NEWS
Daten von Website abrufen
-
Hallo Freunde,
ich hätte gerne gewusst, ob es eine Möglichkeit gibt Daten von einer Website einzulesen, auf der ich mich per Nutzername und Passwort einloggen kann.
Hintergrund: Ich habe seit drei Jahren einen Rika-Firenet Pelletofen. Den kann ich sowohl direkt am Ofen (selbstverständlich) steuern, aber auch nach dem Einloggen per Android-App und Online-Website. Einen entsprechenden Adaper habe ich auch mal gefunden, der war aber weder stable noch funktionierte er.
Ich würde aber gerne die einzelnen Parameter per iOBroker auslesen, um z.B. zu sehen wie der Bestand bzw Verbrauch an Pellets ist. Weitere Steuerung über iOBroker wäre auch ganz nett, aber nicht notwendig!
Läßt sich so etwas realisieren? Bin allerdings maximal mit Blockly-Skripten vertraut, darüber hinaus wird es für mich schwierig.
Ich baue auf Euch und bin gespannt!grundsätzlich ja, es kommt darauf an wie die authentifizierung auf der seite läuft.
die muss man mit javascript nachbilden.
mit blockly geht das meistens nicht, da blockly begrenzt istes gibt sogar einen adapter der aber nicht im repository ist
und wohl auch nicht mehr gepflegt wird.
das enthaltene login verfahren könnte man mal in einem iobroker script probieren.
https://github.com/xsawa32/ioBroker.rika-firenet -
grundsätzlich ja, es kommt darauf an wie die authentifizierung auf der seite läuft.
die muss man mit javascript nachbilden.
mit blockly geht das meistens nicht, da blockly begrenzt istes gibt sogar einen adapter der aber nicht im repository ist
und wohl auch nicht mehr gepflegt wird.
das enthaltene login verfahren könnte man mal in einem iobroker script probieren.
https://github.com/xsawa32/ioBroker.rika-firenet -
@bernd-3 Mit NodeRed könnte ich Dir helfen - ansonsten kann Blockly glaub nicht mit Authentisierung umgehen.
-
@oliverio
Danke Dir, genau diesen Adapter hatte ich schon mal erfolglos probiert, vielleicht lag es aber auch an meiner minimalen Erfahrung. -
@mickym
Ich habe mich noch nie mit NodeRed beschäftigt und kann den Aufwand nicht abschätzen. Weiß nicht ob das meine altes Hirn noch schafft. :face_with_head_bandage:@bernd-3 sagte in Daten von Website abrufen:
@mickym
Ich habe mich noch nie mit NodeRed beschäftigt und kann den Aufwand nicht abschätzen. Weiß nicht ob das meine altes Hirn noch schafft. :face_with_head_bandage:Na das ist halt eine Frage, die Du nur selbst beantworten kannst. Nur wer wagt gewinnt. Natürlich kannst Du auch mit Javascript codieren - nur ich bezweifle, dass das für Dich als Blocklyanwender einfacher ist.
Wahrscheinlich findest Du auch den einen oder anderen, der Dir das codiert, aber ich war immer ein Anhänger davon, sich selbst helfen zu können. Ich kenne inzwischen auch einige, die sich permanent aus dem Netz irgendwelche Codeschnipsel zusammenkopieren und wenn sie Glück haben, funktioniert es, wenn nicht ist wieder Hilfe notwendig.
Ich kann zwar meine Hilfe anbieten, aber ich versuche das immer mit dem Hinblick auf Hilfe zur Selbsthilfe und ich bin auch mein Hirn ist nicht mehr sooo aufnahmefähig - aber manches verstehe ich vielleicht durch meine frühere Berufstätigkeit.
-
Ich danke allen für die Infos und Meinungen.
Werde mal in mich gehen und überlegen welchen Lösungsweg ich gehen werde, eventuell ist der Beste für meine alten Tage auf die Daten vom Pelletofen per iOBroker zu verzichten. :cry:@bernd-3 sagte in Daten von Website abrufen:
eventuell ist der Beste für meine alten Tage auf die Daten vom Pelletofen per iOBroker zu verzichten
Sowas ist hier keine Option. Zumindest nicht bis absolut sicher feststeht, dass es nicht geht.
