NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@merlin123 Das Diagramm sollte sich automatisch auf die Seite bzw. ins iFrame einpassen. Tut es das nicht? Auf was für einem System arbeitest Du, welchen Browser verwendest Du?
Bitte mal das JSON posten.
Zum "Zusatzwunsch": Ich habe in Apache ECharts keine Möglichkeit gefunden, den Hintergrund pro Balken zu variieren. Vielleicht kannst Du eine zusätzliche Serie mit gestapelten Balken (evtl. als 100%-Darstellung) erzeugen und die hinter die Preis-Balken legen.
@jrbwh Hab das einfach in nem Tab in Chrome unter Windows aufgerufen.
Hab das JSON aus dem Beispiel genommen und angepasst. Hab aber keine Ahnung, ob ich das richtig gemacht habe :P
Das JSON lasse ich in nem Blockly zusammenbauen{ "tooltip": {"trigger": "axis","axisPointer": {"type": "shadow"}}, "legend": {}, "xAxis": [{"type": "category","data": ["0","","2","","4","","6","","8","","10","","12","","14","","16","","18","","20","","22",""]}], "yAxis": [{"type": "value"}], "dataZoom": [{"show": true,"start": 0, "end": 50}], "series": [{ "name": "Load", "type": "bar", "color": "#4CAF50", "stack": "Tibber", "data": [0,0,0,28.09,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,27.86]},{ "name": "NoLoad", "type": "bar", "color": "#2196F3", "stack": "Tibber", "data": [29.91,29.24,28.55,0,28.51,28.92,31.01,32.83,35.63,35.92,35.77,35.36,34.81,34.33,33.85,32.5,32.99,33.86,33.2,32.16,31.11,30.19,29.7,0]} ] }Wie kann ich denn Balken hinter Balken legen bzw. die Breite von Balken variieren?
-
@jrbwh Hab das einfach in nem Tab in Chrome unter Windows aufgerufen.
Hab das JSON aus dem Beispiel genommen und angepasst. Hab aber keine Ahnung, ob ich das richtig gemacht habe :P
Das JSON lasse ich in nem Blockly zusammenbauen{ "tooltip": {"trigger": "axis","axisPointer": {"type": "shadow"}}, "legend": {}, "xAxis": [{"type": "category","data": ["0","","2","","4","","6","","8","","10","","12","","14","","16","","18","","20","","22",""]}], "yAxis": [{"type": "value"}], "dataZoom": [{"show": true,"start": 0, "end": 50}], "series": [{ "name": "Load", "type": "bar", "color": "#4CAF50", "stack": "Tibber", "data": [0,0,0,28.09,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,27.86]},{ "name": "NoLoad", "type": "bar", "color": "#2196F3", "stack": "Tibber", "data": [29.91,29.24,28.55,0,28.51,28.92,31.01,32.83,35.63,35.92,35.77,35.36,34.81,34.33,33.85,32.5,32.99,33.86,33.2,32.16,31.11,30.19,29.7,0]} ] }Wie kann ich denn Balken hinter Balken legen bzw. die Breite von Balken variieren?
@merlin123 Bei mir passt sich das Diagramm ins Fenster ein, auch bei Größenänderungen. Bitte einen Screenshot machen, so dass man das Problem sieht.
Übereinanderlegen geht mit barGap: https://echarts.apache.org/en/option.html#series-bar.barGap
-
@merlin123 Bei mir passt sich das Diagramm ins Fenster ein, auch bei Größenänderungen. Bitte einen Screenshot machen, so dass man das Problem sieht.
