NEWS
Vis Anzeigen zerstört
-
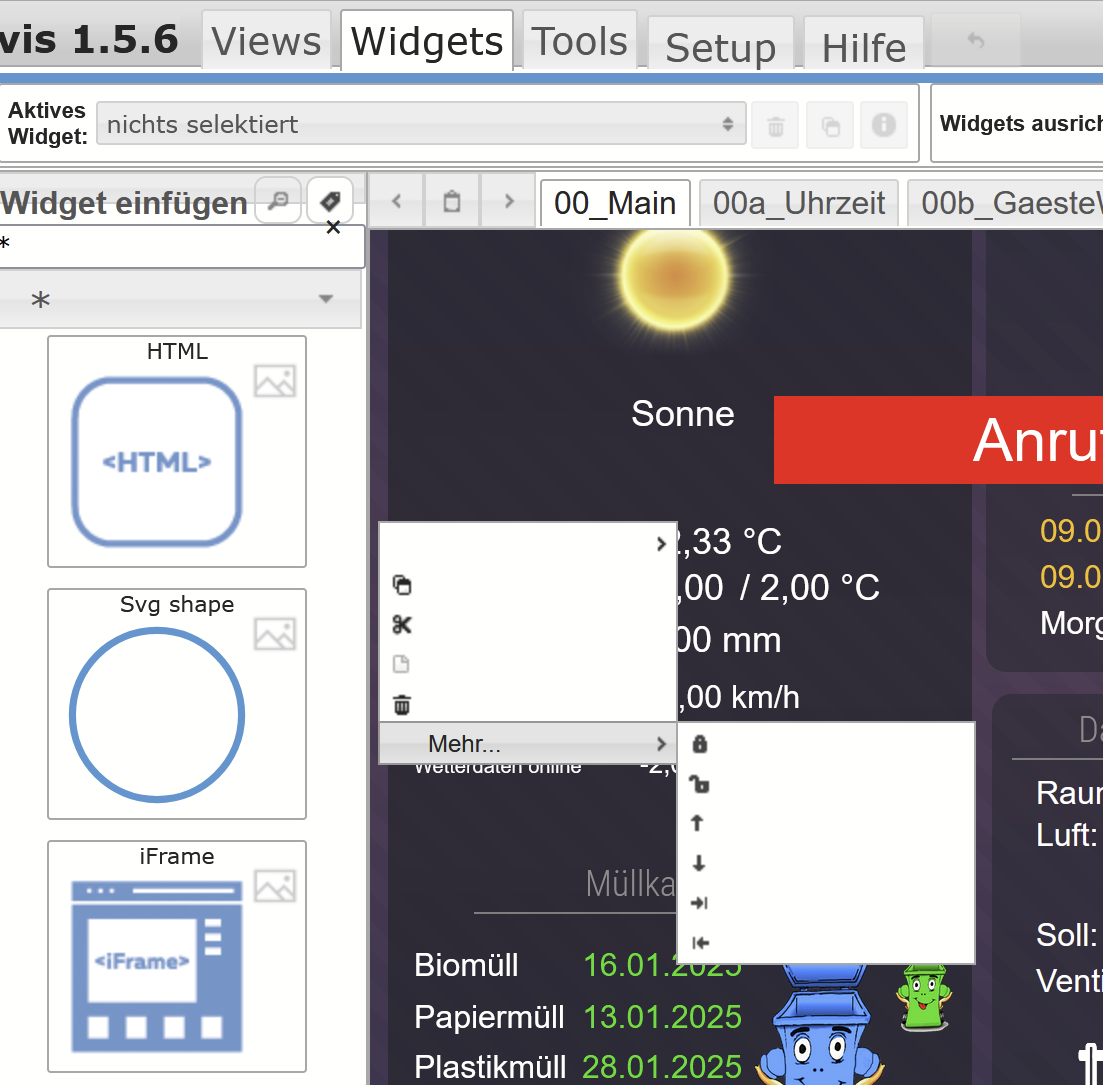
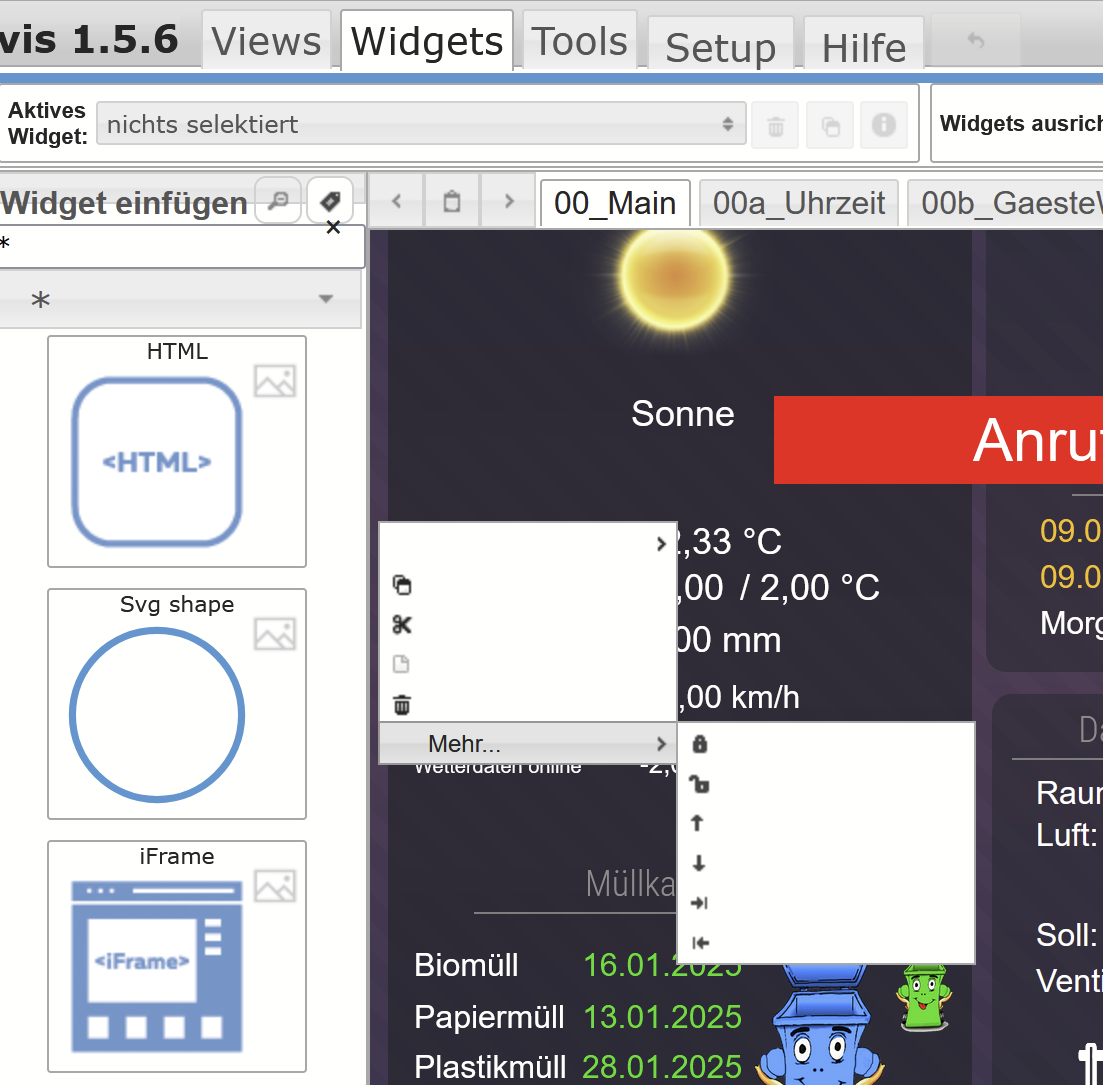
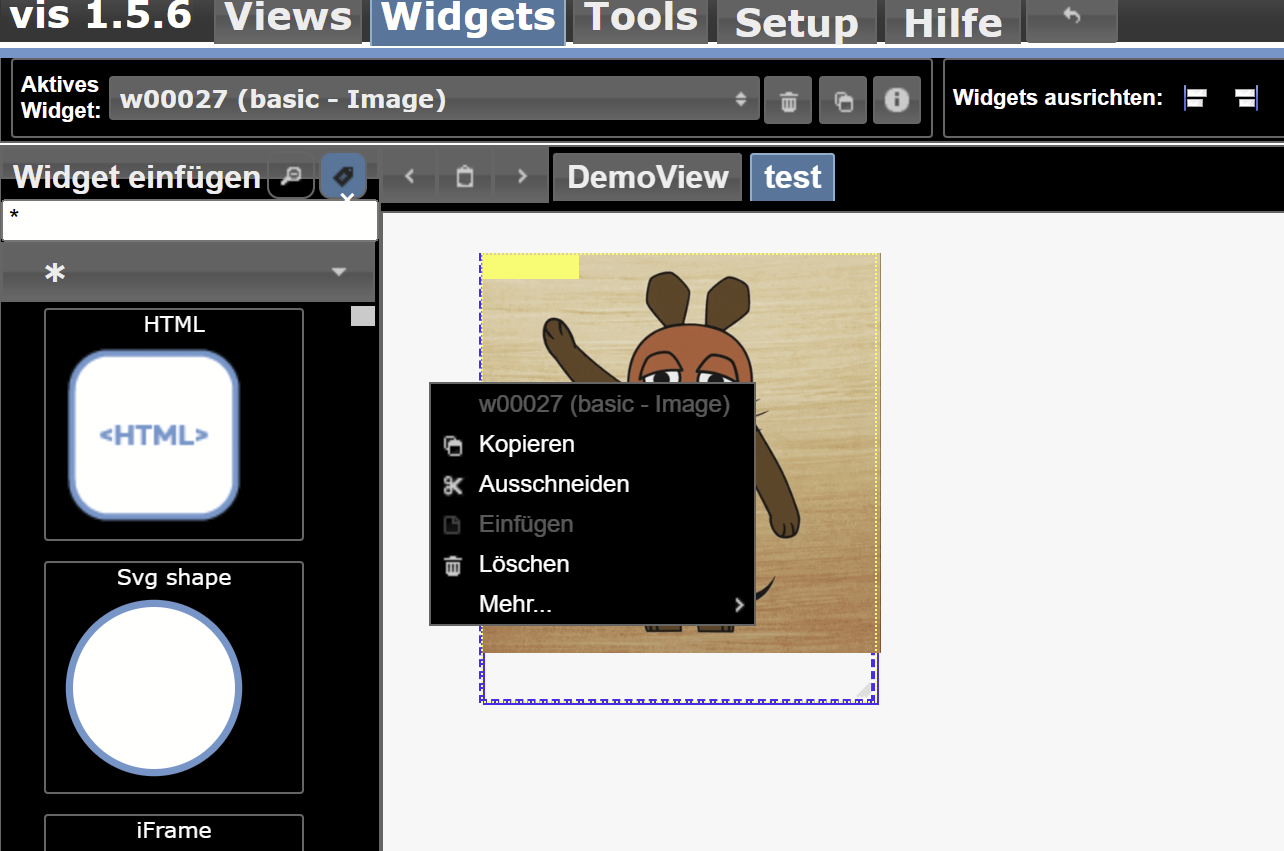
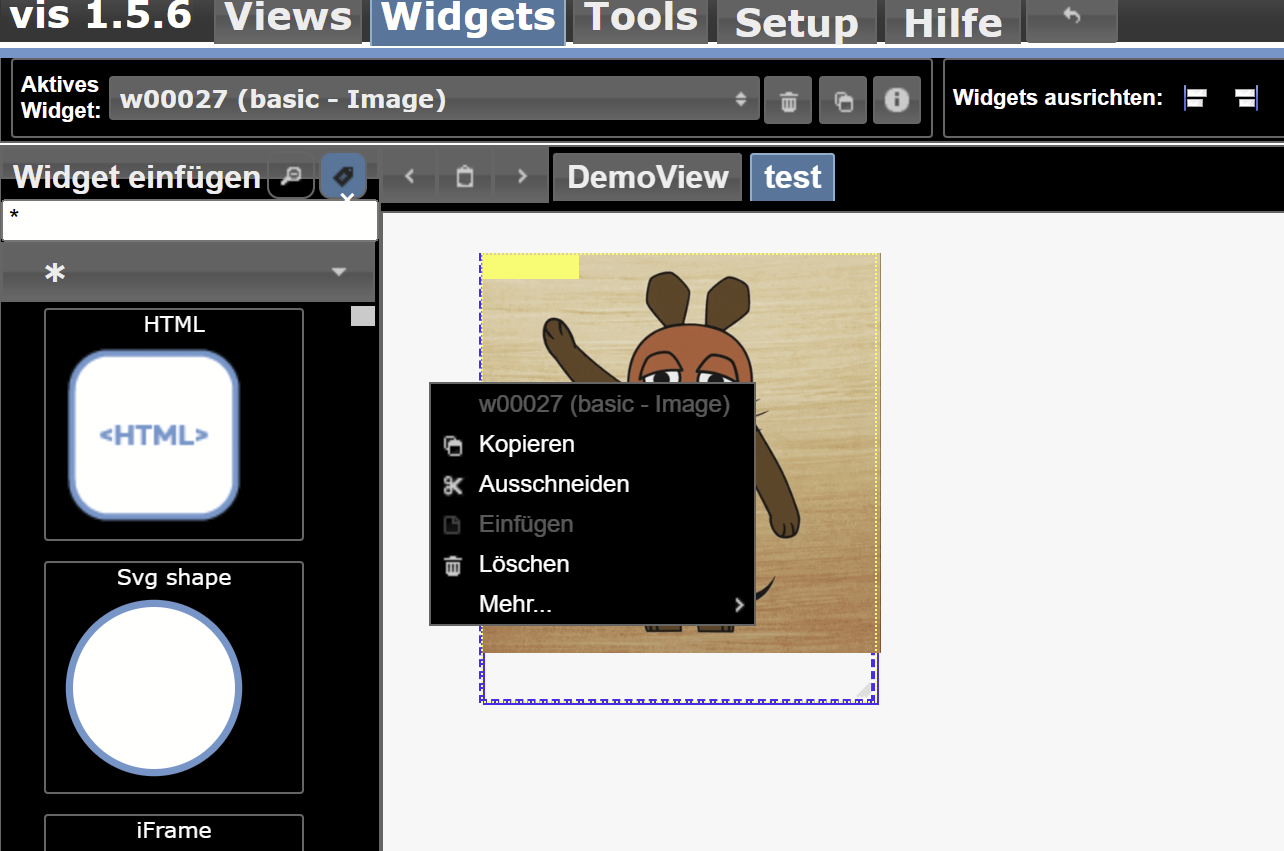
Ich hab mir vis-material 0.1.3 einmal auf meinem Testsystem installiert und sobald ich den Adapter installiert habe ist im Kontextmenü von einem Widget die schwarze Schrift weg

Der Rest von meinem Projekt scheint aber noch heile zu seinEdit: Das gleiche Fehlerbild sehe ich auch, wenn ich den aktuellen Stand von github von diesem Adapter installiere.
-
