NEWS
Test Adapter Telegram 3.4.1 - Blockly-Bausteine für Fragen
-
Vermutlich stelle ich mich zu blöd an, aber Blockly scheint bei mir den neuen "Baustein" komplett zu ignorieren.
Wenn ich ihn hinzufüge, dann erscheint komischerweise keine "Speichern"-Schaltfläche. Auch eine Konvertierung zu JS erzeugt nur ein leeres Skript.
Die anderen Blöcke vom Telegram-Adapter funktionieren reibungslos.
Auch ein Neustart des JS-Adapters (v.8.3.1) hat daran nichts geändert.
NodeJS ist 18.20.3
NPM 10.7.0
JS-Controller 5.0.19@oxident sagte in Test Adapter Telegram 3.4.0 - Blockly-Bausteine für Fragen:
Vermutlich stelle ich mich zu blöd an, aber Blockly scheint bei mir den neuen "Baustein" komplett zu ignorieren.
Wenn ich ihn hinzufüge, dann erscheint komischerweise keine "Speichern"-Schaltfläche. Auch eine Konvertierung zu JS erzeugt nur ein leeres Skript.
Die anderen Blöcke vom Telegram-Adapter funktionieren reibungslos.
Auch ein Neustart des JS-Adapters (v.8.3.1) hat daran nichts geändert.
NodeJS ist 18.20.3
NPM 10.7.0
JS-Controller 5.0.19wollte ebenfalls testen, mit gleichem Ergebnis.
-
@oxident sagte in Test Adapter Telegram 3.4.0 - Blockly-Bausteine für Fragen:
Vermutlich stelle ich mich zu blöd an, aber Blockly scheint bei mir den neuen "Baustein" komplett zu ignorieren.
Wenn ich ihn hinzufüge, dann erscheint komischerweise keine "Speichern"-Schaltfläche. Auch eine Konvertierung zu JS erzeugt nur ein leeres Skript.
Die anderen Blöcke vom Telegram-Adapter funktionieren reibungslos.
Auch ein Neustart des JS-Adapters (v.8.3.1) hat daran nichts geändert.
NodeJS ist 18.20.3
NPM 10.7.0
JS-Controller 5.0.19wollte ebenfalls testen, mit gleichem Ergebnis.
Könnt ihr mal nach Fehlern in der Entwicklerconsole vom Browser schauen? Hab das nur mit der aktuellen Beta getestet vom JavaScript Adapter
Kann ich mir sonst heute Abend nochmal anschauen
-
Könnt ihr mal nach Fehlern in der Entwicklerconsole vom Browser schauen? Hab das nur mit der aktuellen Beta getestet vom JavaScript Adapter
Kann ich mir sonst heute Abend nochmal anschauen
@haus-automatisierung Klar, gerne.
Beim Einfügen des Blocks kommt folgender "uncaught"-Fehler:Error: Language "JavaScript" does not know how to generate code for block type "telegram_ask". at $.CodeGenerator$$module$build$src$core$generator.blockToCode (blockly_compressed.js:1426:165) at $.CodeGenerator$$module$build$src$core$generator.workspaceToCode (blockly_compressed.js:1424:236) at Dt.blocklyCode2JSCode (BlocklyEditor.jsx:358:44) at Dt.onChange (BlocklyEditor.jsx:575:34) at Dt.onBlocklyChanged (BlocklyEditor.jsx:458:14) at BlocklyEditor.jsx:532:22 at r (helpers.ts:100:17) blockToCode @ blockly_compressed.js:1426 workspaceToCode @ blockly_compressed.js:1424 blocklyCode2JSCode @ BlocklyEditor.jsx:358 onChange @ BlocklyEditor.jsx:575 onBlocklyChanged @ BlocklyEditor.jsx:458 (anonym) @ BlocklyEditor.jsx:532 r @ helpers.ts:100 setTimeout (asynchron) (anonym) @ trycatch.ts:124 (anonym) @ BlocklyEditor.jsx:530 fireChangeListener @ blockly_compressed.js:1312 fireNow$$module$build$src$core$events$utils @ blockly_compressed.js:82 r @ helpers.ts:100 setTimeout (asynchron) (anonym) @ trycatch.ts:124 (anonym) @ blockly_compressed.js:81 r @ helpers.ts:100 requestAnimationFrame (asynchron) (anonym) @ trycatch.ts:133 fireInternal$$module$build$src$core$events$utils @ blockly_compressed.js:81 fire$$module$build$src$core$events$utils @ blockly_compressed.js:80 doInit_ @ blockly_compressed.js:762 BlockSvg$$module$build$src$core$block_svg @ blockly_compressed.js:901 WorkspaceSvg$$module$build$src$core$workspace_svg.newBlock @ blockly_compressed.js:1662 (anonym) @ blockly.js:641 r @ helpers.ts:100 setTimeout (asynchron) (anonym) @ trycatch.ts:124 updateShape_ @ blockly.js:639 domToMutation @ blockly.js:536 createMarkerBlock @ blockly_compressed.js:813 InsertionMarkerManager$$module$build$src$core$insertion_marker_manager @ blockly_compressed.js:811 BlockDragger$$module$build$src$core$block_dragger @ blockly_compressed.js:826 startDraggingBlock_ @ blockly_compressed.js:1130 updateIsDraggingBlock_ @ blockly_compressed.js:1129 updateIsDragging_ @ blockly_compressed.js:1130 updateFromEvent_ @ blockly_compressed.js:1126 handleMove @ blockly_compressed.js:1135 g @ blockly_compressed.js:133 r @ helpers.ts:100 -
@haus-automatisierung Klar, gerne.
Beim Einfügen des Blocks kommt folgender "uncaught"-Fehler:Error: Language "JavaScript" does not know how to generate code for block type "telegram_ask". at $.CodeGenerator$$module$build$src$core$generator.blockToCode (blockly_compressed.js:1426:165) at $.CodeGenerator$$module$build$src$core$generator.workspaceToCode (blockly_compressed.js:1424:236) at Dt.blocklyCode2JSCode (BlocklyEditor.jsx:358:44) at Dt.onChange (BlocklyEditor.jsx:575:34) at Dt.onBlocklyChanged (BlocklyEditor.jsx:458:14) at BlocklyEditor.jsx:532:22 at r (helpers.ts:100:17) blockToCode @ blockly_compressed.js:1426 workspaceToCode @ blockly_compressed.js:1424 blocklyCode2JSCode @ BlocklyEditor.jsx:358 onChange @ BlocklyEditor.jsx:575 onBlocklyChanged @ BlocklyEditor.jsx:458 (anonym) @ BlocklyEditor.jsx:532 r @ helpers.ts:100 setTimeout (asynchron) (anonym) @ trycatch.ts:124 (anonym) @ BlocklyEditor.jsx:530 fireChangeListener @ blockly_compressed.js:1312 fireNow$$module$build$src$core$events$utils @ blockly_compressed.js:82 r @ helpers.ts:100 setTimeout (asynchron) (anonym) @ trycatch.ts:124 (anonym) @ blockly_compressed.js:81 r @ helpers.ts:100 requestAnimationFrame (asynchron) (anonym) @ trycatch.ts:133 fireInternal$$module$build$src$core$events$utils @ blockly_compressed.js:81 fire$$module$build$src$core$events$utils @ blockly_compressed.js:80 doInit_ @ blockly_compressed.js:762 BlockSvg$$module$build$src$core$block_svg @ blockly_compressed.js:901 WorkspaceSvg$$module$build$src$core$workspace_svg.newBlock @ blockly_compressed.js:1662 (anonym) @ blockly.js:641 r @ helpers.ts:100 setTimeout (asynchron) (anonym) @ trycatch.ts:124 updateShape_ @ blockly.js:639 domToMutation @ blockly.js:536 createMarkerBlock @ blockly_compressed.js:813 InsertionMarkerManager$$module$build$src$core$insertion_marker_manager @ blockly_compressed.js:811 BlockDragger$$module$build$src$core$block_dragger @ blockly_compressed.js:826 startDraggingBlock_ @ blockly_compressed.js:1130 updateIsDraggingBlock_ @ blockly_compressed.js:1129 updateIsDragging_ @ blockly_compressed.js:1130 updateFromEvent_ @ blockly_compressed.js:1126 handleMove @ blockly_compressed.js:1135 g @ blockly_compressed.js:133 r @ helpers.ts:100@oxident Danke, war nicht mehr mit Blockly 9 kompatibel. 3.4.1 ist auf dem Weg.
-
@oxident Danke, war nicht mehr mit Blockly 9 kompatibel. 3.4.1 ist auf dem Weg.
@haus-automatisierung
Okay, heißt das dann also, dass es mit der derzeitigen Stable vom JS-Adapter nicht kompatibel ist?Sorry, jetzt Github gelesen...
-
@oxident Danke, war nicht mehr mit Blockly 9 kompatibel. 3.4.1 ist auf dem Weg.
@haus-automatisierung
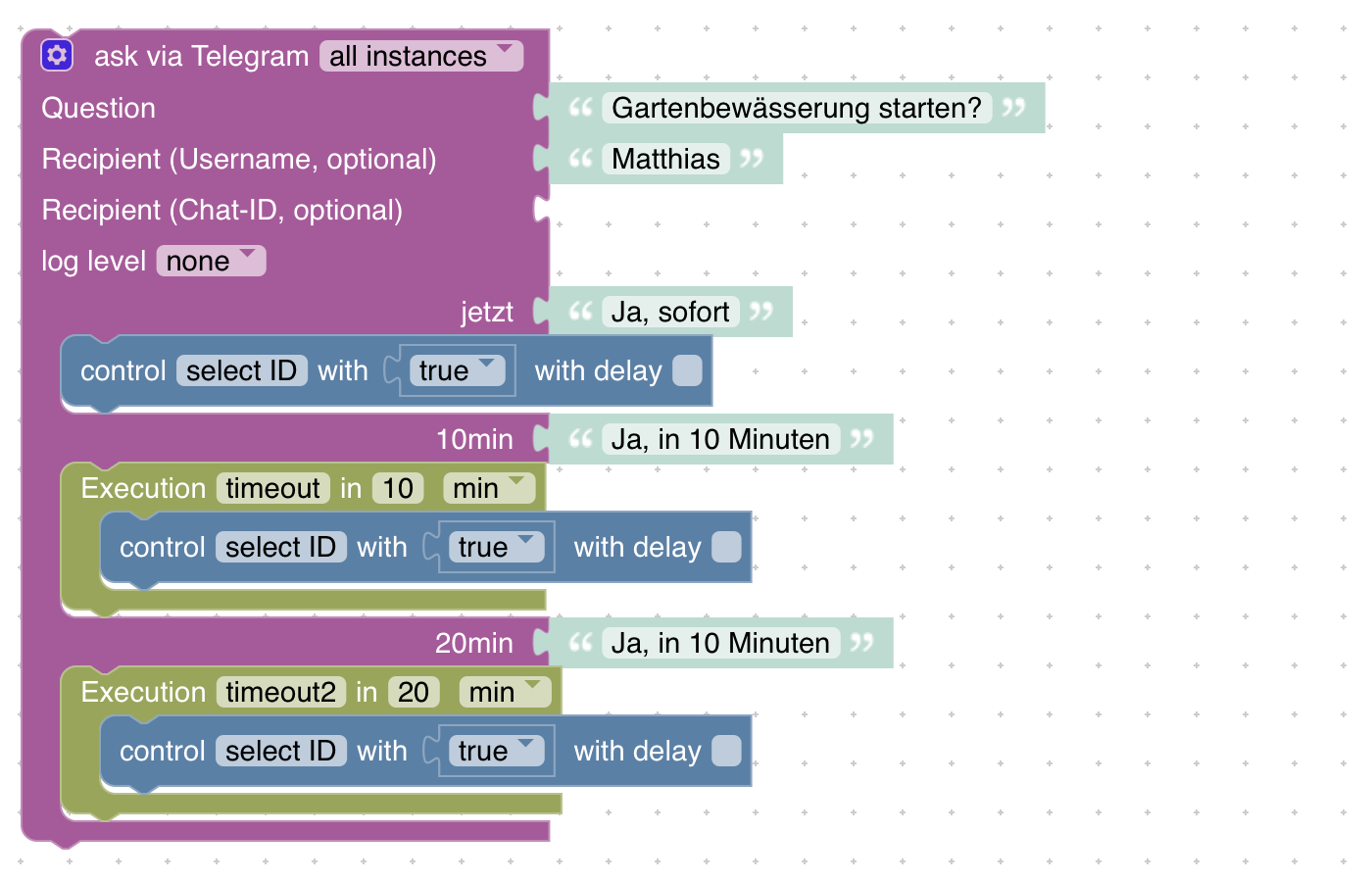
kann man das timeout setzen? -
@haus-automatisierung
kann man das timeout setzen?@stenmic Ja, fehlt die Info in der Doku?
-
@stenmic Ja, fehlt die Info in der Doku?