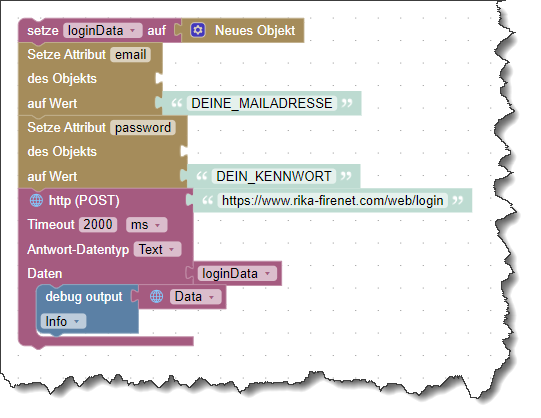
Versuch mal das hier und poste das Ergebnis:

-
Hallo Freunde,
ich hätte gerne gewusst, ob es eine Möglichkeit gibt Daten von einer Website einzulesen, auf der ich mich per Nutzername und Passwort einloggen kann.
Hintergrund: Ich habe seit drei Jahren einen Rika-Firenet Pelletofen. Den kann ich sowohl direkt am Ofen (selbstverständlich) steuern, aber auch nach dem Einloggen per Android-App und Online-Website. Einen entsprechenden Adaper habe ich auch mal gefunden, der war aber weder stable noch funktionierte er.
Ich würde aber gerne die einzelnen Parameter per iOBroker auslesen, um z.B. zu sehen wie der Bestand bzw Verbrauch an Pellets ist. Weitere Steuerung über iOBroker wäre auch ganz nett, aber nicht notwendig!
Läßt sich so etwas realisieren? Bin allerdings maximal mit Blockly-Skripten vertraut, darüber hinaus wird es für mich schwierig.
Ich baue auf Euch und bin gespannt!@bernd-3 sagte in Daten von Website abrufen:
Rika
Suche mal im Netz nach einer API für Rika. Dann könnte man über einen http-Aufruf Daten abfragen und den Ofen eventuell sogar steuern. Ich glaube, da gibt es etwas.
-
Hallo Freunde,
ich hätte gerne gewusst, ob es eine Möglichkeit gibt Daten von einer Website einzulesen, auf der ich mich per Nutzername und Passwort einloggen kann.
Hintergrund: Ich habe seit drei Jahren einen Rika-Firenet Pelletofen. Den kann ich sowohl direkt am Ofen (selbstverständlich) steuern, aber auch nach dem Einloggen per Android-App und Online-Website. Einen entsprechenden Adaper habe ich auch mal gefunden, der war aber weder stable noch funktionierte er.
Ich würde aber gerne die einzelnen Parameter per iOBroker auslesen, um z.B. zu sehen wie der Bestand bzw Verbrauch an Pellets ist. Weitere Steuerung über iOBroker wäre auch ganz nett, aber nicht notwendig!
Läßt sich so etwas realisieren? Bin allerdings maximal mit Blockly-Skripten vertraut, darüber hinaus wird es für mich schwierig.
Ich baue auf Euch und bin gespannt!@bernd-3 ich habe es anders gelöst . Den Rika-Firenet Adaper starte ich immer nur, wenn ich Zeit- oder per VIS Button gesteuert den Pelletofen benutze. Danach deaktivieren mit Blockly-script den Adapter. Das läuft sehr zuverlässig und den Pelletverbrauch seit letzten auffüllen zeige ich auch in VIS an.
-
@bernd-3
Ja er funktioniert nicht
Wenn man aber in den Adapter Code reinschaut
Kann man sehen wie der Login per JavaScript funktioniert.Dazu sollte man zumindest ein wenig JavaScript lesen können
Oder den Willen sich da einzuarbeiten@oliverio sagte in Daten von Website abrufen:
Ja er funktioniert nicht
Was funktioniert daran denn nicht?
Wenn der verwaist ist (und danach sieht es aus) könnte @mcm1957 den vielleicht in die Community-Adapters überführen. Vielleicht kriegen wir den ja wieder funktionsfähig ;-) -
@codierknecht said in Daten von Website abrufen:
@oliverio sagte in Daten von Website abrufen:
Ja er funktioniert nicht
Was funktioniert daran denn nicht?
Wenn der verwaist ist (und danach sieht es aus) könnte @mcm1957 den vielleicht in die Community-Adapters überführen. Vielleicht kriegen wir den ja wieder funktionsfähig ;-)Es gibt keinen Adapter rika-firenet, zumindest nicht unter diesem Namen, in den Repositories.
