NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Das erste split nach ; dann steht ja im map in der variable x der text mit komma, nun nimmst im value x.split(",")[0] und später [1] im element…
-
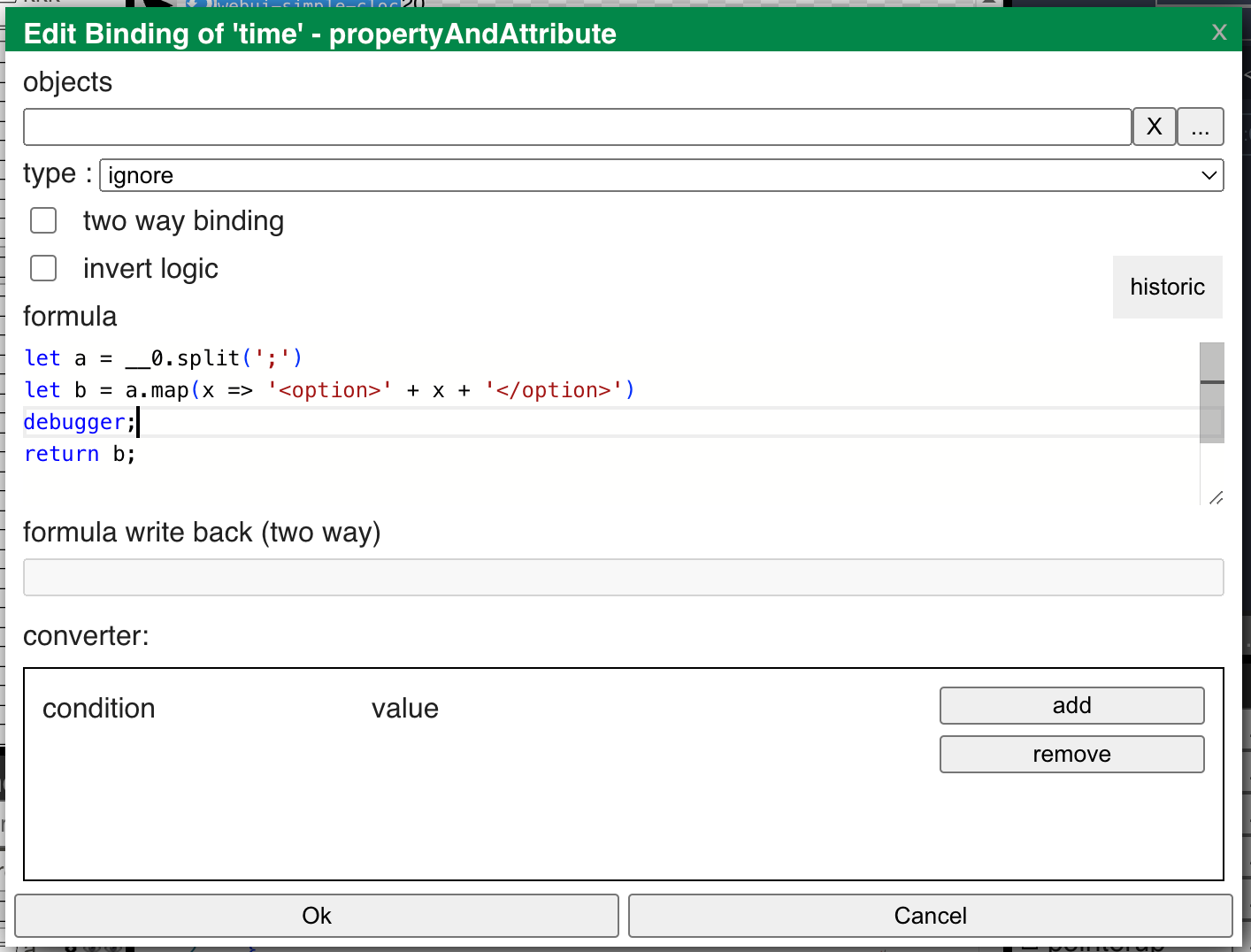
In formula können nicht nur einzeiler stehen, sondern auch komplexere scripte
-
baue gerade die bindings UI auch noch um, dann geht auch folgendes:

also, das geht auch jetzt schon, ihr könnt solche binding expressions eingeben, nur den editor im moment nicht vergrößern und auch bekommt ihr kein syntax highlightning.
Mit der nächsten version geht das. -
Hallo Tom,
das Thema <option value="1">test1</option> will ich mir Morgen auch anschauen.
map kann auch den internen index als 2. Parameter ausgeben. Damit sollte es "irgendwie" funktionieren.Also so was in der Art (noch ungetestet):
__0.split(';').map((x, y) => '<option value='+ y + '>' + x + '</option>'))Vor vielen Jahren musste ich mich mal mit Perl beschäftigen ... Irgendwie erinnern mich diese Binding-Einzeiler daran. :confused:
Hallo Tom,
ich hab mich jetzt mit dem Binding beschäftigt.
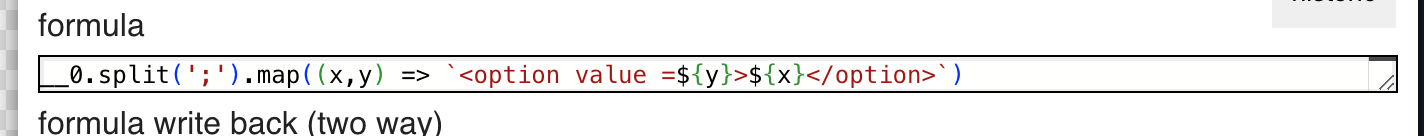
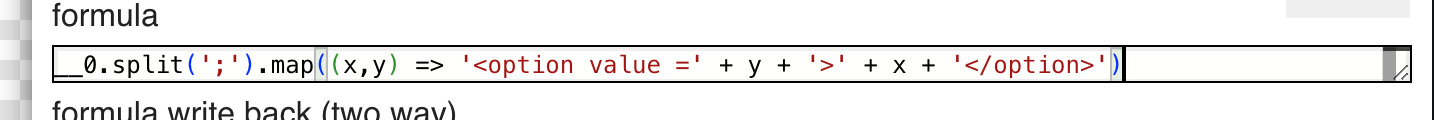
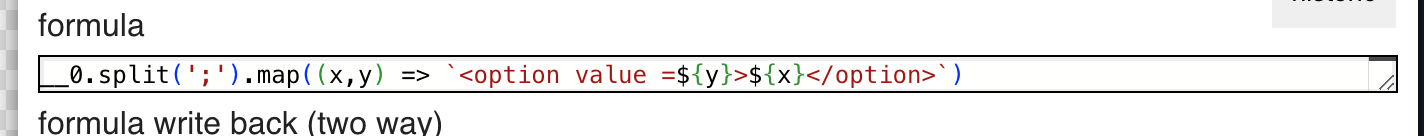
So funktioniert es:__0.split(';').map((x,y) => '<option value =' + y + '>' + x + '</option>')Kurze Erklärung:
Im Datenpunkt stehen die einzelnen Räume getrennt durch ein ';'EG_Bad;EG_Kueche;EG_EZ;EG_SZ;EG_AK;EG_Az;EG_Flur;EG_WC;OG_WZ;OG_Az;OG_KiZ;OG_Flur;OG_Abstell;OG_EZDer split Befehl entfernt die ';'. Das Ergebnis steht in nun in einem Array.
map ist eine Art schweizer Messer für Arrays. Die Array-Inhalte werden durch die Funktion'<option value =' + y + '>' + x + '</option>'bearbeitet. x ist der Inhalt des Array-Elements und y ist der aktuelle Indexzähler des Array-Elements.
Somit kannst du y für option value verwenden.
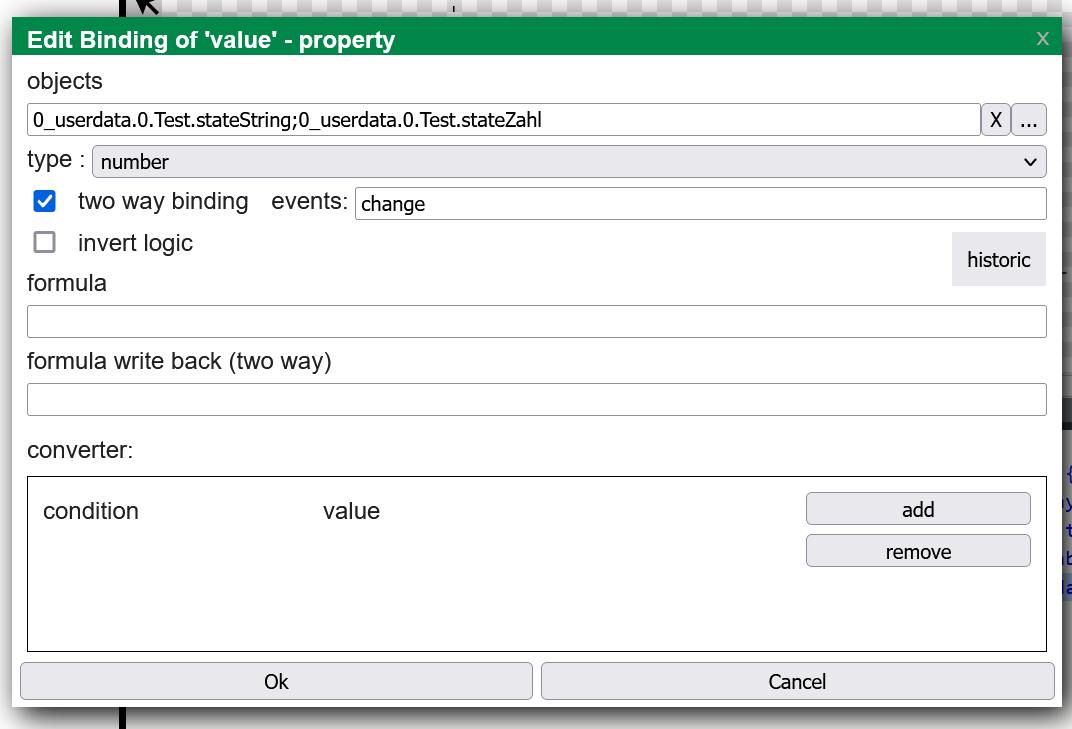
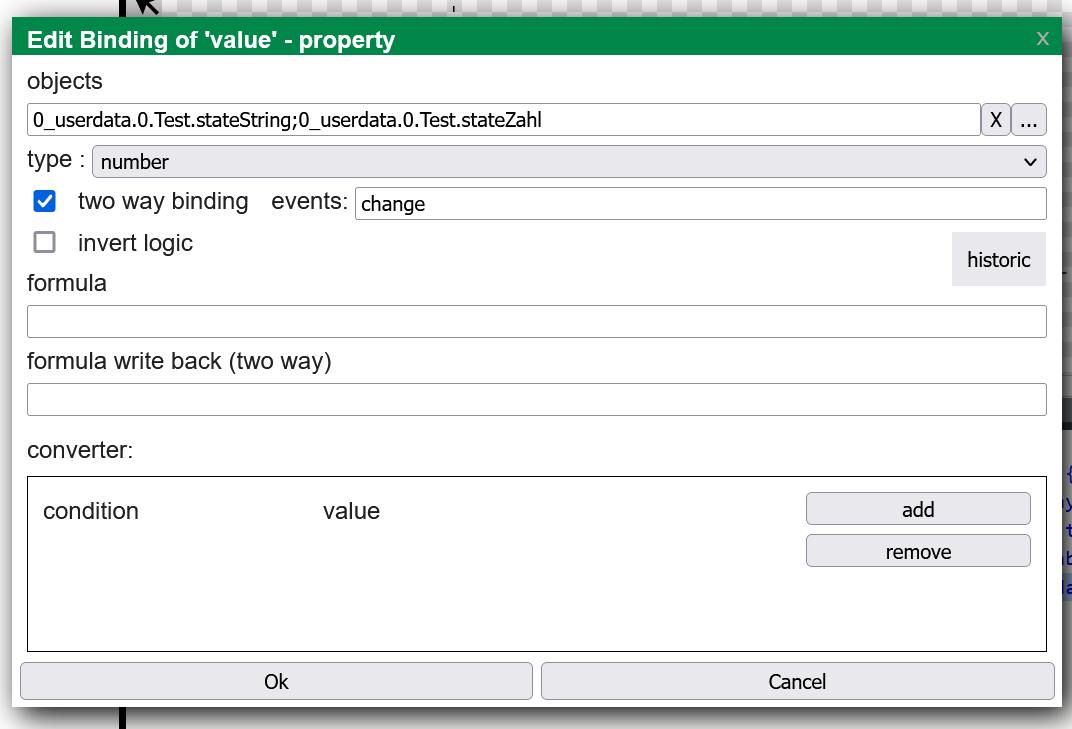
Wenn dein Datenpunkt bereits als Array vorliegt, kannst den split weglassen. Liegt er als JSON vor, dann kannst du mit JSON.parse arbeiten.Über den value des select kannst über ne twowaybinding einen numerischen Datenpunkt anbinden.

