NEWS
jarvis v3.1.x - just another remarkable vis
-
@dominik-f Grundsätzlich ist er ja schon gelöst. Ist halt noch offen, da Nebeneffekte offen sind.
Sind aber noch viele andere Kleinigkeiten, die offen sind.Sehr schön. Das ist das einzige was mich seit Monaten nervt. Freut mich zu hören, dass dran gearbeitet wird
-
Hallo @MCU,
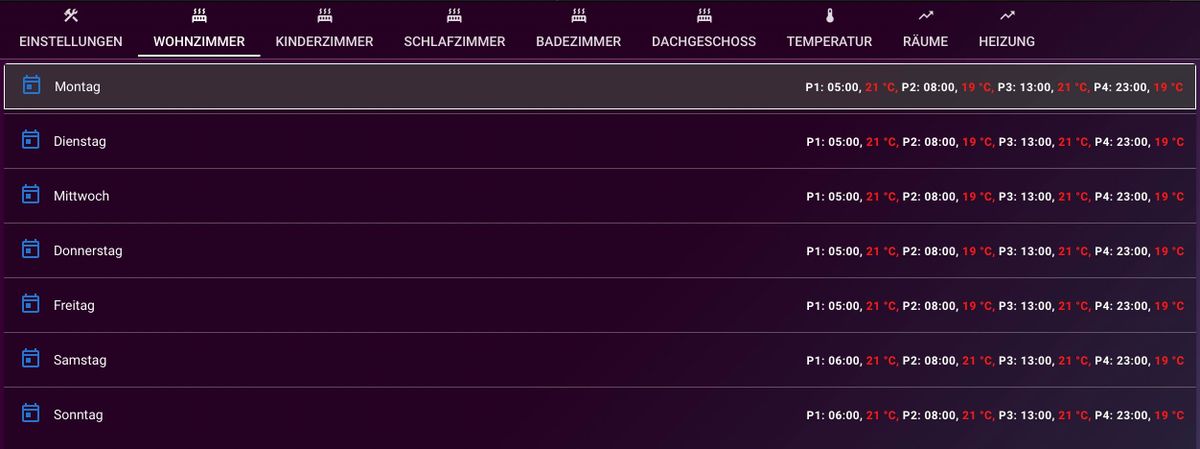
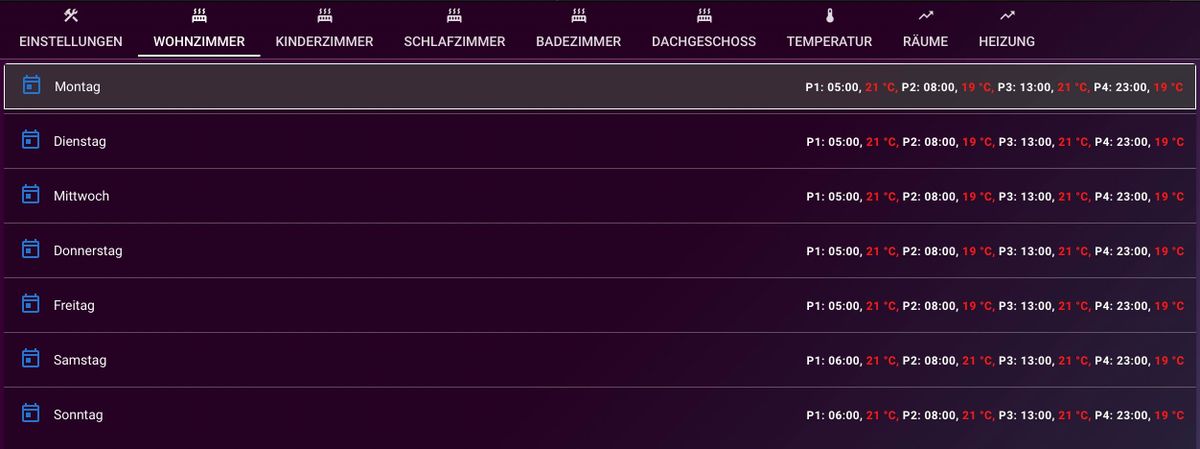
bin gerade dabei die Heizungssteuerung anhand der Anleitung für den Rasenmäherroboter aufzubauen.