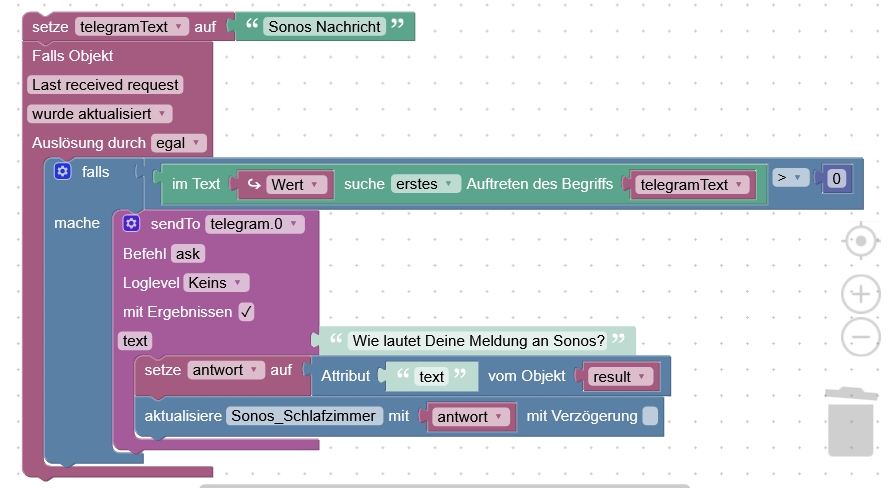
@haus-automatisierung kann ich denn mit dem ask auch einen freien Text in einen Datenpunkt schreiben. Also so quasi dass die Frage wäre: Bitte gib Deine Meldung für Dein Sonos System ein:
Die Antwort kann beliebig sein. Ich habe einen Datenpunkt im System, wenn ich den beschreibe ertönt die Meldung auf meinem Sonos. Wie wäre so etwas umzusetzen? Geht das überhaupt?
-
@haus-automatisierung kann ich denn mit dem ask auch einen freien Text in einen Datenpunkt schreiben. Also so quasi dass die Frage wäre: Bitte gib Deine Meldung für Dein Sonos System ein:
Die Antwort kann beliebig sein. Ich habe einen Datenpunkt im System, wenn ich den beschreibe ertönt die Meldung auf meinem Sonos. Wie wäre so etwas umzusetzen? Geht das überhaupt?
@drapo Das geht, aber nicht mit dem Baustein. Dann würdest Du einfach eine Nachricht senden und die nächste Nachricht im Chat ist dann die Antwort.
Der Block ist explizit für eine Inline-Tastatur mit Auswahlmöglichkeiten. Wie in JavaScript vorher auch
-
@drapo Das geht, aber nicht mit dem Baustein. Dann würdest Du einfach eine Nachricht senden und die nächste Nachricht im Chat ist dann die Antwort.
Der Block ist explizit für eine Inline-Tastatur mit Auswahlmöglichkeiten. Wie in JavaScript vorher auch
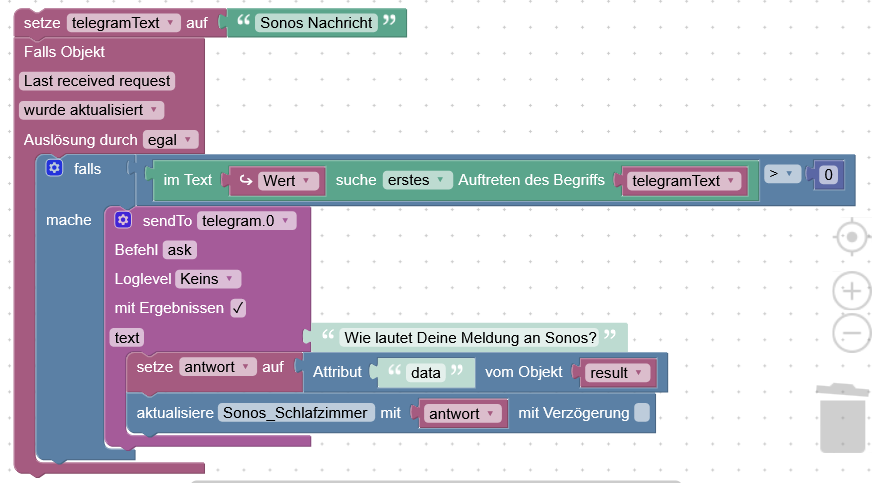
@haus-automatisierung mit welchem Baustein werte ich denn die frei definierte Telegram Antwort aus?

ich glaube das attribut data ist falsch. was wäre da das richtige?
Edit:
So geht es. Dank Dir...

-
@haus-automatisierung moin, ich kann das Skript nicht speichern?!
Wenn ich es über Umwege schaffe ist es hinterher trotzdem alles wieder weg. -
@haus-automatisierung moin, ich kann das Skript nicht speichern?!
Wenn ich es über Umwege schaffe ist es hinterher trotzdem alles wieder weg.@chefkochts Mit dieser Fehlerbeschreibung kann ich nicht viel anfangen. Was ist "das Script"? Und welche Version des JavaScript-Adapters? Und Version des Telegram-Adapters bitte (da hab ich auch recht viel gemacht).
Und was ist "über Umwege speichern"?
-
@chefkochts Mit dieser Fehlerbeschreibung kann ich nicht viel anfangen. Was ist "das Script"? Und welche Version des JavaScript-Adapters? Und Version des Telegram-Adapters bitte (da hab ich auch recht viel gemacht).
Und was ist "über Umwege speichern"?
@haus-automatisierung Ich habe Telegram jetzt auf 3.5.1 aktualisiert. Jetzt kann ich speichern. JavaScript habe ich 8.3.1.
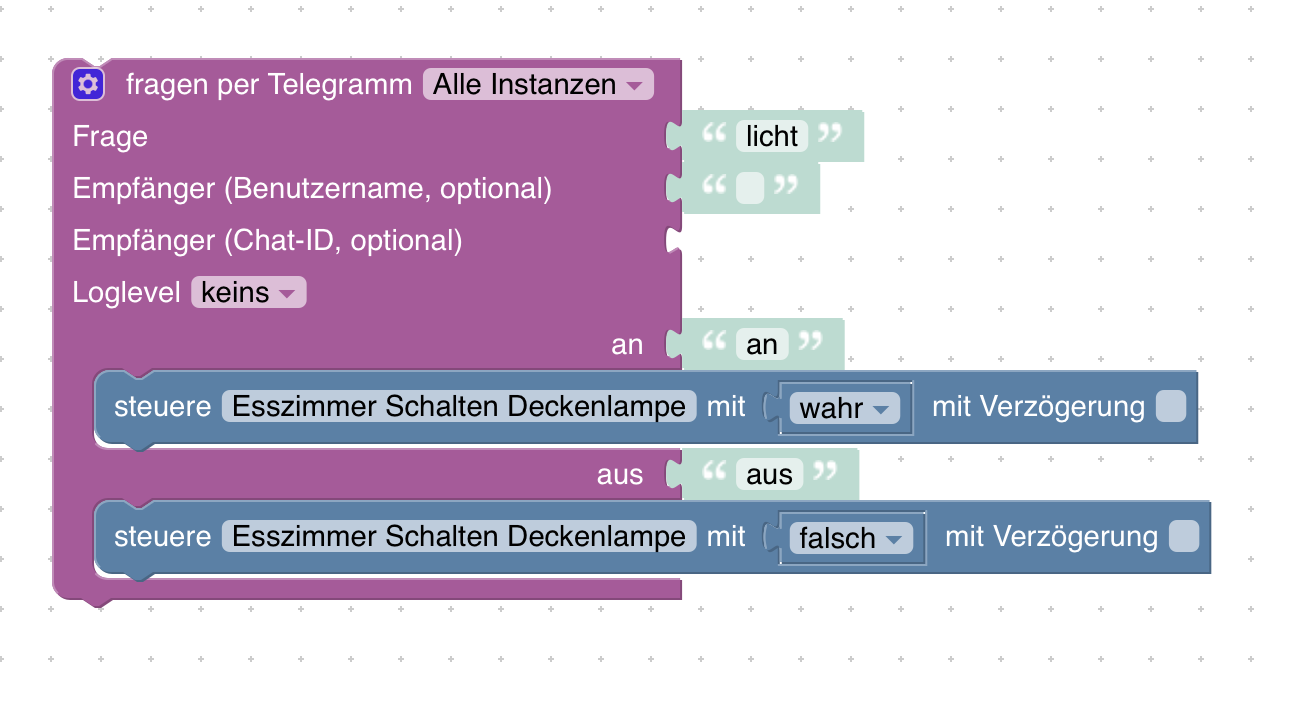
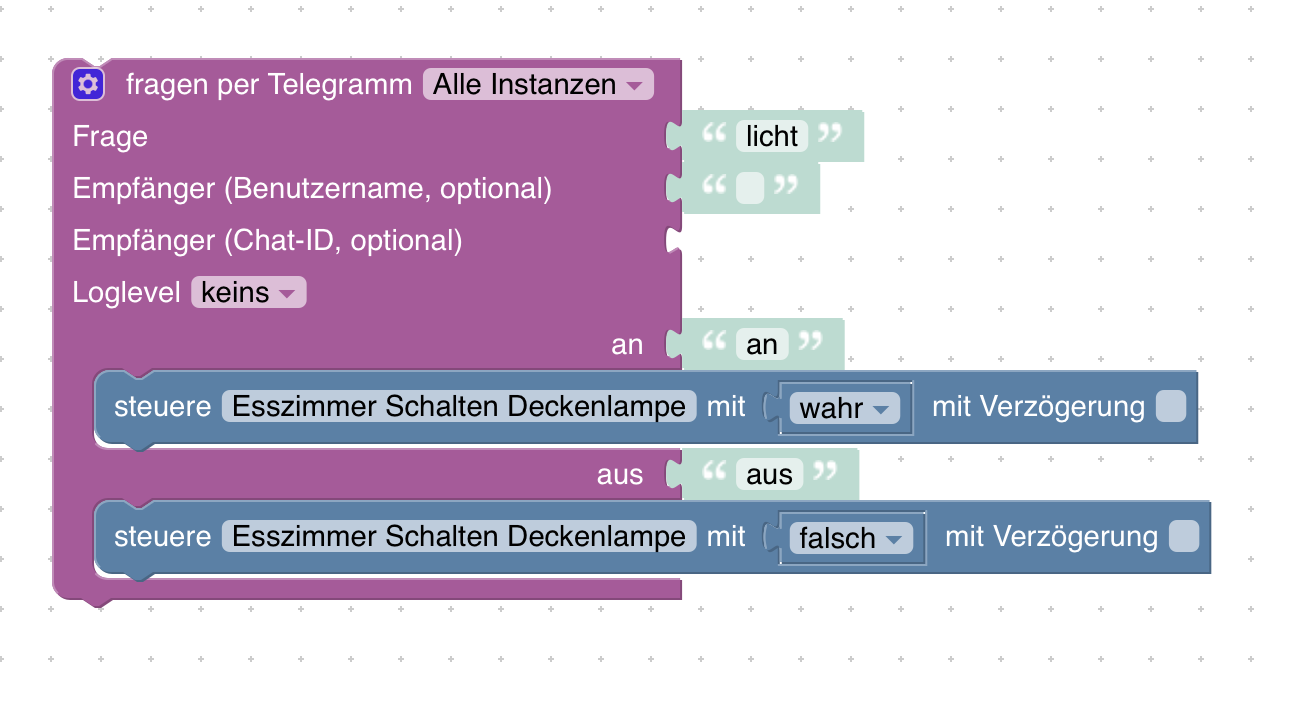
Muss ich den fragen per telegram auch in einen Trigger packen?