VG
Dieter -
Hallo Tom,
ich hab mich jetzt mit dem Binding beschäftigt.
So funktioniert es:__0.split(';').map((x,y) => '<option value =' + y + '>' + x + '</option>')Kurze Erklärung:
Im Datenpunkt stehen die einzelnen Räume getrennt durch ein ';'EG_Bad;EG_Kueche;EG_EZ;EG_SZ;EG_AK;EG_Az;EG_Flur;EG_WC;OG_WZ;OG_Az;OG_KiZ;OG_Flur;OG_Abstell;OG_EZDer split Befehl entfernt die ';'. Das Ergebnis steht in nun in einem Array.
map ist eine Art schweizer Messer für Arrays. Die Array-Inhalte werden durch die Funktion'<option value =' + y + '>' + x + '</option>'bearbeitet. x ist der Inhalt des Array-Elements und y ist der aktuelle Indexzähler des Array-Elements.
Somit kannst du y für option value verwenden.
Wenn dein Datenpunkt bereits als Array vorliegt, kannst den split weglassen. Liegt er als JSON vor, dann kannst du mit JSON.parse arbeiten.Über den value des select kannst über ne twowaybinding einen numerischen Datenpunkt anbinden.

VG
Dieter@blockmove said in neue Visualisierung "webui" (alternative zu vis):
__0.split(';').map((x,y) => '<option value =' + y + '>' + x + '</option>')
Perfekt erklärt :-)
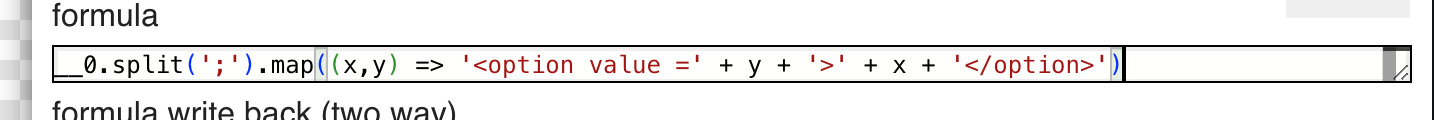
Und in der neuen webUi sieht die formel dann noch verständlicher aus, der stylatx highlightning und klammern farbig :-)

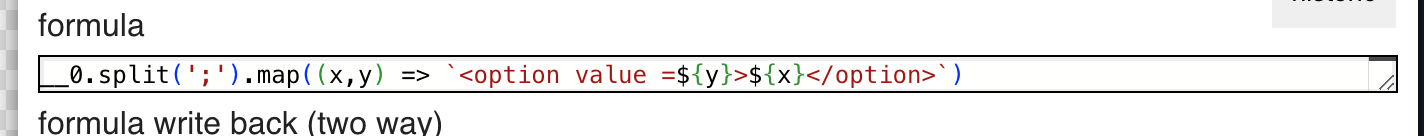
wobei, ich finds mit templateStrings noch übersichtlicher:

hoffe ich schaff das heute freizugeben...
-
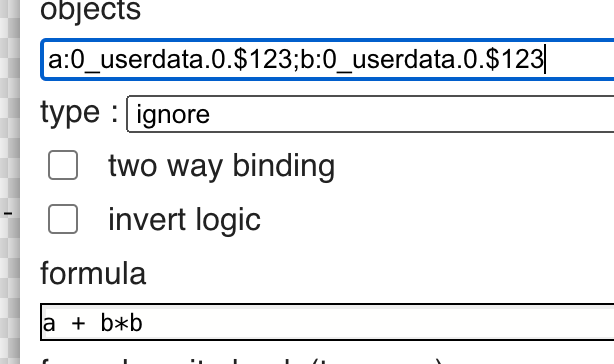
eigene namen für die variablen gehen dann in bindings auch:

-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
__0.split(';').map((x,y) => '<option value =' + y + '>' + x + '</option>')
Perfekt erklärt :-)
Und in der neuen webUi sieht die formel dann noch verständlicher aus, der stylatx highlightning und klammern farbig :-)

wobei, ich finds mit templateStrings noch übersichtlicher:

hoffe ich schaff das heute freizugeben...
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wobei, ich finds mit templateStrings noch übersichtlicher:

Naja, Ich hab es nicht so mit den Backticks (ˋ).
Sprich ich vergesse immer, dass man die Dinger bei den Templatestrings braucht. 🤪 -
Danke für eure ausführungen bin grad 3 tage komplett flach gelegen seit heute nachmittag wieder etwas besser. Deshalb erst so spät die Antwort.
Super werde ich dann gleich mal ausprobieren ;)
Da graphana ja im gleichen Verzeichniss die dashboards durchnummerriert kann mann die url relativ leicht zusammenbauen. Erklärungen folgen wenn Control Fertig.;) Danke
-
oder es liegt an meinem meta tag:
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">ist in der runtime.html.
Wir haben in einer visu selbst zoomen implementiert, und das funktioniert ohne das meta tag nicht. Wenn es stört kann ich das meta tag aber einstellbar machen.Vlt. mach ich irgendwann auch noch ein zoom control.
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
<meta name="viewport"
mhm sorry wenn ich das nochmal aufgreife aber könntest du das eventuell irgendwie in "Grundeinstellungen" oder so einbauen ?
Dann könnte man es sich aktivieren oder auch nicht. ;) -
@jogibear9988
welchen pfad muss ich verwenden um auf die userfiles im iobroker zugreifen zu können ? oder geht das nicht.
Hätte den vorteil das man Zentral alle Bilder usw verwalten kann auch mit Unterordnerern usw.
Danke für die info
Gruß Tom -
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
<meta name="viewport"
mhm sorry wenn ich das nochmal aufgreife aber könntest du das eventuell irgendwie in "Grundeinstellungen" oder so einbauen ?
Dann könnte man es sich aktivieren oder auch nicht. ;)kommt mit dem release, zieht sich leider noch ein bisschen
-
@jogibear9988
welchen pfad muss ich verwenden um auf die userfiles im iobroker zugreifen zu können ? oder geht das nicht.
Hätte den vorteil das man Zentral alle Bilder usw verwalten kann auch mit Unterordnerern usw.
Danke für die info
Gruß Tomwas für userfiles? du kannst bilder in webui ablegen und dann reinziehen, dann siehst den pfad.
Wenn du außerhalb von webui zugreifen willst, einfach webui als prefix entfernen
-
was für userfiles? du kannst bilder in webui ablegen und dann reinziehen, dann siehst den pfad.
Wenn du außerhalb von webui zugreifen willst, einfach webui als prefix entfernen
@jogibear9988
Im Iobrokerbaum unter /0_userdata.0/User1/ kann man ja sachen ablegen mit unterordneren.
wenn ich zb im webui.0.data/config/images/ einen unterordner anlege wird der zwar angezeigt aber der Inhalt dann nicht mehr.
Wäre zum sortieren für die einzelnene Gewerke hilfreich anstatt einen Riesenbaum zu haben. Oder lieg ich da falsch geht das anders weil ordner erstellen geht ja von webui aus nicht.
Gruß tom -
@jogibear9988 oder @blockmove ?
Hi Wollte jetzt deb wired-toggle verwenden als schalter. wenn ich es über das normale binding mache und als event change nehme dann ändert er mir den wert im state von false auf true allerdings das ausschalten hat dann keine wirkung mehr.
Kann das ein bug sein oder muss ich da was berücksichtigen?
wollte es dann über click und simplescript machen geht auch nicht da er wenn der wert wonaders geändert wurde den toggel an der aktuellen stelle nicht aktualisiert.
Mach ich da was falsch ?