Der Adapter ist ein GIT HUB ONLY Ding. Wer den verwendet sollte gewußt haben was er tut.Wurde schon da klargestellt:
https://forum.iobroker.net/topic/69028/rika-firenet-adapter-bringt-fehler-nach-update-auf-js-5-0-12/4Und nein, GitHub only Adapter überführe ich nicht in den Community Bereich. Wenn wer Lust hat kann er ja basierend auf dem Altbestand einen aktuellen Adapter erstellen. Hilfe dazu findet sich in unseren Entwicklerkanälen auf Telegramm oder Discord. Invite Links auf www.iobroker.dev.
Der Vollständigkeit halber zur Erinnerung:
Von direkten Installation von GitHub - insbesondere auf produktiven Systemen - wird explizit abgeraten.
GitHub Versionen können sich jederzeit (auch kurzfristig) ändern und durchaus auch in sich inkonsistent und fehlerhaft sein. Versionsangaben von GitHub Installationen sind Schall und Rauch da die Versionsnummer zumindest bei Verwendung der standardmäßigen Umgebung erst im Zuge der Releaseerstellung geändert wird.
Auf explizite Aufforderung durch den Entwickler kann eine GitHub Installation zur Fehlereingrenzung oder zum Test neuer Funktionalität - unter Inkaufnahme des erhöhten Risikos - natürlich erfolgen.
Adapter die nur via GitHub oder npm (also NICHT aus einem der beiden Repositories) installierbar sind sind mit erhöhter Vorsicht zu betrachten. Hier sollte der Entwickler drum ersucht werden eine Aufnahme in die Repositories zu veranlassen indem z.B. ein Issue im Adapterrepository erstellt wird.
Und falls es irgendwie unklar ist:
ioBroker unterstützt folgende Arten von Installation:
-
aus dem STABLE Repository
Das sind Adapter Releases die keine groben Fehler aufweisen (sollten). Natürlich kann es auch dort Fehler geben, die Behebung davon obliegt dem jeweiligen Dev und kann ggF auch dauern.
-
aus dem LATEST Repository
Das sind Adapter Releases die neu erstellt wurden und nur rudimentär getestet sind - oft auch als BETA Releases bezeichnet. Releases aus dem LATEST sind primär für unsere zahlreichen freiwilligen Tester gedacht. BETA / LATEST Releases können durchaus Fehler aufweisen - auch wenn ich davon ausgehe dass jeder aintainer dies zu vermeiden versucht. Vom Einsatz auf produktiven Systemen wird abgeraten außer man braucht irgenein neues Feature (z.B. neues Gerät) unbedingt. Hier muss dann jeder Entscheiden was ihm wichtig ist.
-
direkt von GITHUB
Von Installationen direkt aus Giuthub wird definitiv abgeraten außer auf Anweisung des Maintainers und für den Fall dass man gemeinsam mit diesem etwas testen will. Details siehe oben.
-
direkt von npm
Diese Installation kann erforderlich sein, wenn man eine bestimmte Version installieren möchte / muss. Im Normalfall sollte man direkte npm Installationen ebenso meiden wie direkte GitHub Installationen - ausgenommen um z.B. zu einer bekannten Version downzugraden - obwohl hier wenigstens ein definierter Stand garantiert ist.
Adapter die NUR via npm und/oder nur via GitHub installierbar sind sollte man meiden - diese wurden nicht mal einem rudimentären Review unterzogen und sollten mit dem Attribut "vollständig auf eigenes Risiko verwenden" installiert werden. Hier empfiehlt es sich den Developer zu ersuchen eine Aufnahme in die Repos zu veranlassen. Wenn dieser darauf nicht reagiert sollte man von einer eher kurzen und unklaren Lebensdauer des Adapters ausgehen. Support meiner-/unsererseits für solche Adapter ist mit sicherheit minimalistisch.
-
-
@bernd-3 ich habe es anders gelöst . Den Rika-Firenet Adaper starte ich immer nur, wenn ich Zeit- oder per VIS Button gesteuert den Pelletofen benutze. Danach deaktivieren mit Blockly-script den Adapter. Das läuft sehr zuverlässig und den Pelletverbrauch seit letzten auffüllen zeige ich auch in VIS an.
-
@oliverio sagte in Daten von Website abrufen:
Ja er funktioniert nicht
Was funktioniert daran denn nicht?
