- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- JSON Liste sortieren (Funktion)
NEWS
JSON Liste sortieren (Funktion)
-
vielen dank, funktioniert nun perfekt :+1:

Carpe diem
-
Hallo Zusammen. Auch wenn der Thread älter ist, hänge ich gerade in einer nicht mehr funktionierenden Sortierung fest. Es wäre klasse, wenn Ihr Euch das mal anschauen könntet...
Folgende Situation:
Dies sind die Ausgangsdaten, die ich in einer Liste abbilde und anschließend unterschiedlich sortieren möchte:
{ "tariff": "EPEXSPOTAT", "unit": "ct/kWh", "interval": 15, "data": [ { "date": "2024-01-06T00:00:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:15:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:30:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:45:00+01:00", "value": 9.87 }, { "date": "2024-01-06T01:00:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:15:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:30:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:45:00+01:00", "value": 9.624 }, { "date": "2024-01-06T02:00:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:15:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:30:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:45:00+01:00", "value": 9.136 }, { "date": "2024-01-06T03:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T05:00:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:15:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:30:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:45:00+01:00", "value": 8.951 }, { "date": "2024-01-06T06:00:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:15:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:30:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:45:00+01:00", "value": 9.012 }, { "date": "2024-01-06T07:00:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:15:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:30:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:45:00+01:00", "value": 9.767 }, { "date": "2024-01-06T08:00:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:15:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:30:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:45:00+01:00", "value": 10.608 }, { "date": "2024-01-06T09:00:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:15:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:30:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:45:00+01:00", "value": 11.068 }, { "date": "2024-01-06T10:00:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:15:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:30:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:45:00+01:00", "value": 11.676 }, { "date": "2024-01-06T11:00:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:15:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:30:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:45:00+01:00", "value": 12.052 }, { "date": "2024-01-06T12:00:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:15:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:30:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:45:00+01:00", "value": 11.899 }, { "date": "2024-01-06T13:00:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:15:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:30:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:45:00+01:00", "value": 11.359 }, { "date": "2024-01-06T14:00:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:15:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:30:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:45:00+01:00", "value": 11.096 }, { "date": "2024-01-06T15:00:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:15:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:30:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:45:00+01:00", "value": 11.306 }, { "date": "2024-01-06T16:00:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:15:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:30:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:45:00+01:00", "value": 11.795 }, { "date": "2024-01-06T17:00:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:15:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:30:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:45:00+01:00", "value": 12.516 }, { "date": "2024-01-06T18:00:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:15:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:30:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:45:00+01:00", "value": 12.436 }, { "date": "2024-01-06T19:00:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:15:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:30:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:45:00+01:00", "value": 11.88 }, { "date": "2024-01-06T20:00:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:15:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:30:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:45:00+01:00", "value": 11.057 }, { "date": "2024-01-06T21:00:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:15:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:30:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:45:00+01:00", "value": 10.56 }, { "date": "2024-01-06T22:00:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:15:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:30:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:45:00+01:00", "value": 10.388 }, { "date": "2024-01-06T23:00:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:15:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:30:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:45:00+01:00", "value": 9.584 }, { "date": "2024-01-07T00:00:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:15:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:30:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:45:00+01:00", "value": 10.09 }, { "date": "2024-01-07T01:00:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:15:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:30:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:45:00+01:00", "value": 9.578 }, { "date": "2024-01-07T02:00:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:15:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:30:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:45:00+01:00", "value": 9.211 }, { "date": "2024-01-07T03:00:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:15:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:30:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:45:00+01:00", "value": 8.815 }, { "date": "2024-01-07T04:00:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:15:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:30:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:45:00+01:00", "value": 8.623 }, { "date": "2024-01-07T05:00:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:15:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:30:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:45:00+01:00", "value": 8.65 }, { "date": "2024-01-07T06:00:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:15:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:30:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:45:00+01:00", "value": 8.988 }, { "date": "2024-01-07T07:00:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:15:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:30:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:45:00+01:00", "value": 9.323 }, { "date": "2024-01-07T08:00:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:15:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:30:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:45:00+01:00", "value": 9.815 }, { "date": "2024-01-07T09:00:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:15:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:30:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:45:00+01:00", "value": 10.183 }, { "date": "2024-01-07T10:00:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:15:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:30:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:45:00+01:00", "value": 10.457 }, { "date": "2024-01-07T11:00:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:15:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:30:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:45:00+01:00", "value": 10.696 }, { "date": "2024-01-07T12:00:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:15:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:30:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:45:00+01:00", "value": 10.639 }, { "date": "2024-01-07T13:00:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:15:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:30:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:45:00+01:00", "value": 10.177 }, { "date": "2024-01-07T14:00:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:15:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:30:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:45:00+01:00", "value": 10.121 }, { "date": "2024-01-07T15:00:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:15:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:30:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:45:00+01:00", "value": 10.561 }, { "date": "2024-01-07T16:00:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:15:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:30:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:45:00+01:00", "value": 11.21 }, { "date": "2024-01-07T17:00:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:15:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:30:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:45:00+01:00", "value": 12.212 }, { "date": "2024-01-07T18:00:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:15:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:30:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:45:00+01:00", "value": 12.582 }, { "date": "2024-01-07T19:00:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:15:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:30:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:45:00+01:00", "value": 12.425 }, { "date": "2024-01-07T20:00:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:15:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:30:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:45:00+01:00", "value": 12.06 }, { "date": "2024-01-07T21:00:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:15:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:30:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:45:00+01:00", "value": 11.197 }, { "date": "2024-01-07T22:00:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:15:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:30:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:45:00+01:00", "value": 10.94 }, { "date": "2024-01-07T23:00:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:15:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:30:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:45:00+01:00", "value": 10.063 } ] }Nach der Abbildung als Liste, liegen folgende Informationen vor:
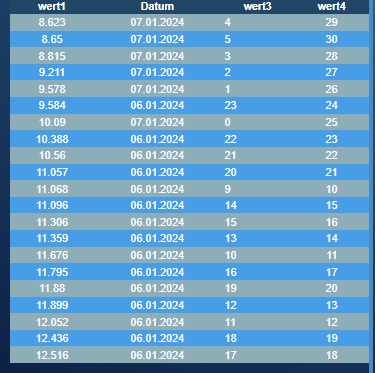
[11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12],[11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15],[11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18],[12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21],[10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24],[10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27],[8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30]In einem anderen Script sortiere ich bereits ähnliche Werte mit dieser Logik:

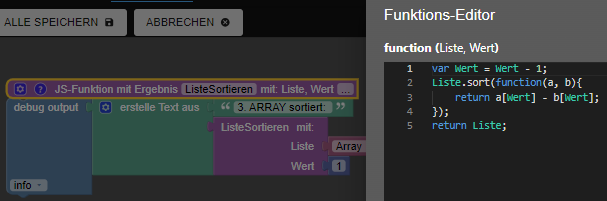
Der Wert "1" soll dazu führen, dass die Liste nach dem ersten Wert in der Klammer (EPEX Preis) sortiert wird. Im weiteren Verlauf, sollen die Daten nach dem 4. Wert sortiert werden.
Egal nach welchem Wert "0" bis "4" ich sortiere, die Ergebnisse wirken irgendwie "unsortiert".Wie gesagt... In einem anderen Skript funktioniert das. Ich finde nur die Ursache in dieser Konstellation nicht. Wobei ich zugebe, dass ich den Funktionsaufruf auch noch nicht komplett verstanden habe und mir deshalb nicht selbst helfen kann...
