NEWS
SONOFF NSPanel, Lovelace gibt es ein Zurück?
-
@ticaki die Bilder sind von mir. Und der Haken musste bis jetzt immer raus, weil sonst die Navigation zwischen den Seiten nicht richtig funktioniert. So der aktuelle Stand. Und bei vielen Usern auch als Lösung praktiziert.
@tt-tom
dann wäre die Frage:
bei den Nutzern, die den Haken raus nehmen, verwenden die auch MQTT um andere Sonoff/Tasmota-Geräte zu steuern?Oder: Wenn man eine zweite MQTT-Instanz installiert. Nur für die NSPanels, können diese Panels dann trotzdem die Hardwrae-Tasten benutzen bzw. können die Schalter der Panels per MQTT geschaltet werden?
Wäre ja denkbar, dass man, nur für die Panels, eine weitere Instanz installieren muss.
Oder die Frage: Warum macht die LoveLace-Software Zicken bei gesetztem Haken?
-
@tt-tom
dann wäre die Frage:
bei den Nutzern, die den Haken raus nehmen, verwenden die auch MQTT um andere Sonoff/Tasmota-Geräte zu steuern?Oder: Wenn man eine zweite MQTT-Instanz installiert. Nur für die NSPanels, können diese Panels dann trotzdem die Hardwrae-Tasten benutzen bzw. können die Schalter der Panels per MQTT geschaltet werden?
Wäre ja denkbar, dass man, nur für die Panels, eine weitere Instanz installieren muss.
Oder die Frage: Warum macht die LoveLace-Software Zicken bei gesetztem Haken?
Weil das NSPanel in mehrere Richtungen kommuniziert und nicht wie bei den meisten 0815-Adaptern nur in eine.
-
Weil das NSPanel in mehrere Richtungen kommuniziert und nicht wie bei den meisten 0815-Adaptern nur in eine.
@armilar
jetzt habe ich extra für die NSPanels eine weitere Instanz des MQTT-Adapters installiert.
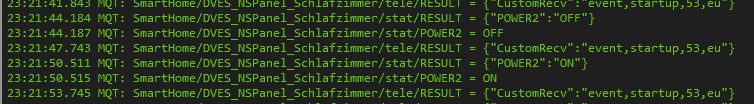
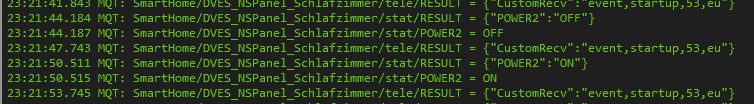
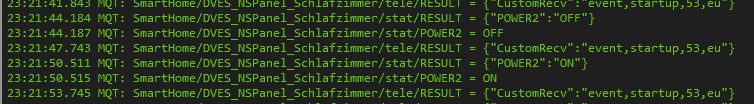
auch hier: Es funktioniert nur, wenn der Haken GESETZT ist.Wenn ich über den Browser die Tasmota-Konsole anschaue, empfängt Das NSPanel auch nur dann das Kommando

Ist der Haken NICHT gesetzt, kommt auch nichts beim Schalter an
Aber: ich habe etwas Anderes ausprobiert:

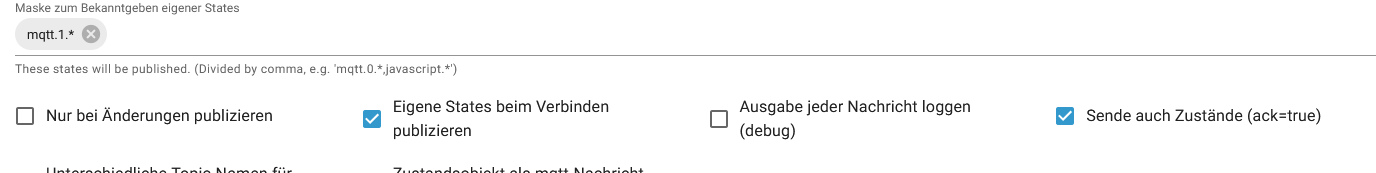
