NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Bitte aber das existierende control lassen, wenn dann ein neues anlegen
-
Vielleicht braucht das ja noch jemand anderes, hier ist eine einfache Anleitung für den Kioskmodus auf dem Raspberry PI: https://tabula.info/dokuwiki/doku.php/anleitung_fuer_linux_kiosk_manuell - es gibt da auch ein automatisches Skript auf der selben Seite, habe ich aber nicht machen wollen, weil ich ja hier keine frische Installation hatte und eingreifen wollte.
Der Schritt hier macht mir dabei noch etwas Probleme, was den SSH Login angeht:
Zum automatischen Anmelden müsste man die Datei /etc/systemd/system/getty@tty1.service.d/autologin.conf (und ggf. das entsprechende Verzeichnis) anlegen, was > Raspi OS bereits hat. Der Minimalinhalt wäre:
autologin.conf [Service] ExecStart= ExecStart=-/sbin/agetty --autologin "pi" %IAnsonsten läuft das aber einwandfrei und alles wird super dargestellt. Das Kontektmenü konnte ich leider noch nicht ans laufen bekommen (ist für einen manuellen Reload ja manchmal ganz nett).
Das sind aber alles Problemchen, welche nichts mit der webui zu tun haben. ;-)
-
Vielleicht braucht das ja noch jemand anderes, hier ist eine einfache Anleitung für den Kioskmodus auf dem Raspberry PI: https://tabula.info/dokuwiki/doku.php/anleitung_fuer_linux_kiosk_manuell - es gibt da auch ein automatisches Skript auf der selben Seite, habe ich aber nicht machen wollen, weil ich ja hier keine frische Installation hatte und eingreifen wollte.
Der Schritt hier macht mir dabei noch etwas Probleme, was den SSH Login angeht:
Zum automatischen Anmelden müsste man die Datei /etc/systemd/system/getty@tty1.service.d/autologin.conf (und ggf. das entsprechende Verzeichnis) anlegen, was > Raspi OS bereits hat. Der Minimalinhalt wäre:
autologin.conf [Service] ExecStart= ExecStart=-/sbin/agetty --autologin "pi" %IAnsonsten läuft das aber einwandfrei und alles wird super dargestellt. Das Kontektmenü konnte ich leider noch nicht ans laufen bekommen (ist für einen manuellen Reload ja manchmal ganz nett).
Das sind aber alles Problemchen, welche nichts mit der webui zu tun haben. ;-)
kannst dir auch javacript auf einen button legen...
https://developer.mozilla.org/en-US/docs/Web/API/Location/reload
-
kannst dir auch javacript auf einen button legen...
https://developer.mozilla.org/en-US/docs/Web/API/Location/reload
@jogibear9988 Ja, so habe ich das nun auch gemacht. Man hat in dem Setup aber noch das Problem, dass bei einem Neustart des iobrokers gar nichts funktioniert, denn der WebAdapter ist ja noch nicht gestartet, wenn der Kioskbrowser schon startet. Ich habe nun im Startskript den Start um 120 Sekunden verzögert, dpms wieder eingeschaltet und den Reload-Button zusätzlich in der Oberfläche eingebaut. Sonst kann man Änderungen in der runtime ja auch gar nicht testen. Solange es keinen Fehler gibt, funktioniert das gut. Wenn javascript nicht läuft (wegen Skriptfehlern), hat man aber ein Problem. ;) Aber das löse ich schon irgendwie, ist wie gesagt ja kein Problem der webui
-
simpleHistoricTable Control:
export function connectedCallback(instance) { instance.addEventListener('data-changed', () => createTable(instance)); createTable(instance); } export function disconnectedCallback(instance) { instance.removeEventListener('data-changed', () => createTable(instance)); } function createTable(instance) { const table = instance._getDomElement('root'); table.innerHTML = ''; if (instance.data?.length > 0) { let text = "<thead><tr>"; for (let property in instance.data[0]) { text += "<th>" + property + "</th>"; } text += "</tr></thead>"; for (let row of instance.data) { text += "<tr>"; for (let property in instance.data[0]) { text += "<td>" + row[property] + "</td>"; } text += "</tr>"; } table.innerHTML = text; } }hat eine property "data", an diese kann man sich ändernde daten hängen, das control registriert auf die sich ändernden daten ein callback, und in diesem werden aus den daten ein table element gebaut.