Anbei noch das komplette Skript
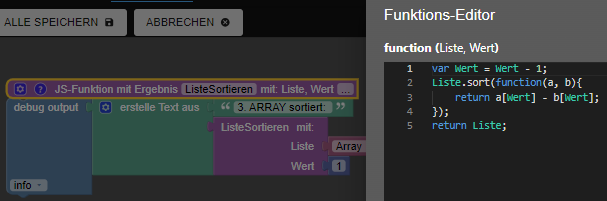
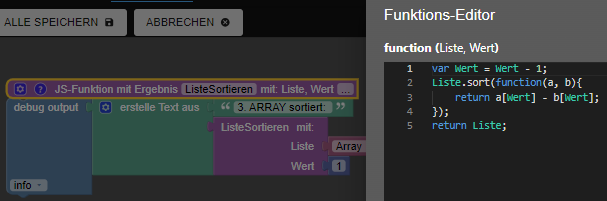
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</variable> <variable id="yL4@)A%FDg3ItY38[eAK">Liste</variable> <variable id="9ww3W7K/P1HOvHjW@RBt">Wert</variable> <variable id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</variable> <variable id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</variable> <variable id="?%P;uTe`,@oj4eel)V{|">Array</variable> </variables> <block type="variables_set" id="4o=$50,(_Z-$C`$5DlXz" x="13" y="13"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="VALUE"> <block type="math_number" id="]b_U!:{srWPCh4~]%((+"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="d|u$wD@VlyBHUp%T`xX?"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="VALUE"> <block type="math_number" id="4mDWoP!X)dES%(C*bAN,"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="yA*;O5IM3TV-KmOI6(E{"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> <value name="VALUE"> <block type="get_value" id="=ib[-vijK[,xj?6oPljD"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.APIS_AT.Preise_heute</field> </block> </value> <next> <block type="comment" id="_CcE7`lr`hqfhPqD`sLt"> <field name="COMMENT">Original APIS EPEX Preise</field> <next> <block type="debug" id="38lvoFM?W,t;@)EDmmh8" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="Pn:k{a.ZXJN)1{Va;Waa"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="y!9H$/TeM*cU]0Ro0_e7"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> <next> <block type="comment" id="Kj9E$Tv01XqXRZq4H3/p"> <field name="COMMENT">2 dimensionales Array für alle Informationen</field> <next> <block type="comment" id="8vD0Xpz4uq{*lk95]D9f"> <field name="COMMENT"> 1. Ebene: 2 Tage á 24h => Liste mit 48 Elementen</field> <next> <block type="comment" id="7+0%9xv!F7#F}F!O6i/J"> <field name="COMMENT"> 2. Ebene: Preis, Tag, Stunde, Zähler</field> <next> <block type="variables_set" id=",DpgD`_y%CC9[+jpp)gk"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_repeat" id="[,SsLBIM@2+Faly;[uH9"> <value name="NUM"> <shadow type="math_number" id="wLsR3rYNR25J0bM(wfpS"> <field name="NUM">48</field> </shadow> </value> <value name="ITEM"> <block type="convert_object2json" id="]M(sqJW[M^464at7^/dt"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_repeat" id="OJQ[-/,RKWD8/XVvJh|Q"> <value name="NUM"> <shadow type="math_number" id="!^p.eT9^/Z/wL[@s|pG0"> <field name="NUM">4</field> </shadow> </value> <value name="ITEM"> <block type="math_number" id="X2ky}5Q0#-rr6NytP$)R"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="controls_whileUntil" id="5W5Kqa3)ef]R?sL#3X@7"> <field name="MODE">UNTIL</field> <value name="BOOL"> <block type="logic_compare" id="coJXF|lKuO8.L89d/Zcs"> <field name="OP">EQ</field> <value name="A"> <block type="convert_type" id="~X)EZn~9|0z;v?cQ%`3:"> <value name="ITEM"> <block type="convert_jsonata" id="EG~6+8hxq_z$hGrUgF?7"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="Mr!TY$THJy2te7xEIxS/"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id=":#Q^8uqn@4H28@yIoD3#"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="}v*AZzc(h_a^s:W7~w]X"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="bdBqys`^!e5{x=A.K}$^"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="+?e!`SDH8Alw.3(T5T*j"> <value name="VALUE"> <block type="variables_get" id=";76BnbsFM|Apjl-ZeX*5"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="B"> <block type="text" id="RPuiqhYV8B|PLQ,Y.{KB"> <field name="TEXT">undefined</field> </block> </value> </block> </value> <statement name="DO"> <block type="math_change" id="H566lhms:RTjkn|`imtS"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="DELTA"> <shadow type="math_number" id="Y3Rqm$^:}QEz:iQ4^nLB"> <field name="NUM">1</field> </shadow> </value> <next> <block type="lists_getIndex" id="|u]=fX+dC34XlUvqsN#`"> <mutation statement="true" at="false"></mutation> <field name="MODE">REMOVE</field> <field name="WHERE">FIRST</field> <value name="VALUE"> <block type="variables_get" id="AEuV:H~n3,2M`^bIn7:H"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <next> <block type="lists_setIndex" id="LFgVh#CVnUlSA3?D_xwa"> <mutation at="false"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">LAST</field> <value name="LIST"> <block type="variables_get" id="W,y54jtxau@0rI1sfSpl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="TO"> <block type="convert_object2json" id="n0ZMsJMN9aIb@yq/87,{"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_create_with" id="h0?@Nb;^9x0:uz=n}E1V"> <mutation items="4"></mutation> <value name="ADD0"> <block type="convert_tonumber" id="etcIh)y6FHa)dHe1+n!]"> <value name="VALUE"> <block type="convert_jsonata" id="P~pWP-qbv4a+xJ_K`^EE"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="wE@4J]9+3Myik3*Iv_3w"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="O[m/P^g3w@OB`YB%;oD)"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="Vw!fc!xu*)g{aSWgh#@W"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="S)#_1Yifb_^q[lQKjSJ8"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="9C`Yk904{[%EBtfNJ@9)"> <value name="VALUE"> <block type="variables_get" id="im;0~B3Zyod5omvr{$h,"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD1"> <block type="convert_from_date" id="dm-JA6}F1W8Hl?X=(d{i"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="convert_jsonata" id="?@TM3vSx1ujbQQIZd?)L"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="irTwSIS:s8#_2q~pT1g]"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="@VOnHw:w^Eg)oN%aT3[W"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="N~K8/lKI~n+`bWki9Ylx"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id=")dk!F~Up-MwfU20FrR*8"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="A98SQ!5v,d,;gNh$Fr$z"> <value name="VALUE"> <block type="variables_get" id="70U]Ma^Jwy^+Gi7G?]x8"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="${@j9WPe^D1yb`Kf?|Cn"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">h</field> <value name="VALUE"> <block type="convert_jsonata" id="v{@WiTjCG-0[G*b^N*|o"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="~@c{Lk*sM$BH#X#QP{gZ"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="jE$4X~7ACZR|Z(3mD~u?"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="fXK?;Q#5^,]?Kpwg~N-~"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="?Te!I67aTRti3zMi?MFg"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="n$KOCK|}y.%-(a[rP2B."> <value name="VALUE"> <block type="variables_get" id="=sug=O{ii4@Cz,pHCl$s"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="variables_get" id="VxY~)24/w6m(z{q;83}{"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> </block> </value> <next> <block type="math_change" id="OF77I,p8fRbUJ[iC2[R}"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="DELTA"> <shadow type="math_number" id="c5~/mh}gE?ezWs,u3C.2"> <field name="NUM">4</field> </shadow> </value> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="debug" id="R(UC%ObGAl#7,Cy2bWZ+" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="mhcVuypNM;|2`{HfEa]G"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="B[|Y@j^q-3@(+tjjR8)F"> <field name="TEXT">1. ARRAY gefüllt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="{l=KX?#Spiyrk6DP+5$/"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="oGfk6Y4UEH`?)QA(U@pz"> <field name="COMMENT">Array kürzen, für den Fall, dass nur Preise für</field> <next> <block type="comment" id="kyeS@_2_tq[Gc,l+a;X7"> <field name="COMMENT"> 1nen Tag vorliegen</field> <next> <block type="variables_set" id="DS7MV9d(5mMR6Y/Y)?Ar" disabled="true"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id=",{]Y?,PdTllZbeTRqw$="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="S_T7w;rQ]ft?(9o^KSf`"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_arithmetic" id="y4Qt-BEt6E;Cp,!U%#C3"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="qX.Od~9OUt{d{qA_IeIp"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="04;FqN]VhUh4zvb69=Gj"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="F_=NlG;rHg_EbOLoxqv4"> <field name="NUM">48</field> </shadow> </value> <value name="B"> <shadow type="math_number" id="gkRl5S$]`:rXbNNSgj?i"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="B5zJJm~Fu#.~:P?.P0LQ"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="$5cyWV/IMHlzEaak0mKf"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="AT2"> <block type="math_number" id="0wbrb;CN|aBfo_2vR5FD"> <field name="NUM">50</field> </block> </value> </block> </value> <next> <block type="comment" id="V(2simI4~CLY{78ABF2="> <field name="COMMENT">... gekürzt für besseren Überblick.</field> <next> <block type="comment" id="4N:KaHJB{3b,5AMZklKv"> <field name="COMMENT"> Ist später zu entfernen</field> <next> <block type="variables_set" id="HImf0MENugj(Z}u?-Hnl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id="3$,d9-stvxk7wf[1FKQV"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="H)2M)b7Fb`@jKMiRG4d6"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_number" id=":aJh|Cc-7S6MJDEldQFu"> <field name="NUM">10</field> </block> </value> <value name="AT2"> <block type="math_number" id="T`5GqtASeMEIOXi~Gy7]"> <field name="NUM">30</field> </block> </value> </block> </value> <next> <block type="debug" id="8/3p0YJ4.PE,V^o%0KLd"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="K}4vNc%:U/T/cy_^)^*9"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="F_a/$-I@o7HbL[oowCfR"> <field name="TEXT">2. ARRAY gekürzt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="/%K3|XUz4qNlDkCf(XGo"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="Kr;[bOju.DuA|]9Sr@JD"> <field name="COMMENT">Sortierung nach 1. Wert in der Klammer</field> <next> <block type="debug" id="~QPty-H@z`Nag0^1b1]D"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id=":Ss@AcM%6030q[H`kOPR"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="b;jRCJdBMdf!?vtzD9VE"> <field name="TEXT">3. ARRAY sortiert: </field> </block> </value> <value name="ADD1"> <block type="procedures_callcustomreturn" id="sGry)L{1S[!?PCfv/Kkn"> <mutation name="ListeSortieren"> <arg name="Liste"></arg> <arg name="Wert"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="E+;UV4v}/Z7p:?o%FOB;"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="ARG1"> <block type="math_number" id="Ia^~^m2lk79[=TFObhje"> <field name="NUM">1</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id="-lWF^WGr+oXYx4B!Eem?" x="12" y="1363"> <mutation statements="false"> <arg name="Liste" varid="yL4@)A%FDg3ItY38[eAK"></arg> <arg name="Wert" varid="9ww3W7K/P1HOvHjW@RBt"></arg> </mutation> <field name="NAME">ListeSortieren</field> <field name="SCRIPT">dmFyIFdlcnQgPSBXZXJ0IC0gMTsNCkxpc3RlLnNvcnQoZnVuY3Rpb24oYSwgYil7DQogICAgcmV0dXJuIGFbV2VydF0gLSBiW1dlcnRdOw0KfSk7DQpyZXR1cm4gTGlzdGU7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="debug" id="3TU8jadis-4;?D~NX688" disabled="true" x="37" y="2662"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="tv|m?#Ff*2yprNV1s{ZO"> <field name="TEXT">test</field> </shadow> </value> </block> </xml>Würde mich riesig freuen, wenn Ihr mir helfen könntet. Gruß, Thomas
-
Hallo Zusammen. Auch wenn der Thread älter ist, hänge ich gerade in einer nicht mehr funktionierenden Sortierung fest. Es wäre klasse, wenn Ihr Euch das mal anschauen könntet...