Er wird nur bei einem Neustart des Skriptes ausgeführt.
Wenn ich licht schicke kommt nur zurück das er es nicht versteht.

-
@haus-automatisierung Ich habe Telegram jetzt auf 3.5.1 aktualisiert. Jetzt kann ich speichern. JavaScript habe ich 8.3.1.
Muss ich den fragen per telegram auch in einen Trigger packen?
Er wird nur bei einem Neustart des Skriptes ausgeführt.
Wenn ich licht schicke kommt nur zurück das er es nicht versteht.

@chefkochts Grundlagen bitte anderweitig besprechen. Logischerweise muss das in einen Trigger, damit es dann ausgeführt wird, wenn die Frage gestellt werden soll.
Sonst wird, wie bei allen Blöcken, alles auf der obersten Ebene natürlich sofort ausgeführt. Wäre mit einer normalen Telegram-Nachricht ja nicht anders.
Diese „ich verstehe … nicht“ Meldungen kommen aus Text2Command. Dort deaktivieren. Im Kurs habe ich das doch alles ganz ausführlich erklärt 😞
-
Ich habe gerade rausgefunden (vielleicht ist das aber auch nichts neues und ich habe es nur überlesen ;-) ), dass man auf jeden Fall irgendwas bei den Aktionen (in Matthias' Beispiel control select ID...) rein machen muss sonst kommt die Antwort nicht in Telegram an.
