NEWS
Material Design Widgets: JSON Chart Widget
-
@oli
ich hab bei mir unter xAxis_timeFormatsday: "dd[\\n]DD.MM"also bei dir wahrscheinlich dann
day: "DD.MM"Moment Time Formats
Da findest du die passenden Tokens@boronsbruder
Du hast natürlich recht, so muss es eingetragen werden -
Hallo.
Ich bin noch am Anfang was diesen Adapter betrifft.
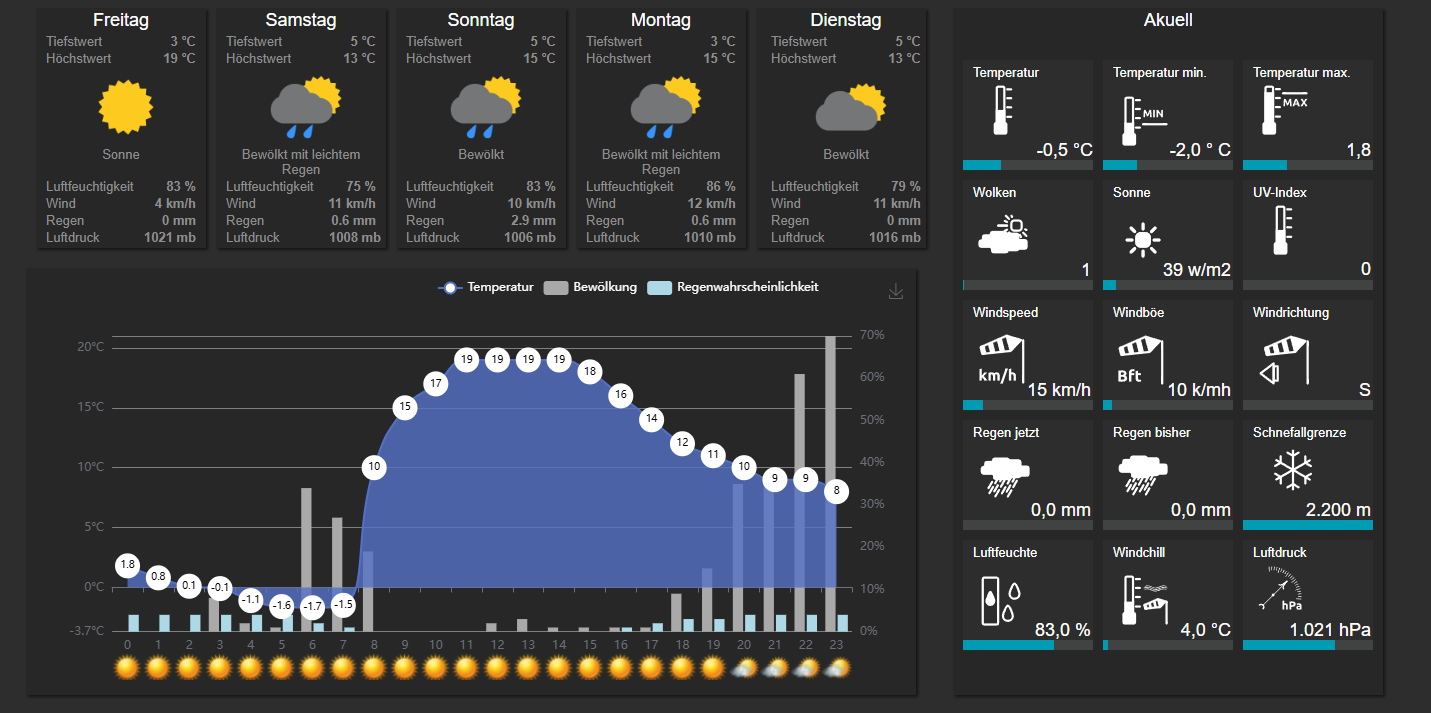
Ich habe auch kaum Erfahrung was JSON angeht.Besteht die Möglichkeit mit dem Bar Chart Widget mit Datenpunkten ohne JSON das links oben abgebildete Widget nachzubilden.

Mir fehlt zum einen die Einstellung, abstand von Balken zu Balken und dann auch noch abstand als Doppelbalken (gelb/grau wie abgebildet).