Folgende Situation:
Dies sind die Ausgangsdaten, die ich in einer Liste abbilde und anschließend unterschiedlich sortieren möchte:
{ "tariff": "EPEXSPOTAT", "unit": "ct/kWh", "interval": 15, "data": [ { "date": "2024-01-06T00:00:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:15:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:30:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:45:00+01:00", "value": 9.87 }, { "date": "2024-01-06T01:00:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:15:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:30:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:45:00+01:00", "value": 9.624 }, { "date": "2024-01-06T02:00:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:15:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:30:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:45:00+01:00", "value": 9.136 }, { "date": "2024-01-06T03:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T05:00:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:15:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:30:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:45:00+01:00", "value": 8.951 }, { "date": "2024-01-06T06:00:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:15:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:30:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:45:00+01:00", "value": 9.012 }, { "date": "2024-01-06T07:00:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:15:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:30:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:45:00+01:00", "value": 9.767 }, { "date": "2024-01-06T08:00:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:15:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:30:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:45:00+01:00", "value": 10.608 }, { "date": "2024-01-06T09:00:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:15:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:30:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:45:00+01:00", "value": 11.068 }, { "date": "2024-01-06T10:00:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:15:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:30:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:45:00+01:00", "value": 11.676 }, { "date": "2024-01-06T11:00:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:15:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:30:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:45:00+01:00", "value": 12.052 }, { "date": "2024-01-06T12:00:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:15:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:30:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:45:00+01:00", "value": 11.899 }, { "date": "2024-01-06T13:00:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:15:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:30:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:45:00+01:00", "value": 11.359 }, { "date": "2024-01-06T14:00:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:15:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:30:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:45:00+01:00", "value": 11.096 }, { "date": "2024-01-06T15:00:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:15:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:30:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:45:00+01:00", "value": 11.306 }, { "date": "2024-01-06T16:00:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:15:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:30:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:45:00+01:00", "value": 11.795 }, { "date": "2024-01-06T17:00:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:15:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:30:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:45:00+01:00", "value": 12.516 }, { "date": "2024-01-06T18:00:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:15:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:30:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:45:00+01:00", "value": 12.436 }, { "date": "2024-01-06T19:00:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:15:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:30:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:45:00+01:00", "value": 11.88 }, { "date": "2024-01-06T20:00:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:15:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:30:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:45:00+01:00", "value": 11.057 }, { "date": "2024-01-06T21:00:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:15:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:30:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:45:00+01:00", "value": 10.56 }, { "date": "2024-01-06T22:00:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:15:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:30:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:45:00+01:00", "value": 10.388 }, { "date": "2024-01-06T23:00:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:15:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:30:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:45:00+01:00", "value": 9.584 }, { "date": "2024-01-07T00:00:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:15:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:30:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:45:00+01:00", "value": 10.09 }, { "date": "2024-01-07T01:00:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:15:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:30:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:45:00+01:00", "value": 9.578 }, { "date": "2024-01-07T02:00:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:15:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:30:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:45:00+01:00", "value": 9.211 }, { "date": "2024-01-07T03:00:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:15:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:30:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:45:00+01:00", "value": 8.815 }, { "date": "2024-01-07T04:00:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:15:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:30:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:45:00+01:00", "value": 8.623 }, { "date": "2024-01-07T05:00:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:15:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:30:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:45:00+01:00", "value": 8.65 }, { "date": "2024-01-07T06:00:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:15:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:30:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:45:00+01:00", "value": 8.988 }, { "date": "2024-01-07T07:00:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:15:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:30:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:45:00+01:00", "value": 9.323 }, { "date": "2024-01-07T08:00:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:15:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:30:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:45:00+01:00", "value": 9.815 }, { "date": "2024-01-07T09:00:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:15:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:30:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:45:00+01:00", "value": 10.183 }, { "date": "2024-01-07T10:00:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:15:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:30:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:45:00+01:00", "value": 10.457 }, { "date": "2024-01-07T11:00:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:15:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:30:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:45:00+01:00", "value": 10.696 }, { "date": "2024-01-07T12:00:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:15:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:30:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:45:00+01:00", "value": 10.639 }, { "date": "2024-01-07T13:00:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:15:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:30:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:45:00+01:00", "value": 10.177 }, { "date": "2024-01-07T14:00:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:15:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:30:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:45:00+01:00", "value": 10.121 }, { "date": "2024-01-07T15:00:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:15:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:30:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:45:00+01:00", "value": 10.561 }, { "date": "2024-01-07T16:00:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:15:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:30:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:45:00+01:00", "value": 11.21 }, { "date": "2024-01-07T17:00:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:15:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:30:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:45:00+01:00", "value": 12.212 }, { "date": "2024-01-07T18:00:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:15:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:30:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:45:00+01:00", "value": 12.582 }, { "date": "2024-01-07T19:00:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:15:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:30:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:45:00+01:00", "value": 12.425 }, { "date": "2024-01-07T20:00:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:15:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:30:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:45:00+01:00", "value": 12.06 }, { "date": "2024-01-07T21:00:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:15:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:30:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:45:00+01:00", "value": 11.197 }, { "date": "2024-01-07T22:00:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:15:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:30:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:45:00+01:00", "value": 10.94 }, { "date": "2024-01-07T23:00:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:15:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:30:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:45:00+01:00", "value": 10.063 } ] }Nach der Abbildung als Liste, liegen folgende Informationen vor:
[11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12],[11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15],[11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18],[12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21],[10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24],[10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27],[8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30]In einem anderen Script sortiere ich bereits ähnliche Werte mit dieser Logik:

Der Wert "1" soll dazu führen, dass die Liste nach dem ersten Wert in der Klammer (EPEX Preis) sortiert wird. Im weiteren Verlauf, sollen die Daten nach dem 4. Wert sortiert werden.
Egal nach welchem Wert "0" bis "4" ich sortiere, die Ergebnisse wirken irgendwie "unsortiert".Wie gesagt... In einem anderen Skript funktioniert das. Ich finde nur die Ursache in dieser Konstellation nicht. Wobei ich zugebe, dass ich den Funktionsaufruf auch noch nicht komplett verstanden habe und mir deshalb nicht selbst helfen kann...
Anbei noch das komplette Skript
