NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
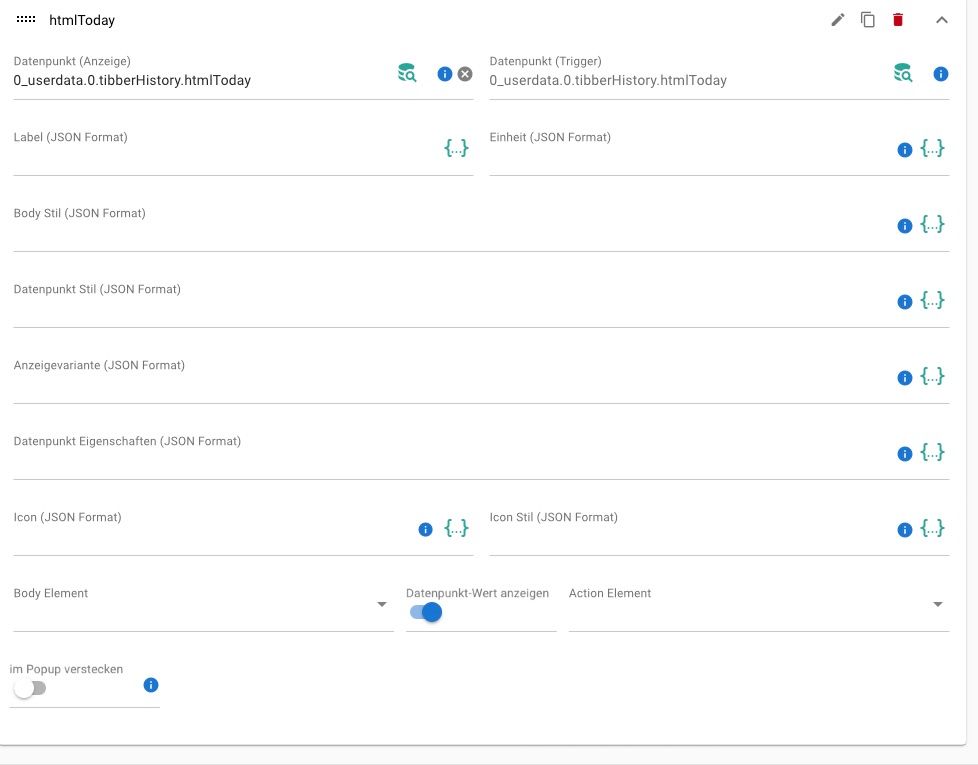
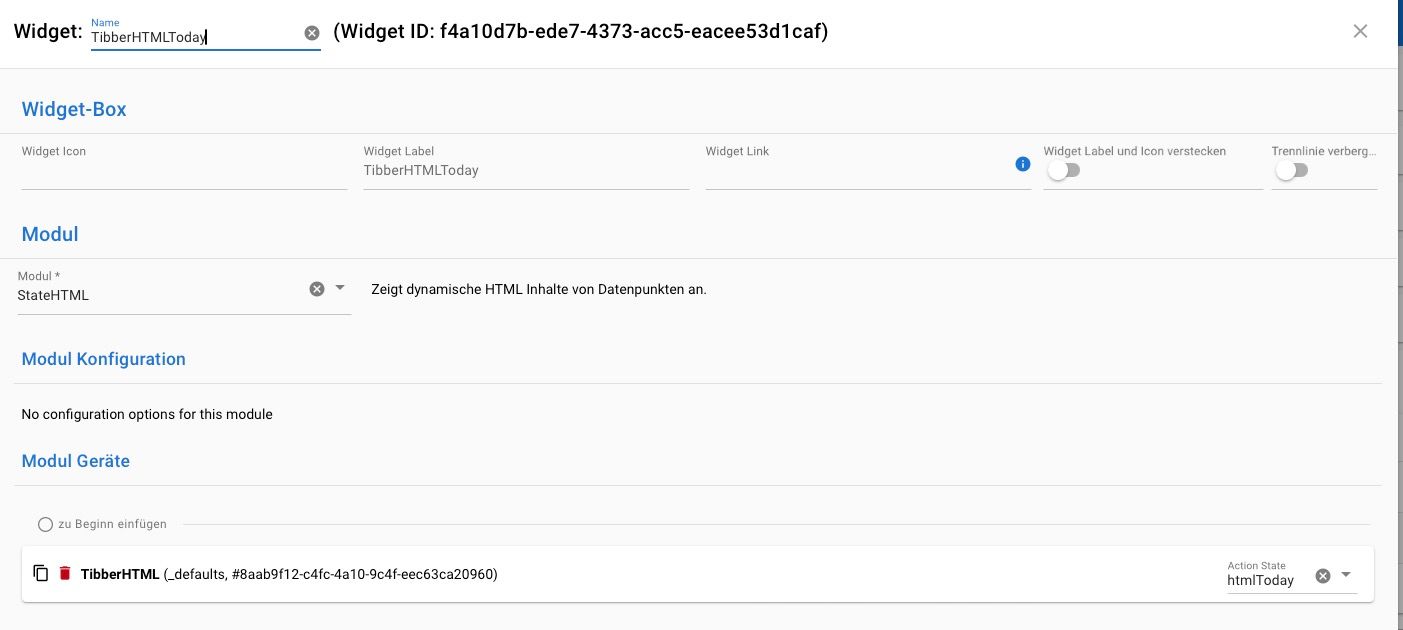
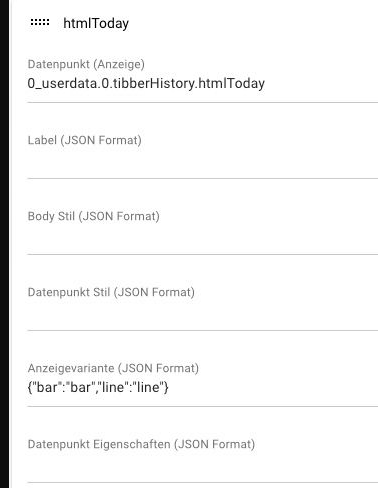
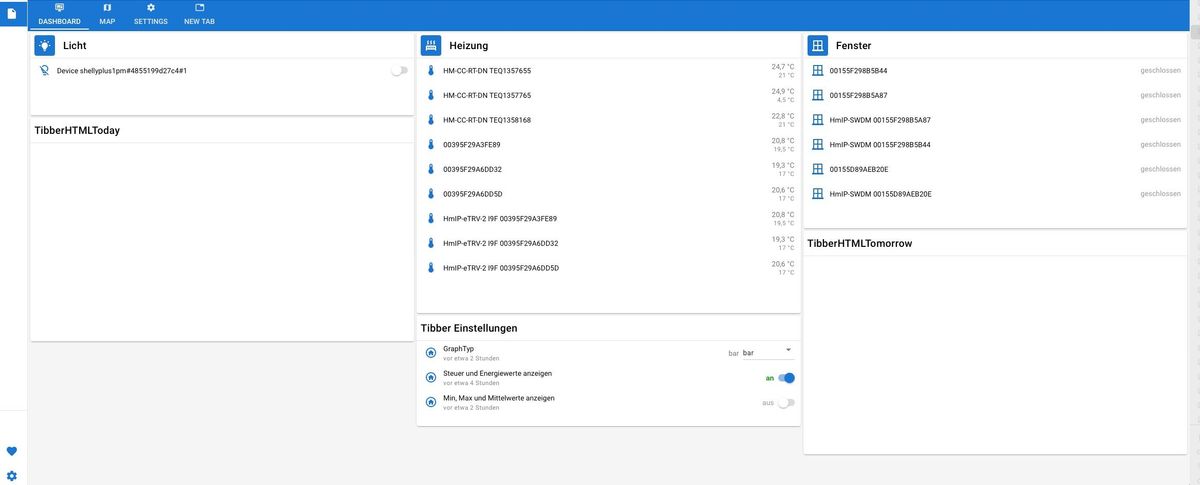
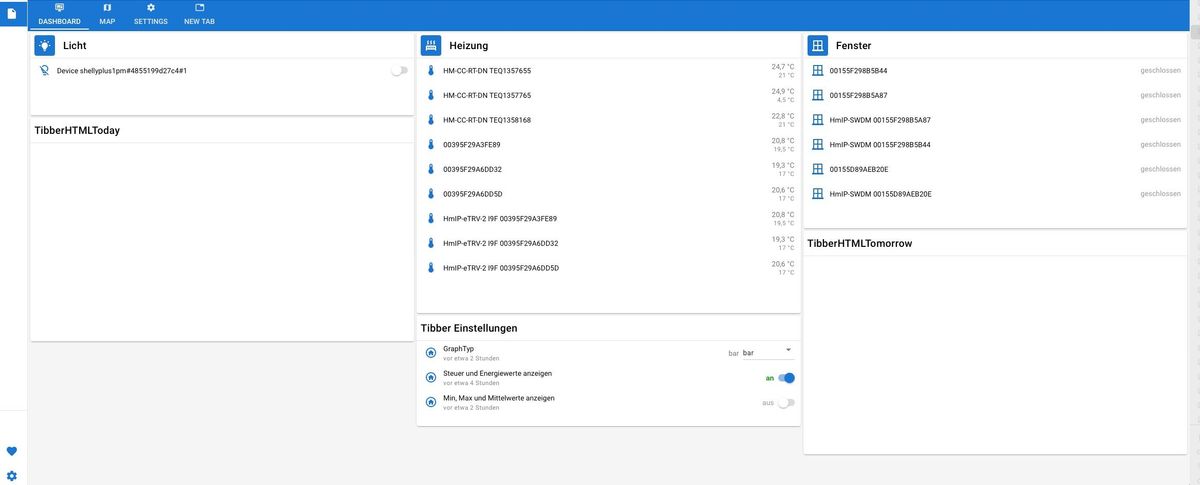
@pingo Du hst bei htmlToday Anzeigevariante eingetragen. Die muss raus.

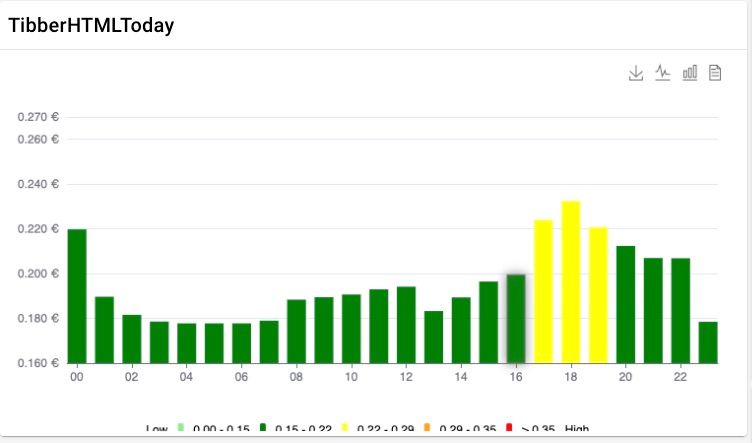
Tomorrow müsste er aber anzeigen.
Oder hats du bei Widget Tomorrow auch den htmlToday drin? -
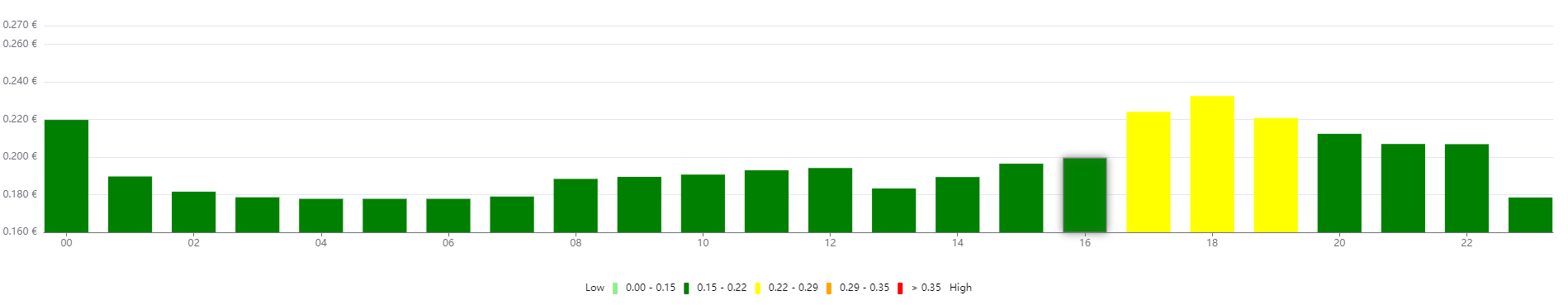
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = [{"time":1707001200000,"value":0.2198,"tax":0.1845,"energy":0.0353,"level":"CHEAP"},{"time":1707004800000,"value":0.1897,"tax":0.1797,"energy":0.01,"level":"CHEAP"},{"time":1707008400000,"value":0.1816,"tax":0.1784,"energy":0.0032,"level":"CHEAP"},{"time":1707012000000,"value":0.1786,"tax":0.1779,"energy":0.0007,"level":"CHEAP"},{"time":1707015600000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707019200000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707022800000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707026400000,"value":0.179,"tax":0.178,"energy":0.001,"level":"CHEAP"},{"time":1707030000000,"value":0.1884,"tax":0.1795,"energy":0.0089,"level":"CHEAP"},{"time":1707033600000,"value":0.1895,"tax":0.1797,"energy":0.0098,"level":"CHEAP"},{"time":1707037200000,"value":0.1907,"tax":0.1798,"energy":0.0109,"level":"CHEAP"},{"time":1707040800000,"value":0.193,"tax":0.1802,"energy":0.0128,"level":"CHEAP"},{"time":1707044400000,"value":0.1942,"tax":0.1804,"energy":0.0138,"level":"CHEAP"},{"time":1707048000000,"value":0.1833,"tax":0.1787,"energy":0.0046,"level":"CHEAP"},{"time":1707051600000,"value":0.1894,"tax":0.1797,"energy":0.0097,"level":"CHEAP"},{"time":1707055200000,"value":0.1965,"tax":0.1808,"energy":0.0157,"level":"CHEAP"},{"time":1707058800000