NEWS
Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation
-
Vielleicht gibt es die Möglichkeit schon und ich bin einfach blind.
Gibt es die Möglichkeit, eine einfache digitale Uhr anzuzeigen?
Finde da keinen Weg zu.Außerdem wäre es cool, wenn man bei Lampen per Slider die Farbe ändern könnte (ähnlich wie Helligkeit etc).
Aber auch da blicke ich nicht durch.Könnte jemand nem Anfänger einen Denkanstoß und Hilfe geben?
-
Vielleicht gibt es die Möglichkeit schon und ich bin einfach blind.
Gibt es die Möglichkeit, eine einfache digitale Uhr anzuzeigen?
Finde da keinen Weg zu.Außerdem wäre es cool, wenn man bei Lampen per Slider die Farbe ändern könnte (ähnlich wie Helligkeit etc).
Aber auch da blicke ich nicht durch.Könnte jemand nem Anfänger einen Denkanstoß und Hilfe geben?
@hammerhead86
es gibt eine clock card oder so, die eine Uhr anzeigt.Sonst ist der homeAssistant weg ein sensor-Entity, glaube ich, wo die Uhrzeit drinnen steht. Das gibt's im iobroker nicht per default, müsstest du ein Skript für basteln, wenn man das wirklich will (steht dann relativ viel netzwerk traffic dahinter, für Sekundenanzeige würde ich das nicht empfehlen). Aber die Uhrzeit kann das frontend auch ruhig vom Browser bekommen, nicht?
Zu den Lampen:
wenn die im ioBroker vernünftig als RGB Lampen erkannt werden, geht das auch. Setz dich mal mit dem Geräte-Tab auseinander, da müsste im Leitfanden auch was zu stehen. Wenn die da als RGB auftauchen, automatisches entity erzeugen lassen und dann gibt es ein Farbauswahl-Rad im UI. -
Vielleicht gibt es die Möglichkeit schon und ich bin einfach blind.
Gibt es die Möglichkeit, eine einfache digitale Uhr anzuzeigen?
Finde da keinen Weg zu.Außerdem wäre es cool, wenn man bei Lampen per Slider die Farbe ändern könnte (ähnlich wie Helligkeit etc).
Aber auch da blicke ich nicht durch.Könnte jemand nem Anfänger einen Denkanstoß und Hilfe geben?
@hammerhead86 Es gibt eine Karte, aber die wurde schon ewig nicht mehr geupdated und die zeigt noch andere Zeitzonen an, was ich nicht gebraucht habe. Ich hab es bei mir so gemacht:
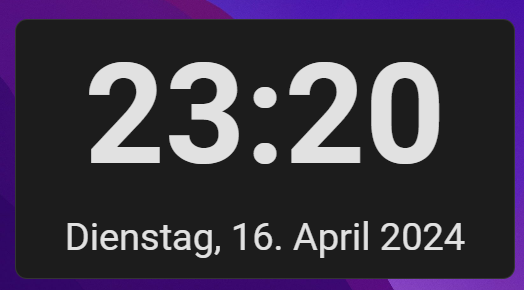
Karte in Lovelace (du brauchst noch card_mod)type: vertical-stack cards: - type: markdown content: <center class='time'><h1>{0_userdata.0.States.Time}</h1></center> card_mod: style: | ha-card { height: 260px !important; transform: translateY(0px); z-index: 1; } * { transform: translateY(-100px); font-size: 70px; } - type: markdown content: <center>{0_userdata.0.States.DateDisplayText}</center> card_mod: style: | ha-card { transform: translateY(-90px); z-index: 2; background: transparent; border-color: transparent; } * { font-size: 38px; margin: 0px 0px -100px 0px; }TS in ioBroker
schedule('* * * * *', () => { writeDateTime() }); const options: any = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' }; function writeDateTime() { const date = new Date(); setState('0_userdata.0.States.Time', date.toLocaleTimeString('de-DE', { hour: "2-digit", minute: "2-digit" }), true); setState('0_userdata.0.States.DateDisplayText', date.toLocaleDateString("de-DE", options), true); }Sieht dann so aus

Ist vllt nicht die schönste Lösung, funktioniert aber echt gut und es muss natürlich immer alles maximal kompliziert sein. Also Donnerstag, 31. Dezember 2024 passt nicht mit der Schriftgröße, aber da kann man ja noch bisschen an den Größen spielen.