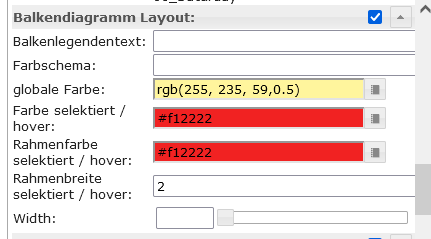
Zum anderen, wenn ich versuche einen Rahmen Farbe und Rahmenbreite einzustellen, passiert nichts.

kann mir bitte jemand behilflich sein.
Danke!
Gruß -
@oli
ich hab bei mir unter xAxis_timeFormatsday: "dd[\\n]DD.MM"also bei dir wahrscheinlich dann
day: "DD.MM"Moment Time Formats
Da findest du die passenden Tokens@boronsbruder
@Oli
Erst einmal Danke für die Hilfe.
Da ich momentan meine ganze Strucktur ändere, ist mir aufgefallen, das meine History DP alle so abgespeichert werden.{ "val": 9.4, "ack": 0, "ts": 1698902401480, "q": 0, "c": "script.js.Keller.Heizung", "user": "system.user.admin", "from": "system.adapter.history.0" }, { "val": 9.4, "ack": 0, "ts": 1698894000262, "q": 0, "c": "script.js.Keller.Heizung", "user": "system.user.admin" } usw... ]Das ist doch schon eine arte Json. Ist es möglich, diese direkt mit dem JsonChart aufzurufen?
-
@boronsbruder
@Oli
Erst einmal Danke für die Hilfe.
Da ich momentan meine ganze Strucktur ändere, ist mir aufgefallen, das meine History DP alle so abgespeichert werden.{ "val": 9.4, "ack": 0, "ts": 1698902401480, "q": 0, "c": "script.js.Keller.Heizung", "user": "system.user.admin", "from": "system.adapter.history.0" }, { "val": 9.4, "ack": 0, "ts": 1698894000262, "q": 0, "c": "script.js.Keller.Heizung", "user": "system.user.admin" } usw... ]Das ist doch schon eine arte Json. Ist es möglich, diese direkt mit dem JsonChart aufzurufen?
@tourer4778
es wurde mal ein Skript erstellt, wie du History Datenpunkte in das JSON Chart Widget bringst.siehe:
https://forum.iobroker.net/topic/31871/material-design-widgets-json-chart-widget/5 -
@tourer4778
es wurde mal ein Skript erstellt, wie du History Datenpunkte in das JSON Chart Widget bringst.siehe:
https://forum.iobroker.net/topic/31871/material-design-widgets-json-chart-widget/5@oli
id: 'CPU.Auslastung',
id: 'CPU.Durchschnitt',
Das sind ja die beiden History Datenpunkte
Hier kann ich dann meine eintragen, zum beispiel
0_userdata.0.Haus.Stromzähler.History.Verbrauch_TagGenau so wie der Ziel DP idTarget: 'IoBroker',
oder ? -
@oli
id: 'CPU.Auslastung',
id: 'CPU.Durchschnitt',
Das sind ja die beiden History Datenpunkte
Hier kann ich dann meine eintragen, zum beispiel
0_userdata.0.Haus.Stromzähler.History.Verbrauch_TagGenau so wie der Ziel DP idTarget: 'IoBroker',
oder ?@tourer4778
nope...idChannel: 'linkeddevices.0.System.LXC.IoBroker' -> '0_userdata.0.Haus.Stromzähler.History' id: 'CPU.Auslastung' -> 'Verbrauch_Tag'idTarget ist in Kombination mit strukturchannel ( // Name Eures Ziel Datenpunktes, wird aus 'strukturChannel' + 'idDatenpunkt' zusammengesetzt) der Datenpunkt in dem der Json gespeichert wird.
strukturchannel ist auch der Pfad in dem Controlelemente entnommen werden, wie z.B. let idTimeIntervalDatenpunkt = ${strukturChannel}.Control.timeInterval` // Datenpunkt um Zeitinterval bei Graph zu ändernAnmerkung: Ich habe das Skript nur kurz überflogen... deswegen können die Informationen auch fehlerhaft sein
-
Hallo,
wie stelle ich es ein, dass die xAxis bei allen JSON Graphs die gleichen Intervalle hat? Ich möchte immer einen Tag von 0 Uhr bis 23 Uhr in 1h Intervallen darstellen. Aber leider werden die Achsen-Intervalle immer nach den Daten erstellt und sind dann immer unterschiedlich? -
So, wie versprochen möchte ich auch mal etwas zurückgeben und poste hier ein Skript zur Erzeugung eines JSON für das JSON-Chart-Widget auf Basis von Datenhistorisierung mittels InfluxDB 2.x und der Datenabfrage mittels der neuen Abfragesprache Flux.