,"value":0.1997,"tax":0.1813,"energy":0.0184,"level":"CHEAP"},{"time":1707062400000,"value":0.2241,"tax":0.1852,"energy":0.0389,"level":"NORMAL"},{"time":1707066000000,"value":0.2325,"tax":0.1865,"energy":0.046,"level":"NORMAL"},{"time":1707069600000,"value":0.2208,"tax":0.1846,"energy":0.0362,"level":"NORMAL"},{"time":1707073200000,"value":0.2124,"tax":0.1834,"energy":0.029,"level":"NORMAL"},{"time":1707076800000,"value":0.207,"tax":0.1825,"energy":0.0245,"level":"NORMAL"},{"time":1707080400000,"value":0.2069,"tax":0.1825,"energy":0.0244,"level":"NORMAL"},{"time":1707084000000,"value":0.1785,"tax":0.1779,"energy":0.0006,"level":"CHEAP"}]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.16; var maxValue = 0.233; let avgValue = 0.195; var visualMapPieces =[{"gt":0,"lte":0.15,"color":"lightgreen"},{"gt":0.15,"lte":0.22,"color":"green"},{"gt":0.22,"lte":0.29,"color":"yellow"},{"gt":0.29,"lte":0.35,"color":"orange"},{"gt":0.35,"color":"red"}]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:1707066000000,value:0.233}; var currentHour = new Date().getHours() ; var colorStops = []; visualMapPieces.map(piece => { if(piece["lte"] >=yAxisMin && piece["gt"]<=maxValue){ if(piece["gt"]>=yAxisMin){ colorStops.push({ offset: ((piece["gt"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]<=maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]>maxValue ){ colorStops.push({ offset: 1, color: piece.color }); }; }else{ if(piece["lte"]>=maxValue && piece["gt"]<=maxValue ){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); }else if(piece["lte"]>=maxValue && piece["gt"] <= maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } }; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length-1].color }); colorStops.splice(0, 0, {offset: 0,color:colorStops[0].color}); myChart.setOption({ title: { text: "Today-Tageswerte", show: false }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true,selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "black" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Today 04.02.2024" }, magicType: { type: ["line", "bar"], title:{ line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function (opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i< opt.series[0].data.length;i++) { table += "<tr>"; for(let x =0; x < opt.series[0].data[i].value.length; x++){ if(x==0){ table += "<td>" + ("0"+new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; }else{ table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function (value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function (value) { return value.toFixed(3) + " €"; } }, min: 0.16, max: 0.27, }, series: [{ data: data.map(function (item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", symbolSize: hour === currentHour ? 10:null, itemStyle: { borderColor: hour === currentHour ? "grey":null, shadowColor: hour === currentHour ? "grey":null, borderWidth: hour === currentHour ? 1:null, shadowBlur: hour === currentHour ? 10:null, }, emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function (params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), type: "bar", }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function (params) { let time = "Start ab: "+ moment(params[0].axisValue).format("HH:mm")+ " Uhr"; let value = "Preis:    "+params[0].value[1].toFixed(4) + " €"; let energy = "Energie:  "+params[0].value[2].toFixed(4) + " €"; let tax = "Steuer:   "+params[0].value[3].toFixed(4) + " €"; let lev = "Level:    "+ params[0].value[4]; return `${time}<br/>${value}<br/>${energy}<br/>${tax}<br/>${lev}` ; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Tibber-Tageswert</title><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script></head><body><div