Die daten werden im Moment als array von objekten erwartet, und alle properties ausgegeben. aber das kannst ja beliebig umbauen@jogibear9988
mhm ich habe jetzt etliche stunden probiert den SQL ergebniss String mit meinen möglichkeiten umzuwandeln. bzw. das hinzubekommen.
Leider schaffe ich das nicht. keine ahnung was ich falsch mach den replace und json.pars und und und bekomme ich es einfach nicht hin. Werde das wohl erstaml verschieben.
JS ist echt kompliziert und verzwickt. da war mir eigentlich für solche sachen php lieber.
wünsche mal vorerste ein schönes wochenende.
Gruß Tom -
@jogibear9988
mhm ich habe jetzt etliche stunden probiert den SQL ergebniss String mit meinen möglichkeiten umzuwandeln. bzw. das hinzubekommen.
Leider schaffe ich das nicht. keine ahnung was ich falsch mach den replace und json.pars und und und bekomme ich es einfach nicht hin. Werde das wohl erstaml verschieben.
JS ist echt kompliziert und verzwickt. da war mir eigentlich für solche sachen php lieber.
wünsche mal vorerste ein schönes wochenende.
Gruß Tom@smilie108
zeig doch mal wie dieser aussieht. -
@smilie108
zeig doch mal wie dieser aussieht.@jogibear9988
habe da mehrere solcher abfragen auszug eine
Ergebniss :
[{"Zeit":"2024,January","tage":4,"PV Erzeugt":43.19,"Hausverbrauch":118.11,"kW/h p-t":29.53,"kW/h p-h":1.23,"Zugekauft":95.47,"Verkauft":14.15,"Batterie Laden":0,"Batterie Entladen":0.16,"Differenz":-81.32,"Kosten €":17.18,"Verdient €":1.76,"Diff_€":-15.42,"Gespart_€":5.22,"Ges_€":-10.2},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]function vortageswert_aktualisieren() { var ergebniss = '0_userdata.0.PVanlage.Archiv.Vortageswert_Elektrisch_test';/*Monatswerte der letzten 13 Monate*/ const arr = []; sendTo("sql.1", "query", "select date_format(time, '%Y,%M') as `Zeit`, COUNT(id) as `tage`, ROUND(sum(`PV Erzeugt Aktueller Tag`),2) as `PV Erzeugt`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`),2)as `Hausverbrauch`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`)/COUNT(id),2) as `kW/h p-t`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`)/ (COUNT(id)*24),2) as `kW/h p-h`,ROUND(sum(`Gekaufte Energie Aktueller Tag`),2)as `Zugekauft`, ROUND(sum(`Energie Eingespeist Aktueller Tag`),2)as `Verkauft`, ROUND(sum(`Batterie Laden Aktueller Tag`), 2) as `Batterie Laden`, ROUND(sum(`Batterie Entladen Aktueller Tag`), 2) as `Batterie Entladen`, ROUND(sum(`Energie Eingespeist Aktueller Tag`),2) - ROUND(sum(`Gekaufte Energie Aktueller Tag`),2) as `Differenz` , ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) as `Kosten €`, ROUND(sum(`Energie Eingespeist Aktueller Tag`* `kwhpreisverkauf`)/100,2) as `Verdient €`, ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisverkauf`)/100,2) - ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) as `Diff_€`, (ROUND(sum(`PV Erzeugt Aktueller Tag`* `kwhpreisbezug`)/100,2) - ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisbezug`) /100,2) ) as `Gespart_€` , (ROUND(sum(`PV Erzeugt