NEWS
Wireguard Server abfragen -> Client Infos
-
Hallo zusammen,
bei mir läuft eine Ubuntu VM, mit Wireguard Server drauf.
Ich würde jetzt gern den Wireguard Server abfragen und auswerten.
Z.B.
-
Welche Clients sind online
-
Welche Clients sind offline
-
Infos pro Client
- Status
- Traffic UL
- Traffic DL
-
etc.
Ich weiß jetzt aber nicht wirklich, wie ich das Thema angehen soll.
Javascript, linux-control, Wireguard Adapter.
Vllt hat jemand eine Idee und kann helfen 😀
@kuddel sagte in Wireguard Server abfragen -> Client Infos:
Ich würde jetzt gern den Wireguard Server abfragen und auswerten.
gibt einen Adapter
https://forum.iobroker.net/topic/52647/tester-für-wireguard-adapter-gesucht?_=1728577505091
-
-
@kuddel sagte in Wireguard Server abfragen -> Client Infos:
Ich würde jetzt gern den Wireguard Server abfragen und auswerten.
gibt einen Adapter
https://forum.iobroker.net/topic/52647/tester-für-wireguard-adapter-gesucht?_=1728577505091
-
@negalein habe den Adapter mal gerade in einer Test VM installiert.
Sieht fast so aus, als wenn der Adapter alle nötigen Daten liefert.
Ich baue mir dann mal ein javascript um eine HTML Seite für meine VIS zu erzeugen
@kuddel sagte in Wireguard Server abfragen -> Client Infos:
Ich baue mir dann mal ein javascript um eine HTML Seite für meine VIS zu erzeugen
die könntest dann hier zeigen.
Hab die Vis derzeit nur so.

-
@negalein habe den Adapter mal gerade in einer Test VM installiert.
Sieht fast so aus, als wenn der Adapter alle nötigen Daten liefert.
Ich baue mir dann mal ein javascript um eine HTML Seite für meine VIS zu erzeugen
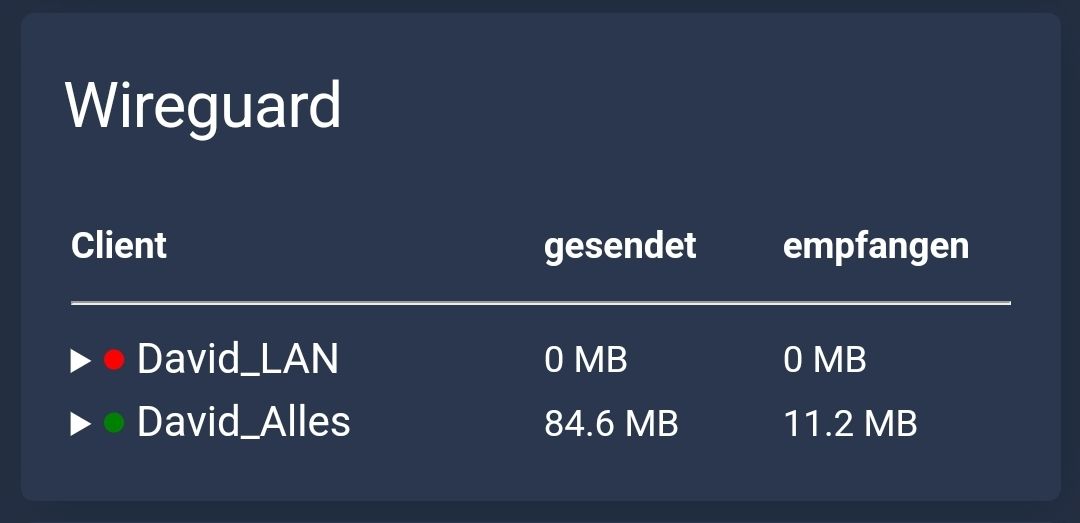
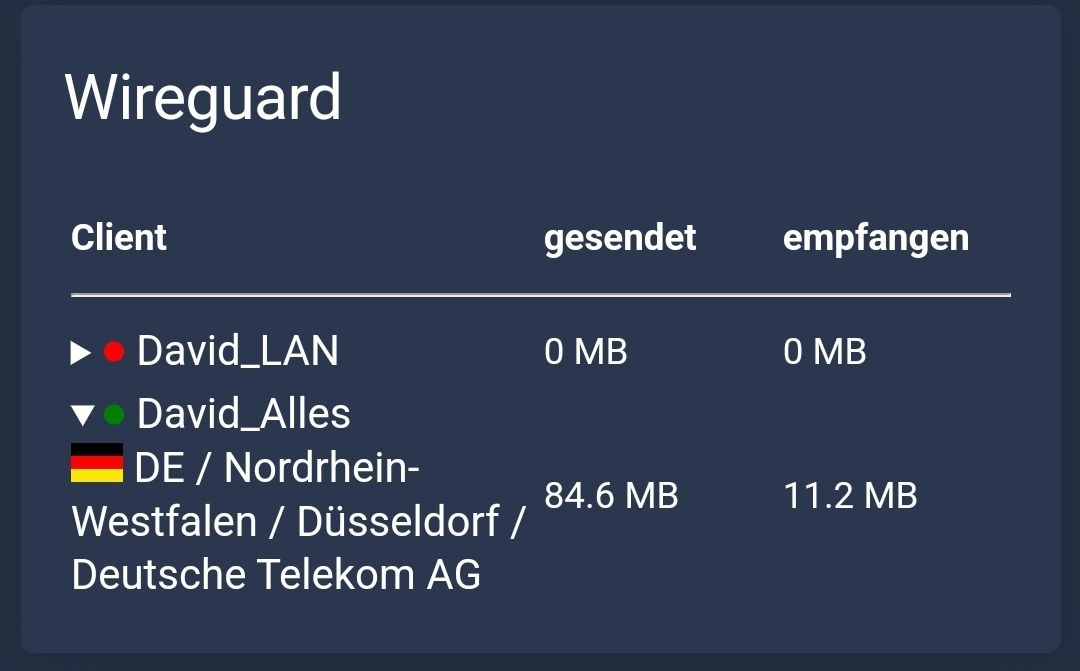
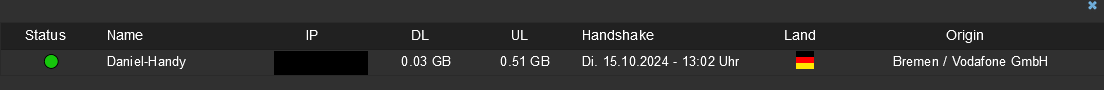
So habe ich es in der Visu.