Übereinanderlegen geht mit barGap: https://echarts.apache.org/en/option.html#series-bar.barGap
-
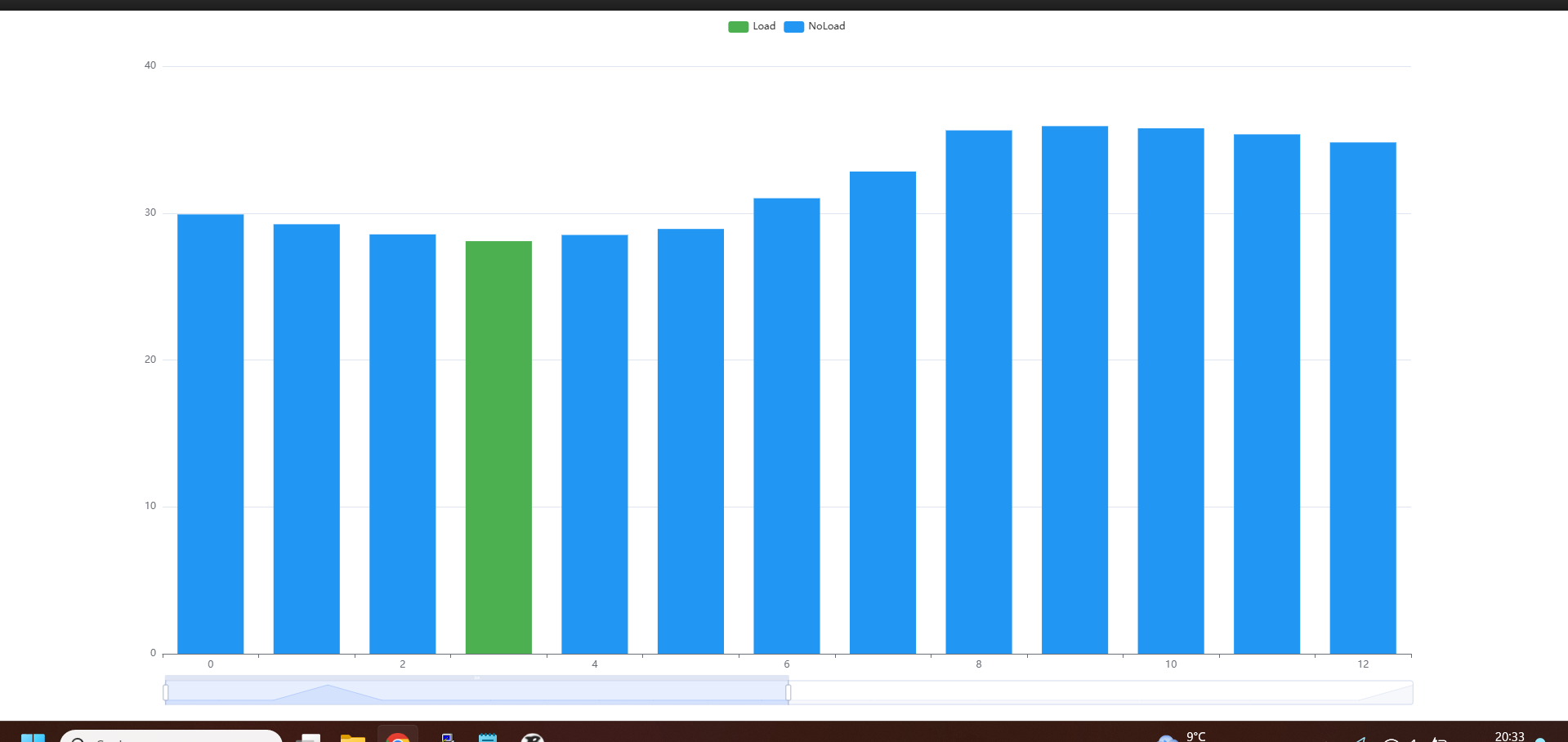
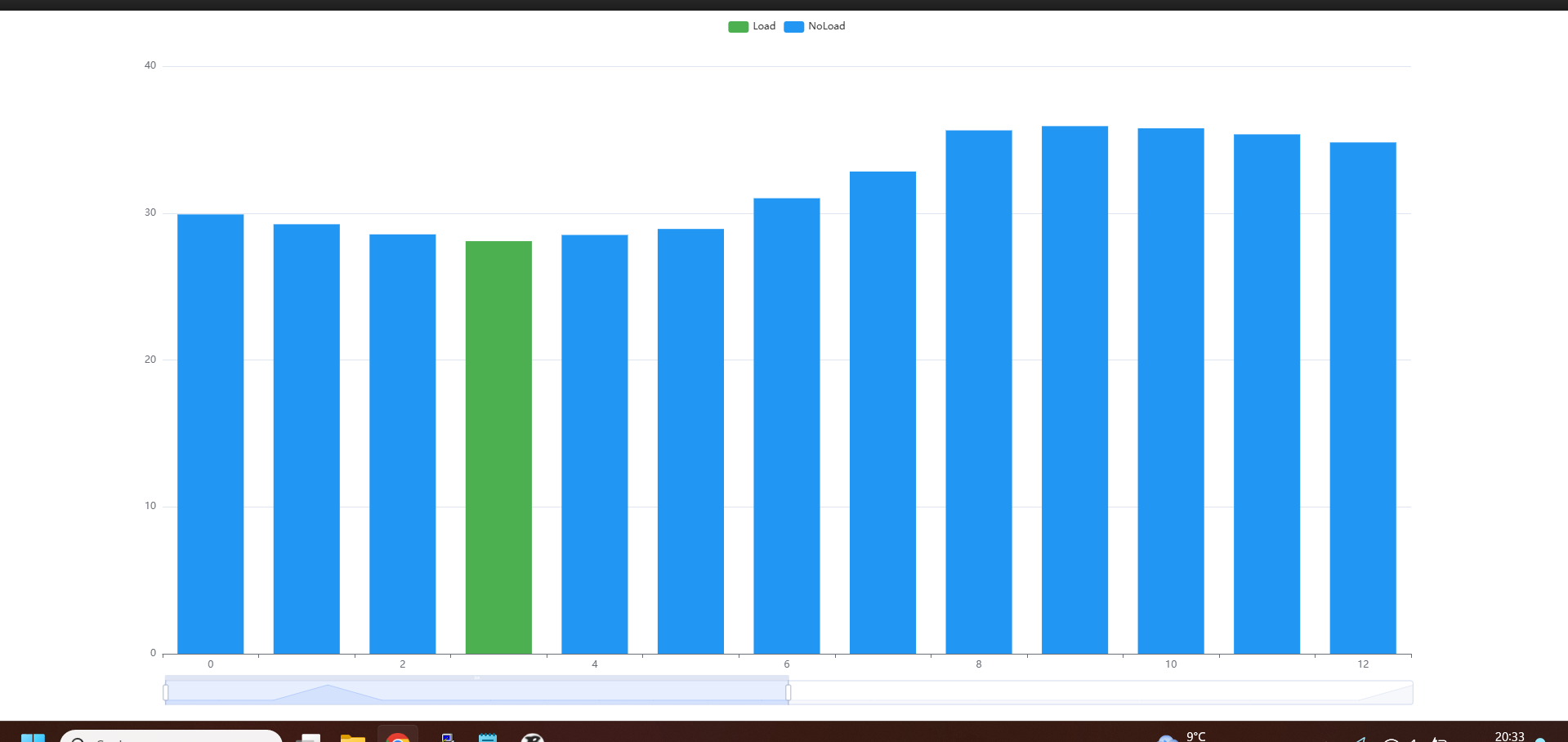
So sieht das Browserfenster aus. Hab unterhalb der Bookmarks und unten in der Taskleiste abgeschnitten, volle Bildschirmbreite.

Das mit barGap schau ich mir an. Danke!
@merlin123 Bin mir nicht sicher was du erreichen willst, aber du musst schon den Anzeige-Bereich auf 100% stellen, wenn du alles sehen möchtest.

