NEWS
Über iCal Termin in Google-Kalender eintragen
-
@jey-cee Danke für die Rückmeldung. Nach kurzem Querlesen scheint das auch mit Google-Kalendern zu funktionieren - ich schaue mal, was zu tun ist!
@nobbiman ich habe das mit diesem Adapter gemacht:
https://www.iobroker.net/#en/adapters/adapterref/iobroker.webcal/README.md
Hier noch ein Link zu einem der letzten Diskussionen hier im Forum zum Adapter und dessen Möglichkeiten:
https://forum.iobroker.net/topic/62479/neuer-adapter-webcal
Und eine Beschreibung, wie du den Google-Kalender über API einbindest:
https://github.com/dirkhe/ioBroker.webcal/blob/master/doc/google.mdViel Erfolg!
-
@nobbiman ich habe das mit diesem Adapter gemacht:
https://www.iobroker.net/#en/adapters/adapterref/iobroker.webcal/README.md
Hier noch ein Link zu einem der letzten Diskussionen hier im Forum zum Adapter und dessen Möglichkeiten:
https://forum.iobroker.net/topic/62479/neuer-adapter-webcal
Und eine Beschreibung, wie du den Google-Kalender über API einbindest:
https://github.com/dirkhe/ioBroker.webcal/blob/master/doc/google.mdViel Erfolg!
@markus-kufner Vielen Dank für deine umfassende Zusammenfassung der Links. Leider befürchte ich nach dem Durchlesen, dass sich dieser Adapter nicht für meine Zwecke eignet.
Zur Erläuterung: Ich benötige einen Google-Kalender, da sich mein Fußbodenheizungssystem (FBH) von Controme niederschwellig nur über einen Google-Kalender von extern ansteuern lässt. Niederschwellig deshalb, weil systemeigene Lösungen des Herstellers kostenintensiv sind und meine Einsparprognosen (PV-Überschuss zur temporären Anhebung der Estrichtemperatur) übersteigen würden.
Dem Google-Kalender als Steuerungsschnittstelle zur FBH müsste ich jedoch mind. 30-minütige Events zuordnen können, um Solltemperaturen temporär anheben zu können. Das FBH-System ist in der Lage, Events aus einem Google-Kalender auszulesen und darauf zu reagieren.
Ich hoffe, ich konnte die Aufgabenstellung einigermäßen deutlich rüberbringen.Lese ich jedoch die Adapterinformationen zu webcal, so lässt dieser nur ganztägige Ereignisse zu:
"... Hier wird pro Event ein eigener Datenpunktbaum erstellt, ....... Diese Informationen bleiben also den ganzen Tag gleich."
".... dann wird ein ganztägiger Eintrag geschrieben..."
oder interpretiere ich die Funktion falsch?Schade!
-
@markus-kufner Vielen Dank für deine umfassende Zusammenfassung der Links. Leider befürchte ich nach dem Durchlesen, dass sich dieser Adapter nicht für meine Zwecke eignet.
Zur Erläuterung: Ich benötige einen Google-Kalender, da sich mein Fußbodenheizungssystem (FBH) von Controme niederschwellig nur über einen Google-Kalender von extern ansteuern lässt. Niederschwellig deshalb, weil systemeigene Lösungen des Herstellers kostenintensiv sind und meine Einsparprognosen (PV-Überschuss zur temporären Anhebung der Estrichtemperatur) übersteigen würden.
Dem Google-Kalender als Steuerungsschnittstelle zur FBH müsste ich jedoch mind. 30-minütige Events zuordnen können, um Solltemperaturen temporär anheben zu können. Das FBH-System ist in der Lage, Events aus einem Google-Kalender auszulesen und darauf zu reagieren.
Ich hoffe, ich konnte die Aufgabenstellung einigermäßen deutlich rüberbringen.Lese ich jedoch die Adapterinformationen zu webcal, so lässt dieser nur ganztägige Ereignisse zu:
"... Hier wird pro Event ein eigener Datenpunktbaum erstellt, ....... Diese Informationen bleiben also den ganzen Tag gleich."
".... dann wird ein ganztägiger Eintrag geschrieben..."
oder interpretiere ich die Funktion falsch?Schade!
@nobbiman Warum zitierst du nur die Häfte?