Grün und Rot für den Verbindungsstatus.
Über den Pfeil kann man sich Infos anzeigen lassen, von wo die Verbindung aufgebaut wurde (ist für mich ein kleines Sicherheitsfeature, da sollte nicht auf einmal Afghanistan stehen 🤣).

-
So habe ich es in der Visu.
Grün und Rot für den Verbindungsstatus.
Über den Pfeil kann man sich Infos anzeigen lassen, von wo die Verbindung aufgebaut wurde (ist für mich ein kleines Sicherheitsfeature, da sollte nicht auf einmal Afghanistan stehen 🤣).

@david-g sagte in Wireguard Server abfragen -> Client Infos:
So habe ich es in der Visu.
schaut toll aus!
Würdest du es teilen?
-
@david-g sagte in Wireguard Server abfragen -> Client Infos:
So habe ich es in der Visu.
schaut toll aus!
Würdest du es teilen?
-
@david-g sagte in Wireguard Server abfragen -> Client Infos:
Da habe ich die mit drinnen.
Ah, mit Lovelace gemacht.
Verwende ich leider noch nicht. -
@david-g sagte in Wireguard Server abfragen -> Client Infos:
Da habe ich die mit drinnen.
Ah, mit Lovelace gemacht.
Verwende ich leider noch nicht. -
Frage ich per httpget von einer Website ab.
Kann man im Blockly von mir ein- und ausschalten. -
@david-g kannst du das hier posten?
Würde es dann versuchen mit im Javascript einzubauen und in der HTML Tabelle anzuzeigen
-
Im Link in meiner Signatur findest du das Blockly.
Da kannst du dir das rausholen.In der JS Ansicht ggf den ganzen entsprechenden Bereich kopieren....

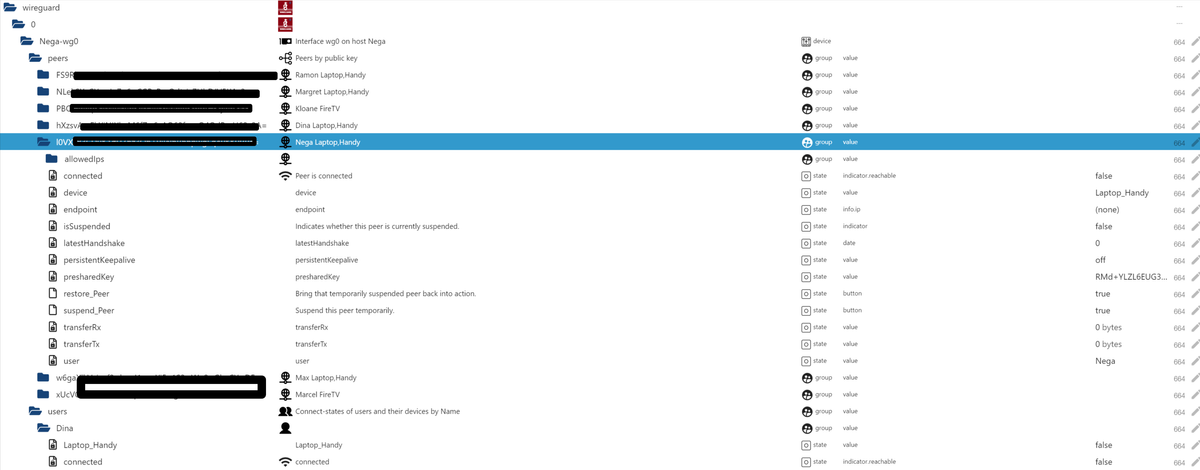
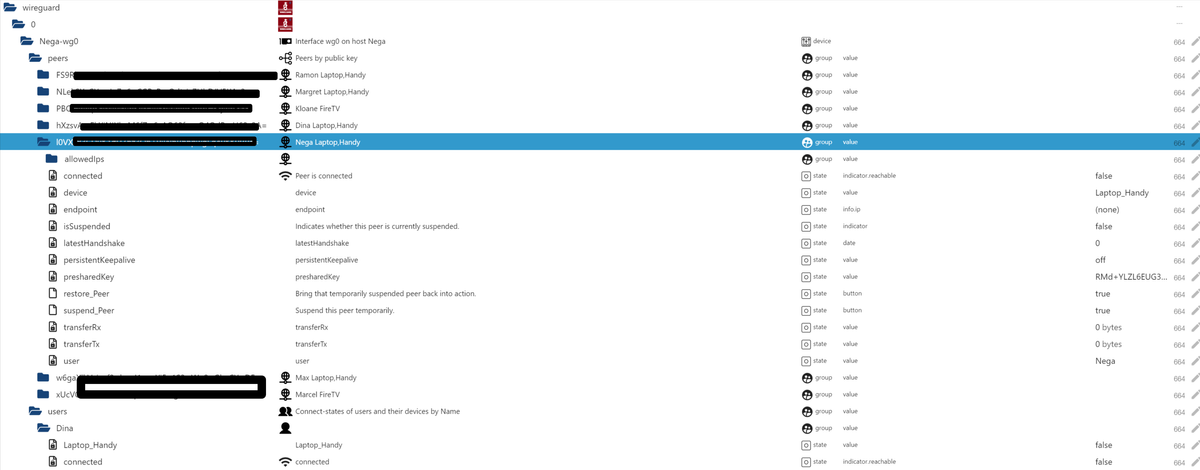
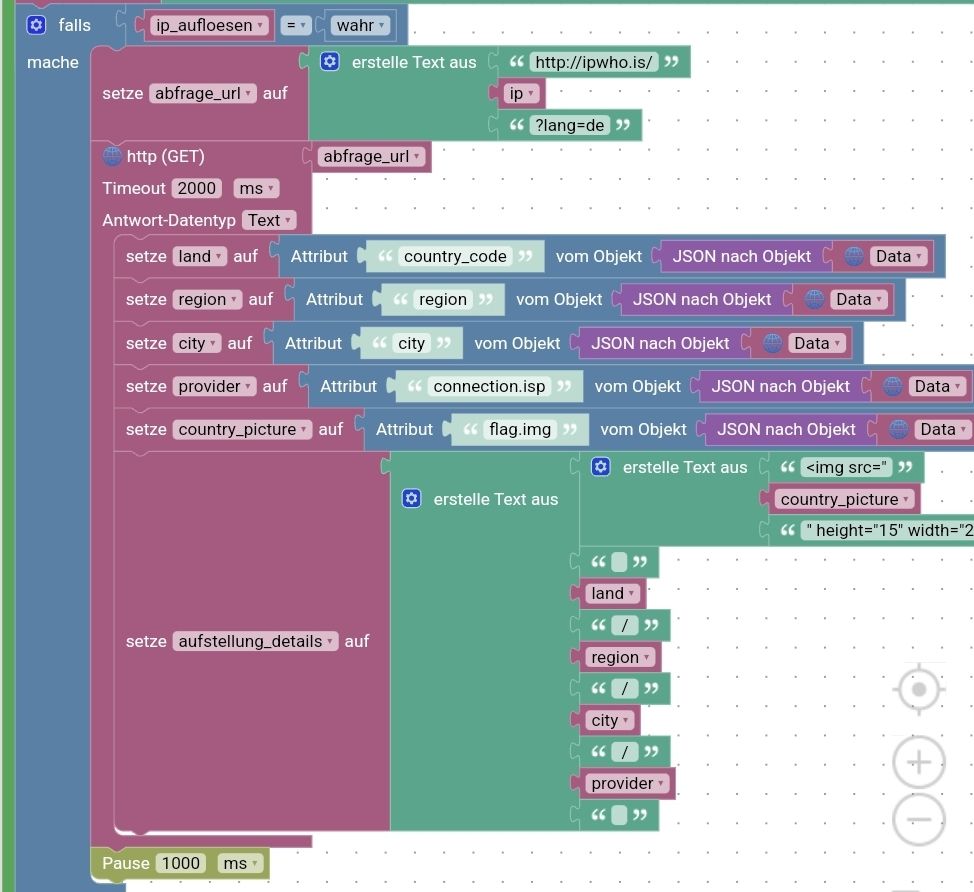
Die Anzeige der Werte vom Wireguard Adapter über in JSON DP funz schonmal:

Aktuell hänge ich noch an der whois Abfrage.
Die Abfrage an sich funzt, nur mein javascript wartet aktuell nicht, bis die Abfrage eine Antwort gelifert hat. Somit sind die Werte immer undefiniert
-
Die Anzeige der Werte vom Wireguard Adapter über in JSON DP funz schonmal:

Aktuell hänge ich noch an der whois Abfrage.