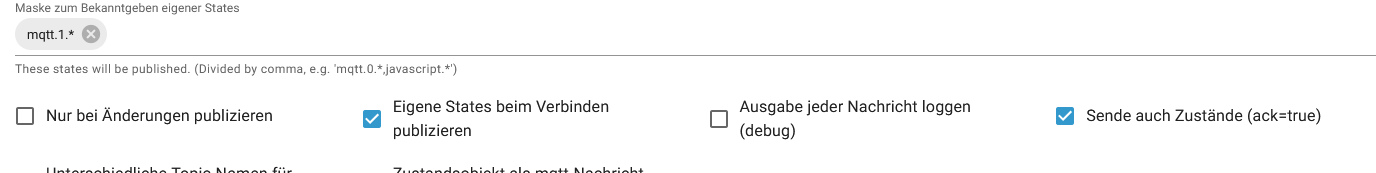
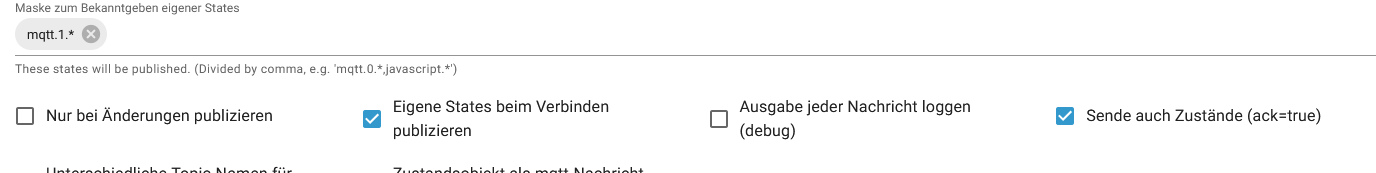
Den kritischen Haken raus genommen und dafür ganz rechts den Haken bei "Sende auch Zustände (ack=true)
Das scheint auch zu funktionieren.
Zumindest in meinen aktuellen Tests -
@armilar
jetzt habe ich extra für die NSPanels eine weitere Instanz des MQTT-Adapters installiert.
auch hier: Es funktioniert nur, wenn der Haken GESETZT ist.Wenn ich über den Browser die Tasmota-Konsole anschaue, empfängt Das NSPanel auch nur dann das Kommando

Ist der Haken NICHT gesetzt, kommt auch nichts beim Schalter an
Aber: ich habe etwas Anderes ausprobiert:

Den kritischen Haken raus genommen und dafür ganz rechts den Haken bei "Sende auch Zustände (ack=true)
Das scheint auch zu funktionieren.
Zumindest in meinen aktuellen Testsinteressant... ist die erste Installation, die anders arbeitet... aber wenn du es sagst?
-
@armilar
jetzt habe ich extra für die NSPanels eine weitere Instanz des MQTT-Adapters installiert.
auch hier: Es funktioniert nur, wenn der Haken GESETZT ist.Wenn ich über den Browser die Tasmota-Konsole anschaue, empfängt Das NSPanel auch nur dann das Kommando

Ist der Haken NICHT gesetzt, kommt auch nichts beim Schalter an
Aber: ich habe etwas Anderes ausprobiert:

Den kritischen Haken raus genommen und dafür ganz rechts den Haken bei "Sende auch Zustände (ack=true)
Das scheint auch zu funktionieren.
Zumindest in meinen aktuellen Tests -
@arnulf welche Version vom MQTT Adapter hast du eigentlich? Mir kommt das irgendwie komisch alles vor.
-
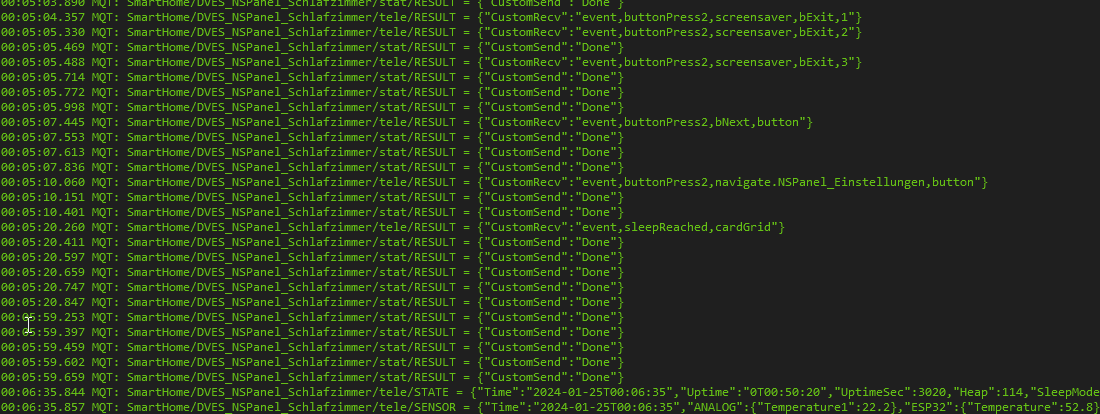
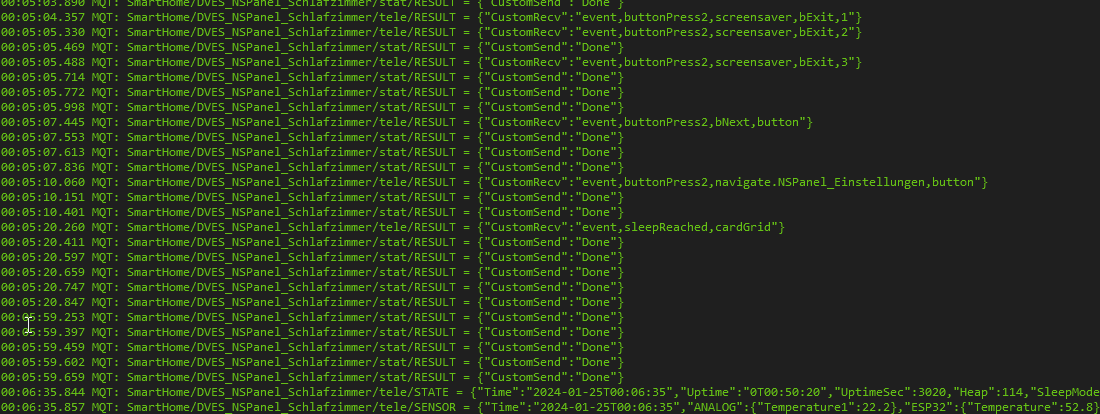
@arnulf ich sehe grade in deinem Console log, das dass Panel in der Start Routine hängt. Hast du eine Anzeige auf dem Panel??
-
@tt-tom :)
ne.
Ist mir gerade auch aufgefallen. Das Skript zeigt noch auf die erste MQTT-Einstellung. Habe ich gerade umgestellt und das Skript neu gestartet.
Ich schau gleich, ob es funktioniert hat -
@arnulf und das Verhalten ist immer noch das selbe? Tasten prüfen und durch die Service Seiten navigieren.