Ich hab mir vis-material 0.1.3 einmal auf meinem Testsystem installiert und sobald ich den Adapter installiert habe ist im Kontextmenü von einem Widget die schwarze Schrift weg

Der Rest von meinem Projekt scheint aber noch heile zu seinEdit: Das gleiche Fehlerbild sehe ich auch, wenn ich den aktuellen Stand von github von diesem Adapter installiere.
@feuersturm
war das auch der Adapter, der ein Skript unter global anlegte, oder benötigte, was zu einigen Problemen führte? -
@feuersturm
war das auch der Adapter, der ein Skript unter global anlegte, oder benötigte, was zu einigen Problemen führte?@homoran das weiß ich nicht. Ich hab den Thread hier vorhin nur gesehen und mal auf github nachgesehen wie neu/alt die weiter oben genannte Problemversion ist. Wenn der Adapter stärkere Probleme machen sollte und nicht weiter gepflegt wird, sollte man darüber nachdenken ihn ggf. aus dem stable herauszunehmen @mcm1957
Mal abwarten was @DieterB noch schreibt.
-
@homoran das weiß ich nicht. Ich hab den Thread hier vorhin nur gesehen und mal auf github nachgesehen wie neu/alt die weiter oben genannte Problemversion ist. Wenn der Adapter stärkere Probleme machen sollte und nicht weiter gepflegt wird, sollte man darüber nachdenken ihn ggf. aus dem stable herauszunehmen @mcm1957
Mal abwarten was @DieterB noch schreibt.