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</variable> <variable id="yL4@)A%FDg3ItY38[eAK">Liste</variable> <variable id="9ww3W7K/P1HOvHjW@RBt">Wert</variable> <variable id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</variable> <variable id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</variable> <variable id="?%P;uTe`,@oj4eel)V{|">Array</variable> </variables> <block type="variables_set" id="4o=$50,(_Z-$C`$5DlXz" x="13" y="13"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="VALUE"> <block type="math_number" id="]b_U!:{srWPCh4~]%((+"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="d|u$wD@VlyBHUp%T`xX?"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="VALUE"> <block type="math_number" id="4mDWoP!X)dES%(C*bAN,"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="yA*;O5IM3TV-KmOI6(E{"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> <value name="VALUE"> <block type="get_value" id="=ib[-vijK[,xj?6oPljD"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.APIS_AT.Preise_heute</field> </block> </value> <next> <block type="comment" id="_CcE7`lr`hqfhPqD`sLt"> <field name="COMMENT">Original APIS EPEX Preise</field> <next> <block type="debug" id="38lvoFM?W,t;@)EDmmh8" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="Pn:k{a.ZXJN)1{Va;Waa"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="y!9H$/TeM*cU]0Ro0_e7"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> <next> <block type="comment" id="Kj9E$Tv01XqXRZq4H3/p"> <field name="COMMENT">2 dimensionales Array für alle Informationen</field> <next> <block type="comment" id="8vD0Xpz4uq{*lk95]D9f"> <field name="COMMENT"> 1. Ebene: 2 Tage á 24h => Liste mit 48 Elementen</field> <next> <block type="comment" id="7+0%9xv!F7#F}F!O6i/J"> <field name="COMMENT"> 2. Ebene: Preis, Tag, Stunde, Zähler</field> <next> <block type="variables_set" id=",DpgD`_y%CC9[+jpp)gk"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_repeat" id="[,SsLBIM@2+Faly;[uH9"> <value name="NUM"> <shadow type="math_number" id="wLsR3rYNR25J0bM(wfpS"> <field name="NUM">48</field> </shadow> </value> <value name="ITEM"> <block type="convert_object2json" id="]M(sqJW[M^464at7^/dt"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_repeat" id="OJQ[-/,RKWD8/XVvJh|Q"> <value name="NUM"> <shadow type="math_number" id="!^p.eT9^/Z/wL[@s|pG0"> <field name="NUM">4</field> </shadow> </value> <value name="ITEM"> <block type="math_number" id="X2ky}5Q0#-rr6NytP$)R"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="controls_whileUntil" id="5W5Kqa3)ef]R?sL#3X@7"> <field name="MODE">UNTIL</field> <value name="BOOL"> <block type="logic_compare" id="coJXF|lKuO8.L89d/Zcs"> <field name="OP">EQ</field> <value name="A"> <block type="convert_type" id="~X)EZn~9|0z;v?cQ%`3:"> <value name="ITEM"> <block type="convert_jsonata" id="EG~6+8hxq_z$hGrUgF?7"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="Mr!TY$THJy2te7xEIxS/"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id=":#Q^8uqn@4H28@yIoD3#"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="}v*AZzc(h_a^s:W7~w]X"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="bdBqys`^!e5{x=A.K}$^"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="+?e!`SDH8Alw.3(T5T*j"> <value name="VALUE"> <block type="variables_get" id=";76BnbsFM|Apjl-ZeX*5"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="B"> <block type="text" id="RPuiqhYV8B|PLQ,Y.{KB"> <field name="TEXT">undefined</field> </block> </value> </block> </value> <statement name="DO"> <block type="math_change" id="H566lhms:RTjkn|`imtS"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="DELTA"> <shadow type="math_number" id="Y3Rqm$^:}QEz:iQ4^nLB"> <field name="NUM">1</field> </shadow> </value> <next> <block type="lists_getIndex" id="|u]=fX+dC34XlUvqsN#`"> <mutation statement="true" at="false"></mutation> <field name="MODE">REMOVE</field> <field name="WHERE">FIRST</field> <value name="VALUE"> <block type="variables_get" id="AEuV:H~n3,2M`^bIn7:H"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <next> <block type="lists_setIndex" id="LFgVh#CVnUlSA3?D_xwa"> <mutation at="false"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">LAST</field> <value name="LIST"> <block type="variables_get" id="W,y54jtxau@0rI1sfSpl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="TO"> <block type="convert_object2json" id="n0ZMsJMN9aIb@yq/87,{"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_create_with" id="h0?@Nb;^9x0:uz=n}E1V"> <mutation items="4"></mutation> <value name="ADD0"> <block type="convert_tonumber" id="etcIh)y6FHa)dHe1+n!]"> <value name="VALUE"> <block type="convert_jsonata" id="P~pWP-qbv4a+xJ_K`^EE"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="wE@4J]9+3Myik3*Iv_3w"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="O[m/P^g3w@OB`YB%;oD)"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="Vw!fc!xu*)g{aSWgh#@W"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="S)#_1Yifb_^q[lQKjSJ8"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="9C`Yk904{[%EBtfNJ@9)"> <value name="VALUE"> <block type="variables_get" id="im;0~B3Zyod5omvr{$h,"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD1"> <block type="convert_from_date" id="dm-JA6}F1W8Hl?X=(d{i"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="convert_jsonata" id="?@TM3vSx1ujbQQIZd?)L"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="irTwSIS:s8#_2q~pT1g]"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="@VOnHw:w^Eg)oN%aT3[W"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="N~K8/lKI~n+`bWki9Ylx"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id=")dk!F~Up-MwfU20FrR*8"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="A98SQ!5v,d,;gNh$Fr$z"> <value name="VALUE"> <block type="variables_get" id="70U]Ma^Jwy^+Gi7G?]x8"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="${@j9WPe^D1yb`Kf?|Cn"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">h</field> <value name="VALUE"> <block type="convert_jsonata" id="v{@WiTjCG-0[G*b^N*|o"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="~@c{Lk*sM$BH#X#QP{gZ"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="jE$4X~7ACZR|Z(3mD~u?"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="fXK?;Q#5^,]?Kpwg~N-~"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="?Te!I67aTRti3zMi?MFg"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="n$KOCK|}y.%-(a[rP2B."> <value name="VALUE"> <block type="variables_get" id="=sug=O{ii4@Cz,pHCl$s"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="variables_get" id="VxY~)24/w6m(z{q;83}{"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> </block> </value> <next> <block type="math_change" id="OF77I,p8fRbUJ[iC2[R}"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="DELTA"> <shadow type="math_number" id="c5~/mh}gE?ezWs,u3C.2"> <field name="NUM">4</field> </shadow> </value> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="debug" id="R(UC%ObGAl#7,Cy2bWZ+" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="mhcVuypNM;|2`{HfEa]G"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="B[|Y@j^q-3@(+tjjR8)F"> <field name="TEXT">1. ARRAY gefüllt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="{l=KX?#Spiyrk6DP+5$/"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="oGfk6Y4UEH`?)QA(U@pz"> <field name="COMMENT">Array kürzen, für den Fall, dass nur Preise für</field> <next> <block type="comment" id="kyeS@_2_tq[Gc,l+a;X7"> <field name="COMMENT"> 1nen Tag vorliegen</field> <next> <block type="variables_set" id="DS7MV9d(5mMR6Y/Y)?Ar" disabled="true"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id=",{]Y?,PdTllZbeTRqw$="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="S_T7w;rQ]ft?(9o^KSf`"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_arithmetic" id="y4Qt-BEt6E;Cp,!U%#C3"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="qX.Od~9OUt{d{qA_IeIp"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="04;FqN]VhUh4zvb69=Gj"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="F_=NlG;rHg_EbOLoxqv4"> <field name="NUM">48</field> </shadow> </value> <value name="B"> <shadow type="math_number" id="gkRl5S$]`:rXbNNSgj?i"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="B5zJJm~Fu#.~:P?.P0LQ"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="$5cyWV/IMHlzEaak0mKf"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="AT2"> <block type="math_number" id="0wbrb;CN|aBfo_2vR5FD"> <field name="NUM">50</field> </block> </value> </block> </value> <next> <block type="comment" id="V(2simI4~CLY{78ABF2="> <field name="COMMENT">... gekürzt für besseren Überblick.</field> <next> <block type="comment" id="4N:KaHJB{3b,5AMZklKv"> <field name="COMMENT"> Ist später zu entfernen</field> <next> <block type="variables_set" id="HImf0MENugj(Z}u?-Hnl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id="3$,d9-stvxk7wf[1FKQV"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="H)2M)b7Fb`@jKMiRG4d6"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_number" id=":aJh|Cc-7S6MJDEldQFu"> <field name="NUM">10</field> </block> </value> <value name="AT2"> <block type="math_number" id="T`5GqtASeMEIOXi~Gy7]"> <field name="NUM">30</field> </block> </value> </block> </value> <next> <block type="debug" id="8/3p0YJ4.PE,V^o%0KLd"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="K}4vNc%:U/T/cy_^)^*9"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="F_a/$-I@o7HbL[oowCfR"> <field name="TEXT">2. ARRAY gekürzt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="/%K3|XUz4qNlDkCf(XGo"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="Kr;[bOju.DuA|]9Sr@JD"> <field name="COMMENT">Sortierung nach 1. Wert in der Klammer</field> <next> <block type="debug" id="~QPty-H@z`Nag0^1b1]D"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id=":Ss@AcM%6030q[H`kOPR"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="b;jRCJdBMdf!?vtzD9VE"> <field name="TEXT">3. ARRAY sortiert: </field> </block> </value> <value name="ADD1"> <block type="procedures_callcustomreturn" id="sGry)L{1S[!?PCfv/Kkn"> <mutation name="ListeSortieren"> <arg name="Liste"></arg> <arg name="Wert"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="E+;UV4v}/Z7p:?o%FOB;"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="ARG1"> <block type="math_number" id="Ia^~^m2lk79[=TFObhje"> <field name="NUM">1</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id="-lWF^WGr+oXYx4B!Eem?" x="12" y="1363"> <mutation statements="false"> <arg name="Liste" varid="yL4@)A%FDg3ItY38[eAK"></arg> <arg name="Wert" varid="9ww3W7K/P1HOvHjW@RBt"></arg> </mutation> <field name="NAME">ListeSortieren</field> <field name="SCRIPT">dmFyIFdlcnQgPSBXZXJ0IC0gMTsNCkxpc3RlLnNvcnQoZnVuY3Rpb24oYSwgYil7DQogICAgcmV0dXJuIGFbV2VydF0gLSBiW1dlcnRdOw0KfSk7DQpyZXR1cm4gTGlzdGU7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="debug" id="3TU8jadis-4;?D~NX688" disabled="true" x="37" y="2662"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="tv|m?#Ff*2yprNV1s{ZO"> <field name="TEXT">test</field> </shadow> </value> </block> </xml>Würde mich riesig freuen, wenn Ihr mir helfen könntet. Gruß, Thomas
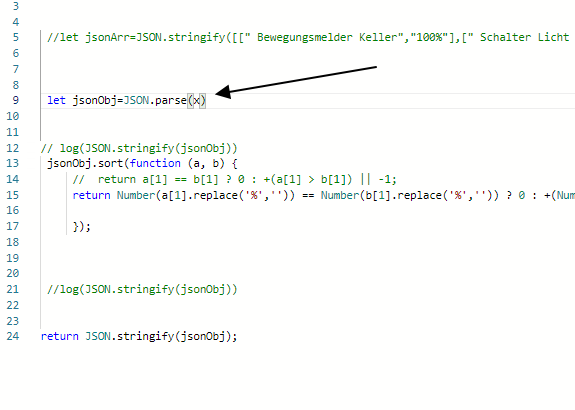
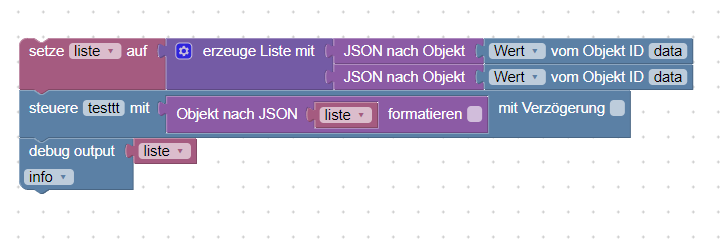
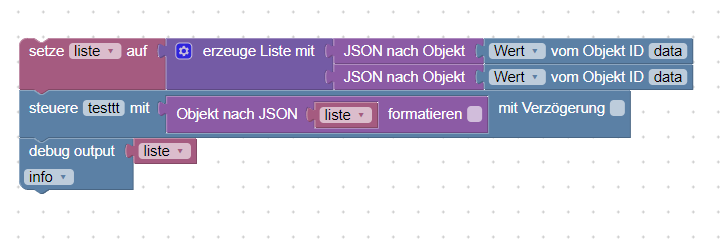
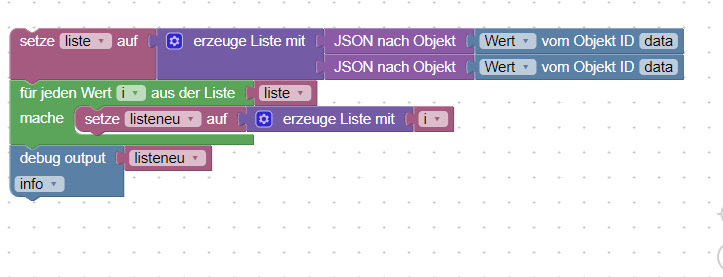
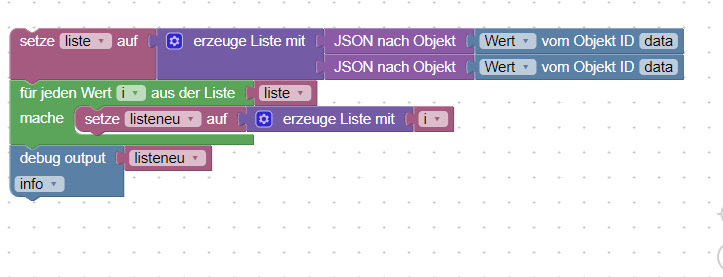
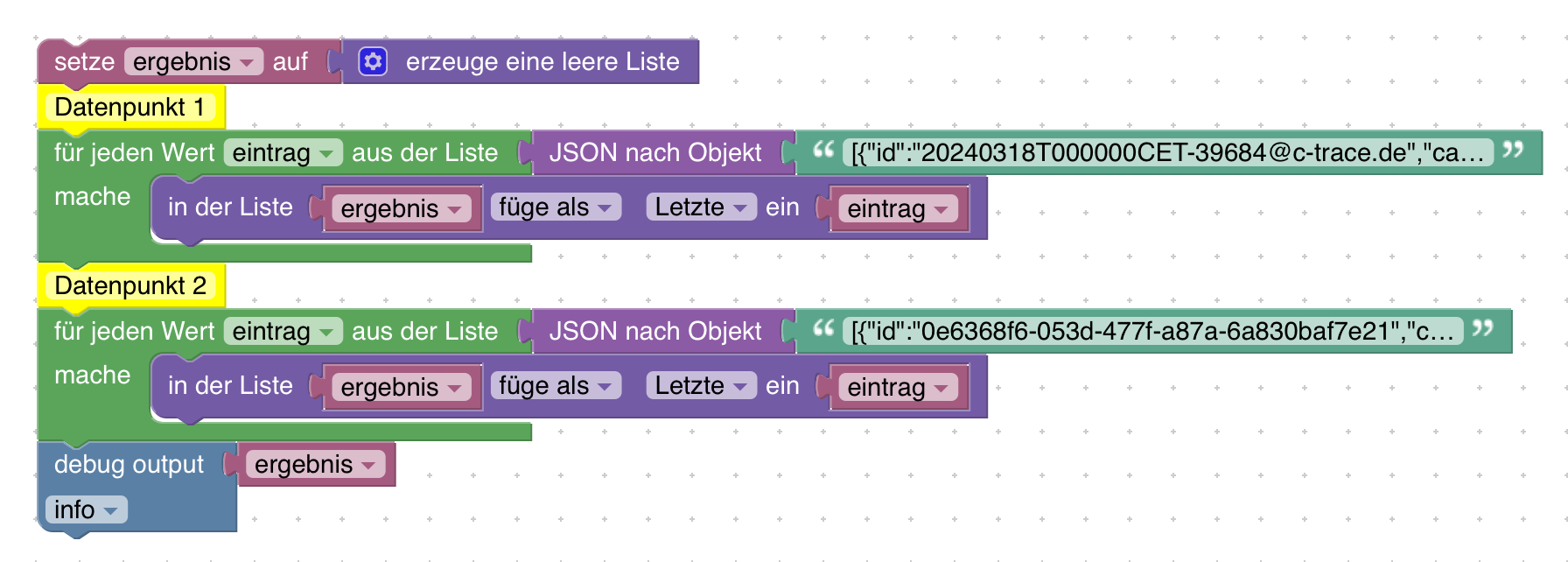
ich denke, du erzeugst kein array in einem array sondern ein array, welches aus strings (z.b. "[9.87,"06.01.2024",0,1]") besteht
daher kann die sort funktion immer nur "[" mit "[" vergleichen - beim Wert 1 - im string ist der erste (0te) Wert "["
daher funktioniert zwar noch das kürzen des arrays - aber eben nicht die sortierung nach dem ersten Wert im "inneren" array
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Hallo Zusammen. Auch wenn der Thread älter ist, hänge ich gerade in einer nicht mehr funktionierenden Sortierung fest. Es wäre klasse, wenn Ihr Euch das mal anschauen könntet...