-> rechten Slider nach rechts ziehen -
So sieht das Browserfenster aus. Hab unterhalb der Bookmarks und unten in der Taskleiste abgeschnitten, volle Bildschirmbreite.

Das mit barGap schau ich mir an. Danke!
@merlin123 Dich stören die Abstände links und rechts? Oder was ist das Problem?
-
@merlin123 Bin mir nicht sicher was du erreichen willst, aber du musst schon den Anzeige-Bereich auf 100% stellen, wenn du alles sehen möchtest.

-> rechten Slider nach rechts ziehen -
@merlin123 Das erreichst Du mit
"dataZoom": [{"show": true,"start": 0,"end": 100}],oder"dataZoom": [{"show": true}], -
@merlin123 Das erreichst Du mit
"dataZoom": [{"show": true,"start": 0,"end": 100}],oder"dataZoom": [{"show": true}],@jrbwh Ah danke! Das macht also der Parameter :) Probiere ich heute Mittag aus. (Blöd, dass man via iobroker.pro keine lokalen HTMLs angezeigt bekommt...)
Noch ne Frage (blick die Apache ECharts Doku noch nicht so ganz):
Kann ich die Skalierung der Y-Achse festlegen? Also immer z.b. von 0 bis 50?Geht das über yAxis.min yAxis.max?
Wie muss ich das da
"yAxis": [{"type": "value"}]
einbauen?
so:
"yAxis": [{"type": "value","min": 0,"max": 50}]
? -
@jrbwh Ah danke! Das macht also der Parameter :) Probiere ich heute Mittag aus. (Blöd, dass man via iobroker.pro keine lokalen HTMLs angezeigt bekommt...)
Noch ne Frage (blick die Apache ECharts Doku noch nicht so ganz):
Kann ich die Skalierung der Y-Achse festlegen? Also immer z.b. von 0 bis 50?Geht das über yAxis.min yAxis.max?
Wie muss ich das da
"yAxis": [{"type": "value"}]
einbauen?
so:
"yAxis": [{"type": "value","min": 0,"max": 50}]
?@merlin123 Ja, genau so. Ist in der Doku nur für komplexere Anwendungsfälle beschrieben.
-
@merlin123 Ja, genau so. Ist in der Doku nur für komplexere Anwendungsfälle beschrieben.
-
@merlin123 Sehr schön. Wenn es dann soweit funktioniert: Würdest Du bitte auch das Blockly posten? Ich würde gerne im Flexcharts Github ein Template einstellen für Blockly. Da ich davon sehr wenig Ahnung von habe, wäre das für mich eine tolle Basis.
-
@merlin123 Sehr schön. Wenn es dann soweit funktioniert: Würdest Du bitte auch das Blockly posten? Ich würde gerne im Flexcharts Github ein Template einstellen für Blockly. Da ich davon sehr wenig Ahnung von habe, wäre das für mich eine tolle Basis.
