NEWS
( gelöst ) Zendure Solarflow Werte anzeigen
-
@perladd sagte in Zendure Solarflow Werte anzeigen:
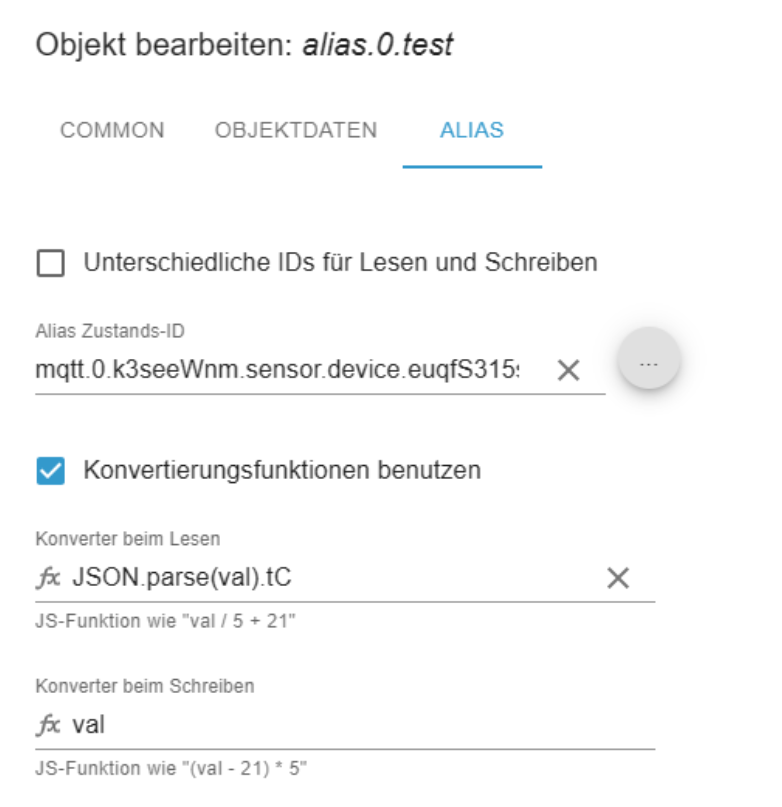
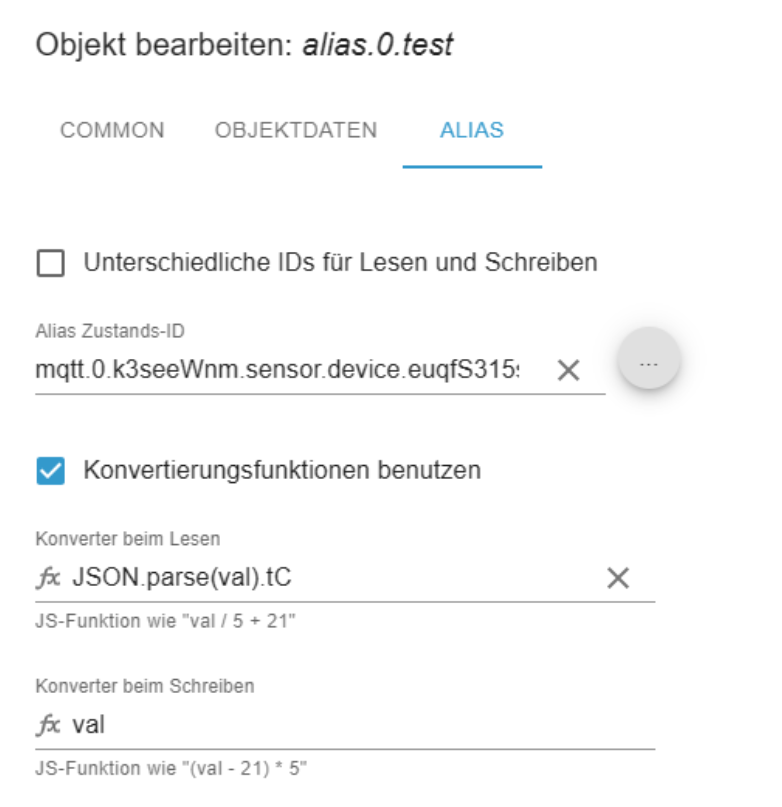
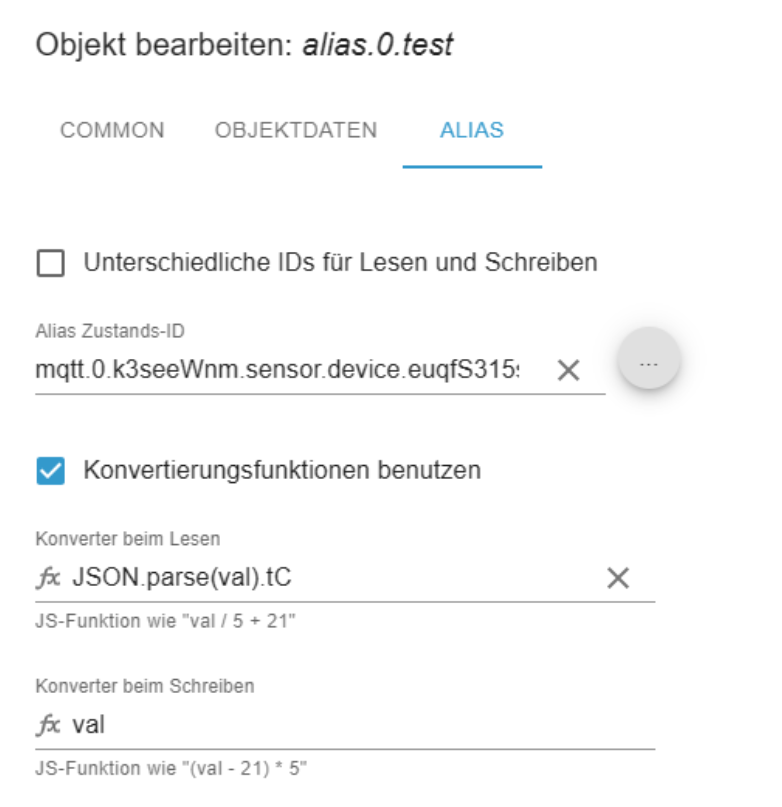
"read": "JSON.parse(val).tC"
Du müsstest den Wert "tC" aus @mickym s Beispiel schon an deine Umgebung anpassen. Am besten, du postest dein Ursprungs-JSON mal hier in Code-Tags.
@marc-berg ```
Guten Morgen,
ich bin halt was Programmierung angeht, eine null :). Ich hab diesen Eintrag halt im Netz gefunden und ausprobiert.
Ich hab mir gestern noch einmal genau die Codes angeschaut und meiner Meinung schreibt Zendure alle Werte, die die bekommen in einen Status rein, der sich immer wieder anpasst, dementsprechend welche Werte kommen. Ändert sich nichts, bleibt auch alles so stehen. Hier kommen mal die Codes vom Status sowie vom aktuellen Solar Ausgang und vom Akkueingang.Status:
Der State steht als Wert im MQTT drinstate = {"solarInputPower":37,"outputPackPower":35}
{ "solarInputPower": 48, "outputPackPower": 45 }Sensoren:
Solareingang
config = {"unique_id":"euqfS315solarInputPower","state_topic":"k3seeWnm/euqfS315/state","unit_of_measurement":"W","command_topic":"k3seeWnm/euqfS315/solarInputPower/set","name":"solarInputPower","device_class":"power","value_template":"{{ value_json.solarInputPower}}"}
{ "unique_id": "euqfS315solarInputPower", "state_topic": "k3seeWnm/euqfS315/state", "unit_of_measurement": "W", "command_topic": "k3seeWnm/euqfS315/solarInputPower/set", "name": "solarInputPower", "device_class": "power", "value_template": "{{ value_json.solarInputPower}}" }Akkueingang
config = {"unique_id":"euqfS315packInputPower","state_topic":"k3seeWnm/euqfS315/state","unit_of_measurement":"W","command_topic":"k3seeWnm/euqfS315/packInputPower/set","name":"packInputPower","device_class":"power","value_template":"{{ value_json.packInputPower}}"}
{ "unique_id": "euqfS315packInputPower", "state_topic": "k3seeWnm/euqfS315/state", "unit_of_measurement": "W", "command_topic": "k3seeWnm/euqfS315/packInputPower/set", "name": "packInputPower", "device_class": "power", "value_template": "{{ value_json.packInputPower}}" }Somit werde alle Sensoren in den State reingeschrieben
-
@perladd sagte in Zendure Solarflow Werte anzeigen:
Status:
Der State steht als Wert im MQTT drin
state = {"solarInputPower":37,"outputPackPower":35}Dann musst du nur noch im Alias den DP auswählen, in welchem diese Daten stehen und in der Lese-Konvertierungsfunktion
JSON.parse(val).solarInputPowerschreiben, um die "37" separat im Alias-DP stehen zu haben.

-
@perladd sagte in Zendure Solarflow Werte anzeigen:
Status:
Der State steht als Wert im MQTT drin
state = {"solarInputPower":37,"outputPackPower":35}Dann musst du nur noch im Alias den DP auswählen, in welchem diese Daten stehen und in der Lese-Konvertierungsfunktion
JSON.parse(val).solarInputPowerschreiben, um die "37" separat im Alias-DP stehen zu haben.

Hallo Marc,
so ich bin jetzt erst wieder dazu gekommen. Es läuft :) :) :)
Vielen Vielen Dank für deine Geduld und nerven.
Ich bin froh das es Leute wie euch gibt, die sich wirklich mit solchen Sachen Tag ein Tag aus beschäftigen
Ich wünsche dir noch einen schönes WE unter weiterhin viel Erfolg
-
@perladd sagte in Zendure Solarflow Werte anzeigen:
Status:
Der State steht als Wert im MQTT drin
state = {"solarInputPower":37,"outputPackPower":35}Dann musst du nur noch im Alias den DP auswählen, in welchem diese Daten stehen und in der Lese-Konvertierungsfunktion
JSON.parse(val).solarInputPowerschreiben, um die "37" separat im Alias-DP stehen zu haben.

Hallo,
ich bins noch einmal.
Ich habe jetzt soweit alles umgesetzt und einpflegt, die Werte kommen auch. Nur das einzige was jetzt noch ist, kann man an der Aktualisierung noch was ändern. Also, wenn sich nichts ändert an dem Wert, dann wird dieser in der Anzeige wieder gelöscht. Der wird erst wieder angezeigt, wenn der Wert sich wieder ändert.
Sprich z.B. vom Akkustand habe ich nur ganz kurz mal einen Wert gesehen, weil er sich gerade geändert hat. Wenn das jetzt aber den Rahmen sprengt, lassen wir es erstmal so laufen. -
Hallo,
ich bins noch einmal.
Ich habe jetzt soweit alles umgesetzt und einpflegt, die Werte kommen auch. Nur das einzige was jetzt noch ist, kann man an der Aktualisierung noch was ändern. Also, wenn sich nichts ändert an dem Wert, dann wird dieser in der Anzeige wieder gelöscht. Der wird erst wieder angezeigt, wenn der Wert sich wieder ändert.
Sprich z.B. vom Akkustand habe ich nur ganz kurz mal einen Wert gesehen, weil er sich gerade geändert hat. Wenn das jetzt aber den Rahmen sprengt, lassen wir es erstmal so laufen.Mir ist immer noch nicht ganz klar, was da passiert. So wie ich das lese, gibt es "config" Datenpunkte, in deren JSON lediglich der Aufbau und Inhalt(Einheit) der Daten beschreiben sind, die sich dann in den "state" Datenpunkten wiederfinden. Richtig?
Das würde bedeuten, dass du nur die "state" Datenpunkte benötigt, um die Daten zu visualisieren.Zeig mal bitte von einem State-Datenpunkt die komplette Object ID (mqtt.0. ...) und den Inhalt des Datenpunktes wenn Daten drin sind und den Inhalt, wenn keine Daten geliefert werden. Die entscheidende Frage ist, ob der DP dann komplett leer ist oder aber ein JSON ohne Werte geliefert wird.
-
Mir ist immer noch nicht ganz klar, was da passiert. So wie ich das lese, gibt es "config" Datenpunkte, in deren JSON lediglich der Aufbau und Inhalt(Einheit) der Daten beschreiben sind, die sich dann in den "state" Datenpunkten wiederfinden. Richtig?
Das würde bedeuten, dass du nur die "state" Datenpunkte benötigt, um die Daten zu visualisieren.Zeig mal bitte von einem State-Datenpunkt die komplette Object ID (mqtt.0. ...) und den Inhalt des Datenpunktes wenn Daten drin sind und den Inhalt, wenn keine Daten geliefert werden. Die entscheidende Frage ist, ob der DP dann komplett leer ist oder aber ein JSON ohne Werte geliefert wird.
Hallo,
"Mir ist immer noch nicht ganz klar, was da passiert. So wie ich das lese, gibt es "config" Datenpunkte, in deren JSON lediglich der Aufbau und Inhalt(Einheit) der Daten beschreiben sind, die sich dann in den "state" Datenpunkten wiederfinden. Richtig?"
Ja das hast du richtig erkannt.
"Das würde bedeuten, dass du nur die "state" Datenpunkte benötigt, um die Daten zu visualisieren."
Nein, das ist nicht ganz so richtig, da es nur ein "state" Datenpunkt gibt, wo alle Datenpunkte reingeschrieben werden. Das passiert aber nur, wenn sich der Wert ändert. In diesem "state" steht dann auch nur die Werte, die sich gerade geändert haben, ansonsten stehen da keine Werte drin, auch nicht mit null bzw auch keine Leerstellen.
{"electricLevel":95}Mehr Werte kann ich gerade nicht zeigen, da kein Leistung von meinen Panels kommt, somit auch keine Leistung in die Akkus geht und erst um 22.00Uhr der Akku anspricht und damit Leistung ins Haus gespeist wird.
Aber wie schon gesagt, es werde immer alle geänderten Werte in das eine "state" geschrieben, somit habe ich dann in der VIS auch immer leere Felder, außer Wert hat sich gerade geändert. Wie z.b. im obigen Fall, wird mir gerade dauerhaft der Akkustand von 95%, weil sich kein weiterer Wert ändert
Da hat Zendure mit Sicherheit dran gespart, um das anders zu realisieren, wobei in der Hausinternen App, mir ja immer kontinuierlich alle Werte angezeigt werden
-
@perladd sagte in Zendure Solarflow Werte anzeigen:
Wie z.b. im obigen Fall, wird mir gerade dauerhaft der Akkustand von 95%, weil sich kein weiterer Wert ändert
MIR ist kein Weg bekannt, wie man diesen Fall in einem Alias+Konvertierungsfunktion umsetzen könnte. Das muss aber nichts heißen, da ich nicht viel damit arbeite.
Wenn das wirklich nicht geht, wirst du wohl um eine Alternative wie Blockly/Scripting) nicht herum kommen. -
@perladd sagte in Zendure Solarflow Werte anzeigen:
Wie z.b. im obigen Fall, wird mir gerade dauerhaft der Akkustand von 95%, weil sich kein weiterer Wert ändert
MIR ist kein Weg bekannt, wie man diesen Fall in einem Alias+Konvertierungsfunktion umsetzen könnte. Das muss aber nichts heißen, da ich nicht viel damit arbeite.
Wenn das wirklich nicht geht, wirst du wohl um eine Alternative wie Blockly/Scripting) nicht herum kommen.Hallo,
alles gut man kann nicht alles können 😂😂😂
Es ist mir eigentlich völlig egal womit man was umsetzten kann, Hauptsache ist, das man damit ordentlich arbeiten kann. Hättest du denn da eine Hilfestellung für mich, da ich mit den Brokly auch nicht ganz fit bin 🫣🫣🫣
-
Hallo,
alles gut man kann nicht alles können 😂😂😂
Es ist mir eigentlich völlig egal womit man was umsetzten kann, Hauptsache ist, das man damit ordentlich arbeiten kann. Hättest du denn da eine Hilfestellung für mich, da ich mit den Brokly auch nicht ganz fit bin 🫣🫣🫣
-
@xbit Habe ein altes Video gesehen. Nach dem Update der Firmware vom Nov. 23 soll wohl der Gesamtwert (über alle 3 Phasen) verwendet werden können. Kostet aber ca.80. € und ich habe schon eine LED (Tasmota) Überwachung, die ich gerne weiter nutzen würde. Sobald die Hardware da ist, werde ich testen.Sollte über ein Script machbar sein, wenn man die Werte in der hier beschriebenen App setzen kann. Auf dem Handy Smart-CT-Modus. Hat jemand Erfahrung mit der Steuerung der Ausgangsleistung für den für den Wechselrichter (stellen auf aktuellen Verbrauch bzw. Maximum 800 W. Hat jemand die Shelly-Steuerung im Betrieb (wie zuverlässig) ?