Folgende Situation:
Dies sind die Ausgangsdaten, die ich in einer Liste abbilde und anschließend unterschiedlich sortieren möchte:
{ "tariff": "EPEXSPOTAT", "unit": "ct/kWh", "interval": 15, "data": [ { "date": "2024-01-06T00:00:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:15:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:30:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:45:00+01:00", "value": 9.87 }, { "date": "2024-01-06T01:00:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:15:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:30:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:45:00+01:00", "value": 9.624 }, { "date": "2024-01-06T02:00:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:15:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:30:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:45:00+01:00", "value": 9.136 }, { "date": "2024-01-06T03:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T05:00:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:15:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:30:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:45:00+01:00", "value": 8.951 }, { "date": "2024-01-06T06:00:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:15:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:30:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:45:00+01:00", "value": 9.012 }, { "date": "2024-01-06T07:00:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:15:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:30:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:45:00+01:00", "value": 9.767 }, { "date": "2024-01-06T08:00:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:15:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:30:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:45:00+01:00", "value": 10.608 }, { "date": "2024-01-06T09:00:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:15:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:30:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:45:00+01:00", "value": 11.068 }, { "date": "2024-01-06T10:00:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:15:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:30:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:45:00+01:00", "value": 11.676 }, { "date": "2024-01-06T11:00:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:15:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:30:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:45:00+01:00", "value": 12.052 }, { "date": "2024-01-06T12:00:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:15:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:30:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:45:00+01:00", "value": 11.899 }, { "date": "2024-01-06T13:00:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:15:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:30:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:45:00+01:00", "value": 11.359 }, { "date": "2024-01-06T14:00:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:15:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:30:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:45:00+01:00", "value": 11.096 }, { "date": "2024-01-06T15:00:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:15:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:30:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:45:00+01:00", "value": 11.306 }, { "date": "2024-01-06T16:00:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:15:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:30:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:45:00+01:00", "value": 11.795 }, { "date": "2024-01-06T17:00:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:15:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:30:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:45:00+01:00", "value": 12.516 }, { "date": "2024-01-06T18:00:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:15:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:30:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:45:00+01:00", "value": 12.436 }, { "date": "2024-01-06T19:00:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:15:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:30:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:45:00+01:00", "value": 11.88 }, { "date": "2024-01-06T20:00:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:15:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:30:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:45:00+01:00", "value": 11.057 }, { "date": "2024-01-06T21:00:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:15:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:30:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:45:00+01:00", "value": 10.56 }, { "date": "2024-01-06T22:00:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:15:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:30:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:45:00+01:00", "value": 10.388 }, { "date": "2024-01-06T23:00:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:15:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:30:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:45:00+01:00", "value": 9.584 }, { "date": "2024-01-07T00:00:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:15:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:30:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:45:00+01:00", "value": 10.09 }, { "date": "2024-01-07T01:00:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:15:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:30:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:45:00+01:00", "value": 9.578 }, { "date": "2024-01-07T02:00:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:15:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:30:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:45:00+01:00", "value": 9.211 }, { "date": "2024-01-07T03:00:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:15:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:30:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:45:00+01:00", "value": 8.815 }, { "date": "2024-01-07T04:00:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:15:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:30:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:45:00+01:00", "value": 8.623 }, { "date": "2024-01-07T05:00:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:15:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:30:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:45:00+01:00", "value": 8.65 }, { "date": "2024-01-07T06:00:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:15:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:30:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:45:00+01:00", "value": 8.988 }, { "date": "2024-01-07T07:00:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:15:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:30:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:45:00+01:00", "value": 9.323 }, { "date": "2024-01-07T08:00:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:15:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:30:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:45:00+01:00", "value": 9.815 }, { "date": "2024-01-07T09:00:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:15:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:30:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:45:00+01:00", "value": 10.183 }, { "date": "2024-01-07T10:00:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:15:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:30:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:45:00+01:00", "value": 10.457 }, { "date": "2024-01-07T11:00:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:15:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:30:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:45:00+01:00", "value": 10.696 }, { "date": "2024-01-07T12:00:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:15:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:30:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:45:00+01:00", "value": 10.639 }, { "date": "2024-01-07T13:00:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:15:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:30:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:45:00+01:00", "value": 10.177 }, { "date": "2024-01-07T14:00:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:15:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:30:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:45:00+01:00", "value": 10.121 }, { "date": "2024-01-07T15:00:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:15:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:30:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:45:00+01:00", "value": 10.561 }, { "date": "2024-01-07T16:00:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:15:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:30:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:45:00+01:00", "value": 11.21 }, { "date": "2024-01-07T17:00:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:15:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:30:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:45:00+01:00", "value": 12.212 }, { "date": "2024-01-07T18:00:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:15:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:30:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:45:00+01:00", "value": 12.582 }, { "date": "2024-01-07T19:00:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:15:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:30:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:45:00+01:00", "value": 12.425 }, { "date": "2024-01-07T20:00:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:15:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:30:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:45:00+01:00", "value": 12.06 }, { "date": "2024-01-07T21:00:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:15:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:30:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:45:00+01:00", "value": 11.197 }, { "date": "2024-01-07T22:00:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:15:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:30:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:45:00+01:00", "value": 10.94 }, { "date": "2024-01-07T23:00:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:15:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:30:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:45:00+01:00", "value": 10.063 } ] }Nach der Abbildung als Liste, liegen folgende Informationen vor:
[11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12],[11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15],[11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18],[12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21],[10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24],[10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27],[8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30]In einem anderen Script sortiere ich bereits ähnliche Werte mit dieser Logik:

Der Wert "1" soll dazu führen, dass die Liste nach dem ersten Wert in der Klammer (EPEX Preis) sortiert wird. Im weiteren Verlauf, sollen die Daten nach dem 4. Wert sortiert werden.
Egal nach welchem Wert "0" bis "4" ich sortiere, die Ergebnisse wirken irgendwie "unsortiert".Wie gesagt... In einem anderen Skript funktioniert das. Ich finde nur die Ursache in dieser Konstellation nicht. Wobei ich zugebe, dass ich den Funktionsaufruf auch noch nicht komplett verstanden habe und mir deshalb nicht selbst helfen kann...
Anbei noch das komplette Skript
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</variable> <variable id="yL4@)A%FDg3ItY38[eAK">Liste</variable> <variable id="9ww3W7K/P1HOvHjW@RBt">Wert</variable> <variable id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</variable> <variable id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</variable> <variable id="?%P;uTe`,@oj4eel)V{|">Array</variable> </variables> <block type="variables_set" id="4o=$50,(_Z-$C`$5DlXz" x="13" y="13"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="VALUE"> <block type="math_number" id="]b_U!:{srWPCh4~]%((+"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="d|u$wD@VlyBHUp%T`xX?"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="VALUE"> <block type="math_number" id="4mDWoP!X)dES%(C*bAN,"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="yA*;O5IM3TV-KmOI6(E{"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> <value name="VALUE"> <block type="get_value" id="=ib[-vijK[,xj?6oPljD"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.APIS_AT.Preise_heute</field> </block> </value> <next> <block type="comment" id="_CcE7`lr`hqfhPqD`sLt"> <field name="COMMENT">Original APIS EPEX Preise</field> <next> <block type="debug" id="38lvoFM?W,t;@)EDmmh8" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="Pn:k{a.ZXJN)1{Va;Waa"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="y!9H$/TeM*cU]0Ro0_e7"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> <next> <block type="comment" id="Kj9E$Tv01XqXRZq4H3/p"> <field name="COMMENT">2 dimensionales Array für alle Informationen</field> <next> <block type="comment" id="8vD0Xpz4uq{*lk95]D9f"> <field name="COMMENT"> 1. Ebene: 2 Tage á 24h => Liste mit 48 Elementen</field> <next> <block type="comment" id="7+0%9xv!F7#F}F!O6i/J"> <field name="COMMENT"> 2. Ebene: Preis, Tag, Stunde, Zähler</field> <next> <block type="variables_set" id=",DpgD`_y%CC9[+jpp)gk"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_repeat" id="[,SsLBIM@2+Faly;[uH9"> <value name="NUM"> <shadow type="math_number" id="wLsR3rYNR25J0bM(wfpS"> <field name="NUM">48</field> </shadow> </value> <value name="ITEM"> <block type="convert_object2json" id="]M(sqJW[M^464at7^/dt"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_repeat" id="OJQ[-/,RKWD8/XVvJh|Q"> <value name="NUM"> <shadow type="math_number" id="!^p.eT9^/Z/wL[@s|pG0"> <field name="NUM">4</field> </shadow> </value> <value name="ITEM"> <block type="math_number" id="X2ky}5Q0#-rr6NytP$)R"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="controls_whileUntil" id="5W5Kqa3)ef]R?sL#3X@7"> <field name="MODE">UNTIL</field> <value name="BOOL"> <block type="logic_compare" id="coJXF|lKuO8.L89d/Zcs"> <field name="OP">EQ</field> <value name="A"> <block type="convert_type" id="~X)EZn~9|0z;v?cQ%`3:"> <value name="ITEM"> <block type="convert_jsonata" id="EG~6+8hxq_z$hGrUgF?7"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="Mr!TY$THJy2te7xEIxS/"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id=":#Q^8uqn@4H28@yIoD3#"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="}v*AZzc(h_a^s:W7~w]X"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="bdBqys`^!e5{x=A.K}$^"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="+?e!`SDH8Alw.3(T5T*j"> <value name="VALUE"> <block type="variables_get" id=";76BnbsFM|Apjl-ZeX*5"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="B"> <block type="text" id="RPuiqhYV8B|PLQ,Y.{KB"> <field name="TEXT">undefined</field> </block> </value> </block> </value> <statement name="DO"> <block type="math_change" id="H566lhms:RTjkn|`imtS"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="DELTA"> <shadow type="math_number" id="Y3Rqm$^:}QEz:iQ4^nLB"> <field name="NUM">1</field> </shadow> </value> <next> <block type="lists_getIndex" id="|u]=fX+dC34XlUvqsN#`"> <mutation statement="true" at="false"></mutation> <field name="MODE">REMOVE</field> <field name="WHERE">FIRST</field> <value name="VALUE"> <block type="variables_get" id="AEuV:H~n3,2M`^bIn7:H"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <next> <block type="lists_setIndex" id="LFgVh#CVnUlSA3?D_xwa"> <mutation at="false"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">LAST</field> <value name="LIST"> <block type="variables_get" id="W,y54jtxau@0rI1sfSpl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="TO"> <block type="convert_object2json" id="n0ZMsJMN9aIb@yq/87,{"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_create_with" id="h0?@Nb;^9x0:uz=n}E1V"> <mutation items="4"></mutation> <value name="ADD0"> <block type="convert_tonumber" id="etcIh)y6FHa)dHe1+n!]"> <value name="VALUE"> <block type="convert_jsonata" id="P~pWP-qbv4a+xJ_K`^EE"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="wE@4J]9+3Myik3*Iv_3w"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="O[m/P^g3w@OB`YB%;oD)"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="Vw!fc!xu*)g{aSWgh#@W"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="S)#_1Yifb_^q[lQKjSJ8"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="9C`Yk904{[%EBtfNJ@9)"> <value name="VALUE"> <block type="variables_get" id="im;0~B3Zyod5omvr{$h,"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD1"> <block type="convert_from_date" id="dm-JA6}F1W8Hl?X=(d{i"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="convert_jsonata" id="?@TM3vSx1ujbQQIZd?)L"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="irTwSIS:s8#_2q~pT1g]"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="@VOnHw:w^Eg)oN%aT3[W"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="N~K8/lKI~n+`bWki9Ylx"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id=")dk!F~Up-MwfU20FrR*8"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="A98SQ!5v,d,;gNh$Fr$z"> <value name="VALUE"> <block type="variables_get" id="70U]Ma^Jwy^+Gi7G?]x8"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="${@j9WPe^D1yb`Kf?|Cn"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">h</field> <value name="VALUE"> <block type="convert_jsonata" id="v{@WiTjCG-0[G*b^N*|o"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="~@c{Lk*sM$BH#X#QP{gZ"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="jE$4X~7ACZR|Z(3mD~u?"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="fXK?;Q#5^,]?Kpwg~N-~"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="?Te!I67aTRti3zMi?MFg"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="n$KOCK|}y.%-(a[rP2B."> <value name="VALUE"> <block type="variables_get" id="=sug=O{ii4@Cz,pHCl$s"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="variables_get" id="VxY~)24/w6m(z{q;83}{"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> </block> </value> <next> <block type="math_change" id="OF77I,p8fRbUJ[iC2[R}"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="DELTA"> <shadow type="math_number" id="c5~/mh}gE?ezWs,u3C.2"> <field name="NUM">4</field> </shadow> </value> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="debug" id="R(UC%ObGAl#7,Cy2bWZ+" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="mhcVuypNM;|2`{HfEa]G"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="B[|Y@j^q-3@(+tjjR8)F"> <field name="TEXT">1. ARRAY gefüllt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="{l=KX?#Spiyrk6DP+5$/"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="oGfk6Y4UEH`?)QA(U@pz"> <field name="COMMENT">Array kürzen, für den Fall, dass nur Preise für</field> <next> <block type="comment" id="kyeS@_2_tq[Gc,l+a;X7"> <field name="COMMENT"> 1nen Tag vorliegen</field> <next> <block type="variables_set" id="DS7MV9d(5mMR6Y/Y)?Ar" disabled="true"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id=",{]Y?,PdTllZbeTRqw$="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="S_T7w;rQ]ft?(9o^KSf`"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_arithmetic" id="y4Qt-BEt6E;Cp,!U%#C3"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="qX.Od~9OUt{d{qA_IeIp"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="04;FqN]VhUh4zvb69=Gj"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="F_=NlG;rHg_EbOLoxqv4"> <field name="NUM">48</field> </shadow> </value> <value name="B"> <shadow type="math_number" id="gkRl5S$]`:rXbNNSgj?i"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="B5zJJm~Fu#.~:P?.P0LQ"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="$5cyWV/IMHlzEaak0mKf"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="AT2"> <block type="math_number" id="0wbrb;CN|aBfo_2vR5FD"> <field name="NUM">50</field> </block> </value> </block> </value> <next> <block type="comment" id="V(2simI4~CLY{78ABF2="> <field name="COMMENT">... gekürzt für besseren Überblick.</field> <next> <block type="comment" id="4N:KaHJB{3b,5AMZklKv"> <field name="COMMENT"> Ist später zu entfernen</field> <next> <block type="variables_set" id="HImf0MENugj(Z}u?-Hnl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id="3$,d9-stvxk7wf[1FKQV"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="H)2M)b7Fb`@jKMiRG4d6"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_number" id=":aJh|Cc-7S6MJDEldQFu"> <field name="NUM">10</field> </block> </value> <value name="AT2"> <block type="math_number" id="T`5GqtASeMEIOXi~Gy7]"> <field name="NUM">30</field> </block> </value> </block> </value> <next> <block type="debug" id="8/3p0YJ4.PE,V^o%0KLd"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="K}4vNc%:U/T/cy_^)^*9"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="F_a/$-I@o7HbL[oowCfR"> <field name="TEXT">2. ARRAY gekürzt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="/%K3|XUz4qNlDkCf(XGo"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="Kr;[bOju.DuA|]9Sr@JD"> <field name="COMMENT">Sortierung nach 1. Wert in der Klammer</field> <next> <block type="debug" id="~QPty-H@z`Nag0^1b1]D"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id=":Ss@AcM%6030q[H`kOPR"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="b;jRCJdBMdf!?vtzD9VE"> <field name="TEXT">3. ARRAY sortiert: </field> </block> </value> <value name="ADD1"> <block type="procedures_callcustomreturn" id="sGry)L{1S[!?PCfv/Kkn"> <mutation name="ListeSortieren"> <arg name="Liste"></arg> <arg name="Wert"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="E+;UV4v}/Z7p:?o%FOB;"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="ARG1"> <block type="math_number" id="Ia^~^m2lk79[=TFObhje"> <field name="NUM">1</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id="-lWF^WGr+oXYx4B!Eem?" x="12" y="1363"> <mutation statements="false"> <arg name="Liste" varid="yL4@)A%FDg3ItY38[eAK"></arg> <arg name="Wert" varid="9ww3W7K/P1HOvHjW@RBt"></arg> </mutation> <field name="NAME">ListeSortieren</field> <field name="SCRIPT">dmFyIFdlcnQgPSBXZXJ0IC0gMTsNCkxpc3RlLnNvcnQoZnVuY3Rpb24oYSwgYil7DQogICAgcmV0dXJuIGFbV2VydF0gLSBiW1dlcnRdOw0KfSk7DQpyZXR1cm4gTGlzdGU7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="debug" id="3TU8jadis-4;?D~NX688" disabled="true" x="37" y="2662"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="tv|m?#Ff*2yprNV1s{ZO"> <field name="TEXT">test</field> </shadow> </value> </block> </xml>Würde mich riesig freuen, wenn Ihr mir helfen könntet. Gruß, Thomas
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Hi und vielen Dank für Deine Antwort :+1: .