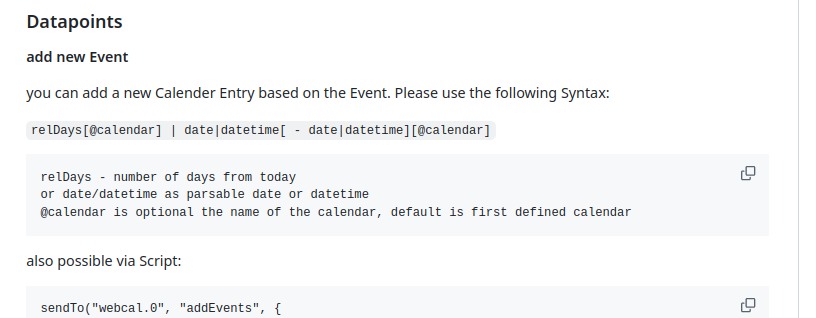
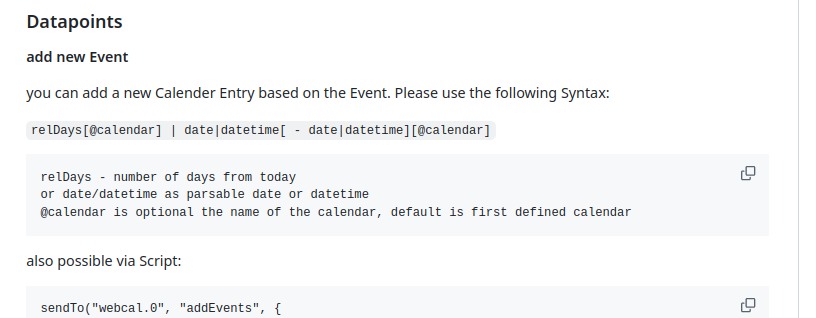
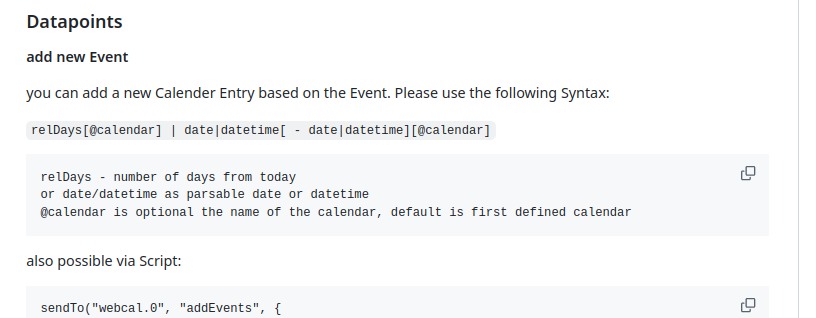
Dazu entweder eine Zahl eintragen (0= heute 1 = morgen ...), dann wird ein ganztägiger Eintrag geschrieben, oder ein Datum oder eine Datum + Zeit und wenn gewünscht auch eine Enddatum/Zeit.und wenn du die Doku von gitlab konsultierst

Für dich wird aber noch mehr die Script Geschichte sinnvoller sein, vermute ich
-
@nobbiman Warum zitierst du nur die Häfte?
Dazu entweder eine Zahl eintragen (0= heute 1 = morgen ...), dann wird ein ganztägiger Eintrag geschrieben, oder ein Datum oder eine Datum + Zeit und wenn gewünscht auch eine Enddatum/Zeit.und wenn du die Doku von gitlab konsultierst

Für dich wird aber noch mehr die Script Geschichte sinnvoller sein, vermute ich
-
@nobbiman Warum zitierst du nur die Häfte?
Dazu entweder eine Zahl eintragen (0= heute 1 = morgen ...), dann wird ein ganztägiger Eintrag geschrieben, oder ein Datum oder eine Datum + Zeit und wenn gewünscht auch eine Enddatum/Zeit.und wenn du die Doku von gitlab konsultierst

Für dich wird aber noch mehr die Script Geschichte sinnvoller sein, vermute ich
@dirkhe So, nach vielen Stunden bin ich ein großes Stück weiter, webCal ist installiert und hat Verbindung zu meinem Googlekalender.
Ein Script zum Termineintrag habe ich auch schon erstellt, es klappt wirklich prima, aber nur mit einem fixen Event, was dann auch in meiner Heizungssteuerung verarbeitet wird, damit bin ich fast am Ziel.
Eine letzte Unterstützung erhoffe ich mir noch für mein Script mit einem variablen Termin.
Das Kalenderevent soll zu einem variablen Termin starten und 30 Minuten später enden.
Ein von mir zusammengebautes Script (auch von Javascript habe ich keine Ahnung!)sendTo("webcal.0", "addEvents", { calendar: "PVOffset", const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, stop: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })ergibt nach Start die Fehlermeldung "javascript.0 17:01:30.521 error script.js.Offset-Script compile failed: at script.js.Offset-Script:5" Es scheint also etwas mit der Zeile 5 nicht zu funktionieren, leider finde ich den Fehler nicht.