Aktueller Tag`* `kwhpreisbezug`)/100,2) - ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisbezug`)/100 ,2) ) + ( ROUND(sum(`Energie Eingespeist Aktueller Tag`* `kwhpreisverkauf`)/100,2) - ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) ) as `Ges_€` from Azzurro1.PVTageswerte group by year(time), month(time) order by year(time) DESC , month(time), day(time) DESC LIMIT 2;", function (result) { if (result.error) { console.error(result.error); } else { //console.log(JSON.stringify(result)); setState(ergebniss, (result.result)); } }) }; //um 00:07 Uhr '7 0 * * *' 10 sec '*/10 * * * * *' //schedule('7 0 * * *', vortageswert_aktualisieren); schedule('*/10 * * * * *',vortageswert_aktualisieren); -
@jogibear9988
habe da mehrere solcher abfragen auszug eine
Ergebniss :
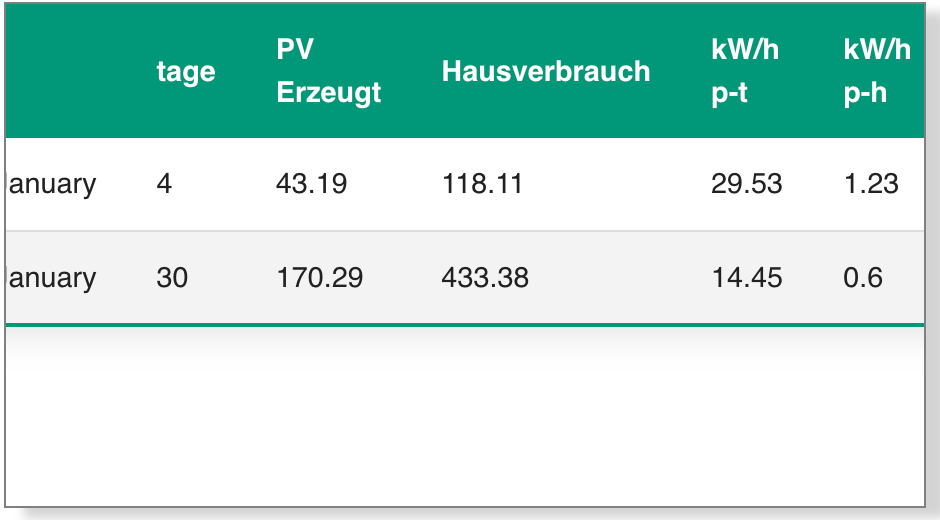
[{"Zeit":"2024,January","tage":4,"PV Erzeugt":43.19,"Hausverbrauch":118.11,"kW/h p-t":29.53,"kW/h p-h":1.23,"Zugekauft":95.47,"Verkauft":14.15,"Batterie Laden":0,"Batterie Entladen":0.16,"Differenz":-81.32,"Kosten €":17.18,"Verdient €":1.76,"Diff_€":-15.42,"Gespart_€":5.22,"Ges_€":-10.2},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]function vortageswert_aktualisieren() { var ergebniss = '0_userdata.0.PVanlage.Archiv.Vortageswert_Elektrisch_test';/*Monatswerte der letzten 13 Monate*/ const arr = []; sendTo("sql.1", "query", "select date_format(time, '%Y,%M') as `Zeit`, COUNT(id) as `tage`, ROUND(sum(`PV Erzeugt Aktueller Tag`),2) as `PV Erzeugt`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`),2)as `Hausverbrauch`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`)/COUNT(id),2) as `kW/h p-t`, ROUND(sum(`Verbrauch am Ausgang Aktueller Tag`)/ (COUNT(id)*24),2) as `kW/h p-h`,ROUND(sum(`Gekaufte Energie Aktueller Tag`),2)as `Zugekauft`, ROUND(sum(`Energie Eingespeist Aktueller Tag`),2)as `Verkauft`, ROUND(sum(`Batterie Laden Aktueller Tag`), 2) as `Batterie Laden`, ROUND(sum(`Batterie Entladen Aktueller Tag`), 2) as `Batterie Entladen`, ROUND(sum(`Energie Eingespeist Aktueller Tag`),2) - ROUND(sum(`Gekaufte Energie Aktueller Tag`),2) as `Differenz` , ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) as `Kosten €`, ROUND(sum(`Energie Eingespeist Aktueller Tag`* `kwhpreisverkauf`)/100,2) as `Verdient €`, ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisverkauf`)/100,2) - ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) as `Diff_€`, (ROUND(sum(`PV Erzeugt Aktueller Tag`* `kwhpreisbezug`)/100,2) - ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisbezug`) /100,2) ) as `Gespart_€` , (ROUND(sum(`PV Erzeugt Aktueller Tag`* `kwhpreisbezug`)/100,2) - ROUND(sum(`Energie Eingespeist Aktueller Tag` * `kwhpreisbezug`)/100 ,2) ) + ( ROUND(sum(`Energie Eingespeist Aktueller Tag`* `kwhpreisverkauf`)/100,2) - ROUND(sum(`Gekaufte Energie Aktueller Tag` * `kwhpreisbezug`)/100 ,2) ) as `Ges_€` from Azzurro1.PVTageswerte group by year(time), month(time) order by year(time) DESC , month(time), day(time) DESC LIMIT 2;", function (result) { if (result.error) { console.error(result.error); } else { //console.log(JSON.stringify(result)); setState(ergebniss, (result.result)); } }) }; //um 00:07 Uhr '7 0 * * *' 10 sec '*/10 * * * * *' //schedule('7 0 * * *', vortageswert_aktualisieren); schedule('*/10 * * * * *',vortageswert_aktualisieren);@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
