NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Ich glaube da verschluckt sich der Tasmota an irgendwas. Vielleicht mal einen platt machen und ganz neu aufsetzen. -
@armilar
Ich glaube da verschluckt sich der Tasmota an irgendwas. Vielleicht mal einen platt machen und ganz neu aufsetzen. -
@tt-tom Ich hab so etwas ähnliches, aber nur mit dem Entwicklungsboard in Verbindung mit dem Nextion Editor/Compiler. Wenn ich das Js Script neu starte sind alle Bezeichnungen weg. Ich muss dann die Simulation neu starten. Ist reproduzierbar. Auch erst mit der jetzigen Version
-
Evtl. findest du etwas heraus... Ich kann es auch im Nextion-Editor nicht reproduzieren...
-
Evtl. findest du etwas heraus... Ich kann es auch im Nextion-Editor nicht reproduzieren...
-
In der function CreateEntity werden die Seiten-Elemente zusammengebaut
-
Hallo,
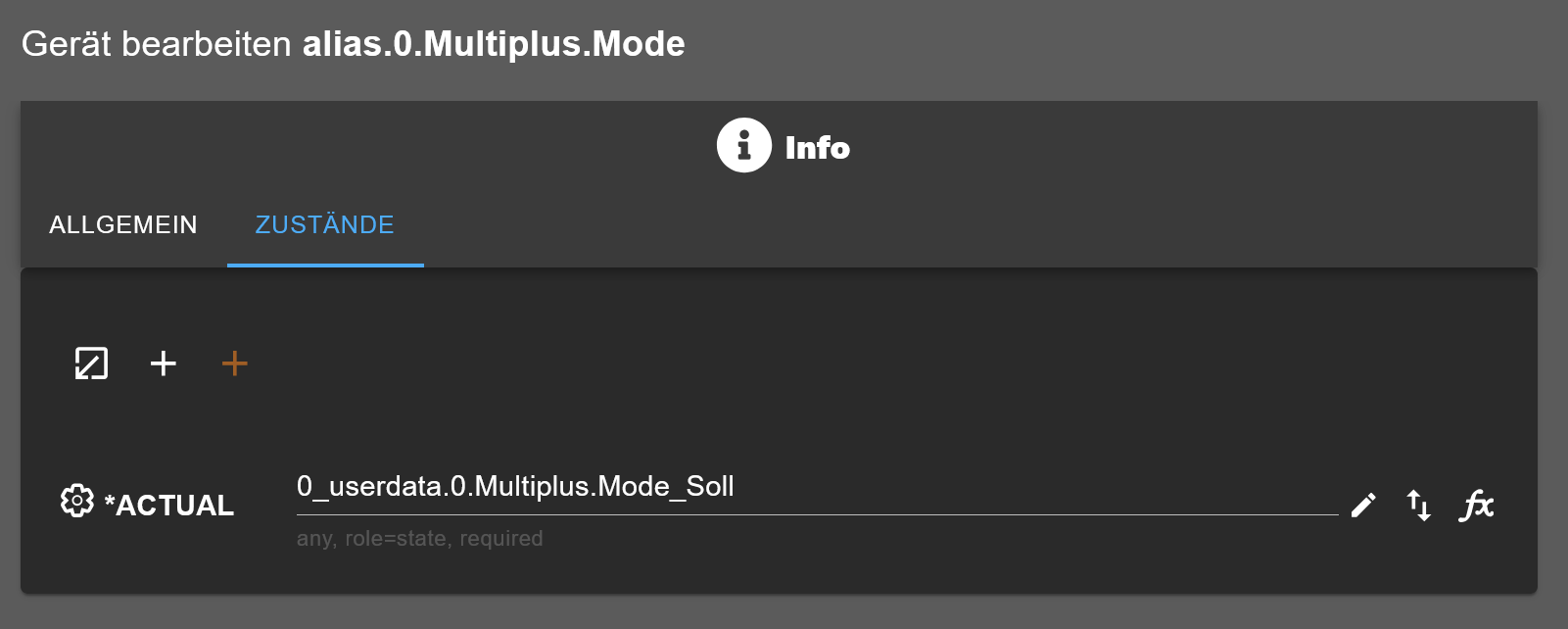
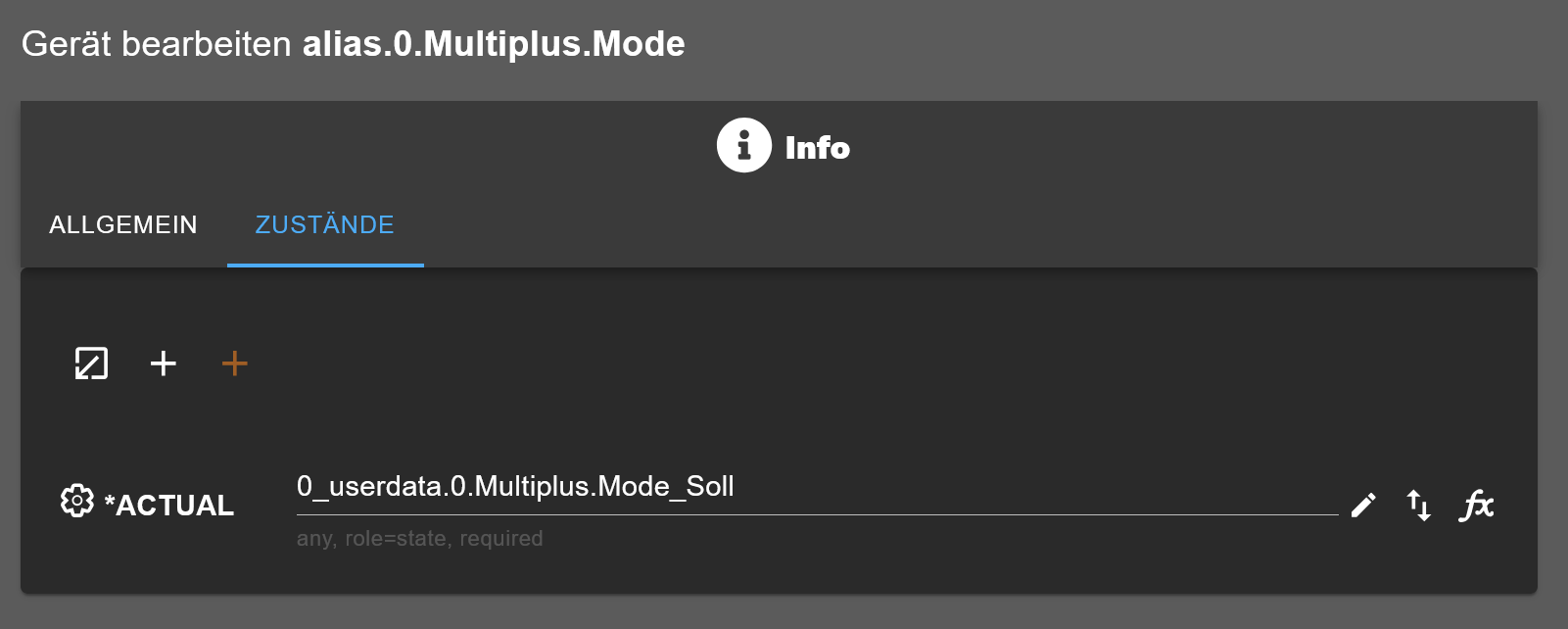
ich scheitere gerade an modeList. Folgende Seite habe ich angelegt:let Geraete_Multiplus: PageType = { "type": "cardGrid", "heading": "Multiplus", "useColor": true, 'subPage': true, 'parent': Geraete_1, "items": [ {id: 'alias.0.Multiplus.Mode', name: 'Mode', icon: 'checkbox-marked-circle-outline', modeList: ['Mode1', 'Mode2', 'Mode3'], inSel_ChoiceState: true} ] };Leider kann ich in der Oberfläche keinen Wert auswählen. Es erscheint kein Modal. Im Gerätemanager ist der Alias wie folgt angelegt:

Der Alias verweist auf folgenden Punkt:{ "common": { "name": "Mode_Soll", "desc": "Manuell erzeugt", "role": "state", "type": "number", "write": true, "def": 0 }, "type": "state", "native": {}, "_id": "0_userdata.0.Multiplus.Mode_Soll", "acl": { "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1738534279877 }Ich bilde mir ein, alles genauso wie im Servicemenü in der Sprach- oder Temperatureinheitenauswahl angelegt zu haben. Davon unabhängig: Kann ich modelist mit dem Typ cardEntities nutzen?
