NEWS
Migration ESLint 9.x
-
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
@skb sagte in Migration ESLint 9.x:
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
Die Anleitung hier ist veraltet und es sollte die Vorgaben vom Core Team verwendet werden.
Hier der aktuelle Anleitung
Gruß//Lucky
-
@skb sagte in Migration ESLint 9.x:
Könnte mir hier wohl jemand helfen, wie man dies in VS Code aktiviert?
Habe die Extension installiert, aber "Prettier"-Hinweise, sowie Lint Infos bekomme ich nicht. Dafür die "normalen" Fehler, die immer kommen, weil ich die Core Module auf dem Editier-Rechner nicht installiert habe ;)
Die Anleitung hier ist veraltet und es sollte die Vorgaben vom Core Team verwendet werden.
Hier der aktuelle Anleitung
Gruß//Lucky
@lucky_esa Danke für deine Antwort - war aber nicht meine Frage. Ich wollte wissen, wie ich VS-Code einstelle, damit der Prettier auch da greift und ich nicht jedes Mal eslint mit --fix aurufen muss, weil die Leerzeichen nich passen ;)
Dennoch klappte das mit ein wenig Google dann ganz gut.
-
@lucky_esa Danke für deine Antwort - war aber nicht meine Frage. Ich wollte wissen, wie ich VS-Code einstelle, damit der Prettier auch da greift und ich nicht jedes Mal eslint mit --fix aurufen muss, weil die Leerzeichen nich passen ;)
Dennoch klappte das mit ein wenig Google dann ganz gut.
ich glaube du verwechselst da etwas.
eslint und prettier sind 2 tools
1.) prettier formatiert deinen code beim speichern. es können nur relativ wenige vorgaben gemacht werden
2.) eslint prüft den code auf probleme und kann diese ggfs auch beheben.voraussetzungen für irgendwelche vscode erweiterungen, ist, das diese tools über die kommandozeile verfügbar sind (ob global installiert oder über irgendwelche packages, wie iobroker/eslint-config)
ich verwende die folgenden beiden Erweiterungen
Name: Prettier - Code formatter
Id: esbenp.prettier-vscode
Description: Code formatter using prettier
Version: 11.0.0
Publisher: Prettier
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscodeName: ESLint
Id: dbaeumer.vscode-eslint
Description: Integrates ESLint JavaScript into VS Code.
Version: 3.0.10
Publisher: Microsoft
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslintdiese machen nix anderes, als die tools zu bestimmten Ereignissen (beim speichern, bei code changes, etc) aufzurufen.
eslint interpretiert den output und stellt bspw diese im Problem-Tab je Datei dar plus irgendwelches gekringele an den entsprechenden Code-Stellen.Für prettier muss man evtl. noch das bevorzugte Formatiertool in vscode einstellen
über Menü File->Preferences>Settings, dann im Suchfeld "default formatter" eingeben.anstatt global elint mit dem --fix parameter zu verwenden, kann man in vscode im problemetab direkt rechte maustaste auf ein problem machen. da werden dann evtl für viele probleme automatische fixes angeboten. dort kann auch ggfs. nach problemtyp separat entschieden werden, ob alles oder nur das eine problem nun behoben wird.
es gibt diese automatischen fixe nicht für alle probleme.auch hier kann ich codemium nochmal empfehlen, darüber kann man sich manche probleme detailliert erklären lassen und ggfs auch entsprechende fixes vorschlagen lassen.
Einen seltsamen Effekt, bei dem ich lange suchen musste war, das eslint angemeckter hat, das ich tabulatro statt spaces verwende, ich das behoben habe, gespeichert habe und dann waren die tabs wieder da, obwohl alles richtig (spaces) eingestellt war.
ich habe dann die tabulator-zeichen mit einem anderen tool getauscht, danach gab es dieses problem in vscode nicht mehr. es betraf aber auch nur genau eine einzelne datei.
-
ich glaube du verwechselst da etwas.
eslint und prettier sind 2 tools
1.) prettier formatiert deinen code beim speichern. es können nur relativ wenige vorgaben gemacht werden
2.) eslint prüft den code auf probleme und kann diese ggfs auch beheben.voraussetzungen für irgendwelche vscode erweiterungen, ist, das diese tools über die kommandozeile verfügbar sind (ob global installiert oder über irgendwelche packages, wie iobroker/eslint-config)
ich verwende die folgenden beiden Erweiterungen
Name: Prettier - Code formatter
Id: esbenp.prettier-vscode
Description: Code formatter using prettier
Version: 11.0.0
Publisher: Prettier
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscodeName: ESLint
Id: dbaeumer.vscode-eslint
Description: Integrates ESLint JavaScript into VS Code.