@feuersturm
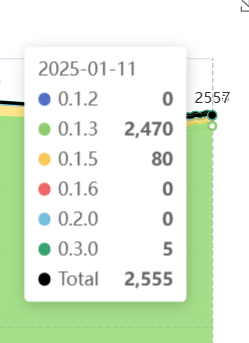
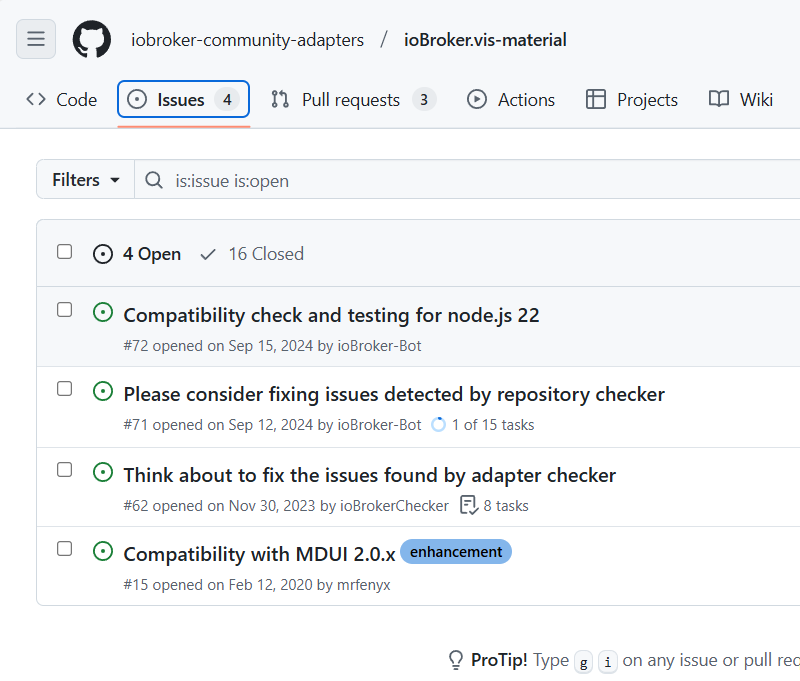
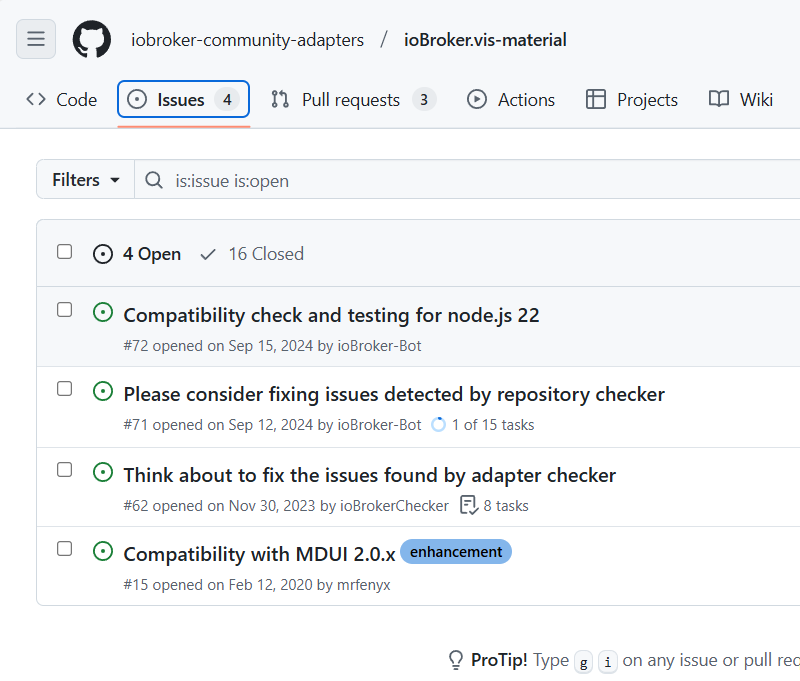
Der adapter vis-material hat kein ernsten Issues gemeldet:
Es ist auf Grund der Issues keine "Problemversion" erkennbar.
-
@feuersturm
Der adapter vis-material hat kein ernsten Issues gemeldet:
Es ist auf Grund der Issues keine "Problemversion" erkennbar.
-
@mcm1957 Ich schrieb ja auch "Wenn der Adapter stärkere Probleme machen sollte". Ich bin bei dir, das es aktuell keine direkten Anzeichen dafür gibt.
Hab für das Problem mit dem Kontextmenü ein issue angelegt https://github.com/iobroker-community-adapters/ioBroker.vis-material/issues/73Vielleicht kann @DieterB sein Problem ja reproduzieren und beschreiben, so dass man es besser nachstellen und ein aussagekräftiges issue dafür machen kann.
-
@mcm1957 sagte in Vis Anzeigen zerstört:
kann der nicht so schlecht sein
Sorry für die Verwirrung!
Hatte da nur noch was im Hinterkopf was ich nicht genau zuordnen konnte.
Hab es auch auf die Schnelle nicht über die Suche gefunden -
@mcm1957 sagte in Vis Anzeigen zerstört:
kann der nicht so schlecht sein
Sorry für die Verwirrung!
Hatte da nur noch was im Hinterkopf was ich nicht genau zuordnen konnte.
Hab es auch auf die Schnelle nicht über die Suche gefundenFürchte nur in jedem Fall dass für vis / widgets kaum jemand gibt der sich das ansehen kann. Aber die Hoffnung stirbt jedenfalls zuletzt - vielleicht findest sich ja hier jemand der was von Widgets etc. versteht. Ev. hat ja OliverIO Lust da mal reinzuschaun.
-
Fürchte nur in jedem Fall dass für vis / widgets kaum jemand gibt der sich das ansehen kann. Aber die Hoffnung stirbt jedenfalls zuletzt - vielleicht findest sich ja hier jemand der was von Widgets etc. versteht. Ev. hat ja OliverIO Lust da mal reinzuschaun.
github war schon weiter wie npm.
ich habe mal noch ein paar adapter settings aktualisiert, so das der repochecker nicht so wild meckert. den nochmal laufen lassen, da er in einem fork ein paar extra meldungen ausgibt.das problem mit dem context menü war wohl schon behoben.
wenn ich das kontext menü geöffnet habe, sah alles gut aus.
der adapter unterstützt aber nur dunkle designs und setzt den hintergrund dann auch entsprechend,
https://github.com/iobroker-community-adapters/ioBroker.vis-material/pull/74
dann fehlt eigentlich nur noch ein publish nach npm, den kann ich aber nicht machen
-
github war schon weiter wie npm.