Wenn der verwaist ist (und danach sieht es aus) könnte @mcm1957 den vielleicht in die Community-Adapters überführen. Vielleicht kriegen wir den ja wieder funktionsfähig ;-)@codierknecht bei mir wurde der Adapter immer wieder automatisch beendet und hat den log vollgeschrieben. Seit dem ich den immer nur bei Bedarf starte klappt es
-
@codierknecht bei mir wurde der Adapter immer wieder automatisch beendet und hat den log vollgeschrieben. Seit dem ich den immer nur bei Bedarf starte klappt es
@hal sagte in Daten von Website abrufen:
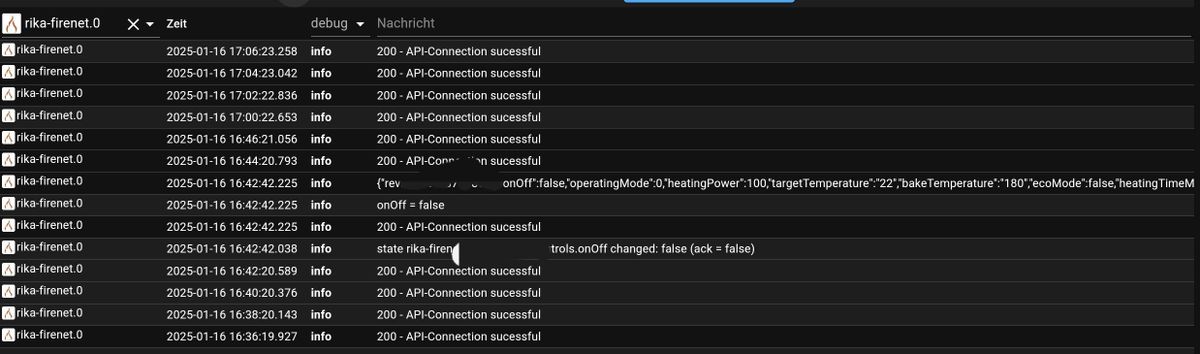
hat den log vollgeschrieben
Jo ... wenn man solche Ausgabe unsinnigerweise als "Info" ausgibt. Für sowas sollte "debug" verwendet werden.
Ich forke den Adapter mal und passe den an.
-
@hal sagte in Daten von Website abrufen:
hat den log vollgeschrieben
Jo ... wenn man solche Ausgabe unsinnigerweise als "Info" ausgibt. Für sowas sollte "debug" verwendet werden.
Ich forke den Adapter mal und passe den an.
@codierknecht sagte in Daten von Website abrufen:
@hal sagte in Daten von Website abrufen:
hat den log vollgeschrieben
Jo ... wenn man solche Ausgabe unsinnigerweise als "Info" ausgibt. Für sowas sollte "debug" verwendet werden.
Ich forke den Adapter mal und passe den an
Der Adapter steht auf debug


-
@codierknecht sagte in Daten von Website abrufen:
@hal sagte in Daten von Website abrufen:
hat den log vollgeschrieben
Jo ... wenn man solche Ausgabe unsinnigerweise als "Info" ausgibt. Für sowas sollte "debug" verwendet werden.
Ich forke den Adapter mal und passe den an
Der Adapter steht auf debug


@hal sagte in Daten von Website abrufen:
Der Adapter steht auf debug
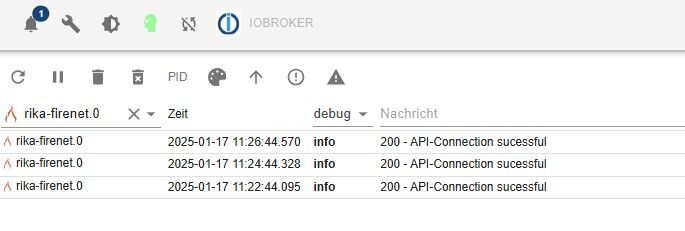
Die Ausgabe
200 - API-Connection successfulwird aber als "Info" geloggt.
Kein Wunder, dass dann das Log vollläuft. Das wird ja alle 2 Minuten geloggt. -
@hal sagte in Daten von Website abrufen:
Der Adapter steht auf debug
Die Ausgabe
200 - API-Connection successfulwird aber als "Info" geloggt.
Kein Wunder, dass dann das Log vollläuft. Das wird ja alle 2 Minuten geloggt.@codierknecht kann ich das ausschalten ?
-
@codierknecht kann ich das ausschalten ?
@hal sagte in Daten von Website abrufen:
kann ich das ausschalten ?
Nur, indem Du die Logstufe auf "Warn" oder "Error" runterdrehst.
Ich melde mich mal per PN bei Dir, um den Adapter testen zu können. Ich habe schließlich keinen Pelletofen ;-)