Vielen Dank für eure Unterstützung! Beste Grüße Christian
-
Hallo,
ich scheitere gerade an modeList. Folgende Seite habe ich angelegt:let Geraete_Multiplus: PageType = { "type": "cardGrid", "heading": "Multiplus", "useColor": true, 'subPage': true, 'parent': Geraete_1, "items": [ {id: 'alias.0.Multiplus.Mode', name: 'Mode', icon: 'checkbox-marked-circle-outline', modeList: ['Mode1', 'Mode2', 'Mode3'], inSel_ChoiceState: true} ] };Leider kann ich in der Oberfläche keinen Wert auswählen. Es erscheint kein Modal. Im Gerätemanager ist der Alias wie folgt angelegt:

Der Alias verweist auf folgenden Punkt:{ "common": { "name": "Mode_Soll", "desc": "Manuell erzeugt", "role": "state", "type": "number", "write": true, "def": 0 }, "type": "state", "native": {}, "_id": "0_userdata.0.Multiplus.Mode_Soll", "acl": { "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1738534279877 }Ich bilde mir ein, alles genauso wie im Servicemenü in der Sprach- oder Temperatureinheitenauswahl angelegt zu haben. Davon unabhängig: Kann ich modelist mit dem Typ cardEntities nutzen?
Vielen Dank für eure Unterstützung! Beste Grüße Christian
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#13f-index-jump-menü
der Alias-Channel ist bei dir vom Typ "Info". Es müsste ein Alias-Channel Button (Taster) sein.
Der Aufruf kann dann in einer cardEntities oder cardGrid/cardGrid2/cardGrid3 stattfinden
-
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#13f-index-jump-menü
der Alias-Channel ist bei dir vom Typ "Info". Es müsste ein Alias-Channel Button (Taster) sein.
Der Aufruf kann dann in einer cardEntities oder cardGrid/cardGrid2/cardGrid3 stattfinden
@armilar Danke für deine schnelle Antwort. Ich habe mir das jetzt angeschaut und auch ausprobiert. Ich möchte aber garnicht navigieren, sondern einen Wert setzen. Ich habe das Blockly angepasst eingebaut, allerdings verstehe ich nicht wie ich mit dem Blockly aus einem Wert true/false als Ergebnis des Tasters zu 1,2 oder 3 in Mode_Soll komme. Ein Modal erscheint weiter nicht.
Ich hatte Info gewählt, weil im Servicemenü in der Sprach- oder Temperatureinheitenauswahl jeweils auch ein Info Alias genutzt wird.
Kannst du mir nochmal mit 2,3 Sätzen erklären, wie ich einen Datenpunkt mit einem Wert aus einer modeList schreiben kann? Danke dir!
-
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#13f-index-jump-menü
der Alias-Channel ist bei dir vom Typ "Info". Es müsste ein Alias-Channel Button (Taster) sein.
Der Aufruf kann dann in einer cardEntities oder cardGrid/cardGrid2/cardGrid3 stattfinden
@armilar Jetzt habe ich endlich verstanden, wofür es die Blockly Skripte braucht. Passt. Ich habe die ganze Zeit mit Taster rumgemacht, Tastensensor brachte dann den Durchbruch. Und damit ist auch klar, warum ich den Wert nochmal übersetzen muss. Ist es möglich das InSelPopup in der cardEntities auch mit den Pressbutton aufzurufen?
-
@armilar Jetzt habe ich endlich verstanden, wofür es die Blockly Skripte braucht. Passt. Ich habe die ganze Zeit mit Taster rumgemacht, Tastensensor brachte dann den Durchbruch. Und damit ist auch klar, warum ich den Wert nochmal übersetzen muss. Ist es möglich das InSelPopup in der cardEntities auch mit den Pressbutton aufzurufen?