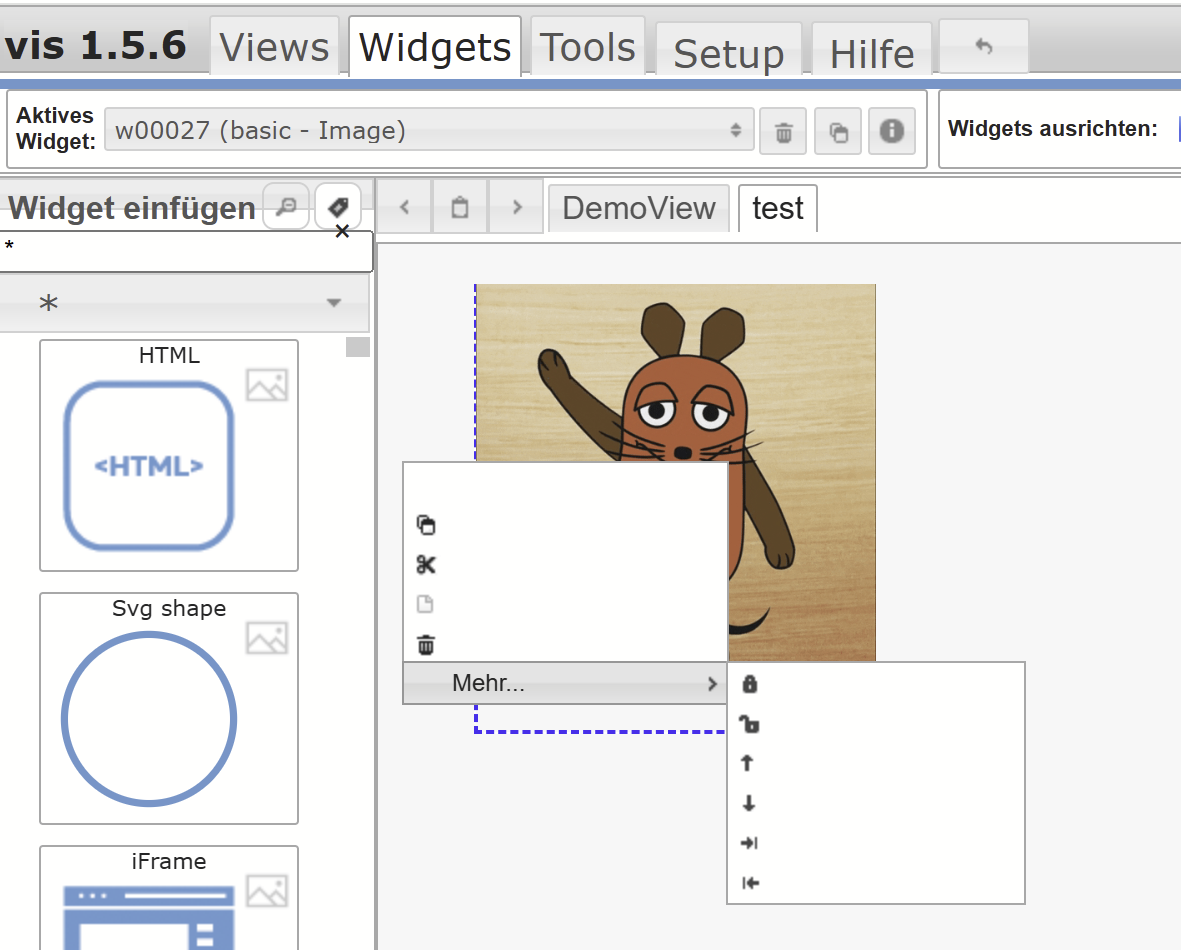
ich habe mal noch ein paar adapter settings aktualisiert, so das der repochecker nicht so wild meckert. den nochmal laufen lassen, da er in einem fork ein paar extra meldungen ausgibt.das problem mit dem context menü war wohl schon behoben.
wenn ich das kontext menü geöffnet habe, sah alles gut aus.
der adapter unterstützt aber nur dunkle designs und setzt den hintergrund dann auch entsprechend,
https://github.com/iobroker-community-adapters/ioBroker.vis-material/pull/74
dann fehlt eigentlich nur noch ein publish nach npm, den kann ich aber nicht machen
@oliverio sagte in Vis Anzeigen zerstört:
das problem mit dem context menü war wohl schon behoben.
Ich hatte gestern Abend den Adapter testweise einmal direkt aus GitHub installiert und mit dem Stand hatte ich auch noch das Problem mit dem Kontextmenü.
-
@oliverio sagte in Vis Anzeigen zerstört:
das problem mit dem context menü war wohl schon behoben.
Ich hatte gestern Abend den Adapter testweise einmal direkt aus GitHub installiert und mit dem Stand hatte ich auch noch das Problem mit dem Kontextmenü.
@feuersturm
Hast du dann auch einIob upload all
Gemacht?
Clean installiert im dev Server gibt es kein problem -
@feuersturm
Hast du dann auch einIob upload all
Gemacht?
Clean installiert im dev Server gibt es kein problem@oliverio nein hab ich nicht. Ich probiere es heute Abend noch einmal aus.
-
@oliverio nein hab ich nicht. Ich probiere es heute Abend noch einmal aus.
Hallo, danke für eure Bemühungen.
Ich will eigentlich vorerst, nach dem gehabten Stress, den Adapter nicht noch einmal testen, würde es aber machen, wenn es "erforderlich" ist.
@oliverio sagte in Vis Anzeigen zerstört:
Ich bin davon ausgegangen das du den schon deinstalliert bzw. mindestens deaktiviert hast (hast du oben auch geschrieben)
Die Namen dieser Adapter haben mich verwirrt (auch wofür sie eigentlich da sind):
Ich hatte schon früher (und noch immer) den "vis-material-advanced" installiert.