-
@tt-tom
ja, geht.
Ich musste nur die 2 Adapternamen im Skript anpassen und ein CustomSend erstellen.
Mit den zwei Adapter-Haken (s.o.) läuft das Panel wieder
-
@tt-tom
ja, geht.
Ich musste nur die 2 Adapternamen im Skript anpassen und ein CustomSend erstellen.
Mit den zwei Adapter-Haken (s.o.) läuft das Panel wieder
wie schon irgendwann erwähnt... Wenn du mal mehrere Seiten erstellt hast und es nicht vor oder zurück geht, da erinnere dich an den Haken...
-
wie schon irgendwann erwähnt... Wenn du mal mehrere Seiten erstellt hast und es nicht vor oder zurück geht, da erinnere dich an den Haken...
-
@arnulf okay, werde es morgen mal versuchen bei mir nachzustellen.
Wie soll es jetzt weitergehen, hast du schon irgendwelche Vorstellungen mit dem Panel??
@tt-tom
Mit den Default-Screens bin ich eigentlich schon fast zufrieden.
Ich denke, ich brauche noch die Werte, die mir von dem IKEA-Raumluftsensor ermittelt werden
(Raumtemperatur, Luftfeuchtigkeit, Luftreinheit und VOC)
Das hätte ich gerne noch irgendwie optisch gut platziert.Aber nicht mehr heute.
Das Design ist ja auch wieder eine Wissenschaft für sichUnd dann muss ich schauen, wie das System auf 3 NSPanels erweitert wird. Müssen dann 3 Skripte laufen oder kann das das eine Skript alleine handeln?
-
@tt-tom
Mit den Default-Screens bin ich eigentlich schon fast zufrieden.
Ich denke, ich brauche noch die Werte, die mir von dem IKEA-Raumluftsensor ermittelt werden
(Raumtemperatur, Luftfeuchtigkeit, Luftreinheit und VOC)
Das hätte ich gerne noch irgendwie optisch gut platziert.Aber nicht mehr heute.
Das Design ist ja auch wieder eine Wissenschaft für sichUnd dann muss ich schauen, wie das System auf 3 NSPanels erweitert wird. Müssen dann 3 Skripte laufen oder kann das das eine Skript alleine handeln?
nö sind 3 separate NSPanelTs.ts Scripte... Aber die erstellten Seiten können auf jedem Panel laufen...
Wenn das erste läuft, sind die anderen meist in 10 Minuten in Betrieb...
Das "eine" globale IconScript ist für alle NSPanels...