Version: 3.0.10
Publisher: Microsoft
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslintdiese machen nix anderes, als die tools zu bestimmten Ereignissen (beim speichern, bei code changes, etc) aufzurufen.
eslint interpretiert den output und stellt bspw diese im Problem-Tab je Datei dar plus irgendwelches gekringele an den entsprechenden Code-Stellen.Für prettier muss man evtl. noch das bevorzugte Formatiertool in vscode einstellen
über Menü File->Preferences>Settings, dann im Suchfeld "default formatter" eingeben.anstatt global elint mit dem --fix parameter zu verwenden, kann man in vscode im problemetab direkt rechte maustaste auf ein problem machen. da werden dann evtl für viele probleme automatische fixes angeboten. dort kann auch ggfs. nach problemtyp separat entschieden werden, ob alles oder nur das eine problem nun behoben wird.
es gibt diese automatischen fixe nicht für alle probleme.auch hier kann ich codemium nochmal empfehlen, darüber kann man sich manche probleme detailliert erklären lassen und ggfs auch entsprechende fixes vorschlagen lassen.
Einen seltsamen Effekt, bei dem ich lange suchen musste war, das eslint angemeckter hat, das ich tabulatro statt spaces verwende, ich das behoben habe, gespeichert habe und dann waren die tabs wieder da, obwohl alles richtig (spaces) eingestellt war.
ich habe dann die tabulator-zeichen mit einem anderen tool getauscht, danach gab es dieses problem in vscode nicht mehr. es betraf aber auch nur genau eine einzelne datei.
@oliverio Verwechselt habe ich hier eigentlich nichts.
Wenn ich - genau wie du - die Tabs verwendet habe, wollte Eslint beim prüfen immer die Leerzeichen einfügen, was ja dann durch "--fix" behoben wird. Jedoch wollte ich nicht jedes Mal den Fix durchlaufen lassen - ist ja sinnlos.
Habe den Prettier jetzt so eingestellt, das er beim Speichern den Code mit den Leerzeichen passend macht, wie in der Prettier-Config von ioBroker.
Nun laufen die Dinge durch ;)
Falls es jemand braucht - hier die Settings für VS-Code und prettier:
{ "prettier.printWidth": 120, "prettier.semi": true, "prettier.tabWidth": 4, "prettier.useTabs": false, "prettier.trailingComma": "all", "prettier.singleQuote": true, "prettier.singleAttributePerLine": true, "prettier.endOfLine": "lf", "prettier.bracketSpacing": true, "prettier.arrowParens": "avoid", "prettier.quoteProps": "as-needed" } -
@oliverio Verwechselt habe ich hier eigentlich nichts.
Wenn ich - genau wie du - die Tabs verwendet habe, wollte Eslint beim prüfen immer die Leerzeichen einfügen, was ja dann durch "--fix" behoben wird. Jedoch wollte ich nicht jedes Mal den Fix durchlaufen lassen - ist ja sinnlos.
Habe den Prettier jetzt so eingestellt, das er beim Speichern den Code mit den Leerzeichen passend macht, wie in der Prettier-Config von ioBroker.
Nun laufen die Dinge durch ;)
Falls es jemand braucht - hier die Settings für VS-Code und prettier:
{ "prettier.printWidth": 120, "prettier.semi": true, "prettier.tabWidth": 4, "prettier.useTabs": false, "prettier.trailingComma": "all", "prettier.singleQuote": true, "prettier.singleAttributePerLine": true, "prettier.endOfLine": "lf", "prettier.bracketSpacing": true, "prettier.arrowParens": "avoid", "prettier.quoteProps": "as-needed" }wenn du dieser anleitung gefolgt bist, sind das mehr oder weniger genau die einstellungen
https://github.com/ioBroker/eslint-config/blob/main/MIGRATION.md
https://github.com/ioBroker/eslint-config/blob/main/prettier.config.mjsich habe bei prettier für markdown noch eine kleine erweiterung drin, das die aufzählungspunkte auch nur mit einem leerzeichen und nicht mit 3 leerzeichen abgetrennt werden
-
wenn du dieser anleitung gefolgt bist, sind das mehr oder weniger genau die einstellungen
https://github.com/ioBroker/eslint-config/blob/main/MIGRATION.md
https://github.com/ioBroker/eslint-config/blob/main/prettier.config.mjsich habe bei prettier für markdown noch eine kleine erweiterung drin, das die aufzählungspunkte auch nur mit einem leerzeichen und nicht mit 3 leerzeichen abgetrennt werden
-
@oliverio Genau - aber, da stand nichts von VS-Code und das war meine Frage, die ich diesbezüglich hatte :)
die konfiguration der tools eslint und prettier ist ja unabhängig von vscode.
es soll leute geben, die notepad nutzen und darüber dann ebenfalls automatisiert die befehle im hintergrund aufrufen.
wer mit typescript programmiert hat da sozusagen auch ein tool laufen, das auf dateiänderungen scannt und dann sofort das transpiling anstößt. im gleichen zug werdne auch wieder eslint/prettier ausgeführt. -
die konfiguration der tools eslint und prettier ist ja unabhängig von vscode.
es soll leute geben, die notepad nutzen und darüber dann ebenfalls automatisiert die befehle im hintergrund aufrufen.
wer mit typescript programmiert hat da sozusagen auch ein tool laufen, das auf dateiänderungen scannt und dann sofort das transpiling anstößt. im gleichen zug werdne auch wieder eslint/prettier ausgeführt. -
@oliverio Ich habe nichts anders behauptet.
Meine Frage war: "Wie stelle ich VS-Code ein, damit die gleichen Einstellungen wie bei Prettier greifen?"Diese habe ich mir inzwischen selbst beantworten können. Danke!
-
@oliverio Achso, wo ist das denn unnötig?
Wenn ich die Extension nutze, greift dort eben nicht die Space, sondern die Tabs und die werden dann von Eslint eben wieder als Warning mitgeteilt.Somit muss man eben die Extension schon einstellen - ansonsten laufen die beiden Dinge eben nicht synchron!
-
@oliverio Achso, wo ist das denn unnötig?
Wenn ich die Extension nutze, greift dort eben nicht die Space, sondern die Tabs und die werden dann von Eslint eben wieder als Warning mitgeteilt.Somit muss man eben die Extension schon einstellen - ansonsten laufen die beiden Dinge eben nicht synchron!
-
@oliverio Achso, wo ist das denn unnötig?
Wenn ich die Extension nutze, greift dort eben nicht die Space, sondern die Tabs und die werden dann von Eslint eben wieder als Warning mitgeteilt.Somit muss man eben die Extension schon einstellen - ansonsten laufen die beiden Dinge eben nicht synchron!
so sieht meine setting.json aus und es läuft für JS sychron:
{ "eslint.enable": true, "editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" } "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ] }ansonsten hab ich die default Einstellungen die mit eslint 9 kommen.
-
so sieht meine setting.json aus und es läuft für JS sychron:
{ "eslint.enable": true, "editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" } "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ] }ansonsten hab ich die default Einstellungen die mit eslint 9 kommen.
-
so sieht meine setting.json aus und es läuft für JS sychron:
{ "eslint.enable": true, "editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" } "json.schemas": [ { "fileMatch": [ "io-package.json" ], "url": "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/schemas/io-package.json" }, { "fileMatch": [ "admin/jsonConfig.json", "admin/jsonCustom.json", "admin/jsonTab.json" ], "url": "https://raw.githubusercontent.com/ioBroker/adapter-react-v5/main/schemas/jsonConfig.json" } ] }ansonsten hab ich die default Einstellungen die mit eslint 9 kommen.
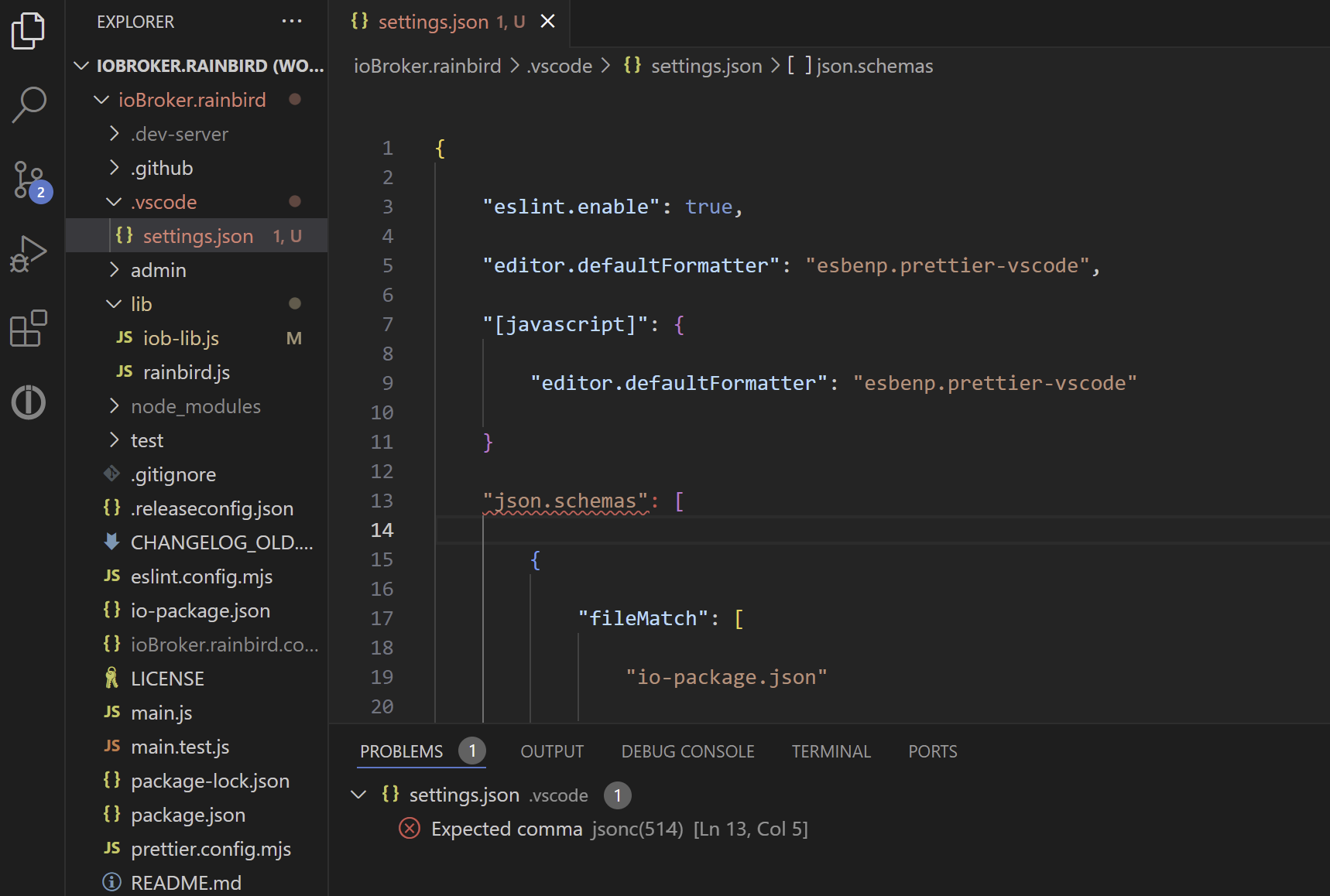
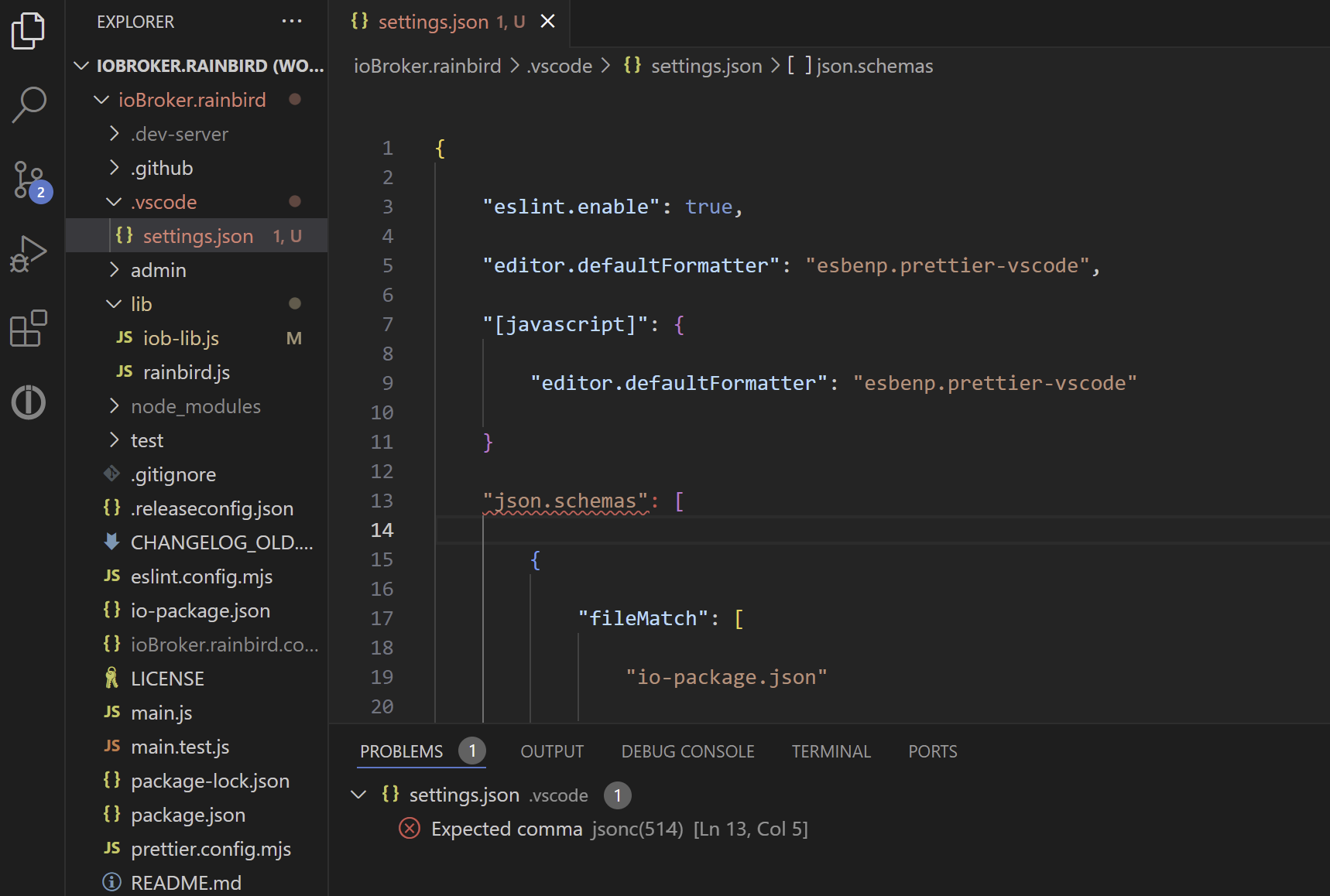
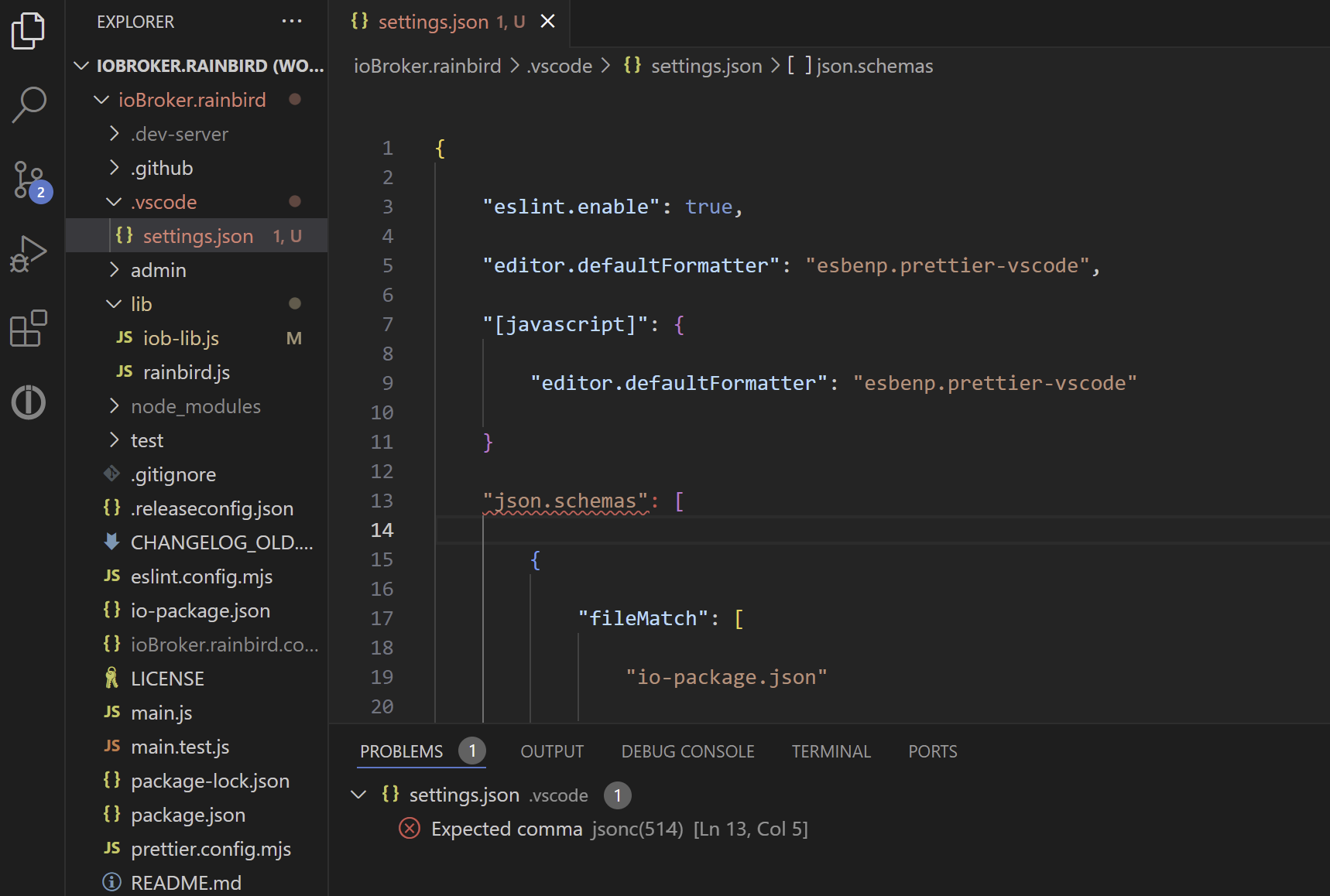
@ticaki Ich versuche gerade ESLint bei mir einzurichten in VSCode. Wenn ich deine settings.json so übernehme bekomme ich folgende Meldung

Fehlt da wirklich ein Komma oder hab ich noch irgendwas falsch konfiguriert?
Ich hab die Erweiterungen Prettier - Code formatter und ESLint in VSCode installiert und der Adapter wurde auch schon auf ESLint 9 umgestellt. -
@ticaki Ich versuche gerade ESLint bei mir einzurichten in VSCode. Wenn ich deine settings.json so übernehme bekomme ich folgende Meldung

Fehlt da wirklich ein Komma oder hab ich noch irgendwas falsch konfiguriert?
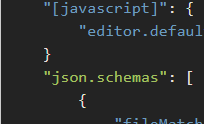
Ich hab die Erweiterungen Prettier - Code formatter und ESLint in VSCode installiert und der Adapter wurde auch schon auf ESLint 9 umgestellt.Da fehlt m.E: ein Beistrich vor jsonSchemas um das ein gültige json werden zu lassen.
EDIT: Der Beistrich ist im Example da - ging wohl auf der Reise der Zeichen verloren.
-
Da fehlt m.E: ein Beistrich vor jsonSchemas um das ein gültige json werden zu lassen.
EDIT: Der Beistrich ist im Example da - ging wohl auf der Reise der Zeichen verloren.
@mcm1957 Ich musste erst einmal nachlesen, was ein Beistrich ist :-)
Was meinst du damit, dass er im "Example" da ist? -
@mcm1957 Ich musste erst einmal nachlesen, was ein Beistrich ist :-)
Was meinst du damit, dass er im "Example" da ist?@feuersturm sagte in Migration ESLint 9.x:
@mcm1957 Ich musste erst einmal nachlesen, was ein Beistrich ist :-)
Was meinst du damit, dass er im "Example" da ist?Da fehlt ein Komma hinter }
-
@mcm1957 Ich musste erst einmal nachlesen, was ein Beistrich ist :-)
Was meinst du damit, dass er im "Example" da ist?@feuersturm
Sorry, das Example ist auch falsch. Da hab ich schlecht geschaut.Da gehört ein Komma nach der }

Das File ist ein ganz normales json file was die Syntax betrifft.
-
@ticaki Ich versuche gerade ESLint bei mir einzurichten in VSCode. Wenn ich deine settings.json so übernehme bekomme ich folgende Meldung

Fehlt da wirklich ein Komma oder hab ich noch irgendwas falsch konfiguriert?
Ich hab die Erweiterungen Prettier - Code formatter und ESLint in VSCode installiert und der Adapter wurde auch schon auf ESLint 9 umgestellt.@feuersturm
Sry ich hatte beim entfernen des auskommentierten Teils wohl zu viel erwischt