-
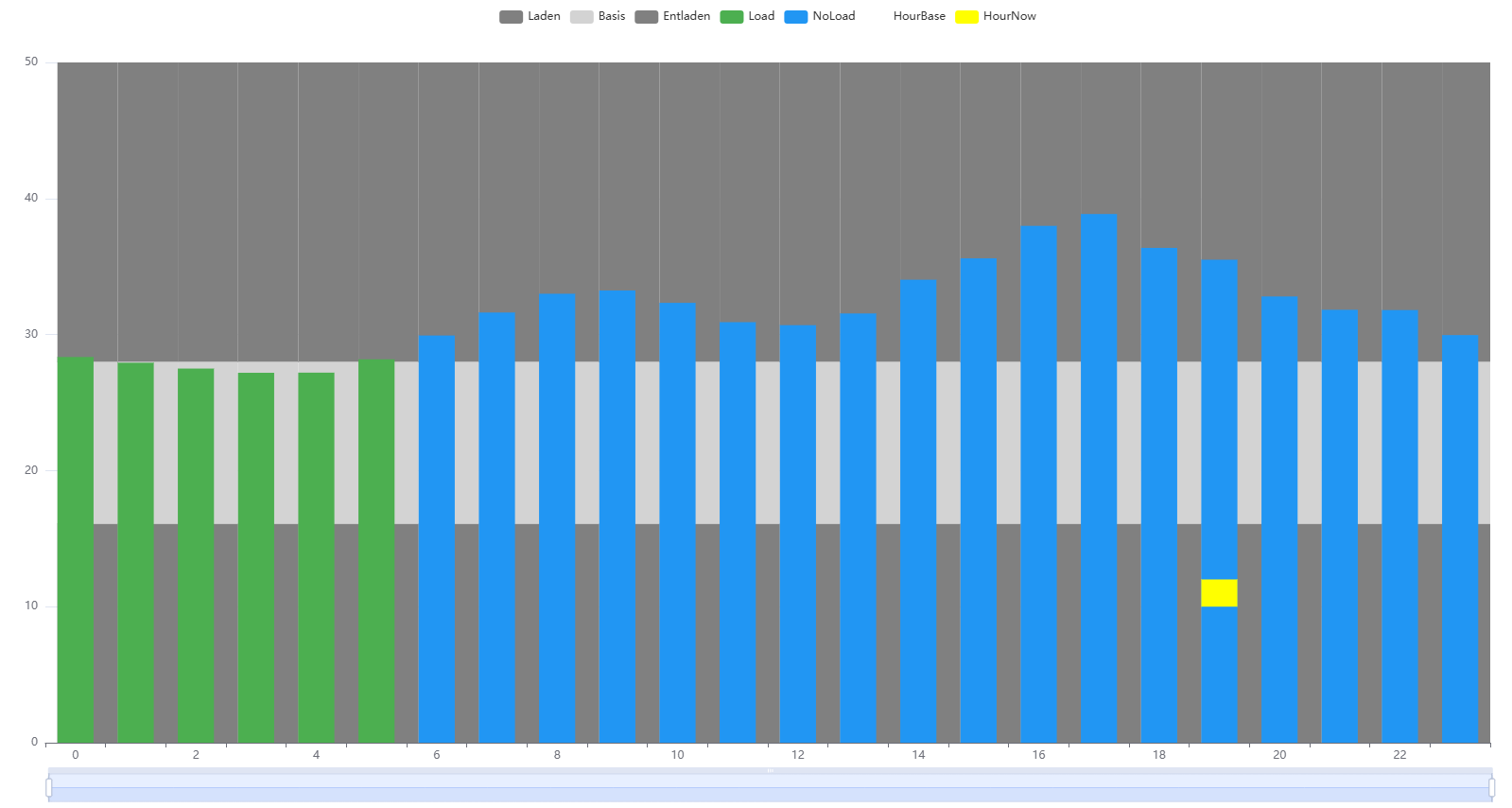
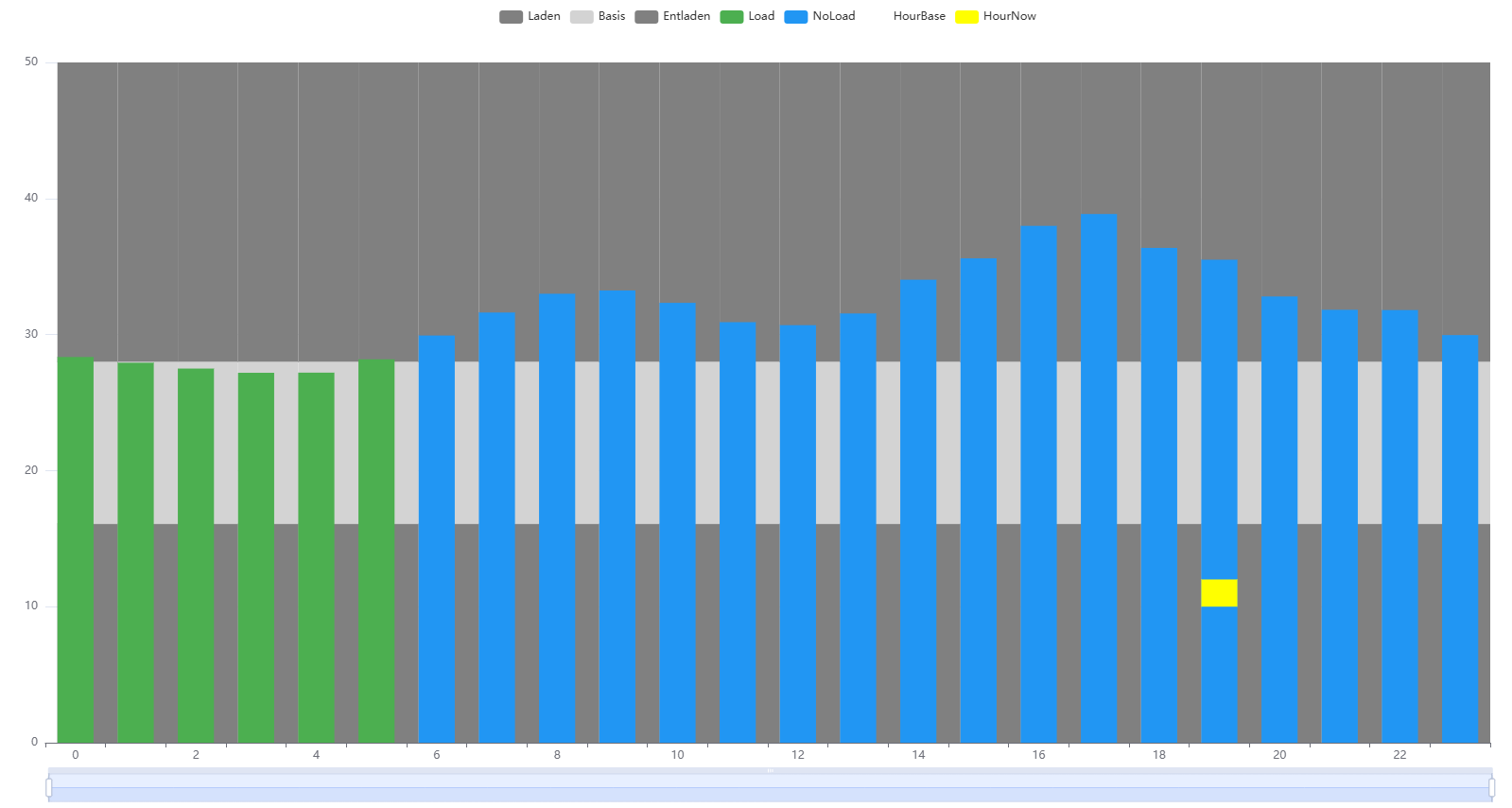
@jrbwh So.... Mal ein Stand, mit der ich grundsätzlich zufrieden bin. (Farben nicht final usw., aber es geht mal alles)
Was macht das Chart?
Ich habe einen dynamischen Stromtarif über Tibber. Die einzelnen Bars zeigen den Strompreis für die jeweilige Stunde an. Ist der Bar grün heißt es, dass der Strompreis unterhalb der eingestellten Schwelle zum Laden des Autos ist (sprich: da würde es geladen werden)
Der gelbe "Punkt" markiert die aktuelle Stunde.
Im Hintergrund zeigt die untere Fläche an, wenn der Speicher aus dem Netz geladen würde. (Also den Preis, den ich als Schwellwert eingestellt habe)
Die obere Fläche ist der Bereich, in dem der Speicher entladen werden würde.
Blockly zur Erzeugung:
-
@jrbwh So.... Mal ein Stand, mit der ich grundsätzlich zufrieden bin. (Farben nicht final usw., aber es geht mal alles)
Was macht das Chart?