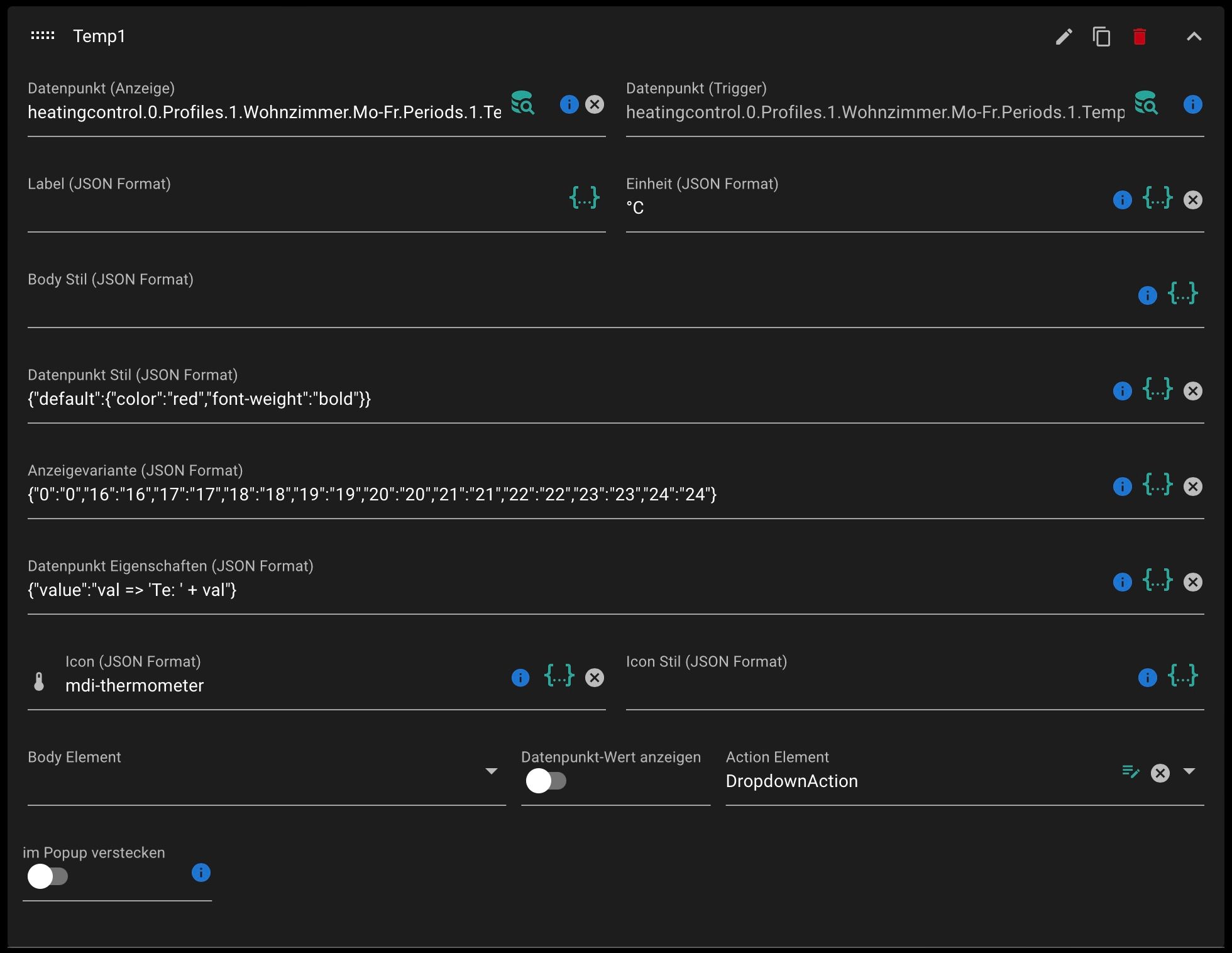
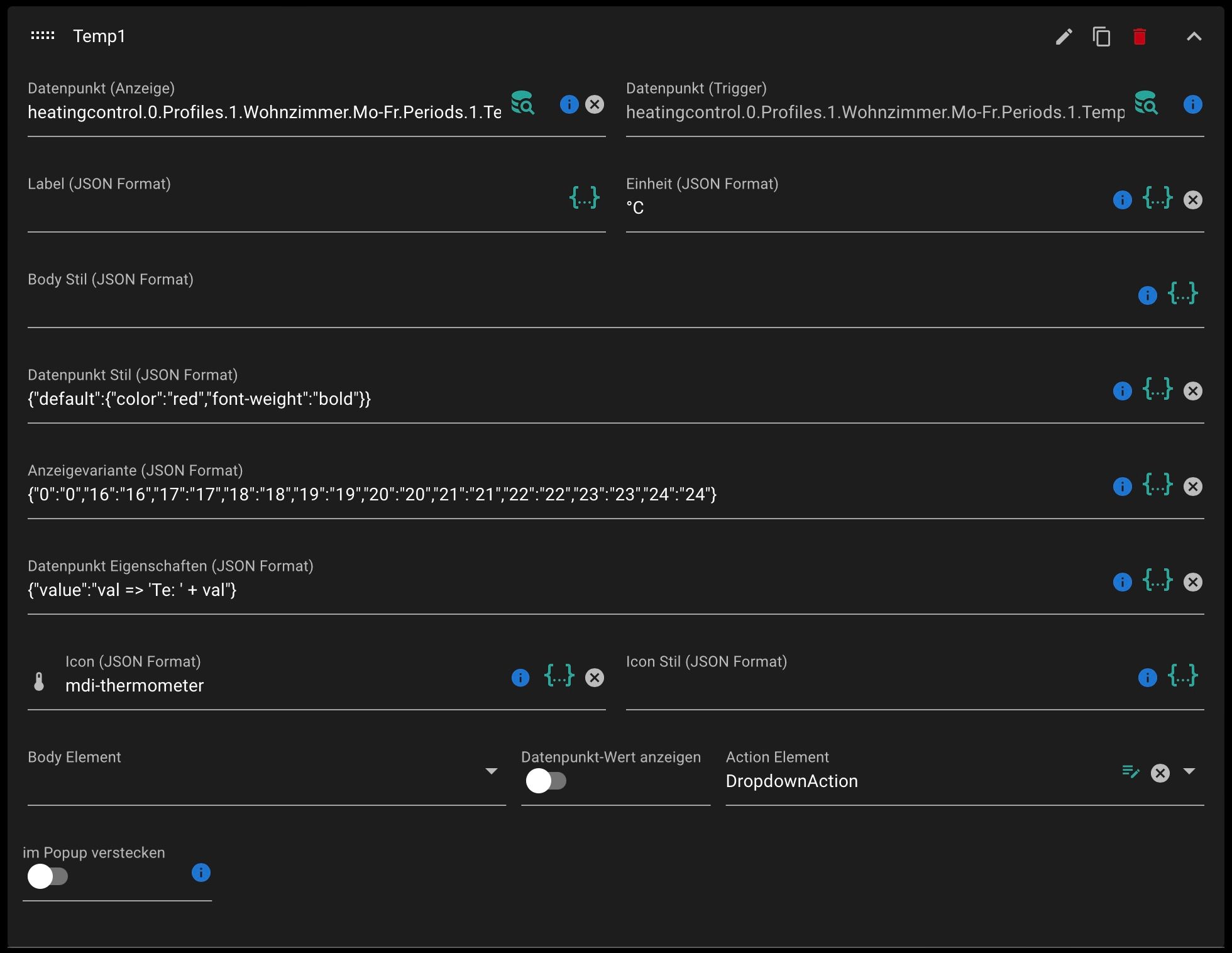
Mir ist gerade aufgefallen, dass ich für die Temperaturwerte keinen Text davor hängen kann. Bei der Zeit geht das einwandfrei. Ist das bekannt oder hab ich hier nen Fehler drin?

Eine weitere Frage, gibt es eine Möglichkeit ein Upgrade auf Jarvis 3.1.9 Beta 3 zu machen? Bin aktuell auf 3.1.8 und hätte gern den Bug mit dem Fehlenden Monat am Kalenderwidget weg.
Danke schon mal. -
Hallo @MCU,
bin gerade dabei die Heizungssteuerung anhand der Anleitung für den Rasenmäherroboter aufzubauen.
Mir ist gerade aufgefallen, dass ich für die Temperaturwerte keinen Text davor hängen kann. Bei der Zeit geht das einwandfrei. Ist das bekannt oder hab ich hier nen Fehler drin?

Eine weitere Frage, gibt es eine Möglichkeit ein Upgrade auf Jarvis 3.1.9 Beta 3 zu machen? Bin aktuell auf 3.1.8 und hätte gern den Bug mit dem Fehlenden Monat am Kalenderwidget weg.