-
Nachdem sich jetzt langsam die ioBroker-Visu-App macht, ist Lovelace jetzt wieder für mich ein spannend geworden. Also habe ich mich jetzt auch mal rangemacht und habe mir mal 2-3 Übersichten zusammengeklickert. Was mich jetzt in der App jedoch etwas stört, ist die fehlende Möglichkeit per Swipe zu navigieren. Es soll für HASS eine Erweiterung geben:
https://github.com/zanna-37/hass-swipe-navigationScheinbar funktioniert der angepriesene Weg nicht mehr.

Hat jemand eine Idee, wie man die Swipe-Navigation trotzdem einbauen kann?
-
Nachdem sich jetzt langsam die ioBroker-Visu-App macht, ist Lovelace jetzt wieder für mich ein spannend geworden. Also habe ich mich jetzt auch mal rangemacht und habe mir mal 2-3 Übersichten zusammengeklickert. Was mich jetzt in der App jedoch etwas stört, ist die fehlende Möglichkeit per Swipe zu navigieren. Es soll für HASS eine Erweiterung geben:
https://github.com/zanna-37/hass-swipe-navigationScheinbar funktioniert der angepriesene Weg nicht mehr.

Hat jemand eine Idee, wie man die Swipe-Navigation trotzdem einbauen kann?
@ulfhednir
Ich hatte lange diese Karte in Verwendung
https://github.com/bramkragten/swipe-card -
Nachdem sich jetzt langsam die ioBroker-Visu-App macht, ist Lovelace jetzt wieder für mich ein spannend geworden. Also habe ich mich jetzt auch mal rangemacht und habe mir mal 2-3 Übersichten zusammengeklickert. Was mich jetzt in der App jedoch etwas stört, ist die fehlende Möglichkeit per Swipe zu navigieren. Es soll für HASS eine Erweiterung geben:
https://github.com/zanna-37/hass-swipe-navigationScheinbar funktioniert der angepriesene Weg nicht mehr.

Hat jemand eine Idee, wie man die Swipe-Navigation trotzdem einbauen kann?
Der Fehler, den du da siehst, ist aber egal. Trag die Karte da nicht ein (grundsätzlich da keine Karten mehr eintragen). Einfach zu den custom cards ziehen, adapter neustarten, Frontend neuladen, dann sollte sie gehen. Falls nicht in Browserkonsole nach Fehlern gucken und gucken, ob es für neuere HASS Versionen vielleicht nen fork gibt oder so.
-
Der Fehler, den du da siehst, ist aber egal. Trag die Karte da nicht ein (grundsätzlich da keine Karten mehr eintragen). Einfach zu den custom cards ziehen, adapter neustarten, Frontend neuladen, dann sollte sie gehen. Falls nicht in Browserkonsole nach Fehlern gucken und gucken, ob es für neuere HASS Versionen vielleicht nen fork gibt oder so.
-
Gibt es eine Möglichkeit Teile einer View in einer anderen View wiederzuverwenden?
Hintergrund: Es sollen mehrere nahezu identische Views erstellt werden mit leicht unterschiedlichen Anpassungen oder anderen Themes. -
Gibt es eine Möglichkeit Teile einer View in einer anderen View wiederzuverwenden?
Hintergrund: Es sollen mehrere nahezu identische Views erstellt werden mit leicht unterschiedlichen Anpassungen oder anderen Themes.So wie du es möchtest leider nicht.