[{"Zeit":"2024,January","tage":4,"PV Erzeugt":43.19,"Hausverbrauch":118.11,"kW/h p-t":29.53,"kW/h p-h":1.23,"Zugekauft":95.47,"Verkauft":14.15,"Batterie Laden":0,"Batterie Entladen":0.16,"Differenz":-81.32,"Kosten €":17.18,"Verdient €":1.76,"Diff_€":-15.42,"Gespart_€":5.22,"Ges_€":-10.2},{"Zeit":"2023,January","tage":30,"PV Erzeugt":170.29,"Hausverbrauch":433.38,"kW/h p-t":14.45,"kW/h p-h":0.6,"Zugekauft":366.38,"Verkauft":54.69,"Batterie Laden":19.89,"Batterie Entladen":16.9,"Differenz":-311.69,"Kosten €":65.95,"Verdient €":14.69,"Diff_€":-51.260000000000005,"Gespart_€":20.81,"Ges_€":-30.450000000000006}]
Das geht doch mit dem Tabellen Control...


-
Guten Morgen zusammen,
ich hab mal eine Frage zur Auswahlliste mit select:
Die einzelnen Elemente werden mit option ja definiert.
Wie kann ich nun in webui eine dynamische Auswahliste erzeugen?
Die Anzahl UND die Einträge selbst sollen flexibel sein.
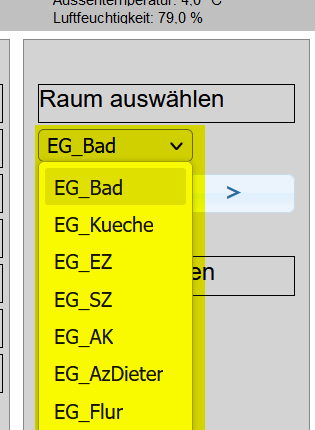
Anwendung ist eine dynamisch erzeugte Raumliste für meine Heizungssteuerung oder für meine Sonos.Vielleicht etwas universeller gefragt:
Kann ich auf irgendeine Art im ioBroker erzeugten HTML-Code an eine beliebige Stelle einfügen?VG
Dieter -
Guten Morgen zusammen,
ich hab mal eine Frage zur Auswahlliste mit select:
Die einzelnen Elemente werden mit option ja definiert.
Wie kann ich nun in webui eine dynamische Auswahliste erzeugen?
Die Anzahl UND die Einträge selbst sollen flexibel sein.
Anwendung ist eine dynamisch erzeugte Raumliste für meine Heizungssteuerung oder für meine Sonos.Vielleicht etwas universeller gefragt:
Kann ich auf irgendeine Art im ioBroker erzeugten HTML-Code an eine beliebige Stelle einfügen?VG
Dieter@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Guten Morgen zusammen,
ich hab mal eine Frage zur Auswahlliste mit select:
Die einzelnen Elemente werden mit option ja definiert.
Wie kann ich nun in webui eine dynamische Auswahliste erzeugen?
Die Anzahl UND die Einträge selbst sollen flexibel sein.
Anwendung ist eine dynamisch erzeugte Raumliste für meine Heizungssteuerung oder für meine Sonos.Vielleicht etwas universeller gefragt:
Kann ich auf irgendeine Art im ioBroker erzeugten HTML-Code an eine beliebige Stelle einfügen?VG
Dieterverstehe nicht was du genau meinst? kannst das im beisielserver mal anlegen?
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Guten Morgen zusammen,
ich hab mal eine Frage zur Auswahlliste mit select:
Die einzelnen Elemente werden mit option ja definiert.
Wie kann ich nun in webui eine dynamische Auswahliste erzeugen?
Die Anzahl UND die Einträge selbst sollen flexibel sein.