Ich habe einen dynamischen Stromtarif über Tibber. Die einzelnen Bars zeigen den Strompreis für die jeweilige Stunde an. Ist der Bar grün heißt es, dass der Strompreis unterhalb der eingestellten Schwelle zum Laden des Autos ist (sprich: da würde es geladen werden)
Der gelbe "Punkt" markiert die aktuelle Stunde.
Im Hintergrund zeigt die untere Fläche an, wenn der Speicher aus dem Netz geladen würde. (Also den Preis, den ich als Schwellwert eingestellt habe)
Die obere Fläche ist der Bereich, in dem der Speicher entladen werden würde.
Blockly zur Erzeugung:
@merlin123 Klasse! Danke fürs Blockly.
-
@merlin123 Klasse! Danke fürs Blockly.
Ich kämpfe aktuell noch mit 3 Sachen:
- Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
"legend": {"show":"false"}
machen sollte, aber ich bekomme das nicht hin. Ich weiß nicht, wo und wie ich das option einbauen muss. - Im Diagramm sind die vertikalen Linien, welche die x Achsen Einteilung darstellen. Wie bekomme ich die weg?
- Wie bekomme ich das unter dem Chart weg? Da ich keine Ahnung habe, wie man das nennt, weiß ich nicht, wonach ich suchen soll....
Bonusfrage:
Ich sehe es richtig, dass es immer genausoviele Werte in einer Datenreihe geben muss wie Einteilungen auf der X-Achse? (also wenn ich statt 0-23 Uhr 0 bis 6 Uhr des Folgetages an der X-Achse habe muss jede Datenreihe nicht nur 24 sondern 30 Werte haben?) Zumindest wenn ich nur die X-Achse verlängere zeigt er das Diagramm nicht mehr an. (Gibt es eigentlich ne Debug Möglichkeit um zu sehen, was den stört?) - Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
-
Ich kämpfe aktuell noch mit 3 Sachen:
- Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
"legend": {"show":"false"}
machen sollte, aber ich bekomme das nicht hin. Ich weiß nicht, wo und wie ich das option einbauen muss. - Im Diagramm sind die vertikalen Linien, welche die x Achsen Einteilung darstellen. Wie bekomme ich die weg?
- Wie bekomme ich das unter dem Chart weg? Da ich keine Ahnung habe, wie man das nennt, weiß ich nicht, wonach ich suchen soll....
Bonusfrage:
Ich sehe es richtig, dass es immer genausoviele Werte in einer Datenreihe geben muss wie Einteilungen auf der X-Achse? (also wenn ich statt 0-23 Uhr 0 bis 6 Uhr des Folgetages an der X-Achse habe muss jede Datenreihe nicht nur 24 sondern 30 Werte haben?) Zumindest wenn ich nur die X-Achse verlängere zeigt er das Diagramm nicht mehr an. (Gibt es eigentlich ne Debug Möglichkeit um zu sehen, was den stört?)@merlin123 Ich suche mir immer auf Apache ECharts ein Example-Chart, das in etwa meinen Vorstellungen entspricht oder ein gewünschtes Feature enthält und schaue mir den zugehörigen Code an. Mit ein wenig rumspielen am Code sieht man meist sehr schnell, wie's funktioniert.
Zu 1: Du hast Doch schon
"legend": {},im Code stehen. Entweder Du machst daraus"legend": {"show": false},oder Du entfernst es komplett. Beides bringt die Legende zum Verschwinden.Zu 2: Ich vermute, das ist ein Effekt Deiner "Hintergrundgestaltung". Vielleicht da mal an den Parametern rumspielen.
