NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@sigi234 said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
@jrbwh
Hi, wie ist der genaue Installations Vorgang?Cli oder via Admin
Der Adapter ist im LATEST repository und wie jeder andere Adapetr via UI oder iobroker cli installier und upgradebar.
Wenn eine der Versionen nicht funktioniert ist das ein Bug und bitte ein Issue erstellen.
@mcm1957
Hab gerade versucht, den (neuen) Adapter zu installieren. Vorgehen:- npm uninstall iobroker.flexcharts -> OK
- installieren in iob via Adapter
Fehlermeldung:
$ iobroker add flexcharts auto --host MiniPC --debug host.MiniPC Adapter "system.adapter.flexcharts.0" is stopped. host.MiniPC Unknown packetName flexcharts. Please install packages from outside the repository using npm! ERROR: Process exited with code 12log:
host.MiniPC 2024-10-29 08:08:00.313 info iobroker exit 12 host.MiniPC 2024-10-29 08:07:59.820 info Restart adapter system.adapter.web.0 because enabled host.MiniPC 2024-10-29 08:07:59.819 error instance system.adapter.web.0 terminated with code 4294967196 () host.MiniPC 2024-10-29 08:07:59.257 error iobroker host.MiniPC Unknown packetName flexcharts. Please install packages from outside the repository using npm! web.0 2024-10-29 08:07:59.239 warn Terminated (-100): Without reason host.MiniPC 2024-10-29 08:07:59.219 info "system.adapter.flexcharts.0" disabled host.MiniPC 2024-10-29 08:07:59.212 info iobroker host.MiniPC Adapter "system.adapter.flexcharts.0" is stopped. host.MiniPC 2024-10-29 08:07:55.276 info iobroker add flexcharts auto --host MiniPC --debugDer Flexadapter erscheint nun in den Instanzen funktioniert aber nicht, auch wenn ich ihn starte.
Ausserdem finde ich den Flexadapter nicht mehr unter den Adaptern.
Windows-System. -
Hallo @jrbwh,
danke für den tollen Adapter! Bin bei eCharts schon verzweifelt, weil gerade die Balkendiagramme recht schlecht unterstützt wurden. Das klappt mit deinem Adapter sehr gut. Ich würde mir die Charts gerne per Telegram zusenden lassen, im eCharts-Adapter kann man dafür einen JPG Renderer definieren und das Bild im Dateisystem speichern und das dann verschicken. Eine entsprechende Möglichkeit habe ich in flexcharts nicht gefunden.
Ist es irgendwie möglich, ein JPG-Bild von einem Chart zu erzeugen?
Danke,
Neopholus@neopholus Freut mich, dass Dir der Adapter gefällt!
JPG Export ist eine gute Idee, wird aber im Moment nicht unterstützt. Schaue ich mir am WE an, bin grade ohne Laptop unterwegs.
Grüße aus der Schweiz
Jürgen -
@mcm1957
Hab gerade versucht, den (neuen) Adapter zu installieren. Vorgehen:- npm uninstall iobroker.flexcharts -> OK
- installieren in iob via Adapter
Fehlermeldung:
$ iobroker add flexcharts auto --host MiniPC --debug host.MiniPC Adapter "system.adapter.flexcharts.0" is stopped. host.MiniPC Unknown packetName flexcharts. Please install packages from outside the repository using npm! ERROR: Process exited with code 12log:
host.MiniPC 2024-10-29 08:08:00.313 info iobroker exit 12 host.MiniPC 2024-10-29 08:07:59.820 info Restart adapter system.adapter.web.0 because enabled host.MiniPC 2024-10-29 08:07:59.819 error instance system.adapter.web.0 terminated with code 4294967196 () host.MiniPC 2024-10-29 08:07:59.257 error iobroker host.MiniPC Unknown packetName flexcharts. Please install packages from outside the repository using npm! web.0 2024-10-29 08:07:59.239 warn Terminated (-100): Without reason host.MiniPC 2024-10-29 08:07:59.219 info "system.adapter.flexcharts.0" disabled host.MiniPC 2024-10-29 08:07:59.212 info iobroker host.MiniPC Adapter "system.adapter.flexcharts.0" is stopped. host.MiniPC 2024-10-29 08:07:55.276 info iobroker add flexcharts auto --host MiniPC --debugDer Flexadapter erscheint nun in den Instanzen funktioniert aber nicht, auch wenn ich ihn starte.