Die Abfrage an sich funzt, nur mein javascript wartet aktuell nicht, bis die Abfrage eine Antwort gelifert hat. Somit sind die Werte immer undefiniert
-
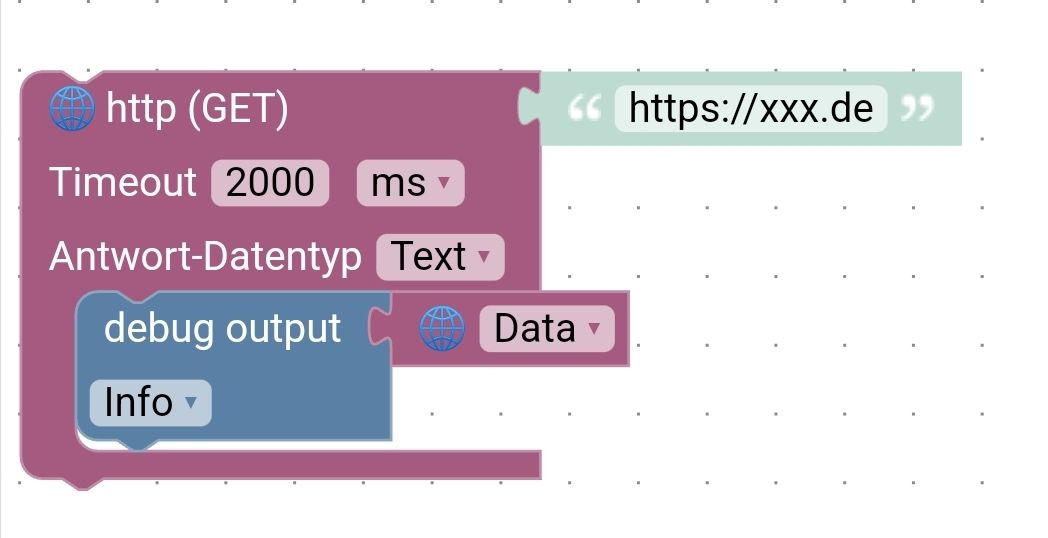
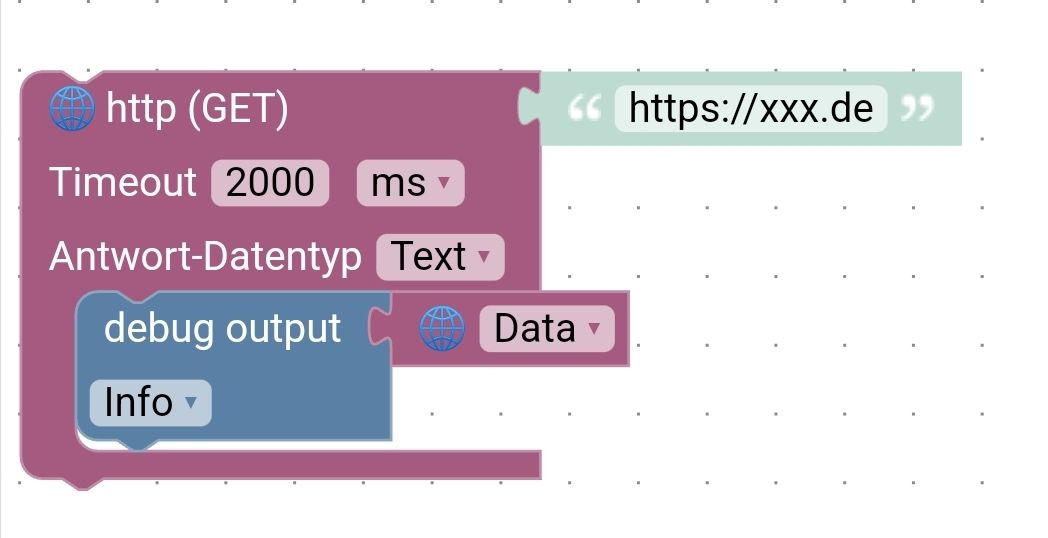
So dürfte er erst nach einem Ergebnis oder 2sek weiter machen oder?
Das ist der Code den mit Blockly gibt.httpGet('https://xxx.de', { timeout: 2000, responseType: 'text' }, async (err, response) => { console.info(response.data); }); -
@david-g timeout: 2000 bedeutet doch eigentlich nur, dass die Abfrage nicht länger als 2 Sekunden dauern darf.
