NEWS
[gelöst] Array aus VIS verändern
-
Ich muss doch noch nachfragen, wo wird denn hier der schedule mit Werten gefüttert? Die im VIS eingestellten Weckzeiten müssten doch an einem schedule übergeben werden, um dann zur passenden Zeit eine Aktion auszuführen. Oder bin ich jetzt total verwirrt und auf dem Holzweg :lol:
-
Stark, ist ja hier ein mega Support. `
Dafür ist ja das Forum da und ohne die Community wäre mein System auch nicht so weit.
Kurzer Exkurs zum Script: Ziel des ganzen war einen konstanten, täglich unterschiedlichen Zeitplan zu haben, der bei Bedarf kurzfristig aber auch dauerhaft geändert werden kann, ohne ins Script zu müssen. Also für alle vom Flurtablet aus.
Momentan hängt alles davon ab wer die Kinder wegbringt (Variable KDienst = Kinderdienst (Muddi/ Vaddi/ niemand) :lol: ). Später können die Kiddies das nach Bedarf anpassen. Neben den Jalousien laufen dann morgens auch andere Radiosender, der Ferienkalender und Feiertage werden mit berücksichtigt, die ganzen If Abfragen müssten selbst gelöscht werden und Namen sind anonymisiert.
Mit Arays arbeite ich hier schon im immer, hier zum Beispiel die Steuerung für einen Lüfter im Auto (Winter).
! ````
var idTimerStunde ="Timer.Wecker.Fabia.Stunde";
var idTimerMinute ="Timer.Wecker.Fabia.Minute";
var idTimerAktiv ="Timer.Wecker.Fabia.Aktiv";
var TimerOn = "00 12 * * *";
var idLuefterStat ="hm-rega.0.23657"/IT Auto A13/;! function szeit() {
! // ##################### Wochenplan #####################
// Zeitplan - wird jeden Tag um 10:02 Uhr für nächsten Tag gesetzt
// 0 1 2 3 4 5 6
// M D M D F S S
// o i i o r a o
//...................................................................
var TagStunde = new Array("7", "6", "6", "6", "6", "12", "12");
var TagMinute = new Array("30", "25", "25", "25", "25","00", "00");
var WAktiv = new Array("0", "1", "1", "1", "1", "0", "0");
! var jetzt = new Date();
var tag = jetzt.getDay(); // Achtung Mo = 1, Array beginnt aber bei 0
if ( tag == "7" ){
tag = "0";}
if (WAktiv[tag] == "1") {
setState(idTimerAktiv, true);}
else {
setState(idTimerAktiv, false);}
log ('Fabia Lüfter morgen: ' + TagStunde[tag] + ':' + TagMinute[tag] + ' Uhr');
setState(idTimerStunde,TagStunde[tag]);
setState(idTimerMinute,TagMinute[tag]);
}
! schedule("02 10 * * *", function (){
szeit();
});
! // ##################### variable ZEITSTEUERUNG #####################
var x = new RegExp("\javascript.0.Timer.Wecker.Fabia.+");
on({id:x,change:'ne',chance:'ne'}, function(obj) {
clearSchedule(TimerOn);
var id_Stunde = getState(idTimerStunde).val,
id_Minute = getState(idTimerMinute).val;AufZeit = id_Minute + ' ' + id_Stunde + ' * * *'; log("Fabia Lüfter geändert auf: " + AufZeit); TimerOn = schedule(AufZeit, function(){ var WStatus = getState(idTimerAktiv).val; if (WStatus === true) { sendTo("pushover.0", { message: 'eingeschaltet!', // mandatory - your text message title: 'Lüfter Fabia ioBroker', // optional - your message's title, otherwise your app's name is used priority: -2, }), setState(idLuefterStat, true); setStateDelayed(idLuefterStat,false, 18000000, true); setStateDelayed(idLuefterStat,false, 18002000, true); } });});
createState(idTimerStunde);
createState(idTimerMinute);
createState(idTimerAktiv);! // Timer bei Neustart setzen
! var Temp_Minute = getState(idTimerMinute).val;
setState(idTimerMinute, 59);
setState(idTimerMinute, Temp_Minute, true);
! ````Wobei auch diese Zeiten am Vortag individuell geändert werden können.So hier dann ein Script (jedes Kind hat ein eigenes Script, dieses hier steuert aber für jeden die Standardzeiten auch für den Lüfter oben).
! ````
function szeit() {
! var tag, weckzeiten, schulzeit, feiertag;schulzeit = getState("hm-rega.0.7475").val; // Schulzeit dann true feiertag = getState("hm-rega.0.31053").val; // Feiertag_morgen! tag = new Date().getDay(); // Sonntag= 0 Montag=1, einlesen immer für nächsten Tag
if (tag === 0) {tag = 7; } // getDay für Sonntag = 0 daher wird auf 1 gesetzt weckzeiten = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val); //einlesen der Weckzeiten aus State! setState("hm-rega.0.25633", weckzeiten[tag].Optionen.KDienst);
setState("javascript.0.Timer.Wecker.Kind1.Stunde", weckzeiten[tag].Kind1.stunde);
setState("javascript.0.Timer.Wecker.Kind1.Minute", weckzeiten[tag].Kind1.minute);
setState("Timer.Wecker.Kind1.Aktiv", weckzeiten[tag].Kind1.wecken);
if (!schulzeit || feiertag) setState("Timer.Wecker.Kind1.Aktiv", false);
}
! schedule("0 10 * * *", function (){
szeit();
});
! // ##################### variable ZEITSTEUERUNG #####################
on(/^javascript.0.Timer.Wecker.Kind1.Stunde|javascript.0.Timer.Wecker.Kind1.Minute/, function(obj) {
clearSchedule(Li_Auf);
var id_Stunde = getState("javascript.0.Timer.Wecker.Kind1.Stunde").val,
id_Minute = getState("javascript.0.Timer.Wecker.Kind1.Minute").val;AufZeit = id_Minute + ' ' + id_Stunde + ' * * *'; log("Kind1 Aufstehen geändert auf: " + AufZeit);!
// ##################### Wecker entsprechend ZEITSTEUERUNG #####################
Li_Auf = schedule(AufZeit, function(){
var WStatus = getState("Timer.Wecker.Kind1.Aktiv").val,if (WStatus) { // wenn Wecker aktiv // hier kommt rein was zur Weckzeit passieren soll // } });});
! // ##################### Weckzeiten bei Neustart setzen #####################
var Li_Auf = "00 12 * * *";
createState("Timer.Wecker.Kind1.Stunde");
createState("Timer.Wecker.Kind1.Minute");
createState("Timer.Wecker.Kind1.Aktiv", true);
var Temp_Minute = getState("Timer.Wecker.Kind1.Minute").val;
setState("Timer.Wecker.Kind1.Minute", 59); // Timer bei Neustart setzen
setState("Timer.Wecker.Kind1.Minute", Temp_Minute);! // ##################### Standardzeiten entsprechend KDienst #####################
! on ({
id: "hm-rega.0.25633",
change: 'ne',
val: 1 // Standardzeiten für Vaddi Dienst
},
function(){
setState("javascript.0.Timer.Wecker.Kind1.Stunde",6);
setState("javascript.0.Timer.Wecker.Kind1.Minute",25);
setState("javascript.0.Timer.Wecker.Kind2.Stunde",6);
setState("javascript.0.Timer.Wecker.Kind2.Minute",25);
setState("Timer.Wecker.Kind1.Aktiv", true);
setState("Timer.Wecker.Kind2.Aktiv", true);
setState("javascript.0.Timer.Wecker.Fabia.Stunde",6);
setState("javascript.0.Timer.Wecker.Fabia.Minute",25);
setState("Timer.Wecker.Fabia.Aktiv", true);
}
);
! on ({
id: "hm-rega.0.25633",
change: 'ne',
val: 0 // Standardzeiten für Muddi Dienst
},
function(){
setState("javascript.0.Timer.Wecker.Kind1.Stunde",6);
setState("javascript.0.Timer.Wecker.Kind1.Minute",30);
setState("javascript.0.Timer.Wecker.Kind2.Stunde",6);
setState("javascript.0.Timer.Wecker.Kind2.Minute",30);
setState("Timer.Wecker.Kind1.Aktiv", true);
setState("Timer.Wecker.Kind2.Aktiv", true);
setState("javascript.0.Timer.Wecker.Fabia.Stunde",6);
setState("javascript.0.Timer.Wecker.Fabia.Minute",55);
setState("Timer.Wecker.Fabia.Aktiv", true);
}
);
! on ({
id: "hm-rega.0.25633",
change: 'ne',
val: 2 // Wecker aus, wenn gar keiner muss
},
function(){
setState("Timer.Wecker.Kind1.Aktiv", false);
setState("Timer.Wecker.Kind2.Aktiv", false);
setState("Timer.Wecker.Fabia.Aktiv", false);
}
);
! ````Dazu gehören auch noch diese Widgets:

! ````
[{"tpl":"tplIconInc","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Stunde","visibility-cond":"==","visibility-val":"","step":"1","minmax":"12","text":"+","repeat_delay":"800","repeat_interval":"800","name":"Heizung +","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1066px","top":"610px","width":"30px","height":"30px","box-shadow":"","z-index":"1"},"widgetSet":"jqui"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Stunde","visibility-cond":"==","visibility-val":"","step":"-1","minmax":"4","text":"-","repeat_delay":"800","repeat_interval":"800","name":"Heizung -","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1026px","top":"610px","width":"30px","height":"30px","box-shadow":"","z-index":"1"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":"","refreshInterval":"0","html":"Kind2 Weckzeit","name":"Kind2 Wecker","comment":"","class":"","filterkey":"Beschriftung","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1026px","top":"587px","color":"#FFFFFF","width":"154px","height":"22px","z-index":"1","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Stunde","visibility-cond":"==","visibility-val":"","html_append":" :","name":"Soll Temperatur","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1041px","top":"554px","color":"#FFFFFF","width":"70px","height":"35px","text-align":"right","letter-spacing":"","line-height":"","border-style":"none","border-width":"1px","border-radius":"5px","border-color":"gray","z-index":"1","font-size":"xx-large","font-weight":"normal"},"widgetSet":"basic"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":"","title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","name":"Wecker","filterkey":"Rahmen","locked":false,"visibility-oid":"","title_back":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1023px","top":"556px","width":"157px","height":"92px","z-index":"0","border-radius":"5px","background":"dimgrey"},"widgetSet":"basic"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Minute","visibility-cond":"==","visibility-val":"","step":"-5","minmax":"0","text":"-","repeat_delay":"800","repeat_interval":"800","name":"Heizung -","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1106px","top":"610px","width":"30px","height":"30px","box-shadow":"","z-index":"1"},"widgetSet":"jqui"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Minute","visibility-cond":"==","visibility-val":"","step":"5","minmax":"55","text":"+","repeat_delay":"800","repeat_interval":"800","name":"Heizung +","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1146px","top":"610px","width":"30px","height":"30px","box-shadow":"","z-index":"1"},"widgetSet":"jqui"},{"tpl":"tplValueString","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Minute","visibility-cond":"==","visibility-val":"","html_append":"","name":"Soll Temperatur","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"gestures-swiping-oid":"javascript.0.Timer.Wecker.Kind2.Minute","gestures-swiping-value":"5","gestures-swiping-minimum":"0","gestures-swiping-maximum":"55"},"style":{"left":"1119px","top":"554px","color":"#FFFFFF","width":"70px","height":"35px","text-align":"left","letter-spacing":"","line-height":"","border-style":"none","border-width":"1px","border-radius":"5px","border-color":"gray","z-index":"1","font-size":"xx-large","font-weight":"normal"},"widgetSet":"basic"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Stunde","visibility-cond":"==","visibility-val":"","step":"1","minmax":"23","text":"+","repeat_delay":"800","repeat_interval":"800","name":"Heizung +","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"905px","top":"610px","width":"30px","height":"30px","box-shadow":"","z-index":"2"},"widgetSet":"jqui"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Stunde","visibility-cond":"==","visibility-val":"","step":"-1","minmax":"4","text":"-","repeat_delay":"800","repeat_interval":"800","name":"Heizung -","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"865px","top":"610px","width":"30px","height":"30px","box-shadow":"","z-index":"2"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":"","refreshInterval":"0","html":"Kind2 Weckzeit","name":"Kind2 Wecker","comment":"","class":"","filterkey":"Beschriftung","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"863px","top":"587px","color":"#FFFFFF","width":"154px","height":"22px","z-index":"2","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Stunde","visibility-cond":"==","visibility-val":"","html_append":" :","name":"Soll Temperatur","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"868px","top":"554px","color":"#FFFFFF","width":"70px","height":"35px","text-align":"right","letter-spacing":"","line-height":"","border-style":"none","border-width":"1px","border-radius":"5px","border-color":"gray","z-index":"2","font-size":"xx-large","font-weight":"normal"},"widgetSet":"basic"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Minute","visibility-cond":"==","visibility-val":"","step":"-5","minmax":"0","text":"-","repeat_delay":"800","repeat_interval":"800","name":"Heizung -","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"945px","top":"610px","width":"30px","height":"30px","box-shadow":"","z-index":"2"},"widgetSet":"jqui"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Minute","visibility-cond":"==","visibility-val":"","step":"5","minmax":"55","text":"+","repeat_delay":"800","repeat_interval":"800","name":"Heizung +","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"983px","top":"610px","width":"30px","height":"30px","box-shadow":"","z-index":"2"},"widgetSet":"jqui"},{"tpl":"tplValueString","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Minute","visibility-cond":"==","visibility-val":"","html_append":"","name":"Soll Temperatur","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"gestures-swiping-oid":"javascript.0.Timer.Wecker.Kind2.Minute","gestures-swiping-value":"5","gestures-swiping-minimum":"0","gestures-swiping-maximum":"55"},"style":{"left":"946px","top":"554px","color":"#FFFFFF","width":"70px","height":"35px","text-align":"left","letter-spacing":"","line-height":"","border-style":"none","border-width":"1px","border-radius":"5px","border-color":"gray","z-index":"2","font-size":"xx-large","font-weight":"normal"},"widgetSet":"basic"},{"tpl":"tplMetroValueBoolCheckbox","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Aktiv","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","name":"Kind2 Wecker Aktiv","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"864px","top":"548px","z-index":"3","border-radius":"5px"},"widgetSet":"metro"},{"tpl":"tplMetroValueBoolCheckbox","data":{"oid":"javascript.0.Timer.Wecker.Kind2.Aktiv","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","name":"Kind2 Wecker Aktiv","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1029px","top":"548px","z-index":"3","border-radius":"","background":"","border-color":"dimgrey","border-width":"1px"},"widgetSet":"metro"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","name":"Kinderdienst","comment":"","class":"","html":"Kinderdienst\nmorgen","filterkey":"Variable","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"923px","top":"661px","text-align":"center","color":"#ffffff","font-family":"Arial, Helvetica, sans-serif","width":"109px","height":"39px","z-index":1},"widgetSet":"basic"},{"tpl":"tplIconState","data":{"oid":"hm-rega.0.25633","visibility-cond":"==","visibility-val":1,"src":"/vis.0/main/img/Vaddi.png","value":"2","name":"Kinderdienst Anzeige","invert_icon":true,"visibility-oid":"hm-rega.0.25633","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1052px","top":"663px","width":"50px","height":"50px","color":"","background-color":"","border-color":"","border-radius":"10px","border-style":"","border-width":"","box-shadow":"","z-index":"1"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"hm-rega.0.25633","visibility-cond":"==","visibility-val":"0","src":"/vis.0/main/img/Muddi.png","value":"1","name":"Kinderdienst Anzeige","invert_icon":true,"visibility-oid":"hm-rega.0.25633","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1052px","top":"663px","width":"50px","height":"50px","color":"","background-color":"","border-color":"","border-radius":"10px","border-style":"","border-width":"","box-shadow":"","z-index":"1"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"hm-rega.0.25633","visibility-cond":"==","visibility-val":"2","src":"/vis.0/main/img/svg/user_n_a.svg","value":"0","name":"Kinderdienst Anzeige","invert_icon":false,"visibility-oid":"hm-rega.0.25633","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"1052px","top":"663px","width":"50px","height":"50px","color":"","background-color":"","border-color":"","border-radius":"10px","border-style":"","border-width":"","box-shadow":"","z-index":"1"},"widgetSet":"jqui"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":1,"title":"","title_color":"#ffffff","title_top":"0","title_left":"135","header_height":"0","header_color":"black","name":"Kinderdienst Rahmen","filterkey":"Rahmen","comment":"","class":"","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"902px","top":"654px","width":"236px","height":"70px","z-index":"0","text-align":"center","border-radius":"5px"},"widgetSet":"basic"}]SO, ich hoffe keine Fehler eingebaut zu haben :). Grüße Brati -
Liebes Forum,
ich bin noch recht neu und versuche nun für meine Partnerin und mich jeweils einen Wecker in vis zu implementieren.
Die Widgets von Barti gefallen mir sehr gut (vielen Dank für das Bereitstellen!), beide habe ich erfolgreich importieren können.
Meine Erfahrung im Umgang mit JS ist noch bescheiden (ich arbeite daran).
Könntet ihr mir bitte (am besten Schritt für Schritt) sagen, was ich jetzt tun muss um so einen tollen Wecker wie von Barti zu realisieren?
Vielen Dank für eure Hilfe!
Gruß
Matthias
-
Hi Matthias,
Währe die Lösung welche ich hier gepostet habe nicht war für dich?
Man müsse die Datenpunkte nur mit Urzeiten füllen.
War gedacht für ne Weihnachtslampen Steuerung würde aber auch für einen Wecker gehen
http://forum.iobroker.net/viewtopic.php?t=9602
–-----------------------
Send from mobile device
-
Barti gibt es nicht :). Ansonsten musst du nur die Programme kopieren und das Widget mit den Datenpunkten verknüpfen, sowie deine gewünschte Aktion einfügen.
Vielleicht ist auch die oben gepostete Lüfter Steuerung einfacher. Hier ist das Array im JS hinterlegt und kann für jeden Tag voreingestellt werden. Individuell kann man es trotzdem aus dem Widget übersteuern. Dort wo die PushOver gesendet wird, kommt auch die Aufwecken Aktion rein.
Grüße
Brati
-
Hallo Brati,
bitte entschuldige den Schreibfehler!
Habe mich die letzten Tage nochmal etwas einarbeiten können.
Würde es gerne wie folgt umsetzen:
-
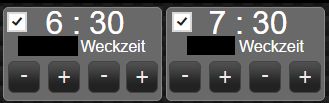
würde gerne das tolle Widget (siehe Anhang) nutzen, welches du oben schon gepostet hattest. Dieses habe ich auch schon erfolgreich importiert.
-
die Kinderdienstfunktion finde ich interessant, verstehe sie aber noch nicht vollends.
-
statt Kind1 und Kind2 müsste ich zumindest im Widget in die Vornamen meiner Partnerin und mir abändern.
Das Widget übergibt die Werte in States, die vom Skript erstellt werden müssten. (Ich hoffe ich formuliere das laienhaft richtig.)
Daher wäre doch jetzt der nächste Schritt die Einfügung des Skriptes.
Welches Skript müsste ich nun einfügen?
Liebe Grüße
Matthias
4453_weckereditor.jpg -
-
Morjens Matthias,
ich versuche es mal.
Das von dir umgesetzte Widget ist nur der "Dienstplan" und dient der Visualisierung und zum editieren. Meine Kinder heißen natürlich nicht Kind1 und Kind2, es ist für hier anonymisiert. Im Widget kannst du den Namen einfach im VIS Editor ändern im Script habe ich das mit "suchen" - "ersetzen" gemacht. Du musst auch das Script aus diesem Post installieren:
http://forum.iobroker.net/viewtopic.php … 969#p38940
Das Script für das JSON ist noch wichtig und läuft extra:
! ````
on({id: "javascript.0.Timer.Wecker.Editor.Weckzeiten"/Tag/, change: "ne"}, function (obj) {
! var myJson = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val);
! var idKdienst = "Timer.Wecker.Kinderdienst";
! createState(idKdienst, "", {
name: 'Kinderdienst JSON für VIS Widget',
desc: 'Kinderdienst JSON für VIS Widget',
type: 'string',
role: 'value',
unit: ''
});
! function setX (aktivBool) {
return (aktivBool) ? "x" : "";
}
! function setKDienst (str) {
var kDienst = {"0":"M","1":"V","2":"---"};
return kDienst[str];
}
! function fillStr(n, str) { // liefere Anzahl n nbsp in utf-8, wenn str nicht angegeben oder n-mal str
var fill = "";
for (var i = 0; i < n; ++i) {
fill += ((!str) ? " " : str); // als utf-8 Code (Mac: alt+Leerzeichen)
}
return fill;
}
! function fillTime(stundeStr,minuteStr) { // baut den Zeitstring und füllt Stunde und Minute auf zweistellig auf
return fillStr(2 - stundeStr.length,"0") + stundeStr + ":" + fillStr(2 - minuteStr.length,"0") + minuteStr;
}
! function buildJson() {
var tabelle = [];
var tempJson ={};
var woTag = ["Di","Mi","Do","Fr","Sa","So","Mo"];
for (var i = 0; i <= 6; i++) {
if (i===0) {i=7;}
tempJson = myJson[(i).toString()];
tabelle.push({
"Tag" : woTag[i-1],
"Kind1" : fillTime(tempJson.Kind1.stunde,tempJson.Kind1.minute),
"aktiv1" : setX(tempJson.Kind1.wecken),
"Kind2" : fillTime(tempJson.Kind2.stunde,tempJson.Kind2.minute),
"aktiv2" : setX(tempJson.Kind2.wecken),
"KDienst" : setKDienst(tempJson.Optionen.KDienst)
});
if (i==7) {i=0;}} return tabelle;}
! function main () {
log(JSON.stringify(buildJson()));
setState("javascript." + instance + "." + idKdienst,JSON.stringify(buildJson()));}
! // Beim Skriptstart JSON-Tabelle für VIS Widget erstellen
setTimeout(main,2000);
! });Schau dir mal diesen Post an, da sind alle Wecker Scripte und Widgets enthalten: [http://forum.iobroker.net/viewtopic.php … 969#p69025](http://forum.iobroker.net/viewtopic.php?f=21&t=3969#p69025) Neben der editieren Funktion hat jedes Kind sein eigenes Script. Der Heizlüfter im Auto läuft auch noch nebenbei. Funktionieren tut es wie folgt. 1\. Die Variable Kinderdienst Wenn meine Frau früh zur Arbeit muss, mache ich die Kinder fertig :). Hat sie später gehe ich früh aus dem Haus. Jeder Tag hat also sein Array und enthält Infos für das Morgenprogramm. Ich habe erst mal nur die Weckzeiten umgesetzt und den Lux Schwellenwert für die Jalousieöffnung. Ist es dunkelt bleiben z.B. die Jalousien zu und das Licht dimmt langsam hoch, 30min später fahren dann die Jalousien hoch. Habe ich Kinderdienst, läuft morgens ein anderer Radiosender als bei meiner Frau usw... Das wird einfach per if then else Abfragen im JS abgearbeitet bzw. wird auch in CCU Scripten berücksichtigt (bin zu faul alte Programme auf IOBroker zu ziehen). Die ganzen Steuerungen habe ich aber aus den Beispielen entfernt, weil sie zu individuell sind. Ich werte dabei auch aus, ob Feiertag ist oder Ferien sind. Momentan wird noch das Weihnachtslicht mit eingeschaltet usw... da sieht man nicht mehr durch. Du musst nur den Bereich "// hier kommt rein was zur Weckzeit passieren soll //" ersetzen. Das sieht bei einem Kind z.B. so aus: >! ```` if (Luxwert < Luxmax ) { // Licht an wenn dunkel draußen log ("Es ist Dunkel Licht an"); setState(LiDimmRamp, 300); // ID des Dimmers wird oben definiert setState(LiDimmLevel, 20); setStateDelayed(LiRoll, 100, 2404000, true); // ID der Jalousie wird oben definiert if (getState("hm-rega.0.26146").val) { // Weihnachtslicht setStateDelayed("hm-rega.0.12525"/*IT Kind1 M1*/, true, 4000, true); } } else { log ("Es ist Hell Rollladen auf"); setStateDelayed(LiRoll, 100, 300000, true); } } log ("++++++++++ Ende Aufsteh Script Kind1 +++++");Ich hoffe, ich konnte etwas helfen.
Grüße
Brati
-
Hallo Brati,
du hilfst ungemein!!!
Ich habe die beiden ersten Skripte eingefügt,
jeweils Kind1 und Kind2 durch die Namen von meiner Partnerin und mir ersetzt und die Object-IDs im Widget angepasst.
Das funktioniert schon mal prima :-)
Als nächstes müsste ich nun das eigentliche "Weckerskript" einfügen. Das müsste dieses hier sein oder?
! function szeit() {
! var tag, weckzeiten, schulzeit, feiertag;
! schulzeit = getState("hm-rega.0.7475").val; // Schulzeit dann true
! feiertag = getState("hm-rega.0.31053").val; // Feiertag_morgen
! tag = new Date().getDay(); // Sonntag= 0 Montag=1, einlesen immer für nächsten Tag
! if (tag === 0) {tag = 7; } // getDay für Sonntag = 0 daher wird auf 1 gesetzt
! weckzeiten = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val); //einlesen der Weckzeiten aus State
! setState("hm-rega.0.25633", weckzeiten[tag].Optionen.KDienst);
! setState("javascript.0.Timer.Wecker.Kind1.Stunde", weckzeiten[tag].Kind1.stunde);
! setState("javascript.0.Timer.Wecker.Kind1.Minute", weckzeiten[tag].Kind1.minute);
! setState("Timer.Wecker.Kind1.Aktiv", weckzeiten[tag].Kind1.wecken);
! if (!schulzeit || feiertag) setState("Timer.Wecker.Kind1.Aktiv", false);
! }
! schedule("0 10 * * *", function (){
! szeit();
! });
! // ##################### variable ZEITSTEUERUNG #####################
! on(/^javascript.0.Timer.Wecker.Kind1.Stunde|javascript.0.Timer.Wecker.Kind1.Minute/, function(obj) {
! clearSchedule(Li_Auf);
! var id_Stunde = getState("javascript.0.Timer.Wecker.Kind1.Stunde").val,
! id_Minute = getState("javascript.0.Timer.Wecker.Kind1.Minute").val;
! AufZeit = id_Minute + ' ' + id_Stunde + ' * * *';
! log("Kind1 Aufstehen geändert auf: " + AufZeit);
! // ##################### Wecker entsprechend ZEITSTEUERUNG #####################
! Li_Auf = schedule(AufZeit, function(){
! var WStatus = getState("Timer.Wecker.Kind1.Aktiv").val,
! if (WStatus) { // wenn Wecker aktiv
! // hier kommt rein was zur Weckzeit passieren soll //
! }
! });
! });
! // ##################### Weckzeiten bei Neustart setzen #####################
! var Li_Auf = "00 12 * * *";
! createState("Timer.Wecker.Kind1.Stunde");
! createState("Timer.Wecker.Kind1.Minute");
! createState("Timer.Wecker.Kind1.Aktiv", true);
! var Temp_Minute = getState("Timer.Wecker.Kind1.Minute").val;
! setState("Timer.Wecker.Kind1.Minute", 59); // Timer bei Neustart setzen
! setState("Timer.Wecker.Kind1.Minute", Temp_Minute);
! // ##################### Standardzeiten entsprechend KDienst #####################
! on ({
! id: "hm-rega.0.25633",
! change: 'ne',
! val: 1 // Standardzeiten für Vaddi Dienst
! },
! function(){
! setState("javascript.0.Timer.Wecker.Kind1.Stunde",6);
! setState("javascript.0.Timer.Wecker.Kind1.Minute",25);
! setState("javascript.0.Timer.Wecker.Kind2.Stunde",6);
! setState("javascript.0.Timer.Wecker.Kind2.Minute",25);
! setState("Timer.Wecker.Kind1.Aktiv", true);
! setState("Timer.Wecker.Kind2.Aktiv", true);
! setState("javascript.0.Timer.Wecker.Fabia.Stunde",6);
! setState("javascript.0.Timer.Wecker.Fabia.Minute",25);
! setState("Timer.Wecker.Fabia.Aktiv", true);
! }
! );
! on ({
! id: "hm-rega.0.25633",
! change: 'ne',
! val: 0 // Standardzeiten für Muddi Dienst
! },
! function(){
! setState("javascript.0.Timer.Wecker.Kind1.Stunde",6);
! setState("javascript.0.Timer.Wecker.Kind1.Minute",30);
! setState("javascript.0.Timer.Wecker.Kind2.Stunde",6);
! setState("javascript.0.Timer.Wecker.Kind2.Minute",30);
! setState("Timer.Wecker.Kind1.Aktiv", true);
! setState("Timer.Wecker.Kind2.Aktiv", true);
! setState("javascript.0.Timer.Wecker.Fabia.Stunde",6);
! setState("javascript.0.Timer.Wecker.Fabia.Minute",55);
! setState("Timer.Wecker.Fabia.Aktiv", true);
! }
! );
! on ({
! id: "hm-rega.0.25633",
! change: 'ne',
! val: 2 // Wecker aus, wenn gar keiner muss
! },
! function(){
! setState("Timer.Wecker.Kind1.Aktiv", false);
! setState("Timer.Wecker.Kind2.Aktiv", false);
! setState("Timer.Wecker.Fabia.Aktiv", false);
! }
! );Darin fragst du (wenn ich das richtig verstehe) ab, ob ein Feiertag ist damit an einem Feiertag der Wecker ausgeschaltet bleibt vermute ich mal?
Was steht hinter "hm-rega.0.25633"?
Was muss ich beim Einfügen hier beachten?
Gruß
Matthias
-
> Was steht hinter "hm-rega.0.25633"?Das ist meine Variable Kinderdienst auf der CCU. Das ist halt so ein Mix aus CCU Programmen und ioBroker :). Das verlinkte Script ist richtig und ist das Masterscript. Es setzt auch die Standardzeiten wenn wir "aus Versehen" mal unseren Dienst tauschen. Bedeutet: Wäre morgen ich dran, meine Frau macht es aber, tippen wir auf Kinderdienst und die Variable springt eins weiter. Das Script reagiert darauf und setzt die Standardzeiten. Die Variable kann 0=Muddi, 1=Vaddi, 2=niemand seien und wird auch so per Widget durchgeschaltet. Also Muddi wird nur bei 0 angezeigt und schaltet bei Druck auf 1, dann wird nur Vaddi angezeigt und schaltet bei Druck auf….
Für Kind 2 ist das Script einfacher.
! ````
function szeit() {
! var tag, weckzeiten, schulzeit, feiertag;schulzeit = getState("hm-rega.0.7475").val; // Schulzeit dann true feiertag = getState("hm-rega.0.31053").val; // Feiertag_morgen! tag = new Date().getDay(); // 1 = Sonntag 7 = Montag, einlesen immer für nächsten Tag
if (tag === 0) {tag = 7; } // getDay für Sonntag = 0 daher wird auf 1 gesetzt weckzeiten = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val); //einlesen der Weckzeiten aus State log("Kind2 Tag heute: " + tag); setState("javascript.0.Timer.Wecker.Kind2.Stunde", weckzeiten[tag].Kind2.stunde); setState("javascript.0.Timer.Wecker.Kind2.Minute", weckzeiten[tag].Kind2.minute); setState("Timer.Wecker.Kind2.Aktiv", weckzeiten[tag].Kind2.wecken); if (!schulzeit || feiertag) setState("Timer.Wecker.Kind2.Aktiv", false), setState("hm-rega.0.25633", 2);}
! schedule("1 10 * * *", function (){ // Zeitplan - wird jeden Tag um 10:00 Uhr für nächsten Tag gesetzt
szeit();
});
! // ##################### variable ZEITSTEUERUNG #####################
var He_Auf = "00 12 * * *";
! on(/^javascript.0.Timer.Wecker.Kind2.Stunde|javascript.0.Timer.Wecker.Kind2.Minute/, function(obj) {
clearSchedule(He_Auf);
var id_Stunde = getState("javascript.0.Timer.Wecker.Kind2.Stunde").val,
id_Minute = getState("javascript.0.Timer.Wecker.Kind2.Minute").val;AufZeit = id_Minute + ' ' + id_Stunde + ' * * *'; log("HE Aufstehen geändert auf: " + AufZeit); He_Auf = schedule(AufZeit, function(){ log("++++++++++ Aufsteh Script Kind2+++++ "); var WStatus = getState("Timer.Wecker.Kind2.Aktiv").val, /*Wecker an (true) oder aus (false)*/ weckzeiten = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val), Luxwert = getState("hm-rpc.0.NEQ0322510.1.LUX").val, /*Lichtsensor.LUX*/ tag = (new Date().getDay()-1); // 0 = Sonntag 1 = Montag, einlesen immer für nächsten Tag if (tag === 0) {tag = 7; } // getDay für Montag = 1 daher wird auf 7 gesetzt if (tag === -1) {tag = 6; } // getDay für Sonntag = 0 daher wird auf 6 gesetzt var Luxmax = weckzeiten[tag].Optionen.Licht; if (WStatus === true) { // wenn Wecker aktiv // ########## Hier kommt rein was der Wecker machen soll!!! ############//; });});
createState("Timer.Wecker.Kind2.Stunde");
createState("Timer.Wecker.Kind2.Minute");
createState("Timer.Wecker.Kind2.Aktiv");
var Temp_Minute = getState("Timer.Wecker.Kind2.Minute").val; // Timer beim Neustart setzen
setState("Timer.Wecker.Kind2.Minute", 59);
setState("Timer.Wecker.Kind2.Minute", Temp_Minute);! ````
Teste am Besten mit Logs rum und man kann auch gut im Blockly Aktionen erstellen und den JS Code hier einfügen. Hab mir auch JS alleine durch ioBroker beigebracht…
Grüße
Brati
-
Hallo Brati,
ich lerne JS auch gerade erst über iobroker ;-)
Habe das Masterskript nun eingefügt (auch hier habe ich Kind1 und Kind2 jeweils ersetzt).
In Zeile 5 und 6 fragst du ab, ob Schultag oder Feiertag ist. Das möchte ich gerne übernhemen.
Wie hast du das umgesetzt?
Gruß
Matthias
-
Wenn es nur der Feiertag seien soll, dann das Feiertage Script aus dem Homematic Forum, Feiertag heute & morgen. Mit Variablen auf der CCU.
Schulzeit liest der Ical Adapter aus einem online Ferien Kalender aus.
Es gibt auch direkt für ioBroker einen Feiertag Adapter, wenn du das also auf der CCU nicht brauchst, würde ich den nehmen. Keine Ahnung wie der funktioniert, aber vermutlich setzt er einen State auf true und den wertest du dann aus.
Grüße Brati
Von unterwegs gesendet…
-
Den Feiertagadapter habe ich in iobroker installiert, der läuft :-)
Wie hast du den "Onlineferienkalender" eingebunden?
Gruß
Matthias
-
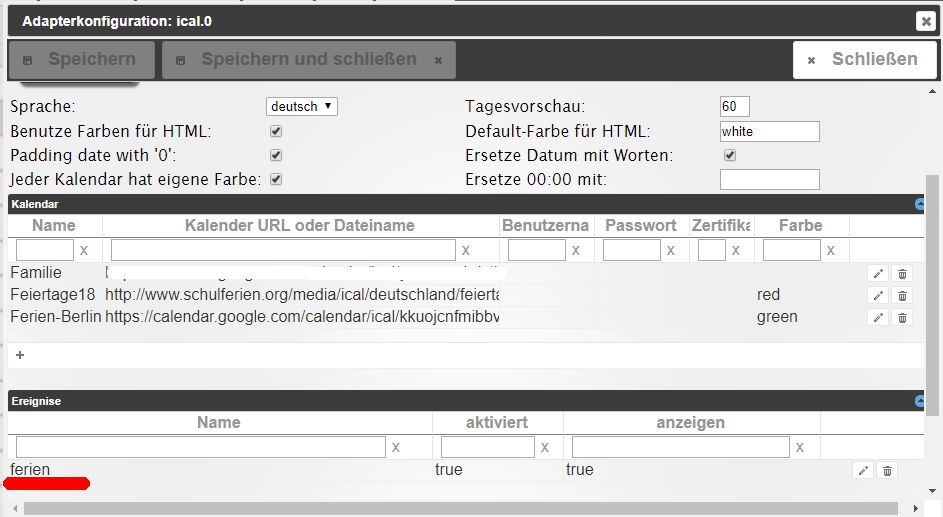
eine Möglichkeit ist via iCal Adapter. So mache ich es.
schulferien.org bietet die ics zum download an; direktes verlinken geht vielleicht auch, habs nicht ausprobiert
-
eine Möglichkeit ist via iCal Adapter. So mache ich es.
schulferien.org bietet die ics zum download an; direktes verlinken geht vielleicht auch, habs nicht ausprobiert ` Dito und direktes Verlinken klappt.

filename="Zustände.jpg" index="0">~~Von unterwegs gesendet…
-
Hallo Brati,
so sieht das bei mir jetzt auch aus.
Werde die Tage (zwischen den Weihnachtsvorbereitungen) immer mal wieder etwas rumprobieren
und hoffe ich darf dich dann zwischen den Jahren nochmal mit der ein oder anderen Frage nerven ;-)
Liebe Grüße und schöne Feiertage!
Matthias
-
Hi Brati, vielen Dank für die ganzen Code-Zeilen. Hätte niemals mit json-table angefangen wenn ich nicht deine Zeilen gesehen hätte.
Passe nun alles entsprechend meiner Wünsche an und ergänze noch ein paar Sachen.
Mit war aufgefallen, dass Änderungen in der Tabelle sehr langsam übernommenen wurden. Lag am timeout von 2s vor Aufruf der main-function. Hatte ich zunächst nicht gesehen. Gab es dafür spezielle Gründe oder einfach Geschmackssache?
Danke