Ausserdem finde ich den Flexadapter nicht mehr unter den Adaptern.
Windows-System.@delphinis said in Test Adapter flexcharts - Stapeldiagramme und mehr:
@mcm1957
Hab gerade versucht, den (neuen) Adapter zu installieren. Vorgehen:- npm uninstall iobroker.flexcharts -> OK
NIEMALS Installationen oder Deinstallationsn von ioBroker Komponenten mittels npm ausführen. Es gibt für alles
iobroker ...Befehle wenn du auf der Commandline arbeiten willst.Da ich aber nicht ausschließen kann, dass du diese Antwort wieder als total OT ansiehst (siehe https://forum.iobroker.net/topic/62239/iobroker-unter-windows-eine-anleitung-und-ein-rückblick/61) werde ich von weiteren Antworten auf deine Fragen Abstand nehmen. Bitte lass dich von anderen über die sinnvolle Anwendung der iobroker commandline Befehle aufklären.
-
@delphinis said in Test Adapter flexcharts - Stapeldiagramme und mehr:
@mcm1957
Hab gerade versucht, den (neuen) Adapter zu installieren. Vorgehen:- npm uninstall iobroker.flexcharts -> OK
NIEMALS Installationen oder Deinstallationsn von ioBroker Komponenten mittels npm ausführen. Es gibt für alles
iobroker ...Befehle wenn du auf der Commandline arbeiten willst.Da ich aber nicht ausschließen kann, dass du diese Antwort wieder als total OT ansiehst (siehe https://forum.iobroker.net/topic/62239/iobroker-unter-windows-eine-anleitung-und-ein-rückblick/61) werde ich von weiteren Antworten auf deine Fragen Abstand nehmen. Bitte lass dich von anderen über die sinnvolle Anwendung der iobroker commandline Befehle aufklären.
-
@delphinis Ich fürchte, da bin ich überfragt. npm in der ioBroker-Umgebung zu nutzen ist keine gute Idee und kann das System beschädigen. Das musste ich auch schon lernen.
@mcm1957 ist hier schon der richtige Ansprechpartner.
Gruß, Jürgen
-
@delphinis Ich fürchte, da bin ich überfragt. npm in der ioBroker-Umgebung zu nutzen ist keine gute Idee und kann das System beschädigen. Das musste ich auch schon lernen.
@mcm1957 ist hier schon der richtige Ansprechpartner.
Gruß, Jürgen
-
@jrbwh
Ok, werde npm in zukunft meiden.
Hab's jetzt hingekriegt, ihn wieder mittels iob Adapter zu installieren.@Alle
Nachdem ich die doch recht hohen Hürden beim Einstieg überwunden hatte, machte das Ganze richtig Spaß.
Was ich damit so alles schon habe umsetzen können, habe ich hier dokumentiert. Resultat: Was ich zuvor in einem halben Dutzend Diagrammen verpackt hatte, kann ich nunmehr mit nur zwei Charts erzeugen, da deren Ansichten über die sog. Legende (mit den darin referenzierten Datenreihen) dynamisch verändert werden können.
-
Bräuchte mal Hilfe für den Einstieg.
Vorab: Meine Javascript Kenntnisse sind höchstens rudimentär vorhanden.... Bestehende Scripte ändern geht teilweise, neu schreiben krieg ich nicht wirklich hin.Was will ich umsetzen?