id="chart-container" style="width: 100%; height:400px;"></div><script> var data = [{"time":1707001200000,"value":0.2198,"tax":0.1845,"energy":0.0353,"level":"CHEAP"},{"time":1707004800000,"value":0.1897,"tax":0.1797,"energy":0.01,"level":"CHEAP"},{"time":1707008400000,"value":0.1816,"tax":0.1784,"energy":0.0032,"level":"CHEAP"},{"time":1707012000000,"value":0.1786,"tax":0.1779,"energy":0.0007,"level":"CHEAP"},{"time":1707015600000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707019200000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707022800000,"value":0.1778,"tax":0.1778,"energy":0,"level":"CHEAP"},{"time":1707026400000,"value":0.179,"tax":0.178,"energy":0.001,"level":"CHEAP"},{"time":1707030000000,"value":0.1884,"tax":0.1795,"energy":0.0089,"level":"CHEAP"},{"time":1707033600000,"value":0.1895,"tax":0.1797,"energy":0.0098,"level":"CHEAP"},{"time":1707037200000,"value":0.1907,"tax":0.1798,"energy":0.0109,"level":"CHEAP"},{"time":1707040800000,"value":0.193,"tax":0.1802,"energy":0.0128,"level":"CHEAP"},{"time":1707044400000,"value":0.1942,"tax":0.1804,"energy":0.0138,"level":"CHEAP"},{"time":1707048000000,"value":0.1833,"tax":0.1787,"energy":0.0046,"level":"CHEAP"},{"time":1707051600000,"value":0.1894,"tax":0.1797,"energy":0.0097,"level":"CHEAP"},{"time":1707055200000,"value":0.1965,"tax":0.1808,"energy":0.0157,"level":"CHEAP"},{"time":1707058800000,"value":0.1997,"tax":0.1813,"energy":0.0184,"level":"CHEAP"},{"time":1707062400000,"value":0.2241,"tax":0.1852,"energy":0.0389,"level":"NORMAL"},{"time":1707066000000,"value":0.2325,"tax":0.1865,"energy":0.046,"level":"NORMAL"},{"time":1707069600000,"value":0.2208,"tax":0.1846,"energy":0.0362,"level":"NORMAL"},{"time":1707073200000,"value":0.2124,"tax":0.1834,"energy":0.029,"level":"NORMAL"},{"time":1707076800000,"value":0.207,"tax":0.1825,"energy":0.0245,"level":"NORMAL"},{"time":1707080400000,"value":0.2069,"tax":0.1825,"energy":0.0244,"level":"NORMAL"},{"time":1707084000000,"value":0.1785,"tax":0.1779,"energy":0.0006,"level":"CHEAP"}]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour){ return (hour / 24) * 100 +1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function (item) { return item.value; })); var yAxisMin = 0.16; var maxValue = 0.233; let avgValue = 0.195; var visualMapPieces =[{"gt":0,"lte":0.15,"color":"lightgreen"},{"gt":0.15,"lte":0.22,"color":"green"},{"gt":0.22,"lte":0.29,"color":"yellow"},{"gt":0.29,"lte":0.35,"color":"orange"},{"gt":0.35,"color":"red"}]; var values = data.map(item => (item.value-minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = {time:1707066000000,value:0.233}; var currentHour = new Date().getHours() ; var colorStops = []; visualMapPieces.map(piece => { if(piece["lte"] >=yAxisMin && piece["gt"]<=maxValue){ if(piece["gt"]>=yAxisMin){ colorStops.push({ offset: ((piece["gt"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]<=maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } if(piece["lte"]>maxValue ){ colorStops.push({ offset: 1, color: piece.color }); }; }else{ if(piece["lte"]>=maxValue && piece["gt"]<=maxValue ){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); }else if(piece["lte"]>=maxValue && piece["gt"] <= maxValue){ colorStops.push({ offset: ((piece["lte"]-yAxisMin)/(maxValue-yAxisMin)), color: piece.color }); } }; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length-1].color }); colorStops.splice(0, 0, {offset: 0,color:colorStops[0].color}); myChart.setOption({ title: { text: "Today-Tageswerte", show: false }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true,selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "black" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Today 