NEWS
NSPanel SONOFF Typescript schleift (TFT Firmware)-(erledigt)
-
Setzte mal im MQTT Adapter die IP auf. 0.0.0.0
Und dann versuche den CustomSend anzulegen.
@tt-tom
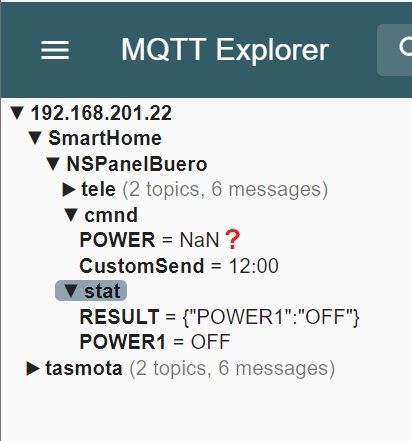
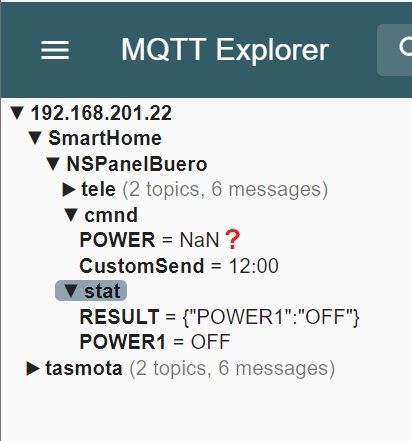
CustomSend hat nun geklappt, jedoch im TS-Script keine Verbesserung und auch nicht auf der NSPanel-Anzeige (waiting for Content)


-
@tt-tom
CustomSend hat nun geklappt, jedoch im TS-Script keine Verbesserung und auch nicht auf der NSPanel-Anzeige (waiting for Content)


@cäptnblaubär
Von Codezeilen oder Meldungen aus dem Log bitte keine Screenshot machen, sondern kopieren und in die Codetags </> einfügen. Lässt sich besser lesen und mit arbeiten.Hast du für die Tasmota Oberfläche ein Passwort vergeben?!
Ist der CustomSend auch im Broker angekommen??
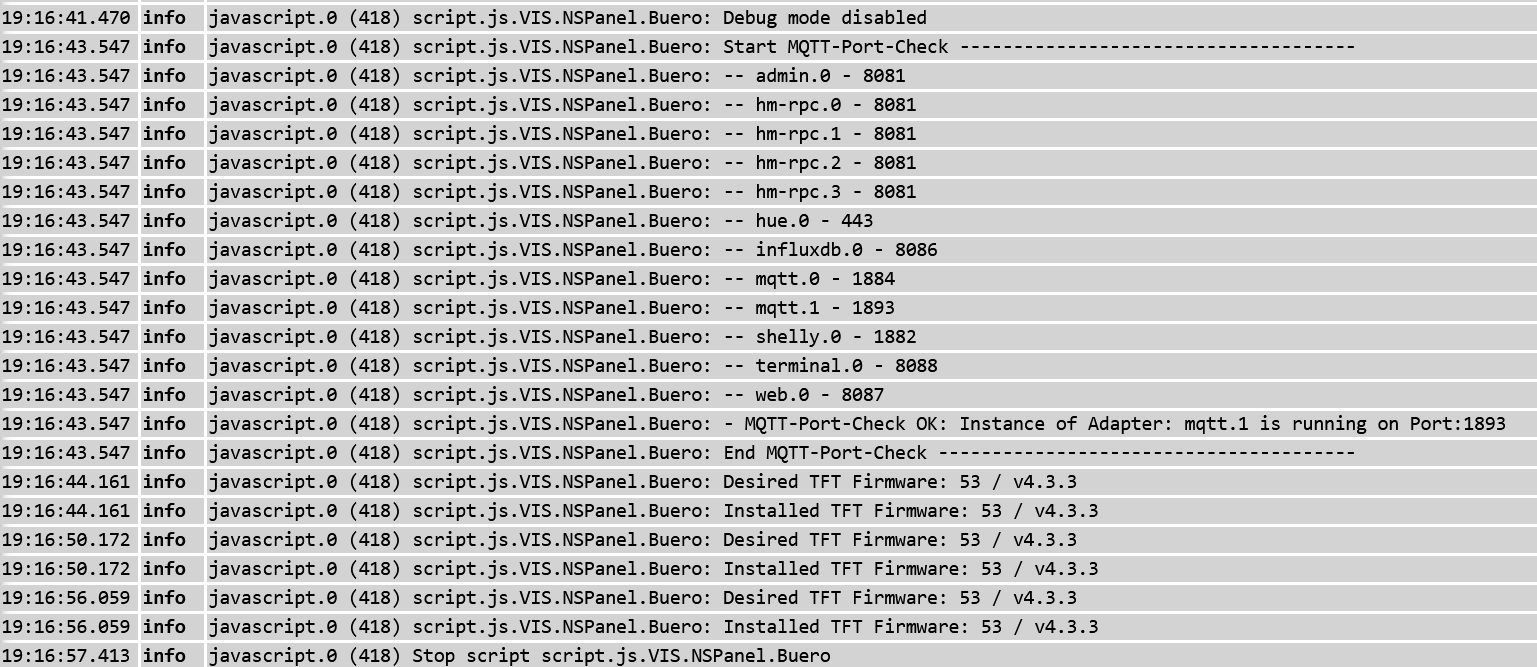
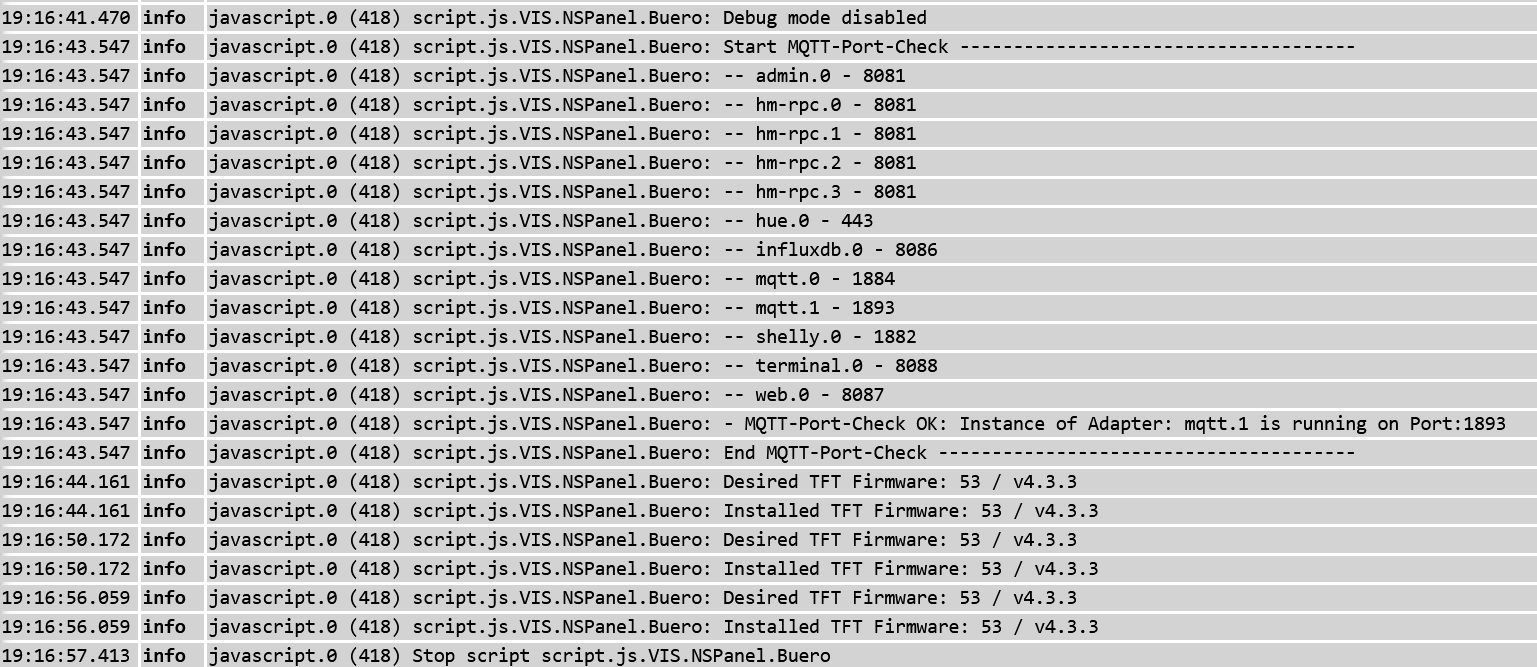
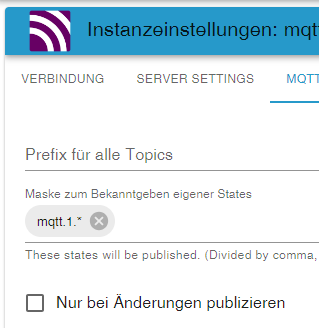
Edit: nochmal zum MQTT Adapter in den MQTT Einstellungen steht bei dir mqtt.1 das muss mqtt.1.* sein. Habe ich jetzt erst erkannt.
-
@cäptnblaubär
Von Codezeilen oder Meldungen aus dem Log bitte keine Screenshot machen, sondern kopieren und in die Codetags </> einfügen. Lässt sich besser lesen und mit arbeiten.Hast du für die Tasmota Oberfläche ein Passwort vergeben?!
Ist der CustomSend auch im Broker angekommen??
Edit: nochmal zum MQTT Adapter in den MQTT Einstellungen steht bei dir mqtt.1 das muss mqtt.1.* sein. Habe ich jetzt erst erkannt.