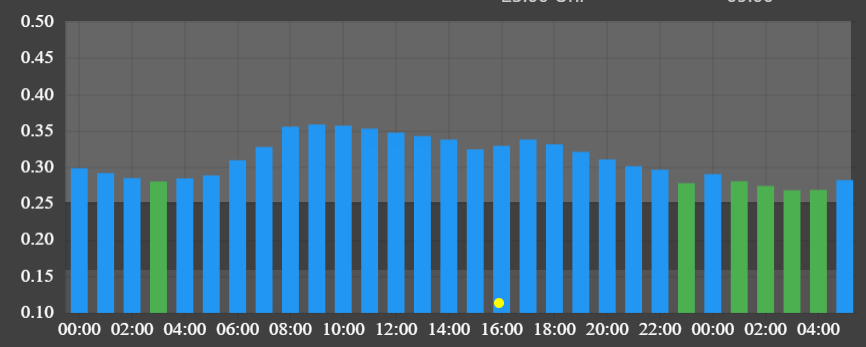
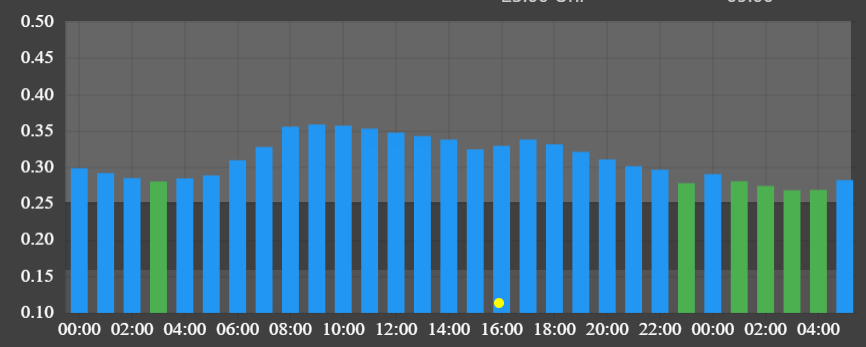
Ich habe einen dynamischen Stromtarif von Tibber. Ich möchte ein Diagramm, wo für jede Stunde des Tages ein vertikaler Balken ist, dessen Höhe vom Preis für diese Stunde abhängt.
Die Balken sollen in Abhängigkeit einer Schwelle eine von zwei Farben haben. Die Schwelle ist ein Preis, der in einem DP abgelegt ist. Kleiner Gleich dieser Schwelle ist das Schnellladen der Wallbox aktiv.
Die Preise pro Stunde liegen in eigenen DPs in der Form:
tibberlink.0.Homes.xxx.PricesToday.0.total
tibberlink.0.Homes.xxx.PricesToday.1.total
....
tibberlink.0.Homes.x.PricesToday.23.totalZusatzwunsch:
Wir planen die Anschaffung eines Speichers für unsere PV Anlage, den wir auch Steuern wollen.
Dafür gibt es zwei Grenzen: Laden ab x ct, entladen ab y ct
Wäre cool, wenn man diese Spanne in den Hintergrund des Charts legen könnte. (Im Beispiel der dunkelgraue Bereich hinter den Balken)Ich habe dafür eine Lösung mit dem Material Design Barchart gefunden, was grundsätzlich geht. Leider sind die Material Design Widgets nicht VIS2 kompatibel. Das Chart aktualisiert z.B. die Farben nicht, wenn die Schwelle geändert wird. Man muss die View neu laden. In Vis1 geht es.
Kann mir da jemand mal nen Schubs geben, wie ich das am Besten anfange?
Rein die Balken würde ich mit nem State als Quelle hinbekommen. Da würde ich mit nem Blockly halt das JSON basteln (wobei ich noch keine Idee habe, wie ich die Balken unterschiedlich einfärben könnte. Eventuell mit 2 "name:" und halt nur den einen oder anderen einbauen). Aber keine Idee, wie ich da für den Speicher noch was in den Hintergrund bekommen könnte.

-
Bräuchte mal Hilfe für den Einstieg.
Vorab: Meine Javascript Kenntnisse sind höchstens rudimentär vorhanden.... Bestehende Scripte ändern geht teilweise, neu schreiben krieg ich nicht wirklich hin.Was will ich umsetzen?
Ich habe einen dynamischen Stromtarif von Tibber. Ich möchte ein Diagramm, wo für jede Stunde des Tages ein vertikaler Balken ist, dessen Höhe vom Preis für diese Stunde abhängt.
Die Balken sollen in Abhängigkeit einer Schwelle eine von zwei Farben haben. Die Schwelle ist ein Preis, der in einem DP abgelegt ist. Kleiner Gleich dieser Schwelle ist das Schnellladen der Wallbox aktiv.
Die Preise pro Stunde liegen in eigenen DPs in der Form:
tibberlink.0.Homes.xxx.PricesToday.0.total
tibberlink.0.Homes.xxx.PricesToday.1.total
....
tibberlink.0.Homes.x.PricesToday.23.totalZusatzwunsch:
Wir planen die Anschaffung eines Speichers für unsere PV Anlage, den wir auch Steuern wollen.
Dafür gibt es zwei Grenzen: Laden ab x ct, entladen ab y ct
Wäre cool, wenn man diese Spanne in den Hintergrund des Charts legen könnte. (Im Beispiel der dunkelgraue Bereich hinter den Balken)Ich habe dafür eine Lösung mit dem Material Design Barchart gefunden, was grundsätzlich geht. Leider sind die Material Design Widgets nicht VIS2 kompatibel. Das Chart aktualisiert z.B. die Farben nicht, wenn die Schwelle geändert wird. Man muss die View neu laden. In Vis1 geht es.
Kann mir da jemand mal nen Schubs geben, wie ich das am Besten anfange?
Rein die Balken würde ich mit nem State als Quelle hinbekommen. Da würde ich mit nem Blockly halt das JSON basteln (wobei ich noch keine Idee habe, wie ich die Balken unterschiedlich einfärben könnte. Eventuell mit 2 "name:" und halt nur den einen oder anderen einbauen). Aber keine Idee, wie ich da für den Speicher noch was in den Hintergrund bekommen könnte.

-
Hab hier das mal als JSON probiert.... Wie kann ich denn das alles auf eine Seite bringen? Skalieren in einem iFrame?

@merlin123 Das Diagramm sollte sich automatisch auf die Seite bzw. ins iFrame einpassen. Tut es das nicht? Auf was für einem System arbeitest Du, welchen Browser verwendest Du?
Bitte mal das JSON posten.
Zum "Zusatzwunsch": Ich habe in Apache ECharts keine Möglichkeit gefunden, den Hintergrund pro Balken zu variieren. Vielleicht kannst Du eine zusätzliche Serie mit gestapelten Balken (evtl. als 100%-Darstellung) erzeugen und die hinter die Preis-Balken legen.
-
@merlin123 Das Diagramm sollte sich automatisch auf die Seite bzw. ins iFrame einpassen. Tut es das nicht? Auf was für einem System arbeitest Du, welchen Browser verwendest Du?
Bitte mal das JSON posten.
Zum "Zusatzwunsch": Ich habe in Apache ECharts keine Möglichkeit gefunden, den Hintergrund pro Balken zu variieren. Vielleicht kannst Du eine zusätzliche Serie mit gestapelten Balken (evtl. als 100%-Darstellung) erzeugen und die hinter die Preis-Balken legen.
@jrbwh Hab das einfach in nem Tab in Chrome unter Windows aufgerufen.
Hab das JSON aus dem Beispiel genommen und angepasst. Hab aber keine Ahnung, ob ich das richtig gemacht habe :P
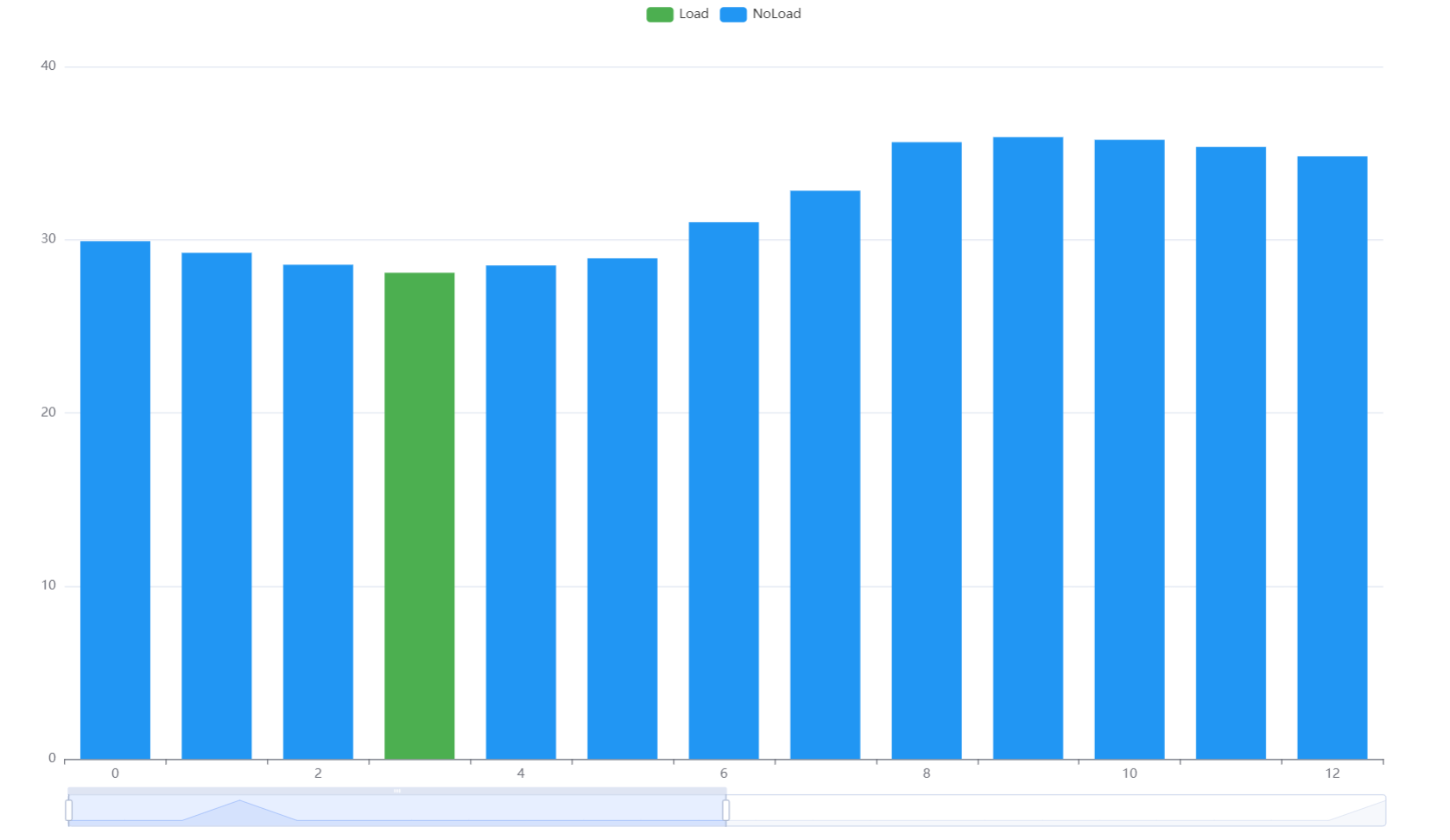
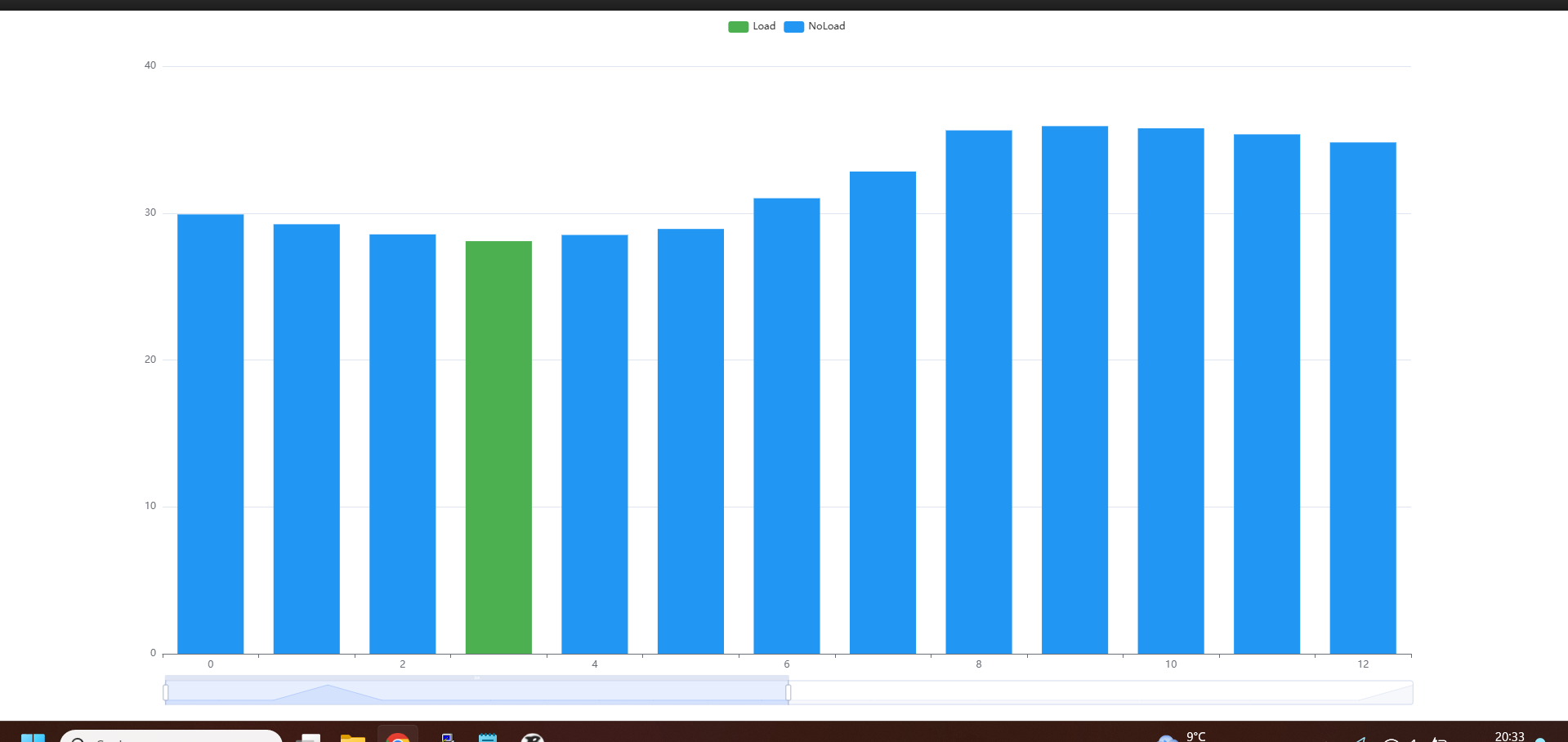
Das JSON lasse ich in nem Blockly zusammenbauen{ "tooltip": {"trigger": "axis","axisPointer": {"type": "shadow"}}, "legend": {}, "xAxis": [{"type": "category","data": ["0","","2","","4","","6","","8","","10","","12","","14","","16","","18","","20","","22",""]}], "yAxis": [{"type": "value"}], "dataZoom": [{"show": true,"start": 0, "end": 50}], "series": [{ "name": "Load", "type": "bar", "color": "#4CAF50", "stack": "Tibber", "data": [0,0,0,28.09,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,27.86]},{ "name": "NoLoad", "type": "bar", "color": "#2196F3", "stack": "Tibber", "data": [29.91,29.24,28.55,0,28.51,28.92,31.01,32.83,35.63,35.92,35.77,35.36,34.81,34.33,33.85,32.5,32.99,33.86,33.2,32.16,31.11,30.19,29.7,0]} ] }Wie kann ich denn Balken hinter Balken legen bzw. die Breite von Balken variieren?
-
@jrbwh Hab das einfach in nem Tab in Chrome unter Windows aufgerufen.