Zum Hintergrund:
-
ioBroker ist als vollumfängliche Steuerungs- und Automatisierungslösung für unseren EFH-Neubau im Einsatz.
-
Haus und Autos nutzen als einzige Energiequelle Strom. PV mit 24,5 kWp, Speicher 19,5 kWh, Erdwärmepumpe. Außerdem Beleuchtung komplett über Philips HUE, Fußbodenheizung über HomeMatic und etliches mehr.
-
Insofern dreht sich bei der Visualisierung auch viel um Strom. Etliche Datenpunkte zeichnen die Leistung und den Energieverbrauch bzw. die Energieerzeugung verschiedenster Geräte auf.
-
Aus zwei Gründen habe ich mich für InfluxDB als Historisierungsdatenbank entschieden. (1) Speziell für die effiziente Speicherung von großen Mengen zeitbasierter Daten entwickelt. (2) Implementierte, einfach zu nutzende Aggregationsfunktionen. Gerade bei Stromverbrauch kommt die Aggregation ja zwangsläufig zum Einsatz. Wenn ein Datenpunkt beispielsweise zu jeder vollen Stunde die kWh der letzten Stunde aufzeichnet, möchte man ja in der Lage sein, das zu Stunden, Tagen, Wochen, Monaten oder Jahren zu aggregieren und zu visualisieren. Und ich wollte dies nicht über den Ansatz lösen, skriptbasiert dutzenden von Datenpunkten mit diesen aggregierten Werten zu befüllen.
-
Da das System neu aufgesetzt wurde, habe ich mich gleich für InfluxDB 2.x entschieden. Der Influx-Adapter unterstütz das dankenswerterweise bereits. Die zu InfluxDB 2 zugehörige Browser-GUI erleichtert einem die Sicht auf die Daten und das Erstellen der Abfragen mit Flux. Über die GUI lassen sich auch Daten via csv importieren, so dass ich zwischenzeitlich in SQL aufgezeichnete Daten relativ einfach übernehmen konnte.
Nun stand die Frage nach der besten Visualisierungsmöglichkeit - insbesondere für Charts - aus. Nach intensiven Test mit den verschiedenen Adaptern bin ich am Ende wieder bei VIS angekommen. Zusammen mit dem Material Design Widget aus meiner Sicht die beste Lösung für optisch anspruchsvolle Dashboards und Bedienpanels. Hier kann man @Scrounger nicht genug danken für die tolle Arbeit! Gerade bei den Diagrammen stößt man bei den anderen Lösung umgehend an die Grenzen. An die Gestaltungsfreiheit des JSON-Charts kommt nichts heran, schon gar nicht Grafana.
Ein großer Vorteil des JSON-Charts, der nur einmal am Rande an anderer Stelle erwähnt wurde, ist aus meiner Sicht die Tatsache, dass ich im Dashboard nicht ständig mit Ladekreisel aktualisierende Charts habe, da das JSON serverseitig aktualisiert wird und sich das Widget kaum wahrnehmbar updated, wenn das JSON neu geschrieben wurde.
Allerdings ist die Hürde des JSON-Charts für Nutzer wie mich, die nicht programmieren können und sich die Logik-Schicht im ioBroker nur mit Blockly zusammen klicken, schon ziemlich hoch. Dazu kommt, dass die Anleitungen und Threads dazu meist auf einem für Einsteiger zu hohen Niveau ansetzen.
OK, viel zu lange Vorrede. Ich habe mir das Beispielskripts vom Anfang dieses Threads genommen, versucht es zu verstehen und in unendlich vielen Try & Error Stunden auf mein Bedürfnis angepasst.
Damit es für mich übersichtlich bleibt, habe ich die ganzen Blöcke, in denen es um das Iterieren durch Objektstrukturen für die anzuzeigenden Datenpunkten und das Erzeugen der Zieldatenpunkte geht, weggelassen - keep it simple.