@liv-in-sky sagte in JSON Liste sortieren (Funktion):
@thomkast
ich denke, du erzeugst kein array in einem array sondern ein array, welches aus strings (z.b. "[9.87,"06.01.2024",0,1]") bestehtDas hatte ich schon fast vermutet, da dies der einzige Unterschied zum anderen Script war. Allerdings weiß ich nicht, wie ich einen korrekten JSON Aufbau erzeugen könnte.
Denn es wäre nötig die JSON-Struktur der "inneren" 4 zusammenhängenden Werte aufrecht zu erhalten. Denn alle 4 Werte gehören zu einer Stunde, auf die ich später adressieren möchte.Dein Script funz't natürlich, wobei ich überhaupt nicht kapiere was "oPushList / ListOfFour" macht. Und "SortedArray" ebenfalls... :man-shrugging: . Hättest Du einen Link, mit dem ich mich dazu mal einlesen kann. Ich stehe da gerade echt wie der Ochs vor'm Berg.
Ist es unverschämt, wenn ich frage, ob Du noch einen Lösungsansatz mit korrektem, bzw für die Erstellung eines korrekten JSON Array hättest...
-
Hi und vielen Dank für Deine Antwort :+1: .
@liv-in-sky sagte in JSON Liste sortieren (Funktion):
@thomkast
ich denke, du erzeugst kein array in einem array sondern ein array, welches aus strings (z.b. "[9.87,"06.01.2024",0,1]") bestehtDas hatte ich schon fast vermutet, da dies der einzige Unterschied zum anderen Script war. Allerdings weiß ich nicht, wie ich einen korrekten JSON Aufbau erzeugen könnte.
Denn es wäre nötig die JSON-Struktur der "inneren" 4 zusammenhängenden Werte aufrecht zu erhalten. Denn alle 4 Werte gehören zu einer Stunde, auf die ich später adressieren möchte.Dein Script funz't natürlich, wobei ich überhaupt nicht kapiere was "oPushList / ListOfFour" macht. Und "SortedArray" ebenfalls... :man-shrugging: . Hättest Du einen Link, mit dem ich mich dazu mal einlesen kann. Ich stehe da gerade echt wie der Ochs vor'm Berg.
Ist es unverschämt, wenn ich frage, ob Du noch einen Lösungsansatz mit korrektem, bzw für die Erstellung eines korrekten JSON Array hättest...
@thomkast sagte in JSON Liste sortieren (Funktion):
oPushList / ListOfFour
in dieser function wird dein 4er array in ein array geschrieben .- der block, den du vorher hattest, hat das nicht wirklich gemacht
@thomkast sagte in JSON Liste sortieren (Funktion):
für die Erstellung eines korrekten JSON Array
wenn du ein json array brauchst, würde ich das auch über eine javascript function machen - ich weiß leider nicht genau, was du als ergebnis haben möchtest - im moment - mit meiner version - bekommst du sowas :
[ [11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12], [11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15], [11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18], [12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21], [10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24], [10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27], [8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30] ]ein array mit 4er array's drin
ein json array würde ja so aussehen und könnte dann auch leicht in der vis angezegt werden
[ { "wert1": 11.068, "wert2": "06.01.2024", "wert3": 9, "wert4": 10 }, { "wert1": 11.676, "wert2": "06.01.2024", "wert3": 10, "wert4": 11 }, // ... (weitere Daten hier) { "wert1": 8.65, "wert2": "07.01.2024", "wert3": 5, "wert4": 30 } ]sucht du nach so einer lösung
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Hi und vielen Dank für Deine Antwort :+1: .
@liv-in-sky sagte in JSON Liste sortieren (Funktion):
@thomkast
ich denke, du erzeugst kein array in einem array sondern ein array, welches aus strings (z.b. "[9.87,"06.01.2024",0,1]") bestehtDas hatte ich schon fast vermutet, da dies der einzige Unterschied zum anderen Script war. Allerdings weiß ich nicht, wie ich einen korrekten JSON Aufbau erzeugen könnte.
Denn es wäre nötig die JSON-Struktur der "inneren" 4 zusammenhängenden Werte aufrecht zu erhalten. Denn alle 4 Werte gehören zu einer Stunde, auf die ich später adressieren möchte.Dein Script funz't natürlich, wobei ich überhaupt nicht kapiere was "oPushList / ListOfFour" macht. Und "SortedArray" ebenfalls... :man-shrugging: . Hättest Du einen Link, mit dem ich mich dazu mal einlesen kann. Ich stehe da gerade echt wie der Ochs vor'm Berg.
Ist es unverschämt, wenn ich frage, ob Du noch einen Lösungsansatz mit korrektem, bzw für die Erstellung eines korrekten JSON Array hättest...
@thomkast
in der vis könnte es so aussehen:
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Hi und vielen Dank für Deine Antwort :+1: .
@liv-in-sky sagte in JSON Liste sortieren (Funktion):
@thomkast
ich denke, du erzeugst kein array in einem array sondern ein array, welches aus strings (z.b. "[9.87,"06.01.2024",0,1]") bestehtDas hatte ich schon fast vermutet, da dies der einzige Unterschied zum anderen Script war. Allerdings weiß ich nicht, wie ich einen korrekten JSON Aufbau erzeugen könnte.
Denn es wäre nötig die JSON-Struktur der "inneren" 4 zusammenhängenden Werte aufrecht zu erhalten. Denn alle 4 Werte gehören zu einer Stunde, auf die ich später adressieren möchte.Dein Script funz't natürlich, wobei ich überhaupt nicht kapiere was "oPushList / ListOfFour" macht. Und "SortedArray" ebenfalls... :man-shrugging: . Hättest Du einen Link, mit dem ich mich dazu mal einlesen kann. Ich stehe da gerade echt wie der Ochs vor'm Berg.
Ist es unverschämt, wenn ich frage, ob Du noch einen Lösungsansatz mit korrektem, bzw für die Erstellung eines korrekten JSON Array hättest...
@thomkast sagte in JSON Liste sortieren (Funktion):
. Hättest Du einen Link, mit dem ich mich dazu mal einlesen kann. Ich stehe da gerade echt wie der Ochs vor'm Berg.
leider nicht wirklich - ich habe das irgendwie im internet zusammengesucht, bis ich das ganze grob kapiert hatte - bei solchen verarbeitungen nutze ich auch lieber ein direktes javascript und nicht blockly - blockly ist für json-ver-/bearbeitung nicht so gut geeignet
ich kann dir auch chatgpt empfehlen - dort kannst du dir auch solche funktionen machen lassen und nachfragen stellen
z.b. speziell für ein json-object:
mache aus dem array [
[11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12],
[11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15],
[11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18],
[12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21],
[10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24],
[10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27],
[8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30]
] ein json mit keys wert1,wert2...ChatGPT
Um aus dem Array ein JSON-Objekt mit den entsprechenden Keys zu erstellen, könntest du die Funktion map verwenden, um jedes Unterarray in ein Objekt umzuwandeln. Hier ist der Code, der das erreicht:javascript
Copy code
const data = [
[11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12],
[11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15],
[11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18],
[12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21],
[10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24],
[10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27],
[8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30]
];function convertToJSON(dataArray) {
const keys = ["wert1", "wert2", "wert3", "wert4"];
const jsonArray = dataArray.map(item => {
const obj = {};
keys.forEach((key, index) => {
obj[key] = item[index];
});
return obj;
});
return jsonArray;
}const jsonData = convertToJSON(data);
console.log(JSON.stringify(jsonData, null, 2));
Diese Funktion convertToJSON erstellt ein neues Array von Objekten, wobei jedes Unterarray in ein Objekt umgewandelt wird, das die gewünschten Schlüssel hat (wert1, wert2, wert3, wert4). Am Ende wird das Ergebnis mit JSON.stringify in einen JSON-String umgewandelt und in der Konsole ausgegeben.User
wie sieht das json dann aus
ChatGPT
Das generierte JSON sieht so aus:json
Copy code
[
{
"wert1": 11.068,
"wert2": "06.01.2024",
"wert3": 9,
"wert4": 10
},
{
"wert1": 11.676,
"wert2": "06.01.2024",
"wert3": 10,
"wert4": 11
},
// ... (weitere Daten hier)
{
"wert1": 8.65,
"wert2": "07.01.2024",
"wert3": 5,
"wert4": 30
}
]
Jedes Unterarray aus dem ursprünglichen Array wurde in ein Objekt umgewandelt, wobei die Werte entsprechend den Schlüsseln "wert1", "wert2", "wert3" und "wert4" eingefügt wurden.das script dazu wäre dann folgendes:
hier wird am ende das json object erzeugt - mit der function aus chatgpt :-) und in einen datenpunkt geschrieben - dieser dp ist in der vis mit einem inventwo json widget angezeigt (bild oben)
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky OKAY :clap: :grinning: ... Da muss ich mich erst mal reinarbeiten. Wird ein wenig dauern und ich melde mich dann wieder :+1:
-
@liv-in-sky So... Habe nun auch rausbekommen, an welcher Stelle die Erstellung eine JSON unter Blockly hakte. Es fehlten die ständigen Konvertierungen "JSON nach Objekt" und "Objekt nach JSON". Es wird halt kein JSON weggeschrieben sondern "nur" ein String, der immer wieder hin-und-her zu konvertieren ist, je nachdem was gebraucht wird...
Ich bin voll und ganz bei Dir. Direkt in JS wäre das sicher kein Problem, da direkt mit Typ JSON gearbeitet wird. Leider bin ich in JS nicht firm genug...