Ich Pflege auch 2 views für meine Frau und mich.Man könnte höchstens Seiten von view A und view B integrieren. Da ist aber dann nichts mit eigenem Theme oder Anpassungen.
-
Gibt es eine Möglichkeit Teile einer View in einer anderen View wiederzuverwenden?
Hintergrund: Es sollen mehrere nahezu identische Views erstellt werden mit leicht unterschiedlichen Anpassungen oder anderen Themes.@tomwarrent1
Ich mogle mich mit Javascript um das Problem rum resp. ich erzeuge die ähnlichen Views per Script. Unter lovelace.0.configuration sind die ganzen Views abruf- und auch änderbar (per getObject und setObject). -
Gibt es eine Möglichkeit Teile einer View in einer anderen View wiederzuverwenden?
Hintergrund: Es sollen mehrere nahezu identische Views erstellt werden mit leicht unterschiedlichen Anpassungen oder anderen Themes. -
@tomwarrent1
Es gibt irgendwie so template gedöns... da hab ich mich aber noch nie mit auseinander gesetzt und weiß nicht, wie viel davon in iobroker läuft bzw. was fehlen würde. Kann gerne mal jemand machen. :-)Hallo @garfonso ,
ich versuche ein Grafana Dashboard als iFrame einzubinden. Leider meldet Lovelace immer Verbindung abgelehnt. ioBroker und Grafana laufen im Docker und können an sich auch miteinander sprechen. Im normalen Browser funktioniert er auch.
Danke für die Hilfe!
-
Hallo @garfonso ,
ich versuche ein Grafana Dashboard als iFrame einzubinden. Leider meldet Lovelace immer Verbindung abgelehnt. ioBroker und Grafana laufen im Docker und können an sich auch miteinander sprechen. Im normalen Browser funktioniert er auch.
Danke für die Hilfe!
-
Gibts aktuell eine Möglichkeit, die iFrame-Kachel (Webseite heissts glaube ich in der Übersicht) zu zwingen, die Themeeinstellungen zu nutzen? Ich binde darüber aktuell die erzeugte Webseite vom Adapter "Energiefluss-erweitert" ein (die Hintergrundeinstellungen stehen auf volle Transparenz), der Inhalt der iFrame-Kachel wird aber leider nicht transparent, sondern weiß (so wird die Page auch bei Direktaufruf angezeigt, da der Browser ja "irgendwas" anzeigen muss). Der Adapterentwickler vermutet die Ursache des Anzeigeproblems in der iFrame-Kachel.
-
Gibts aktuell eine Möglichkeit, die iFrame-Kachel (Webseite heissts glaube ich in der Übersicht) zu zwingen, die Themeeinstellungen zu nutzen? Ich binde darüber aktuell die erzeugte Webseite vom Adapter "Energiefluss-erweitert" ein (die Hintergrundeinstellungen stehen auf volle Transparenz), der Inhalt der iFrame-Kachel wird aber leider nicht transparent, sondern weiß (so wird die Page auch bei Direktaufruf angezeigt, da der Browser ja "irgendwas" anzeigen muss). Der Adapterentwickler vermutet die Ursache des Anzeigeproblems in der iFrame-Kachel.
Leider nein.
Das muss der dev vom Energiefluss-erweitert anpassen. Da muss er was in seiner html anpassen.
Kannst ja ein Issue auf git zu erstellen.Ich erinnere mich, dass das Anfang auch bei echarts war. Dann hatte ich da ein Issue zu aufgemacht und es wurde eine Option für einen transparenten Hintergrund hinzugefügt.