04.02.2024" }, magicType: { type: ["line", "bar"], title:{ line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function (opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i< opt.series[0].data.length;i++) { table += "<tr>"; for(let x =0; x < opt.series[0].data[i].value.length; x++){ if(x==0){ table += "<td>" + ("0"+new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; }else{ table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function (value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function (value) { return value.toFixed(3) + " €"; } }, min: 0.16, max: 0.27, }, series: [{ data: data.map(function (item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", symbolSize: hour === currentHour ? 10:null, itemStyle: { borderColor: hour === currentHour ? "grey":null, shadowColor: hour === currentHour ? "grey":null, borderWidth: hour === currentHour ? 1:null, shadowBlur: hour === currentHour ? 10:null, }, emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function (params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), type: "bar", }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function (params) { let time = "Start ab: "+ moment(params[0].axisValue).format("HH:mm")+ " Uhr"; let value = "Preis:    "+params[0].value[1].toFixed(4) + " €"; let energy = "Energie:  "+params[0].value[2].toFixed(4) + " €"; let tax = "Steuer:   "+params[0].value[3].toFixed(4) + " €"; let lev = "Level:    "+ params[0].value[4]; return `${time}<br/>${value}<br/>${energy}<br/>${tax}<br/>${lev}` ; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000);</script></body></html> -
@mcu leider nicht:

Gibt es irgendwo noch einen banalen Schalter, um die Anzeige anzuschalten?
-
@mcu wenn ich F12 drücke, passiert gar nichts (Macbook). Funktionstasten sind aktiviert.
in der Konsole des Widgets sind keine Fehler -
