NEWS
SONOFF NSPanel mit Lovelace UI
-
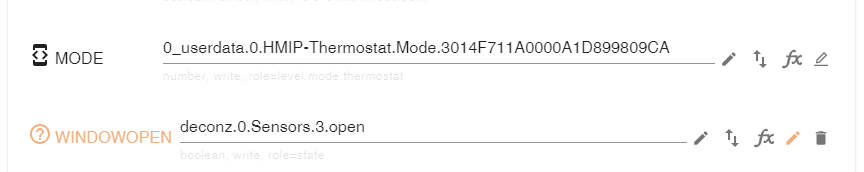
Etwas tiefer gibt es MODE

Hinten ist ein Bleistift


Habe hier auch eine Beschreibung im Wiki gefunden:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#20-homatic-nonip-thermostate-mit-der-cardthermo@armilar Hi
Danke für die Info. Soweit habe ich das jetzt geschnallt.
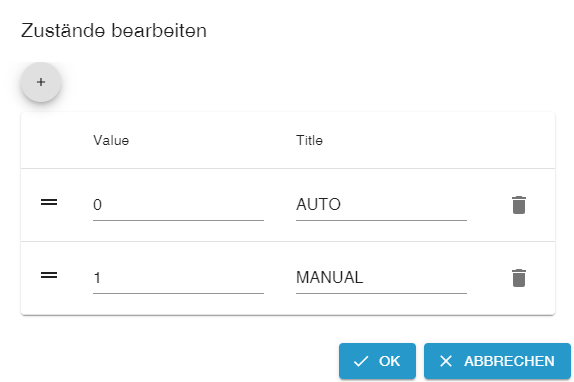
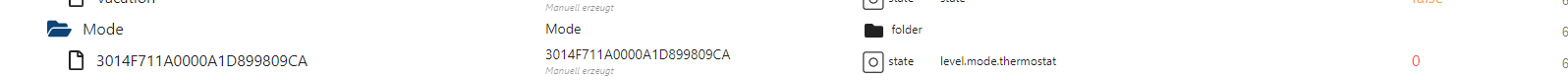
Man muss also DP anlegen und diese Zuweisen. Folglich wird Auto, Manu bzw. die unteren Icons angezeigt.
Ich kann mit dem Pluszeichen einen Zustand hinzufügen und auch mit ok bestätigen, allerdings kann ich ihn nicht speichern. Beim nächsten öffnen ist er wieder weg. Ich habe das so verstanden, dass man weitere Zustände anlegen kann und diese über die fortlaufenden Nummern ansprechen kann. Was mache ich falsch?
Durch den touch kann man ja z.B. boost oder power ein und ausschalten. Bei humidity habe ich einen grünen Tropfen mit einem %-Zeichen drin. Kann man hier den Wert anzeigen lassen? In meiner Variablen steht z.B. eine 48. Ich vermute einmal, dass die da stehen soll. Wenn ich auf das Zigbeegerät gehe, stehen da allerdings 48%. Liegt es evtl. da drann? Der Variablentyp ist number. Sollte eigendlich passen.LG aus dem Sauerland
Jörg -
@armilar Hi
Danke für die Info. Soweit habe ich das jetzt geschnallt.
Man muss also DP anlegen und diese Zuweisen. Folglich wird Auto, Manu bzw. die unteren Icons angezeigt.
Ich kann mit dem Pluszeichen einen Zustand hinzufügen und auch mit ok bestätigen, allerdings kann ich ihn nicht speichern. Beim nächsten öffnen ist er wieder weg. Ich habe das so verstanden, dass man weitere Zustände anlegen kann und diese über die fortlaufenden Nummern ansprechen kann. Was mache ich falsch?
Durch den touch kann man ja z.B. boost oder power ein und ausschalten. Bei humidity habe ich einen grünen Tropfen mit einem %-Zeichen drin. Kann man hier den Wert anzeigen lassen? In meiner Variablen steht z.B. eine 48. Ich vermute einmal, dass die da stehen soll. Wenn ich auf das Zigbeegerät gehe, stehen da allerdings 48%. Liegt es evtl. da drann? Der Variablentyp ist number. Sollte eigendlich passen.LG aus dem Sauerland
Jörg@c3b sagte in SONOFF NSPanel mit Lovelace UI:
Was mache ich falsch?
Die hinteren Funktionen sind ein wenig trickreich...
Ändern und dann irgendetwas an einem DP ändern. Danach nochmal rein und den DP wieder geradebiegen... Ist eine komisches halbgares Tool... Aber so funktioniert es ;-)
Haben wir nie so realisiert, da die cardThermo in der HMI auch mal eine Überarbeitung bekommen sollte.
Schreibe mal ein Issue in Github... Ich mache gerade aus demm Spotify-Player ein Flugzeug... danach könnte ich d auch einen Wert rein basteln...
-
@c3b sagte in SONOFF NSPanel mit Lovelace UI:
Was mache ich falsch?
Die hinteren Funktionen sind ein wenig trickreich...
Ändern und dann irgendetwas an einem DP ändern. Danach nochmal rein und den DP wieder geradebiegen... Ist eine komisches halbgares Tool... Aber so funktioniert es ;-)
Haben wir nie so realisiert, da die cardThermo in der HMI auch mal eine Überarbeitung bekommen sollte.
Schreibe mal ein Issue in Github... Ich mache gerade aus demm Spotify-Player ein Flugzeug... danach könnte ich d auch einen Wert rein basteln...
-
@armilar Guten Morgen
Ich habe einmal versucht ein Issue zu schreiben. (mein erstes)
Ich hoffe das war richtig so. Wenn nicht, bitte wieder löschen oder schließen.LG aus dem Sauerland
Jörg@c3b
Alles gut :) -
@c3b sagte in SONOFF NSPanel mit Lovelace UI:
Was mache ich falsch?
Die hinteren Funktionen sind ein wenig trickreich...
Ändern und dann irgendetwas an einem DP ändern. Danach nochmal rein und den DP wieder geradebiegen... Ist eine komisches halbgares Tool... Aber so funktioniert es ;-)
Haben wir nie so realisiert, da die cardThermo in der HMI auch mal eine Überarbeitung bekommen sollte.
Schreibe mal ein Issue in Github... Ich mache gerade aus demm Spotify-Player ein Flugzeug... danach könnte ich d auch einen Wert rein basteln...
@armilar Danke, dass du am Spotify Player arbeitest. Wenn du Muse hast, wäre es nett, wenn du eine Lautstärke-Normierung einbauen könntest. Bei mir ist es so, dass die Karte automatisch angezeigt wird, wenn was auf der Anlage abgespielt wird. Wenn man dann die Lautstärke am Regler ändern will (das funktioniert übrigens nur sporadisch). Dann passiert es gut und gerne mal, dass ein viel zu hoher Wert gesendet wird und dir die Ohren abfallen. Daher habe ich bei mir eine Normierung eingebaut, dass die 100% Regler auf max. 60% der Anlage gemappt werden.
Sieht folgendermaßen aus:
In
HandleButtonEventcase 'volumeSlider': pageCounter = -1; (function () { if (timeoutSlider) { clearTimeout(timeoutSlider); timeoutSlider = null; } })(); timeoutSlider = setTimeout(async function () { setIfExists(id + '.VOLUME', map(parseInt(words[4]), 0, 100, 0, 60) ); setTimeout(async function () { pageCounter = 1; GeneratePage(activePage); }, 3000); }, 20); break;In
GenerateMediaPagelet volume = map(getState(id + '.VOLUME').val, 0, 60, 0, 100); let iconplaypause = Icons.GetIcon('pause'); //pause let shuffle_icon = Icons.GetIcon('shuffle-variant'); //shuffle let onoffbutton = 1374;Hier noch die Funktion
export function clamp(input: number, min: number, max: number): number { return input < min ? min : input > max ? max : input; } export function map(current: number, in_min: number, in_max: number, out_min: number, out_max: number): number { const mapped: number = ((current - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min; return clamp(mapped, out_min, out_max); } -
@armilar Danke, dass du am Spotify Player arbeitest. Wenn du Muse hast, wäre es nett, wenn du eine Lautstärke-Normierung einbauen könntest. Bei mir ist es so, dass die Karte automatisch angezeigt wird, wenn was auf der Anlage abgespielt wird. Wenn man dann die Lautstärke am Regler ändern will (das funktioniert übrigens nur sporadisch). Dann passiert es gut und gerne mal, dass ein viel zu hoher Wert gesendet wird und dir die Ohren abfallen. Daher habe ich bei mir eine Normierung eingebaut, dass die 100% Regler auf max. 60% der Anlage gemappt werden.
Sieht folgendermaßen aus:
In
HandleButtonEventcase 'volumeSlider': pageCounter = -1; (function () { if (timeoutSlider) { clearTimeout(timeoutSlider); timeoutSlider = null; } })(); timeoutSlider = setTimeout(async function () { setIfExists(id + '.VOLUME', map(parseInt(words[4]), 0, 100, 0, 60) ); setTimeout(async function () { pageCounter = 1; GeneratePage(activePage); }, 3000); }, 20); break;In
GenerateMediaPagelet volume = map(getState(id + '.VOLUME').val, 0, 60, 0, 100); let iconplaypause = Icons.GetIcon('pause'); //pause let shuffle_icon = Icons.GetIcon('shuffle-variant'); //shuffle let onoffbutton = 1374;Hier noch die Funktion
export function clamp(input: number, min: number, max: number): number { return input < min ? min : input > max ? max : input; } export function map(current: number, in_min: number, in_max: number, out_min: number, out_max: number): number { const mapped: number = ((current - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min; return clamp(mapped, out_min, out_max); }Die Idee, den Player grundsätzlich in der Lautstärke zu bremsen finde ich gut... Würde es so aber auf keinen Fall einbinden...
- Die Scale ist ja schon vorhanden und die map wäre ja nichts anderes als eine "gleiche" Scale.
- Im pageItem lassen sich die könnte dafür die minValue und maxValue genutzt werden. Dann hätten Player die etwas mehr "wums" benötigen jetzt keinen Aggressiven Lautstärke Killer ;-)
- Das eigentliche Problem entsteht im Senden jedes Slider-Wertes beim Verschieben aus der HMI. Es wird nicht der finale Wert gesendet, sondern auch alle dazwischen. Mit einer Latenz von 50ms statt 3000ms werden die jetzt abfangen. Dadurch wird es gefühlt besser...
-
Die Idee, den Player grundsätzlich in der Lautstärke zu bremsen finde ich gut... Würde es so aber auf keinen Fall einbinden...
- Die Scale ist ja schon vorhanden und die map wäre ja nichts anderes als eine "gleiche" Scale.
- Im pageItem lassen sich die könnte dafür die minValue und maxValue genutzt werden. Dann hätten Player die etwas mehr "wums" benötigen jetzt keinen Aggressiven Lautstärke Killer ;-)
- Das eigentliche Problem entsteht im Senden jedes Slider-Wertes beim Verschieben aus der HMI. Es wird nicht der finale Wert gesendet, sondern auch alle dazwischen. Mit einer Latenz von 50ms statt 3000ms werden die jetzt abfangen. Dadurch wird es gefühlt besser...
@armilar das sollte ja auch variabel einstellbar sein. Aber ja, min max wäre auch okay. Hauptsache das wird dann irgendwie auf den Slider gemappt, weil sonst kann ich den immer nur bis zur Hälfte schieben, wenn sich danach nichts mehr ändert. Das ist ja auch blöd.
-
@armilar das sollte ja auch variabel einstellbar sein. Aber ja, min max wäre auch okay. Hauptsache das wird dann irgendwie auf den Slider gemappt, weil sonst kann ich den immer nur bis zur Hälfte schieben, wenn sich danach nichts mehr ändert. Das ist ja auch blöd.
könntest im Alias die write funktion anpassen. Geht doch über Aliase oder?
-
@armilar das sollte ja auch variabel einstellbar sein. Aber ja, min max wäre auch okay. Hauptsache das wird dann irgendwie auf den Slider gemappt, weil sonst kann ich den immer nur bis zur Hälfte schieben, wenn sich danach nichts mehr ändert. Das ist ja auch blöd.
Habe dich eben zum Tester auserkoren :grin:

Nimm mal das https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts
Das ist die neue Variable:
let SpotifyPremium: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, minValue: 0, maxValue: 60, alwaysOnDisplay: true, autoCreateALias: true }] };Wenn die Arrays leer sind, läd der Player alle vollautomatisch
Bin auch schon mit der Wiki-Page angefangen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardMedia-‐-Der-Spotify‐Premium-PlayerInteressant sind dabei die beschriebenen Einstellungen für die Instanz (unterdrückt die vorhandenen Bugs im Spotify-Premium Adapter)
maxValue habe ich für dich schon mal eingestellt ;-)
VG
Armilar :blush:P.S Feedback erwünscht
-
@armilar Funktioniert leider gar nicht bei mir... Es ist weiterhin nicht wirklich möglich die Lautstärke zuverlässig zu ändern. Außerdem hatte ich noch einen Compilefehler wegen Zeile 5795, da musst du noch einen String draus machen.
Und hier ist noch ein Log ohne Debug.WhatsApp Video 2024-02-11 at 00.34.26.mp4 - siehe Video. Gleich ein Schreck bekommen, nicht, dass ich noch die Kinder wecke^^ Vaddi geht jetzt auch mal ins Bett
-
@armilar Funktioniert leider gar nicht bei mir... Es ist weiterhin nicht wirklich möglich die Lautstärke zuverlässig zu ändern. Außerdem hatte ich noch einen Compilefehler wegen Zeile 5795, da musst du noch einen String draus machen.
Und hier ist noch ein Log ohne Debug.WhatsApp Video 2024-02-11 at 00.34.26.mp4 - siehe Video. Gleich ein Schreck bekommen, nicht, dass ich noch die Kinder wecke^^ Vaddi geht jetzt auch mal ins Bett
Okay das ist interessant... Also ist es doch ein Latenzproblem...
Bei mir wird das sauber 1:1 verarbeitet...:face_with_rolling_eyes: Was hast du für ne Hardware am Laufen... Meine Server sind schon sehr groß und schnell... Vielleicht kannst du versuchen, da mal ne Einstellung zu finden die bei dir akzeptabel arbeitet...:no_mouth:
und gute Nacht...
-
Eine kleine Verbesserung die ihr im Nspanel Tasmota - Console vornehmen könnt.
Damit schaltet das Panel in den Startup wenn es länger als 90 Sekunden nichts vom Skript gehört hat. Da das Skript jede volle Minute die Zeit übermittelt ist das zuverlässig.
Zielt ist es zu sehen das die Uhrzeit falsch ist und man erkennt, das das Panel nicht verbunden ist.
Falls Rule3 noch frei ist natürlich.
Rule3 ON CustomSend DO RuleTimer1 90 ENDON ON Rules#Timer=1 DO CustomSend pageType~pageStartup ENDONund dann
Rule3 on -
Okay das ist interessant... Also ist es doch ein Latenzproblem...
Bei mir wird das sauber 1:1 verarbeitet...:face_with_rolling_eyes: Was hast du für ne Hardware am Laufen... Meine Server sind schon sehr groß und schnell... Vielleicht kannst du versuchen, da mal ne Einstellung zu finden die bei dir akzeptabel arbeitet...:no_mouth:
und gute Nacht...
-
@armilar läuft bei mir in einem Docker Container auf dem Synology. Wenn ich Zeit habe, kann ich mal schauen, ob ich was dran ändern kann.
Ich bin parallel auch an Tests dran
-
@armilar läuft bei mir in einem Docker Container auf dem Synology. Wenn ich Zeit habe, kann ich mal schauen, ob ich was dran ändern kann.
Teste das mal bitte mit direkten Einstellungen
Die Volume-Werte werden in den jeweiligen Adapter geschrieben und irgendwann muss die Seite wieder initial gerendert werden
case 'volumeSlider': pageCounter = -1; let vVolume = scale(parseInt(words[4]), 100, 0, activePage.items[0].minValue ?? 0, activePage.items[0].maxValue ?? 100); setIfExists(id + '.VOLUME', Math.floor(vVolume)); setTimeout(async function () { pageCounter = 1; GeneratePage(activePage!); }, 1000); break;damit auch andere Panels oder Adapter (z.B.) Alexa eine Chance haben
function subscribeMediaSubscriptions(id: string): void { on({id: [id + '.STATE', id + '.VOLUME', id + '.ARTIST', id + '.ALBUM', id + '.TITLE', id + '.REPEAT', id + '.SHUFFLE'], change: "any", ack: true}, async function () { if (useMediaEvents && pageCounter == 1) { GeneratePage(activePage!); } }); }damit die Elapsed/Duration weiterlaufen
function subscribeMediaSubscriptionsSpotifyAdd(id: string): void { on({id: [id + '.DURATION', id + '.ELAPSED'], change: "any", ack: true}, async function () { if (useMediaEvents && pageCounter == 1) { GeneratePage(activePage!); } }); }Das der Slider teilweise springt liegt daran, dass die Seite neu gerendert wird und der Adapter das ack: true noch nicht geliefert hat. Manchmal schnell, und manchmal dauert es halt. Ist ja auch noch ne Cloud dazwischen.
Es ist ja auch nicht undenkbar das du da einen Wert rein schreibst und der Adapter ihn nicht überträgt...
-
Hallo zusammen,
ich benötige mal etwas Starthilfe.
Ich habe mir mal zwei NSPanel zugelegt, mit Tasmota geflasht und auch soweit einsatzbereit.
Mit Hilfe von Matthias "Hausautomation" habe ich das NSPanel auch schon am laufen und den Bildschirmschoner mit Wetterdaten versorgt.
Ich komme aber überhaupt nicht mit dem einrichten der Seiten zurecht.
Könnte mir BItte mal einer dies erklären oder ein Beispiel geben. Ich sitze nun schon mehrere Tage daran und komme nicht weiter.
Das Script von "Hausautomation" welches Matthias in seinem Video benutzt weicht stark von dem ab welches ich aktuell verwende:script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: -- web.0 - 8082Ich möchte nur gerne verstehen wo ich was einfügen muss damit ich mir eine Seite erstellen kann um ein paar Steckdosen an und auszuschalten.
Auch in den Beispielen wird Seitenlag erklärt aber ich komme nicht weiter, ich verstehe den Zusammenhang noch nicht.
Im wesentlichen müsste ich doch dies hier
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };in das Script einfügen und die aliase abändern.
Aber wo????Mag mir bitte einer mal ein kleinen Denkanstoß geben.
Vielen Dank jetzt schon mal.
Und falls ich etwas gefragt habe was irgendwo schon gefragt wurde, dann bitte Entschuldigung.
Oder sollte ich ein neues Thema eröffnen? -
Hallo zusammen,
ich benötige mal etwas Starthilfe.
Ich habe mir mal zwei NSPanel zugelegt, mit Tasmota geflasht und auch soweit einsatzbereit.
Mit Hilfe von Matthias "Hausautomation" habe ich das NSPanel auch schon am laufen und den Bildschirmschoner mit Wetterdaten versorgt.
Ich komme aber überhaupt nicht mit dem einrichten der Seiten zurecht.
Könnte mir BItte mal einer dies erklären oder ein Beispiel geben. Ich sitze nun schon mehrere Tage daran und komme nicht weiter.
Das Script von "Hausautomation" welches Matthias in seinem Video benutzt weicht stark von dem ab welches ich aktuell verwende:script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: -- web.0 - 8082Ich möchte nur gerne verstehen wo ich was einfügen muss damit ich mir eine Seite erstellen kann um ein paar Steckdosen an und auszuschalten.
Auch in den Beispielen wird Seitenlag erklärt aber ich komme nicht weiter, ich verstehe den Zusammenhang noch nicht.
Im wesentlichen müsste ich doch dies hier
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };in das Script einfügen und die aliase abändern.
Aber wo????Mag mir bitte einer mal ein kleinen Denkanstoß geben.
Vielen Dank jetzt schon mal.
Und falls ich etwas gefragt habe was irgendwo schon gefragt wurde, dann bitte Entschuldigung.
Oder sollte ich ein neues Thema eröffnen?Hallo erstmal und willkommen beim Sonoff Panel Thread.
Wenn dein Panel schon soweit läuft, hast du die größten Hürden schon geschafft.
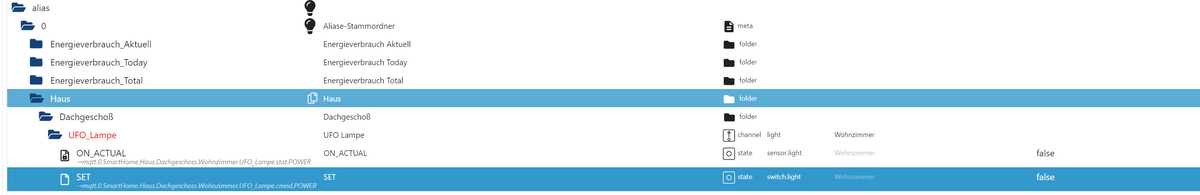
Als nächstes brauchst du für jede Steckdose einen Alias. Eine Anleitung findest du hier
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#steckdose-channel-socket
Wenn der Alias funktioniert, erstellst du dir deine Seite. Infos findest du hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseiteHoffe das hilft dir erstmal weiter, ansonsten immer weiter fragen. Hier bleibt keiner auf der Strecke.
-
Oder besser gefragt, gibt es irgendwo ein Script das ich an mein Script anpassen kann? In den älteren Versionen waren doch mal Beispiele vorhanden, das zeigt Matthias doch in seinem Video. Aber dies ist in den aktuellen Scripten ja nicht mehr vorhanden.
Könnte ich irgendwie mal an so ein Beispielscript kommen?
In den Anleitungen sind auch immer nur ausschnitte zu sehen, mir fehlt aber die Zuordnung wo was an welche Stelle gehört. -
Hallo erstmal und willkommen beim Sonoff Panel Thread.
Wenn dein Panel schon soweit läuft, hast du die größten Hürden schon geschafft.
Als nächstes brauchst du für jede Steckdose einen Alias. Eine Anleitung findest du hier
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#steckdose-channel-socket
Wenn der Alias funktioniert, erstellst du dir deine Seite. Infos findest du hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseiteHoffe das hilft dir erstmal weiter, ansonsten immer weiter fragen. Hier bleibt keiner auf der Strecke.
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseite
Diese Seite habe ich schon mehrfach durchgelesen, aber ich check das einfach nicht.
Ich stehe da wie der Ochs vorm Berg, oder besser, ich sehe den Wald vor lauter Bäumen nicht. -
Hallo erstmal und willkommen beim Sonoff Panel Thread.
Wenn dein Panel schon soweit läuft, hast du die größten Hürden schon geschafft.
Als nächstes brauchst du für jede Steckdose einen Alias. Eine Anleitung findest du hier
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#steckdose-channel-socket
Wenn der Alias funktioniert, erstellst du dir deine Seite. Infos findest du hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#basisseiteHoffe das hilft dir erstmal weiter, ansonsten immer weiter fragen. Hier bleibt keiner auf der Strecke.
@tt-tom
Hallo Tom, habe ich vorhin vergessen, Sorry,die oder momentan nur den Alias habe ich auch angelegt,

das funktioniert auch soweit.