@tt-tom sagte in NSPanel SONOFF Typescript schleift (TFT Firmware):
mqtt.1.*
Gutes Auge :blush:

muss natürlich
mqtt.1.*sein. -
@tt-tom sagte in NSPanel SONOFF Typescript schleift (TFT Firmware):
mqtt.1.*
Gutes Auge :blush:

muss natürlich
mqtt.1.*sein.@armilar
juhu - was so ein kleiner stern doch bewirkt- passt ja auch zu Weihnachten.
Danke an alle Beteiligten-hatte die Hoffnung das hinzukriegen schon fast aufgegeben.Noch eine letzte Frage zum Verständnis des Ganzen:
Habe von den NSPanelen 2 Stk.
Läßt sich über Backups das 1. Panel auf das 2. klonen-natürlich mit anschliessener Anpassung von IP,mqtt, 2. ts-script
oder muss ich das flash-Verfahren, tasmota, berry, etc nochmal durchziehen ?VG und ein angenehmes Restjahr
-
@armilar
juhu - was so ein kleiner stern doch bewirkt- passt ja auch zu Weihnachten.
Danke an alle Beteiligten-hatte die Hoffnung das hinzukriegen schon fast aufgegeben.Noch eine letzte Frage zum Verständnis des Ganzen:
Habe von den NSPanelen 2 Stk.
Läßt sich über Backups das 1. Panel auf das 2. klonen-natürlich mit anschliessener Anpassung von IP,mqtt, 2. ts-script
oder muss ich das flash-Verfahren, tasmota, berry, etc nochmal durchziehen ?VG und ein angenehmes Restjahr
Tasmota ließe sich über Backup klonen, jedoch muss es ja initial geflashed werden. Den Berry-Treiber und das FlashNextion bekommst du damit ebenfalls nicht.
Ich denke mal, jetzt wo der mqtt.1. funktioniert, dürfte das ein Kinderspiel werden...
- Tasmota Flashen und konfigurieren,
- Berry-Driver installieren
- Panel-Flashen
- Script klonen und Parameter anpassen
Dann sollte es schon unter der gleichen mqtt.1.-Instanz und unter der geleichen JS-Adapter-Instanz laufen. Ich mache das ganze mittlerweile komplett in weniger als 10 Minuten :blush:
Du kannst das gleiche Script benutzen, hast aber dann natürlich andere Kommunikationsstrings und der NSPanel_Path muss natürlich ebenfalls angepasst werden.
Viel Spaß noch mit den NSPaneln...
... und Fragen gerne im Support-Thread unter:
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/5000
stellenVG
-
Tasmota ließe sich über Backup klonen, jedoch muss es ja initial geflashed werden. Den Berry-Treiber und das FlashNextion bekommst du damit ebenfalls nicht.
Ich denke mal, jetzt wo der mqtt.1. funktioniert, dürfte das ein Kinderspiel werden...
- Tasmota Flashen und konfigurieren,
- Berry-Driver installieren
- Panel-Flashen
- Script klonen und Parameter anpassen
Dann sollte es schon unter der gleichen mqtt.1.-Instanz und unter der geleichen JS-Adapter-Instanz laufen. Ich mache das ganze mittlerweile komplett in weniger als 10 Minuten :blush:
Du kannst das gleiche Script benutzen, hast aber dann natürlich andere Kommunikationsstrings und der NSPanel_Path muss natürlich ebenfalls angepasst werden.
Viel Spaß noch mit den NSPaneln...
... und Fragen gerne im Support-Thread unter:
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/5000
stellenVG
@armilar
Schade-wo es doch immer heisst: Kein Backup-kein Mitleid.
Ein Komplettbackup des Panels ist dann somit nicht möglich.Liesse sich denn eine Screen-Konfiguration übertragen.
Fang erst an mich da rein zu granulieren.
Gibt's eventuell einen Leitfaden zum längshangeln ?
VG -
@armilar
Schade-wo es doch immer heisst: Kein Backup-kein Mitleid.
Ein Komplettbackup des Panels ist dann somit nicht möglich.Liesse sich denn eine Screen-Konfiguration übertragen.
Fang erst an mich da rein zu granulieren.
Gibt's eventuell einen Leitfaden zum längshangeln ?
VGJa du kannst auch das gleiche Script auf zwei Paneln betreiben... Muss halt nur das NSPanelTs.ts Script geklont werden...
- Und nein, FlashNextion kannst du jederzeit oder bei Bedarf durchführen
- Berry ebenfalls
- Für Tasmota lässt sich ja ein Backup machen
Ich wüsste auch nicht, wofür Backups von TFT und Berry gut wären. Ändern sich zwar nicht permanent, jedoch sind die mit 2 Befehlen in kürzester Zeit auf dem NSPanel... Dein Backup ist quasi Github...
Alles was du zur Konfiguration der Navigation, Screensaver, Cards, Aliase, PageItems benötigst ist alles in der sehr umfangreichen Wiki enthalten:
https://github.com/joBr99/nspanel-lovelace-ui/wikiEDIT: Ich denke das 2. Panel wird sehr viel schneller laufen...
-
Ja du kannst auch das gleiche Script auf zwei Paneln betreiben... Muss halt nur das NSPanelTs.ts Script geklont werden...
- Und nein, FlashNextion kannst du jederzeit oder bei Bedarf durchführen
- Berry ebenfalls
- Für Tasmota lässt sich ja ein Backup machen
Ich wüsste auch nicht, wofür Backups von TFT und Berry gut wären. Ändern sich zwar nicht permanent, jedoch sind die mit 2 Befehlen in kürzester Zeit auf dem NSPanel... Dein Backup ist quasi Github...
Alles was du zur Konfiguration der Navigation, Screensaver, Cards, Aliase, PageItems benötigst ist alles in der sehr umfangreichen Wiki enthalten:
https://github.com/joBr99/nspanel-lovelace-ui/wikiEDIT: Ich denke das 2. Panel wird sehr viel schneller laufen...
@armilar
Alles bis hierhin soweit verstanden und Danke nochmal für den feiertäglichen Einsatz.War halt nur so eine Idee mit dem Backup, wenn mann sich mal verbastelt hat,
um wieder auf den Ursprung aufzusetzen.
Dann eben halt so, wie von Dir beschrieben.Ein friedliches Restjahr, Guten Rutsch :tada:
und VG -
@armilar
Alles bis hierhin soweit verstanden und Danke nochmal für den feiertäglichen Einsatz.War halt nur so eine Idee mit dem Backup, wenn mann sich mal verbastelt hat,
um wieder auf den Ursprung aufzusetzen.
Dann eben halt so, wie von Dir beschrieben.Ein friedliches Restjahr, Guten Rutsch :tada:
und VGDas verbasteln kann eigentlich nur im NSPanelTs.ts passieren. Ich habe dafür im JS-Script Adapter einen Archiv-Ordner. Neue Dinge werden bei mir immer in einem Script-Klon erweitert.
Könnte also bei Bedarf sogar bis zur Version 2.9.0 zurück. Ich hänge immer die aktuelle Versionsnummer an den Script-Namen
Ebenfalls noch viel Spaß beim Basteln, und einen guten Rutsch
VG
Armilar -
Das verbasteln kann eigentlich nur im NSPanelTs.ts passieren. Ich habe dafür im JS-Script Adapter einen Archiv-Ordner. Neue Dinge werden bei mir immer in einem Script-Klon erweitert.
Könnte also bei Bedarf sogar bis zur Version 2.9.0 zurück. Ich hänge immer die aktuelle Versionsnummer an den Script-Namen
Ebenfalls noch viel Spaß beim Basteln, und einen guten Rutsch
VG
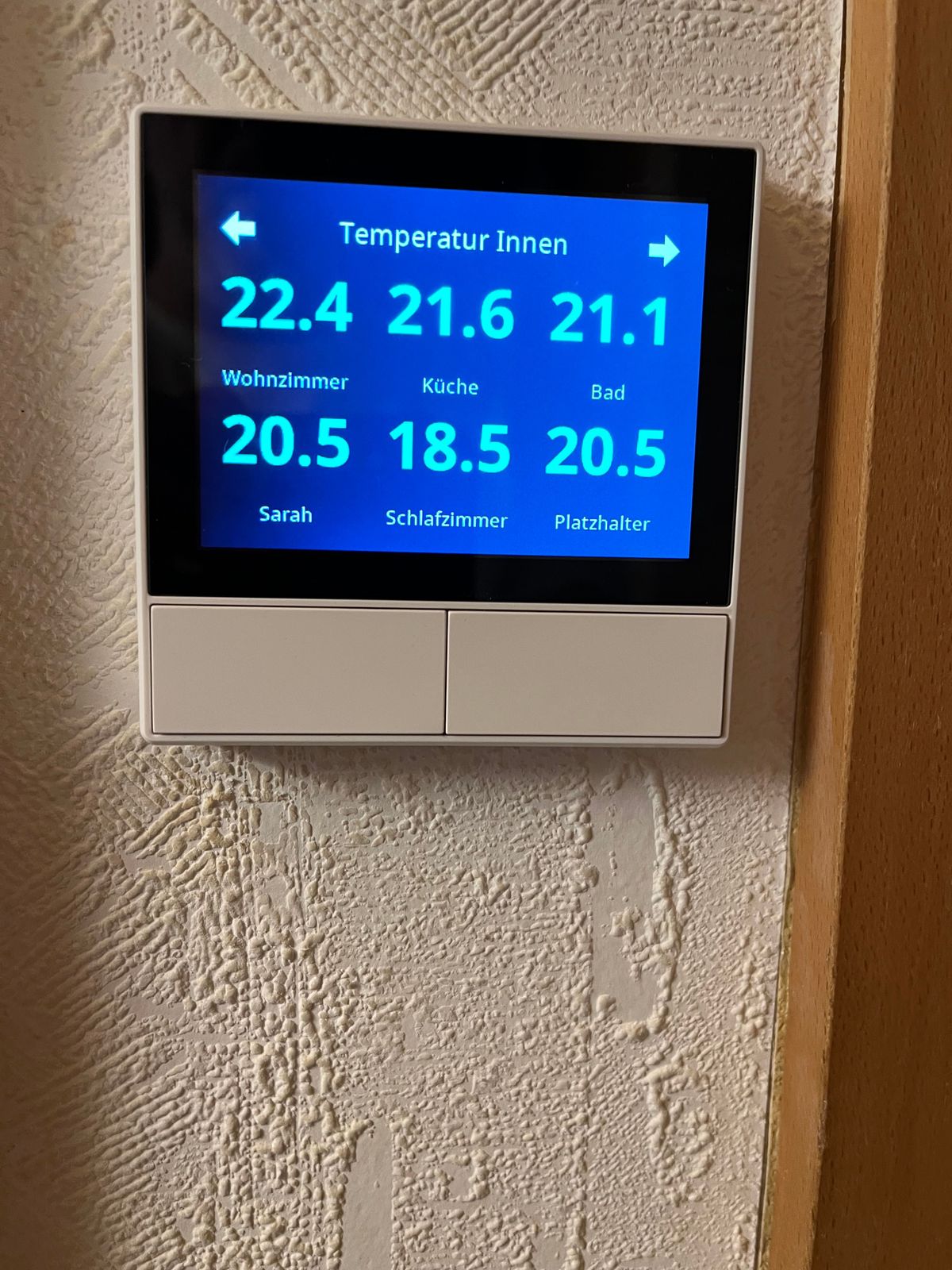
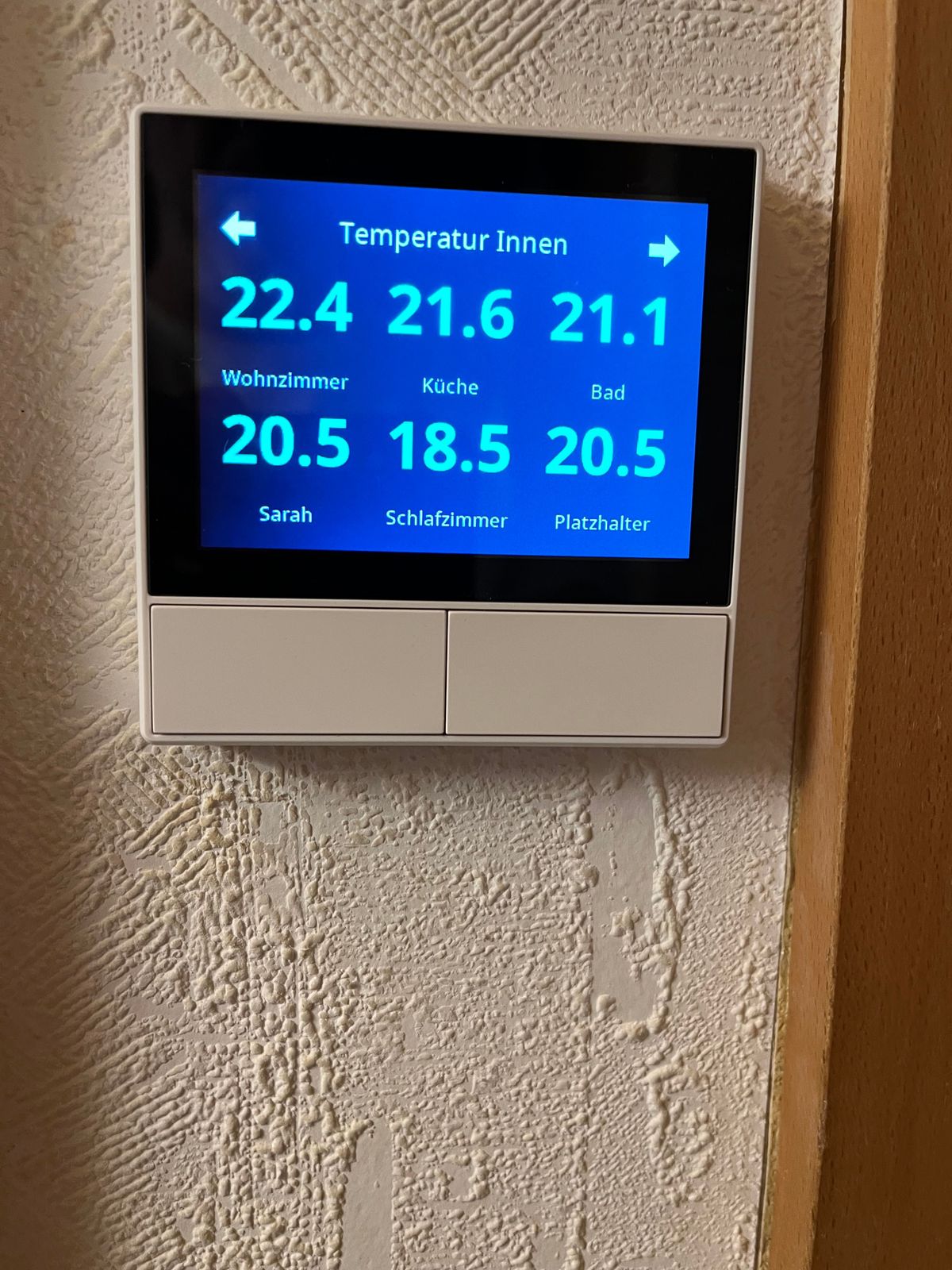
ArmilarEine Frage, wollte mir mal eine page erstellen, die bleibt aber bis auf die Überschrift leer: Aliase sind erstellt mit ACTUAL und SET beides common.type = 'number'
code in Auszügen:
pages: [ SensorGrid, NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ],let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Wohnzimmer', name: 'Wohnz', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Kueche', name: 'Küche', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', name: 'Bad', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Sarah', name: 'Sarah', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Schlafzimmer', name: 'Schlafz', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 19} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Ankleidezimmer', name: 'Ankleid', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ]};Muß ich da vielleicht eine Seite vorschalten? Die Wiki ist recht umfangreich, wenn ich es überlesen habe, entschuldige bitte.
-
Eine Frage, wollte mir mal eine page erstellen, die bleibt aber bis auf die Überschrift leer: Aliase sind erstellt mit ACTUAL und SET beides common.type = 'number'
code in Auszügen:
pages: [ SensorGrid, NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ],let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Wohnzimmer', name: 'Wohnz', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Kueche', name: 'Küche', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', name: 'Bad', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Sarah', name: 'Sarah', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Schlafzimmer', name: 'Schlafz', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 19} }, <PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Ankleidezimmer', name: 'Ankleid', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ]};Muß ich da vielleicht eine Seite vorschalten? Die Wiki ist recht umfangreich, wenn ich es überlesen habe, entschuldige bitte.
Alles gut. Ich denke es liegt bei leeren Seiten eher an der Art wie der Alias erstellt wird.
Ich denke mal die sind 1:1 auf einem Datenpunkt ohne Channel.
Wir kommunizieren grundsätzlich über einen Channel und damit ziehen wir die Logik eines Steuerelementes passend zum Device

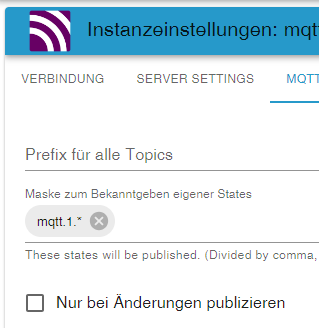
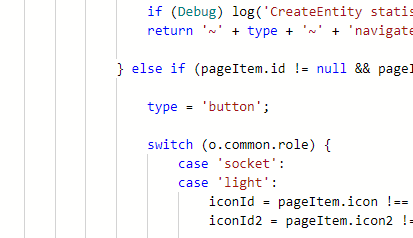
wie hier im switch die common.role des Objektes. Darüber wird es dann z.B. das Steuerelement socket, light, info, lock, etc. instanziert und mit Daten gefüttert. (hole etwas aus, da ich weiß das auf der anderen Seite ein Entwickler sitzt)
Wenn der Alias keinen Channel besitzt oder den entsprechenden Aufbau, dann folgt in der function CreateEntity ein "delete" und das Steuerelement wird nicht instanziert.
Am Besten kurz bei der Erstellung der Aliase folgende Seite beachten:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
und
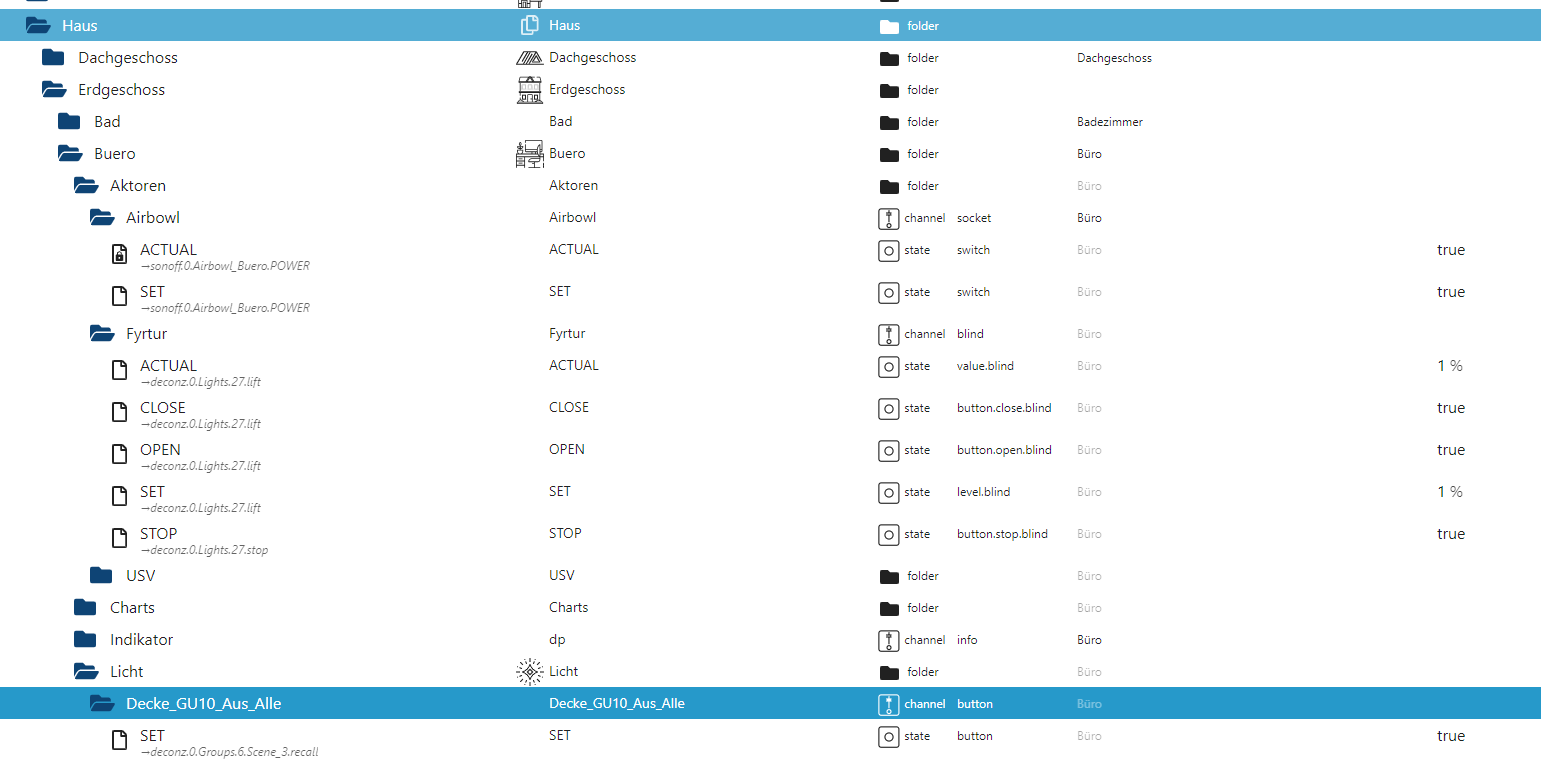
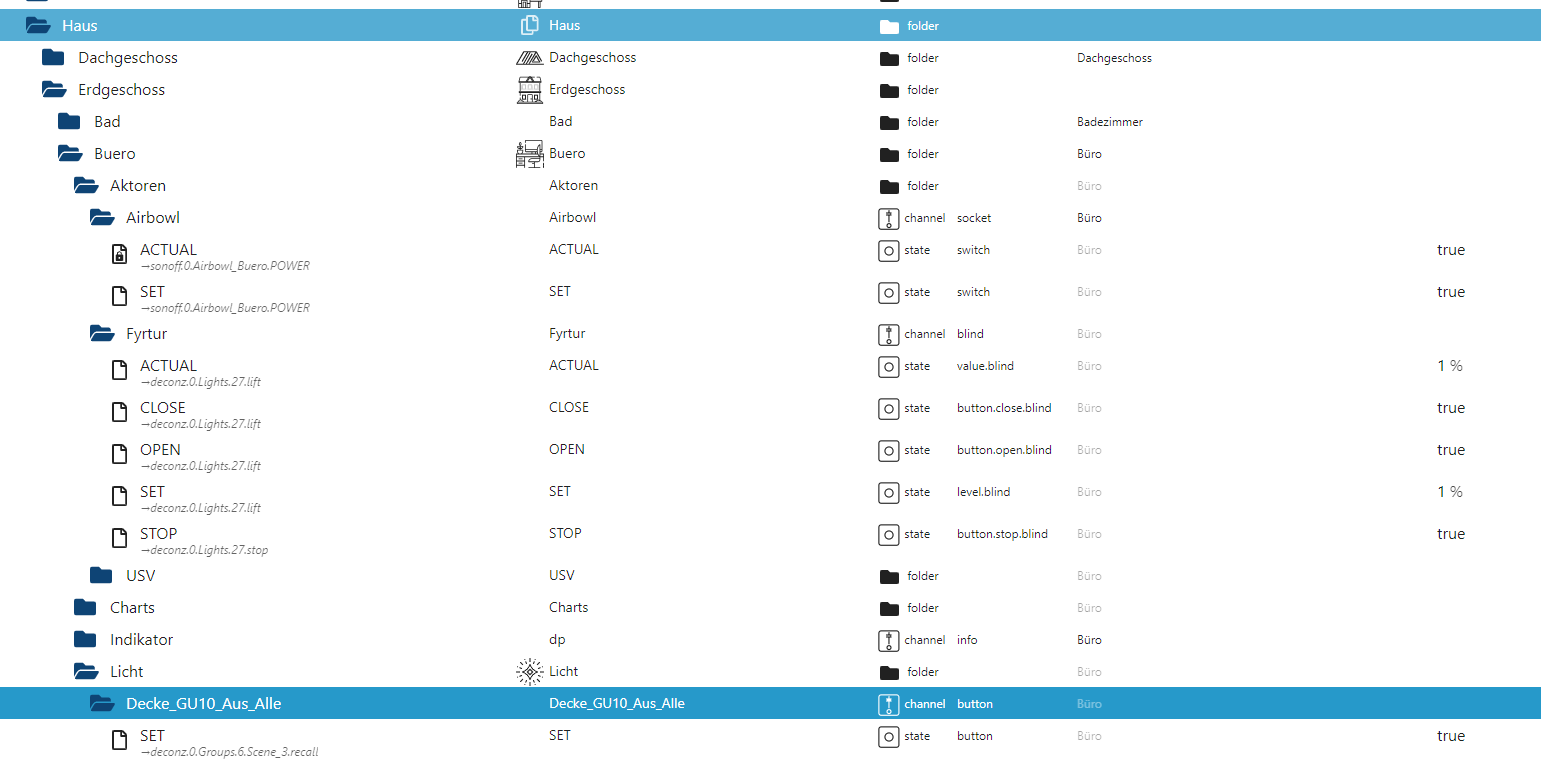
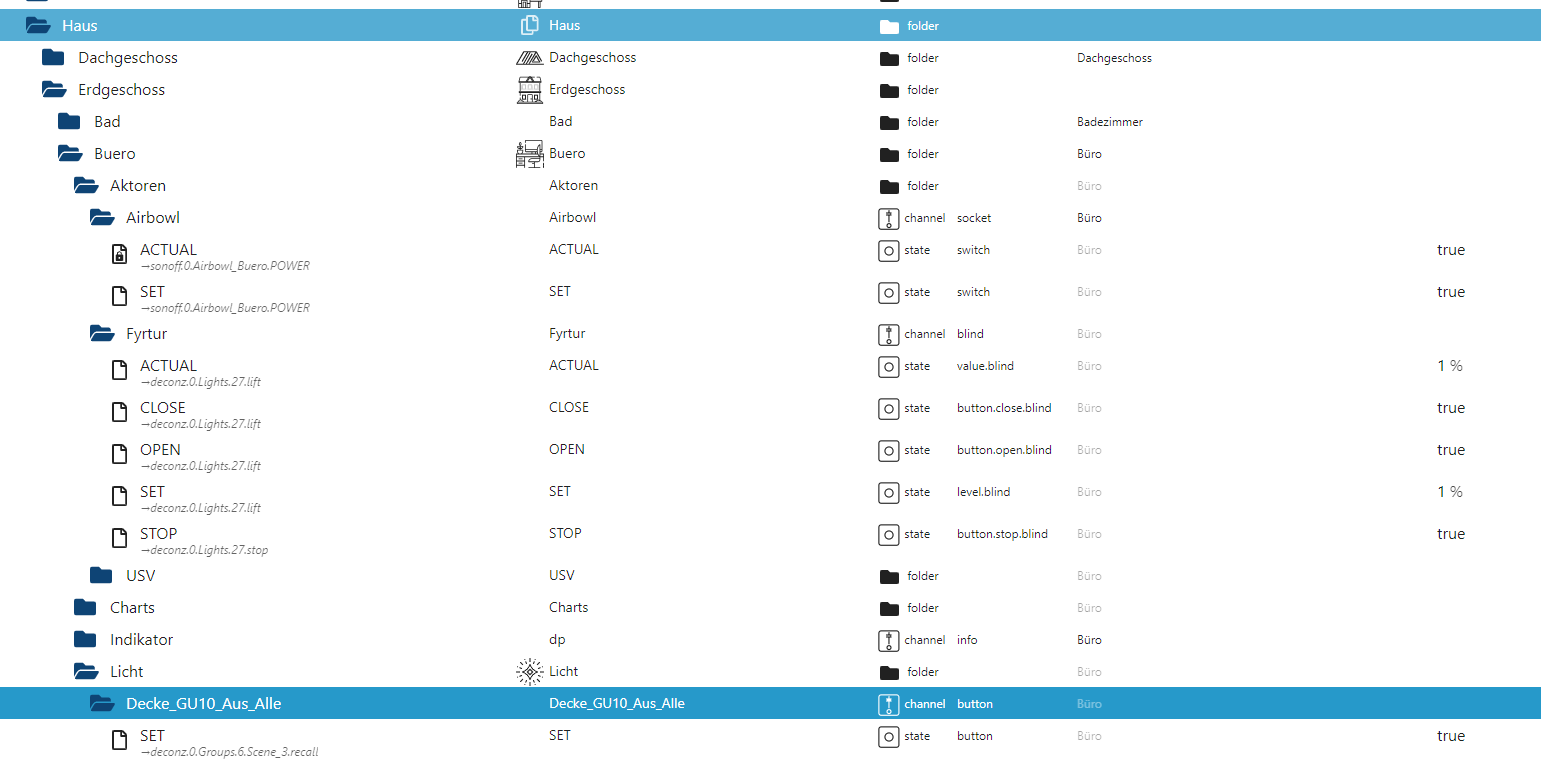
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Tablehier nochmal eine kurze Übersicht, mit ein paar aufgeklappten Channels

-
Alles gut. Ich denke es liegt bei leeren Seiten eher an der Art wie der Alias erstellt wird.
Ich denke mal die sind 1:1 auf einem Datenpunkt ohne Channel.
Wir kommunizieren grundsätzlich über einen Channel und damit ziehen wir die Logik eines Steuerelementes passend zum Device

wie hier im switch die common.role des Objektes. Darüber wird es dann z.B. das Steuerelement socket, light, info, lock, etc. instanziert und mit Daten gefüttert. (hole etwas aus, da ich weiß das auf der anderen Seite ein Entwickler sitzt)
Wenn der Alias keinen Channel besitzt oder den entsprechenden Aufbau, dann folgt in der function CreateEntity ein "delete" und das Steuerelement wird nicht instanziert.