@mcu leider nicht:

Gibt es irgendwo noch einen banalen Schalter, um die Anzeige anzuschalten?
-
@pingo said in HowTo: Zusatz-Programme fuer jarvis v3:
leider nicht:
Kurze zwischen Frage: Hast du die Jarvis Pro Version?
Das geht nämlich nur mit der Pro Version.
-
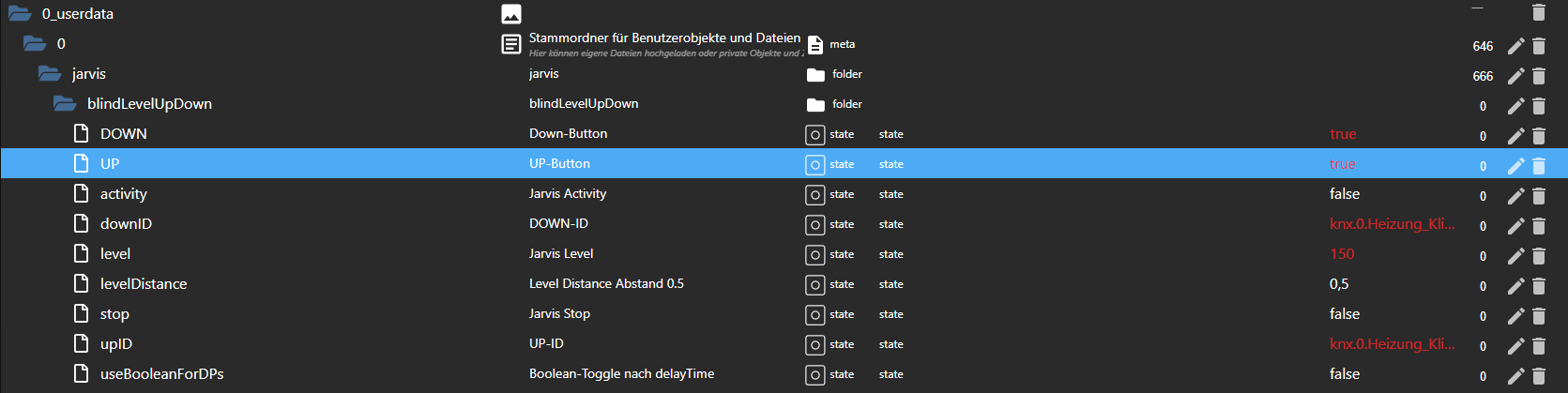
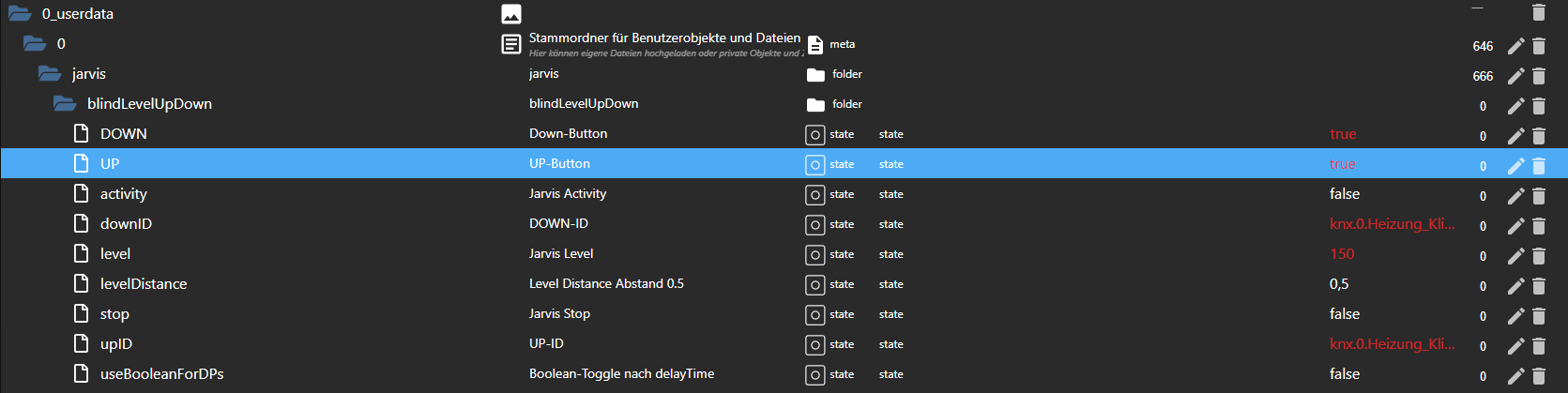
Hallo zusammen, ich bekommen den blindLevelUpDown nicht hin.
Script ist angelegt und gestartet, Dateien wurde erstellt und Wert habe ich gesetzt.
In jarvis möchte ich das Gerät hinzufügen, da wird mich aber bei Action Element "BlindLevelAction" nicht angezeigt.Was mach ich den falsch?

-
Hallo zusammen, ich bekommen den blindLevelUpDown nicht hin.
Script ist angelegt und gestartet, Dateien wurde erstellt und Wert habe ich gesetzt.
In jarvis möchte ich das Gerät hinzufügen, da wird mich aber bei Action Element "BlindLevelAction" nicht angezeigt.Was mach ich den falsch?

-
danke für den Tipp. Hat wunderbar geklappt. Gibt es vlt auch die möglichkeiten die Button zu tauschen? Möchte links down und rechts up habeb :)
-
@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
Button tauschen
das ist aber nicht das was ich suche. Das hatte ich schon gefunden. Ich habe eine Temperatur Steuereung und möchte rechts mit der Temperatur hoch schalten und links runter.
Die Funktion in der Doku ist für die Rollos. -
@mcu
Betreff: changedStatesUpdateJarvisScript Log:
error javascript.0 (43028) at setUpdateLogic (script.js.common.changedStatesUpdateJarvis:75:31)
error javascript.0 (43028) at Object.<anonymous> (script.js.common.changedStatesUpdateJarvis:38:9)Ursache:
Function: function getJarvisDevicesFromDP
Zeile:
if(parseFloat(devices.version) > 3)Hier ist das Ergebnis von devices.version = 3
Somit wird die Funktion nicht ausgeführt und dadurch kommt es zu den Fehlern.Vorschlag: ">= 3" ?