NEWS
SONOFF NSPanel mit Lovelace UI
-
Fangen wir mal Schritt für Schritt an:
welche Daten bekommst du bzw. muss du setzen für den jeweiligen Modus in diesen Datenpunkten. Welchen Typ sind diese Daten?
alias.0.AirConWohnMode.set_hvac_mode den aktuellen modus setzt und diesen auch anzeigen kann
-- setzen des state mit hass.0.entities.climate.106838462bc1.set_hvac_mode
-- und lesen mit hass.0.entities.climate.106838462bc1.stateDas IconArray ist dieselbe Reihenfolge, wie deine States im DP "MODE".
PS erstelle mir mit deinen Daten dann eine virtuelle Anlage
Bin parallel mal mit einer umfangreicheren Dokumentation der Klimaanlage angefangen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardThermo-‐-Klimaanlage
Können wir bei Bedarf wachsen lassen oder erweitern... ist noch nicht im Seiten-Menü verankert...
-
Bin parallel mal mit einer umfangreicheren Dokumentation der Klimaanlage angefangen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardThermo-‐-Klimaanlage
Können wir bei Bedarf wachsen lassen oder erweitern... ist noch nicht im Seiten-Menü verankert...
Guten morgen!
Mich hat gestern ein Anflug einer Erkältung umgehauen ... Männergrippe und so ... oder einfach zu viel in der Klimaanlagenluft gestanden :-)MODE
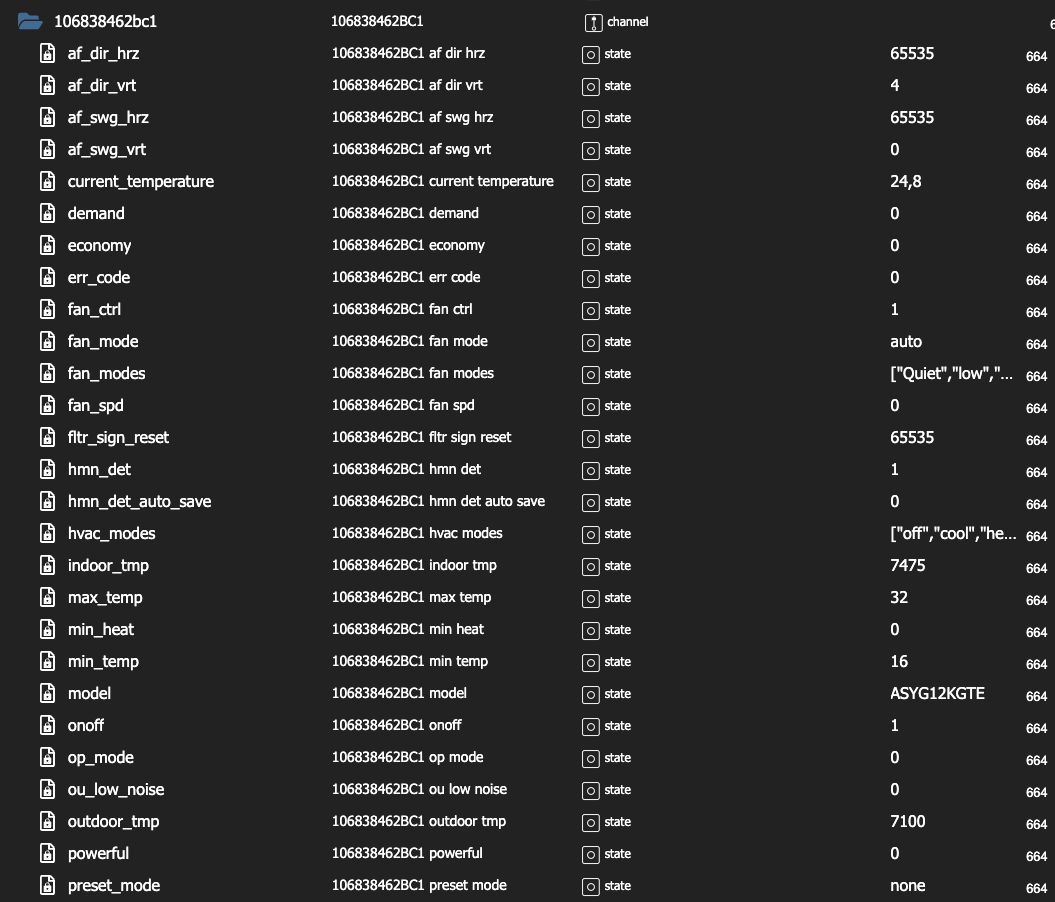
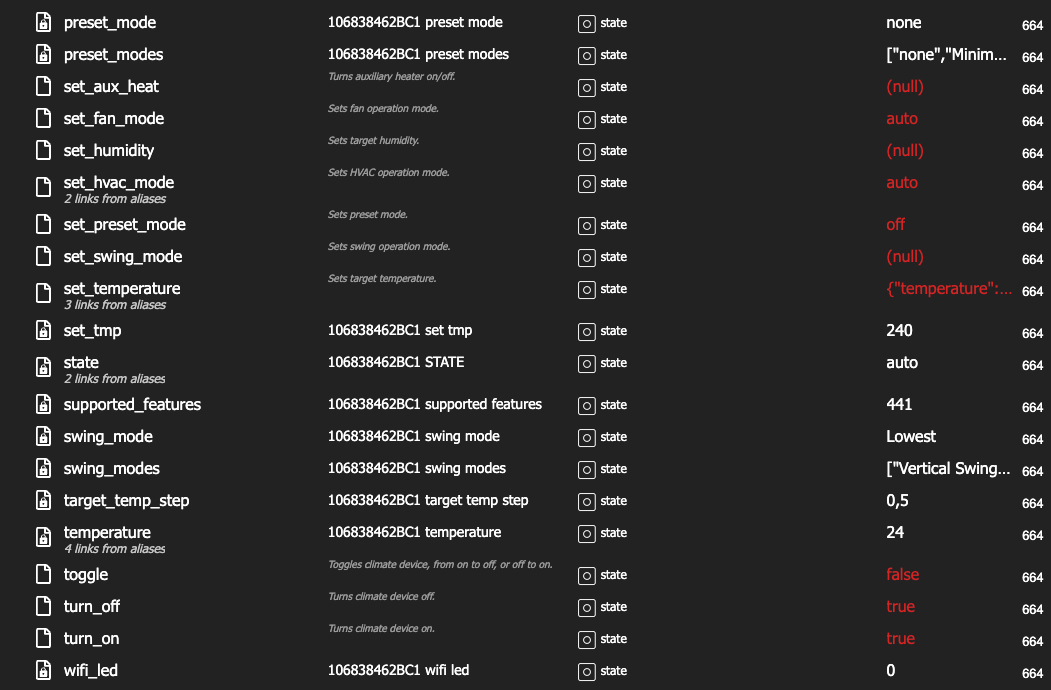
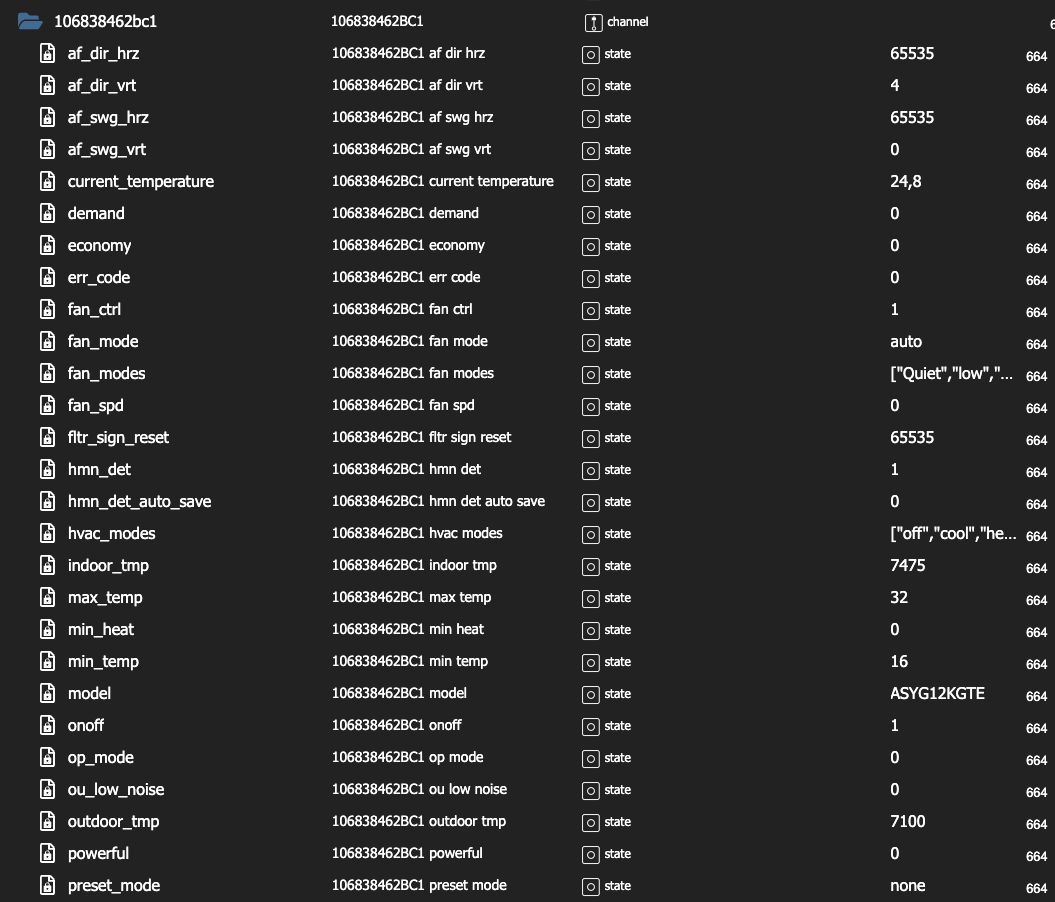