Zu 3: Meinst Du den "dataZoom"? Einfach den entsprechenden Block entfernen oder
"show": falsesetzen - Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
-
Ich kämpfe aktuell noch mit 3 Sachen:
- Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
"legend": {"show":"false"}
machen sollte, aber ich bekomme das nicht hin. Ich weiß nicht, wo und wie ich das option einbauen muss. - Im Diagramm sind die vertikalen Linien, welche die x Achsen Einteilung darstellen. Wie bekomme ich die weg?
- Wie bekomme ich das unter dem Chart weg? Da ich keine Ahnung habe, wie man das nennt, weiß ich nicht, wonach ich suchen soll....
Bonusfrage:
Ich sehe es richtig, dass es immer genausoviele Werte in einer Datenreihe geben muss wie Einteilungen auf der X-Achse? (also wenn ich statt 0-23 Uhr 0 bis 6 Uhr des Folgetages an der X-Achse habe muss jede Datenreihe nicht nur 24 sondern 30 Werte haben?) Zumindest wenn ich nur die X-Achse verlängere zeigt er das Diagramm nicht mehr an. (Gibt es eigentlich ne Debug Möglichkeit um zu sehen, was den stört?)Das Ganze ist immer nach demselben Muster gestrickt. Es sind alles vom Prinzip her Objektnotationen. Beispiel ..
"legend": {
"layout": "vertical",
"align": "right",
"verticalAlign": "middle"
},Was man alles als Felder eintragen kann, findest du in den vielen Beispielen auf der Website von FlexCharts.
Vorsicht! Nicht alles geht über die API. Beispielsweise funktioniert die Option darkmode nicht hierüber, da bedarf's eines Parameters im http-String.
- Wie kann ich die Legende oben ausblenden? Ich hab was gefunden, dass man bei "option" irgendwie
-
@merlin123 Ich suche mir immer auf Apache ECharts ein Example-Chart, das in etwa meinen Vorstellungen entspricht oder ein gewünschtes Feature enthält und schaue mir den zugehörigen Code an. Mit ein wenig rumspielen am Code sieht man meist sehr schnell, wie's funktioniert.
Zu 1: Du hast Doch schon
"legend": {},im Code stehen. Entweder Du machst daraus"legend": {"show": false},oder Du entfernst es komplett. Beides bringt die Legende zum Verschwinden.Zu 2: Ich vermute, das ist ein Effekt Deiner "Hintergrundgestaltung". Vielleicht da mal an den Parametern rumspielen.
Zu 3: Meinst Du den "dataZoom"? Einfach den entsprechenden Block entfernen oder
"show": falsesetzen -
Das Ganze ist immer nach demselben Muster gestrickt. Es sind alles vom Prinzip her Objektnotationen. Beispiel ..
"legend": {
"layout": "vertical",
"align": "right",
"verticalAlign": "middle"
},Was man alles als Felder eintragen kann, findest du in den vielen Beispielen auf der Website von FlexCharts.
Vorsicht! Nicht alles geht über die API. Beispielsweise funktioniert die Option darkmode nicht hierüber, da bedarf's eines Parameters im http-String.
-
@legro Das Grundprinzip habe ich halbwegs verstanden. Muss halt noch lernen, wie die einzelnen Elemente heißen und welche Werte in Anführungszeichen müssen und welche nicht.
Was die Anführungszeichen betrifft: Die Werte sog. primitiver Datentypen werden stets ohne diese Zeichen angegeben.
Derzeit bin ich voll mit der Visualisierung und Steuerung unserer Heizung beschäftigt. Da hoffe ich darauf, dass endlich die neueste Firmware eingespielt wird und ich wieder Zeit für FlexCharts finde.
Ich denke zurzeit darüber nach, ob ich ein Chart als Objekt in JavaScript definieren könnte und durch dessen Methoden dann die Optionen steuerbar zu machen. Wenn das gelingen sollte, würde ich das Ganze dann in Blockly-Bausteinen verfügbar machen (wollen).
Das Gefrickel, mittels Blockly das JSON zusammenzuflicken, möchte ich mir auf Dauer nicht antun.