@armilar Jetzt habe ich endlich verstanden, wofür es die Blockly Skripte braucht.
ja, das NSPanel liefert durch das inputSelect-Popup (kurz "InSel") nur den gewählten Index zurück. :blush: . Der Entsprechende numerische Wert muss dann, sofern ein nicht-numerischer Wert erwartet wird nochmals in einem Skript, (JS, TS oder Blockly) weiterverarbeitet werden.
Passt. Ich habe die ganze Zeit mit Taster rumgemacht, Tastensensor brachte dann den Durchbruch.
Oh sorry - hatte button statt buttonSensor geschrieben... :face_with_rolling_eyes:
Ist es möglich das InSelPopup in der cardEntities auch mit den Pressbutton aufzurufen?
Wenn du die physischen Buttons meinst, dann kann es nur über den Umweg einer cardEntities oder cardGrid(X) aufegrufen werden, da es ein Steuerelement inkl. Popup ist.
-
@armilar Jetzt habe ich endlich verstanden, wofür es die Blockly Skripte braucht.
ja, das NSPanel liefert durch das inputSelect-Popup (kurz "InSel") nur den gewählten Index zurück. :blush: . Der Entsprechende numerische Wert muss dann, sofern ein nicht-numerischer Wert erwartet wird nochmals in einem Skript, (JS, TS oder Blockly) weiterverarbeitet werden.
Passt. Ich habe die ganze Zeit mit Taster rumgemacht, Tastensensor brachte dann den Durchbruch.
Oh sorry - hatte button statt buttonSensor geschrieben... :face_with_rolling_eyes:
Ist es möglich das InSelPopup in der cardEntities auch mit den Pressbutton aufzurufen?
Wenn du die physischen Buttons meinst, dann kann es nur über den Umweg einer cardEntities oder cardGrid(X) aufegrufen werden, da es ein Steuerelement inkl. Popup ist.
@armilar said in SONOFF NSPanel mit Lovelace UI:
Wenn du die physischen Buttons meinst, dann kann es nur über den Umweg einer cardEntities oder cardGrid(X) aufegrufen werden, da es ein Steuerelement inkl. Popup ist.
@armilar Danke erneut für deine sehr schnelle Antwort. Ich meine den Button im entitiycard Menü.

-
Hallo, ich habe eine weitere Frage: Wie kann ich den buttonText dynamisch ändern? Der Text wird leider nicht aktualisiert, wenn sich der Datenpunkt ändert, sondern nur einmal beim initialen Laden korrekt übernommen. Ist es möglich ein update zu triggern?
{ navigate: true, id: null, targetPage: 'Geraete_Multiplus_Modeselect', name: 'Mode', icon: 'heating-coil', buttonText: get_state_MultiplusMode() } function get_state_MultiplusMode(): string { return getState("0_userdata.0.Multiplus.Mode_Soll_Klartext").val }Zweite Frage: Wenn ich die gleiche Funktion nutze um das Feld Name zu füllen, bekomme ich eine Fehlermeldung, das klappt leider garnicht. Gibt es hier eine Möglichkeit?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Wenn du die physischen Buttons meinst, dann kann es nur über den Umweg einer cardEntities oder cardGrid(X) aufegrufen werden, da es ein Steuerelement inkl. Popup ist.
@armilar Danke erneut für deine sehr schnelle Antwort. Ich meine den Button im entitiycard Menü.

@christian_ffm sagte in SONOFF NSPanel mit Lovelace UI:
Ich meine den Button im entitiycard Menü
Ja das ist ja mal eine gute Frage ;-)
Musste jetzt erstmal selbst testen... Ich stelle fest, den habe ich noch nie mit einer InSel in einer cardEntities eingebunden...
Der buttonSensor wird nicht ausschließlich für die InSel benutzt. Daher lässt sich die Funktion für den Popup-Aufruf auch nicht direkt umleiten, ohne dass der buttonSensor seine eigentliche Funktion verliert.