-
nö sind 3 separate NSPanelTs.ts Scripte... Aber die erstellten Seiten können auf jedem Panel laufen...
Wenn das erste läuft, sind die anderen meist in 10 Minuten in Betrieb...
Das "eine" globale IconScript ist für alle NSPanels...
habe es tatsächlich geschafft, mein zweites NSPanel zu flashen und mit LoveLace UI zu beglücken.
Auch Skript #2 läuft ohne Fehler.
Ich bin echt stolz :)(NSPanel #3 ist noch in China. Daher erst mal nur 2)
Jetzt wäre ich bereit, die Default-Screensaver anzupassen.
Die "Spielereien mit LED-Steuerung, Lüfter, Dimmer.... brauche ich nicht.
Daher vermute ich, kann ich die Default-Screensaver als Vorlage nehmen.
Meine Idee wäre, dass die Uhrzeit etwas kleiner wird und auf eine Seite wandert.
Der frei gewordene Platz soll dann für die 4 Daten dienen, die vom IKEA Luftqualitätssensor kommen)Habt ihr einen Tipp, wo ich eine Anleitung finden kann, die es auch einem blutigen Neuling ermöglicht, die Technik zu verstehen?
-
habe es tatsächlich geschafft, mein zweites NSPanel zu flashen und mit LoveLace UI zu beglücken.
Auch Skript #2 läuft ohne Fehler.
Ich bin echt stolz :)(NSPanel #3 ist noch in China. Daher erst mal nur 2)
Jetzt wäre ich bereit, die Default-Screensaver anzupassen.
Die "Spielereien mit LED-Steuerung, Lüfter, Dimmer.... brauche ich nicht.
Daher vermute ich, kann ich die Default-Screensaver als Vorlage nehmen.
Meine Idee wäre, dass die Uhrzeit etwas kleiner wird und auf eine Seite wandert.
Der frei gewordene Platz soll dann für die 4 Daten dienen, die vom IKEA Luftqualitätssensor kommen)Habt ihr einen Tipp, wo ich eine Anleitung finden kann, die es auch einem blutigen Neuling ermöglicht, die Technik zu verstehen?
Die Anleitung steht in vielen Signaturen und wurde auch verlinkt. Es ist nicht möglich den Screensaver so anzupassen wie du das möchtest. Schaue in der wiki - es gibt 2 Layouts und beim Layout Standard gibts noch ne Alternative die sich aber nur minimal unterscheidet.
Das ist die aktuelle Anleitung die zu 99% dem Stand der Dinge entspricht:
-
Die Anleitung steht in vielen Signaturen und wurde auch verlinkt. Es ist nicht möglich den Screensaver so anzupassen wie du das möchtest. Schaue in der wiki - es gibt 2 Layouts und beim Layout Standard gibts noch ne Alternative die sich aber nur minimal unterscheidet.
Das ist die aktuelle Anleitung die zu 99% dem Stand der Dinge entspricht:
@ticaki
Jetzt habe ich mir das sehr lange angeschaut. Aber ich muss gestehen, dass ich nicht so richtig schlauer geworden bin.
Was ich verstanden habe, es gibt 2 Haupttypen von Pages:- Screensaver (mit Varianten)
- Andere Seiten.
Die Screensaver sind recht komplex im Script ausprogrammiert. Wenn ich mir das noch eine Weile anscheue, erkenne ich wahrscheinlich, wie man das Eine oder Andere modifizieren kann.
Aber das hieße, in den Code einzugreifen und beim nächsten Update ist wieder alles hin.Ich sehe immer wieder Hinweise auf den "Home Assistant". Für diesen sind die anderen Seiten in einer yaml-Datei abgelegt.
Im ioBroker scheint mir aber alles in dem Script verbaut worden zu sein. Richtig?Im Skript gibt es relativ früh den Hinweis, dass man ab einer Stelle nichts mehr modifizieren soll.
Wie aber kann ich nun eigene Seiten erstellen, die ein Update überstehen?Generell habe ich die Technik noch nicht so wirklich verstanden. Die Anleitung liest sich im Moment noch so, als ob es eine Anleitung von Leuten, die bereits wissen, wie es geht, für Leute, die bereits wissen, wie es geht.
Im Wiki gibt es Screenshots von Bildschirmen, die für michnicht dem entsprechen, was textlich beschrieben ist. Und auch nicht den Screens der aktuellen Version entsprechen
Leider finde ich auch auf YoutubeYoutube selbst ist auch noch keine geeignete Quelle, da ich hier hauptsächlich wieder nur Bezug zum Home Assistant finde.