Das Prinzip ist:
-
1 Skript je Chart
-
Zugehörigen Zieldatenpunkt an gewünschter Stelle in der Objektstruktur unter 0_userdata anlegen und im Skript hinterlegen
-
Quelldaten für ein oder mehrere Graphen durch hineinkopieren des kompletten Flux-Querys im Skript angeben
Bitte nicht über die Kommentierungen im Skript lachen. Von einem Nicht-Programmierer für Nicht-Programmierer :wink:
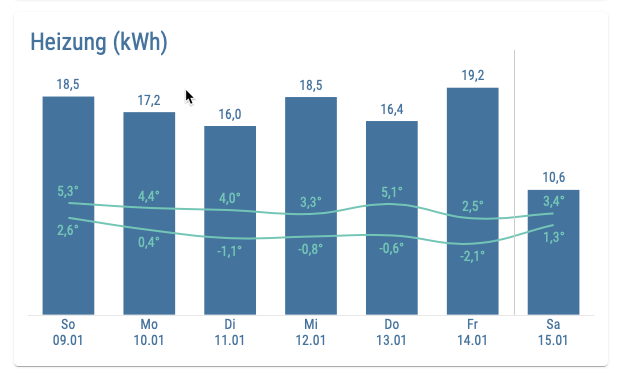
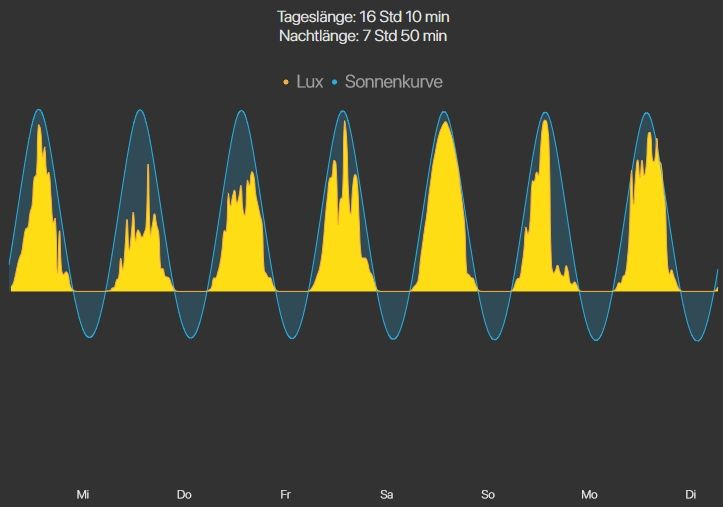
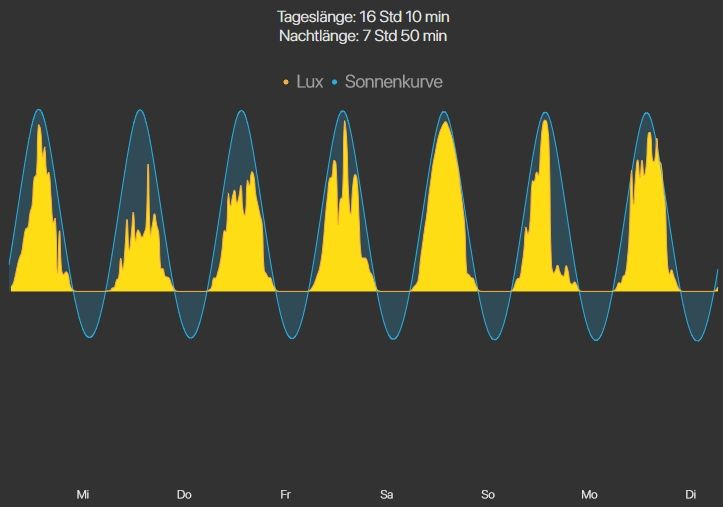
// Dieses Skript dient der Erzeugung eines JSON für die Darstellung hoch individualisierbarer Charts // mittels des JSON-Chart-Widgets aus dem Material-Design-Adapter auf Basis von Datenpunkthistorisierung in InfluxDB 2.x // Die x-Achse kann im JSON grundsätzlich auf 2 Methoden angegeben werden: // a) Individuell über die Eigenschaft "axisLabels": ["1h", "2h", "3h", ...] oder // b) Durch Angabe von Zeitstempeln und Werten "data": [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] // Dieses Skript verwendet die letztgenannte Methode! Auf der x-Achse wird somit immer die Zeit dargestellt. // Die Formatierung für alle Zeitaggregationen erfolgt über die Eigenschaft xAxis_timeFormats im JSON (siehe unten in den GlobalSettings). // Je nach Darstellungswünschen muss man zusätzlich noch mit den Parametern "xAxsisTickSource" und "Versatz der x-Achse" in den Widget-Eigenschaften des x-Achsen Layouts spielen. // Mit den über das JSON dem Widget zugeführten Daten und Parametern ist dieses in der Lage, verschiedene Datenpunkte gemeinsam in einem Chart darzustellen. // Dabei können z.B. Balken gestapelt oder gemischte Charts aus Balken und Linien erzeugt werden. Die Skript-Einstellungen unten erezugen ein Bar-Chart mir zwei Line-Charts // Danke an Scrounger für den tollen MDW-Adapter und das Beispielskript, aus dem ich mir dieses hier "zusammengebastelt" habe. // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert schedule({minute: [01]}, refresh); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte on('vis-materialdesign.0.colors.darkTheme', function (obj) { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.VIS.Charts.HKL.JSON.Heizung_kWh_-7d'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = true; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_datalabel_color_kWh = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.value').val : getState('vis-materialdesign.0.colors.light.charts.value').val; let mdw_line_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; let mdw_datalabel_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // Dto. für Schriftart(en) und Schriftgröße(n) let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_fontSize: mdw_datalabel_fontSize, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', color: '#44739e', legendText: 'Energieverbrauch', yAxis_id: 0, yAxis_show: false, yAxis_min: 0, yAxis_max: 21, datalabel_show: true, datalabel_minDigits: 1, datalabel_maxDigits: 1, datalable_color: mdw_datalabel_color_kWh, displayOrder: 2 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: max, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (max)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'top', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: min, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (min)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'bottom', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } } // <= Beim letzten oder einzigen Datenpunkt natürlich kein Komma! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]Im Beispiel stelle ich den Energieverbrauch der Wärmepumpe aggregiert je Tag der letzen 7 Tage inkl. des aktuellen Tages dar. Als Zusatzinformation die Tageshöchst- und -tiefsttemperaturen vom Außentemperatursensor.
Das Ergebnis sieht so aus:

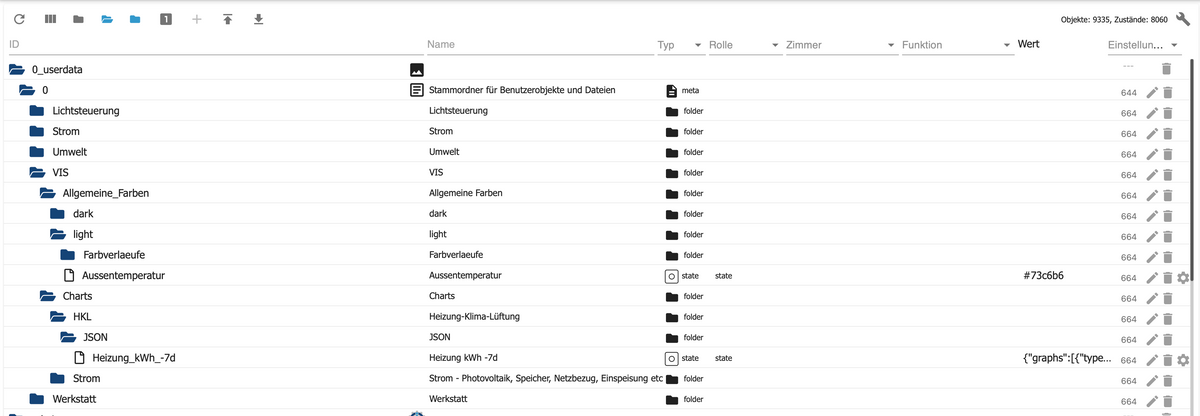
Und hier das vom Skript erzeugte JSON, welches in den Zieldatenpunkt geschrieben wird und auf den man im JSON-Chart-Widget referenzieren muss:
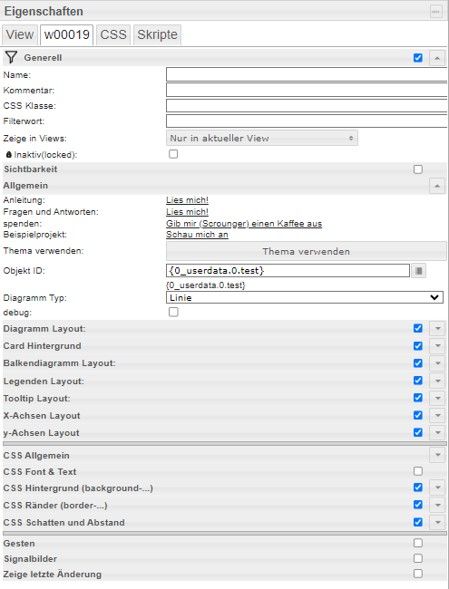
{ "graphs": [ { "type": "bar", "color": "#44739e", "legendText": "Energieverbrauch", "yAxis_id": 0, "yAxis_show": false, "yAxis_min": 0, "yAxis_max": 21, "datalabel_show": true, "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalable_color": "#44739e", "displayOrder": 2, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 18.49740000000014 }, { "t": 1641772800000, "y": 17.172599999999747 }, { "t": 1641859200000, "y": 15.997500000000114 }, { "t": 1641945600000, "y": 18.452199999999955 }, { "t": 1642032000000, "y": 16.417500000000235 }, { "t": 1642118400000, "y": 19.2448999999999 }, { "t": 1642204800000, "y": 11.811599999999745 