Anwendung ist eine dynamisch erzeugte Raumliste für meine Heizungssteuerung oder für meine Sonos.Vielleicht etwas universeller gefragt:
Kann ich auf irgendeine Art im ioBroker erzeugten HTML-Code an eine beliebige Stelle einfügen?VG
Dieterverstehe nicht was du genau meinst? kannst das im beisielserver mal anlegen?
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
verstehe nicht was du genau meinst? kannst das im beisielserver mal anlegen?


In der ioBroker vis gibt es eine Auswahlbox / Dropdown mit dem select-Widget.
Normalerweise trägt man da die Werte (0,1,2) und die zughörigen Texte (Aus, Manuell, Auto) fest ein.
Man kann dafür auch Bindings verwenden. So hat man eine Auswahlbox, deren Inhalt über Datenpunkte gesteuert werden kann. Also eigentlich nichts Anderes als dynamischer options-Abschnitt beim select.
Wie kann ich sowas in der Art mit webui machen? -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
verstehe nicht was du genau meinst? kannst das im beisielserver mal anlegen?


In der ioBroker vis gibt es eine Auswahlbox / Dropdown mit dem select-Widget.
Normalerweise trägt man da die Werte (0,1,2) und die zughörigen Texte (Aus, Manuell, Auto) fest ein.
Man kann dafür auch Bindings verwenden. So hat man eine Auswahlbox, deren Inhalt über Datenpunkte gesteuert werden kann. Also eigentlich nichts Anderes als dynamischer options-Abschnitt beim select.
Wie kann ich sowas in der Art mit webui machen?leg den tag mal unter userdata an, dann schaue ich.
geht mit sicherheit -
leg den tag mal unter userdata an, dann schaue ich.
geht mit sicherheit@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
leg den tag mal unter userdata an, dann schaue ich.
geht mit sicherheitEigentlich muss "nur" die Möglichkeit bestehen beliebigen HTML-Code aus einem Datenpunkt darzustellen.
Könnte man für alles Mögliche verwenden und wäre oft einfacher aufwendige Bindings. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
leg den tag mal unter userdata an, dann schaue ich.
geht mit sicherheitEigentlich muss "nur" die Möglichkeit bestehen beliebigen HTML-Code aus einem Datenpunkt darzustellen.
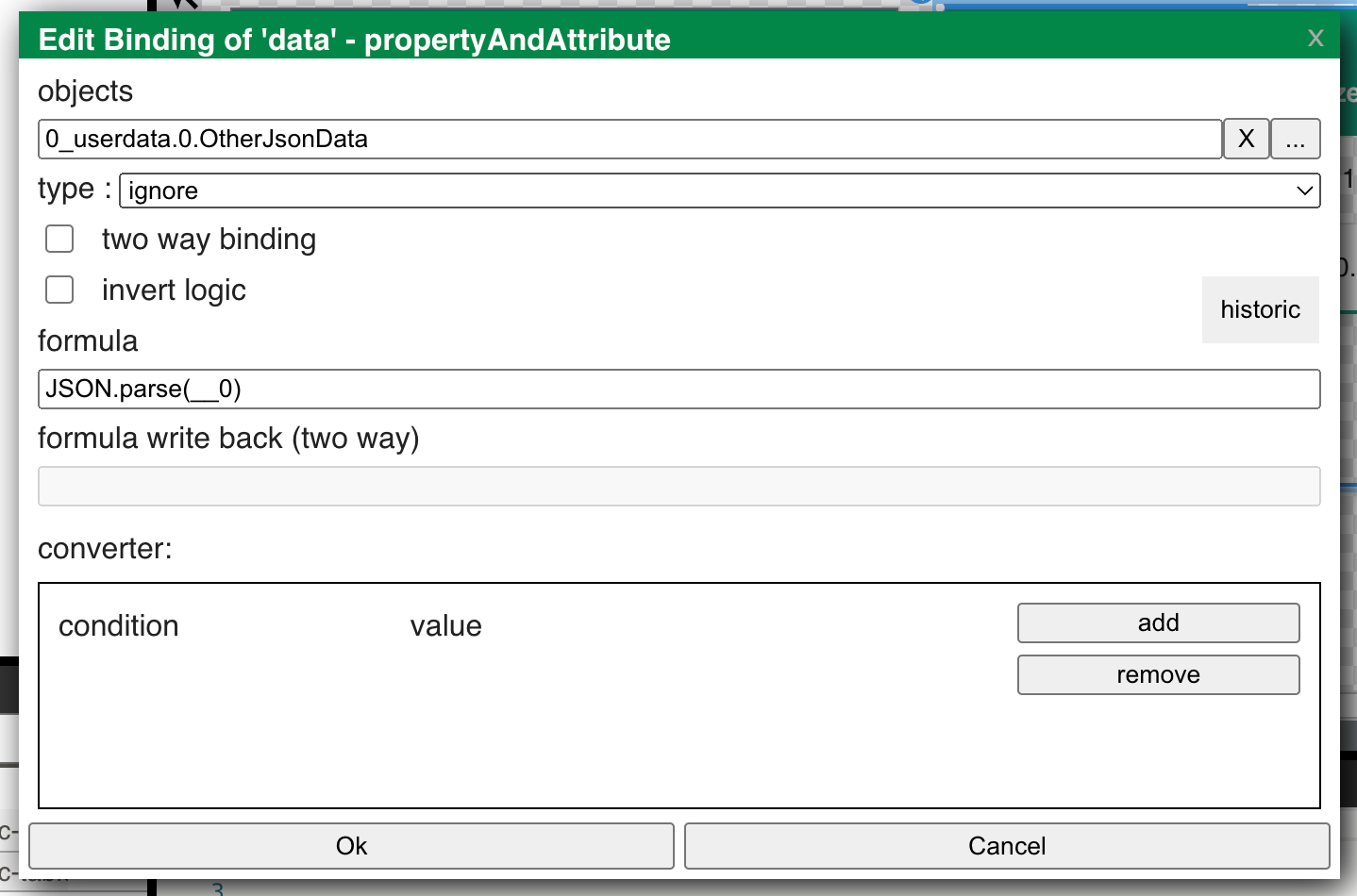
Könnte man für alles Mögliche verwenden und wäre oft einfacher aufwendige Bindings.und das geht ja, wenn du auf innerHTML bindest, bzw so:
bind-content:html="0_userdata.0.JsonData"oder eben hier:

-
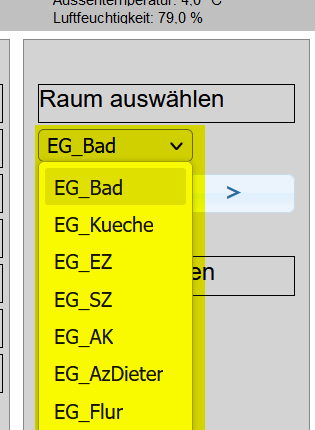
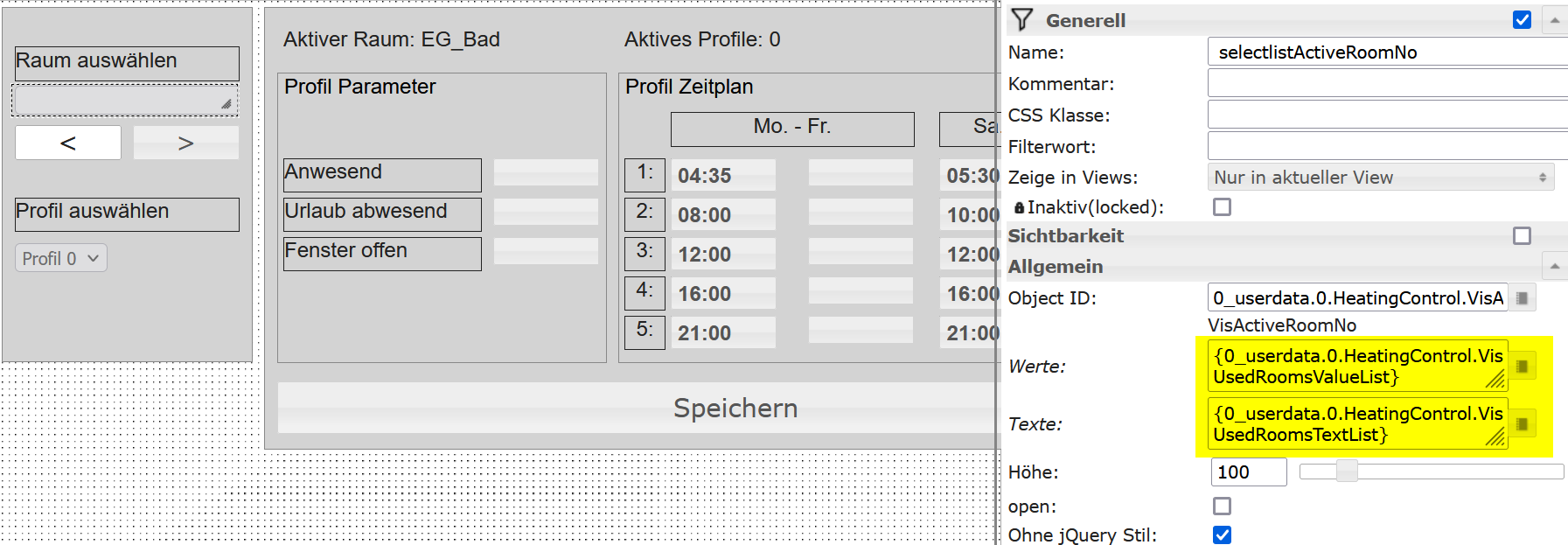
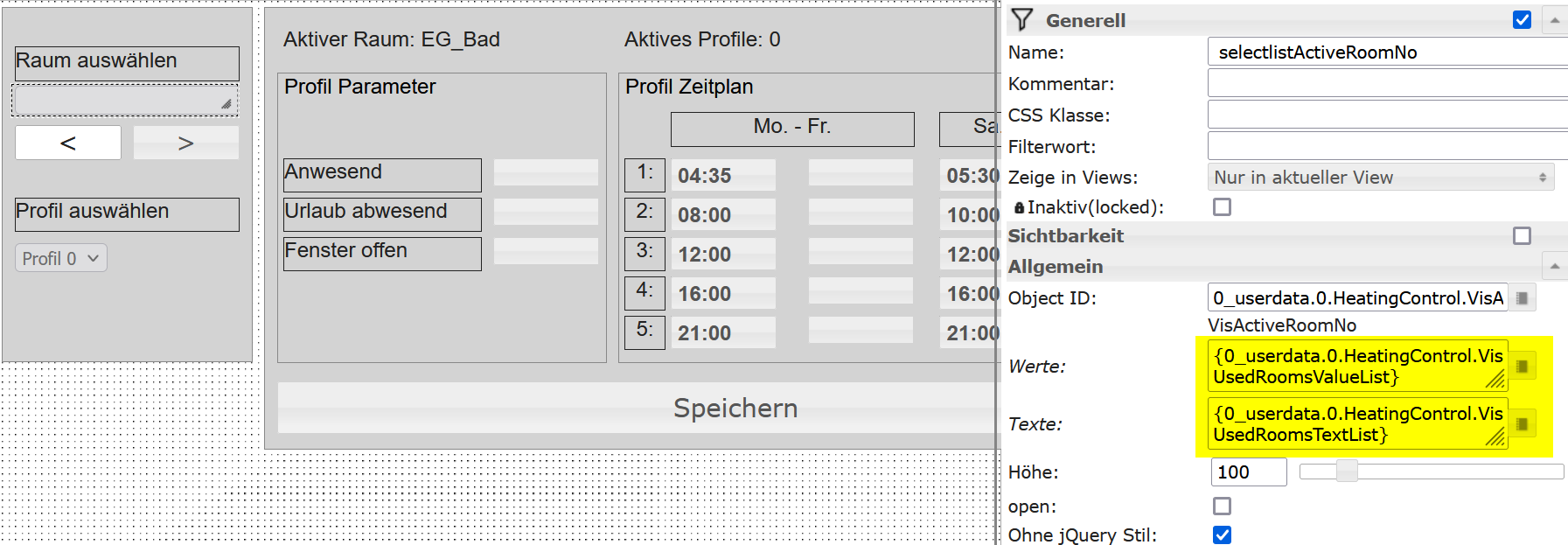
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
-
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
Das mit den 2 Datenpunkten ist halt beim vis-Widget so. Du hast halt ein Feld für die Texte und ein Feld für die Werte. Arbeitet man ohne Binding, dann ist es eben der Text und der Wert der option.