Hab das JSON aus dem Beispiel genommen und angepasst. Hab aber keine Ahnung, ob ich das richtig gemacht habe :P
Das JSON lasse ich in nem Blockly zusammenbauen{ "tooltip": {"trigger": "axis","axisPointer": {"type": "shadow"}}, "legend": {}, "xAxis": [{"type": "category","data": ["0","","2","","4","","6","","8","","10","","12","","14","","16","","18","","20","","22",""]}], "yAxis": [{"type": "value"}], "dataZoom": [{"show": true,"start": 0, "end": 50}], "series": [{ "name": "Load", "type": "bar", "color": "#4CAF50", "stack": "Tibber", "data": [0,0,0,28.09,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,27.86]},{ "name": "NoLoad", "type": "bar", "color": "#2196F3", "stack": "Tibber", "data": [29.91,29.24,28.55,0,28.51,28.92,31.01,32.83,35.63,35.92,35.77,35.36,34.81,34.33,33.85,32.5,32.99,33.86,33.2,32.16,31.11,30.19,29.7,0]} ] }Wie kann ich denn Balken hinter Balken legen bzw. die Breite von Balken variieren?
@merlin123 Bei mir passt sich das Diagramm ins Fenster ein, auch bei Größenänderungen. Bitte einen Screenshot machen, so dass man das Problem sieht.
Übereinanderlegen geht mit barGap: https://echarts.apache.org/en/option.html#series-bar.barGap
-
@merlin123 Bei mir passt sich das Diagramm ins Fenster ein, auch bei Größenänderungen. Bitte einen Screenshot machen, so dass man das Problem sieht.
Übereinanderlegen geht mit barGap: https://echarts.apache.org/en/option.html#series-bar.barGap
-
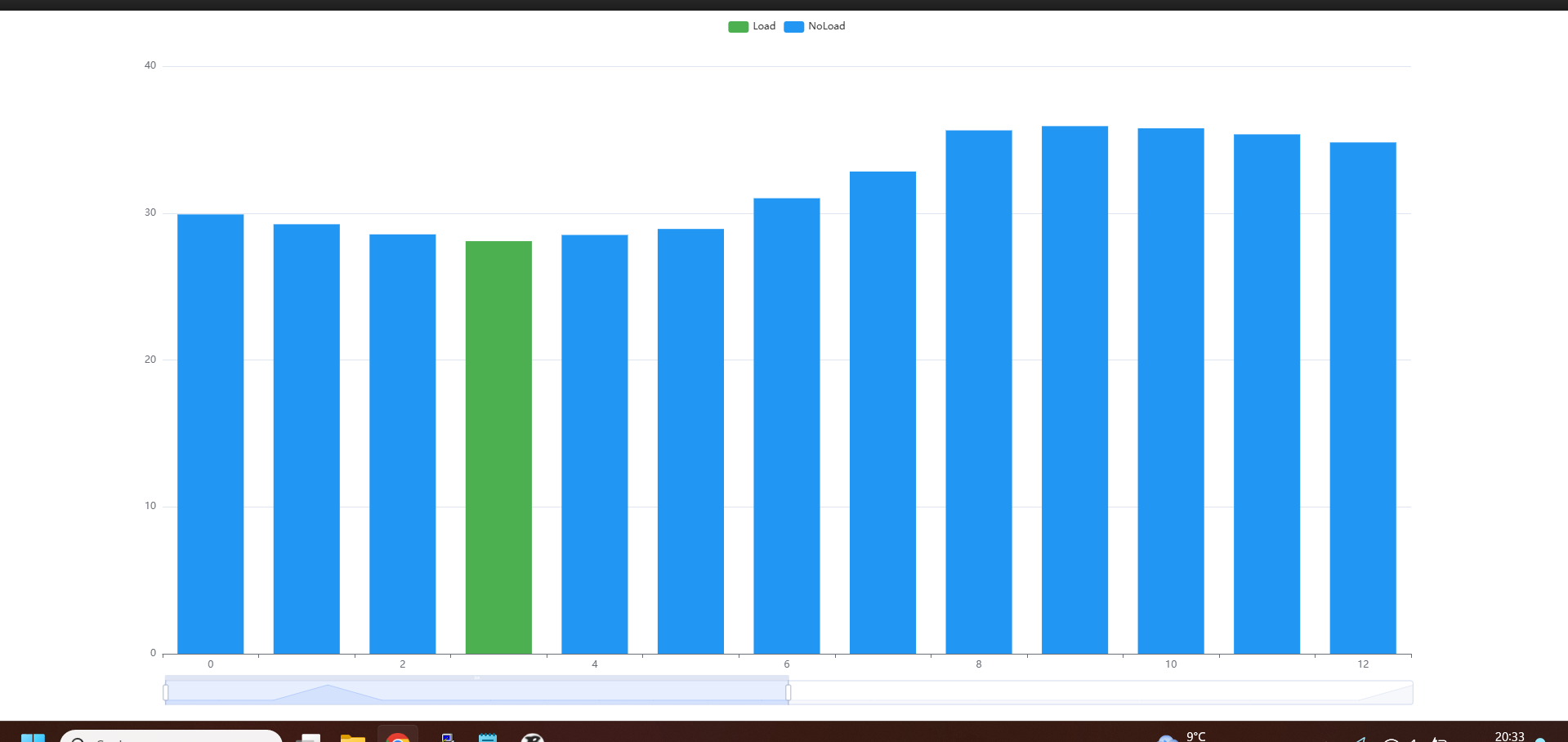
So sieht das Browserfenster aus. Hab unterhalb der Bookmarks und unten in der Taskleiste abgeschnitten, volle Bildschirmbreite.

Das mit barGap schau ich mir an. Danke!
@merlin123 Bin mir nicht sicher was du erreichen willst, aber du musst schon den Anzeige-Bereich auf 100% stellen, wenn du alles sehen möchtest.