2 Möglichkeiten stehen zur Verfügung:
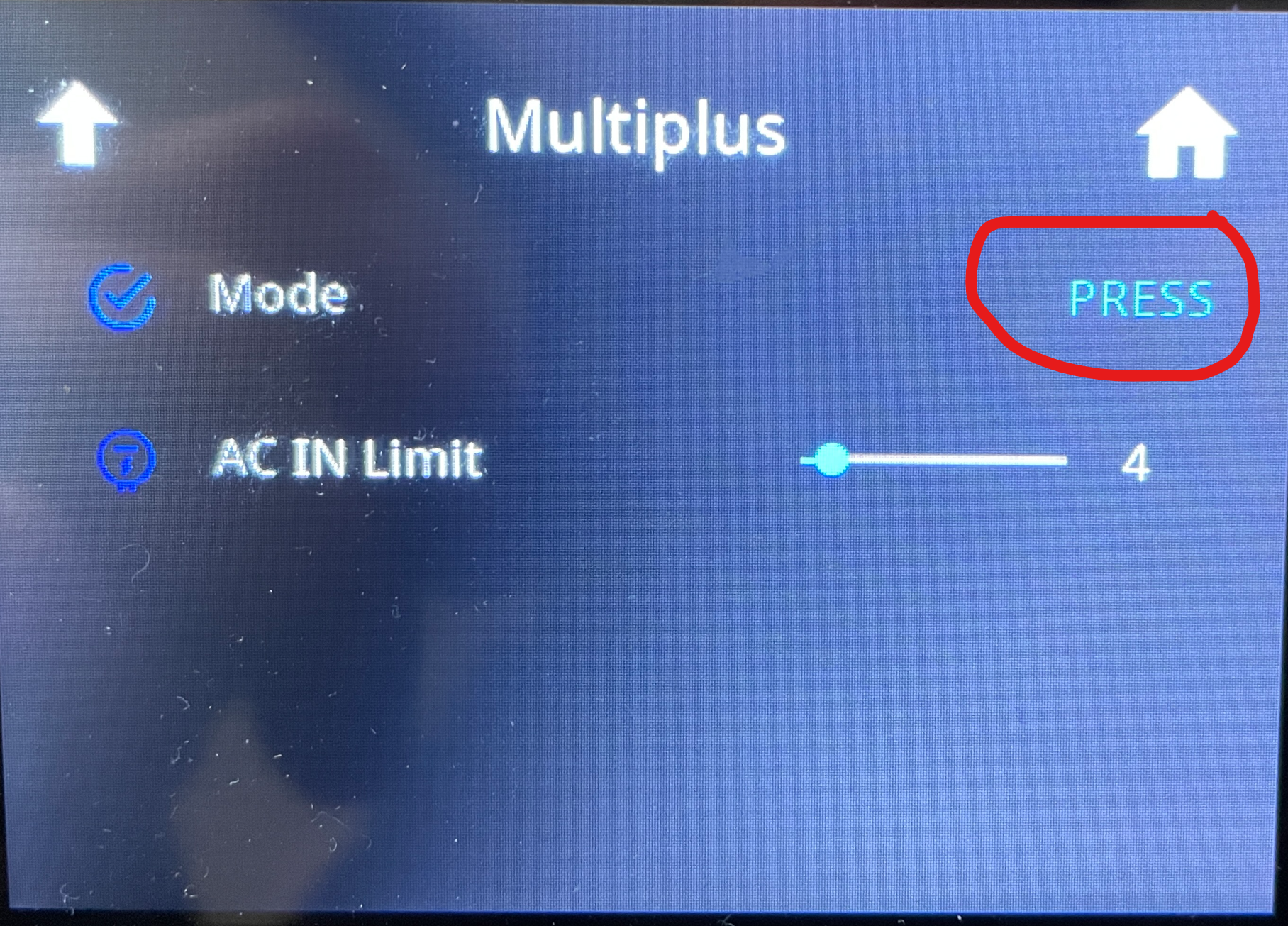
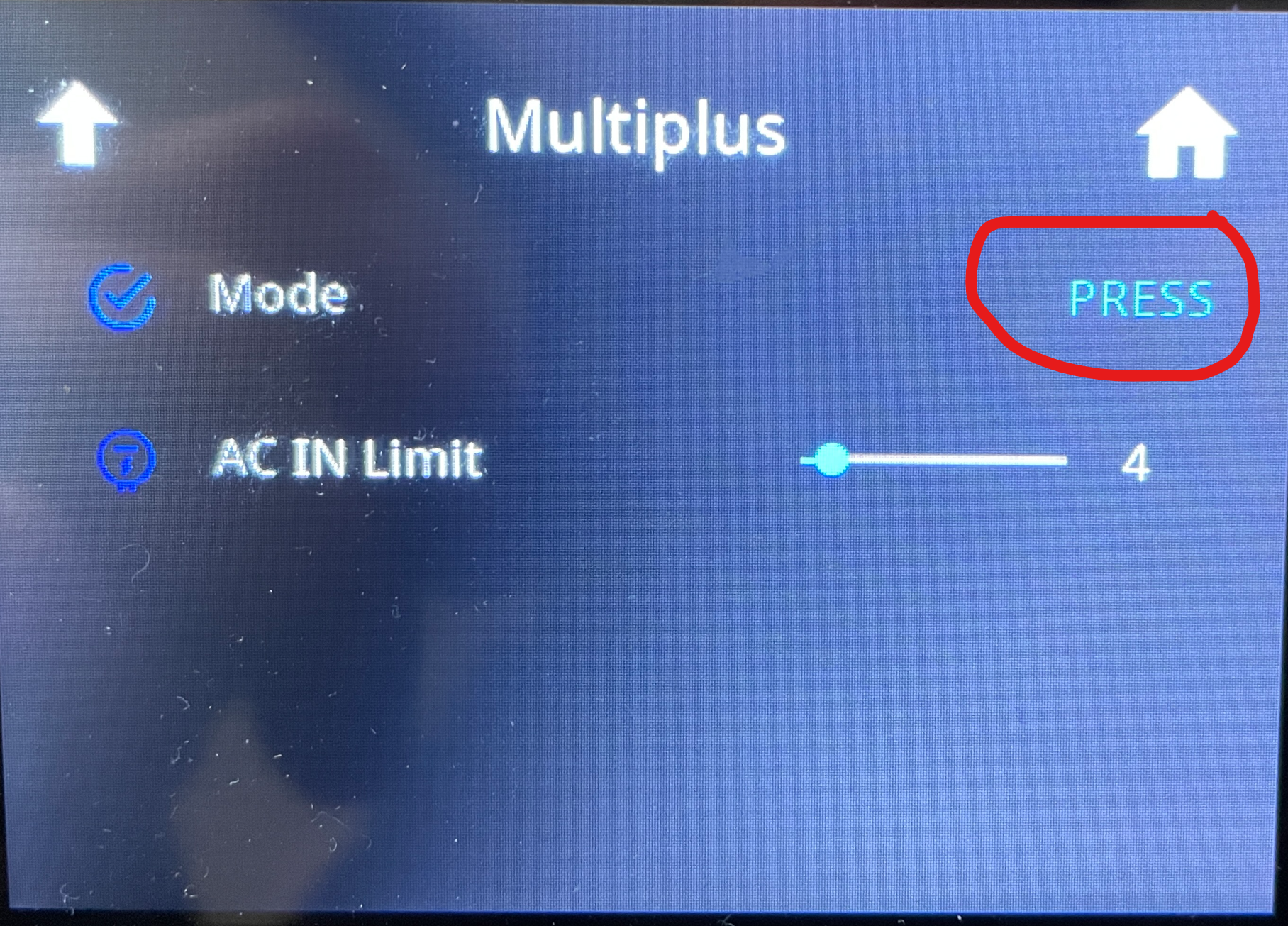
- Das "PRESS" ausblenden, indem das PageItem noch am Ende ein
,buttonText: ""bekommt. - Wir führen ein zusätzliches Unterscheidungsmerkmal im PageItem ein, der die Umleitung ermöglicht. --> Müsste noch implementiert werden...
- Das "PRESS" ausblenden, indem das PageItem noch am Ende ein
-
Hallo, ich habe eine weitere Frage: Wie kann ich den buttonText dynamisch ändern? Der Text wird leider nicht aktualisiert, wenn sich der Datenpunkt ändert, sondern nur einmal beim initialen Laden korrekt übernommen. Ist es möglich ein update zu triggern?
