NEWS
Über iCal Termin in Google-Kalender eintragen
-
@nobbiman sagte in Über iCal Termin in Google-Kalender eintragen:
const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später
probier mal so:
const end = now.getTime() + (30*60000);@nobbiman sagte in Über iCal Termin in Google-Kalender eintragen:
Ein Script zum Termineintrag habe ich auch schon erstellt
zeig doch mal.
@bahnuhr
Klappt leider immer noch nicht, die Fehlermeldung ist immer noch die gleiche!- zeig doch mal
sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+3,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: "19.1.25 16:00", end: "19.1.25 16:30" } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })So hatte es geklappt!
-
@nobbiman zum einem musst du nicht stop, sondern end übergeben. Dan darst du nicht mitten im json objekr jacascript code schreiben
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
const now = new Date();
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })Fehler:
javascript.0 17:44:54.611 error script.js.Offset-Script compile failed: at script.js.Offset-Script: 34 (! nachträglich geändert) -
@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
const now = new Date();
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })Fehler:
javascript.0 17:44:54.611 error script.js.Offset-Script compile failed: at script.js.Offset-Script: 34 (! nachträglich geändert)@nobbiman da fehlt die öffnende eckige klammer bei events. Das zeigt dir doch der scripteditor an, dass das falsch ist?
War bei mir aber schon falsch, aber ich sitzte hier am tablet... -
@nobbiman da fehlt die öffnende eckige klammer bei events. Das zeigt dir doch der scripteditor an, dass das falsch ist?
War bei mir aber schon falsch, aber ich sitzte hier am tablet...@dirkhe Hab Geduld mit mir, ich habe keine Ahnung von Javascript und sehe das nicht auf Anhieb. Nun habe ich so geändert, aber es kommt ein timeout-Fehler, wahrscheinlich ist die Klammer falsch positioniert!?
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); }) -
@dirkhe Hab Geduld mit mir, ich habe keine Ahnung von Javascript und sehe das nicht auf Anhieb. Nun habe ich so geändert, aber es kommt ein timeout-Fehler, wahrscheinlich ist die Klammer falsch positioniert!?
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: { dateTime: now.toISOString() }, end: { dateTime: end.toISOString() } } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, also startDate and endDate are provided as Object data */ log(events); })@nobbiman warte mal, muss an den pc gehen
-
@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
@nobbiman warte mal, muss an den pc gehen
Ich habe Zeit
@nobbiman probiere mal so
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: now.toISOString(), end: end.toISOString() } ] }, function (events) { log(events); }) -
@nobbiman probiere mal so
const now = new Date(); const end = new Date(now.getTime() + 30 * 60000); // 30 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2,0 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: now.toISOString(), end: end.toISOString() } ] }, function (events) { log(events); }) -
@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
const now = new Date();
Jetzt keine Fehlermeldung mehr, aber das Event liegt im Kalender 1h früher! Ich dachte mit dem ISOString() würde das passen!?
@nobbiman probiere mal toLocaleString()
-
@dirkhe sagte in Über iCal Termin in Google-Kalender eintragen:
toLocaleString
Super, ich bin am Ziel und belästige euch und dich besonders nicht weiter, Danke für die Unterstützung!
@nobbiman Alles gut, ist keine Belästigung. Nur so kann man was lernen...
Ist halt vom Sofa aus schwer mit dem Tablet....Viel Spass mit dem Adapter.
-
@nobbiman Alles gut, ist keine Belästigung. Nur so kann man was lernen...
Ist halt vom Sofa aus schwer mit dem Tablet....Viel Spass mit dem Adapter.
@dirkhe Ich könnte heulen, dachte ich noch es wäre geschafft. Jetzt wo die Auslösebedingungen (Sonne) erfüllt sind, sehe ich keinen Termineintrag in meinem Google-Kalender, obwohl das Script lt. Log (manuell, heißt zunächst nicht über Blockly) ausgelöst wurde.
script.js.WZ-FBH-Offset: [ { summary: '+2.1 EG Wohnzimmer', description: '', location: 'xy', color: 'red', organizer: 'ich', start: '04/03/2025, 10:29:41', end: '04/03/2025, 11:29:41', startDate: { year: 2025, month: 4, day: 3, hour: 10, minute: 29, second: 0, isDate: false }, endDate: { year: 2025, month: 4, day: 3, hour: 11, minute: 29, second: 0, isDate: false }, status: 'Erfolgreich hinzugefügt' } ]Was bedeutet im Log jeweils "isDate: false }", führt der Hinweis zur Lösung?
Keine Reaktion im Kalender.
Das Script ist wie folgt angelegtconst now = new Date(); const end = new Date(now.getTime() + 60 * 60000); // 60 Minuten später sendTo("webcal.0", "addEvents", { calendar: "PVOffset", events: [ { summary: "+2.1 EG Wohnzimmer", description: "", location: "xy", color: "red", organizer: "ich", start: now.toLocaleString(), end: end.toLocaleString() } ] }, function (events) { log(events); })Es ist in Blockly wie folgt eingebunden

Da ich ein Mail erhalte, sind m.E. die (Test-)Bedingungen (in Blockly darüber) erfüllt, ein Eintrag im Kalender will aber nicht gelingen.
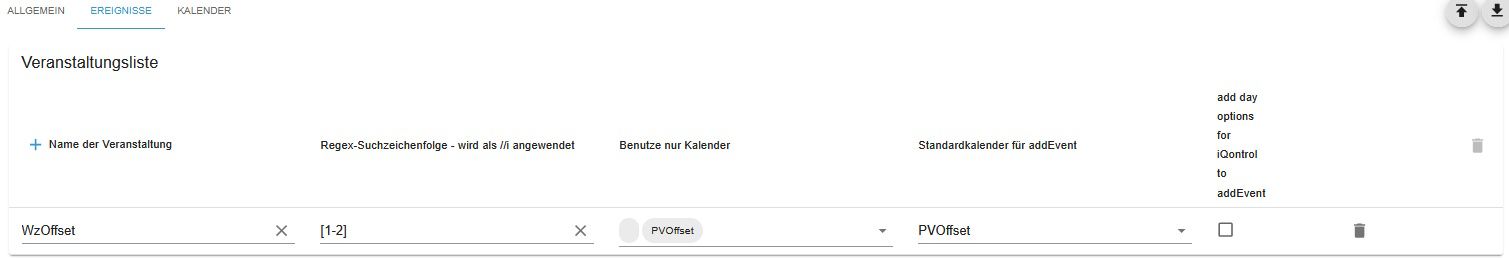
Die WebCal-Einstellungen sehen wie folgt aus:



Was habe ich mir denn da verbaut, ich finde den Fehler einfach nicht, kann jemand helfen? -
@nobbiman also der google calender hat ja success zurückgeliefert, schau mal in den april..
Was hasg du denn für eine locale eingestellt, sieht amerikanisch aus, siehst du im logeintrag oben mit 03/04/2025 würde in der schreibweise 4.3.25 heissen
Isdate war, meine ich, ganztägig, also ohne Uhrzeit -
@nobbiman also der google calender hat ja success zurückgeliefert, schau mal in den april..
Was hasg du denn für eine locale eingestellt, sieht amerikanisch aus, siehst du im logeintrag oben mit 03/04/2025 würde in der schreibweise 4.3.25 heissen
Isdate war, meine ich, ganztägig, also ohne Uhrzeit@dirkhe Tatsächlich, im April finde ich die Eintragungen. Auf der Suche nach dem Eintrag für "locale" bin
ich in der Konfiguration des RasPi fündig geworden. Eingestellt war dort "en_GB.UTF-8", korrekt ist "de_DE.UTF-8"! Wie die falsche EInstellung zustande kam ist mir ein Rätsel, da ich am Tag zuvor noch korrekte Datumseinträge hatte und ich in der rasPi-config keine Veränderungen vorgenommen habe.
Nach erneutem Test kann ich nun den Fehler als beseitigt melden.
Danke für deinen wichtigen Hinweis.


