NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Also mir würde es reichen, wenn man vielleicht eine Auswahlmöglichkeit hätte für die folgenden Varianten:
- Inline = keinen Displaystyle und keine Positionierung einfügen
- Absolute = Aktuelles Verhalten
- Grid = display: grid
- Flex = display: flex
Könnte man als Einstellung für den Designer einfach aus einer Liste wählen. Man könnte das für neue Varianten dann einfach erweitern.
Ich habe auch gut 20 kleinere Bugs bemerkt (z.B. geht das Stylesheettab und Javascript bei Escape einfach zu oder der Codeeditor zeigt in der Splitview aktuellen Code nicht an, wenn man Dinge per Drag'n'Drop in den Designer zieht). Müssen die Kleinigkeiten alle als einzelner Report auf Github?
Habe aber nun alles in webui umgesetzt was ich vorher in vis hatte (plus einiges mehr). Vis hab ich schon gelöscht. :-)
Die Frage ist ja, Ich füge kein position absolute hinzu, wo soll das element laden wenn du es reinziehst? An welcher position?
Irgendwo sollte die Bugs halt erfasst sein. Kannst in einem Ticket auch ne Liste mchen. Ich hoffe das irgendwann mehr Leute mitarbeiten, sonst wird die Liste einfach nur größer... :-)
@jogibear9988 Ich würde das Element als Child des Elements einfügen, in welches man es zieht. Zur Zeit wird das ja sogar entsprechend markiert (grün hervorgehoben). Im moment wird das auch ganz genau so schon im DOM eingefügt, aber eben dann mit Positionierungsdaten versehen. Das schlimmste ist im Moment, das die Positionsdaten auch hinzugefügt werden, wenn man das Element anklickt und dabei versehentlich ein Drag-Event auslöst. Danach ist dann erstmal das Layout zerschossen und man muss es via Code-Editor wieder fixen oder hoffen, dass der DOM ansonsten nicht verändert wurde.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }Mach im Monent aus der relativen URL (im Import) einfach mal ne absolute, also "http://ip:port/" davor, ich schau wie ich den import später als standard einfüge.
Odr wenn du ihn nicht brauchst, schmeiß Ihn raus.
-
@jogibear9988 Ich würde das Element als Child des Elements einfügen, in welches man es zieht. Zur Zeit wird das ja sogar entsprechend markiert (grün hervorgehoben). Im moment wird das auch ganz genau so schon im DOM eingefügt, aber eben dann mit Positionierungsdaten versehen. Das schlimmste ist im Moment, das die Positionsdaten auch hinzugefügt werden, wenn man das Element anklickt und dabei versehentlich ein Drag-Event auslöst. Danach ist dann erstmal das Layout zerschossen und man muss es via Code-Editor wieder fixen oder hoffen, dass der DOM ansonsten nicht verändert wurde.
du kannst auch immer im "styles" tab im propertygrid das position wieder löschen.
Ja ist im Moment nicht optimal, für nicht absolut positionierte Layouts. Ideen sammeln, und ich schau was ich dann iwann umsetze
-
du kannst auch immer im "styles" tab im propertygrid das position wieder löschen.
Ja ist im Moment nicht optimal, für nicht absolut positionierte Layouts. Ideen sammeln, und ich schau was ich dann iwann umsetze
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
du kannst auch immer im "styles" tab im propertygrid das position wieder löschen.
Ja ist im Moment nicht optimal, für nicht absolut positionierte Layouts. Ideen sammeln, und ich schau was ich dann iwann umsetze
Nur kein Stress. Das gehört sicher nicht zu den A-Themen.
Man kann mit dem Designer recht gut arbeiten.Wie sieht es eigentlich mit Doku aus?
Vielleicht wäre ein Wiki nicht schlecht?
Da könnte ich evtl. auch helfen. -
@jogibear9988
Bezüglich manpower kann zwar beim test usw helfen eventuell auch mit ein paar controll sachen aber js ist nicht (noch nicht) mein steckenpferd.
Kann auch mit mit nem serverplatz im netz aushelfen hab einen in frankfurt laufen.
Ansonsten wenn man was helfen kann einfach fragen
Mfg -
Also hab mal ein paar der fast 70 fehler die ich beim seitenaufruf habe nachverfolgt
Aufruf
XHRGET http://192.168.1.91:8082/webui.0.widgets/node_modules/chart.js/auto/auto.js
[HTTP/1.1 404 Not Found 39ms]Die datei exestiert zumindest bei mir nicht
weiteres zb
XHRGET
http://192.168.1.91:8082/webui.0.widgets/node_modules/@microsoft/fast-foundation/radio-group.js
[HTTP/1.1 404 Not Found 130ms]Diese datei exestiert bei mir auch nicht.
Es sind da einge Sachen die bei mit eien 404 Aufruf haben wo die datein in dem webui verzeichniss nicht vorhanden sind,
Ist das ein Installationsproblem oder ist das was anderersSollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
-
Also hab mal ein paar der fast 70 fehler die ich beim seitenaufruf habe nachverfolgt
Aufruf
XHRGET http://192.168.1.91:8082/webui.0.widgets/node_modules/chart.js/auto/auto.js
[HTTP/1.1 404 Not Found 39ms]Die datei exestiert zumindest bei mir nicht
weiteres zb
XHRGET
http://192.168.1.91:8082/webui.0.widgets/node_modules/@microsoft/fast-foundation/radio-group.js
[HTTP/1.1 404 Not Found 130ms]Diese datei exestiert bei mir auch nicht.
Es sind da einge Sachen die bei mit eien 404 Aufruf haben wo die datein in dem webui verzeichniss nicht vorhanden sind,
Ist das ein Installationsproblem oder ist das was anderersSollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
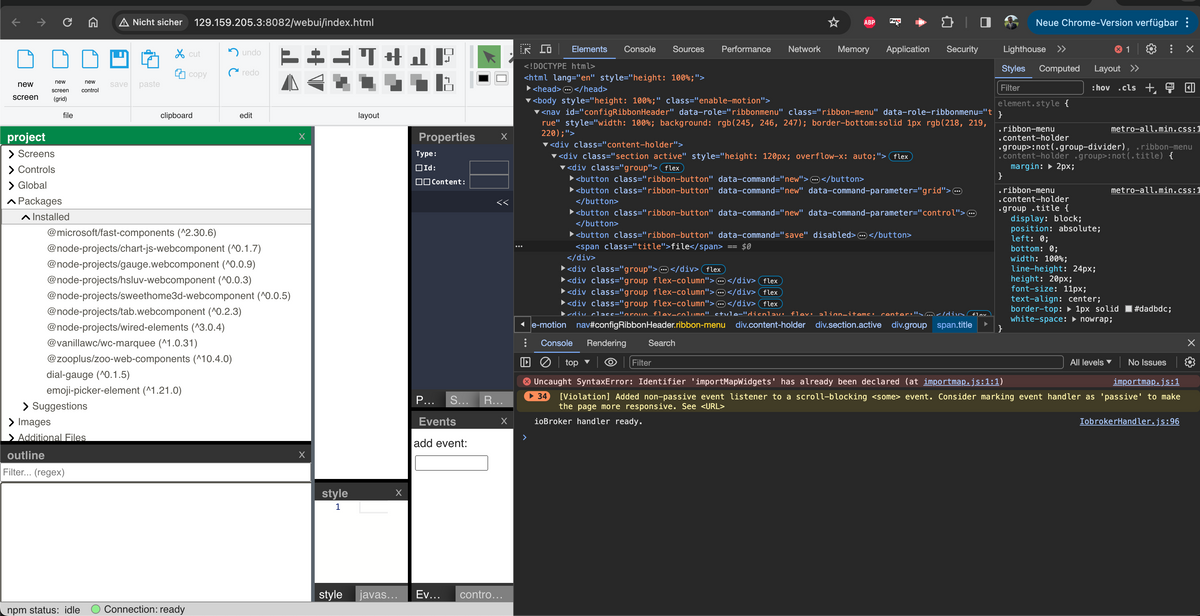
schau doch mal da: http://129.159.205.3:8082/webui/index.html
die chart webkomponente ist da auch installiert, da gibts keine fehler.schau screenshot von dort:
alle mögl. pakete installiert und keine fehler.
welche version der webui nutzt du?

-
Also hab mal ein paar der fast 70 fehler die ich beim seitenaufruf habe nachverfolgt
Aufruf
XHRGET http://192.168.1.91:8082/webui.0.widgets/node_modules/chart.js/auto/auto.js
[HTTP/1.1 404 Not Found 39ms]Die datei exestiert zumindest bei mir nicht
weiteres zb
XHRGET
http://192.168.1.91:8082/webui.0.widgets/node_modules/@microsoft/fast-foundation/radio-group.js
[HTTP/1.1 404 Not Found 130ms]Diese datei exestiert bei mir auch nicht.
Es sind da einge Sachen die bei mit eien 404 Aufruf haben wo die datein in dem webui verzeichniss nicht vorhanden sind,
Ist das ein Installationsproblem oder ist das was anderersSollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Sollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
Die dateien sind nicht bei webui dabei. Die customcontrols werden extra installiert, es kann aber sein, wenn ich in webui was fixe wie ich custom controls installiere oder importmaps erzeuge, das man dann irgend ein installiertes paket updaten muss, damit ich das neu mache. In zukunft will ich das aber nach einem update automatisch machen
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Sollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
Die dateien sind nicht bei webui dabei. Die customcontrols werden extra installiert, es kann aber sein, wenn ich in webui was fixe wie ich custom controls installiere oder importmaps erzeuge, das man dann irgend ein installiertes paket updaten muss, damit ich das neu mache. In zukunft will ich das aber nach einem update automatisch machen
@jogibear9988
Version 0.22.7 derzeit
und FirefoxOk würde bedeuten nochmal alles neu installieren da irgendwas sich nicht upgedatet hat
muss ich mal testen
-
@jogibear9988
Hi muss hier offizell um entschuldigung bitten.Hab grad eben eine neuinstall gemacht gehabt und mich schon etwas gewundert das ich die gleichen seiten wie auf der Test maschiene hatte.
Hab dann gedacht das er das mitgenommen hatte und die screens gelöscht. Allerdings hat mein browser warum auch immer nicht meine version aufgemacht gehabt sonder die testmaschiene.
Es tut mir leid wird nicht wieder vorkommen. Hat da irgendwer noch exports von den vorlagen ?Und nochmal Entschuldigung
Gruß Thomas -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }Mach im Monent aus der relativen URL (im Import) einfach mal ne absolute, also "http://ip:port/" davor, ich schau wie ich den import später als standard einfüge.
Odr wenn du ihn nicht brauchst, schmeiß Ihn raus.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }Mach im Monent aus der relativen URL (im Import) einfach mal ne absolute, also "http://ip:port/" davor, ich schau wie ich den import später als standard einfüge.
Odr wenn du ihn nicht brauchst, schmeiß Ihn raus.
So ich hab jetzt mal nen Raspi 4 als Testsystem aufgesetzt und webui installiert.
Das einfache Script mit dem Button und alert funktioniert nur, wenn ich beide import Zeilen auskommentiere.
Das Einsetzen der IP-Adresse bringt nichts 😒
Da hast du wohl nen Bug🪲 drin. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }Mach im Monent aus der relativen URL (im Import) einfach mal ne absolute, also "http://ip:port/" davor, ich schau wie ich den import später als standard einfüge.
Odr wenn du ihn nicht brauchst, schmeiß Ihn raus.
So ich hab jetzt mal nen Raspi 4 als Testsystem aufgesetzt und webui installiert.
Das einfache Script mit dem Button und alert funktioniert nur, wenn ich beide import Zeilen auskommentiere.
Das Einsetzen der IP-Adresse bringt nichts 😒
Da hast du wohl nen Bug🪲 drin.wie sieht dein import mit der IP aus?
(kann gerade nur sporadisch antworten, bin skifahren)
-
vlt. bau ich das mit den javascripts nochmal um. Ich hab die eig. anderst geladen, weil ich wollte das imports gehen, da ich es aber über eine object url lade, gehen relative imports nicht. Und wenn ich dann was baue das er sich dynamisch die richtige IP zusammenbaut, dann kann ich nur "import()" als async funktion verwenden, und die würde auch gehn wenn ich das script anderst lade.... muss mal schauen was ich da mache...
-
wie sieht dein import mit der IP aus?
(kann gerade nur sporadisch antworten, bin skifahren)
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
(kann gerade nur sporadisch antworten, bin skifahren)
Dann schalt einfach mal ab und geniese den Urlaub!
Das alles soll ja noch ein Hobby sein und nicht in Stress ausarten. -
Hallo an alle
Hoffe das alle Silvester gut verbracht haben.
Wünsche euch allen ein Gesundes Frohes Erfolgreiches 2024 ;)
Mfg Thomas@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Hallo an alle
Hoffe das alle Silvester gut verbracht haben.
Wünsche euch allen ein Gesundes Frohes Erfolgreiches 2024 ;)
Mfg ThomasVielen Dank und den Wünschen schließe ich mich gerne an :-)
Viele Grüße
Dieter -
Hi @Blockmove
Brauche mal wieder einen denkanstoß ;)
<select @change='{"commands":[{"type":"SetSignalValue","signal":{"name":"intervall","source":"property"},"value":null}]}' style="position:absolute;left:323px;top:31px;width:113px;height:30px;">
<option value="0">Keine</option>
<option value="1">1 sec</option>
<option value="10">10 sec</option>
<option value="60">60 sec</option>
<option value="300">300 sec</option>
</select>
wenn ich zb das mache wie bekomme ich den value in das change rein ?
Weist du das zufällig ?Danke im voraus
-
Hi @Blockmove
Brauche mal wieder einen denkanstoß ;)
<select @change='{"commands":[{"type":"SetSignalValue","signal":{"name":"intervall","source":"property"},"value":null}]}' style="position:absolute;left:323px;top:31px;width:113px;height:30px;">
<option value="0">Keine</option>
<option value="1">1 sec</option>
<option value="10">10 sec</option>
<option value="60">60 sec</option>
<option value="300">300 sec</option>
</select>
wenn ich zb das mache wie bekomme ich den value in das change rein ?
Weist du das zufällig ?Danke im voraus
gar nicht...
die simple scripts können nicht auf werte aus events verweisen. Das kann ich noch bauen, gibt es aber im Moment nicht. Wenn dann musst blockly oder javascript verwenden.
Warum bindest du aber nicht die value property des selects direkt an ein Objekt? Ah du willst eine property eines custom controls setzen?
Mach mir mal bitte einen issue für das feature, sonst vergesse ich das.
Ich kann mir das nach meinem Urlaub anschauen, bin am 3ten wieder zuhause,
-
Hi @Blockmove
Brauche mal wieder einen denkanstoß ;)
<select @change='{"commands":[{"type":"SetSignalValue","signal":{"name":"intervall","source":"property"},"value":null}]}' style="position:absolute;left:323px;top:31px;width:113px;height:30px;">
<option value="0">Keine</option>
<option value="1">1 sec</option>
<option value="10">10 sec</option>
<option value="60">60 sec</option>
<option value="300">300 sec</option>
</select>
wenn ich zb das mache wie bekomme ich den value in das change rein ?
Weist du das zufällig ?Danke im voraus
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
<select bind-prop:value='{"signal":"?valSelect","twoWay":true}' style="position:absolute;left:323px;top:31px;width:113px;height:30px;">
<option value="0">Keine</option>
<option value="1">1 sec</option>
<option value="10">10 sec</option>
<option value="60">60 sec</option>
<option value="300">300 sec</option>
</select>Probier es mal so. Wie Jochen schon schrieb, nimm einfach ein twoWay-Binding.
Die option value werden wahrscheinlich als String übertragen -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
<select bind-prop:value='{"signal":"?valSelect","twoWay":true}' style="position:absolute;left:323px;top:31px;width:113px;height:30px;">
<option value="0">Keine</option>
<option value="1">1 sec</option>
<option value="10">10 sec</option>
<option value="60">60 sec</option>
<option value="300">300 sec</option>
</select>Probier es mal so. Wie Jochen schon schrieb, nimm einfach ein twoWay-Binding.
Die option value werden wahrscheinlich als String übertragen@blockmove Das ist alles nicht so ganz eindeutig mit den Bindings. Bei mir funktionierte das immer am einfachsten, wenn man es im grafischen Editor auf die value-Property zieht. Also einfach das Objekt aus dem ioBroker Objektbaum. Er fügt dann ein Binding-Shortcut mit = am Anfang ein und dann funktioniert es einfach. Manuell habe ich das noch nicht hinbekommen (außer ich tippe den generierten Code ab).