{ navigate: true, id: null, targetPage: 'Geraete_Multiplus_Modeselect', name: 'Mode', icon: 'heating-coil', buttonText: get_state_MultiplusMode() } function get_state_MultiplusMode(): string { return getState("0_userdata.0.Multiplus.Mode_Soll_Klartext").val }Zweite Frage: Wenn ich die gleiche Funktion nutze um das Feld Name zu füllen, bekomme ich eine Fehlermeldung, das klappt leider garnicht. Gibt es hier eine Möglichkeit?
Wie kann ich den buttonText dynamisch ändern? Der Text wird leider nicht aktualisiert, wenn sich der Datenpunkt ändert, sondern nur einmal beim initialen Laden korrekt übernommen. Ist es möglich ein update zu triggern?
gar nicht. Es ist eine buttonPress-Funktion und kein Info-Feld
Zweite Frage: Wenn ich die gleiche Funktion nutze um das Feld Name zu füllen, bekomme ich eine Fehlermeldung, das klappt leider garnicht. Gibt es hier eine Möglichkeit?
Das ist eine Seiten-Variable. Der Funktionsaufruf kann erst über Umwege in der CreateEntity erfolgen und ist logischerweise nicht implementiert, da es ein PRESS für nur eine Aktion darstellt
-
Evtl. findest du etwas heraus... Ich kann es auch im Nextion-Editor nicht reproduzieren...
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Evtl. findest du etwas heraus... Ich kann es auch im Nextion-Editor nicht reproduzieren...
Ich habs gefunden :
In der Function ( Zeile 2785)async function InitDimmode() {ist
(getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80')+ '~'doppelt vorhanden
falsch :SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80') + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80')+ '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2, });richtig :
SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80') + '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2 });Mit der Änderung funktioniert bei mir die Simulation.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Evtl. findest du etwas heraus... Ich kann es auch im Nextion-Editor nicht reproduzieren...
Ich habs gefunden :
In der Function ( Zeile 2785)async function InitDimmode() {ist
(getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80')+ '~'doppelt vorhanden
falsch :SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80') + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80')+ '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2, });richtig :
SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80') + '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2 });Mit der Änderung funktioniert bei mir die Simulation.
MEGA... Das erklärt auch, warum es nicht bei allen Auftritt. Also nur wenn der Datenpunkt
ScreensaverInfo.activeDimmodeBrightnessverwendet wird.Perfekt :blush:
Ich mache ein Versionsupdate in der DEV-Version zum Testen für @Chris_71
Falls dann ebenfalls behoben und davon gehe ich aus (blöder Refactoring Fehler ;-) ), dann schieben wir das DEV in die Stable...
-
MEGA... Das erklärt auch, warum es nicht bei allen Auftritt. Also nur wenn der Datenpunkt
ScreensaverInfo.activeDimmodeBrightnessverwendet wird.Perfekt :blush:
Ich mache ein Versionsupdate in der DEV-Version zum Testen für @Chris_71
Falls dann ebenfalls behoben und davon gehe ich aus (blöder Refactoring Fehler ;-) ), dann schieben wir das DEV in die Stable...
-
@armilar War bei mir auch einmal auf dem Wohnzimmer Panel. Ich hatte auf einmal einen blauen Hintergrund.
wundert mich nicht wirklich... Da wird ja auch ne Menge unsinn zum Panel gesendet ;-)
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Evtl. findest du etwas heraus... Ich kann es auch im Nextion-Editor nicht reproduzieren...
Ich habs gefunden :
In der Function ( Zeile 2785)async function InitDimmode() {ist
(getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80')+ '~'doppelt vorhanden
falsch :SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80') + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80')+ '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2, });richtig :
SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80') + '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2 });Mit der Änderung funktioniert bei mir die Simulation.
@Chris_71 könntest du die Version (unterer Teil) nochmal testen? @gargano hat den Fehler für dein Problem gefunden.
Ich habe es für einen Test in folgendem Skript (v4.5.0.5) geändert:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts














