NEWS
SONOFF NSPanel mit Lovelace UI
-
Es ist ein Thermostat --> kein Temperatur...
Der Alias ist falsch...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardthermo

@armilar Hi. Da hast du natürlich recht. Den Link habe ich schon mehrfach gelesen. Schnall es aber nicht. Um die Icons habe ich mich noch gar nicht gekümmert.
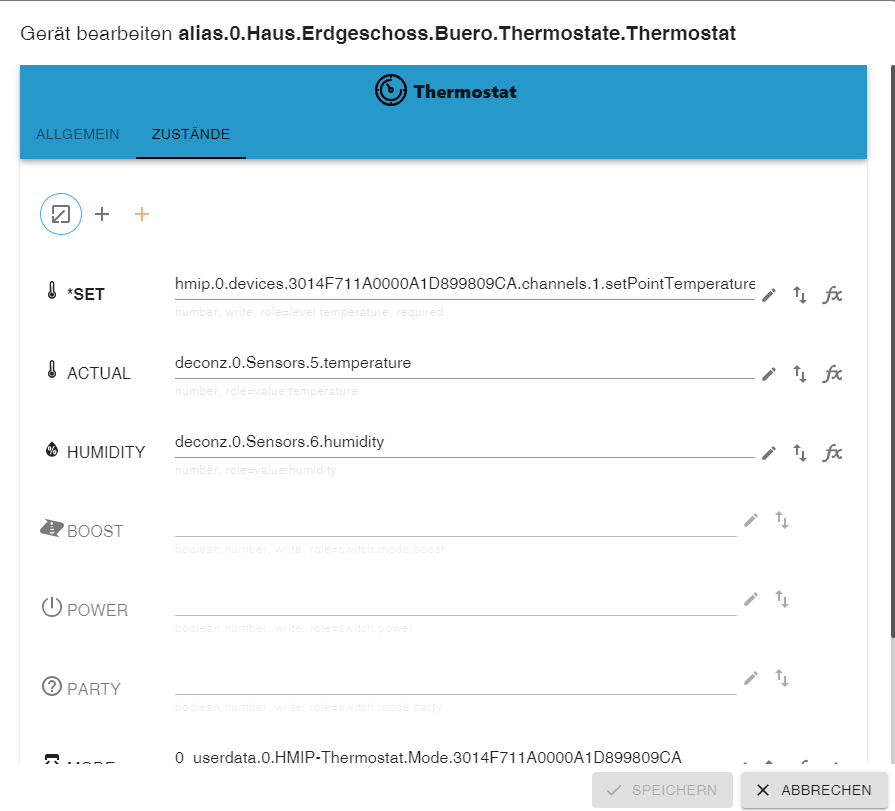
Also: Ich habe unter Temp und Humidity meine Zigbeedaten hinterlegt. Somit wird die aktuelle Raumtemperatur angezeigt. Feuchte natürlich nicht. Als nächstes habe ich einen DP angelegt und diesen dem set zugeordnet. Somit habe ich die eingestellte Temperatur. Auch nach einem Neustart. Mit diesem Wert kann ich z.B über ein skript einen Stellmotor ansteuern.
Einen Zustand habe ich ja nicht, da mein Panel in verbindung mit meinemZigbeesensor ein Thermostat ersetzen soll.
Ausblenden wird somit auch nicht gehen. Die Beispiele in der Doku beziehen sich wohl eher auf Klimageräte. Ich könnte mir vorstellen, eine Abfrage zu machen. Wenn der Zigbeesensor nicht erreichbar ist, könnte man das dort anzeigen. Wo kommt das MANU her?LG aus dem Sauerland
Jörg -
@armilar Hi. Da hast du natürlich recht. Den Link habe ich schon mehrfach gelesen. Schnall es aber nicht. Um die Icons habe ich mich noch gar nicht gekümmert.
Also: Ich habe unter Temp und Humidity meine Zigbeedaten hinterlegt. Somit wird die aktuelle Raumtemperatur angezeigt. Feuchte natürlich nicht. Als nächstes habe ich einen DP angelegt und diesen dem set zugeordnet. Somit habe ich die eingestellte Temperatur. Auch nach einem Neustart. Mit diesem Wert kann ich z.B über ein skript einen Stellmotor ansteuern.
Einen Zustand habe ich ja nicht, da mein Panel in verbindung mit meinemZigbeesensor ein Thermostat ersetzen soll.
Ausblenden wird somit auch nicht gehen. Die Beispiele in der Doku beziehen sich wohl eher auf Klimageräte. Ich könnte mir vorstellen, eine Abfrage zu machen. Wenn der Zigbeesensor nicht erreichbar ist, könnte man das dort anzeigen. Wo kommt das MANU her?LG aus dem Sauerland
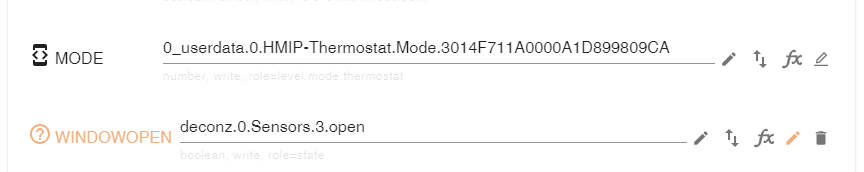
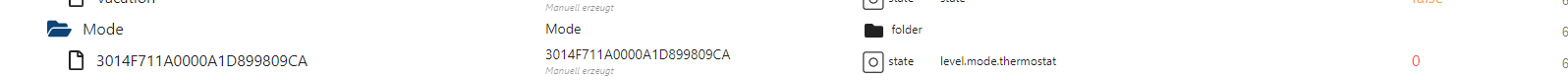
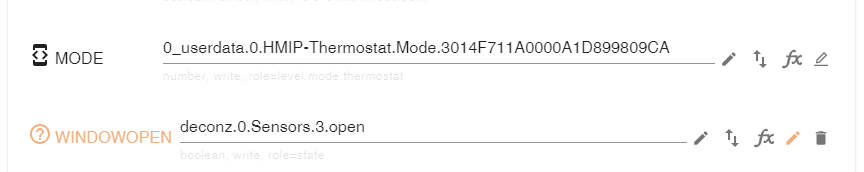
JörgEtwas tiefer gibt es MODE

Hinten ist ein Bleistift


Habe hier auch eine Beschreibung im Wiki gefunden:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#20-homatic-nonip-thermostate-mit-der-cardthermo -
Ich glaube, in der Funktion zum automatischen Dimmen
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#automatischer-dimmode
ist noch ein kleiner Fehler. Im Wiki ist beschrieben, dass der Parameter
NSPanel_Dimmode_brightnessDayWerte von 0-100 annehmen kann, über das Panel-Menü kann man Werte von 0-10 angeben. Das bedeutet für mich, dass die Menüeingaben mit dem Faktor 10 "übersetzt" werden müssten. Das passiert aber nicht, über das Menü ist ein Maximalwert von 10 für den ParameterNSPanel_Dimmode_brightnessDayeingebbar.Außerdem: Wenn ich manuell den Parameter auf "100" setze, so wird der Screensaver nach einem Scriptneustart nicht aktiv. Das funktioniert nur bis zu einem Maximalwert von 99.
TypeScript v4.3.3.41
-
Ich glaube, in der Funktion zum automatischen Dimmen
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#automatischer-dimmode
ist noch ein kleiner Fehler. Im Wiki ist beschrieben, dass der Parameter
NSPanel_Dimmode_brightnessDayWerte von 0-100 annehmen kann, über das Panel-Menü kann man Werte von 0-10 angeben. Das bedeutet für mich, dass die Menüeingaben mit dem Faktor 10 "übersetzt" werden müssten. Das passiert aber nicht, über das Menü ist ein Maximalwert von 10 für den ParameterNSPanel_Dimmode_brightnessDayeingebbar.Außerdem: Wenn ich manuell den Parameter auf "100" setze, so wird der Screensaver nach einem Scriptneustart nicht aktiv. Das funktioniert nur bis zu einem Maximalwert von 99.
TypeScript v4.3.3.41
kann sein, dass der Dimmode bei 99 aufhört, was defacto ebenso gut wäre wie die 100.
Da es sich um einen Dimmode handelt, muss der Wert wahrscheinlich (kann es dir nicht 100%ig beantworten) HMI-seitig unter der Max-Brightness liegen.
Du würdest dann wahrscheinlich das NSPanel bei 100% Brightness betreiben und der Day-Dimmode würde dann auf 99% herabfallen. Ich denke das dürfte im Display nicht wirklich einen Unterschied machen.
Wir haben die Slider im Servicemenü absichtlich auf 10 gestellt, diese kannst du natürlich über die Variablen des Service-Menüs gerne auch bis 99 einstellen.
Hintergrund zu diesen Parametern:
- der NFC wird zu warm, wenn das Display auf 100% Dauerbetrieb ist und somit würde der interne Temperatursensor über 10% Display-Brightness keine akzeptablen Ergebnisse liefern.
- Es ist schwierig einen Wert über den Slider im Servicebereich einzustellen, wenn die Skala zu groß ist.
- Der Stromverbrauch des Panels steigt ebenso bei einem Dauerhaften 99% Dimmode
Das Display kann aber dauerhaft mit activeBrightness auf 100 % gestellt werden. Dann greift aber der Dimmode nicht mehr (nur falls es jetzt auf das letzte % ankommt)
-
kann sein, dass der Dimmode bei 99 aufhört, was defacto ebenso gut wäre wie die 100.
Da es sich um einen Dimmode handelt, muss der Wert wahrscheinlich (kann es dir nicht 100%ig beantworten) HMI-seitig unter der Max-Brightness liegen.
Du würdest dann wahrscheinlich das NSPanel bei 100% Brightness betreiben und der Day-Dimmode würde dann auf 99% herabfallen. Ich denke das dürfte im Display nicht wirklich einen Unterschied machen.
Wir haben die Slider im Servicemenü absichtlich auf 10 gestellt, diese kannst du natürlich über die Variablen des Service-Menüs gerne auch bis 99 einstellen.
Hintergrund zu diesen Parametern:
- der NFC wird zu warm, wenn das Display auf 100% Dauerbetrieb ist und somit würde der interne Temperatursensor über 10% Display-Brightness keine akzeptablen Ergebnisse liefern.
- Es ist schwierig einen Wert über den Slider im Servicebereich einzustellen, wenn die Skala zu groß ist.
- Der Stromverbrauch des Panels steigt ebenso bei einem Dauerhaften 99% Dimmode
Das Display kann aber dauerhaft mit activeBrightness auf 100 % gestellt werden. Dann greift aber der Dimmode nicht mehr (nur falls es jetzt auf das letzte % ankommt)
@armilar & co: Nur mal eine kleine Frage nebenbei. Ich lese hier nicht alles mit und merke deshalb meist auch recht spät, wenn es eine neue Version vom Skript gibt. Wäre es möglich, dass ihr die aktuelle Version, die es online gibt, in der Sektion "IoBroker" anzeigen könntet? Momentan gucke ich hier in den Thread, wenn ich daran denke, und suche, ob es was neues gibt. Ansonsten könnte man sich ja einfach durch ein eigenes Skript benachrichtigen lassen, wenn es was neues gibt.
Ihr macht echt eine super Arbeit - Wahnsinn, was ihr damit für die kleinen Dinger mittlerweile möglich macht! TOP! :+1: :clap:
-
kann sein, dass der Dimmode bei 99 aufhört, was defacto ebenso gut wäre wie die 100.
Da es sich um einen Dimmode handelt, muss der Wert wahrscheinlich (kann es dir nicht 100%ig beantworten) HMI-seitig unter der Max-Brightness liegen.
Du würdest dann wahrscheinlich das NSPanel bei 100% Brightness betreiben und der Day-Dimmode würde dann auf 99% herabfallen. Ich denke das dürfte im Display nicht wirklich einen Unterschied machen.
Wir haben die Slider im Servicemenü absichtlich auf 10 gestellt, diese kannst du natürlich über die Variablen des Service-Menüs gerne auch bis 99 einstellen.
Hintergrund zu diesen Parametern:
- der NFC wird zu warm, wenn das Display auf 100% Dauerbetrieb ist und somit würde der interne Temperatursensor über 10% Display-Brightness keine akzeptablen Ergebnisse liefern.
- Es ist schwierig einen Wert über den Slider im Servicebereich einzustellen, wenn die Skala zu groß ist.
- Der Stromverbrauch des Panels steigt ebenso bei einem Dauerhaften 99% Dimmode
Das Display kann aber dauerhaft mit activeBrightness auf 100 % gestellt werden. Dann greift aber der Dimmode nicht mehr (nur falls es jetzt auf das letzte % ankommt)
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Wir haben die Slider im Servicemenü absichtlich auf 10 gestellt,
Dann habe ich den Text falsch verstanden. Da ich den internen Sensor nicht nutze, stelle ich den Wert auf 99 und gut.
Vielen Dank für die ausführliche Antwort! -
@armilar & co: Nur mal eine kleine Frage nebenbei. Ich lese hier nicht alles mit und merke deshalb meist auch recht spät, wenn es eine neue Version vom Skript gibt. Wäre es möglich, dass ihr die aktuelle Version, die es online gibt, in der Sektion "IoBroker" anzeigen könntet? Momentan gucke ich hier in den Thread, wenn ich daran denke, und suche, ob es was neues gibt. Ansonsten könnte man sich ja einfach durch ein eigenes Skript benachrichtigen lassen, wenn es was neues gibt.
Ihr macht echt eine super Arbeit - Wahnsinn, was ihr damit für die kleinen Dinger mittlerweile möglich macht! TOP! :+1: :clap:
-
-
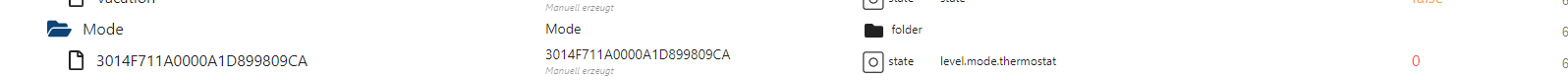
Etwas tiefer gibt es MODE

Hinten ist ein Bleistift


Habe hier auch eine Beschreibung im Wiki gefunden:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#20-homatic-nonip-thermostate-mit-der-cardthermo@armilar Hi
Danke für die Info. Soweit habe ich das jetzt geschnallt.
Man muss also DP anlegen und diese Zuweisen. Folglich wird Auto, Manu bzw. die unteren Icons angezeigt.
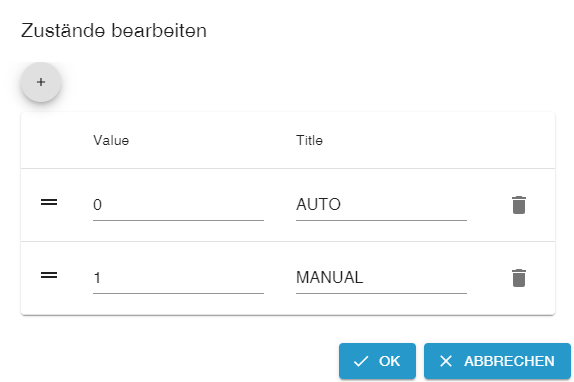
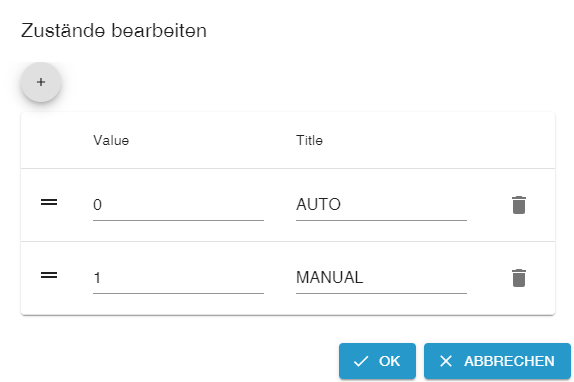
Ich kann mit dem Pluszeichen einen Zustand hinzufügen und auch mit ok bestätigen, allerdings kann ich ihn nicht speichern. Beim nächsten öffnen ist er wieder weg. Ich habe das so verstanden, dass man weitere Zustände anlegen kann und diese über die fortlaufenden Nummern ansprechen kann. Was mache ich falsch?
Durch den touch kann man ja z.B. boost oder power ein und ausschalten. Bei humidity habe ich einen grünen Tropfen mit einem %-Zeichen drin. Kann man hier den Wert anzeigen lassen? In meiner Variablen steht z.B. eine 48. Ich vermute einmal, dass die da stehen soll. Wenn ich auf das Zigbeegerät gehe, stehen da allerdings 48%. Liegt es evtl. da drann? Der Variablentyp ist number. Sollte eigendlich passen.LG aus dem Sauerland
Jörg -
@armilar Hi
Danke für die Info. Soweit habe ich das jetzt geschnallt.
Man muss also DP anlegen und diese Zuweisen. Folglich wird Auto, Manu bzw. die unteren Icons angezeigt.
Ich kann mit dem Pluszeichen einen Zustand hinzufügen und auch mit ok bestätigen, allerdings kann ich ihn nicht speichern. Beim nächsten öffnen ist er wieder weg. Ich habe das so verstanden, dass man weitere Zustände anlegen kann und diese über die fortlaufenden Nummern ansprechen kann. Was mache ich falsch?
Durch den touch kann man ja z.B. boost oder power ein und ausschalten. Bei humidity habe ich einen grünen Tropfen mit einem %-Zeichen drin. Kann man hier den Wert anzeigen lassen? In meiner Variablen steht z.B. eine 48. Ich vermute einmal, dass die da stehen soll. Wenn ich auf das Zigbeegerät gehe, stehen da allerdings 48%. Liegt es evtl. da drann? Der Variablentyp ist number. Sollte eigendlich passen.LG aus dem Sauerland
Jörg@c3b sagte in SONOFF NSPanel mit Lovelace UI:
Was mache ich falsch?
Die hinteren Funktionen sind ein wenig trickreich...
Ändern und dann irgendetwas an einem DP ändern. Danach nochmal rein und den DP wieder geradebiegen... Ist eine komisches halbgares Tool... Aber so funktioniert es ;-)
Haben wir nie so realisiert, da die cardThermo in der HMI auch mal eine Überarbeitung bekommen sollte.
Schreibe mal ein Issue in Github... Ich mache gerade aus demm Spotify-Player ein Flugzeug... danach könnte ich d auch einen Wert rein basteln...
-
@c3b sagte in SONOFF NSPanel mit Lovelace UI:
Was mache ich falsch?
Die hinteren Funktionen sind ein wenig trickreich...
Ändern und dann irgendetwas an einem DP ändern. Danach nochmal rein und den DP wieder geradebiegen... Ist eine komisches halbgares Tool... Aber so funktioniert es ;-)
Haben wir nie so realisiert, da die cardThermo in der HMI auch mal eine Überarbeitung bekommen sollte.
Schreibe mal ein Issue in Github... Ich mache gerade aus demm Spotify-Player ein Flugzeug... danach könnte ich d auch einen Wert rein basteln...
-
@armilar Guten Morgen
Ich habe einmal versucht ein Issue zu schreiben. (mein erstes)
Ich hoffe das war richtig so. Wenn nicht, bitte wieder löschen oder schließen.LG aus dem Sauerland
Jörg@c3b
Alles gut :) -
@c3b sagte in SONOFF NSPanel mit Lovelace UI:
Was mache ich falsch?
Die hinteren Funktionen sind ein wenig trickreich...
Ändern und dann irgendetwas an einem DP ändern. Danach nochmal rein und den DP wieder geradebiegen... Ist eine komisches halbgares Tool... Aber so funktioniert es ;-)
Haben wir nie so realisiert, da die cardThermo in der HMI auch mal eine Überarbeitung bekommen sollte.
Schreibe mal ein Issue in Github... Ich mache gerade aus demm Spotify-Player ein Flugzeug... danach könnte ich d auch einen Wert rein basteln...
@armilar Danke, dass du am Spotify Player arbeitest. Wenn du Muse hast, wäre es nett, wenn du eine Lautstärke-Normierung einbauen könntest. Bei mir ist es so, dass die Karte automatisch angezeigt wird, wenn was auf der Anlage abgespielt wird. Wenn man dann die Lautstärke am Regler ändern will (das funktioniert übrigens nur sporadisch). Dann passiert es gut und gerne mal, dass ein viel zu hoher Wert gesendet wird und dir die Ohren abfallen. Daher habe ich bei mir eine Normierung eingebaut, dass die 100% Regler auf max. 60% der Anlage gemappt werden.
Sieht folgendermaßen aus:
In
HandleButtonEventcase 'volumeSlider': pageCounter = -1; (function () { if (timeoutSlider) { clearTimeout(timeoutSlider); timeoutSlider = null; } })(); timeoutSlider = setTimeout(async function () { setIfExists(id + '.VOLUME', map(parseInt(words[4]), 0, 100, 0, 60) ); setTimeout(async function () { pageCounter = 1; GeneratePage(activePage); }, 3000); }, 20); break;In
GenerateMediaPagelet volume = map(getState(id + '.VOLUME').val, 0, 60, 0, 100); let iconplaypause = Icons.GetIcon('pause'); //pause let shuffle_icon = Icons.GetIcon('shuffle-variant'); //shuffle let onoffbutton = 1374;Hier noch die Funktion
export function clamp(input: number, min: number, max: number): number { return input < min ? min : input > max ? max : input; } export function map(current: number, in_min: number, in_max: number, out_min: number, out_max: number): number { const mapped: number = ((current - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min; return clamp(mapped, out_min, out_max); } -
@armilar Danke, dass du am Spotify Player arbeitest. Wenn du Muse hast, wäre es nett, wenn du eine Lautstärke-Normierung einbauen könntest. Bei mir ist es so, dass die Karte automatisch angezeigt wird, wenn was auf der Anlage abgespielt wird. Wenn man dann die Lautstärke am Regler ändern will (das funktioniert übrigens nur sporadisch). Dann passiert es gut und gerne mal, dass ein viel zu hoher Wert gesendet wird und dir die Ohren abfallen. Daher habe ich bei mir eine Normierung eingebaut, dass die 100% Regler auf max. 60% der Anlage gemappt werden.
Sieht folgendermaßen aus:
In
HandleButtonEventcase 'volumeSlider': pageCounter = -1; (function () { if (timeoutSlider) { clearTimeout(timeoutSlider); timeoutSlider = null; } })(); timeoutSlider = setTimeout(async function () { setIfExists(id + '.VOLUME', map(parseInt(words[4]), 0, 100, 0, 60) ); setTimeout(async function () { pageCounter = 1; GeneratePage(activePage); }, 3000); }, 20); break;In
GenerateMediaPagelet volume = map(getState(id + '.VOLUME').val, 0, 60, 0, 100); let iconplaypause = Icons.GetIcon('pause'); //pause let shuffle_icon = Icons.GetIcon('shuffle-variant'); //shuffle let onoffbutton = 1374;Hier noch die Funktion
export function clamp(input: number, min: number, max: number): number { return input < min ? min : input > max ? max : input; } export function map(current: number, in_min: number, in_max: number, out_min: number, out_max: number): number { const mapped: number = ((current - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min; return clamp(mapped, out_min, out_max); }Die Idee, den Player grundsätzlich in der Lautstärke zu bremsen finde ich gut... Würde es so aber auf keinen Fall einbinden...
- Die Scale ist ja schon vorhanden und die map wäre ja nichts anderes als eine "gleiche" Scale.
- Im pageItem lassen sich die könnte dafür die minValue und maxValue genutzt werden. Dann hätten Player die etwas mehr "wums" benötigen jetzt keinen Aggressiven Lautstärke Killer ;-)
- Das eigentliche Problem entsteht im Senden jedes Slider-Wertes beim Verschieben aus der HMI. Es wird nicht der finale Wert gesendet, sondern auch alle dazwischen. Mit einer Latenz von 50ms statt 3000ms werden die jetzt abfangen. Dadurch wird es gefühlt besser...
-
Die Idee, den Player grundsätzlich in der Lautstärke zu bremsen finde ich gut... Würde es so aber auf keinen Fall einbinden...
- Die Scale ist ja schon vorhanden und die map wäre ja nichts anderes als eine "gleiche" Scale.
- Im pageItem lassen sich die könnte dafür die minValue und maxValue genutzt werden. Dann hätten Player die etwas mehr "wums" benötigen jetzt keinen Aggressiven Lautstärke Killer ;-)
- Das eigentliche Problem entsteht im Senden jedes Slider-Wertes beim Verschieben aus der HMI. Es wird nicht der finale Wert gesendet, sondern auch alle dazwischen. Mit einer Latenz von 50ms statt 3000ms werden die jetzt abfangen. Dadurch wird es gefühlt besser...
@armilar das sollte ja auch variabel einstellbar sein. Aber ja, min max wäre auch okay. Hauptsache das wird dann irgendwie auf den Slider gemappt, weil sonst kann ich den immer nur bis zur Hälfte schieben, wenn sich danach nichts mehr ändert. Das ist ja auch blöd.
-
@armilar das sollte ja auch variabel einstellbar sein. Aber ja, min max wäre auch okay. Hauptsache das wird dann irgendwie auf den Slider gemappt, weil sonst kann ich den immer nur bis zur Hälfte schieben, wenn sich danach nichts mehr ändert. Das ist ja auch blöd.
könntest im Alias die write funktion anpassen. Geht doch über Aliase oder?
-
@armilar das sollte ja auch variabel einstellbar sein. Aber ja, min max wäre auch okay. Hauptsache das wird dann irgendwie auf den Slider gemappt, weil sonst kann ich den immer nur bis zur Hälfte schieben, wenn sich danach nichts mehr ändert. Das ist ja auch blöd.
Habe dich eben zum Tester auserkoren :grin:

Nimm mal das https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts
Das ist die neue Variable:
let SpotifyPremium: PageType = { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'items': [{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: [], playList: [], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, minValue: 0, maxValue: 60, alwaysOnDisplay: true, autoCreateALias: true }] };Wenn die Arrays leer sind, läd der Player alle vollautomatisch
Bin auch schon mit der Wiki-Page angefangen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardMedia-‐-Der-Spotify‐Premium-PlayerInteressant sind dabei die beschriebenen Einstellungen für die Instanz (unterdrückt die vorhandenen Bugs im Spotify-Premium Adapter)
maxValue habe ich für dich schon mal eingestellt ;-)
VG
Armilar :blush:P.S Feedback erwünscht
-
@armilar Funktioniert leider gar nicht bei mir... Es ist weiterhin nicht wirklich möglich die Lautstärke zuverlässig zu ändern. Außerdem hatte ich noch einen Compilefehler wegen Zeile 5795, da musst du noch einen String draus machen.
Und hier ist noch ein Log ohne Debug.WhatsApp Video 2024-02-11 at 00.34.26.mp4 - siehe Video. Gleich ein Schreck bekommen, nicht, dass ich noch die Kinder wecke^^ Vaddi geht jetzt auch mal ins Bett
-
@armilar Funktioniert leider gar nicht bei mir... Es ist weiterhin nicht wirklich möglich die Lautstärke zuverlässig zu ändern. Außerdem hatte ich noch einen Compilefehler wegen Zeile 5795, da musst du noch einen String draus machen.
Und hier ist noch ein Log ohne Debug.WhatsApp Video 2024-02-11 at 00.34.26.mp4 - siehe Video. Gleich ein Schreck bekommen, nicht, dass ich noch die Kinder wecke^^ Vaddi geht jetzt auch mal ins Bett
Okay das ist interessant... Also ist es doch ein Latenzproblem...
Bei mir wird das sauber 1:1 verarbeitet...:face_with_rolling_eyes: Was hast du für ne Hardware am Laufen... Meine Server sind schon sehr groß und schnell... Vielleicht kannst du versuchen, da mal ne Einstellung zu finden die bei dir akzeptabel arbeitet...:no_mouth:
und gute Nacht...