Evtl. Kann der dev ja von hier ab was ableiten
https://github.com/ioBroker/ioBroker.echarts/issues/8
Evtl kann das mit ins Issue
https://github.com/ioBroker/ioBroker.echarts/commit/d89142ec1d932a9c75b65ffb92b4cde86d24a697Das waren die Änderungen in der Version wo das mit dem Hintergrund gekommen ist
-
Gibts aktuell eine Möglichkeit, die iFrame-Kachel (Webseite heissts glaube ich in der Übersicht) zu zwingen, die Themeeinstellungen zu nutzen? Ich binde darüber aktuell die erzeugte Webseite vom Adapter "Energiefluss-erweitert" ein (die Hintergrundeinstellungen stehen auf volle Transparenz), der Inhalt der iFrame-Kachel wird aber leider nicht transparent, sondern weiß (so wird die Page auch bei Direktaufruf angezeigt, da der Browser ja "irgendwas" anzeigen muss). Der Adapterentwickler vermutet die Ursache des Anzeigeproblems in der iFrame-Kachel.
@SKB Möchtest du da vorher noch drüber schauen, ob es tatsächlich deine Baustelle ist oder soll ich das Issue ohne vorherige Prüfung einkippen?
@johndenver0815 sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Gibts aktuell eine Möglichkeit, die iFrame-Kachel (Webseite heissts glaube ich in der Übersicht) zu zwingen, die Themeeinstellungen zu nutzen? Ich binde darüber aktuell die erzeugte Webseite vom Adapter "Energiefluss-erweitert" ein (die Hintergrundeinstellungen stehen auf volle Transparenz), der Inhalt der iFrame-Kachel wird aber leider nicht transparent, sondern weiß (so wird die Page auch bei Direktaufruf angezeigt, da der Browser ja "irgendwas" anzeigen muss). Der Adapterentwickler vermutet die Ursache des Anzeigeproblems in der iFrame-Kachel.
@david-g sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Leider nein.
Das muss der dev vom Energiefluss-erweitert anpassen. Da muss er was in seiner html anpassen.
Kannst ja ein Issue auf git zu erstellen.Ich erinnere mich, dass das Anfang auch bei echarts war. Dann hatte ich da ein Issue zu aufgemacht und es wurde eine Option für einen transparenten Hintergrund hinzugefügt.
Evtl. Kann der dev ja von hier ab was ableiten
https://github.com/ioBroker/ioBroker.echarts/issues/8
Evtl kann das mit ins Issue
https://github.com/ioBroker/ioBroker.echarts/commit/d89142ec1d932a9c75b65ffb92b4cde86d24a697Das waren die Änderungen in der Version wo das mit dem Hintergrund gekommen ist
-
@SKB Möchtest du da vorher noch drüber schauen, ob es tatsächlich deine Baustelle ist oder soll ich das Issue ohne vorherige Prüfung einkippen?
@johndenver0815 sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Gibts aktuell eine Möglichkeit, die iFrame-Kachel (Webseite heissts glaube ich in der Übersicht) zu zwingen, die Themeeinstellungen zu nutzen? Ich binde darüber aktuell die erzeugte Webseite vom Adapter "Energiefluss-erweitert" ein (die Hintergrundeinstellungen stehen auf volle Transparenz), der Inhalt der iFrame-Kachel wird aber leider nicht transparent, sondern weiß (so wird die Page auch bei Direktaufruf angezeigt, da der Browser ja "irgendwas" anzeigen muss). Der Adapterentwickler vermutet die Ursache des Anzeigeproblems in der iFrame-Kachel.
@david-g sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Leider nein.
Das muss der dev vom Energiefluss-erweitert anpassen. Da muss er was in seiner html anpassen.
Kannst ja ein Issue auf git zu erstellen.Ich erinnere mich, dass das Anfang auch bei echarts war. Dann hatte ich da ein Issue zu aufgemacht und es wurde eine Option für einen transparenten Hintergrund hinzugefügt.
Evtl. Kann der dev ja von hier ab was ableiten
https://github.com/ioBroker/ioBroker.echarts/issues/8
Evtl kann das mit ins Issue
https://github.com/ioBroker/ioBroker.echarts/commit/d89142ec1d932a9c75b65ffb92b4cde86d24a697Das waren die Änderungen in der Version wo das mit dem Hintergrund gekommen ist
@johndenver0815 Nach meinem Urlaub kann ich bei mir mal den Lovelace Adapter installieren und schauen, ob das Problem zu diesem oder zum EF gehört.
-
@johndenver0815 Nach meinem Urlaub kann ich bei mir mal den Lovelace Adapter installieren und schauen, ob das Problem zu diesem oder zum EF gehört.
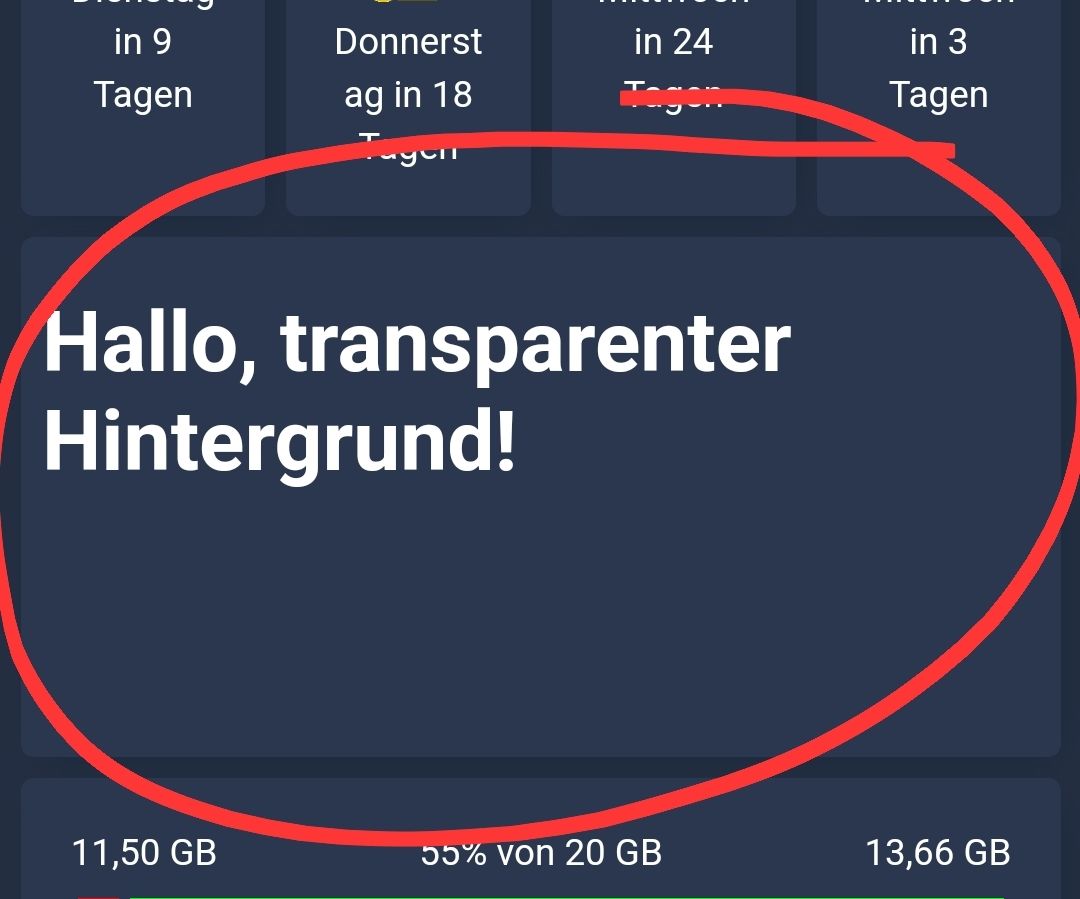
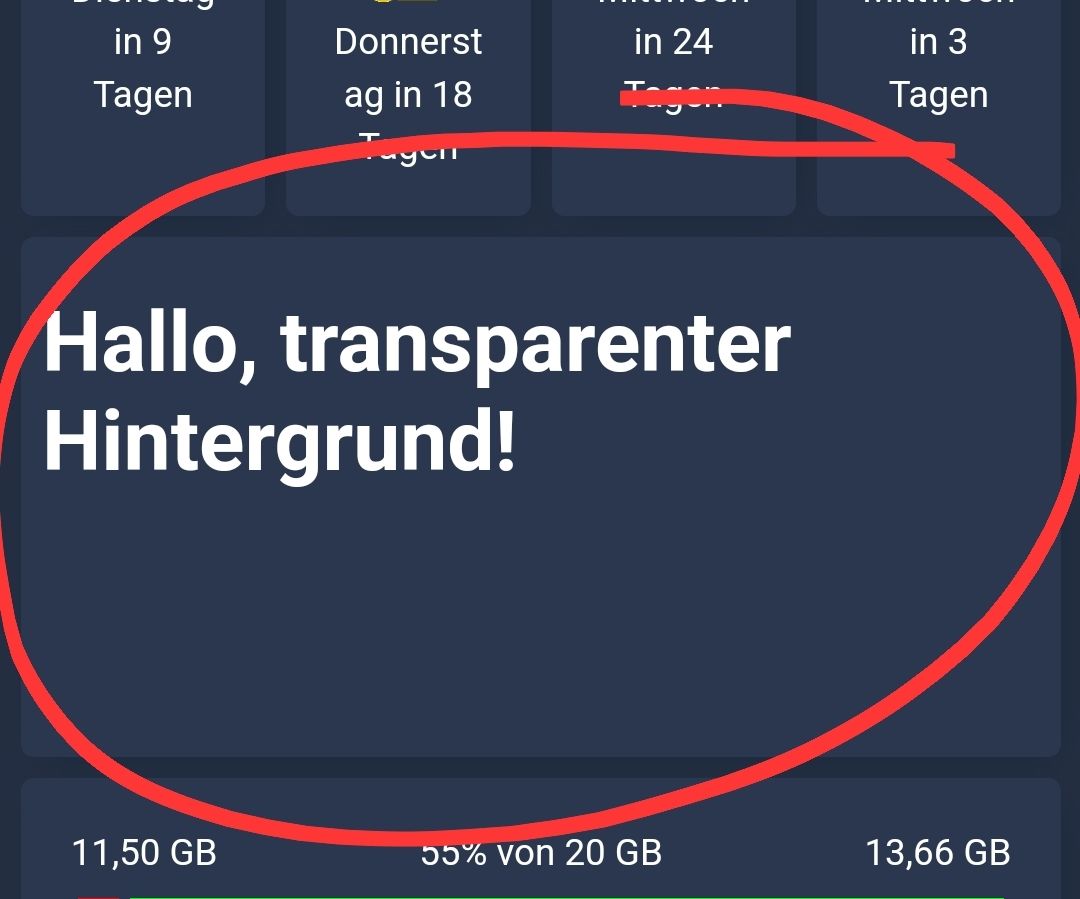
Hab es grad mal in Lovelace getestet mit einer einfachen HTML
<!DOCTYPE html> <html lang="de"> <head> <title>Transparenter Hintergrund</title> <style> body { background-color: rgba(0, 0, 0, 0); color: white; } </style> </head> <body> <h1>Hallo, transparenter Hintergrund!</h1> </body> </html>Ergebnis

-
Hab es grad mal in Lovelace getestet mit einer einfachen HTML
<!DOCTYPE html> <html lang="de"> <head> <title>Transparenter Hintergrund</title> <style> body { background-color: rgba(0, 0, 0, 0); color: white; } </style> </head> <body> <h1>Hallo, transparenter Hintergrund!</h1> </body> </html>Ergebnis

-
@david-g Das hat der User ja als Hintergrund auch beim EF eingestellt.
Funktioniert dies auch bei Apple?