Danke schon mal.Upgrade auf Jarvis 3.1.9 Beta 3
Grundsätzlich kann man immer zu einer Commit-Version upgraden. (siehe Doku)
Wichtig ist dass man vorher eine Sicherung von dem Stand vorher hat, damit man wieder zurück kann.
Am Besten als einzelne txt-Dateien. Dann kann man die DPs einfach wieder zurückholen.
Die internen Sicherungen gehen bei jedem Upgrade verloren.Temperaturwerte keinen Text davor hängen kann

Meinst du, dass die Datenpunkt-Eigenschaften nicht greifen?
Der greift bei einer DropdownAction nicht, da du die Werte ja vorgibst, die angezeigt werden sollen. -
Ja, dass meinte ich. Eine andere Option um die Temperatur vorzugeben als wie schon im obigen Foto gibt’s nicht oder?
Danke für den Link hatte auf der Webseite schon danach gesucht aber wohl die falschen Keywords benutzt.
-
@der-eine Wenn du sie auswählen möchtest, nein.
Du musst bei der Anzeigevariante das "Te:" halt für alle Werte ergänzen auf der rechten Seite.{"0":"Te: 0",...} -
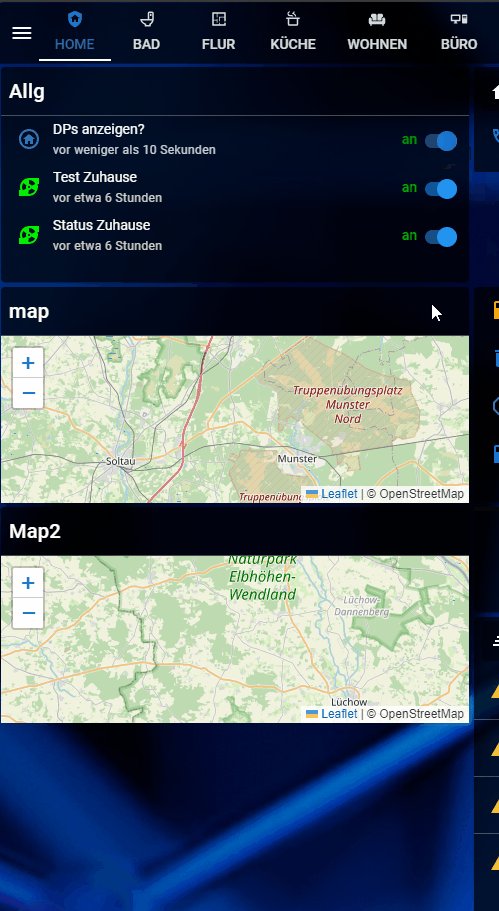
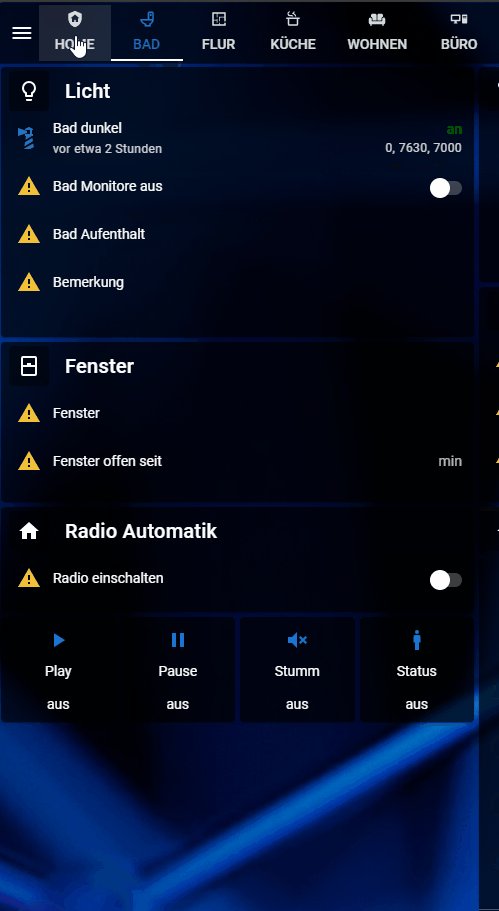
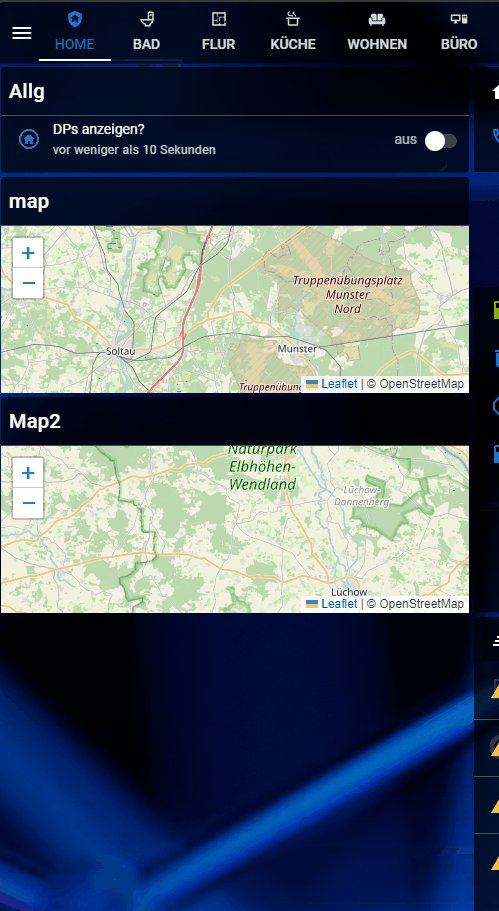
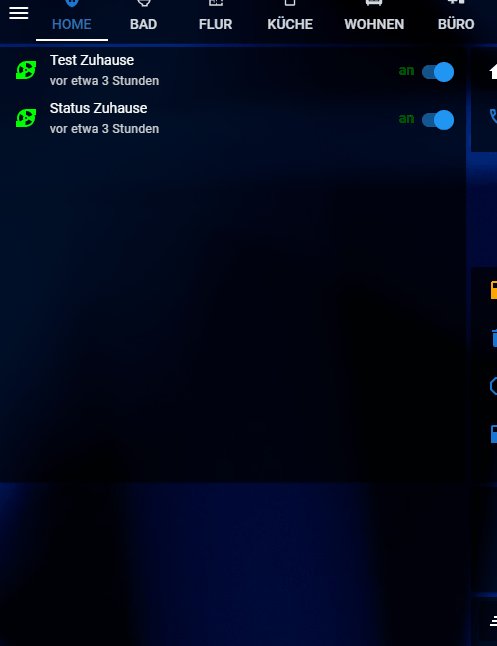