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (max)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "top", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 5.3 }, { "t": 1641772800000, "y": 4.4 }, { "t": 1641859200000, "y": 4 }, { "t": 1641945600000, "y": 3.3 }, { "t": 1642032000000, "y": 5.1 }, { "t": 1642118400000, "y": 2.5 }, { "t": 1642204800000, "y": 3.5 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (min)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "bottom", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 2.6 }, { "t": 1641772800000, "y": 0.4 }, { "t": 1641859200000, "y": -1.1 }, { "t": 1641945600000, "y": -0.8 }, { "t": 1642032000000, "y": -0.6 }, { "t": 1642118400000, "y": -2.1 }, { "t": 1642204800000, "y": 1.3 } ] } ] }Zur Vervollständigung hier noch meine Objektstruktur für diesen Teilbereich:

Vielleicht hilft das dem einen oder anderen beim Einstieg in das JSON-Chart.
Grüße
Frank
@frank2604
Hallo, und danke für dein influx2-ScriptIst es möglich, dass das Cahrt eine waagrechte Linie anzeigt mit nur einem Datenpunkt?
Ich möchte mir den max Wert zeichnen lassen.Falls es über das Widget nicht geht, könnte man eventuell das Script so anpassen, dass es Ergebnisse aus dem Query mit nur einem Datenpunkt nochmals weiterverarbeitet?
So in etwa...
// folgender query erzeugt einen Datenpunkt fluxQuery: 'from(bucket: "'+buket_Name+'") \ |> range(start: -1d) \ |> filter(fn: (r) => r["_measurement"] == "'+measurement_Name+'") \ |> filter(fn: (r) => r["_field"] == "value") \ |> max()' // Das ist das Ergebnis im JSON "data": [ { "t": 1720065360568, "y": 16.6 } ] // Leider Zeigt das Json Chart keine Linie an mit nur einem Datenpunkt :( // könnte dein Script das Ergbnis nochmal weiterverarbeiten wenn es nur einen Datenpunkt gibt? // Beispiel: "data": [ { "t": ts vom range start (-1d), "y": 16.6 }, { "t": ts (now), "y": 16.6 } ] // das dürfte natürlich nur bei einem Datenpunkt passieren, // Ergebisse mit mehreren Datenpunkte sollen normal verarbeitet werden.Ich kenn mich leider null aus mit JS
-
-
@frank2604
Hallo, und danke für dein influx2-ScriptIst es möglich, dass das Cahrt eine waagrechte Linie anzeigt mit nur einem Datenpunkt?
Ich möchte mir den max Wert zeichnen lassen.Falls es über das Widget nicht geht, könnte man eventuell das Script so anpassen, dass es Ergebnisse aus dem Query mit nur einem Datenpunkt nochmals weiterverarbeitet?
So in etwa...