Eine Pause ist es aber nicht
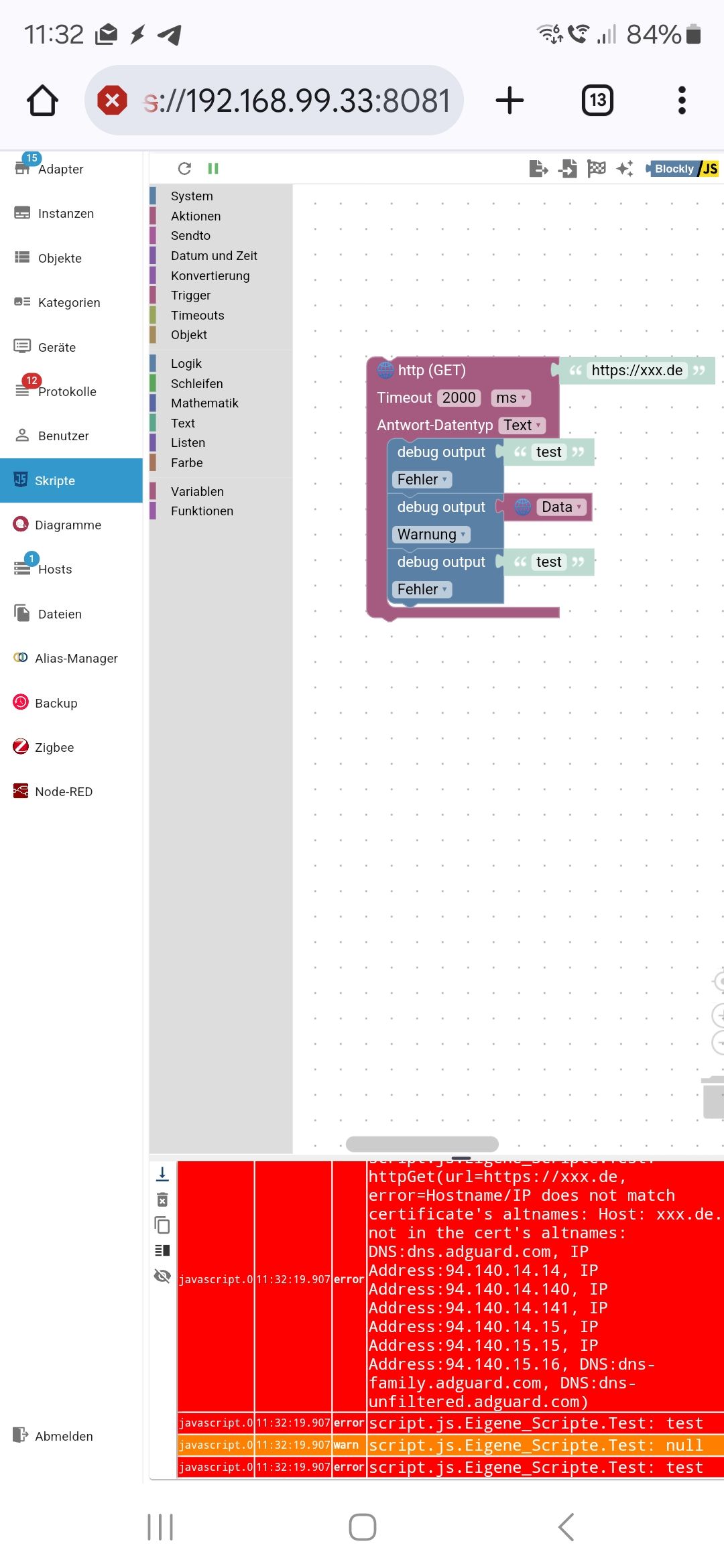
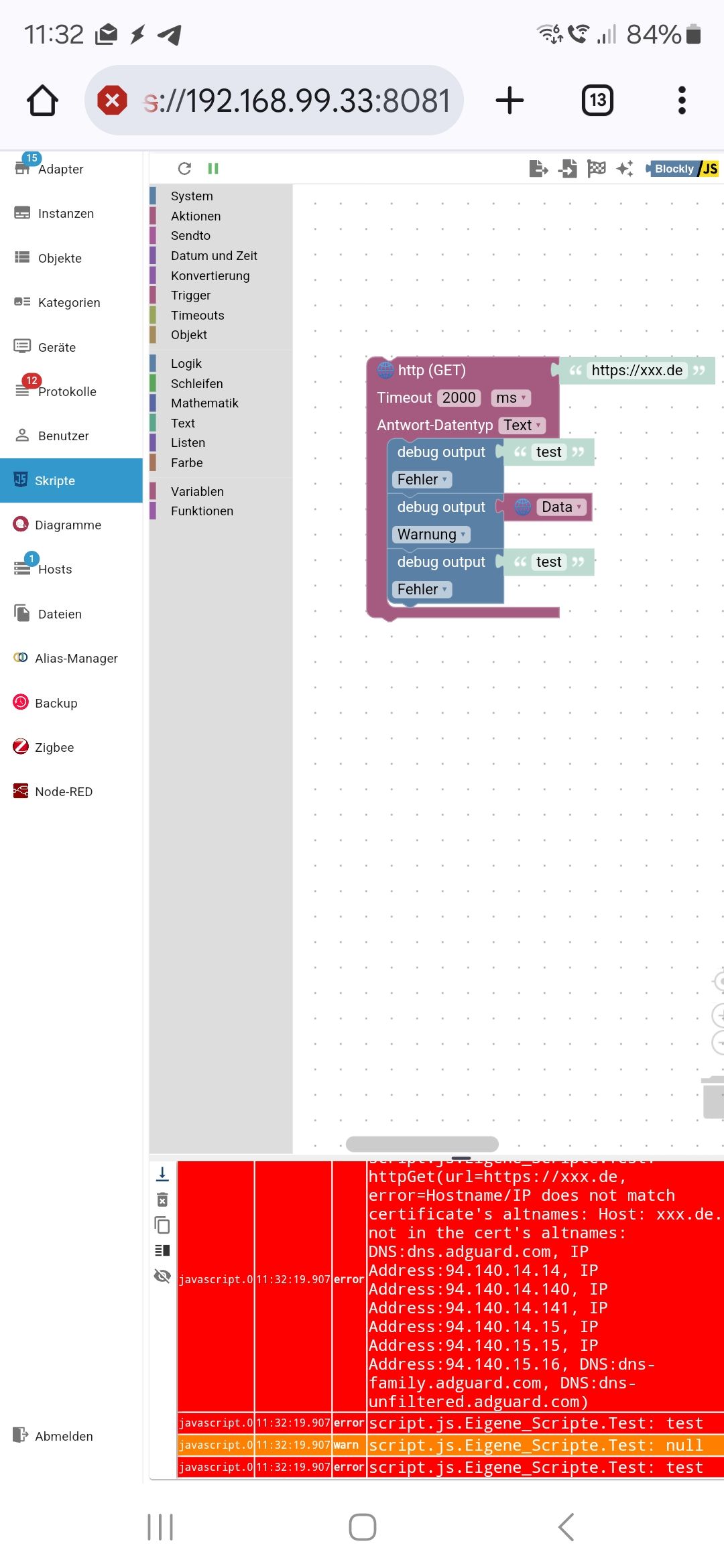
Das ist das Blockly was mir den Code generiert hat.
Alles innerhalb des httpget Baustsins wird dort erst nach einer Antwort oder 2sek ausgeführt.
Edit
Hier siehst du, dass die der Fehler schon zwischen beiden Warnungen kommt.

Mit einer echten Website hab ich da auch ein result stehen. Nur zu lang für einen Screenshot.
-
Das ist das Blockly was mir den Code generiert hat.
Alles innerhalb des httpget Baustsins wird dort erst nach einer Antwort oder 2sek ausgeführt.
