (hour / 24) * 100 + 1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function(item) { return item.value; })); var yAxisMin = 0.32; var maxValue = 0.446; let avgValue = 0.387; var visualMapPieces = [ { "gt": 0.15, "lte": 0.23, "color": "green" }, { "gt": 0.23, "lte": 0.3, "color": "orange" }, { "gt": 0.3, "color": "red" } ]; var values = data.map(item => (item.value - minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = { time: 1739430000000, value: 0.446 }; var currentHour = new Date().getHours(); var colorStops = []; visualMapPieces.map(piece => { if (piece["lte"] >= yAxisMin && piece["gt"] <= maxValue) { if (piece["gt"] >= yAxisMin) { colorStops.push({ offset: ((piece["gt"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } if (piece["lte"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } if (piece["lte"] > maxValue) { colorStops.push({ offset: 1, color: piece.color }); } ; } else { if (piece["lte"] >= maxValue && piece["gt"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } else if (piece["lte"] >= maxValue && piece["gt"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } } ; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length - 1].color }); colorStops.splice(0, 0, { offset: 0, color: colorStops[0].color }); myChart.setOption({ title: { text: "Heute", show: true }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true, selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "black" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Today 13.02.2025" }, magicType: { type: ["line", "bar"], title: { line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function(opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i < opt.series[0].data.length; i++) { table += "<tr>"; for (let x = 0; x < opt.series[0].data[i].value.length; x++) { if (x == 0) { table += "<td>" + ("0" + new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; } else { table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function(value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function(value) { return value.toFixed(3) + " €"; } }, min: 0.32, max: 0.55, }, series: [{ data: data.map(function(item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", symbolSize: hour === currentHour ? 10 : null, itemStyle: { borderColor: hour === currentHour ? "grey" : null, shadowColor: hour === currentHour ? "grey" : null, borderWidth: hour === currentHour ? 1 : null, shadowBlur: hour === currentHour ? 10 : null, }, emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function(params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), step: "end", areaStyle: { color: new echarts.graphic.LinearGradient(0, 1, 0, 0, colorStops), }, type: "bar", markLine: { symbol: "none", lineStyle: { color: "red", type: "dashed" }, data: [{ yAxis: minValue, name: "MIN", lineStyle: { color: "lime" }, label: { show: false, position: "end", formatter: "Min\n\n" + minValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }, { yAxis: maxValue, name: "MAX", lineStyle: { color: "red" }, label: { show: false, position: "end", formatter: "Max\n\n" + maxValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }, { yAxis: avgValue, name: "AVG", lineStyle: { color: "blue" }, label: { show: false, position: "end", formatter: "Avg\n\n" + avgValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }], } }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function(params) { let time = "Start ab: " + moment(params[0].axisValue).format("HH:mm") + " Uhr"; let value = "Preis:    " + params[0].value[1].toFixed(4) + " €"; return `${time}<br/>${value}`; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000); </script> </body> </html>Auf dem nachfolgenden Screenshot seht ihr unsere "Leere".

Wie gesagt, bis gestern lief alles. Habt ihr eine Idee für die weitere Fehlersuche? Hat es was mit den eCharts zu tun?
Weitere Infos:
- Skript Version: tibberHTML v1.0.24
Grüße und danke für eure Unterstützung.