Mit Binding brauch ich das eigentich nicht. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
Das mit den 2 Datenpunkten ist halt beim vis-Widget so. Du hast halt ein Feld für die Texte und ein Feld für die Werte. Arbeitet man ohne Binding, dann ist es eben der Text und der Wert der option.
Mit Binding brauch ich das eigentich nicht.@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Du willst ja aber werte aus 2 datenpunkten, Values und Namen, aber auch das sollte gehen, mit einem Binding auf beide Objekte, und dann einer expression in "formula"
sollte dann in diese richtung vlt gehen:

Ds könnte man natürlich alles auch wieder in ein customControl wrappen.
Das mit den 2 Datenpunkten ist halt beim vis-Widget so. Du hast halt ein Feld für die Texte und ein Feld für die Werte. Arbeitet man ohne Binding, dann ist es eben der Text und der Wert der option.
Mit Binding brauch ich das eigentich nicht.Jo, ich hab da keine Ahnung wie das in Vis gemacht oder genutzt wurde.
Aber gehen sollte es alles. -
@jogibear9988
das mit der table geht ja ;) Danke für den hinweis.
Kann ich eicgentlich das table auch per style ändern ?
dachte da es mit:root { table { border: 1px solid black; border-radius: 10px; padding: 10px; } th, caption { border: 3px solid black; border-radius: 10px; padding: 5px; text-align: center; background-color: lightgoldenrodyellow; } td { border: 2px solid rgb(75, 240, 157); border-radius: 5px; padding: 5px; text-align: center; font-size: 16px; } }gehen könnte macht er aber nicht.
Danke für einen hinweis
Oder muss ich die werte alle unter attributes anlegen ? -
@jogibear9988
das mit der table geht ja ;) Danke für den hinweis.
Kann ich eicgentlich das table auch per style ändern ?
dachte da es mit:root { table { border: 1px solid black; border-radius: 10px; padding: 10px; } th, caption { border: 3px solid black; border-radius: 10px; padding: 5px; text-align: center; background-color: lightgoldenrodyellow; } td { border: 2px solid rgb(75, 240, 157); border-radius: 5px; padding: 5px; text-align: center; font-size: 16px; } }gehen könnte macht er aber nicht.
Danke für einen hinweis
Oder muss ich die werte alle unter attributes anlegen ?@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
das mit der table geht ja ;) Danke für den hinweis.
Kann ich eicgentlich das table auch per style ändern ?
dachte da es mit:root { table { border: 1px solid black; border-radius: 10px; padding: 10px; } th, caption { border: 3px solid black; border-radius: 10px; padding: 5px; text-align: center; background-color: lightgoldenrodyellow; } td { border: 2px solid rgb(75, 240, 157); border-radius: 5px; padding: 5px; text-align: center; font-size: 16px; } }gehen könnte macht er aber nicht.
Danke für einen hinweis
Oder muss ich die werte alle unter attributes anlegen ?kein plan was du meinst, oder wo du den style anlegst.
Im moment ist der inerhalb der komponente, man könnte natürlich teile der komponente von außen stylebar machen über css-parts (https://developer.mozilla.org/en-US/docs/Web/CSS/::part) oder css variablen.
Kommt drauf an, ob due die komponente für dich anpasst, oder ob es eine allgemeine sein soll.
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
das mit der table geht ja ;) Danke für den hinweis.
Kann ich eicgentlich das table auch per style ändern ?
dachte da es mit:root { table { border: 1px solid black; border-radius: 10px; padding: 10px; } th, caption { border: 3px solid black; border-radius: 10px; padding: 5px; text-align: center; background-color: lightgoldenrodyellow; } td { border: 2px solid rgb(75, 240, 157); border-radius: 5px; padding: 5px; text-align: center; font-size: 16px; } }gehen könnte macht er aber nicht.
Danke für einen hinweis
Oder muss ich die werte alle unter attributes anlegen ?kein plan was du meinst, oder wo du den style anlegst.
Im moment ist der inerhalb der komponente, man könnte natürlich teile der komponente von außen stylebar machen über css-parts (https://developer.mozilla.org/en-US/docs/Web/CSS/::part) oder css variablen.
Kommt drauf an, ob due die komponente für dich anpasst, oder ob es eine allgemeine sein soll.
@jogibear9988
wie muss ich das dann in den komponenten styles anlegen ?
mit table-border | 2px ändert sich zb nichtsPasst hatte schreibfehler danke