Rein Zur Info mal das Ergebnis mit funktionalen Sortierungen... Sofern Du es ausprobieren möchtest, bedarf es noch eines STRING-Datenpunktes

Skript: 2024-01-07_APIS_EPEX_sortieren_und_Laden-Aufheizen.json
Herzlichen Dank für Deine Unterstützung und damit verbundene Zeit und Mühe. Du hast mir riesig geholfen. :clap: :clap: :clap:
-
@liv-in-sky So... Habe nun auch rausbekommen, an welcher Stelle die Erstellung eine JSON unter Blockly hakte. Es fehlten die ständigen Konvertierungen "JSON nach Objekt" und "Objekt nach JSON". Es wird halt kein JSON weggeschrieben sondern "nur" ein String, der immer wieder hin-und-her zu konvertieren ist, je nachdem was gebraucht wird...
Ich bin voll und ganz bei Dir. Direkt in JS wäre das sicher kein Problem, da direkt mit Typ JSON gearbeitet wird. Leider bin ich in JS nicht firm genug...
Rein Zur Info mal das Ergebnis mit funktionalen Sortierungen... Sofern Du es ausprobieren möchtest, bedarf es noch eines STRING-Datenpunktes

Skript: 2024-01-07_APIS_EPEX_sortieren_und_Laden-Aufheizen.json
Herzlichen Dank für Deine Unterstützung und damit verbundene Zeit und Mühe. Du hast mir riesig geholfen. :clap: :clap: :clap:
hallo @liv-in-sky
ich habe ein ähnliches Problem und komme da nicht weiter.
ich habe daten aus 2 Kalender in einem json nach diesem Beispiel:[[{"id":"20240318T000000CET-39684@c-trace.de","calendarName":"Marc","summary":"XXXX","date":"2024-03-17T23:00:00.000Z","timeText":"den ganzen Tag","dateText":"in 3 Tagen"},{"id":"20240319T000000CET-38713@c-trace.de","calendarName":"Marc","summary":"XXX","date":"2024-03-18T23:00:00.000Z","timeText":"den ganzen Tag","dateText":"in 4 Tagen"}],[{"id":"0e6368f6-053d-477f-a87a-6a830baf7e21","calendarName":"Maria","summary":"XXXX","date":"2024-03-14T23:00:00.000Z","timeText":"den ganzen Tag","dateText":"heute"},{"id":"5d36bf71-ef8d-45d2-bff5-0cc370cc018b","calendarName":"Maria","summary":"XXXX","date":"2024-03-21T07:15:00.000Z","startTime":"08:15","endTime":"09:15","timeText":"von 08:15 bis um 09:15","dateText":"in 6 Tagen"}]]Das würde ich jetzt gerne nach Date sortieren, bekomme es aber leider nicht hin mit dem Skript von dir ganz oben. Leider sortiert er da gar nichts.
-
hallo @liv-in-sky
ich habe ein ähnliches Problem und komme da nicht weiter.
ich habe daten aus 2 Kalender in einem json nach diesem Beispiel:[[{"id":"20240318T000000CET-39684@c-trace.de","calendarName":"Marc","summary":"XXXX","date":"2024-03-17T23:00:00.000Z","timeText":"den ganzen Tag","dateText":"in 3 Tagen"},{"id":"20240319T000000CET-38713@c-trace.de","calendarName":"Marc","summary":"XXX","date":"2024-03-18T23:00:00.000Z","timeText":"den ganzen Tag","dateText":"in 4 Tagen"}],[{"id":"0e6368f6-053d-477f-a87a-6a830baf7e21","calendarName":"Maria","summary":"XXXX","date":"2024-03-14T23:00:00.000Z","timeText":"den ganzen Tag","dateText":"heute"},{"id":"5d36bf71-ef8d-45d2-bff5-0cc370cc018b","calendarName":"Maria","summary":"XXXX","date":"2024-03-21T07:15:00.000Z","startTime":"08:15","endTime":"09:15","timeText":"von 08:15 bis um 09:15","dateText":"in 6 Tagen"}]]Das würde ich jetzt gerne nach Date sortieren, bekomme es aber leider nicht hin mit dem Skript von dir ganz oben. Leider sortiert er da gar nichts.
@marc9025 Achtung: Das ist ein Array aus Arrays (mit der Länge 1). Also nicht einfach nur ein Array von Objekten.
🧑🎓 Autor des beliebten ioBroker-Master-Kurses
🎥 Tutorials rund um das Thema DIY-Smart-Home: https://haus-automatisierung.com/
📚 Meine inoffizielle ioBroker Dokumentation -
@marc9025 Achtung: Das ist ein Array aus Arrays (mit der Länge 1). Also nicht einfach nur ein Array von Objekten.
@haus-automatisierung
ich habe die beiden json selber zusammen gefügt, habe es aber nicht hinbekommen die Ausgabe in einem Array zu bekommen.
-
@haus-automatisierung
ich habe die beiden json selber zusammen gefügt, habe es aber nicht hinbekommen die Ausgabe in einem Array zu bekommen.
@marc9025 Zeig mal was als Wert in den beiden Datenpunkten steht. Dann ist das wahrscheinlich schon jeweils ein Array. Du bräuchtest ein ".concat" um die beiden Arrays zu verbinden. Müsste selbst mal schauen ob es das in Blockly gibt.
Alternativ über beide Arrays iterieren und jeweils das Element an eine leere Liste anhängen.
🧑🎓 Autor des beliebten ioBroker-Master-Kurses
🎥 Tutorials rund um das Thema DIY-Smart-Home: https://haus-automatisierung.com/
📚 Meine inoffizielle ioBroker Dokumentation -
@marc9025 Zeig mal was als Wert in den beiden Datenpunkten steht. Dann ist das wahrscheinlich schon jeweils ein Array. Du bräuchtest ein ".concat" um die beiden Arrays zu verbinden. Müsste selbst mal schauen ob es das in Blockly gibt.
Alternativ über beide Arrays iterieren und jeweils das Element an eine leere Liste anhängen.
@haus-automatisierung
im Prinzip steht das von oben in den beiden Datenpunkte.
Nur jeweils das 1 Array mit den Kalenderdaten von Marc und im 2 Array mit Maria -
@haus-automatisierung
im Prinzip steht das von oben in den beiden Datenpunkte.
Nur jeweils das 1 Array mit den Kalenderdaten von Marc und im 2 Array mit Maria@marc9025 sagte in JSON Liste sortieren (Funktion):
@haus-automatisierung
im Prinzip steht das von oben in den beiden Datenpunkte.
Nur jeweils das 1 Array mit den Kalenderdaten von Marc und im 2 Array mit MariaDann ist die Struktur also
[{}]und[{}]. Das wird dann halt zu[ [{}], [{}] ]. Wenn es wirklich immer nur ein Element ist (wozu dann das Array?), könnte man auch jeweils das erste Element aus der Liste holen und dies in die neue Liste packen.EDIT: Ich seh gerade, sind ja schon mehrere Elemente enthalten. Also müsste man iterieren und hinzufügen.
🧑🎓 Autor des beliebten ioBroker-Master-Kurses
🎥 Tutorials rund um das Thema DIY-Smart-Home: https://haus-automatisierung.com/
📚 Meine inoffizielle ioBroker Dokumentation -
@marc9025 sagte in JSON Liste sortieren (Funktion):
@haus-automatisierung
im Prinzip steht das von oben in den beiden Datenpunkte.
Nur jeweils das 1 Array mit den Kalenderdaten von Marc und im 2 Array mit MariaDann ist die Struktur also
[{}]und[{}]. Das wird dann halt zu[ [{}], [{}] ]. Wenn es wirklich immer nur ein Element ist (wozu dann das Array?), könnte man auch jeweils das erste Element aus der Liste holen und dies in die neue Liste packen.EDIT: Ich seh gerade, sind ja schon mehrere Elemente enthalten. Also müsste man iterieren und hinzufügen.
@haus-automatisierung
ja genau so ist die Struktur.
Was ist iterieren bzw wie kann man das umsetzen ? -
@haus-automatisierung
ja genau so ist die Struktur.
Was ist iterieren bzw wie kann man das umsetzen ?@marc9025 Na eine Schleife nutzen. "Für jeden Wert von ..." und dann hinzufügen zu neuer Liste.
🧑🎓 Autor des beliebten ioBroker-Master-Kurses
🎥 Tutorials rund um das Thema DIY-Smart-Home: https://haus-automatisierung.com/
📚 Meine inoffizielle ioBroker Dokumentation -
@marc9025 Na eine Schleife nutzen. "Für jeden Wert von ..." und dann hinzufügen zu neuer Liste.
@haus-automatisierung
ich habe jetzt mehrere Variation durch gespielt komme aber leider nicht auf das gewünschte Ergebnis.
Bei der Variante nimmt er einfach nur die 2 Liste.
-
@haus-automatisierung
ich habe jetzt mehrere Variation durch gespielt komme aber leider nicht auf das gewünschte Ergebnis.
Bei der Variante nimmt er einfach nur die 2 Liste.
@marc9025 Naja bringt ja auch nix weiterhin eine Array mit zwei weiteren Arrays zu erzeugen. Meinte das so:

Ergibt
[ { "id":"20240318T000000CET-39684@c-trace.de", "calendarName":"Marc", "summary":"XXXX", "date":"2024-03-17T23:00:00.000Z", "timeText":"den ganzen Tag", "dateText":"in 3 Tagen" }, { "id":"20240319T000000CET-38713@c-trace.de", "calendarName":"Marc", "summary":"XXX", "date":"2024-03-18T23:00:00.000Z", "timeText":"den ganzen Tag", "dateText":"in 4 Tagen" }, { "id":"0e6368f6-053d-477f-a87a-6a830baf7e21", "calendarName":"Maria", "summary":"XXXX", "date":"2024-03-14T23:00:00.000Z", "timeText":"den ganzen Tag", "dateText":"heute" }, { "id":"5d36bf71-ef8d-45d2-bff5-0cc370cc018b", "calendarName":"Maria", "summary":"XXXX", "date":"2024-03-21T07:15:00.000Z", "startTime":"08:15", "endTime":"09:15", "timeText":"von 08:15 bis um 09:15", "dateText":"in 6 Tagen" } ]🧑🎓 Autor des beliebten ioBroker-Master-Kurses
🎥 Tutorials rund um das Thema DIY-Smart-Home: https://haus-automatisierung.com/
📚 Meine inoffizielle ioBroker Dokumentation