Im Moment würde ich ja gerne das alternative-Design im Screensaver nehmen wollen und die beiden Angaben links unten (Temperatur und Luftfeuchtigkeit so abändern, dass nicht das aus der Wettervorhersage benutzt wird, sondern aus den Sensoren in der Wohnung.
Wahrscheinlich ginge das, wenn ich den Alias verbiege.
Das Wolkensymbol würde ich gerne noch in einen Termometer ändern.So der Plan
-
@arnulf sagte in SONOFF NSPanel, Lovelace gibt es ein Zurück?:
Aber das hieße, in den Code einzugreifen und beim nächsten Update ist wieder alles hin.
stimmt... Aber hättest du wirklich ITEAD/Sonoff angeschrieben, dass du das Design ändern möchtest? Warum also hier?
Ich sehe immer wieder Hinweise auf den "Home Assistant". Für diesen sind die anderen Seiten in einer yaml-Datei abgelegt.
Wir haben ein gemeinschaftliches Projekt für alle Smart Home Systeme - nicht nur ioBroker
Im ioBroker scheint mir aber alles in dem Script verbaut worden zu sein. Richtig?
ja - der Code im ioBroker ist sogar am weitesten entwickelt. Alles im NSPanelTs.ts
Im Skript gibt es relativ früh den Hinweis, dass man ab einer Stelle nichts mehr modifizieren soll.
Und das hat auch seinen Grund... Änderst du etwas am Code kann ich nicht mehr supporten! Abgesehen davon ist er sehr komplex und du müsstest wirklich wissen was du da tust... Da sich das komplette Smart Home (und ich meine wirklich das ganze) steuern lässt... wäre ein Eingreifen von Deiner Seite nicht erforderlich... Es sei denn du verstehst nicht, wie man diesen "Standard" benutzt...
Wie aber kann ich nun eigene Seiten erstellen, die ein Update überstehen?
Gar nicht... siehe oben... ist auch nicht erforderlich, solange alle Seiten im Standard erstellt werden... Siehe z.B. Die Seitenstruktur im Menü...
Generell habe ich die Technik noch nicht so wirklich verstanden. Die Anleitung liest sich im Moment noch so, als ob es eine Anleitung von Leuten, die bereits wissen, wie es geht, für Leute, die bereits wissen, wie es geht.
Mit dieser Anleitung haben tausende User bereits ein NSPanel erfolgreich konfiguriert und wenn sie nicht weiterkamen oder eine rage hatten, dann haben sie diese im Support Thread gestellt... nicht auf wilden Thread-Seiten
Im Wiki gibt es Screenshots von Bildschirmen, die für michnicht dem entsprechen, was textlich beschrieben ist. Und auch nicht den Screens der aktuellen Version entsprechen
ist aber zu 99% korrekt
Leider finde ich auch auf Youtube
Youtube selbst ist auch noch keine geeignete Quelle, da ich hier hauptsächlich wieder nur Bezug zum Home Assistant finde.Weil wir Entwickler und keine Regisseure sind... Wenn du Youtube Videos suchst, dann musst du jemanden Fragen, der ein aktuelles erstellt...
Im Moment würde ich ja gerne das alternative-Design im Screensaver nehmen wollen und die beiden Angaben links unten (Temperatur und Luftfeuchtigkeit so abändern, dass nicht das aus der Wettervorhersage benutzt wird, sondern aus den Sensoren in der Wohnung.
Wahrscheinlich ginge das, wenn ich den Alias verbiege.nein... Du musst nur ins Service-Menü und unter Einstellungen/Screensaver/Layout den Alternativ auswählen. So wie sich alles andere auch nur durch das Servicemenü oder den Schnittstellen Datenpunkten tweaken lässt...
Das Wolkensymbol würde ich gerne noch in einen Termometer ändern.
Das Wolkensymbol stellt deine aktuelle Wettersituation dar. Wenn es aber wirklich nicht das aktuelle Wetter sein soll, sondern ein Thermometer, dann kannst du das Icon im Alias fest mit dem Thermometer-Symbol verdraten... Die Quelle muss ja nicht Accuweather sein...
So der Plan
Dann mach mal :blush:
Alles geht ohne eine einzige Zeile Code... Mit Ausnahme der Seitenvariablen...
Hier nur einige (wenige) Beispiele:
https://forum.iobroker.net/topic/69942/sonoff-nspanel-mit-lovelace-ui-zeigt-her-eure-cardsSo und alles weitere dann im Support-Thread...


