NEWS
RunScript per socketio
-
Danke das mit dem State funktioniert.
Im Code dürfte das wohl folgendes sein: https://github.com/ioBroker/ioBroker.ja … t.js#L2725
runScript macht anscheinend einfach einen Neustart, wenn das Script bereits aktiviert ist und ansonsten einen normalen Start.
Dazu wird objects[scriptName].common.enabled gesetzt. Ist dies dasselbe wie der State des Objektes? Bzw. wird durch den State wahrscheinlich dieses common.enabled getriggert.
Der Code scheint übrigens gleich zu sein wie für startScript mit ignoreIfStarted=false.
-
Ich denke das der Statenur ein "shortcut" für die Objekt-Änderung ist für diesen Fall. Von daher nimm den State
-
Hallo
Auf Anfrage eines Benutzers habe ich für die http://www.smartvisu.de/ einen Treiber geschrieben, damit diese als Visualisierung für ioBroker verwendet werden kann. Dieser kommuniziert per socketio Adapter.
Abfragen und Setzen von States funktioniert problemlos und selbst Plots aus dem history Adapter werden angezeigt.
Aber in der smartVISU gibt es auch ein Widget, welches Logikscripts ausführen kann. In javascript wäre dies wohl runScript. Ich habe nicht herausgefunden, ob oder wie man runScript per socketio ausführen kann. Oder gibt es eine andere Möglichkeit, ein Script zu triggern?
Gruss
Stefan `
Hallo Smai,
könntest du die Einbindung des SocketIO Adapters in der SmartVisu etwas näher beschreiben? Ich selber setze auch den IOBroker ein, um damit meine Homematic, Philips Hue, MiLight und Logitech Harmony Geräte über den Cloud Adapter mit Alexa zu verbinden. Was mir noch fehlt ist eine Visualisierung.
Mir gefällt die SmartVisu von der Optik her sehr gut und setze Sie bei KNX Umgebeungen bei einigen Kunden ein. Nur leider hatte ich bisher eine Einbindung bei mir nur über FHEM gesehen und habe den Aufwand hierfür gescheut.
Wenn es aber nun eine direkte Anbindung gibt, dann wäre das natürlich der Knaller…
Ich kenne das Auslesen der Werte ja nur über den smarthome.py Adapter in der SmartVISU. Das funktioniert ja über die ITEM's Liste
[second] [[sleeping]] name = Sleeping Room sv_page = room sv_img = scene_sleeping.png [[[light]]] name = Light type = bool visu_acl = rw sv_widget = {{ device.dimmer('second.sleeping.light', 'Light', 'second.sleeping.light', 'second.sleeping.light.level') }} knx_dpt = 1 knx_listen = 3/2/12 knx_send = 3/2/12 [[[[level]]]] type = num visu_acl = rw knx_dpt = 5 knx_listen = 3/2/14 knx_send = 3/2/14Bei KNX kann ich ja dann direkt den Bus mit der jeweiligen Gruppenadresse "abhören"
Wie aber funktioniert das dann, wenn IOBroker die Werte liefern soll?
Danke für jede Antwort und Hilfe

Gruß
Jochen
-
Hallo Jochen
Gut, dass du dich meldest. Für dich habe ich den Treiber ja eigentlich geschrieben, nur hast du auf Gitter nicht mehr reagiert.
Du musst in ioBroker den socket.io Adapter aktivieren und in der smartVISU-Konfuguration den ioBroker als Treiber wählen.
Analog zu den Items aus smarthome.py gibst du einfach den vollen Namen deines Objekts an, also z.B. javascript.0.Licht.ausschalten.Wohnung.
Das ist schon alles.

Gruss
Stefan
-
Hallo Jochen
Gut, dass du dich meldest. Für dich habe ich den Treiber ja eigentlich geschrieben, nur hast du auf Gitter nicht mehr reagiert.
Du musst in ioBroker den socket.io Adapter aktivieren und in der smartVISU-Konfuguration den ioBroker als Treiber wählen.
Analog zu den Items aus smarthome.py gibst du einfach den vollen Namen deines Objekts an, also z.B. javascript.0.Licht.ausschalten.Wohnung.
Das ist schon alles.

Gruss
Stefan `
Ich finde sehr interessant diese Anbindung als Bestandteil/Adapter von ioBroker zu sehen.
Ist so was geplant?
-
Ich finde sehr interessant diese Anbindung als Bestandteil/Adapter von ioBroker zu sehen.