@MCU könntest Du mir bitte erklären, wie ich Widgets automatisch nach Inhalt anpassen kann. Wie im Video zu sehen, hab ich Widgets die per Switch weitere Einträge in einer Statelist anzeigen. Wie bekomme ich es hin das das Widget sich an den Inhalt anpasst. Sowohl Höhe als auch Breite.
Danke Dir -
@MCU könntest Du mir bitte erklären, wie ich Widgets automatisch nach Inhalt anpassen kann. Wie im Video zu sehen, hab ich Widgets die per Switch weitere Einträge in einer Statelist anzeigen. Wie bekomme ich es hin das das Widget sich an den Inhalt anpasst. Sowohl Höhe als auch Breite.
Danke Dir -
@der-eine Es geht darum, ob darunter noch ein Widget platziert wird? Dann müsste man es mit verschieben und das wird dann aufwendiger (zu aufwendig?).
PRO ist vorhanden? -
@mcu Achso verstehe. Spätestens am Handy ist dann noch ein Widget darunter.
Ja, Pro vorhanden. -
@der-eine Wie fügst du die zusätzlichen Elemente hinzu?
Eintrag im BodyStyle?Würde so aussehen

-
@mcu ja genau so wäre es top.
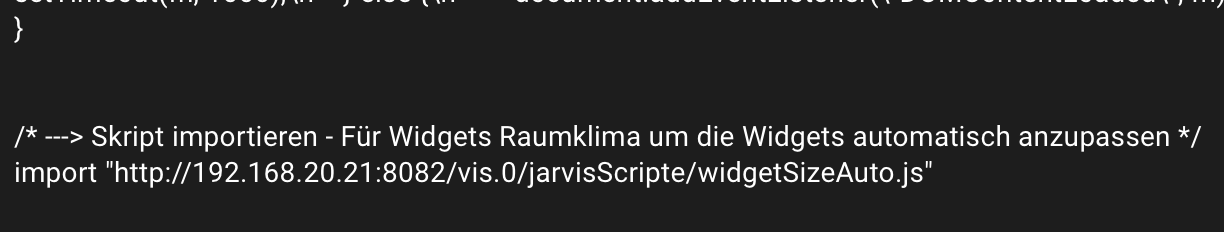
Hab jetzt alles nach den Anleitungen gemacht aber leider funktioniert es nicht.