// folgender query erzeugt einen Datenpunkt fluxQuery: 'from(bucket: "'+buket_Name+'") \ |> range(start: -1d) \ |> filter(fn: (r) => r["_measurement"] == "'+measurement_Name+'") \ |> filter(fn: (r) => r["_field"] == "value") \ |> max()' // Das ist das Ergebnis im JSON "data": [ { "t": 1720065360568, "y": 16.6 } ] // Leider Zeigt das Json Chart keine Linie an mit nur einem Datenpunkt :( // könnte dein Script das Ergbnis nochmal weiterverarbeiten wenn es nur einen Datenpunkt gibt? // Beispiel: "data": [ { "t": ts vom range start (-1d), "y": 16.6 }, { "t": ts (now), "y": 16.6 } ] // das dürfte natürlich nur bei einem Datenpunkt passieren, // Ergebisse mit mehreren Datenpunkte sollen normal verarbeitet werden.Ich kenn mich leider null aus mit JS
-
Moin,
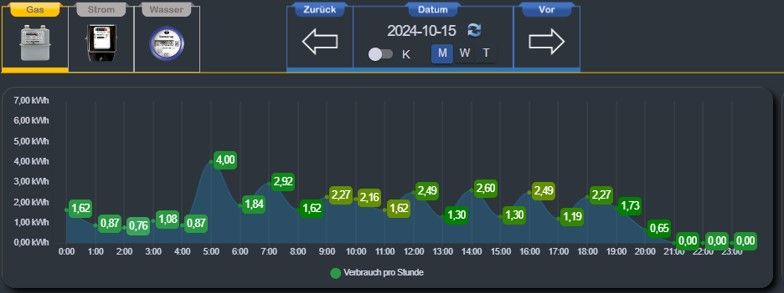
kann ich irgendwie beinflussen wo die "Tage" unten in der X Achse platziert werden?
Ich hätte sie gerne auf der Posittion 12Uhr.Setze ich xAxis_time_unit auf "day" stehen die Tage auf 0Uhr (wie in der Grafik).
Lasse ich xAxis_time_unit weg, stehen die Tage auf irgendeiner Uhrzeit.
-
Moin,
kann ich irgendwie beinflussen wo die "Tage" unten in der X Achse platziert werden?
Ich hätte sie gerne auf der Posittion 12Uhr.Setze ich xAxis_time_unit auf "day" stehen die Tage auf 0Uhr (wie in der Grafik).
Lasse ich xAxis_time_unit weg, stehen die Tage auf irgendeiner Uhrzeit.
Re: Material Design Widgets: JSON Chart Widget
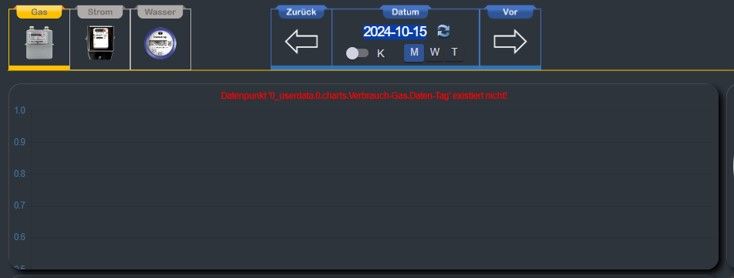
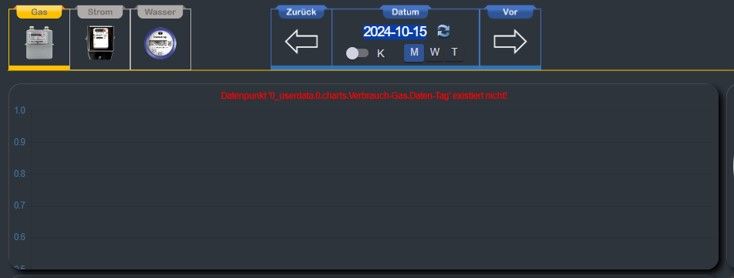
Ich habe den DP "0_userdata.0.charts.Verbrauch-Gas.Daten-Tag" mit den korrekten JSON Chart Daten erzeugt.
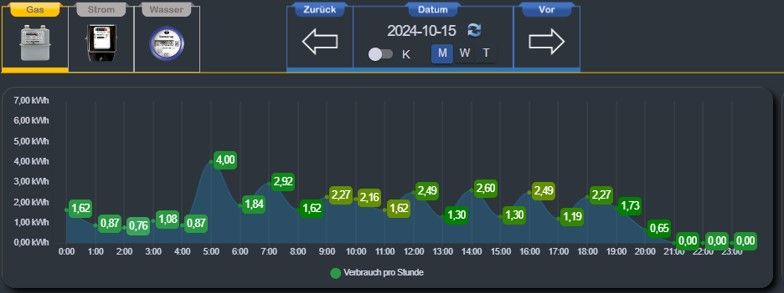
Gebe ich diesen DP als Objekt-ID direkt ein, wird alles auch angezeigt.

Verwende ich ein Databinding DP, der den korrekten DP enthält, kommt zur Laufzeit der Fehler.

Jemand eine Idee?
Gruß ExMatador -
Re: Material Design Widgets: JSON Chart Widget
Ich habe den DP "0_userdata.0.charts.Verbrauch-Gas.Daten-Tag" mit den korrekten JSON Chart Daten erzeugt.