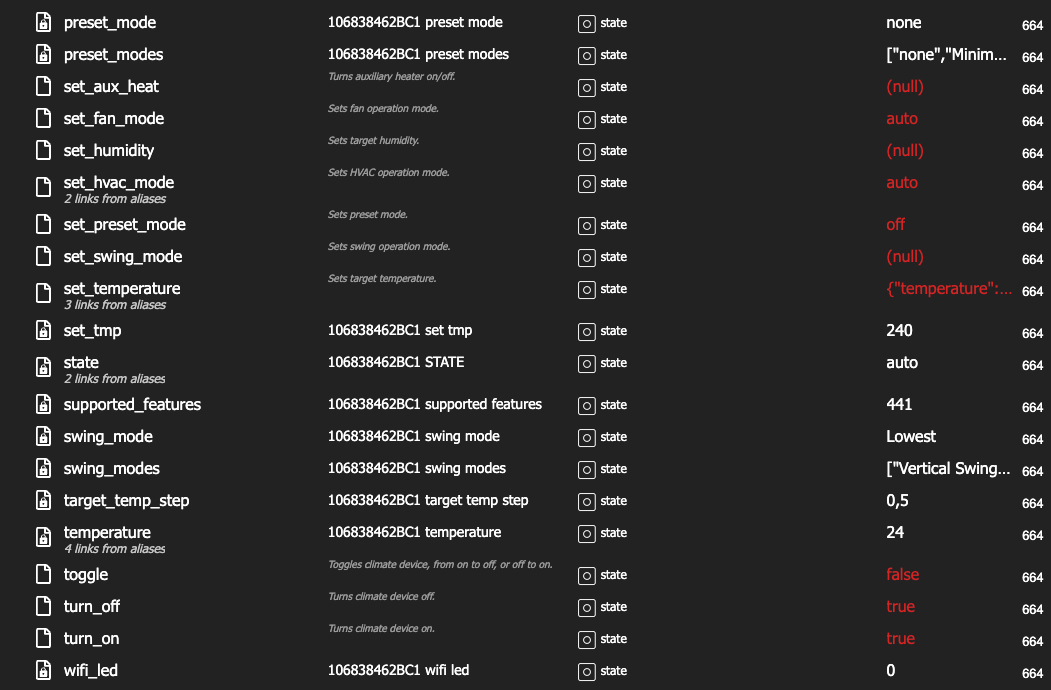
-- setzen des state mit hass.0.entities.climate.106838462bc1.set_hvac_mode
--> ein einfacher String muss gesetzt werden. Optionen: ["off","cool","heat","fan_only","dry","auto"]
-- und lesen mit hass.0.entities.climate.106838462bc1.state
--> steht dort auch als StringTemperatur
-- setzen mit hass.0.entities.climate.106838462bc1.set_temperature
--> als JSON String. Z.B. {"temperature":24}
-- lesen in hass.0.entities.climate.106838462bc1.temperature
--> dort als number - zB: 24Ein- und ausschalten
Mit hass.0.entities.climate.106838462bc1.turn_off und hass.0.entities.climate.106838462bc1.turn_on kann ich mit einem Boolean Wert auch die Klimaanlage ein- und ausschalten. Alternative auch mit hass.0.entities.climate.106838462bc1.toggle. Wenn ich allerdings den Mode in set_hvac_mode setze, dann geht die Klimaanlage auch an (alles außer off) und aus (off).Swing Mode
-- setzen des state mit hass.0.entities.climate.106838462bc1.set_swing_mode
--> string, optionen: ["Vertical Swing","Highest","High","Low","Lowest"]
-- lesen des state mit hass.0.entities.climate.106838462bc1.swing_mode
--> stringfan mode
-- setzen mit hass.0.entities.climate.106838462bc1.set_fan_mode
---> string, optionen: ["Quiet","low","medium","high","auto"]
-- lesen mit hass.0.entities.climate.106838462bc1.fan_mode
--> stringBrauchst Du noch etwas?