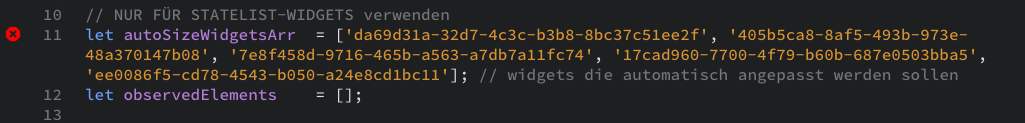
Das einzige was mir aufgefallen ist, dass Brackets nen Fehler beim Array bringt. Das macht es aber egal ob ein Widget oder mehr drin stehen.Hab ich noch was vergessen?



-
@mcu ja genau so wäre es top.
Hab jetzt alles nach den Anleitungen gemacht aber leider funktioniert es nicht.
Das einzige was mir aufgefallen ist, dass Brackets nen Fehler beim Array bringt. Das macht es aber egal ob ein Widget oder mehr drin stehen.Hab ich noch was vergessen?



-
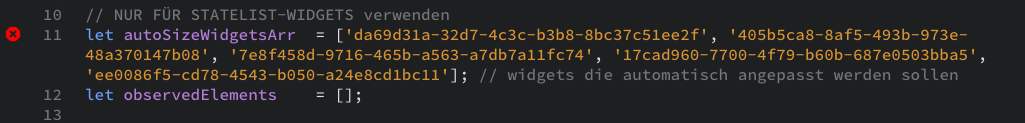
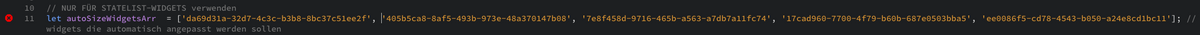
@der-eine Du hast dort ein Zeilenumbruch drin? Wenn dann nur nach dem Komma.
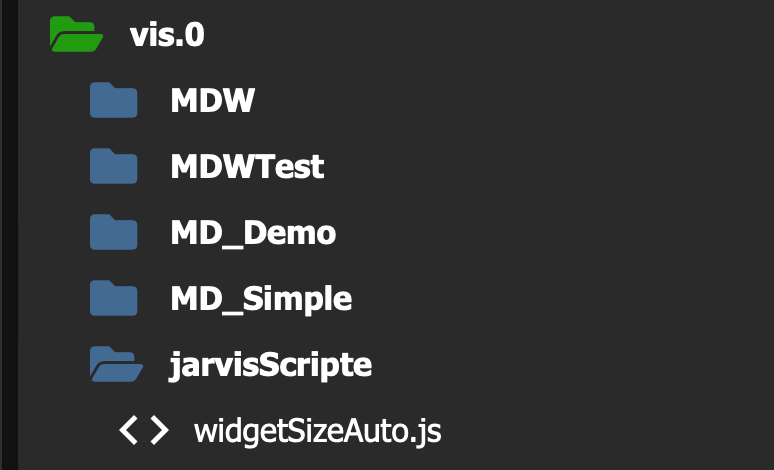
Kopiere mal das widgetArr in Code-Tags </>
siehe über dem Text

code_textim Skript nicht. Das Fenster war bloss kleiner

let autoSizeWidgetsArr = ['da69d31a-32d7-4c3c-b3b8-8bc37c51ee2f', '405b5ca8-8af5-493b-973e-48a370147b08', '7e8f458d-9716-465b-a563-a7db7a11fc74', '17cad960-7700-4f79-b60b-687e0503bba5', 'ee0086f5-cd78-4543-b050-a24e8cd1bc11']; -
im Skript nicht. Das Fenster war bloss kleiner

let autoSizeWidgetsArr = ['da69d31a-32d7-4c3c-b3b8-8bc37c51ee2f', '405b5ca8-8af5-493b-973e-48a370147b08', '7e8f458d-9716-465b-a563-a7db7a11fc74', '17cad960-7700-4f79-b60b-687e0503bba5', 'ee0086f5-cd78-4543-b050-a24e8cd1bc11'];