NEWS
[GELÖST] Skript gibt [objekt Objekt] aus
-
@codierknecht sagte in Skript gibt [objekt Objekt] aus:
An dem synchron/synchron Kram verzweifle ich noch
Ich verwende einfach immer die
...Async-Funktionen. Dann kann ich sicher sein, dass ich ein Promise zurückbekomme und kann damit dann halt mitawaitoder.then()weitermachen... Callbacks sind ja irgendwie retro und führen nur zu stark verschachteltem Code.@haus-automatisierung sagte in Skript gibt [objekt Objekt] aus:
Ich verwende einfach immer die ...Async-Funktionen
Ich ja mittlerweile auch.
Was aber auch daran liegen mag, dass ich das ganze Konzept noch immer nicht verinnerlicht habe.
Ich komme halt aus der Windows-Welt. Und da muss man Klimmzüge machen, um etwas asynchron hinzukriegen und nicht, um etwas synchron ablaufen zu lassen. -
@codierknecht sagte: getObject() liest aber asynchron.
getObject(id) liest synchron, wenn keine Callback-Funktion übergeben wird.
-
@fischi87 sagte in Skript gibt [objekt Objekt] aus:
also müsste es so laufen wie im ersten post?
War wohl etwas viel Offtopic hier, aber fehlt Dir hier? https://forum.iobroker.net/topic/72999/skript-gibt-objekt-objekt-aus/17
-
@fischi87 sagte also müsste es so laufen wie im ersten post?
Nicht ganz (Zeilen 50, 51)
var obj = getObject(id); var name = getObject(id).common;Richtig:
var name = getObject(id).common.name; if(typeof name == 'object') name = name.de;Sind denn da die Fehlermeldung bei .push und .sort auch behoben oder liegt die dann an einem anderen fehler?
Danke dir erstmal.
Ich glaube die Antwort auf die Frage nach dem „wie ist es richtig“ bzw „wie ist es am korrektesten“ wird man wohl nie beantworten können?
-
Sind denn da die Fehlermeldung bei .push und .sort auch behoben oder liegt die dann an einem anderen fehler?
Danke dir erstmal.
Ich glaube die Antwort auf die Frage nach dem „wie ist es richtig“ bzw „wie ist es am korrektesten“ wird man wohl nie beantworten können?
@fischi87
Zur Überschrift: Zeile 68if (logging) log("Text: " + textUpdateAn);zeigt "Text: [objekt Objekt]", da
textUpdateAnein Array enthält. Entwederif (logging) log("Text: " + JSON.stringify(textUpdateAn));oder
if (logging) log(textUpdateAn);@fischi87 sagte in Skript gibt [objekt Objekt] aus:
Sind denn da die Fehlermeldung bei .push und .sort auch behoben
Ich sehe im ersten Post keinen Grund, weshalb es nicht funktionieren sollte.
EDIT: Durch falsch gewählte Variablenbezeichner (
textUpdateAn) kann man sich auch selbst verwirren. -
Sind denn da die Fehlermeldung bei .push und .sort auch behoben oder liegt die dann an einem anderen fehler?
Danke dir erstmal.
Ich glaube die Antwort auf die Frage nach dem „wie ist es richtig“ bzw „wie ist es am korrektesten“ wird man wohl nie beantworten können?
@fischi87 Habe mir jetzt das ganze Script nochmal angeschaut. Dein Problem ist
.eachund async. Das geht so nicht.const logging = true; const idbutton = 'shelly.0.info.update'; const idAnzahlAn = 'javascript.0.Status.Shelly.UpdateFirmware.An'; const idAnzahl = 'javascript.0.Status.Shelly.UpdateFirmware.Anzahl'; const idText = 'javascript.0.Status.Shelly.UpdateFirmware.Text'; const iddatenpunkt = 'javascript.0.Status.Shelly.UpdateFirmware.State'; createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Geräte', min: 0, def: 0, role: 'value' }); createState(idAnzahlAn, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl Update', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Update', desc: 'Namen der Update Geräte', def: ' ', role: 'value' }); createState(iddatenpunkt, { type: 'boolean', name: 'State', role: '', read: true, write: false, def: false }); const cacheSelectorState = $('shelly.0.*[state.id=*.firmware]'); async function checkDevices() { let anzahlUpdateAn = 0; let anzahlUpdate = 0; const textUpdateAn = []; for (const id of cacheSelectorState) { const obj = await getObjectAsync(id); const oName = typeof obj.common.name === 'object' ? obj.common.name.de : obj.common.name; const state = await getStateAsync(id).val; if (state.val) { anzahlUpdateAn++; textUpdateAn.push(oName); } anzahlUpdate++; setState(iddatenpunkt, anzahlUpdateAn > 0, true); } textUpdateAn.sort(); if (logging) log(`Text: ${JSON.stringify(textUpdateAn)}`); if (logging) log(`Anzahl Geräte: ${anzahlUpdate} # davon: ${anzahlUpdateAn} Updaten`); setState(idText, textUpdateAn.join(',<br>')); setState(idAnzahlAn, textUpdateAn.length); setState(idAnzahl, anzahlUpdate); if (anzahlUpdateAn > 0 ) { sendTo('telegram.0', { text: `+++ Geräte Update +++\n\n + ${textUpdateAn.join(', ')}`, reply_markup: { keyboard: [['System', 'Heizung'], ['Licht', 'Strom'], ['Multimedia', 'Szenen'], ['Home']], resize_keyboard: true, one_time_keyboard: true } }); } } // Trigger cacheSelectorState.on(checkDevices); function main() { setTimeout(() => { if (logging) { log('Auslöser Skriptstart'); } checkDevices(); }, 2000); } function button() { setTimeout(() => { setState(idbutton, false); }, 200); } on(idbutton, (dp) => { if (dp.state.val) { button(); } }); main(); // Skriptstart-Auslöser -
@fischi87 Habe mir jetzt das ganze Script nochmal angeschaut. Dein Problem ist
.eachund async. Das geht so nicht.const logging = true; const idbutton = 'shelly.0.info.update'; const idAnzahlAn = 'javascript.0.Status.Shelly.UpdateFirmware.An'; const idAnzahl = 'javascript.0.Status.Shelly.UpdateFirmware.Anzahl'; const idText = 'javascript.0.Status.Shelly.UpdateFirmware.Text'; const iddatenpunkt = 'javascript.0.Status.Shelly.UpdateFirmware.State'; createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Geräte', min: 0, def: 0, role: 'value' }); createState(idAnzahlAn, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl Update', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Update', desc: 'Namen der Update Geräte', def: ' ', role: 'value' }); createState(iddatenpunkt, { type: 'boolean', name: 'State', role: '', read: true, write: false, def: false }); const cacheSelectorState = $('shelly.0.*[state.id=*.firmware]'); async function checkDevices() { let anzahlUpdateAn = 0; let anzahlUpdate = 0; const textUpdateAn = []; for (const id of cacheSelectorState) { const obj = await getObjectAsync(id); const oName = typeof obj.common.name === 'object' ? obj.common.name.de : obj.common.name; const state = await getStateAsync(id).val; if (state.val) { anzahlUpdateAn++; textUpdateAn.push(oName); } anzahlUpdate++; setState(iddatenpunkt, anzahlUpdateAn > 0, true); } textUpdateAn.sort(); if (logging) log(`Text: ${JSON.stringify(textUpdateAn)}`); if (logging) log(`Anzahl Geräte: ${anzahlUpdate} # davon: ${anzahlUpdateAn} Updaten`); setState(idText, textUpdateAn.join(',<br>')); setState(idAnzahlAn, textUpdateAn.length); setState(idAnzahl, anzahlUpdate); if (anzahlUpdateAn > 0 ) { sendTo('telegram.0', { text: `+++ Geräte Update +++\n\n + ${textUpdateAn.join(', ')}`, reply_markup: { keyboard: [['System', 'Heizung'], ['Licht', 'Strom'], ['Multimedia', 'Szenen'], ['Home']], resize_keyboard: true, one_time_keyboard: true } }); } } // Trigger cacheSelectorState.on(checkDevices); function main() { setTimeout(() => { if (logging) { log('Auslöser Skriptstart'); } checkDevices(); }, 2000); } function button() { setTimeout(() => { setState(idbutton, false); }, 200); } on(idbutton, (dp) => { if (dp.state.val) { button(); } }); main(); // Skriptstart-Auslöser@haus-automatisierung sagte: Problem ist .each und async.
Ich kann im ersten Post kein async entdecken.
-
@fischi87 Habe mir jetzt das ganze Script nochmal angeschaut. Dein Problem ist
.eachund async. Das geht so nicht.const logging = true; const idbutton = 'shelly.0.info.update'; const idAnzahlAn = 'javascript.0.Status.Shelly.UpdateFirmware.An'; const idAnzahl = 'javascript.0.Status.Shelly.UpdateFirmware.Anzahl'; const idText = 'javascript.0.Status.Shelly.UpdateFirmware.Text'; const iddatenpunkt = 'javascript.0.Status.Shelly.UpdateFirmware.State'; createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Geräte', min: 0, def: 0, role: 'value' }); createState(idAnzahlAn, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl Update', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Update', desc: 'Namen der Update Geräte', def: ' ', role: 'value' }); createState(iddatenpunkt, { type: 'boolean', name: 'State', role: '', read: true, write: false, def: false }); const cacheSelectorState = $('shelly.0.*[state.id=*.firmware]'); async function checkDevices() { let anzahlUpdateAn = 0; let anzahlUpdate = 0; const textUpdateAn = []; for (const id of cacheSelectorState) { const obj = await getObjectAsync(id); const oName = typeof obj.common.name === 'object' ? obj.common.name.de : obj.common.name; const state = await getStateAsync(id).val; if (state.val) { anzahlUpdateAn++; textUpdateAn.push(oName); } anzahlUpdate++; setState(iddatenpunkt, anzahlUpdateAn > 0, true); } textUpdateAn.sort(); if (logging) log(`Text: ${JSON.stringify(textUpdateAn)}`); if (logging) log(`Anzahl Geräte: ${anzahlUpdate} # davon: ${anzahlUpdateAn} Updaten`); setState(idText, textUpdateAn.join(',<br>')); setState(idAnzahlAn, textUpdateAn.length); setState(idAnzahl, anzahlUpdate); if (anzahlUpdateAn > 0 ) { sendTo('telegram.0', { text: `+++ Geräte Update +++\n\n + ${textUpdateAn.join(', ')}`, reply_markup: { keyboard: [['System', 'Heizung'], ['Licht', 'Strom'], ['Multimedia', 'Szenen'], ['Home']], resize_keyboard: true, one_time_keyboard: true } }); } } // Trigger cacheSelectorState.on(checkDevices); function main() { setTimeout(() => { if (logging) { log('Auslöser Skriptstart'); } checkDevices(); }, 2000); } function button() { setTimeout(() => { setState(idbutton, false); }, 200); } on(idbutton, (dp) => { if (dp.state.val) { button(); } }); main(); // Skriptstart-AuslöserSoviele Wege :-)
Das ist echt viel Input. Hab noch paar solche Skripte die eigentlich laufen aber wenn ich das jetzt sehe mit 100% Wahrscheinlichkeit auch nicht richtig sind.
Danke euch erstmal, werd heut Abend Erfolg oder Misserfolg vermelden!
-
@fischi87
Zur Überschrift: Zeile 68if (logging) log("Text: " + textUpdateAn);zeigt "Text: [objekt Objekt]", da
textUpdateAnein Array enthält. Entwederif (logging) log("Text: " + JSON.stringify(textUpdateAn));oder
if (logging) log(textUpdateAn);@fischi87 sagte in Skript gibt [objekt Objekt] aus:
Sind denn da die Fehlermeldung bei .push und .sort auch behoben
Ich sehe im ersten Post keinen Grund, weshalb es nicht funktionieren sollte.
EDIT: Durch falsch gewählte Variablenbezeichner (
textUpdateAn) kann man sich auch selbst verwirren.Was meinst du selber verwirren? Ich möchte die Geräte ausgeben die ein verfügbares Update haben. Wie meinst du das? Wie im Skript lass ich mir das auch als Telegram Nachricht senden, da bekomme ich auch nur [objekt Objekt] ausgegeben. Also nicht nur im log?!
-
@fischi87 Habe mir jetzt das ganze Script nochmal angeschaut. Dein Problem ist
.eachund async. Das geht so nicht.const logging = true; const idbutton = 'shelly.0.info.update'; const idAnzahlAn = 'javascript.0.Status.Shelly.UpdateFirmware.An'; const idAnzahl = 'javascript.0.Status.Shelly.UpdateFirmware.Anzahl'; const idText = 'javascript.0.Status.Shelly.UpdateFirmware.Text'; const iddatenpunkt = 'javascript.0.Status.Shelly.UpdateFirmware.State'; createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Geräte', min: 0, def: 0, role: 'value' }); createState(idAnzahlAn, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl Update', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Update', desc: 'Namen der Update Geräte', def: ' ', role: 'value' }); createState(iddatenpunkt, { type: 'boolean', name: 'State', role: '', read: true, write: false, def: false }); const cacheSelectorState = $('shelly.0.*[state.id=*.firmware]'); async function checkDevices() { let anzahlUpdateAn = 0; let anzahlUpdate = 0; const textUpdateAn = []; for (const id of cacheSelectorState) { const obj = await getObjectAsync(id); const oName = typeof obj.common.name === 'object' ? obj.common.name.de : obj.common.name; const state = await getStateAsync(id).val; if (state.val) { anzahlUpdateAn++; textUpdateAn.push(oName); } anzahlUpdate++; setState(iddatenpunkt, anzahlUpdateAn > 0, true); } textUpdateAn.sort(); if (logging) log(`Text: ${JSON.stringify(textUpdateAn)}`); if (logging) log(`Anzahl Geräte: ${anzahlUpdate} # davon: ${anzahlUpdateAn} Updaten`); setState(idText, textUpdateAn.join(',<br>')); setState(idAnzahlAn, textUpdateAn.length); setState(idAnzahl, anzahlUpdate); if (anzahlUpdateAn > 0 ) { sendTo('telegram.0', { text: `+++ Geräte Update +++\n\n + ${textUpdateAn.join(', ')}`, reply_markup: { keyboard: [['System', 'Heizung'], ['Licht', 'Strom'], ['Multimedia', 'Szenen'], ['Home']], resize_keyboard: true, one_time_keyboard: true } }); } } // Trigger cacheSelectorState.on(checkDevices); function main() { setTimeout(() => { if (logging) { log('Auslöser Skriptstart'); } checkDevices(); }, 2000); } function button() { setTimeout(() => { setState(idbutton, false); }, 200); } on(idbutton, (dp) => { if (dp.state.val) { button(); } }); main(); // Skriptstart-AuslöserWofür ist dieses Zeichen? Bzw was besagt oder besser wo ist der Unterschied ohne?
=> -
Was meinst du selber verwirren? Ich möchte die Geräte ausgeben die ein verfügbares Update haben. Wie meinst du das? Wie im Skript lass ich mir das auch als Telegram Nachricht senden, da bekomme ich auch nur [objekt Objekt] ausgegeben. Also nicht nur im log?!
@fischi87 sagte: Telegram Nachricht senden, da bekomme ich auch nur [objekt Objekt]
Ja, weil auch dort ein Array in
textUpdateAnübergeben wird.@fischi87 sagte in Skript gibt [objekt Objekt] aus:
Was meinst du selber verwirren?
Wenn eine Variable
textUpdateAnbezeichnet ist, erwartet man einen String und kein Array - wie die Verwendung für Telegram zeigt. -
@fischi87 sagte: Telegram Nachricht senden, da bekomme ich auch nur [objekt Objekt]
Ja, weil auch dort ein Array in
textUpdateAnübergeben wird.@fischi87 sagte in Skript gibt [objekt Objekt] aus:
Was meinst du selber verwirren?
Wenn eine Variable
textUpdateAnbezeichnet ist, erwartet man einen String und kein Array - wie die Verwendung für Telegram zeigt. -
Wie würdest du diese benennen damit man weiß es ist ein Array? Nur zum Verständnis
@fischi87 sagte: Wie würdest du diese benennen damit man weiß es ist ein Array?
Siehe Funktion checkDevices(). Ersatz für Zeilen 42 bis 86 (erster Post):
const idsUpdate = $('shelly.0.*.firmware'); setState(idAnzahl, idsUpdate.length, true); function checkDevices() { const arrUpdate = []; idsUpdate.each(function (id) { if(getState(id).val) { let name = getObject(id).common.name; if(typeof name == 'object') name = name.de; arrUpdate.push(name); } }); arrUpdate.sort(); const anzahlUpdateAn = arrUpdate.length; setState(iddatenpunkt, anzahlUpdateAn > 0, true); const textUpdateAn = arrUpdate.join(', '); if (logging) log("Text: " + textUpdateAn); if (logging) log(`Anzahl Geräte: ${idsUpdate.length} # davon: ${anzahlUpdateAn} Updaten`); setState(idText, arrUpdate.join(',<br>'), true); setState(idAnzahlAn, anzahlUpdateAn, true); if (anzahlUpdateAn > 0 ) { sendTo('telegram.0', { text: '+++ Geräte Update +++' + '\n' + '\n' + textUpdateAn, reply_markup: { keyboard: [['System','Heizung'],['Licht','Strom'],['Multimedia','Szenen'],['Home']], resize_keyboard: true, one_time_keyboard: true } }); } }In Zeile 17 wird das Array in einen Text gewandelt.
-
@fischi87 Habe mir jetzt das ganze Script nochmal angeschaut. Dein Problem ist
.eachund async. Das geht so nicht.const logging = true; const idbutton = 'shelly.0.info.update'; const idAnzahlAn = 'javascript.0.Status.Shelly.UpdateFirmware.An'; const idAnzahl = 'javascript.0.Status.Shelly.UpdateFirmware.Anzahl'; const idText = 'javascript.0.Status.Shelly.UpdateFirmware.Text'; const iddatenpunkt = 'javascript.0.Status.Shelly.UpdateFirmware.State'; createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Geräte', min: 0, def: 0, role: 'value' }); createState(idAnzahlAn, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl Update', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Update', desc: 'Namen der Update Geräte', def: ' ', role: 'value' }); createState(iddatenpunkt, { type: 'boolean', name: 'State', role: '', read: true, write: false, def: false }); const cacheSelectorState = $('shelly.0.*[state.id=*.firmware]'); async function checkDevices() { let anzahlUpdateAn = 0; let anzahlUpdate = 0; const textUpdateAn = []; for (const id of cacheSelectorState) { const obj = await getObjectAsync(id); const oName = typeof obj.common.name === 'object' ? obj.common.name.de : obj.common.name; const state = await getStateAsync(id).val; if (state.val) { anzahlUpdateAn++; textUpdateAn.push(oName); } anzahlUpdate++; setState(iddatenpunkt, anzahlUpdateAn > 0, true); } textUpdateAn.sort(); if (logging) log(`Text: ${JSON.stringify(textUpdateAn)}`); if (logging) log(`Anzahl Geräte: ${anzahlUpdate} # davon: ${anzahlUpdateAn} Updaten`); setState(idText, textUpdateAn.join(',<br>')); setState(idAnzahlAn, textUpdateAn.length); setState(idAnzahl, anzahlUpdate); if (anzahlUpdateAn > 0 ) { sendTo('telegram.0', { text: `+++ Geräte Update +++\n\n + ${textUpdateAn.join(', ')}`, reply_markup: { keyboard: [['System', 'Heizung'], ['Licht', 'Strom'], ['Multimedia', 'Szenen'], ['Home']], resize_keyboard: true, one_time_keyboard: true } }); } } // Trigger cacheSelectorState.on(checkDevices); function main() { setTimeout(() => { if (logging) { log('Auslöser Skriptstart'); } checkDevices(); }, 2000); } function button() { setTimeout(() => { setState(idbutton, false); }, 200); } on(idbutton, (dp) => { if (dp.state.val) { button(); } }); main(); // Skriptstart-Auslöser@haus-automatisierung sagte in Skript gibt [objekt Objekt] aus:
hab dein code mal eingefügt, bekomme sehr oft diesen Fehler angezeigt:
Property 'join' does not exist on type 'any[]'auch sowas hier:
Cannot redeclare block-scoped variable 'cacheSelectorState'.(2451) index0.js(72, 5): 'cacheSelectorState' was also declared here. -
@haus-automatisierung sagte in Skript gibt [objekt Objekt] aus:
hab dein code mal eingefügt, bekomme sehr oft diesen Fehler angezeigt:
Property 'join' does not exist on type 'any[]'auch sowas hier:
Cannot redeclare block-scoped variable 'cacheSelectorState'.(2451) index0.js(72, 5): 'cacheSelectorState' was also declared here. -
@fischi87 sagte: auch sowas hier:
Die Variable
cacheSelectorStatesollte nicht mehr existieren. Poste bitte das komplette Skript.var logging = true; const idbutton = 'shelly.0.info.update' const idAnzahlAn = 'javascript.0.Status.Shelly.UpdateFirmware.An'; const idAnzahl = 'javascript.0.Status.Shelly.UpdateFirmware.Anzahl'; const idText = 'javascript.0.Status.Shelly.UpdateFirmware.Text' const iddatenpunkt = 'javascript.0.Status.Shelly.UpdateFirmware.State'; createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Geräte', min: 0, def: 0, role: 'value' }); createState(idAnzahlAn, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl Update', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Update', desc: 'Namen der Update Geräte', def: ' ', role: 'value' }); createState(iddatenpunkt, { name: "State", role: "", type: "boolean", read: true, write: true, desc: "Manuell erzeugt", def: false }); const idsUpdate = $('shelly.0.*.firmware'); setState(idAnzahl, idsUpdate.length, true); function checkDevices() { const arrUpdate = []; idsUpdate.each(function (id) { if(getState(id).val) { let name = getObject(id).common.name; if(typeof name == 'object') name = name.de; arrUpdate.push(name); } }); arrUpdate.sort(); const anzahlUpdateAn = arrUpdate.length; setState(iddatenpunkt, anzahlUpdateAn > 0, true); const textUpdateAn = arrUpdate.join(', '); if (logging) log("Text: " + textUpdateAn); if (logging) log(`Anzahl Geräte: ${idsUpdate.length} # davon: ${anzahlUpdateAn} Updaten`); setState(idText, arrUpdate.join(',<br>'), true); setState(idAnzahlAn, anzahlUpdateAn, true); if (anzahlUpdateAn > 0 ) { sendTo('telegram.0', { text: '+++ Geräte Update +++' + '\n' + '\n' + textUpdateAn, reply_markup: { keyboard: [['System','Heizung'],['Licht','Strom'],['Multimedia','Szenen'],['Home']], resize_keyboard: true, one_time_keyboard: true } }); } } // Trigger cacheSelectorState.on(function(obj) { if (logging) log('Auslösendes Gerät: ' + obj.id + ': ' + obj.state.val); checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); }; function button() { setTimeout(function(){ setState(idbutton,false); }, 200); } on(idbutton, function(dp) { if(dp.state.val) { button(); } }); main(); // Skriptstart-Auslöserist auch noch ein trigger mit cachesSelector in Zeile 80.?
-
@haus-automatisierung sagte in Skript gibt [objekt Objekt] aus:
hab dein code mal eingefügt, bekomme sehr oft diesen Fehler angezeigt:
Property 'join' does not exist on type 'any[]'auch sowas hier:
Cannot redeclare block-scoped variable 'cacheSelectorState'.(2451) index0.js(72, 5): 'cacheSelectorState' was also declared here. -
@paul53 sagte in Skript gibt [objekt Objekt] aus:
idsUpdate.on(function(obj) {
okay das funktioniert zumindest bekomme ich kein Objekt mehr aber dieses .push und .sort und .lengh ist immer noch rot?!