Edit
Hier siehst du, dass die der Fehler schon zwischen beiden Warnungen kommt.

Mit einer echten Website hab ich da auch ein result stehen. Nur zu lang für einen Screenshot.
@david-g
ICh bin schon einen Schritt weiter gekommen.
Wenn ich alle weiteren Schritte mit in den HTTP Get Block schreibe funktioniert es.
Problem ist jetzt, dass es nur für verbundene Clients geht.
Morgen mache ich einen erneuten Anlauf, um das Skript für alle Clients lauffähig zu bekommen

-
@david-g
ICh bin schon einen Schritt weiter gekommen.
Wenn ich alle weiteren Schritte mit in den HTTP Get Block schreibe funktioniert es.
Problem ist jetzt, dass es nur für verbundene Clients geht.
Morgen mache ich einen erneuten Anlauf, um das Skript für alle Clients lauffähig zu bekommen

-
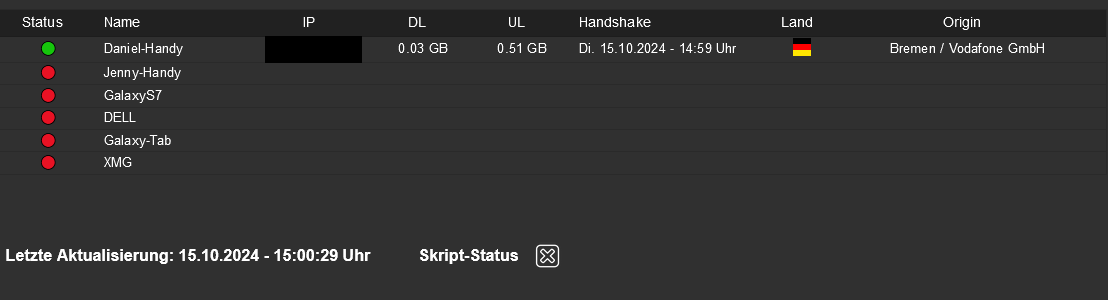
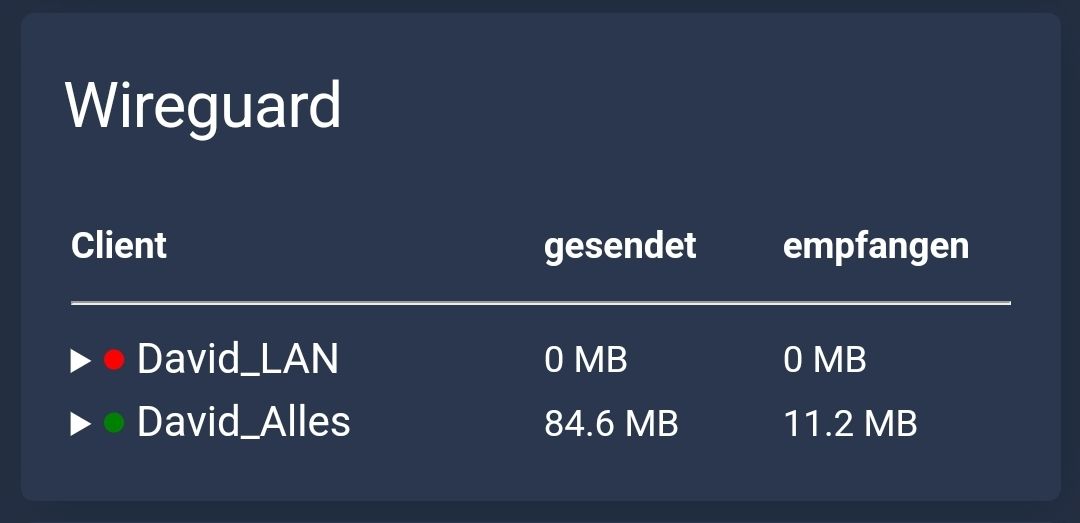
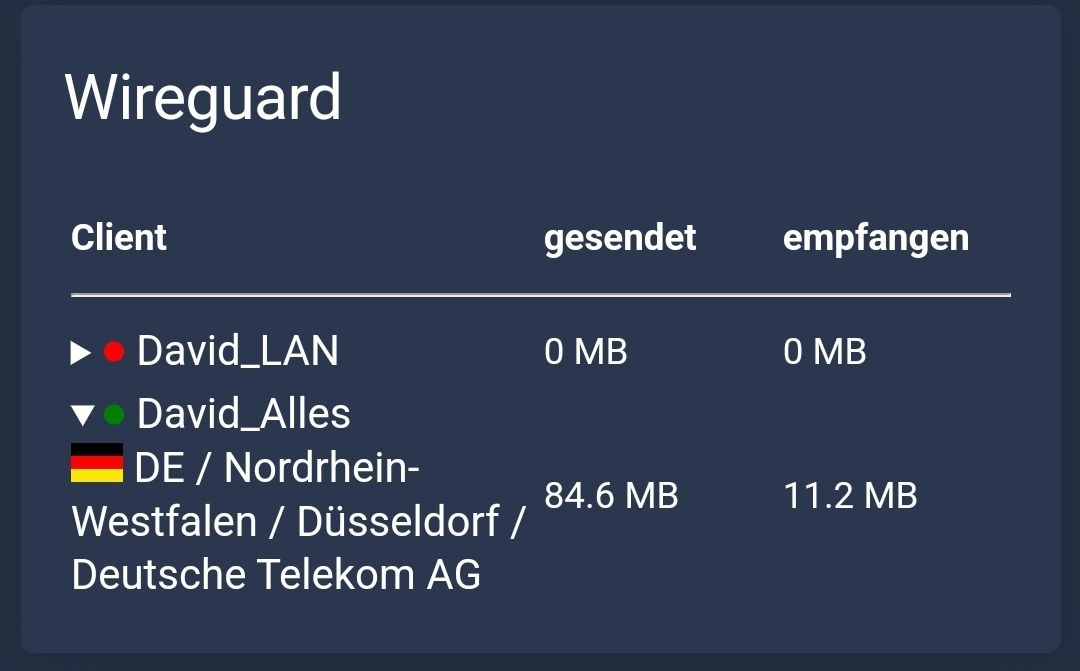
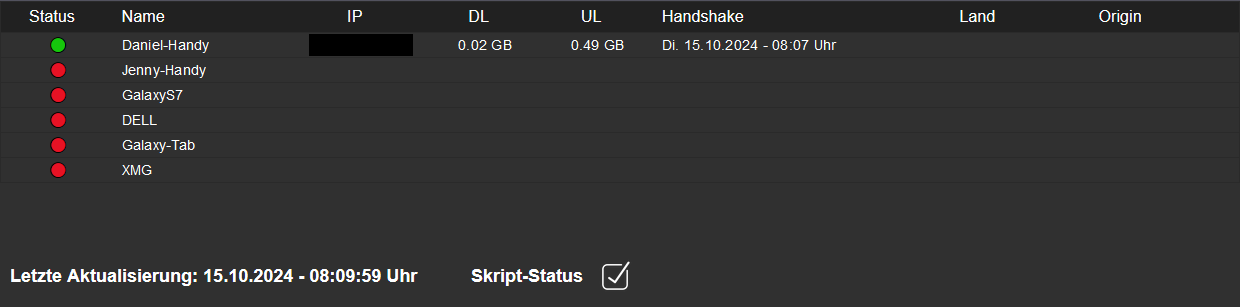
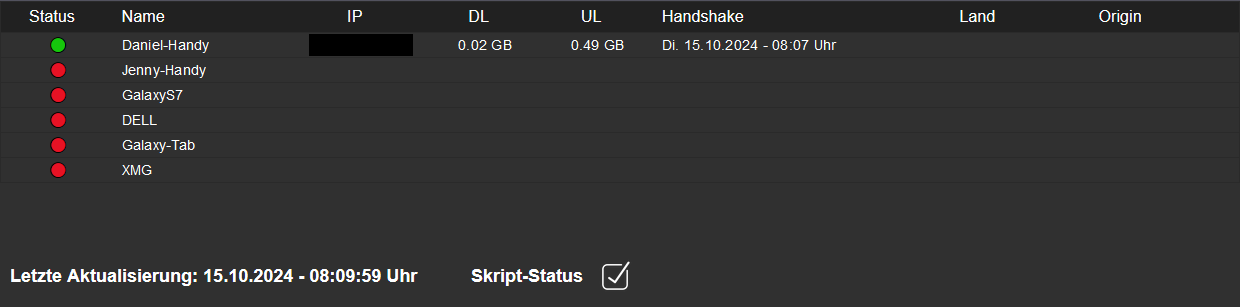
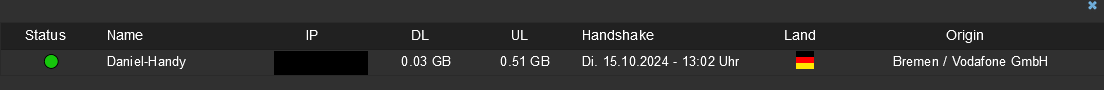
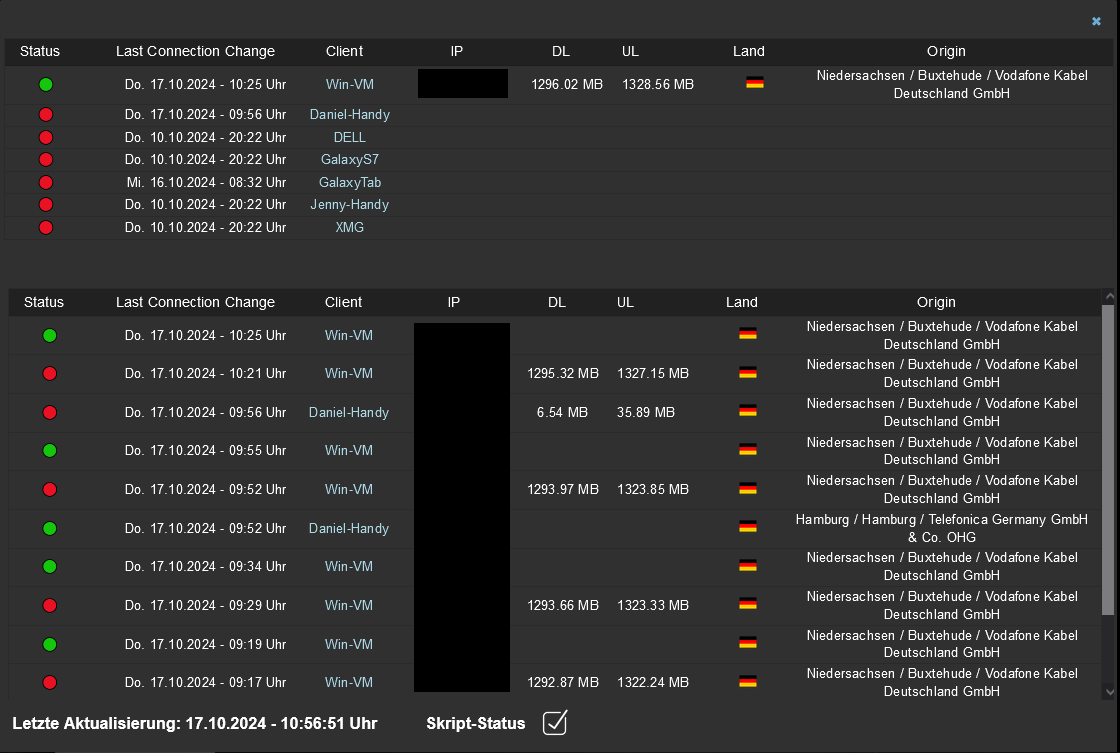
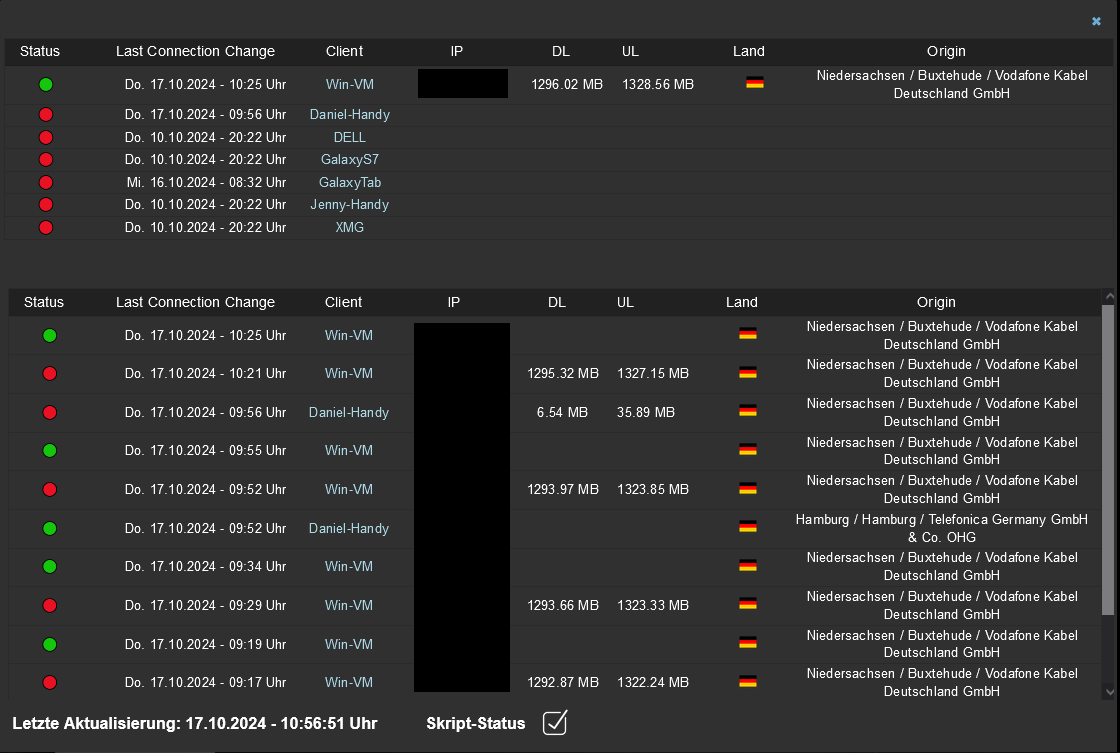
Mein Script erstellt jetzt folgende zwei JSON Datein:

Oben sieht man den aktuellen Zustand:
Das Land und die Herkunft werden nur abgefragt, wenn sich der Client verbindet oder trennt. Habe da im Test irgednwann eine Ablehnung von der APi bekommen, weil ich zu viele Abfragen gestellt habe.
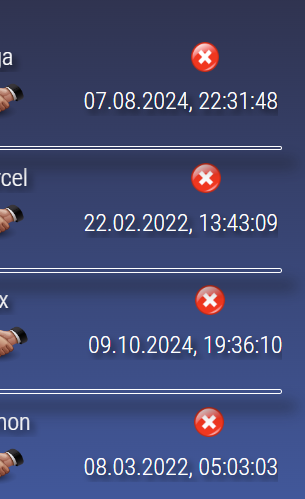
Des Weiteren läuft das Skript bei Änderungen des Traffics sowie der IP erneut los.Unten sieht man eine Verbindungshistory, die nur befüllt wird, wenn sich ein Client verbindet oder wieder trennt.
Wenn Interesse besteht, kann ich das Skript gern teilen :-)
-
Mein Script erstellt jetzt folgende zwei JSON Datein:

Oben sieht man den aktuellen Zustand:
Das Land und die Herkunft werden nur abgefragt, wenn sich der Client verbindet oder trennt. Habe da im Test irgednwann eine Ablehnung von der APi bekommen, weil ich zu viele Abfragen gestellt habe.
Des Weiteren läuft das Skript bei Änderungen des Traffics sowie der IP erneut los.Unten sieht man eine Verbindungshistory, die nur befüllt wird, wenn sich ein Client verbindet oder wieder trennt.
Wenn Interesse besteht, kann ich das Skript gern teilen :-)
@kuddel sagte in Wireguard Server abfragen -> Client Infos:
Wenn Interesse besteht, kann ich das Skript gern teilen
Ja bitte! :)
Und die View auch bitte! ;)