-
@jogibear9988 oder @blockmove ?
Hi Wollte jetzt deb wired-toggle verwenden als schalter. wenn ich es über das normale binding mache und als event change nehme dann ändert er mir den wert im state von false auf true allerdings das ausschalten hat dann keine wirkung mehr.
Kann das ein bug sein oder muss ich da was berücksichtigen?
wollte es dann über click und simplescript machen geht auch nicht da er wenn der wert wonaders geändert wurde den toggel an der aktuellen stelle nicht aktualisiert.
Mach ich da was falsch ?

@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 oder @blockmove ?
Wollte jetzt deb wired-toggle verwenden als schalter.Was ist das für ein control?
Da ich meist mehrere Bedienstellen (Visu, Hardwaretaster, SPS, ...) hab, toggle ich persönlich nie über die Visu. War bei vis schon ofters ein Problem und drum hab ich mir das "abgewöhnt".
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 oder @blockmove ?
Wollte jetzt deb wired-toggle verwenden als schalter.Was ist das für ein control?
Da ich meist mehrere Bedienstellen (Visu, Hardwaretaster, SPS, ...) hab, toggle ich persönlich nie über die Visu. War bei vis schon ofters ein Problem und drum hab ich mir das "abgewöhnt".
@blockmove
lach ja auf Industrieebene mag ich das togglen auch nicht so gerne ( hängenbleibende visu usw) aber das ist eine ganz " dumme" zigbee schaltsteckdose von denen habe ich mehrerere.
Diese werden serwohl per scripts teilweise in abhängigkeit von pv usw geschaltet aber man soll halt auch händisch aus oder einschalten können ;) dazu muss sie halt den status übernehmen wenn er sich ändert und auch setzen können. -
@blockmove
lach ja auf Industrieebene mag ich das togglen auch nicht so gerne ( hängenbleibende visu usw) aber das ist eine ganz " dumme" zigbee schaltsteckdose von denen habe ich mehrerere.
Diese werden serwohl per scripts teilweise in abhängigkeit von pv usw geschaltet aber man soll halt auch händisch aus oder einschalten können ;) dazu muss sie halt den status übernehmen wenn er sich ändert und auch setzen können.@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
lach ja auf Industrieebene mag ich das togglen auch nicht so gerne ( hängenbleibende visu usw) aber das ist eine ganz " dumme" zigbee schaltsteckdose von denen habe ich mehrerere.
Diese werden serwohl per scripts teilweise in abhängigkeit von pv usw geschaltet aber man soll halt auch händisch aus oder einschalten können ;) dazu muss sie halt den status übernehmen wenn er sich ändert und auch setzen können.Ich nehm da immer ein script und nehm als Trigger "any". Das Toggeln macht dan das Script.
Aber es natürlich auch mit der webui gehen. Was ist das für ein control, dass du nehmen willst? -
hab nun v1.0 veröffentlicht.
Die Screens und Controls können nun in Ordner, aber der Ordner ist teil des Control/Screen Namens, anders wäre es zu kompliziert geworden.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove
lach ja auf Industrieebene mag ich das togglen auch nicht so gerne ( hängenbleibende visu usw) aber das ist eine ganz " dumme" zigbee schaltsteckdose von denen habe ich mehrerere.
Diese werden serwohl per scripts teilweise in abhängigkeit von pv usw geschaltet aber man soll halt auch händisch aus oder einschalten können ;) dazu muss sie halt den status übernehmen wenn er sich ändert und auch setzen können.Ich nehm da immer ein script und nehm als Trigger "any". Das Toggeln macht dan das Script.
Aber es natürlich auch mit der webui gehen. Was ist das für ein control, dass du nehmen willst?@blockmove
ne will eigentlich nur den state der steckdose togglen den resst erledigt der zigbee adapter. ( true / false ) mehr muss ich nicht machen. aber das mit any geht auch nicht. muss mal weiterschauen -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
wired-toggle

von @node-projects/wired-elements