-
Hallo zusammen,
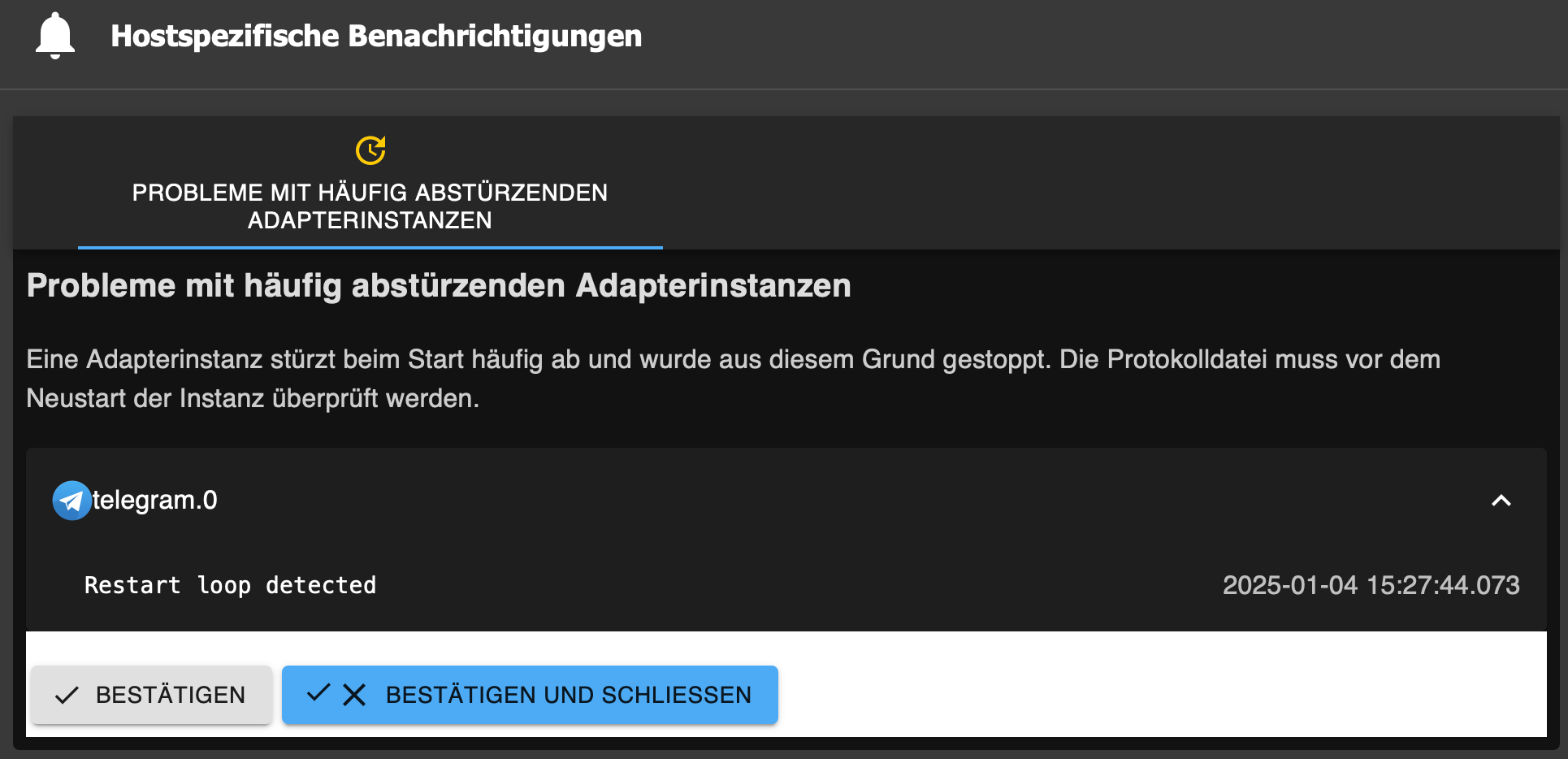
sowas habe ich auch schon länger gesucht.leider stürzt mein Telegram Adapater auch immer ab.
anbei den LOG.
Hoffe mir kann jemand helfen.
Telegram 4.1.0
Javascript 8.9.2ansonsten ist auch alles andere aktuell.