-
Guten morgen!
Mich hat gestern ein Anflug einer Erkältung umgehauen ... Männergrippe und so ... oder einfach zu viel in der Klimaanlagenluft gestanden :-)MODE
-- setzen des state mit hass.0.entities.climate.106838462bc1.set_hvac_mode
--> ein einfacher String muss gesetzt werden. Optionen: ["off","cool","heat","fan_only","dry","auto"]
-- und lesen mit hass.0.entities.climate.106838462bc1.state
--> steht dort auch als StringTemperatur
-- setzen mit hass.0.entities.climate.106838462bc1.set_temperature
--> als JSON String. Z.B. {"temperature":24}
-- lesen in hass.0.entities.climate.106838462bc1.temperature
--> dort als number - zB: 24Ein- und ausschalten
Mit hass.0.entities.climate.106838462bc1.turn_off und hass.0.entities.climate.106838462bc1.turn_on kann ich mit einem Boolean Wert auch die Klimaanlage ein- und ausschalten. Alternative auch mit hass.0.entities.climate.106838462bc1.toggle. Wenn ich allerdings den Mode in set_hvac_mode setze, dann geht die Klimaanlage auch an (alles außer off) und aus (off).Swing Mode
-- setzen des state mit hass.0.entities.climate.106838462bc1.set_swing_mode
--> string, optionen: ["Vertical Swing","Highest","High","Low","Lowest"]
-- lesen des state mit hass.0.entities.climate.106838462bc1.swing_mode
--> stringfan mode
-- setzen mit hass.0.entities.climate.106838462bc1.set_fan_mode
---> string, optionen: ["Quiet","low","medium","high","auto"]
-- lesen mit hass.0.entities.climate.106838462bc1.fan_mode
--> stringBrauchst Du noch etwas?


Okay, fangen wir bei der cardThermo - Definition an...
Das müsste die beschriebene Funktionalität im Frontend sein, korrekt?

let TestKlimaVirtual: PageType = { 'type': 'cardThermo', 'heading': 'Test Klimaanlage', 'items': [{ id: 'alias.0.TestKlimaVirtual', //id: "alias.0.NSPanel.wohnzimmer.AirConWohn", minValue: 50, // Anpassen an die minimal Mögliche Temperatur (aktuell 5°) maxValue: 250, // Anpassen an die maximal mögliche Temperatur (aktuell 25°) stepValue: 5, popupThermoMode1: ['Vertical Swing','Highest','High','Low','Lowest'], popupThermoMode2: ['Quiet','low','medium','high','auto'], popUpThermoName: ['Swing Mode', 'Fan Mode'], setThermoAlias: ['popupKlima_Mode_1','popupKlima_Mode_2'], icon: 'fan', }] };Mein Testdatenpunkt für "Mode" hat folgende States:
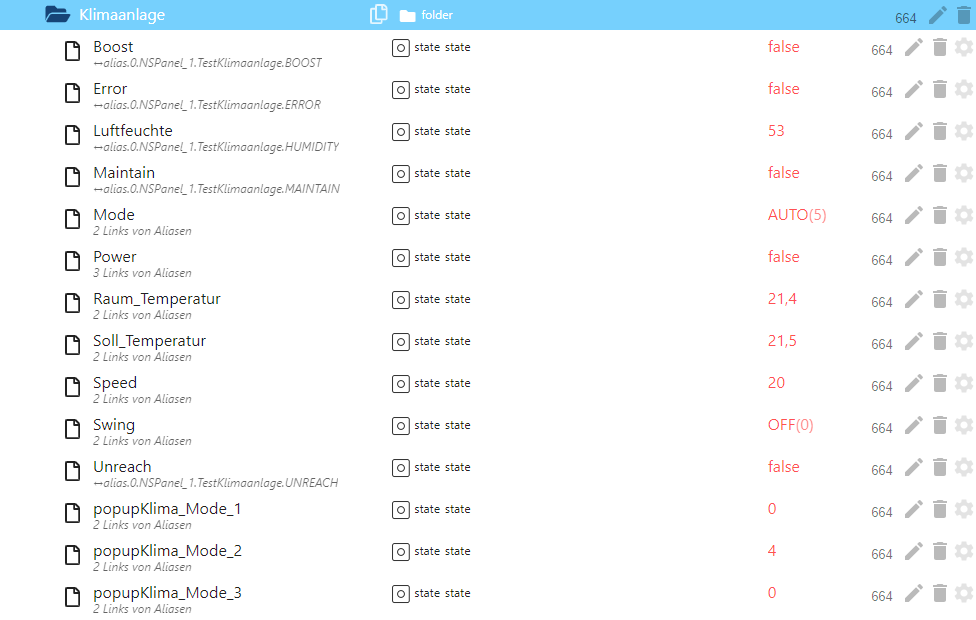
{ "common": { "name": "Mode", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "states": { "0": "OFF", "1": "COOL", "2": "HEAT", "3": "FAN_ONLY", "4": "DRY", "5": "AUTO" } }, "type": "state", "_id": "0_userdata.0.Test.Klimaanlage.Mode", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729510343814 }ebenso der Alias-DP "Mode":
{ "_id": "alias.0.TestKlimaVirtual.MODE", "common": { "name": "MODE", "role": "level.mode.airconditioner", "type": "number", "read": true, "write": true, "alias": { "id": "0_userdata.0.Test.Klimaanlage.Mode" }, "states": { "0": "OFF", "1": "COOL", "2": "HEAT", "3": "FAN_ONLY", "4": "DRY", "5": "AUTO" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729511052706 }Meine Testdatenpunkte sind immer noch die gleichen:

-
@armilar ja, genau, so sollte es im Frontend aussehen. Einziges Makel aus meiner Sicht ist, dass wenn der Zustand OFF ist, noch immer das icon von AC in grün angezeigt wird. Das verwirrt ein wenig. Die beiden pfeile unten rechts, sind die ein refresh icon?
Wenn ich analog zu Dir Testdatenpunkte mit einem MODE in numbers erstelle, erhalte ich das gleiche Ergebnis.
-
@armilar ja, genau, so sollte es im Frontend aussehen. Einziges Makel aus meiner Sicht ist, dass wenn der Zustand OFF ist, noch immer das icon von AC in grün angezeigt wird. Das verwirrt ein wenig. Die beiden pfeile unten rechts, sind die ein refresh icon?
Wenn ich analog zu Dir Testdatenpunkte mit einem MODE in numbers erstelle, erhalte ich das gleiche Ergebnis.