Kannst und willst du noch einmal helfen? Ich denke der letzte Absatz mit "function" kann auch gelöscht werden! -
@dirkhe So, nach vielen Stunden bin ich ein großes Stück weiter, webCal ist installiert und hat Verbindung zu meinem Googlekalender.
Ein Script zum Termineintrag habe ich auch schon erstellt, es klappt wirklich prima, aber nur mit einem fixen Event, was dann auch in meiner Heizungssteuerung verarbeitet wird, damit bin ich fast am Ziel.
Eine letzte Unterstützung erhoffe ich mir noch für mein Script mit einem variablen Termin.
Das Kalenderevent soll zu einem variablen Termin starten und 30 Minuten später enden.
Ein von mir zusammengebautes Script (auch von Javascript habe ich keine Ahnung!)sendTo("webcal.0", "addEvents", { calendar: "PVOffset", const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, stop: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })ergibt nach Start die Fehlermeldung "javascript.0 17:01:30.521 error script.js.Offset-Script compile failed: at script.js.Offset-Script:5" Es scheint also etwas mit der Zeile 5 nicht zu funktionieren, leider finde ich den Fehler nicht.
Kannst und willst du noch einmal helfen? Ich denke der letzte Absatz mit "function" kann auch gelöscht werden!@nobbiman sagte in Über iCal Termin in Google-Kalender eintragen:
const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später
probier mal so:
const end = now.getTime() + (30*60000);@nobbiman sagte in Über iCal Termin in Google-Kalender eintragen:
Ein Script zum Termineintrag habe ich auch schon erstellt
zeig doch mal.
-
@dirkhe So, nach vielen Stunden bin ich ein großes Stück weiter, webCal ist installiert und hat Verbindung zu meinem Googlekalender.
Ein Script zum Termineintrag habe ich auch schon erstellt, es klappt wirklich prima, aber nur mit einem fixen Event, was dann auch in meiner Heizungssteuerung verarbeitet wird, damit bin ich fast am Ziel.
Eine letzte Unterstützung erhoffe ich mir noch für mein Script mit einem variablen Termin.
Das Kalenderevent soll zu einem variablen Termin starten und 30 Minuten später enden.
Ein von mir zusammengebautes Script (auch von Javascript habe ich keine Ahnung!)sendTo("webcal.0", "addEvents", { calendar: "PVOffset", const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, stop: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })ergibt nach Start die Fehlermeldung "javascript.0 17:01:30.521 error script.js.Offset-Script compile failed: at script.js.Offset-Script:5" Es scheint also etwas mit der Zeile 5 nicht zu funktionieren, leider finde ich den Fehler nicht.
Kannst und willst du noch einmal helfen? Ich denke der letzte Absatz mit "function" kann auch gelöscht werden!@nobbiman zum einem musst du nicht stop, sondern end übergeben. Dan darst du nicht mitten im json objekr jacascript code schreiben
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); }) -
@nobbiman sagte in Über iCal Termin in Google-Kalender eintragen:
const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später
probier mal so:
const end = now.getTime() + (30*60000);@nobbiman sagte in Über iCal Termin in Google-Kalender eintragen:
Ein Script zum Termineintrag habe ich auch schon erstellt
zeig doch mal.
@bahnuhr
Klappt leider immer noch nicht, die Fehlermeldung ist immer noch die gleiche!- zeig doch mal
sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+3,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: "19.1.25 16:00", end: "19.1.25 16:30" } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })So hatte es geklappt!
-
@nobbiman zum einem musst du nicht stop, sondern end übergeben. Dan darst du nicht mitten im json objekr jacascript code schreiben
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
const now = new Date();
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })Fehler:
javascript.0 17:44:54.611 error script.js.Offset-Script compile failed: at script.js.Offset-Script: 34 (! nachträglich geändert) -
@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
const now = new Date();
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })Fehler:
javascript.0 17:44:54.611 error script.js.Offset-Script compile failed: at script.js.Offset-Script: 34 (! nachträglich geändert)@nobbiman da fehlt die öffnende eckige klammer bei events. Das zeigt dir doch der scripteditor an, dass das falsch ist?
War bei mir aber schon falsch, aber ich sitzte hier am tablet... -
@nobbiman da fehlt die öffnende eckige klammer bei events. Das zeigt dir doch der scripteditor an, dass das falsch ist?
War bei mir aber schon falsch, aber ich sitzte hier am tablet...@dirkhe Hab Geduld mit mir, ich habe keine Ahnung von Javascript und sehe das nicht auf Anhieb. Nun habe ich so geändert, aber es kommt ein timeout-Fehler, wahrscheinlich ist die Klammer falsch positioniert!?
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); }) -
@dirkhe Hab Geduld mit mir, ich habe keine Ahnung von Javascript und sehe das nicht auf Anhieb. Nun habe ich so geändert, aber es kommt ein timeout-Fehler, wahrscheinlich ist die Klammer falsch positioniert!?
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })@nobbiman warte mal, muss an den pc gehen
-
@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
@nobbiman warte mal, muss an den pc gehen
Ich habe Zeit
@nobbiman probiere mal so
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: now.toISOString(), end: end.toISOString() } ] }, function (events) { log(events); }) -
@nobbiman probiere mal so
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: now.toISOString(), end: end.toISOString() } ] }, function (events) { log(events); }) -
@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
const now = new Date();
Jetzt keine Fehlermeldung mehr, aber das Event liegt im Kalender 1h früher! Ich dachte mit dem ISOString() würde das passen!?
@nobbiman probiere mal toLocaleString()
-
@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
toLocaleString
Super, ich bin am Ziel und belästige euch und dich besonders nicht weiter, Danke für die Unterstützung!
@nobbiman Alles gut, ist keine Belästigung. Nur so kann man was lernen...
Ist halt vom Sofa aus schwer mit dem Tablet....Viel Spass mit dem Adapter.
-
@nobbiman Alles gut, ist keine Belästigung. Nur so kann man was lernen...
Ist halt vom Sofa aus schwer mit dem Tablet....Viel Spass mit dem Adapter.
@dirkhe Ich könnte heulen, dachte ich noch es wäre geschafft. Jetzt wo die Auslösebedingungen (Sonne) erfüllt sind, sehe ich keinen Termineintrag in meinem Google-Kalender, obwohl das Script lt. Log (manuell, heißt zunächst nicht über Blockly) ausgelöst wurde.
script.js.WZ-FBH-Offset: [ { summary: '+2.1 EG Wohnzimmer', description: '', location: 'xy', color: 'red', organizer: 'ich', start: '04/03/2025, 10:29:41', end: '04/03/2025, 11:29:41', startDate: { year: 2025, month: 4, day: 3, hour: 10, minute: 29, second: 0, isDate: false }, endDate: { year: 2025, month: 4, day: 3, hour: 11, minute: 29, second: 0, isDate: false }, status: 'Erfolgreich hinzugefügt' } ]Was bedeutet im Log jeweils "isDate: false }", führt der Hinweis zur Lösung?
Keine Reaktion im Kalender.
Das Script ist wie folgt angelegtconst now = new Date(); const end = new Date(now.getTime() + 60 * 60000); // 60 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2.1 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: now.toLocaleString(), end: end.toLocaleString() } ] }, function (events) { log(events); })Es ist in Blockly wie folgt eingebunden

Da ich ein Mail erhalte, sind m.E. die (Test-)Bedingungen (in Blockly darüber) erfüllt, ein Eintrag im Kalender will aber nicht gelingen.
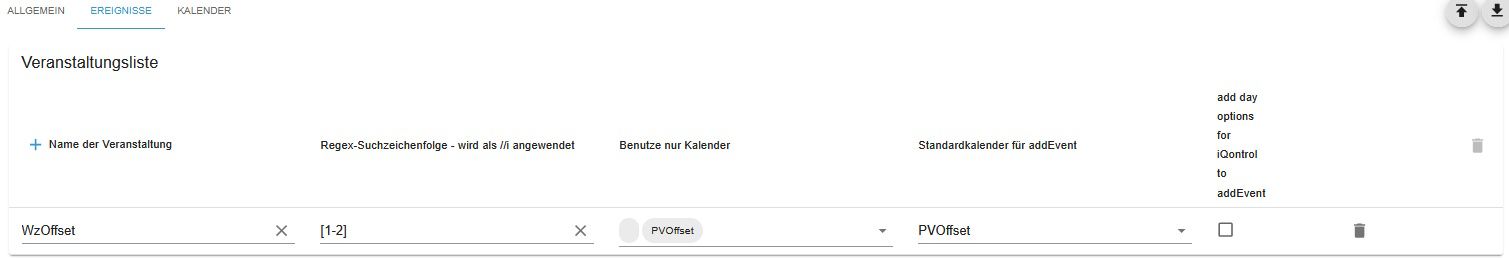
Die WebCal-Einstellungen sehen wie folgt aus:



Was habe ich mir denn da verbaut, ich finde den Fehler einfach nicht, kann jemand helfen? -
@nobbiman also der google calender hat ja success zurückgeliefert, schau mal in den april..
Was hasg du denn für eine locale eingestellt, sieht amerikanisch aus, siehst du im logeintrag oben mit 03/04/2025 würde in der schreibweise 4.3.25 heissen
Isdate war, meine ich, ganztägig, also ohne Uhrzeit