Im Zuge meiner Versuche habe ich dann zusätzlich den "vis-material" und noch einen anderen Adapter mit "material" im Namen (hab schon wieder vergessen, welcher das war) installiert. Dummerweise habe ich nach Auftreten des Problems nur den zweiten deinstalliert. Erst nach der Analyse ist mir dann der "vis-material" als Fehlerquelle aufgefallen. -
Hallo, danke für eure Bemühungen.
Ich will eigentlich vorerst, nach dem gehabten Stress, den Adapter nicht noch einmal testen, würde es aber machen, wenn es "erforderlich" ist.
@oliverio sagte in Vis Anzeigen zerstört:
Ich bin davon ausgegangen das du den schon deinstalliert bzw. mindestens deaktiviert hast (hast du oben auch geschrieben)
Die Namen dieser Adapter haben mich verwirrt (auch wofür sie eigentlich da sind):
Ich hatte schon früher (und noch immer) den "vis-material-advanced" installiert.
Im Zuge meiner Versuche habe ich dann zusätzlich den "vis-material" und noch einen anderen Adapter mit "material" im Namen (hab schon wieder vergessen, welcher das war) installiert. Dummerweise habe ich nach Auftreten des Problems nur den zweiten deinstalliert. Erst nach der Analyse ist mir dann der "vis-material" als Fehlerquelle aufgefallen.@dieterb kannst du beschreiben, was dazu geführt hat, das dein Hintergrund schwarz geworden ist?
Das Thema wäre deine Chance, dein Backup und Restore Konzept auf den Prüfstand zu stellen ;-)
-
@dieterb kannst du beschreiben, was dazu geführt hat, das dein Hintergrund schwarz geworden ist?
Das Thema wäre deine Chance, dein Backup und Restore Konzept auf den Prüfstand zu stellen ;-)
@feuersturm sagte in Vis Anzeigen zerstört:
@dieterb kannst du beschreiben, was dazu geführt hat, das dein Hintergrund schwarz geworden ist?
Ich habe zwei * material * Adapter installiert, danach war im Editor alles invertiert und in der Anzeige fehlten die Schriften (vermutlich weiß auf weißem Hintergrund) und auch die Fonts waren die falschen (siehe Anfangsposting).
Nach Deinstallation des ersten (weiß nicht mehr genau welcher) war es noch immer so. Erst als ich den "vis-material" Adapter deinstalliert habe, war wieder alles OK.Das Thema wäre deine Chance, dein Backup und Restore Konzept auf den Prüfstand zu stellen ;-)
Was ist bei meiner Backup Strategie falsch? Ich mache täglich ein Backup und sichere auf Google-Drive. Dadurch habe ich auch den Fehler gefunden (aber ohne Rückspielen des Backups (das wäre erst der nächste Schritt gewesen).
-
@feuersturm sagte in Vis Anzeigen zerstört:
@dieterb kannst du beschreiben, was dazu geführt hat, das dein Hintergrund schwarz geworden ist?
Ich habe zwei * material * Adapter installiert, danach war im Editor alles invertiert und in der Anzeige fehlten die Schriften (vermutlich weiß auf weißem Hintergrund) und auch die Fonts waren die falschen (siehe Anfangsposting).
Nach Deinstallation des ersten (weiß nicht mehr genau welcher) war es noch immer so. Erst als ich den "vis-material" Adapter deinstalliert habe, war wieder alles OK.Das Thema wäre deine Chance, dein Backup und Restore Konzept auf den Prüfstand zu stellen ;-)
Was ist bei meiner Backup Strategie falsch? Ich mache täglich ein Backup und sichere auf Google-Drive. Dadurch habe ich auch den Fehler gefunden (aber ohne Rückspielen des Backups (das wäre erst der nächste Schritt gewesen).
@dieterb Danke für deine Rückmeldung.
An deiner Backupstrategie ist nichts falsch :-)
Ich wollte mit diesem Smily ;-) ausdrücken, dass du ja jetzt im Backup und Restore geübt bist und es ja ja scheinbar auch funktioniert, du dein System kaputtspielen und auch reparieren kannst, wenn du die notwendige Zeit und Ruhe dafür hast.
Das zurückspielen des Backups solltest du in ruhiger Minute auf jeden Fall auch mal testen, das es wirklich funktioniert. -
@dieterb Danke für deine Rückmeldung.
An deiner Backupstrategie ist nichts falsch :-)
Ich wollte mit diesem Smily ;-) ausdrücken, dass du ja jetzt im Backup und Restore geübt bist und es ja ja scheinbar auch funktioniert, du dein System kaputtspielen und auch reparieren kannst, wenn du die notwendige Zeit und Ruhe dafür hast.
Das zurückspielen des Backups solltest du in ruhiger Minute auf jeden Fall auch mal testen, das es wirklich funktioniert.Das kann schon am Material Adapter liegen.
Dort wird fix per css die hintergrundfarbe auf schwarz eingestellt.
Egal welches theme eingestellt ist.
Je nachdem welche eigenen css Einstellungen man hat beißt sich da etwas. -
github war schon weiter wie npm.
ich habe mal noch ein paar adapter settings aktualisiert, so das der repochecker nicht so wild meckert. den nochmal laufen lassen, da er in einem fork ein paar extra meldungen ausgibt.das problem mit dem context menü war wohl schon behoben.
wenn ich das kontext menü geöffnet habe, sah alles gut aus.
der adapter unterstützt aber nur dunkle designs und setzt den hintergrund dann auch entsprechend,
https://github.com/iobroker-community-adapters/ioBroker.vis-material/pull/74
dann fehlt eigentlich nur noch ein publish nach npm, den kann ich aber nicht machen
@oliverio said in Vis Anzeigen zerstört:
github war schon weiter wie npm.
ich habe mal noch ein paar adapter settings aktualisiert, so das der repochecker nicht so wild meckert. den nochmal laufen lassen, da er in einem fork ein paar extra meldungen ausgibt.das problem mit dem context menü war wohl schon behoben.
wenn ich das kontext menü geöffnet habe, sah alles gut aus.
der adapter unterstützt aber nur dunkle designs und setzt den hintergrund dann auch entsprechend,
https://github.com/iobroker-community-adapters/ioBroker.vis-material/pull/74
dann fehlt eigentlich nur noch ein publish nach npm, den kann ich aber nicht machen
@OliverIO
DANKE für deinen PR.