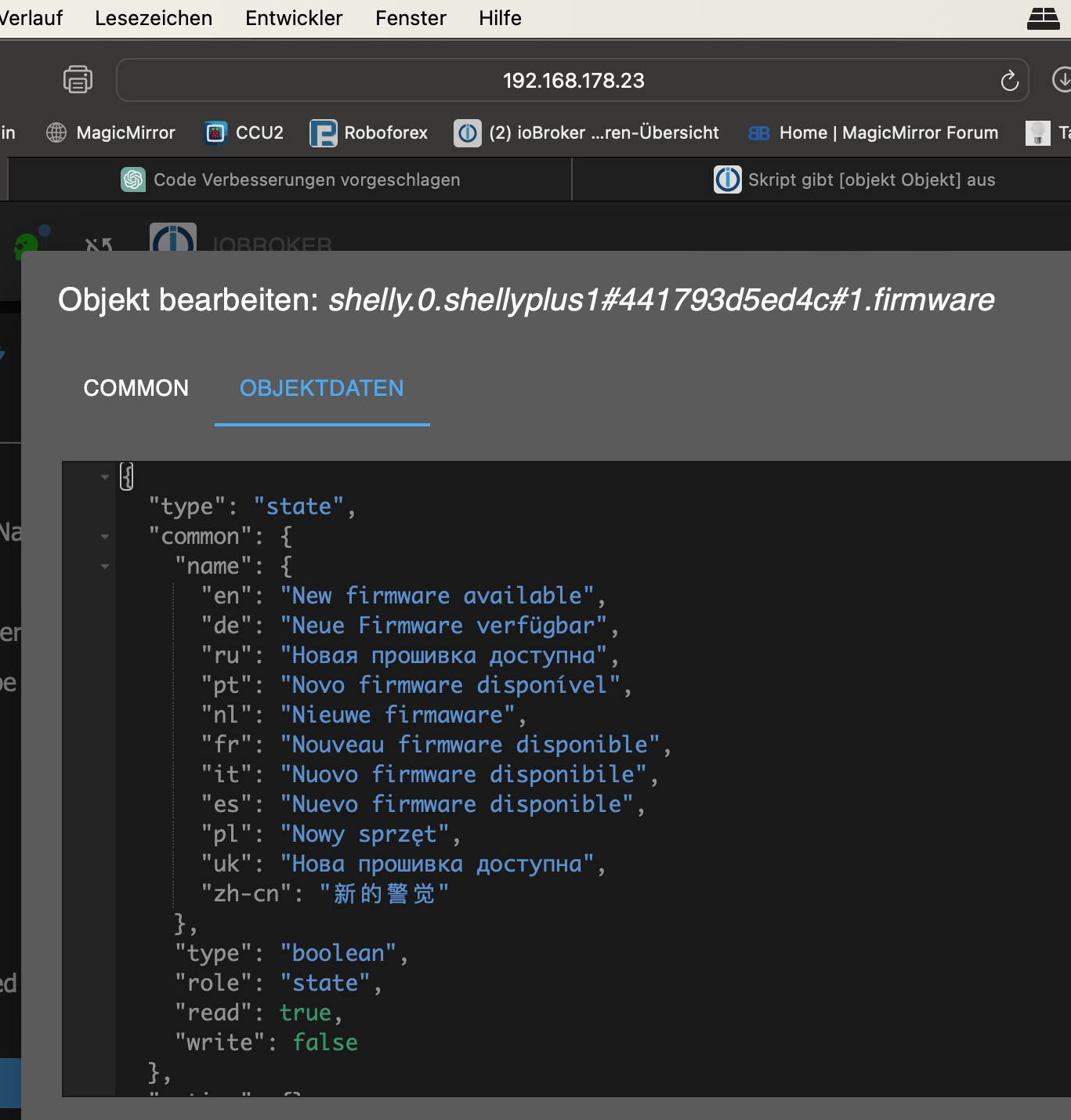
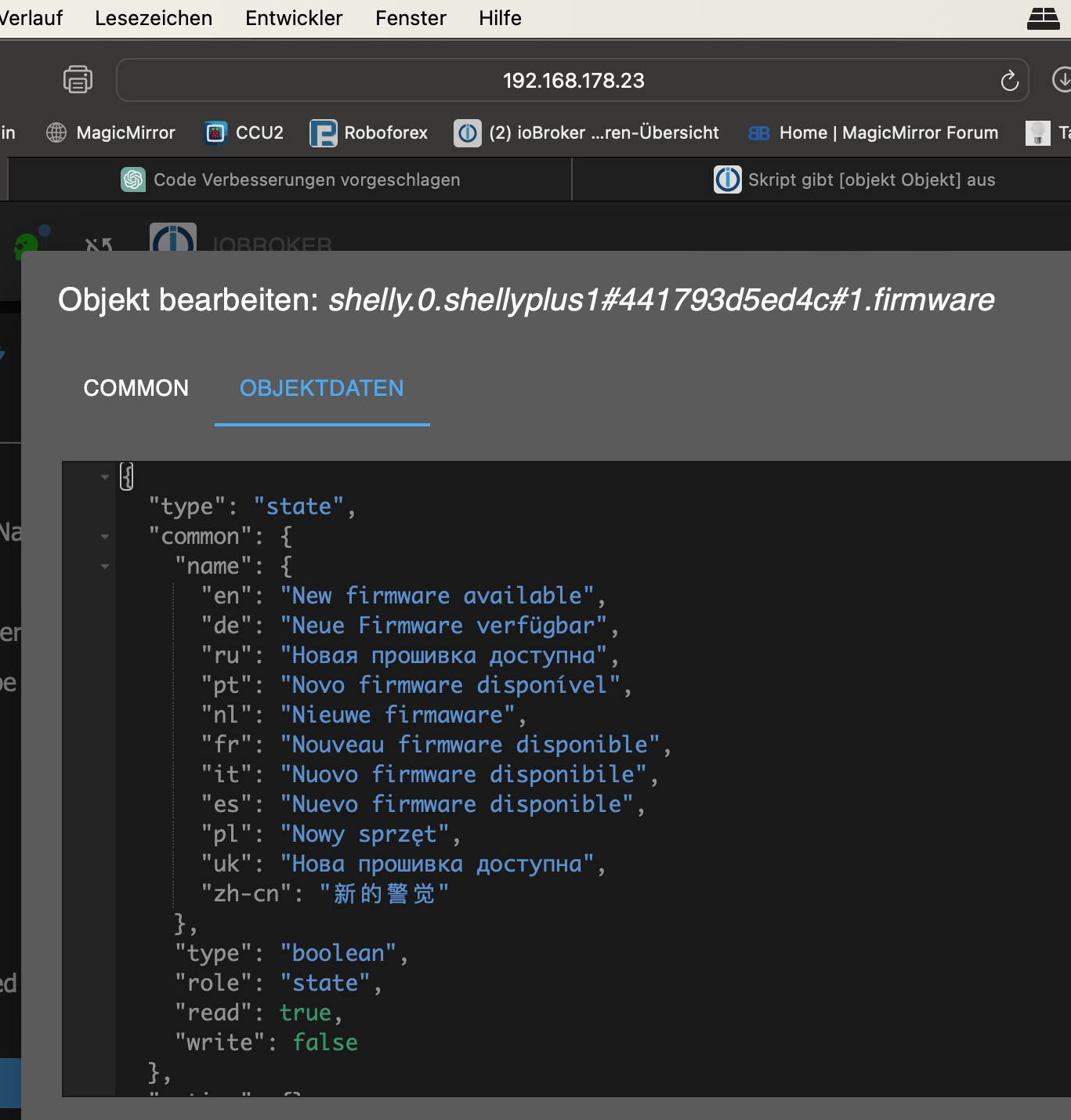
ausserdem bekomme ich nur "Neue Firmware verfügbar" angezeigt und nicht den Namen des Gerätes:

-
@paul53 sagte in Skript gibt [objekt Objekt] aus:
idsUpdate.on(function(obj) {
okay das funktioniert zumindest bekomme ich kein Objekt mehr aber dieses .push und .sort und .lengh ist immer noch rot?!
ausserdem bekomme ich nur "Neue Firmware verfügbar" angezeigt und nicht den Namen des Gerätes:

@fischi87 sagte: .push und .sort und .lengh ist immer noch rot?!
Im Editor? Das wundert mich, da in meinem Editor nicht. Das kann man oft ignorieren.
@fischi87 sagte in Skript gibt [objekt Objekt] aus:
ausserdem bekomme ich nur "Neue Firmware verfügbar" angezeigt und nicht den Namen des Gerätes:
Wo findet man den Namen des Gerätes (ID-Struktur zeigen)?
Wenn es im übergeordneten Objekt ist, dann ergänze die Änderung der ID in parent-ID:if(getState(id).val) { id = id.substring(0, id.lastIndexOf('.')); // parent-ID let name = getObject(id).common.name; if(typeof name == 'object') name = name.de; arrUpdate.push(name); }


