NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
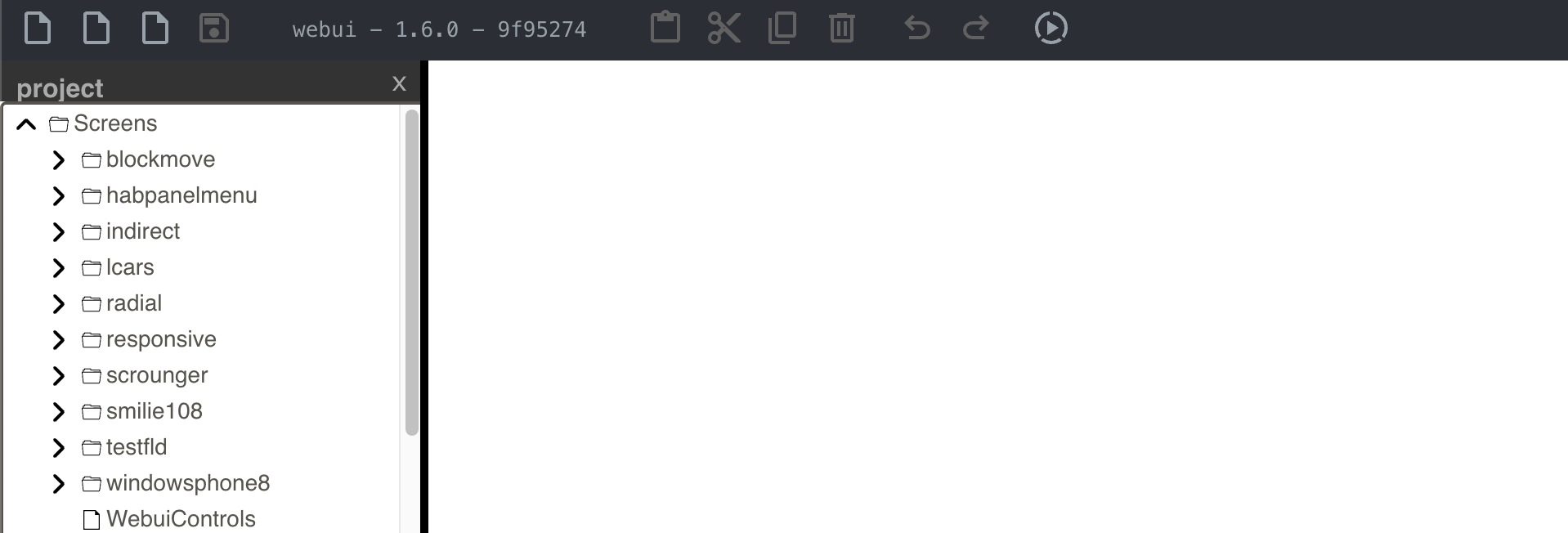
Ich hab das "metro-ui" paket mal entfernt. Ist mir eig. zu groß und ich nutze fast nix davon, UI sieht nun so aus:

-
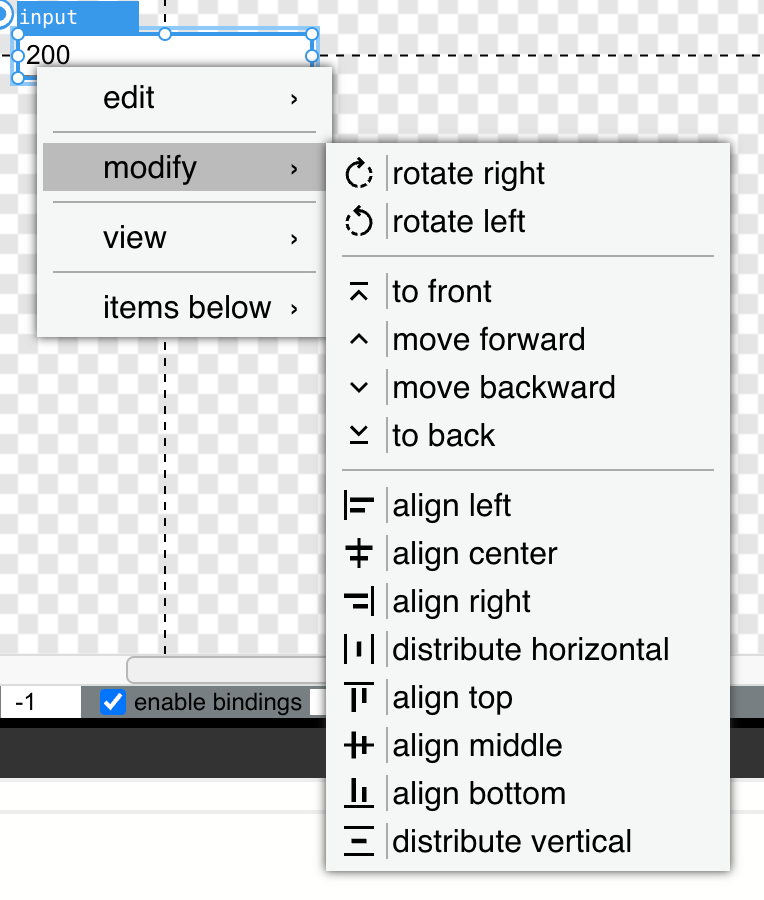
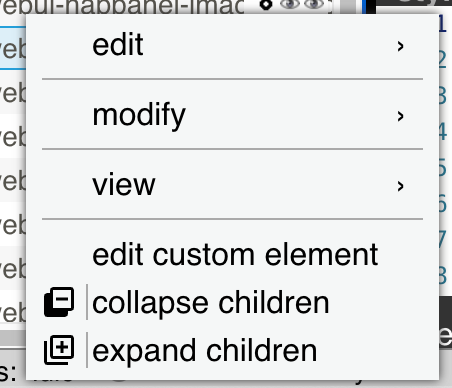
Den rest der optionen hab ich ins contextmenu gepackt:

-
@jogibear9988 Super danke dir das past genau so ;) und das mit menü ist auch super dann bleibt mehr platz für editor :)
-
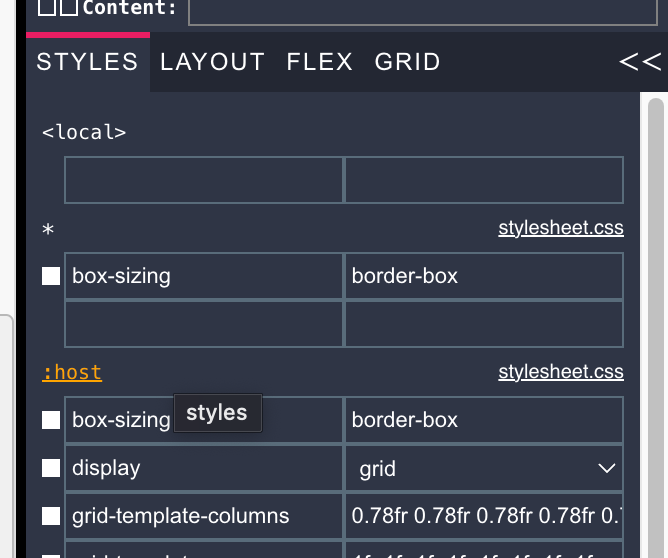
So, kleines neues feature:
Wenn Ihr im Styles TAB auf die überschriften klickt, springt ihr im Styleditor direkt an die stelle wo er definiert ist.

Werd das noch ein bisschen erweitern, das man jede CSS declaration anklicken kann und man springt dann zum style, entweder im style window, oder wenn er inline definiert ist, in das style element, das kommt aber erst noch.
-
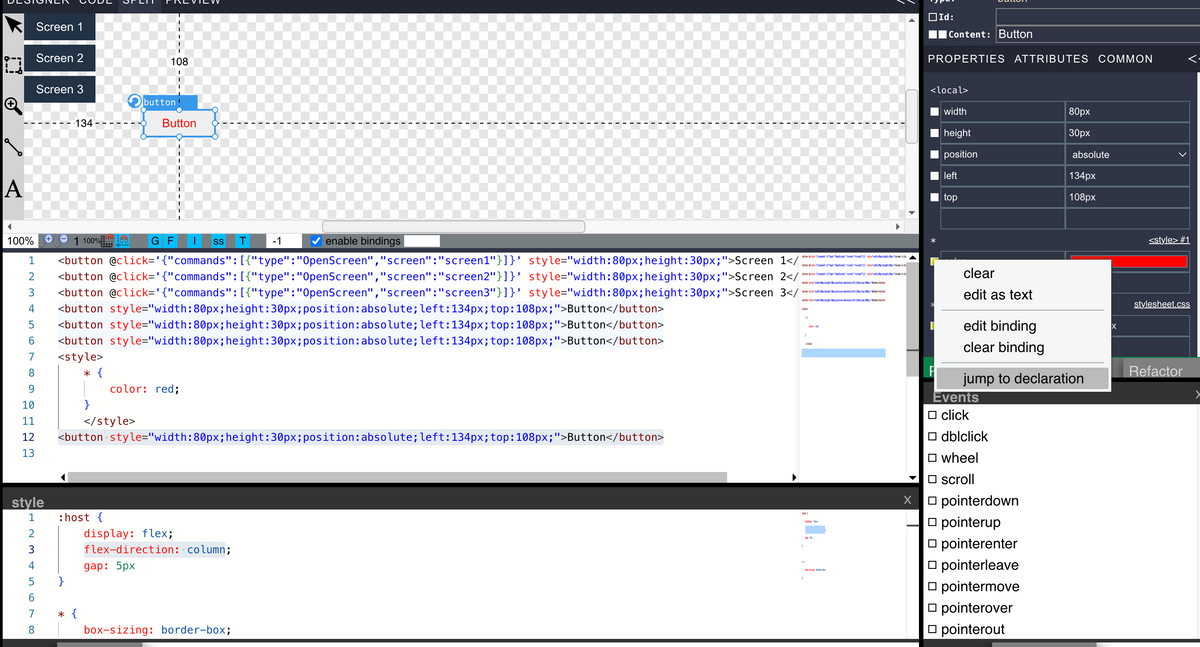
So, also nun gibt es "jump to declaration" wenn ein wert vom stylesheet oder einem style tag gesetzt wird.

Wenn es in einem inline style gesetzt wird, switche ich auf den split view (wenn man im design view ist) und selektiere dann die css deklaration.
-
Noch 2 kleine Neuerungen:
Expand/Collapse der Kinder im TreeView:

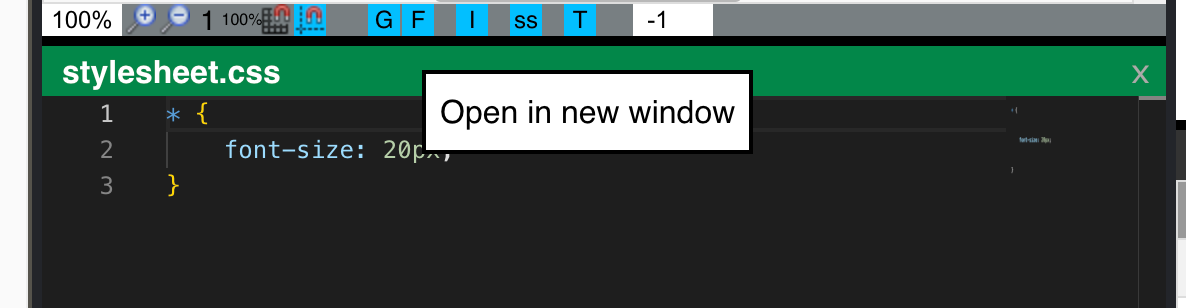
Undock aller Fenster: (bswp. des Stylesheets)

-
Hab noch einen "parent selector" pfeil eingefügt, damit wählt man das parent Elment im DOM aus

-
Neue features.... :
force von CSS pseudo styles:

forced pseudo styles sieht man im tree view:

simulation von hover im designer,
und elemente mit "pointer-events: none" sind erstmal nicht klickbar (außer man stellt es hier um.)

-
Hab eine neue Komponente hinzugefügt:
@node-projects/color-wheel.webcomponent

-
Bindings innerhalb vom CSS Code:
Nun sind auch bindings innerhalb von CSS möglich. Leider gibt es dafür im Moment keine UI, aber so gehts z.B.:

Würde die Left property aller div's an die locale variable : "local_prop1" binden.
Allso ihr könnt im css immer mit "bind(...)" an eine IoBroker (oder lokale) Variable binden.
-
Ich ersetze einfach "bind..." durch eine css variable die in wirklichkeit an das IOBroker objekt gebunden ist. D.h. man muss schon noch darauf achten das valides css dabei rauskommt.
-
Schaut euch z.B. den Screen "bind background" im demosystem an

-
@jogibear9988 Hi
Seit dem letzten update bleibt mein start bild weis in der preview wie auch in der runtime wenn ich einzelne bilder als runtime starte gehts nur nicht mit der start seite hab allerdings eigentlich nichts geändert .
wenn ich in einzelnen schritten update dann geht es ab 1.8.1 nicht mehr muss aber dann zurück bis auf 1.7.6 dann gehts wieder. Hab die startseite mal aktuelll auf den testserver rauf unter smilie108 start(2).
hab aber auch keine fehlermeldung -
@jogibear9988 Hi
Seit dem letzten update bleibt mein start bild weis in der preview wie auch in der runtime wenn ich einzelne bilder als runtime starte gehts nur nicht mit der start seite hab allerdings eigentlich nichts geändert .
wenn ich in einzelnen schritten update dann geht es ab 1.8.1 nicht mehr muss aber dann zurück bis auf 1.7.6 dann gehts wieder. Hab die startseite mal aktuelll auf den testserver rauf unter smilie108 start(2).
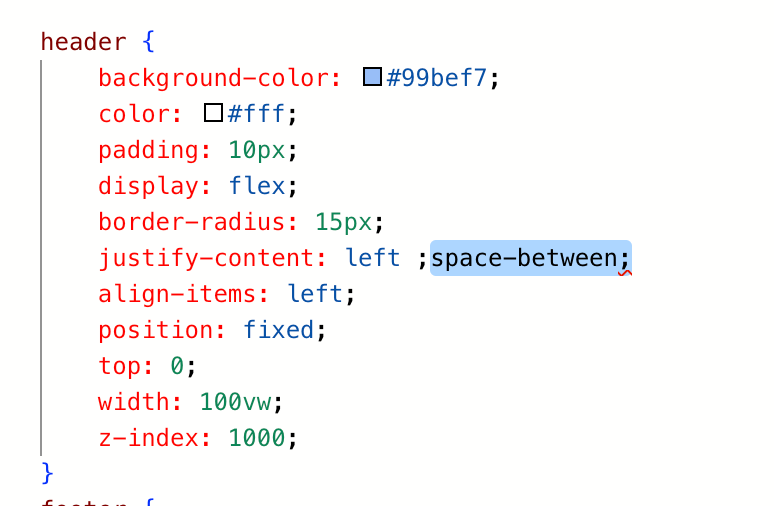
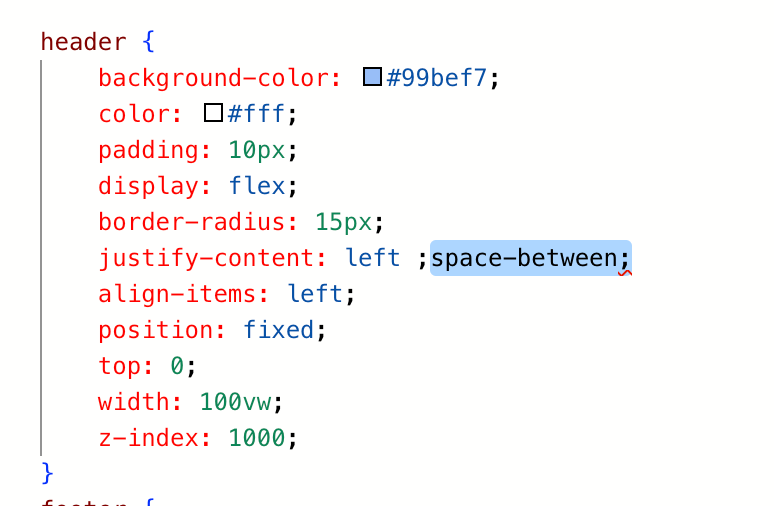
hab aber auch keine fehlermeldungProblem ist dein css hat fehler, durch die neu supporteten css bindings macht das probleme.
Ich fixe das es trotzdem geht, aber du kannst dein css fixen dann läufts bei dir.
enfach das "space-between" dort rauslöschen
-
Problem ist dein css hat fehler, durch die neu supporteten css bindings macht das probleme.
Ich fixe das es trotzdem geht, aber du kannst dein css fixen dann läufts bei dir.
enfach das "space-between" dort rauslöschen
@jogibear9988 ;) danke für den hinweis nachdem es bis jetzt keinen fehler gemcht hatte dachte ich nicht das es ein problem war ;)
-
@jogibear9988 ;) danke für den hinweis nachdem es bis jetzt keinen fehler gemcht hatte dachte ich nicht das es ein problem war ;)
ja, muss den stylesheet nun selbst parsen (wegen der binding syntax), und der parser ist eben nicht so fehlertolerant wie der vom browser
-
ja, muss den stylesheet nun selbst parsen (wegen der binding syntax), und der parser ist eben nicht so fehlertolerant wie der vom browser
@jogibear9988 Danke alles ok wird sowiso immer besser und das arbeiten geht immer flüssiger bin noch grad dran das radio komplett zu überareiten einmal als funktion für alle teilnehmer und oder einzeln bzw parse ich auch extern nun die titel die gerade gespielt werden usw. muss das ganze aber noch umschaltbar machen bzw das parser js noch in die startseite integrieren ;)
-
@jogibear9988 Danke alles ok wird sowiso immer besser und das arbeiten geht immer flüssiger bin noch grad dran das radio komplett zu überareiten einmal als funktion für alle teilnehmer und oder einzeln bzw parse ich auch extern nun die titel die gerade gespielt werden usw. muss das ganze aber noch umschaltbar machen bzw das parser js noch in die startseite integrieren ;)
-
@jogibear9988 Hi frage
hat sich sonst auch noch was geändert ? da zb die Uhr die ich hatte nun nur noch 00:00:00 anzeigt. Im editor im Properties / tiem feld wird allerdings die richtige zeit angezeicht nur nicht mehr im edito und in der Runtime das ganze ist ja mit ??time angebunden muss ich da auch auf was aufpassen ?
Mfg tomKann es sein das auch noch ein module fehlt

-
Sorry, typo von mir. Ist im nächsten hotfix gefixt.
Achso, und die Fehlenden files sind ja nur source-maps, die liefere ich nicht mit aus.
Die braucht man ja nur wenn man den orginalsource der librarys debuggen will