Ich hab mal die workflows aktualisisert und eine neue Release mit dem aktuellen Standardverfahren erstellt. Im Code hab ich (natürlich) nichts angepasst.Ab MORGEN sollte die neue Release 0.2.0 im LATEST Repository für Tests zur Verfügung stehen.(via "von npm installieren" ist sie bereits verfügbar).
Nochmals DANKE @OliverIO für deine Mitarbeit hier.
-
Danke euch beiden @OliverIO und @mcm1957
Ich hab mir gerade die Version 0.2.0 über npm admin UI installiert (zur Sicherheit auch nochmal ein upload gemacht). Auch in einem frischen VIS Projekt im hellen Modus wird mir die Schrift beim Kontextmenü nicht angezeigt. Das Problem hab ich mit Firefox aber auch mit Chrome.
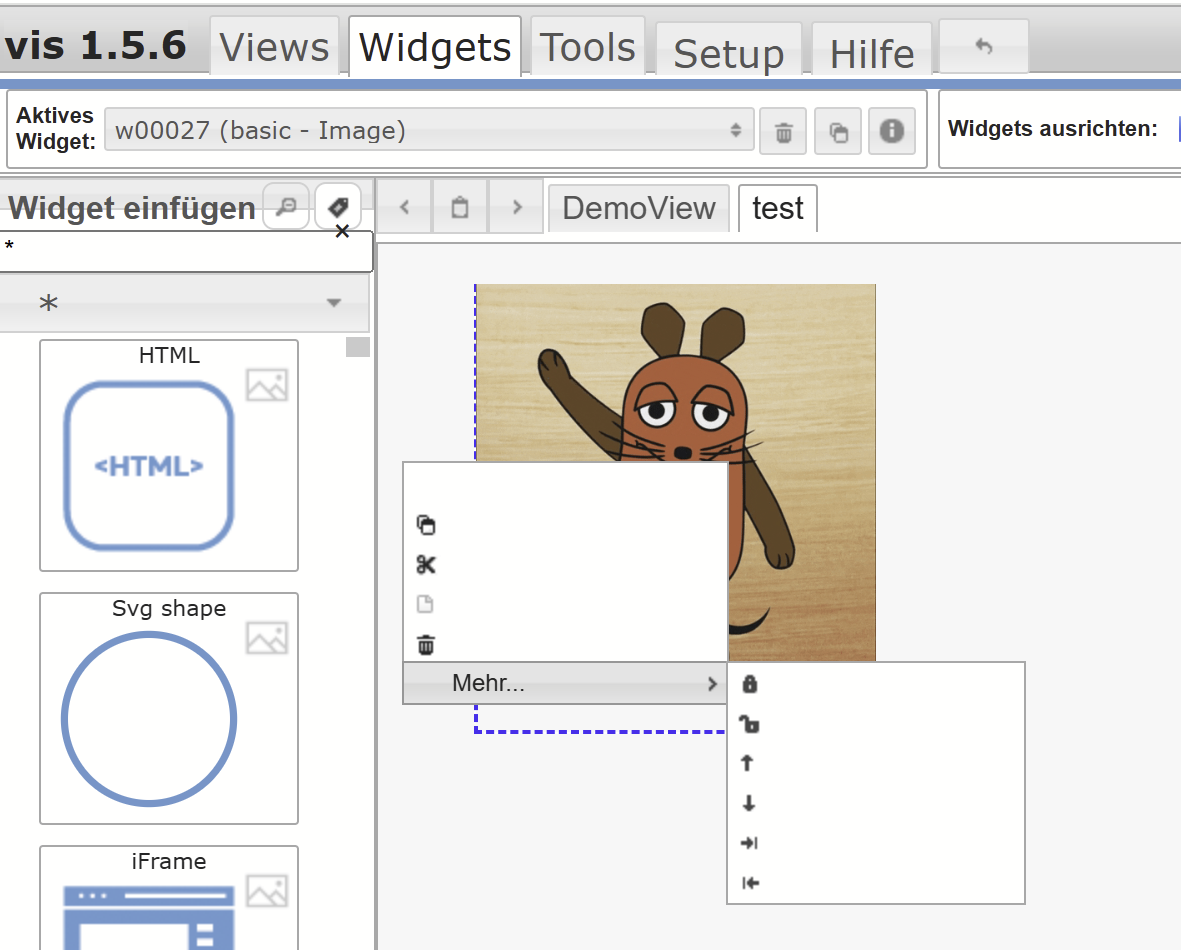
Wenn ich im VIS Editor über Setup -> Thema den Dark-mode einstelle, dann ist die Schrift vom Kontextmenü sichtbar.