2025-06-12 12:03:16.260 - error: telegram.0 (5815) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2025-06-12 12:03:16.261 - error: telegram.0 (5815) unhandled promise rejection: ETELEGRAM: 400 Bad Request: message to edit not found 2025-06-12 12:03:16.262 - error: telegram.0 (5815) Error: ETELEGRAM: 400 Bad Request: message to edit not found at /opt/iobroker/node_modules/node-telegram-bot-api/src/telegram.js:316:15 at tryCatcher (/opt/iobroker/node_modules/bluebird/js/release/util.js:16:23) at Promise._settlePromiseFromHandler (/opt/iobroker/node_modules/bluebird/js/release/promise.js:547:31) at Promise._settlePromise (/opt/iobroker/node_modules/bluebird/js/release/promise.js:604:18) at Promise._settlePromise0 (/opt/iobroker/node_modules/bluebird/js/release/promise.js:649:10) at Promise._settlePromises (/opt/iobroker/node_modules/bluebird/js/release/promise.js:729:18) at _drainQueueStep (/opt/iobroker/node_modules/bluebird/js/release/async.js:93:12) at _drainQueue (/opt/iobroker/node_modules/bluebird/js/release/async.js:86:9) at Async._drainQueues (/opt/iobroker/node_modules/bluebird/js/release/async.js:102:5) at Immediate.Async.drainQueues [as _onImmediate] (/opt/iobroker/node_modules/bluebird/js/release/async.js:15:14) at processImmediate (node:internal/timers:483:21) 2025-06-12 12:03:16.262 - error: telegram.0 (5815) Exception-Code: ETELEGRAM: ETELEGRAM: 400 Bad Request: message to edit not found 2025-06-12 12:03:16.792 - info: telegram.0 (5815) terminating 2025-06-12 12:03:16.796 - warn: telegram.0 (5815) Terminated (UNCAUGHT_EXCEPTION): Without reason 2025-06-12 12:03:17.797 - info: telegram.0 (5815) terminating with timeout 2025-06-12 12:03:18.044 - error: host.raspberrypi Caught by controller[0]: This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). The promise rejected with the reason: 2025-06-12 12:03:18.045 - error: host.raspberrypi Caught by controller[1]: Error: ETELEGRAM: 400 Bad Request: message to edit not found 2025-06-12 12:03:18.046 - error: host.raspberrypi Caught by controller[1]: at /opt/iobroker/node_modules/node-telegram-bot-api/src/telegram.js:316:15 2025-06-12 12:03:18.046 - error: host.raspberrypi Caught by controller[1]: at tryCatcher (/opt/iobroker/node_modules/bluebird/js/release/util.js:16:23) 2025-06-12 12:03:18.046 - error: host.raspberrypi Caught by controller[1]: at Promise._settlePromiseFromHandler (/opt/iobroker/node_modules/bluebird/js/release/promise.js:547:31) 2025-06-12 12:03:18.046 - error: host.raspberrypi Caught by controller[1]: at Promise._settlePromise (/opt/iobroker/node_modules/bluebird/js/release/promise.js:604:18) 2025-06-12 12:03:18.046 - error: host.raspberrypi Caught by controller[1]: at Promise._settlePromise0 (/opt/iobroker/node_modules/bluebird/js/release/promise.js:649:10) 2025-06-12 12:03:18.046 - error: host.raspberrypi Caught by controller[1]: at Promise._settlePromises (/opt/iobroker/node_modules/bluebird/js/release/promise.js:729:18) 2025-06-12 12:03:18.047 - error: host.raspberrypi Caught by controller[1]: at _drainQueueStep (/opt/iobroker/node_modules/bluebird/js/release/async.js:93:12) 2025-06-12 12:03:18.047 - error: host.raspberrypi Caught by controller[1]: at _drainQueue (/opt/iobroker/node_modules/bluebird/js/release/async.js:86:9) 2025-06-12 12:03:18.047 - error: host.raspberrypi Caught by controller[1]: at Async._drainQueues (/opt/iobroker/node_modules/bluebird/js/release/async.js:102:5) 2025-06-12 12:03:18.047 - error: host.raspberrypi Caught by controller[1]: at Immediate.Async.drainQueues [as _onImmediate] (/opt/iobroker/node_modules/bluebird/js/release/async.js:15:14) 2025-06-12 12:03:18.047 - error: host.raspberrypi Caught by controller[1]: at processImmediate (node:internal/timers:483:21) 2025-06-12 12:03:18.048 - error: host.raspberrypi instance system.adapter.telegram.0 terminated with code 6 (UNCAUGHT_EXCEPTION)