Ist so was geplant? `
+1 habe mir gerade die Demo angeschaut sah interessant aus !
–-----------------------
Send from mobile device
-
Ich finde sehr interessant diese Anbindung als Bestandteil/Adapter von ioBroker zu sehen.

Ist so was geplant? `
Aktuell nicht.Ich wollte auch nicht die interne Visu konkurrieren, aber da du persönlich danach fragst, scheint das kein Problem zu sein

Mit ioBroker kenne ich mich eigentlich überhaupt nicht aus, deshalb weiss ich auch gar nicht, wie eine solche Integration aussehen könnte.
Da die smartVISU PHP benötigt, kann sie aber wohl nicht direkt auf dem Webserver von ioBroker laufen.
Ich kann dir etwas mehr über das Konzept der smartVISU verraten:
Die smartVISU kann für diverse Hausautomations- bzw. Bussysteme verwendet werden. Dafür gibt es sogenannten Treiber, welche sich um die Kommunikation mit diesem Backend kümmern. Bei den meisten Systemen verbindet sich dann der Browser auf dem Client direkt mit dem Automationssystem, im Falle von ioBrocker eben per socket.io. Die Kommunikation läuft also direkt vom Client zum Backend und wird per JavaScript verarbeitet. Der Webserver der smartVISU stellt nur das (mehr oder weniger) statische HTML bereit.
Die eigenen Visu-Seiten erstellt man direkt als HTML, in welchem man per https://twig.symfony.com/ vorgefertigte (oder auch eigene) Widgets einfügt - das sind die Elemente wie Buttons, Slider, Farbauswahl, Charts, usw.
Diesen Widgets gibt man dann jeweils ein (oder teilweise mehrere) Items an, das wären im Fall von ioBroker dann die Namen von Objekten wie z.B. javascript.0.Licht.ausschalten.Wohnung.
Ein Beispiel eines solchen Satzes von Seiten findet sich unter https://github.com/Martin-Gleiss/smartv … .smarthome
Aktuell hat die smartVISU noch zwei grosse Schwächen:
Erstens ist die Dokumentation für Einsteiger sehr dürftig. Und zweitens gibt es keinen WYSIWYG-Editor, man sollte also mindestens Ansatzweise HTML verstehen. Wobei wohl viele User ohne wirkliche HTML-Kenntnisse einfach aus dem Basis-Template oder den Beispielen zusammenkopieren.
An der Doku wird nun gearbeitet und die Entwicklung eines grafischen Editors habe ich ebenfalls vor.
Erschaffen habe übrigens die smartVISU nicht ich. Da die Entwicklung brach lag, habe ich diese aber vor gut einem Jahr übernommen.
Aktuell bin ich also der einzige richtig aktive Entwickler. Ich würde aber auch gerne Unterstützung annehmen.
Bald wird übrigens die nächste Version 2.9 released, aktuell läuft so etwas wie eine Beta-Phase.
-
Ich finde sehr interessant diese Anbindung als Bestandteil/Adapter von ioBroker zu sehen.

Ist so was geplant? `
Aktuell nicht.Ich wollte auch nicht die interne Visu konkurrieren, aber da du persönlich danach fragst, scheint das kein Problem zu sein

Mit ioBroker kenne ich mich eigentlich überhaupt nicht aus, deshalb weiss ich auch gar nicht, wie eine solche Integration aussehen könnte.
Da die smartVISU PHP benötigt, kann sie aber wohl nicht direkt auf dem Webserver von ioBroker laufen.
Ich kann dir etwas mehr über das Konzept der smartVISU verraten:
Die smartVISU kann für diverse Hausautomations- bzw. Bussysteme verwendet werden. Dafür gibt es sogenannten Treiber, welche sich um die Kommunikation mit diesem Backend kümmern. Bei den meisten Systemen verbindet sich dann der Browser auf dem Client direkt mit dem Automationssystem, im Falle von ioBrocker eben per socket.io. Die Kommunikation läuft also direkt vom Client zum Backend und wird per JavaScript verarbeitet. Der Webserver der smartVISU stellt nur das (mehr oder weniger) statische HTML bereit.
Die eigenen Visu-Seiten erstellt man direkt als HTML, in welchem man per https://twig.symfony.com/ vorgefertigte (oder auch eigene) Widgets einfügt - das sind die Elemente wie Buttons, Slider, Farbauswahl, Charts, usw.
Diesen Widgets gibt man dann jeweils ein (oder teilweise mehrere) Items an, das wären im Fall von ioBroker dann die Namen von Objekten wie z.B. javascript.0.Licht.ausschalten.Wohnung.
Ein Beispiel eines solchen Satzes von Seiten findet sich unter https://github.com/Martin-Gleiss/smartv … .smarthome
Aktuell hat die smartVISU noch zwei grosse Schwächen:
Erstens ist die Dokumentation für Einsteiger sehr dürftig. Und zweitens gibt es keinen WYSIWYG-Editor, man sollte also mindestens Ansatzweise HTML verstehen. Wobei wohl viele User ohne wirkliche HTML-Kenntnisse einfach aus dem Basis-Template oder den Beispielen zusammenkopieren.
An der Doku wird nun gearbeitet und die Entwicklung eines grafischen Editors habe ich ebenfalls vor.
Erschaffen habe übrigens die smartVISU nicht ich. Da die Entwicklung brach lag, habe ich diese aber vor gut einem Jahr übernommen.
Aktuell bin ich also der einzige richtig aktive Entwickler. Ich würde aber auch gerne Unterstützung annehmen.
Bald wird übrigens die nächste Version 2.9 released, aktuell läuft so etwas wie eine Beta-Phase. `
Danke, dass du an interne vis denkst
Ich bin sicher, dass beide Tools seine Anwender finden. Ich beobachte SmartVisu schon seit paar Jahren und habe sogar selbst versucht die Anbindung zu machen.
Nun war für mich die Hürde 2 Web Servers zu betreiben und dazu noch PHP zu hoch. Man muss das machen was man am besten kann, und PHP ist nicht das was ich am besten kann :).
Und die Integration habe ich mir Form von einem Treiber dargestellt wie hier: https://github.com/Martin-Gleiss/smartv … ter/driver
Natürlich gibt es node-php Pakete die es ermöglichen in iobroker einzubauen: https://github.com/paragi/sphp/blob/master/README.md
Und das wäre die ideale Lösung.
-
Im Moment habe ich leider keine Zeit, um das als Adapter direkt in den Webserver von ioBroker zu integrieren. Falls jemand anderes dies tun möchte, unterstütze ich das aber gerne.
Bis es soweit ist, würde ich mich aber auch über Feedback zum neuen Treiber freuen. Falls dieser nicht richtig funktioniert sollte, nützt auch die Einbindung als Adapter nichts.
-
Hallo Jochen
Gut, dass du dich meldest. Für dich habe ich den Treiber ja eigentlich geschrieben, nur hast du auf Gitter nicht mehr reagiert.
Du musst in ioBroker den socket.io Adapter aktivieren und in der smartVISU-Konfuguration den ioBroker als Treiber wählen.
Analog zu den Items aus smarthome.py gibst du einfach den vollen Namen deines Objekts an, also z.B. javascript.0.Licht.ausschalten.Wohnung.
Das ist schon alles.

Gruss
Stefan `
Hallo Stefan,
Sorry das ich mich so lange nicht gemeldet habe. Leider hat es meine Zeit zum Jahresende nicht zu gelassen, mich nochmals intensiver mit der Problematik auseinander zu setzen.