In der Browserconsole sind keine Fehler aber die klingen für mich nicht nach dem Problem
edit.html?test:4255 Version vis-google-fonts: 0.0.1 edit.html?test:4350 Version vis-history: 1.0.0 edit.html?test:5016 Version vis-jqui-mfd: 1.0.12 justgage.js:112 Version justgage: 2.1.7 edit.html?test:9351 Version vis-map: 1.1.2 material.js:31 Version material: 0.1.5 lib.min.js:43 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html edit.html?test:11757 Metro version: "1.2.0" trashschedule.js:176 Version trashschedule: 4.0.0 socket.io.js:66 [2025-01-12T19:29:26.874Z] Try to connect conn.js:322 2025-01-12T19:29:26.884Z Connected => authenticate conn.js:343 2025-01-12T19:29:26.937Z Authenticated: true materialdesign.js:33 Version vis-materialdesign: 0.5.9 instrument.ts:129 sentry initialized for vis-materialdesign instrument.ts:129 Create inner vis object demoTemperature instrument.ts:129 Create inner vis object demoHumidity sentry.iobroker.net/api/77/envelope/?sentry_key=888b0efc877b4b12a8a83e3c1fb7fe1a&sentry_version=7:1 Failed to load resource: the server responded with a status of 403 ()Understand this errorAI instrument.ts:129 "Use background": {"en": "Use background", "de": "Use background", "ru": "Use background"}, 7instrument.ts:129 "ctrl - Bool": {"en": "ctrl - Bool", "de": "ctrl - Bool", "ru": "ctrl - Bool"}, instrument.ts:129 "string": {"en": "string", "de": "string", "ru": "string"}, 2instrument.ts:129 "progress": {"en": "progress", "de": "progress", "ru": "progress"}, 5instrument.ts:129 "view": {"en": "view", "de": "view", "ru": "view"}, 2instrument.ts:129 "messages": {"en": "messages", "de": "messages", "ru": "messages"}, dimmer.png:1 Failed to load resource: the server responded with a status of 404 (Not Found)Understand this errorAI sentry.iobroker.net/api/77/envelope/?sentry_key=888b0efc877b4b12a8a83e3c1fb7fe1a&sentry_version=7:1 Failed to load resource: the server responded with a status of 403 ()Understand this errorAI sentry.iobroker.net/api/77/envelope/?sentry_key=888b0efc877b4b12a8a83e3c1fb7fe1a&sentry_version=7:1 Failed to load resource: the server responded with a status of 403 ()Understand this errorAI 5instrument.ts:129 "allowUserInteractions": {"en": "allowUserInteractions", "de": "allowUserInteractions", "ru": "allowUserInteractions"}, -
Danke euch beiden @OliverIO und @mcm1957
Ich hab mir gerade die Version 0.2.0 über npm admin UI installiert (zur Sicherheit auch nochmal ein upload gemacht). Auch in einem frischen VIS Projekt im hellen Modus wird mir die Schrift beim Kontextmenü nicht angezeigt. Das Problem hab ich mit Firefox aber auch mit Chrome.
Wenn ich im VIS Editor über Setup -> Thema den Dark-mode einstelle, dann ist die Schrift vom Kontextmenü sichtbar.


In der Browserconsole sind keine Fehler aber die klingen für mich nicht nach dem Problem
edit.html?test:4255 Version vis-google-fonts: 0.0.1 edit.html?test:4350 Version vis-history: 1.0.0 edit.html?test:5016 Version vis-jqui-mfd: 1.0.12 justgage.js:112 Version justgage: 2.1.7 edit.html?test:9351 Version vis-map: 1.1.2 material.js:31 Version material: 0.1.5 lib.min.js:43 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html edit.html?test:11757 Metro version: "1.2.0" trashschedule.js:176 Version trashschedule: 4.0.0 socket.io.js:66 [2025-01-12T19:29:26.874Z] Try to connect conn.js:322 2025-01-12T19:29:26.884Z Connected => authenticate conn.js:343 2025-01-12T19:29:26.937Z Authenticated: true materialdesign.js:33 Version vis-materialdesign: 0.5.9 instrument.ts:129 sentry initialized for vis-materialdesign instrument.ts:129 Create inner vis object demoTemperature instrument.ts:129 Create inner vis object demoHumidity sentry.iobroker.net/api/77/envelope/?sentry_key=888b0efc877b4b12a8a83e3c1fb7fe1a&sentry_version=7:1 Failed to load resource: the server responded with a status of 403 ()Understand this errorAI instrument.ts:129 "Use background": {"en": "Use background", "de": "Use background", "ru": "Use background"}, 7instrument.ts:129 "ctrl - Bool": {"en": "ctrl - Bool", "de": "ctrl - Bool", "ru": "ctrl - Bool"}, instrument.ts:129 "string": {"en": "string", "de": "string", "ru": "string"}, 2instrument.ts:129 "progress": {"en": "progress", "de": "progress", "ru": "progress"}, 5instrument.ts:129 "view": {"en": "view", "de": "view", "ru": "view"}, 2instrument.ts:129 "messages": {"en": "messages", "de": "messages", "ru": "messages"}, dimmer.png:1 Failed to load resource: the server responded with a status of 404 (Not Found)Understand this errorAI sentry.iobroker.net/api/77/envelope/?sentry_key=888b0efc877b4b12a8a83e3c1fb7fe1a&sentry_version=7:1 Failed to load resource: the server responded with a status of 403 ()Understand this errorAI sentry.iobroker.net/api/77/envelope/?sentry_key=888b0efc877b4b12a8a83e3c1fb7fe1a&sentry_version=7:1 Failed to load resource: the server responded with a status of 403 ()Understand this errorAI 5instrument.ts:129 "allowUserInteractions": {"en": "allowUserInteractions", "de": "allowUserInteractions", "ru": "allowUserInteractions"},@feuersturm
Wenn ich @OliverIO richtig verstanden habe, dann erfordert der Adapter zwingend den dunklen Mode. Erklärt wahrscheinlich warum es doch viele User ohne Probleme gibt.Ev. kann das ja OliverIO in ein Feature Issue schreiben - wenn es denn stimmt - damit das mal dokumentiert ist. Ob man (c) das Anpassen kann / soll und ob (w)er Zeit hat sei mal dahingestellt. Ich hätte jedenfalls keine Idee wo ich hingreifen sollte.
In jedem Fall hab ich OliverIO ins Repo eingeladen damit er - Zeit und Lust vorausgesetzt - nicht unnötige Umwege machen muss.