Gebe ich diesen DP als Objekt-ID direkt ein, wird alles auch angezeigt.

Verwende ich ein Databinding DP, der den korrekten DP enthält, kommt zur Laufzeit der Fehler.

Jemand eine Idee?
Gruß ExMatador@exmatador
Ist im Screenshot extrem unleserlich.
Aber ist "Datenpunkt nicht vorhanden" und in vis2, oder?
Wenn ja mach mal mit der geladenen Seite einen Browser-Refresh, dann stellt er das meist richtig dar.
Wenn es vis2 ist, liegt es aber meines Wissens daran, dass die vis1-Widgets nicht mit vis2 kompatibel sind.
Habe ein ähnliches "Problem" mit einen Temperaturverlauf -
@exmatador
Ist im Screenshot extrem unleserlich.
Aber ist "Datenpunkt nicht vorhanden" und in vis2, oder?
Wenn ja mach mal mit der geladenen Seite einen Browser-Refresh, dann stellt er das meist richtig dar.
Wenn es vis2 ist, liegt es aber meines Wissens daran, dass die vis1-Widgets nicht mit vis2 kompatibel sind.
Habe ein ähnliches "Problem" mit einen Temperaturverlauf@boronsbruder
Es handelt sich um vis (nicht vis2), der Browserrefresh hat leider auch nichts gebracht.
Ich vermute mal, es gibt ein Problem mit dem Widget - wäre aber auch komisch.
ExMatador -
@exmatador Mal eine andere Frage :
Was ist der Grund dafür, ein Bindung anstatt des Datenpunktes direkt zu verwenden? -
@exmatador Mal eine andere Frage :
Was ist der Grund dafür, ein Bindung anstatt des Datenpunktes direkt zu verwenden?@boronsbruder
Ich habe mehrere Tablets, jedes mit eigener Instanz. Jede Visu hat zwar eine eigene Start-View, die Unter-Views sollen aber einheitlich sein..
Über die Start-View ermittle ich die lokale Variable local_myInstance und setze dort "1" bis "n".Auf einer Unter-View werden z.B. Tagesabhängige Werte angezeigt, und jede Visu kann ein eigenes Datum verwenden.
Daher liegen die dynamisch erzeugten JSON-Werte in Instanz-abhängigen DPs, dargestellt in der Objekt-ID so:
0_userdata.0.charts.Aktivitaeten.instanz-{local_myInstance}.Daten-TagDas Databinding wird sogar aufgelöst, aber dennoch der Fehler angezeigt:
"Datenpunkt 0_userdata.0.charts.Aktivitaeten.instanz-1.Daten-Tag nicht vorhanden.Ich verwende das Scrounger JSON Chart.
Gruß ExMatador -
@boronsbruder
Ich habe mehrere Tablets, jedes mit eigener Instanz. Jede Visu hat zwar eine eigene Start-View, die Unter-Views sollen aber einheitlich sein..
Über die Start-View ermittle ich die lokale Variable local_myInstance und setze dort "1" bis "n".Auf einer Unter-View werden z.B. Tagesabhängige Werte angezeigt, und jede Visu kann ein eigenes Datum verwenden.
Daher liegen die dynamisch erzeugten JSON-Werte in Instanz-abhängigen DPs, dargestellt in der Objekt-ID so:
0_userdata.0.charts.Aktivitaeten.instanz-{local_myInstance}.Daten-TagDas Databinding wird sogar aufgelöst, aber dennoch der Fehler angezeigt:
"Datenpunkt 0_userdata.0.charts.Aktivitaeten.instanz-1.Daten-Tag nicht vorhanden.Ich verwende das Scrounger JSON Chart.
Gruß ExMatador@exmatador hast du zwischenzeitlich eine Lösung gefunden?
Ich habe das selbe Problem.
Ein F5 / Strg+F5 hilft nicht.Interessanterweise wird jedoch das Chart angezeigt wenn ich etwas Allgemein aktivere oder deaktiviere.
Sollte aber nicht nicht die Lösung sein. -
JSON Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo,
Ich habe ein chart aus einer Json.
Beim Linien Teil ist eine Lücke (null) vorhanden.
Obwohl line_spanGaps auf true steht, wird keine Lücke angezeigt.
Ich habe auch line_spanGaps auf false probiert, macht aber keinen Unterschied.
JSON Data:

Vielleicht weiß einer die Lösung.
Keiner? @Scrounger ?