Am Besten kurz bei der Erstellung der Aliase folgende Seite beachten:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
und
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Tablehier nochmal eine kurze Übersicht, mit ein paar aufgeklappten Channels

Danke, deine Ausführungen + Code haben es gelöst. :+1:
Ich hatte die
roleden States und nicht dem darüber liegenden Folder gegeben. Hab type aufchannelgeändert und role aufvalue.temperatureund es geht. -
Alles gut. Ich denke es liegt bei leeren Seiten eher an der Art wie der Alias erstellt wird.
Ich denke mal die sind 1:1 auf einem Datenpunkt ohne Channel.
Wir kommunizieren grundsätzlich über einen Channel und damit ziehen wir die Logik eines Steuerelementes passend zum Device

wie hier im switch die common.role des Objektes. Darüber wird es dann z.B. das Steuerelement socket, light, info, lock, etc. instanziert und mit Daten gefüttert. (hole etwas aus, da ich weiß das auf der anderen Seite ein Entwickler sitzt)
Wenn der Alias keinen Channel besitzt oder den entsprechenden Aufbau, dann folgt in der function CreateEntity ein "delete" und das Steuerelement wird nicht instanziert.
Am Besten kurz bei der Erstellung der Aliase folgende Seite beachten:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
und
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Tablehier nochmal eine kurze Übersicht, mit ein paar aufgeklappten Channels

@armilar
Was ich vor hatte scheint nicht zu funktionieren und bevor ich weiter versuche frage ich lieber.
Ich wollte eine Seite hinterlegen, die beim klicken auf die Temperaturen die entsprechende Einstellung dazu öffnen. Das scheint nicht zu gehen, gibt dazu auch kein Beispiel und popup gibts lt. Code nicht für thermostat.
Und noch zusätzlich kann ich die kleine Schrift nach oben bekommen. Also das die Beschreibung oberhalb des Wertes steht nicht unterhalb?
-
du kannst über den Wert(Icon) auf eine ThermoPage navigieren.
<PageItem>{navigate: true, id: 'alias.0._von ThermoPage', targetPage: 'Name-thermoPage', useValue: true, fontSize: 1}Die Schrift über das Icon geht nicht einzustellen.
PS: der offizielle Support Thread ist hier.
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/5000 -
du kannst über den Wert(Icon) auf eine ThermoPage navigieren.
<PageItem>{navigate: true, id: 'alias.0._von ThermoPage', targetPage: 'Name-thermoPage', useValue: true, fontSize: 1}Die Schrift über das Icon geht nicht einzustellen.
PS: der offizielle Support Thread ist hier.
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/5000@tt-tom sagte in NSPanel SONOFF Typescript schleift (TFT Firmware):
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/5000
Danke, link ist gespeichert.
-
@armilar
Was ich vor hatte scheint nicht zu funktionieren und bevor ich weiter versuche frage ich lieber.
Ich wollte eine Seite hinterlegen, die beim klicken auf die Temperaturen die entsprechende Einstellung dazu öffnen. Das scheint nicht zu gehen, gibt dazu auch kein Beispiel und popup gibts lt. Code nicht für thermostat.
Und noch zusätzlich kann ich die kleine Schrift nach oben bekommen. Also das die Beschreibung oberhalb des Wertes steht nicht unterhalb?
@ticaki sagte in NSPanel SONOFF Typescript schleift (TFT Firmware):
Das scheint nicht zu gehen, gibt dazu auch kein Beispiel und popup gibts lt. Code nicht für thermostat.
Oh doch ;-)
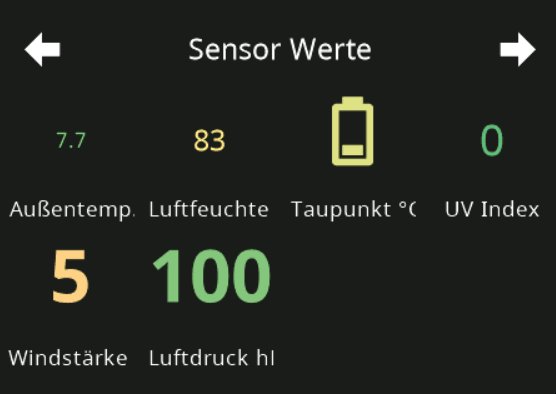
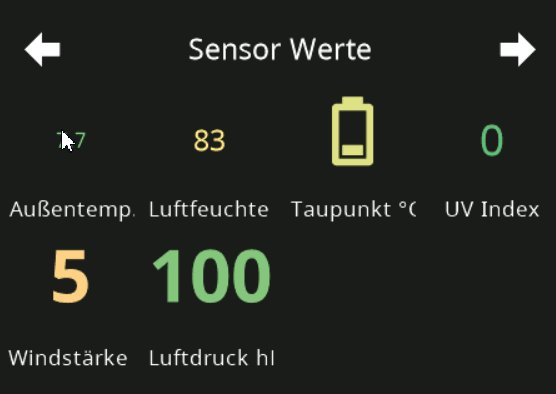
<PageItem>{ navigate: true, targetPage: 'Level_4_Wohnzimmer_Thermostat', id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 0, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} },Jetzt bist du in der Navigation angekommen...
Mit
navigate: truesagst du der Seite, dass sie den Navigationszweig durchläuft und mittargetPagedefinierst du das Ziel einer subPage...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
Bei dem Textabstand muss ich dich enttäuschen. Der liegt mit der HMI nicht in unserer Hand...
Da müsstest du einen Issue unter:
https://github.com/joBr99/nspanel-lovelace-ui/issues
stellenEDIT:
@TT-Tom war mal wieder schneller :blush:PS.: Die Werte ergeben im Context keinen Sinn - habe dafür ne Beispiel-Page kurz erweitert... :grin:


