NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }ich prüfe es nacher. Bin gerade nicht am PC
-
im moment nicht, ich brauche da noch eine wirkliche strategie, was soll dann beim ziehen passieren?
Im Moment ist es so: Parent ist display:grid, dann zieht man zwischen den grid zellen hin und her, parent ist display:flex, dann ändert man nur die dom reihenfolge, alles andere ist absolut.
Die abstraktion dafür ist hier: https://github.com/node-projects/web-component-designer/tree/master/packages/web-component-designer/src/elements/services/placementService (falls es jm. interessiert)
Da kann man sicher noch vieles verbessern, oder auch noch andere Placement modi einfügen@jogibear9988 Also mir würde es reichen, wenn man vielleicht eine Auswahlmöglichkeit hätte für die folgenden Varianten:
- Inline = keinen Displaystyle und keine Positionierung einfügen
- Absolute = Aktuelles Verhalten
- Grid = display: grid
- Flex = display: flex
Könnte man als Einstellung für den Designer einfach aus einer Liste wählen. Man könnte das für neue Varianten dann einfach erweitern.
Ich habe auch gut 20 kleinere Bugs bemerkt (z.B. geht das Stylesheettab und Javascript bei Escape einfach zu oder der Codeeditor zeigt in der Splitview aktuellen Code nicht an, wenn man Dinge per Drag'n'Drop in den Designer zieht). Müssen die Kleinigkeiten alle als einzelner Report auf Github?
Habe aber nun alles in webui umgesetzt was ich vorher in vis hatte (plus einiges mehr). Vis hab ich schon gelöscht. :-)
-
@jogibear9988 Also mir würde es reichen, wenn man vielleicht eine Auswahlmöglichkeit hätte für die folgenden Varianten:
- Inline = keinen Displaystyle und keine Positionierung einfügen
- Absolute = Aktuelles Verhalten
- Grid = display: grid
- Flex = display: flex
Könnte man als Einstellung für den Designer einfach aus einer Liste wählen. Man könnte das für neue Varianten dann einfach erweitern.
Ich habe auch gut 20 kleinere Bugs bemerkt (z.B. geht das Stylesheettab und Javascript bei Escape einfach zu oder der Codeeditor zeigt in der Splitview aktuellen Code nicht an, wenn man Dinge per Drag'n'Drop in den Designer zieht). Müssen die Kleinigkeiten alle als einzelner Report auf Github?
Habe aber nun alles in webui umgesetzt was ich vorher in vis hatte (plus einiges mehr). Vis hab ich schon gelöscht. :-)
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Also mir würde es reichen, wenn man vielleicht eine Auswahlmöglichkeit hätte für die folgenden Varianten:
- Inline = keinen Displaystyle und keine Positionierung einfügen
- Absolute = Aktuelles Verhalten
- Grid = display: grid
- Flex = display: flex
Könnte man als Einstellung für den Designer einfach aus einer Liste wählen. Man könnte das für neue Varianten dann einfach erweitern.
Fände ich auch besser so.
Das Weglöschen der styles geht zwar im Code schnell. Aber als Voreinstellung beim Anlegen neuer Elemente wäre es schon praktisch. -
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Also mir würde es reichen, wenn man vielleicht eine Auswahlmöglichkeit hätte für die folgenden Varianten:
- Inline = keinen Displaystyle und keine Positionierung einfügen
- Absolute = Aktuelles Verhalten
- Grid = display: grid
- Flex = display: flex
Könnte man als Einstellung für den Designer einfach aus einer Liste wählen. Man könnte das für neue Varianten dann einfach erweitern.
Fände ich auch besser so.
Das Weglöschen der styles geht zwar im Code schnell. Aber als Voreinstellung beim Anlegen neuer Elemente wäre es schon praktisch.@blockmove @jogibear9988 Vielleicht könnte es auch noch eine Variante "Automatisch => Aktuelles Verhalten" geben. Die wäre dann Default. Wenn ich das richtig verstehe, wird die Variante aktuell anhand des Zielcontainers gewählt. Das funktioniert aber in der Praxis selten, weil der Zielcontainer dafür ein Padding braucht oder Größer sein muss. Bei einem Margin gilt immer der umgebende Container und es ist schwierig das Ziel zu treffen. So weiß man im Prinzip selten, was genau das System dann tut. Wäre es vielleicht möglich den DOM-Pfad bei der Drag-Operation irgendwo anzuzeigen, an welchem dann eingefügt wird? Bei einem Grid bekommt man zum Beispiel im Moment nur etwas eingefügt, wenn nicht alle columns gefüllt sind (weil dann noch Platz im Grid ist). Hat man ein 3er Grid und da sind 3 Sachen schon drin, müsste ja in der zweiten Zeile nun ein neuer Eintrag erzeugt werden, da man hier aber kein "Ziel" hat, lässt sich nichts einfügen. Verstehst du, wie ich das meine?
-
@jogibear9988 Also mir würde es reichen, wenn man vielleicht eine Auswahlmöglichkeit hätte für die folgenden Varianten:
- Inline = keinen Displaystyle und keine Positionierung einfügen
- Absolute = Aktuelles Verhalten
- Grid = display: grid
- Flex = display: flex
Könnte man als Einstellung für den Designer einfach aus einer Liste wählen. Man könnte das für neue Varianten dann einfach erweitern.
Ich habe auch gut 20 kleinere Bugs bemerkt (z.B. geht das Stylesheettab und Javascript bei Escape einfach zu oder der Codeeditor zeigt in der Splitview aktuellen Code nicht an, wenn man Dinge per Drag'n'Drop in den Designer zieht). Müssen die Kleinigkeiten alle als einzelner Report auf Github?
Habe aber nun alles in webui umgesetzt was ich vorher in vis hatte (plus einiges mehr). Vis hab ich schon gelöscht. :-)
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Also mir würde es reichen, wenn man vielleicht eine Auswahlmöglichkeit hätte für die folgenden Varianten:
- Inline = keinen Displaystyle und keine Positionierung einfügen
- Absolute = Aktuelles Verhalten
- Grid = display: grid
- Flex = display: flex
Könnte man als Einstellung für den Designer einfach aus einer Liste wählen. Man könnte das für neue Varianten dann einfach erweitern.
Ich habe auch gut 20 kleinere Bugs bemerkt (z.B. geht das Stylesheettab und Javascript bei Escape einfach zu oder der Codeeditor zeigt in der Splitview aktuellen Code nicht an, wenn man Dinge per Drag'n'Drop in den Designer zieht). Müssen die Kleinigkeiten alle als einzelner Report auf Github?
Habe aber nun alles in webui umgesetzt was ich vorher in vis hatte (plus einiges mehr). Vis hab ich schon gelöscht. :-)
Die Frage ist ja, Ich füge kein position absolute hinzu, wo soll das element laden wenn du es reinziehst? An welcher position?
Irgendwo sollte die Bugs halt erfasst sein. Kannst in einem Ticket auch ne Liste mchen. Ich hoffe das irgendwann mehr Leute mitarbeiten, sonst wird die Liste einfach nur größer... :-)
-
@blockmove @jogibear9988 Vielleicht könnte es auch noch eine Variante "Automatisch => Aktuelles Verhalten" geben. Die wäre dann Default. Wenn ich das richtig verstehe, wird die Variante aktuell anhand des Zielcontainers gewählt. Das funktioniert aber in der Praxis selten, weil der Zielcontainer dafür ein Padding braucht oder Größer sein muss. Bei einem Margin gilt immer der umgebende Container und es ist schwierig das Ziel zu treffen. So weiß man im Prinzip selten, was genau das System dann tut. Wäre es vielleicht möglich den DOM-Pfad bei der Drag-Operation irgendwo anzuzeigen, an welchem dann eingefügt wird? Bei einem Grid bekommt man zum Beispiel im Moment nur etwas eingefügt, wenn nicht alle columns gefüllt sind (weil dann noch Platz im Grid ist). Hat man ein 3er Grid und da sind 3 Sachen schon drin, müsste ja in der zweiten Zeile nun ein neuer Eintrag erzeugt werden, da man hier aber kein "Ziel" hat, lässt sich nichts einfügen. Verstehst du, wie ich das meine?
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@blockmove @jogibear9988 Vielleicht könnte es auch noch eine Variante "Automatisch => Aktuelles Verhalten" geben. Die wäre dann Default. Wenn ich das richtig verstehe, wird die Variante aktuell anhand des Zielcontainers gewählt. Das funktioniert aber in der Praxis selten, weil der Zielcontainer dafür ein Padding braucht oder Größer sein muss. Bei einem Margin gilt immer der umgebende Container und es ist schwierig das Ziel zu treffen. So weiß man im Prinzip selten, was genau das System dann tut. Wäre es vielleicht möglich den DOM-Pfad bei der Drag-Operation irgendwo anzuzeigen, an welchem dann eingefügt wird? Bei einem Grid bekommt man zum Beispiel im Moment nur etwas eingefügt, wenn nicht alle columns gefüllt sind (weil dann noch Platz im Grid ist). Hat man ein 3er Grid und da sind 3 Sachen schon drin, müsste ja in der zweiten Zeile nun ein neuer Eintrag erzeugt werden, da man hier aber kein "Ziel" hat, lässt sich nichts einfügen. Verstehst du, wie ich das meine?
Wenn dein grid vorher eine Größe hat, und auch schon Spalten und Zeilen fest gelegt sind, dann geht das mit dem DragDrop einfach, ansonsten haperts da noch.
Ich weiß das der support dafür noch nicht so gut ist, aber das ist eben auch sehr viel arbeit, und da hab ich noch viel anderes was für mir höhere Prio hat.
Ich hatte hierzu hier auch zig Designer verlinkt: https://github.com/node-projects/web-component-designer/issues/28 das man schauen kann was man wie lösen ode rbesser machen kann. Aber wie gesagt, das braucht alles Zeit und Manpower -
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Also mir würde es reichen, wenn man vielleicht eine Auswahlmöglichkeit hätte für die folgenden Varianten:
- Inline = keinen Displaystyle und keine Positionierung einfügen
- Absolute = Aktuelles Verhalten
- Grid = display: grid
- Flex = display: flex
Könnte man als Einstellung für den Designer einfach aus einer Liste wählen. Man könnte das für neue Varianten dann einfach erweitern.
Ich habe auch gut 20 kleinere Bugs bemerkt (z.B. geht das Stylesheettab und Javascript bei Escape einfach zu oder der Codeeditor zeigt in der Splitview aktuellen Code nicht an, wenn man Dinge per Drag'n'Drop in den Designer zieht). Müssen die Kleinigkeiten alle als einzelner Report auf Github?
Habe aber nun alles in webui umgesetzt was ich vorher in vis hatte (plus einiges mehr). Vis hab ich schon gelöscht. :-)
Die Frage ist ja, Ich füge kein position absolute hinzu, wo soll das element laden wenn du es reinziehst? An welcher position?
Irgendwo sollte die Bugs halt erfasst sein. Kannst in einem Ticket auch ne Liste mchen. Ich hoffe das irgendwann mehr Leute mitarbeiten, sonst wird die Liste einfach nur größer... :-)
@jogibear9988 Ich würde das Element als Child des Elements einfügen, in welches man es zieht. Zur Zeit wird das ja sogar entsprechend markiert (grün hervorgehoben). Im moment wird das auch ganz genau so schon im DOM eingefügt, aber eben dann mit Positionierungsdaten versehen. Das schlimmste ist im Moment, das die Positionsdaten auch hinzugefügt werden, wenn man das Element anklickt und dabei versehentlich ein Drag-Event auslöst. Danach ist dann erstmal das Layout zerschossen und man muss es via Code-Editor wieder fixen oder hoffen, dass der DOM ansonsten nicht verändert wurde.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }Mach im Monent aus der relativen URL (im Import) einfach mal ne absolute, also "http://ip:port/" davor, ich schau wie ich den import später als standard einfüge.
Odr wenn du ihn nicht brauchst, schmeiß Ihn raus.
-
@jogibear9988 Ich würde das Element als Child des Elements einfügen, in welches man es zieht. Zur Zeit wird das ja sogar entsprechend markiert (grün hervorgehoben). Im moment wird das auch ganz genau so schon im DOM eingefügt, aber eben dann mit Positionierungsdaten versehen. Das schlimmste ist im Moment, das die Positionsdaten auch hinzugefügt werden, wenn man das Element anklickt und dabei versehentlich ein Drag-Event auslöst. Danach ist dann erstmal das Layout zerschossen und man muss es via Code-Editor wieder fixen oder hoffen, dass der DOM ansonsten nicht verändert wurde.
du kannst auch immer im "styles" tab im propertygrid das position wieder löschen.
Ja ist im Moment nicht optimal, für nicht absolut positionierte Layouts. Ideen sammeln, und ich schau was ich dann iwann umsetze
-
du kannst auch immer im "styles" tab im propertygrid das position wieder löschen.
Ja ist im Moment nicht optimal, für nicht absolut positionierte Layouts. Ideen sammeln, und ich schau was ich dann iwann umsetze
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
du kannst auch immer im "styles" tab im propertygrid das position wieder löschen.
Ja ist im Moment nicht optimal, für nicht absolut positionierte Layouts. Ideen sammeln, und ich schau was ich dann iwann umsetze
Nur kein Stress. Das gehört sicher nicht zu den A-Themen.
Man kann mit dem Designer recht gut arbeiten.Wie sieht es eigentlich mit Doku aus?
Vielleicht wäre ein Wiki nicht schlecht?
Da könnte ich evtl. auch helfen. -
@jogibear9988
Bezüglich manpower kann zwar beim test usw helfen eventuell auch mit ein paar controll sachen aber js ist nicht (noch nicht) mein steckenpferd.
Kann auch mit mit nem serverplatz im netz aushelfen hab einen in frankfurt laufen.
Ansonsten wenn man was helfen kann einfach fragen
Mfg -
Also hab mal ein paar der fast 70 fehler die ich beim seitenaufruf habe nachverfolgt
Aufruf
XHRGET http://192.168.1.91:8082/webui.0.widgets/node_modules/chart.js/auto/auto.js
[HTTP/1.1 404 Not Found 39ms]Die datei exestiert zumindest bei mir nicht
weiteres zb
XHRGET
http://192.168.1.91:8082/webui.0.widgets/node_modules/@microsoft/fast-foundation/radio-group.js
[HTTP/1.1 404 Not Found 130ms]Diese datei exestiert bei mir auch nicht.
Es sind da einge Sachen die bei mit eien 404 Aufruf haben wo die datein in dem webui verzeichniss nicht vorhanden sind,
Ist das ein Installationsproblem oder ist das was anderersSollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
-
Also hab mal ein paar der fast 70 fehler die ich beim seitenaufruf habe nachverfolgt
Aufruf
XHRGET http://192.168.1.91:8082/webui.0.widgets/node_modules/chart.js/auto/auto.js
[HTTP/1.1 404 Not Found 39ms]Die datei exestiert zumindest bei mir nicht
weiteres zb
XHRGET
http://192.168.1.91:8082/webui.0.widgets/node_modules/@microsoft/fast-foundation/radio-group.js
[HTTP/1.1 404 Not Found 130ms]Diese datei exestiert bei mir auch nicht.
Es sind da einge Sachen die bei mit eien 404 Aufruf haben wo die datein in dem webui verzeichniss nicht vorhanden sind,
Ist das ein Installationsproblem oder ist das was anderersSollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
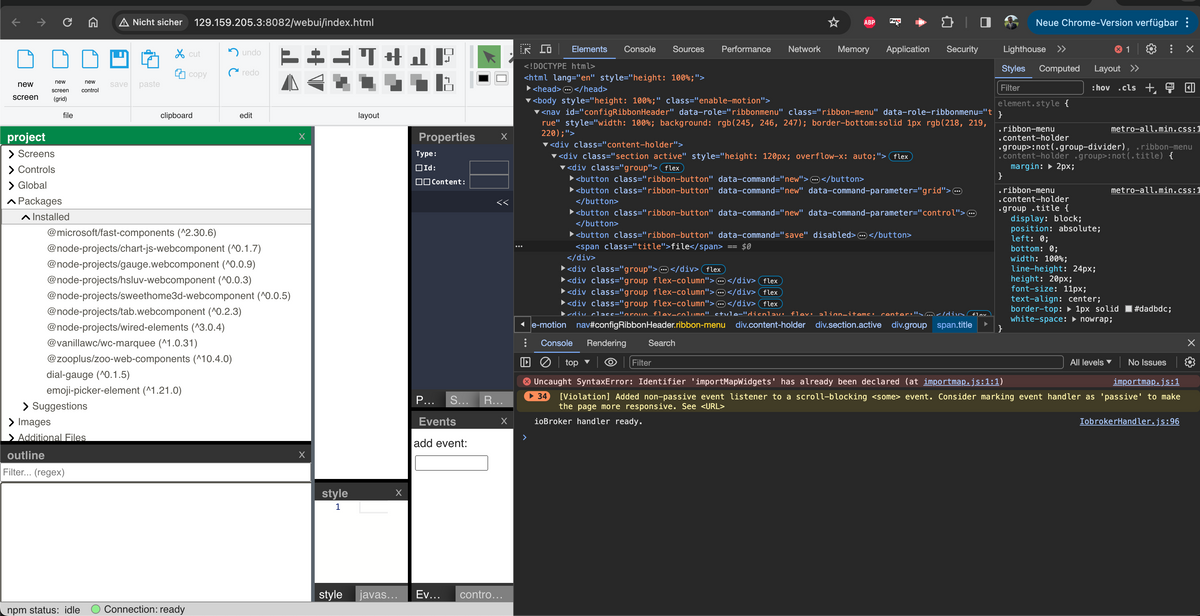
schau doch mal da: http://129.159.205.3:8082/webui/index.html
die chart webkomponente ist da auch installiert, da gibts keine fehler.schau screenshot von dort:
alle mögl. pakete installiert und keine fehler.
welche version der webui nutzt du?

-
Also hab mal ein paar der fast 70 fehler die ich beim seitenaufruf habe nachverfolgt
Aufruf
XHRGET http://192.168.1.91:8082/webui.0.widgets/node_modules/chart.js/auto/auto.js
[HTTP/1.1 404 Not Found 39ms]Die datei exestiert zumindest bei mir nicht
weiteres zb
XHRGET
http://192.168.1.91:8082/webui.0.widgets/node_modules/@microsoft/fast-foundation/radio-group.js
[HTTP/1.1 404 Not Found 130ms]Diese datei exestiert bei mir auch nicht.
Es sind da einge Sachen die bei mit eien 404 Aufruf haben wo die datein in dem webui verzeichniss nicht vorhanden sind,
Ist das ein Installationsproblem oder ist das was anderersSollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Sollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
Die dateien sind nicht bei webui dabei. Die customcontrols werden extra installiert, es kann aber sein, wenn ich in webui was fixe wie ich custom controls installiere oder importmaps erzeuge, das man dann irgend ein installiertes paket updaten muss, damit ich das neu mache. In zukunft will ich das aber nach einem update automatisch machen
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Sollte mand webui mal deinstallieren und neu installieren wegen der fehlenden datein ?
Die dateien sind nicht bei webui dabei. Die customcontrols werden extra installiert, es kann aber sein, wenn ich in webui was fixe wie ich custom controls installiere oder importmaps erzeuge, das man dann irgend ein installiertes paket updaten muss, damit ich das neu mache. In zukunft will ich das aber nach einem update automatisch machen
@jogibear9988
Version 0.22.7 derzeit
und FirefoxOk würde bedeuten nochmal alles neu installieren da irgendwas sich nicht upgedatet hat
muss ich mal testen
-
@jogibear9988
Hi muss hier offizell um entschuldigung bitten.Hab grad eben eine neuinstall gemacht gehabt und mich schon etwas gewundert das ich die gleichen seiten wie auf der Test maschiene hatte.
Hab dann gedacht das er das mitgenommen hatte und die screens gelöscht. Allerdings hat mein browser warum auch immer nicht meine version aufgemacht gehabt sonder die testmaschiene.
Es tut mir leid wird nicht wieder vorkommen. Hat da irgendwer noch exports von den vorlagen ?Und nochmal Entschuldigung
Gruß Thomas -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }Mach im Monent aus der relativen URL (im Import) einfach mal ne absolute, also "http://ip:port/" davor, ich schau wie ich den import später als standard einfüge.
Odr wenn du ihn nicht brauchst, schmeiß Ihn raus.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }Mach im Monent aus der relativen URL (im Import) einfach mal ne absolute, also "http://ip:port/" davor, ich schau wie ich den import später als standard einfüge.
Odr wenn du ihn nicht brauchst, schmeiß Ihn raus.
So ich hab jetzt mal nen Raspi 4 als Testsystem aufgesetzt und webui installiert.
Das einfache Script mit dem Button und alert funktioniert nur, wenn ich beide import Zeilen auskommentiere.
Das Einsetzen der IP-Adresse bringt nichts 😒
Da hast du wohl nen Bug🪲 drin. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
wie sieht der import im script oben aus?? so:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js";Ja
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * buttonclick - 'click' event of <button> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function buttonclick(event, eventRaisingElement, shadowRoot, instance) { alert("Test"); }Mach im Monent aus der relativen URL (im Import) einfach mal ne absolute, also "http://ip:port/" davor, ich schau wie ich den import später als standard einfüge.
Odr wenn du ihn nicht brauchst, schmeiß Ihn raus.
So ich hab jetzt mal nen Raspi 4 als Testsystem aufgesetzt und webui installiert.
Das einfache Script mit dem Button und alert funktioniert nur, wenn ich beide import Zeilen auskommentiere.
Das Einsetzen der IP-Adresse bringt nichts 😒
Da hast du wohl nen Bug🪲 drin.wie sieht dein import mit der IP aus?
(kann gerade nur sporadisch antworten, bin skifahren)
-
vlt. bau ich das mit den javascripts nochmal um. Ich hab die eig. anderst geladen, weil ich wollte das imports gehen, da ich es aber über eine object url lade, gehen relative imports nicht. Und wenn ich dann was baue das er sich dynamisch die richtige IP zusammenbaut, dann kann ich nur "import()" als async funktion verwenden, und die würde auch gehn wenn ich das script anderst lade.... muss mal schauen was ich da mache...
-
wie sieht dein import mit der IP aus?
(kann gerade nur sporadisch antworten, bin skifahren)
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
(kann gerade nur sporadisch antworten, bin skifahren)
Dann schalt einfach mal ab und geniese den Urlaub!
Das alles soll ja noch ein Hobby sein und nicht in Stress ausarten.