-> rechten Slider nach rechts ziehen -
So sieht das Browserfenster aus. Hab unterhalb der Bookmarks und unten in der Taskleiste abgeschnitten, volle Bildschirmbreite.

Das mit barGap schau ich mir an. Danke!
@merlin123 Dich stören die Abstände links und rechts? Oder was ist das Problem?
-
@merlin123 Bin mir nicht sicher was du erreichen willst, aber du musst schon den Anzeige-Bereich auf 100% stellen, wenn du alles sehen möchtest.

-> rechten Slider nach rechts ziehen -
@merlin123 Das erreichst Du mit
"dataZoom": [{"show": true,"start": 0,"end": 100}],oder"dataZoom": [{"show": true}], -
@merlin123 Das erreichst Du mit
"dataZoom": [{"show": true,"start": 0,"end": 100}],oder"dataZoom": [{"show": true}],@jrbwh Ah danke! Das macht also der Parameter :) Probiere ich heute Mittag aus. (Blöd, dass man via iobroker.pro keine lokalen HTMLs angezeigt bekommt...)
Noch ne Frage (blick die Apache ECharts Doku noch nicht so ganz):
Kann ich die Skalierung der Y-Achse festlegen? Also immer z.b. von 0 bis 50?Geht das über yAxis.min yAxis.max?
Wie muss ich das da
"yAxis": [{"type": "value"}]
einbauen?
so:
"yAxis": [{"type": "value","min": 0,"max": 50}]
? -
@jrbwh Ah danke! Das macht also der Parameter :) Probiere ich heute Mittag aus. (Blöd, dass man via iobroker.pro keine lokalen HTMLs angezeigt bekommt...)
Noch ne Frage (blick die Apache ECharts Doku noch nicht so ganz):
Kann ich die Skalierung der Y-Achse festlegen? Also immer z.b. von 0 bis 50?Geht das über yAxis.min yAxis.max?
Wie muss ich das da
"yAxis": [{"type": "value"}]
einbauen?
so:
"yAxis": [{"type": "value","min": 0,"max": 50}]
?@merlin123 Ja, genau so. Ist in der Doku nur für komplexere Anwendungsfälle beschrieben.
-
@merlin123 Ja, genau so. Ist in der Doku nur für komplexere Anwendungsfälle beschrieben.