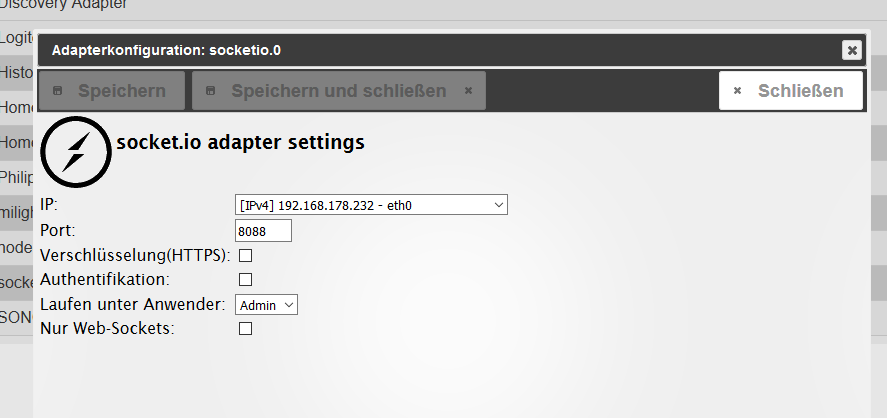
Ich habe heute nochmals damit begonnen und ein frisches Debian mit smarthomeNG und SmartVISU 2.8 aufgesetzt. Im IOBroker habe ich den socket.io Adapter aktiviert.
Aber leider verstehe ich nach wie vor nicht, wie ich nun mit der SmartVISU eine Verbindung zum IOBroker erhalten soll.
Die SmartVisu und das smarthomeNG habe ich exakt so installiert, wie in der Anwenderdokumentation vorgegeben : https://www.smarthomeng.de/user/index.html
In der plugin.yaml habe ich die IP Adresse und den Port zum IOBroker socket.io Adapter angegeben (https://www.smarthomeng.de/user/plugins … ADME.html)
Aber ich finde rein gar nix über den Aufbau der ITEMS. Alles ist nur auf KNX oder FHEM gemünzt.
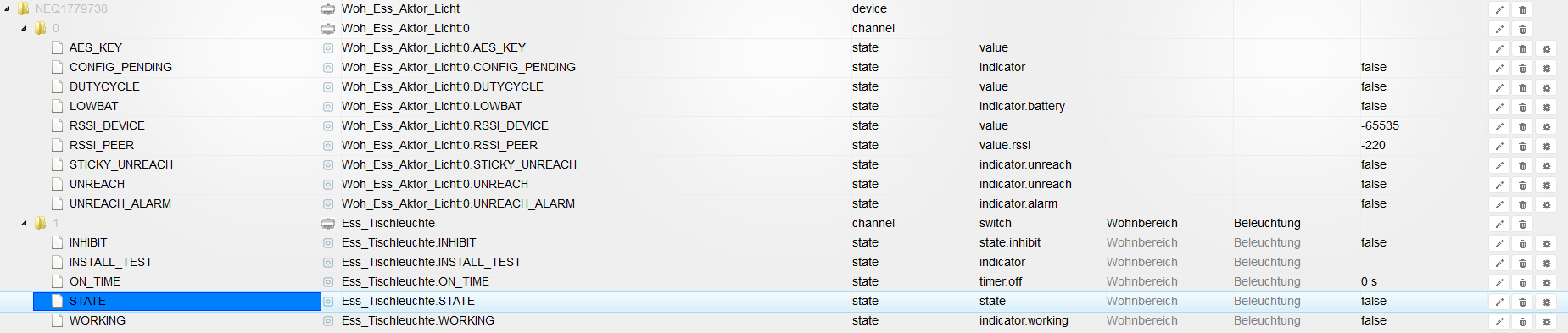
Wie erstelle ich denn die Item z.b. für die Tischleuchte (siehe Bild), wenn ich dem Schema hier folgen möchte?

Example [second] [[sleeping]] name = Sleeping Room [[[light]]] name = Light type = bool visu_acl = rw knx_dpt = 1 knx_listen = 3/2/12 knx_send = 3/2/12 [[[[level]]]] type = num visu_acl = rw knx_dpt = 5 knx_listen = 3/2/14 knx_send = 3/2/14Also ich steh gerade total auf dem Schlauch… Mit KNX ist das ja nun wirklich simpel...



Schöne Grüße
Jochen
-
Du brauchst kein SmartHomeNG dazu. SmartHomeNG macht eigentlich dasselbe wie ioBroker. Mit dem Treiber für ioBroker kannst du diesen direkt verwenden. Der Treiber war aber natürlich in 2.8 noch nicht vorhanden sondern ist erst im develop-Branch.
Wie unten beschrieben, wählst du dort den ioBroker-Treiber. Die Items in SmartHomeNG entsprechen dann den Datenpunkten in ioBroker, wie im Beispiel unten gezeigt.
Damit funktioniert die smartVISU mit ioBroker genau gleich wie mit SmartHomeNG. Selbst die Plots funktionieren.
Auf KNX ist in der smartVISU übrigens nichts gemünzt, im Gegenteil ist es mangels Möglichkeit für Status-GA eher schwierig, die smartVISU direkt mit knxd zu verwenden.
Auf FHEM ebenfalls nicht, dort ist in fronthem das Prinzip umgekehrt: Man nutzt in der smartVISU beliebige Zeichenketten, die dann in fronthem auf die FHEM-Readings gemappt werden müssen (für mich völlig unverständlich).
Am besten funktioniert die smartVISU bislang mit SmartHomeNG und ich hoffe, das sie nun ebensogut mit ioBroker läuft.
-
Interessanter Ansatz. Eine Frage mal: wie „dynamisch“ ist das per twig generierte html? Kann man das vllt sogar Cachen? Und ohne php Nutzung danach wiederholt ausliefern ( für die gleiche Seite natürlich) ?
-
Interessanter Ansatz. Eine Frage mal: wie „dynamisch“ ist das per twig generierte html? Kann man das vllt sogar Cachen? Und ohne php Nutzung danach wiederholt ausliefern ( für die gleiche Seite natürlich) ? `
Sehr statisch. In der kommenden Version wird tatsächlich das generierte HTML gecached. Die Auslieferung geschieht dann aber trotzdem über index.php. Dort wird geprüft, ob es die Datei im cache gibt oder ob sie durch Twig generiert werden muss.Die zusätzlichen Datenquellen wie Kalender, Wetter usw. nutzen aktuell aber zwingend live ein PHP-Script auf dem Server.
-
Du brauchst kein SmartHomeNG dazu. SmartHomeNG macht eigentlich dasselbe wie ioBroker. Mit dem Treiber für ioBroker kannst du diesen direkt verwenden. Der Treiber war aber natürlich in 2.8 noch nicht vorhanden sondern ist erst im develop-Branch.
Wie unten beschrieben, wählst du dort den ioBroker-Treiber. Die Items in SmartHomeNG entsprechen dann den Datenpunkten in ioBroker, wie im Beispiel unten gezeigt.
Damit funktioniert die smartVISU mit ioBroker genau gleich wie mit SmartHomeNG. Selbst die Plots funktionieren.
Auf KNX ist in der smartVISU übrigens nichts gemünzt, im Gegenteil ist es mangels Möglichkeit für Status-GA eher schwierig, die smartVISU direkt mit knxd zu verwenden.
Auf FHEM ebenfalls nicht, dort ist in fronthem das Prinzip umgekehrt: Man nutzt in der smartVISU beliebige Zeichenketten, die dann in fronthem auf die FHEM-Readings gemappt werden müssen (für mich völlig unverständlich).
Am besten funktioniert die smartVISU bislang mit SmartHomeNG und ich hoffe, das sie nun ebensogut mit ioBroker läuft. `
Hallo Stefan,
dann hatte ich dich da wohl falsch verstanden. Hab die ganze Zeit mit der sv2.8 rum gewerkelt :lol: :roll: Deswegen auch der Versuch irgendwie mit SmartHomeNG eine Kopplung zu schaffen, was natürlich nicht funktionierte… Und mit FHEM gebe ich dir vollkommen Recht. Das hatte ich dir ja bereits im Oktober geschrieben, dass das den Aufwand absolut sprengen würde...
Hast du denn einen Link für mich, wo ich die neuere Version (vermutlich die sv2.9) mir mit dem IOBroker Connect beziehen kann?
Vielen Dank
Gruß Jochen
-
https://github.com/Martin-Gleiss/smartv … evelop.zip
oder per
git clone -b develop https://github.com/Martin-Gleiss/smartvisu.gitIch nehme an, dass der Treiber auch mit 2.8 läuft, habe es aber nicht getestet.
Wenn du noch bei 2.8 bleiben möchtest, kannst du versuchen, nur den ioBroker-Treiber von https://raw.githubusercontent.com/Marti … obroker.js in den Ordner /drivers zu kopieren.
Danach musst du im Browser noch /make.php aufrufen (also z.B. http://deineIP/smartVISU/make.php).
-
https://github.com/Martin-Gleiss/smartv … evelop.zip
oder per
git clone -b develop https://github.com/Martin-Gleiss/smartvisu.gitIch nehme an, dass der Treiber auch mit 2.8 läuft, habe es aber nicht getestet.
Wenn du noch bei 2.8 bleiben möchtest, kannst du versuchen, nur den ioBroker-Treiber von https://raw.githubusercontent.com/Marti … obroker.js in den Ordner /drivers zu kopieren.
Danach musst du im Browser noch /make.php aufrufen (also z.B. http://deineIP/smartVISU/make.php). `
Hallo Stefan
Vielen Dank für die super schnelle Antwort und Hilfe

ich habe das unter der sv2.8 ausprobiert, aber leider wurde der Treiber nicht in die Auswahlliste übernommen. (Nicht ausgeschlossen, dass ich das falsch gemacht habe!)
Ich habe mir aber jetzt die sv2.9 Develop Version installiert und dort als Treiber IOBroker auswählen können.
Da ich die SmartVISU und den IOBroker derzeit gemeinsam hier auf einem Raspberry als Testsystem laufen habe, bin ich so vorgegangen:
Zuerst den Iobroker vorbereitet und die socket.io Instanz installiert und angepasst.

Danach die Einstellungen in der SmartVISU vorgenommen

Testweise einen Schaltaktor im IOBroker ausgewählt

und mit einer Testseite in der SmartVISU eingebunden.


Aber leider funktioniert das nicht. Wenn ich nun in der VISU diesen Button betätige, dann wird der Befehl leider nicht ausgefürt.
Was mache ich deiner Meinung falsch? :? :? :?
Danke
Schöne Grüße Jochen
-
Solltest du noch Probleme damit haben, du musst dem Switch die Werte für "on" und "off" mitgeben da per default 0 oder 1 geschickt wird. Da es bei deinem Device um ein HM handelt sollte es dann für on true sein und für off false.
Das standard Gerüst
{{ basic.switch(id, item, pic_on, pic_off, val_on, val_off, color_on, color_off) }}In deinem Fall müsste das so aussehen
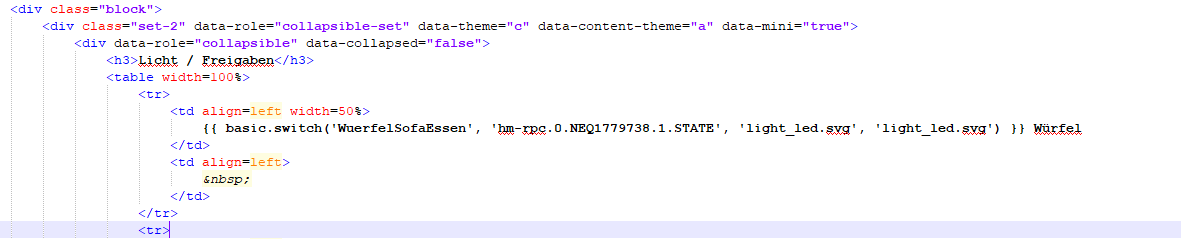
{{ basic.switch(WürfelSofaEssen, 'hm-rpc.0.NEQ1779838.1.STATE', light_led.svg, light_led.svg, 'true', 'false', '', '') }}Sollte das obige Beispiel wie bei mir nicht funktionieren könnte dies am Treiber liegen. Die restlichen Zustände also 0, 1, on, off werden von ioBroker normal weiter verarbeitet.
Stattdessen habe ich es so gemacht wie in deinem Versuch, und mittels Blockly-Trigger aus 1 true und 0 false gemacht. Ist etwas unschön aber es funktioniert fürs erste. Ein Beispiel wie das Blockly aussieht

Danke für den Treiber, den teste ich mittlerweile schon einige Wochen und konnte bis jetzt nichts Gravierendes feststellen außer die Sache mit true und false.
Bezüglich Adapter, für mich nicht notwendig da smartVisu auch so gut läuft. Da wäre mir eine USZU schon lieber. Sollte meine Javascript Kenntnisse in den nächsten Monaten weit genug voranschreiten versuche ich mich selber an einem Script um die USZU mit ioBroker um zu setzten.
Grüße
-
Was ist USZU?
-
Danke für das Feedback @Gringo, das freut mich.
Für den true/false-State bin ich mir nicht sicher, ob es eine Lösungsmöglichkeit gibt. Andere bestehende Treiber sind darauf ausgerichtet, deshalb kann ich den Standardwert nicht einfach ändern.
Und wie man bei HM sieht, ist es auch in ioBroker nicht zwingend true/false. Z.B. mit dem KNX-Adapter hat 1/0 gepasst, da hat der ETS-Import die Objekte mit 1/0 und nicht true/false angelegt.
Allenfalls könnte der ioBroker-Treiber den type und min/max auslesen und so den Wert vor dem Senden konvertieren.
Sehe ich das richtig: Wenn in den Object-Metadaten common.type=boolean dann entspricht native.MIN = false/0 und native.MAX = true/1?
@apollon77 UZSU steht für Universelle ZeitSchaltUhr.
Mit dieser können Zeitpläne zum Schalten einzelner Objects erstellt werden. Die smartVISU unterstützt diese in SmartHomeNG und FHEM.
-
Sehe ich das richtig: Wenn in den Object-Metadaten common.type=boolean dann entspricht native.MIN = false/0 und native.MAX = true/1? `
kann man so sagen