Die beiden Pfeile schalten den Swing-Mode On/Off
Wir könnten das Script noch ändern, in dem die Farben bei ausgeschalteter Anlage ausgegraut sind... Aber das machen wir ganz am Ende
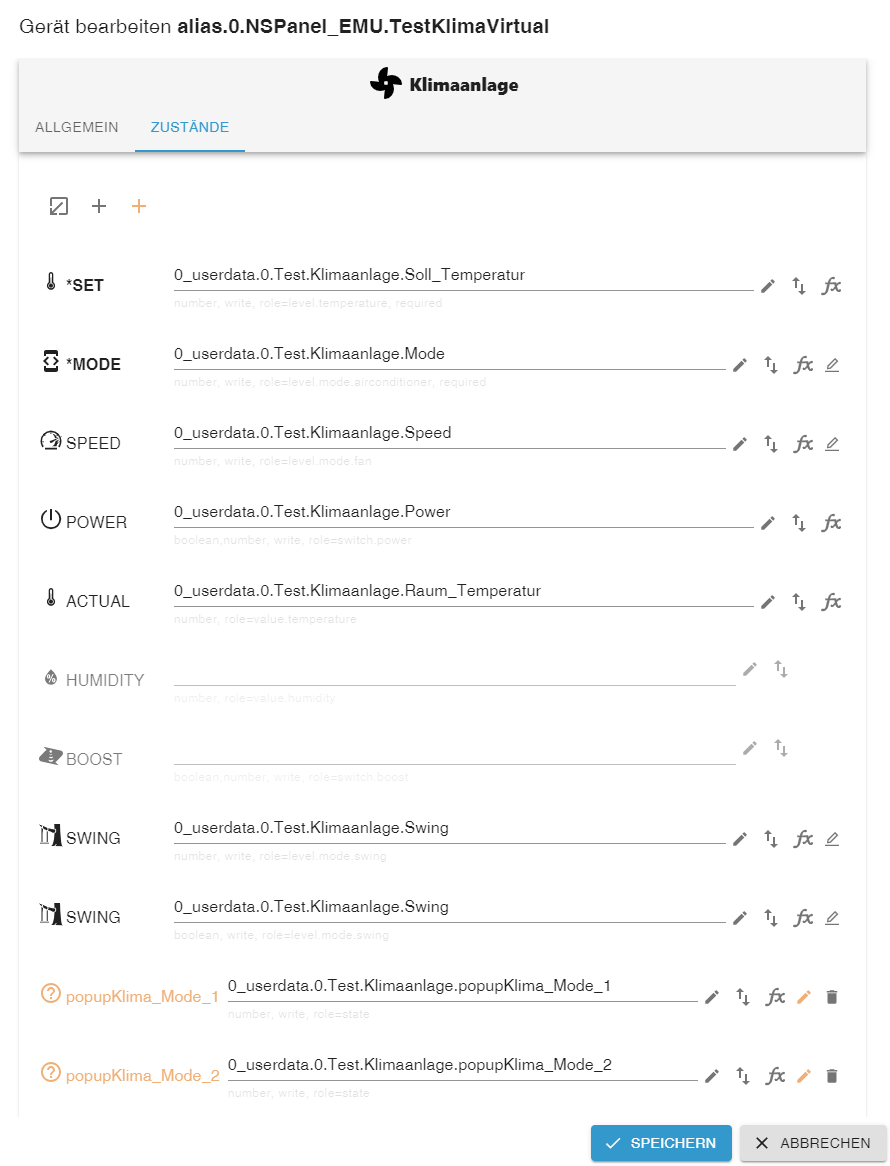
Das ist der Alias...

bekommst du das nachgebaut?
Wenn ich analog zu Dir Testdatenpunkte mit einem MODE in numbers erstelle, erhalte ich das gleiche Ergebnis.
Number ist korrekt. Wir mappen danach per Script von den virtuellen Datenpunkten in den HASS Adapter... Da können wir alles so konvertieren, wie es HA benötigt.
Zunächst erstmal das Virtuelle Device nachbauen...
-
@armilar ja, genau, so sollte es im Frontend aussehen. Einziges Makel aus meiner Sicht ist, dass wenn der Zustand OFF ist, noch immer das icon von AC in grün angezeigt wird. Das verwirrt ein wenig. Die beiden pfeile unten rechts, sind die ein refresh icon?
Wenn ich analog zu Dir Testdatenpunkte mit einem MODE in numbers erstelle, erhalte ich das gleiche Ergebnis.
Mit dem folgenden Teil sollte die Sysnchronisation zwischen Mode und Setpoint bereits funktionieren (ggfs. Datenpunkte in 0_userdata checken)
Einfach neues JS-Script erzeugen und reinkopieren...
const vMode = ['off', 'cool', 'heat', 'fan_only', 'dry', 'auto']; // Synchronisation Mode (HASS --> ioBroker) on({ id: [].concat(['hass.0.entities.climate.106838462bc1.state']), change: 'ne' }, async (obj) => { setStateDelayed('0_userdata.0.Test.Klimaanlage.Mode', { val: (vMode.indexOf(obj.state ? obj.state.val : '')), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Modeänderung aus NSPanel (ioBroker --> HASS) on({ id: [].concat(['0_userdata.0.Test.Klimaanlage.Mode']), change: 'ne' }, async (obj) => { setStateDelayed('hass.0.entities.climate.106838462bc1.set_hvac_mode', { val: (vMode[(obj.state ? obj.state.val : '')]), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Synchronisation der SOLL-Temperatur (HASS --> ioBroker) on({ id: [].concat(['hass.0.entities.climate.106838462bc1.temperature']), change: 'ne' }, async (obj) => { setStateDelayed('0_userdata.0.Test.Klimaanlage.Soll_Temperatur', { val: (obj.state ? obj.state.val : ''), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Senden der Solltemperatur (ioBroker an HASS) on({ id: [].concat(['0_userdata.0.Test.Klimaanlage.Soll_Temperatur']), change: 'ne' }, async (obj) => { setStateDelayed('hass.0.entities.climate.106838462bc1.set_temperature', { val: (['{"temperature":',(obj.state ? obj.state.val : ''),'}'].join('')), ack: false }, parseInt(((0) || '').toString(), 10), false); });Fehlt aktuell noch die Auswertung des Swing-/Fan-Mode und die Sonderbehandlung für On/Off
Funktioniert das bis hierher?
EDIT: Noch kurz einen DP ausgetauscht... Kanns halt nicht testen ;-)
EDIT 2: Mapping von .state erfolgt ja auch aus Array... habs noch geändert
-
Mit dem folgenden Teil sollte die Sysnchronisation zwischen Mode und Setpoint bereits funktionieren (ggfs. Datenpunkte in 0_userdata checken)
Einfach neues JS-Script erzeugen und reinkopieren...
const vMode = ['off', 'cool', 'heat', 'fan_only', 'dry', 'auto']; // Synchronisation Mode (HASS --> ioBroker) on({ id: [].concat(['hass.0.entities.climate.106838462bc1.state']), change: 'ne' }, async (obj) => { setStateDelayed('0_userdata.0.Test.Klimaanlage.Mode', { val: (vMode.indexOf(obj.state ? obj.state.val : '')), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Modeänderung aus NSPanel (ioBroker --> HASS) on({ id: [].concat(['0_userdata.0.Test.Klimaanlage.Mode']), change: 'ne' }, async (obj) => { setStateDelayed('hass.0.entities.climate.106838462bc1.set_hvac_mode', { val: (vMode[(obj.state ? obj.state.val : '')]), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Synchronisation der SOLL-Temperatur (HASS --> ioBroker) on({ id: [].concat(['hass.0.entities.climate.106838462bc1.temperature']), change: 'ne' }, async (obj) => { setStateDelayed('0_userdata.0.Test.Klimaanlage.Soll_Temperatur', { val: (obj.state ? obj.state.val : ''), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Senden der Solltemperatur (ioBroker an HASS) on({ id: [].concat(['0_userdata.0.Test.Klimaanlage.Soll_Temperatur']), change: 'ne' }, async (obj) => { setStateDelayed('hass.0.entities.climate.106838462bc1.set_temperature', { val: (['{"temperature":',(obj.state ? obj.state.val : ''),'}'].join('')), ack: false }, parseInt(((0) || '').toString(), 10), false); });Fehlt aktuell noch die Auswertung des Swing-/Fan-Mode und die Sonderbehandlung für On/Off
Funktioniert das bis hierher?
EDIT: Noch kurz einen DP ausgetauscht... Kanns halt nicht testen ;-)
EDIT 2: Mapping von .state erfolgt ja auch aus Array... habs noch geändert
-
@Armilar, soweit funktioniert es! Ich habe nun den Alias für das Test-Gerät in die NSPanel.ts übernommen und das JavaScript aktiviert. Auch wenn ich den MODE in der VIS ändere, bekomme ich sekunden später den neuen MODE im NSPANEL. Großartig!
Der Power State ist natürlih noch nicht synchron. Aber das könnte ich ja auch mit dem JavaScript syncronisieren, oder?
-
@Armilar, soweit funktioniert es! Ich habe nun den Alias für das Test-Gerät in die NSPanel.ts übernommen und das JavaScript aktiviert. Auch wenn ich den MODE in der VIS ändere, bekomme ich sekunden später den neuen MODE im NSPANEL. Großartig!
Der Power State ist natürlih noch nicht synchron. Aber das könnte ich ja auch mit dem JavaScript syncronisieren, oder?
-
@drloksoft
Mich hat auch der Männerschnupfen erwischt, aber wie ich sehe war @Armilar ja ganz fleißig. Ich schau gelegentlich mal rein.@tt-tom ganz gute Besserung :blush:
-
@Armilar, soweit funktioniert es! Ich habe nun den Alias für das Test-Gerät in die NSPanel.ts übernommen und das JavaScript aktiviert. Auch wenn ich den MODE in der VIS ändere, bekomme ich sekunden später den neuen MODE im NSPANEL. Großartig!
Der Power State ist natürlih noch nicht synchron. Aber das könnte ich ja auch mit dem JavaScript syncronisieren, oder?
Ja der kann auf die gleiche Art und Weise synchronisiert werden... momentchen...
// Synchronisierung Power (HASS --> ioBroker) on({ id: [].concat(['hass.0.entities.climate.106838462bc1.onoff']), change: 'ne' }, async (obj) => { let vStateBool = false; if ((obj.state ? obj.state.val : '') == 1) { vStateBool = true; } setStateDelayed('0_userdata.0.Test.Klimaanlage.Power', { val: vStateBool, ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Synchronisierung Power (ioBroker--> HASS) on({ id: [].concat(['0_userdata.0.Test.Klimaanlage.Power']), change: 'ne' }, async (obj) => { if ((obj.state ? obj.state.val : '')) { setStateDelayed('hass.0.entities.climate.106838462bc1.turn_on', { val: true, ack: false }, parseInt(((0) || '').toString(), 10), false); } else { setStateDelayed('hass.0.entities.climate.106838462bc1.turn_off', { val: true, ack: false }, parseInt(((0) || '').toString(), 10), false); } });unten drunter einfügen
EDIT: Kleiner Gedankenfehler, da die beide auf "true" geschaltet werden
-
@armilar Das läuft fantastisch!
Ob es nun wohl möglich ist, die Temperatur und controls auszublenden im NSPanel, wenn der Zustand off ist? Ich versuche es gerade DAU-fähig zu machen.Ob es nun wohl möglich ist, die Temperatur und controls auszublenden im NSPanel, wenn der Zustand off ist?
Dafür werden wir ein/zwei Tage benötigen, da es eine Änderung am Skript (Versionsänderung) ist... :blush:
Du könntest aber noch das Popup aktivieren. Versuche mal wie weit du kommst?

Objektdaten für den die Swing-Modes
{ "common": { "name": "popupKlima_Mode_1", "desc": "Manuell erzeugt", "role": "state", "type": "string", "read": true, "write": true, "def": 0, "states": { "0": "Vertical Swing", "1": "Highest", "2": "High", "3": "Low", "4": "Lowest" } }, "type": "state", "native": {}, "_id": "0_userdata.0.Test.Klimaanlage.popupKlima_Mode_1", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729522650366 } -
Ob es nun wohl möglich ist, die Temperatur und controls auszublenden im NSPanel, wenn der Zustand off ist?
Dafür werden wir ein/zwei Tage benötigen, da es eine Änderung am Skript (Versionsänderung) ist... :blush:
Du könntest aber noch das Popup aktivieren. Versuche mal wie weit du kommst?

Objektdaten für den die Swing-Modes
{ "common": { "name": "popupKlima_Mode_1", "desc": "Manuell erzeugt", "role": "state", "type": "string", "read": true, "write": true, "def": 0, "states": { "0": "Vertical Swing", "1": "Highest", "2": "High", "3": "Low", "4": "Lowest" } }, "type": "state", "native": {}, "_id": "0_userdata.0.Test.Klimaanlage.popupKlima_Mode_1", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729522650366 } -
@Armilar @TT-Tom ... wieder ne Männergripp-Nacht...
Verstehe ich denn die Konfiguration richtig?
"items": [{ id: "alias.0.TestKlimaVirtual", minValue: 50, maxValue: 250, stepValue: 5, //iconArray: ['power-standby','air-conditioner','snowflake','fire','alpha-e-circle-outline','fan','water-percent','swap-vertical-bold'], popupThermoMode1: ['Vertical Swing','Highest','High','Low','Lowest'], popupThermoMode2: ['Quiet','low','medium','high','auto'], popUpThermoName: ["Swing Mode", 'Fan Mode'], setThermoAlias: ['POPUPKLIMA_MODE_1','POPUP_KLIMA_MODE_2'], icon: 'fan', }]Annahme:
popupThermoMode1 wird durch das setting "setThermoAlias" auf POPUPKLIMA_MODE_1 gelenkt, richtig?
Angezeigt bekomme ich alles vermeintlich richtig im Panel und kann auch das Objekt von POPUPKLIMA_MODE_1 mit den Werten füllen, die in popupThermoMode1 angezeigt wrden. Toll!Wenn ich ins Popup Menü gehe zeigt der Log:
javascript.0 12:58:40.918 warn at GenerateDetailPage (script.js.NSPanel.NSPanelWohnzimmer:10304:29) javascript.0 12:58:40.918 warn at HandleMessage (script.js.NSPanel.NSPanelWohnzimmer:4701:45) javascript.0 12:58:40.918 warn at script.js.NSPanel.NSPanelWohnzimmer:4429:21 javascript.0 12:58:40.918 warn at step (script.js.NSPanel.NSPanelWohnzimmer:33:23) javascript.0 12:58:40.918 warn at Object.next (script.js.NSPanel.NSPanelWohnzimmer:14:53) javascript.0 12:58:40.918 warn at script.js.NSPanel.NSPanelWohnzimmer:8:71 javascript.0 12:58:40.918 warn at __awaiter (script.js.NSPanel.NSPanelWohnzimmer:4:12) javascript.0 12:58:40.918 info script.js.NSPanel.NSPanelWohnzimmer: GenerateDetailPage -> payload: [{"payload":"entityUpdateDetail~alias.0.NSPanel.wohnzimmer.AirConTest~~11487~Swing Mode~modus1~Lowest~Vertical Swing?Highest?High?Low?Lowest~Fan Mode~modus2~null~Quiet?low?medium?high?auto~~~~~"}] javascript.0 12:58:40.918 info script.js.NSPanel.NSPanelWohnzimmer: function SendToPanel payload: entityUpdateDetail~alias.0.NSPanel.wohnzimmer.AirConTest~~11487~Swing Mode~modus1~Lowest~Vertical Swing?Highest?High?Low?Lowest~Fan Mode~modus2~null~Quiet?low?medium?high?auto~~~~~Wenn ich den Swing Mode ändere (also PopupKlima_Mode_1) kommt im Log:
javascript.0 12:59:40.610 info script.js.NSPanel.NSPanelWohnzimmer: HandleButtonEvent übergebene Werte event - buttonPress2 - alias.0.NSPanel.wohnzimmer.AirConTest - mode-modus1 - 1 - PageId: 0 javascript.0 12:59:40.612 info script.js.NSPanel.NSPanelWohnzimmer: HandleButtonEvent buttonAction: mode-modus1 javascript.0 12:59:40.612 info script.js.NSPanel.NSPanelWohnzimmer: findPageItem -> pageItem {"id":"alias.0.NSPanel.wohnzimmer.AirConTest","minValue":50,"maxValue":250,"stepValue":5,"popupThermoMode1":["Vertical Swing","Highest","High","Low","Lowest"],"popupThermoMode2":["Quiet","low","medium","high","auto"],"popUpThermoName":["Swing Mode","Fan Mode"],"setThermoAlias":["POPUPKLIMA_MODE_1","POPUP_KLIMA_MODE_2"],"icon":"fan"} javascript.0 12:59:40.612 info script.js.NSPanel.NSPanelWohnzimmer: HandleMessage -> buttonPress2 event - buttonPress2 - alias.0.NSPanel.wohnzimmer.AirConTest - mode-modus1 - 1 javascript.0 12:59:40.665 info script.js.NSPanel.NSPanelWohnzimmer: GenerateDetailPage Übergabe Type: popupThermo - optional: undefined - pageItem.id: alias.0.NSPanel.wohnzimmer.AirConTest javascript.0 12:59:40.666 warn at GenerateDetailPage (script.js.NSPanel.NSPanelWohnzimmer:10304:29) javascript.0 12:59:40.666 warn at Object.<anonymous> (script.js.NSPanel.NSPanelWohnzimmer:5869:25) javascript.0 12:59:40.667 info script.js.NSPanel.NSPanelWohnzimmer: GenerateDetailPage -> payload: [{"payload":"entityUpdateDetail~alias.0.NSPanel.wohnzimmer.AirConTest~~11487~Swing Mode~modus1~Highest~Vertical Swing?Highest?High?Low?Lowest~Fan Mode~modus2~null~Quiet?low?medium?high?auto~~~~~"}] javascript.0 12:59:40.667 info script.js.NSPanel.NSPanelWohnzimmer: function SendToPanel payload: entityUpdateDetail~alias.0.NSPanel.wohnzimmer.AirConTest~~11487~Swing Mode~modus1~Highest~Vertical Swing?Highest?High?Low?Lowest~Fan Mode~modus2~null~Quiet?low?medium?high?auto~~~~~Wenn ich am Fan mode (also popup2) etwas ändern möchte, erhalte ich:
javascript.0 13:01:00.000 info script.js.NSPanel.NSPanelWohnzimmer: function SendToPanel val-payload: time~13:00 javascript.0 13:01:02.716 info script.js.NSPanel.NSPanelWohnzimmer: HandleButtonEvent übergebene Werte event - buttonPress2 - alias.0.NSPanel.wohnzimmer.AirConTest - mode-modus2 - 2 - PageId: 0 javascript.0 13:01:02.716 info script.js.NSPanel.NSPanelWohnzimmer: HandleButtonEvent buttonAction: mode-modus2 javascript.0 13:01:02.716 info script.js.NSPanel.NSPanelWohnzimmer: findPageItem -> pageItem {"id":"alias.0.NSPanel.wohnzimmer.AirConTest","minValue":50,"maxValue":250,"stepValue":5,"popupThermoMode1":["Vertical Swing","Highest","High","Low","Lowest"],"popupThermoMode2":["Quiet","low","medium","high","auto"],"popUpThermoName":["Swing Mode","Fan Mode"],"setThermoAlias":["POPUPKLIMA_MODE_1","POPUP_KLIMA_MODE_2"],"icon":"fan"} javascript.0 13:01:02.716 info script.js.NSPanel.NSPanelWohnzimmer: HandleMessage -> buttonPress2 event - buttonPress2 - alias.0.NSPanel.wohnzimmer.AirConTest - mode-modus2 - 2Card Config:
{ "type": "cardThermo", "heading": "Test Klimaanlage", "items": [{ id: "alias.0.NSPanel.wohnzimmer.AirConTest", minValue: 50, maxValue: 250, stepValue: 5, popupThermoMode1: ['Vertical Swing','Highest','High','Low','Lowest'], popupThermoMode2: ['Quiet','low','medium','high','auto'], popUpThermoName: ["Swing Mode", 'Fan Mode'], setThermoAlias: ['POPUPKLIMA_MODE_1','POPUP_KLIMA_MODE_2'], icon: 'fan', }] };Popup_klima_1 object data:
{ "common": { "name": "popupKlima_Mode_1", "desc": "Manuell erzeugt", "role": "state", "type": "string", "read": true, "write": true, "def": 0, "states": { "0": "Vertical Swing", "1": "Highest", "2": "High", "3": "Low", "4": "Lowest" } }, "type": "state", "native": {}, "_id": "0_userdata.0.KlimaWohnzimmer.popupKlima_Mode_1", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729532163304 }Popup_klima_2 object Data:
{ "common": { "name": "popupKlima_Mode_2", "desc": "Manually created", "role": "state", "type": "string", "read": true, "write": true, "def": 0, "states": { "0": "Quiet", "1": "low", "2": "medium", "3": "high", "4": "auto" } }, "type": "state", "native": {}, "_id": "0_userdata.0.KlimaWohnzimmer.popupKlima_Mode_2", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729595400017 }Zumindest kann ich schon mal den Swing mode setzen.
-
@Armilar @TT-Tom ... wieder ne Männergripp-Nacht...
Verstehe ich denn die Konfiguration richtig?
"items": [{ id: "alias.0.TestKlimaVirtual", minValue: 50, maxValue: 250, stepValue: 5, //iconArray: ['power-standby','air-conditioner','snowflake','fire','alpha-e-circle-outline','fan','water-percent','swap-vertical-bold'], popupThermoMode1: ['Vertical Swing','Highest','High','Low','Lowest'], popupThermoMode2: ['Quiet','low','medium','high','auto'], popUpThermoName: ["Swing Mode", 'Fan Mode'], setThermoAlias: ['POPUPKLIMA_MODE_1','POPUP_KLIMA_MODE_2'], icon: 'fan', }]Annahme:
popupThermoMode1 wird durch das setting "setThermoAlias" auf POPUPKLIMA_MODE_1 gelenkt, richtig?
Angezeigt bekomme ich alles vermeintlich richtig im Panel und kann auch das Objekt von POPUPKLIMA_MODE_1 mit den Werten füllen, die in popupThermoMode1 angezeigt wrden. Toll!Wenn ich ins Popup Menü gehe zeigt der Log:
javascript.0 12:58:40.918 warn at GenerateDetailPage (script.js.NSPanel.NSPanelWohnzimmer:10304:29) javascript.0 12:58:40.918 warn at HandleMessage (script.js.NSPanel.NSPanelWohnzimmer:4701:45) javascript.0 12:58:40.918 warn at script.js.NSPanel.NSPanelWohnzimmer:4429:21 javascript.0 12:58:40.918 warn at step (script.js.NSPanel.NSPanelWohnzimmer:33:23) javascript.0 12:58:40.918 warn at Object.next (script.js.NSPanel.NSPanelWohnzimmer:14:53) javascript.0 12:58:40.918 warn at script.js.NSPanel.NSPanelWohnzimmer:8:71 javascript.0 12:58:40.918 warn at __awaiter (script.js.NSPanel.NSPanelWohnzimmer:4:12) javascript.0 12:58:40.918 info script.js.NSPanel.NSPanelWohnzimmer: GenerateDetailPage -> payload: [{"payload":"entityUpdateDetail~alias.0.NSPanel.wohnzimmer.AirConTest~~11487~Swing Mode~modus1~Lowest~Vertical Swing?Highest?High?Low?Lowest~Fan Mode~modus2~null~Quiet?low?medium?high?auto~~~~~"}] javascript.0 12:58:40.918 info script.js.NSPanel.NSPanelWohnzimmer: function SendToPanel payload: entityUpdateDetail~alias.0.NSPanel.wohnzimmer.AirConTest~~11487~Swing Mode~modus1~Lowest~Vertical Swing?Highest?High?Low?Lowest~Fan Mode~modus2~null~Quiet?low?medium?high?auto~~~~~Wenn ich den Swing Mode ändere (also PopupKlima_Mode_1) kommt im Log:
javascript.0 12:59:40.610 info script.js.NSPanel.NSPanelWohnzimmer: HandleButtonEvent übergebene Werte event - buttonPress2 - alias.0.NSPanel.wohnzimmer.AirConTest - mode-modus1 - 1 - PageId: 0 javascript.0 12:59:40.612 info script.js.NSPanel.NSPanelWohnzimmer: HandleButtonEvent buttonAction: mode-modus1 javascript.0 12:59:40.612 info script.js.NSPanel.NSPanelWohnzimmer: findPageItem -> pageItem {"id":"alias.0.NSPanel.wohnzimmer.AirConTest","minValue":50,"maxValue":250,"stepValue":5,"popupThermoMode1":["Vertical Swing","Highest","High","Low","Lowest"],"popupThermoMode2":["Quiet","low","medium","high","auto"],"popUpThermoName":["Swing Mode","Fan Mode"],"setThermoAlias":["POPUPKLIMA_MODE_1","POPUP_KLIMA_MODE_2"],"icon":"fan"} javascript.0 12:59:40.612 info script.js.NSPanel.NSPanelWohnzimmer: HandleMessage -> buttonPress2 event - buttonPress2 - alias.0.NSPanel.wohnzimmer.AirConTest - mode-modus1 - 1 javascript.0 12:59:40.665 info script.js.NSPanel.NSPanelWohnzimmer: GenerateDetailPage Übergabe Type: popupThermo - optional: undefined - pageItem.id: alias.0.NSPanel.wohnzimmer.AirConTest javascript.0 12:59:40.666 warn at GenerateDetailPage (script.js.NSPanel.NSPanelWohnzimmer:10304:29) javascript.0 12:59:40.666 warn at Object.<anonymous> (script.js.NSPanel.NSPanelWohnzimmer:5869:25) javascript.0 12:59:40.667 info script.js.NSPanel.NSPanelWohnzimmer: GenerateDetailPage -> payload: [{"payload":"entityUpdateDetail~alias.0.NSPanel.wohnzimmer.AirConTest~~11487~Swing Mode~modus1~Highest~Vertical Swing?Highest?High?Low?Lowest~Fan Mode~modus2~null~Quiet?low?medium?high?auto~~~~~"}] javascript.0 12:59:40.667 info script.js.NSPanel.NSPanelWohnzimmer: function SendToPanel payload: entityUpdateDetail~alias.0.NSPanel.wohnzimmer.AirConTest~~11487~Swing Mode~modus1~Highest~Vertical Swing?Highest?High?Low?Lowest~Fan Mode~modus2~null~Quiet?low?medium?high?auto~~~~~Wenn ich am Fan mode (also popup2) etwas ändern möchte, erhalte ich:
javascript.0 13:01:00.000 info script.js.NSPanel.NSPanelWohnzimmer: function SendToPanel val-payload: time~13:00 javascript.0 13:01:02.716 info script.js.NSPanel.NSPanelWohnzimmer: HandleButtonEvent übergebene Werte event - buttonPress2 - alias.0.NSPanel.wohnzimmer.AirConTest - mode-modus2 - 2 - PageId: 0 javascript.0 13:01:02.716 info script.js.NSPanel.NSPanelWohnzimmer: HandleButtonEvent buttonAction: mode-modus2 javascript.0 13:01:02.716 info script.js.NSPanel.NSPanelWohnzimmer: findPageItem -> pageItem {"id":"alias.0.NSPanel.wohnzimmer.AirConTest","minValue":50,"maxValue":250,"stepValue":5,"popupThermoMode1":["Vertical Swing","Highest","High","Low","Lowest"],"popupThermoMode2":["Quiet","low","medium","high","auto"],"popUpThermoName":["Swing Mode","Fan Mode"],"setThermoAlias":["POPUPKLIMA_MODE_1","POPUP_KLIMA_MODE_2"],"icon":"fan"} javascript.0 13:01:02.716 info script.js.NSPanel.NSPanelWohnzimmer: HandleMessage -> buttonPress2 event - buttonPress2 - alias.0.NSPanel.wohnzimmer.AirConTest - mode-modus2 - 2Card Config:
{ "type": "cardThermo", "heading": "Test Klimaanlage", "items": [{ id: "alias.0.NSPanel.wohnzimmer.AirConTest", minValue: 50, maxValue: 250, stepValue: 5, popupThermoMode1: ['Vertical Swing','Highest','High','Low','Lowest'], popupThermoMode2: ['Quiet','low','medium','high','auto'], popUpThermoName: ["Swing Mode", 'Fan Mode'], setThermoAlias: ['POPUPKLIMA_MODE_1','POPUP_KLIMA_MODE_2'], icon: 'fan', }] };Popup_klima_1 object data:
{ "common": { "name": "popupKlima_Mode_1", "desc": "Manuell erzeugt", "role": "state", "type": "string", "read": true, "write": true, "def": 0, "states": { "0": "Vertical Swing", "1": "Highest", "2": "High", "3": "Low", "4": "Lowest" } }, "type": "state", "native": {}, "_id": "0_userdata.0.KlimaWohnzimmer.popupKlima_Mode_1", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729532163304 }Popup_klima_2 object Data:
{ "common": { "name": "popupKlima_Mode_2", "desc": "Manually created", "role": "state", "type": "string", "read": true, "write": true, "def": 0, "states": { "0": "Quiet", "1": "low", "2": "medium", "3": "high", "4": "auto" } }, "type": "state", "native": {}, "_id": "0_userdata.0.KlimaWohnzimmer.popupKlima_Mode_2", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729595400017 }Zumindest kann ich schon mal den Swing mode setzen.
@drloksoft sagte in SONOFF NSPanel mit Lovelace UI:
Echte Männergrippen muss man ernst nehmen :blush:
Die Warnungen kannst du erstmal ignorieren. Die hatte ich bereits bei meinen Tests ebenfalls auf dem Schirm.
Ist ehrlich gesagt schon etwas her, dass ich an der cardThermo gearbeitet habe... Ist aber kein Problem... ist als wäre es gestern gewesen ;-)
Die Warnungen kommen aus dem Abschnitt, wo der letzte gewählte Eintrag im Popup (sollte eigentlich blau hinterlegt sein) nicht geladen werden kann. Da müssen wir zum zusätzlichen Doing noch ein Bug-Fix machen (ist mir aber ebenfalls erst gestern aufgefallen). Bei ausschließlich numerischen Werten passt es - bei "strings" knallt es...
Wenn die Seite grundsätzlich mit Ausnahme dieser (benannten Warnungen) läuft, dann kannst du den Swing-Mode (und analog Fan-Mode) setzen und entsprechend zwischen HA zum ioBroker oder umgekehrt von ioBroker zum HA mappen.
Den Swing-Mode sehe ich mir ebenfalls mal an...
Der Rest kommt mit dem Versions-Upgrade...
-
@drloksoft sagte in SONOFF NSPanel mit Lovelace UI:
Echte Männergrippen muss man ernst nehmen :blush:
Die Warnungen kannst du erstmal ignorieren. Die hatte ich bereits bei meinen Tests ebenfalls auf dem Schirm.
Ist ehrlich gesagt schon etwas her, dass ich an der cardThermo gearbeitet habe... Ist aber kein Problem... ist als wäre es gestern gewesen ;-)
Die Warnungen kommen aus dem Abschnitt, wo der letzte gewählte Eintrag im Popup (sollte eigentlich blau hinterlegt sein) nicht geladen werden kann. Da müssen wir zum zusätzlichen Doing noch ein Bug-Fix machen (ist mir aber ebenfalls erst gestern aufgefallen). Bei ausschließlich numerischen Werten passt es - bei "strings" knallt es...
Wenn die Seite grundsätzlich mit Ausnahme dieser (benannten Warnungen) läuft, dann kannst du den Swing-Mode (und analog Fan-Mode) setzen und entsprechend zwischen HA zum ioBroker oder umgekehrt von ioBroker zum HA mappen.
Den Swing-Mode sehe ich mir ebenfalls mal an...
Der Rest kommt mit dem Versions-Upgrade...
-
einen Fehler konnten wir schon mal eingrenzen. Alias Datenpunkt dürfen keine Unterstriche haben.
setThermoAlias: ['POPUPKLIMA_MODE_1','POPUP_KLIMA_MODE_2'],muss dann so aussehen.
setThermoAlias: ['POPUPKLIMAMODE1','POPUPKLIMAMODE2'],du musst also deine Datenpunkte da nochmal anpassen.
-
einen Fehler konnten wir schon mal eingrenzen. Alias Datenpunkt dürfen keine Unterstriche haben.
setThermoAlias: ['POPUPKLIMA_MODE_1','POPUP_KLIMA_MODE_2'],muss dann so aussehen.
setThermoAlias: ['POPUPKLIMAMODE1','POPUPKLIMAMODE2'],du musst also deine Datenpunkte da nochmal anpassen.
-
Ich habe eine Frage und zwar ist es geplant ein Panel im Schlafzimmer zu installieren. Jetzt möchte ich dieses gerne komplett Dunkel haben und scheitere daran. Ich habe es über 0_userdata.0.NSPanel.Schlafzimmer.ScreensaverInfo.activeDimmodeBrightness auf 0 setzen Probiert mit zeitgleichem 0_userdata.0.NSPanel.Schlafzimmer.ScreensaverInfo.Trigger_Dimmode auf True aber trotzdem wurde das Panel warumm auch immer plötzlich wieder mitten in der Nacht hell. Auch dass setzen von 0_userdata.0.NSPanel.Schlafzimmer.NSPanel_Dimmode_brightnessDay und 0_userdata.0.NSPanel.Schlafzimmer.NSPanel_Dimmode_brightnessNight auf 0 hat nichts dazu beigetragen.
Aktuell benutze ich diese version vom Script
TypeScript v4.4.0.1 zur Steuerung des SONOFF NSPanel mit dem ioBroker by Armilar / TT-Tom / ticaki / Britzelpuf / Sternmiere / ravenS0ne- abgestimmt auf TFT 53 / v4.4.0 / BerryDriver 9 / Tasmota 14.0.0
Allerdings unter Tasmota 14.3.0
Ich danke schon im Voraus für jegliche Hilfe














