NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo Zusammen,
leider habe ich aktuell ein Problem mit der Umschaltung auf die neue Screensaver-Variante:

Leider lässt sie sich nicht in den Einstellungen aktiveren. Der Slider schaltet zwar um, sobald der Screensaver aktive wird bleibt jedoch die alte Variante.
Bei der Simulation mit dem Nextion Editor funktioniert das Ganze ohne Probleme.
Ich habe mein Test NSPanel (NSPanel_Schlafzimmer) nun mehrfach neu aufgesetzt, ein blanko NSPanel TS verwendet und dort nur die nötigsten Einstellungen (Customsend / userdata) verwendet.
Die NSPanel Daten in alias, mqtt und userdata wurden auch neu angelegt.Es werden keine Warnungen oder Fehlermeldung in JS oder im IOBroker Log angezeigt.
Aktuell nutze ich die folgenden Versionen:
-Tasmota 13.3.0 (Tasmota32-DE)
-Nextion TFT 53/v4.3.3
-Berry 9
-NSPanel TS v4.3.3.25-JavaScript v7.1.6 (wie im "How to" eingestellt)
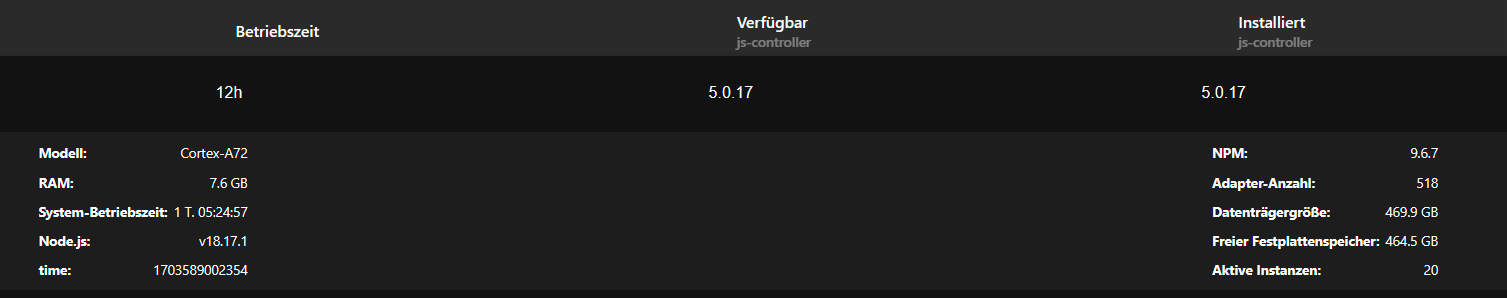
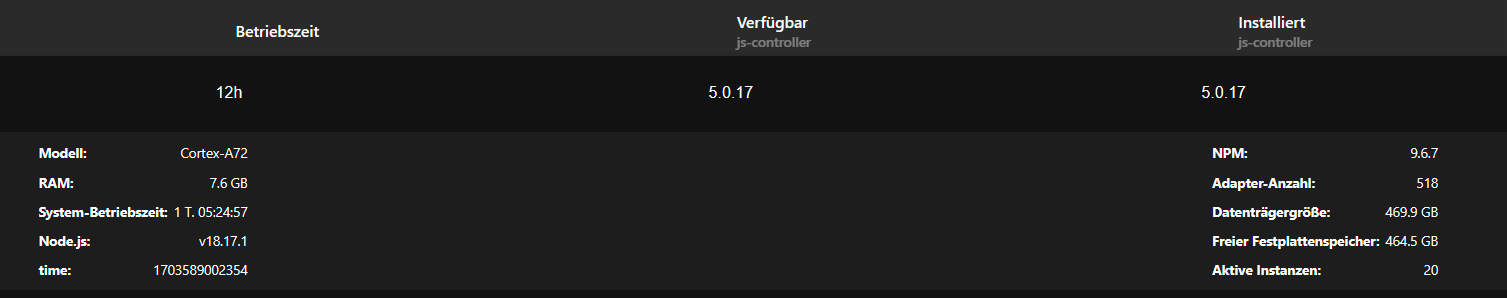
-mqtt v5.1.0 (wie im "How to" eingestellt)Ich nutze einen Raspberry Pi 4B mit 8GB Arbeisspeicher und folgender NodeJS und NPM Version :

Habt ihr vielleicht eine Idee woran es liegen kann ?
Vielen Dank für Eure Hilfe im Voraus.
Mit freundlichen Grüßen
Daniel -
Hallo Zusammen,
leider habe ich aktuell ein Problem mit der Umschaltung auf die neue Screensaver-Variante:

Leider lässt sie sich nicht in den Einstellungen aktiveren. Der Slider schaltet zwar um, sobald der Screensaver aktive wird bleibt jedoch die alte Variante.
Bei der Simulation mit dem Nextion Editor funktioniert das Ganze ohne Probleme.
Ich habe mein Test NSPanel (NSPanel_Schlafzimmer) nun mehrfach neu aufgesetzt, ein blanko NSPanel TS verwendet und dort nur die nötigsten Einstellungen (Customsend / userdata) verwendet.
Die NSPanel Daten in alias, mqtt und userdata wurden auch neu angelegt.Es werden keine Warnungen oder Fehlermeldung in JS oder im IOBroker Log angezeigt.
Aktuell nutze ich die folgenden Versionen:
-Tasmota 13.3.0 (Tasmota32-DE)
-Nextion TFT 53/v4.3.3
-Berry 9
-NSPanel TS v4.3.3.25-JavaScript v7.1.6 (wie im "How to" eingestellt)
-mqtt v5.1.0 (wie im "How to" eingestellt)Ich nutze einen Raspberry Pi 4B mit 8GB Arbeisspeicher und folgender NodeJS und NPM Version :

Habt ihr vielleicht eine Idee woran es liegen kann ?
Vielen Dank für Eure Hilfe im Voraus.
Mit freundlichen Grüßen
Daniel@danieck
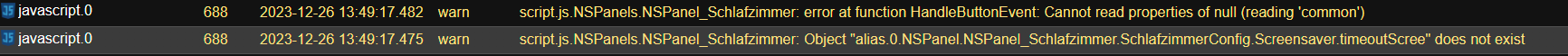
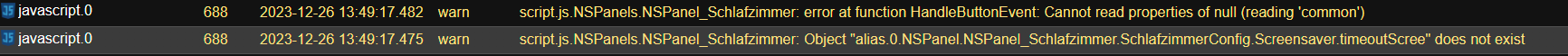
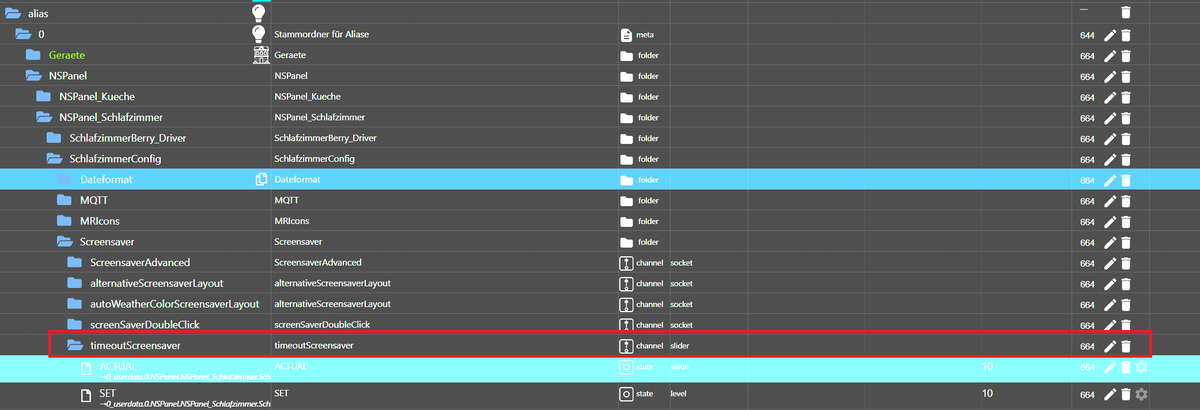
Nach dem erneuten Versucht etwas in den Einstellungen des NSPanel zu ändern, bekomme ich nun folgende Warnung:

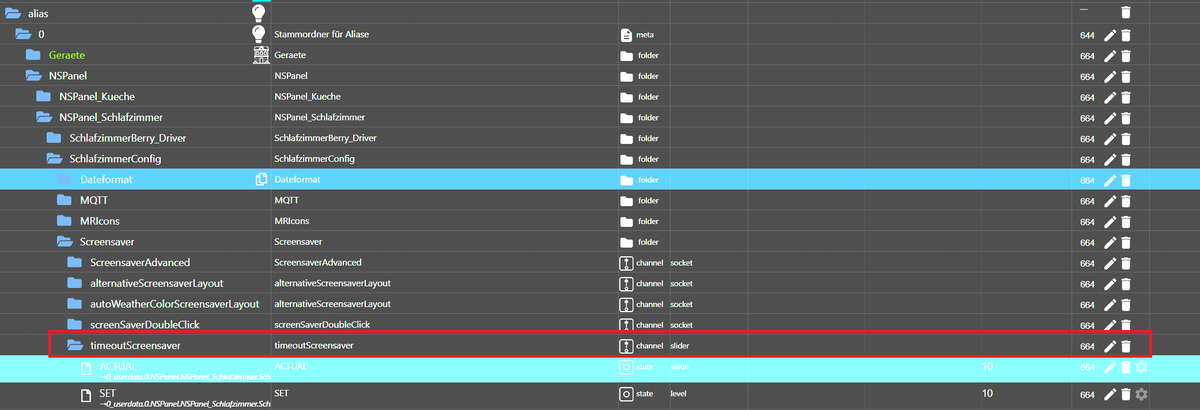
Die Pfad ist aber automatisch angelegt wurden?:

Fehlt hier eventuell irgendwo ein Schreibberechtigung ?
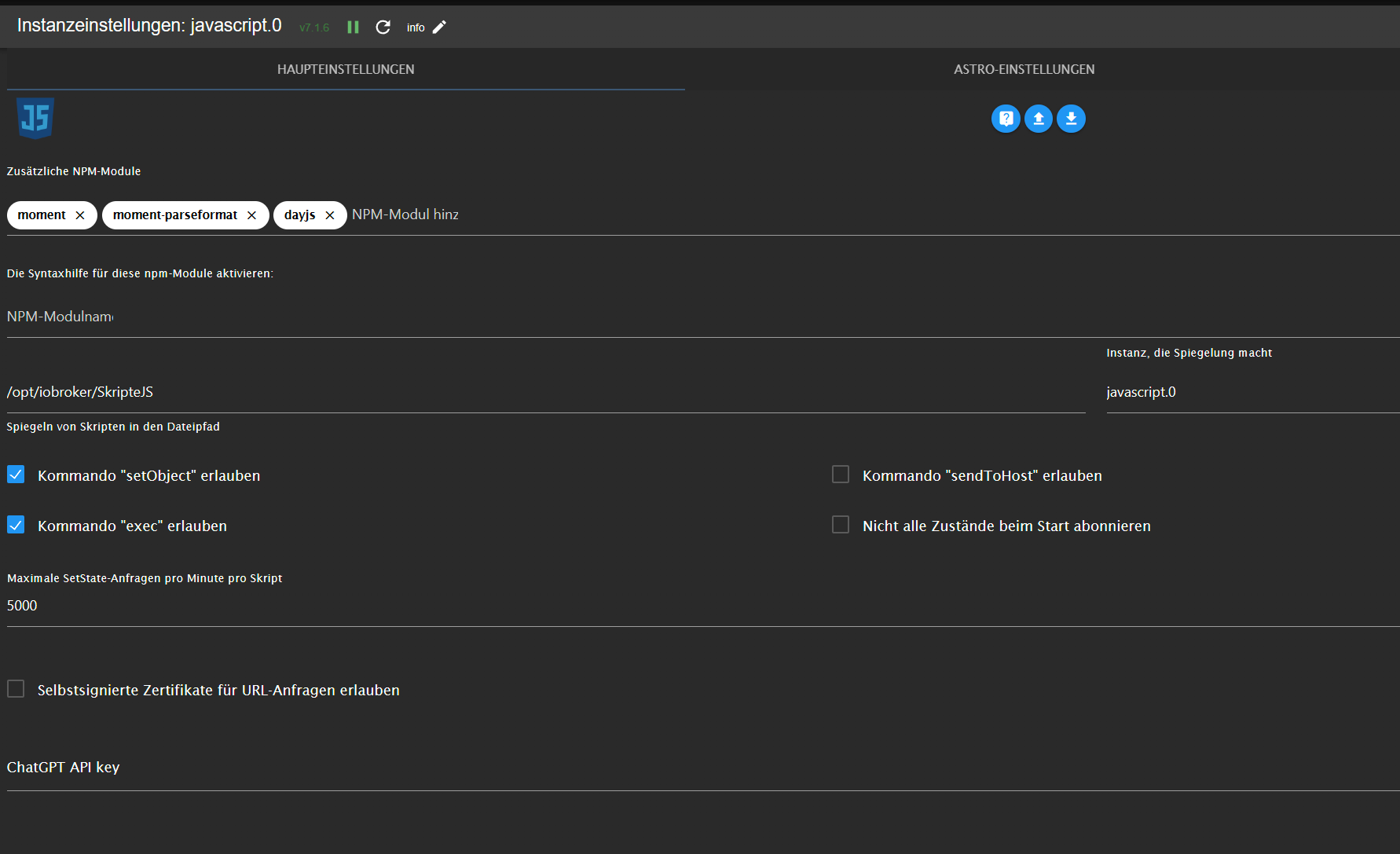
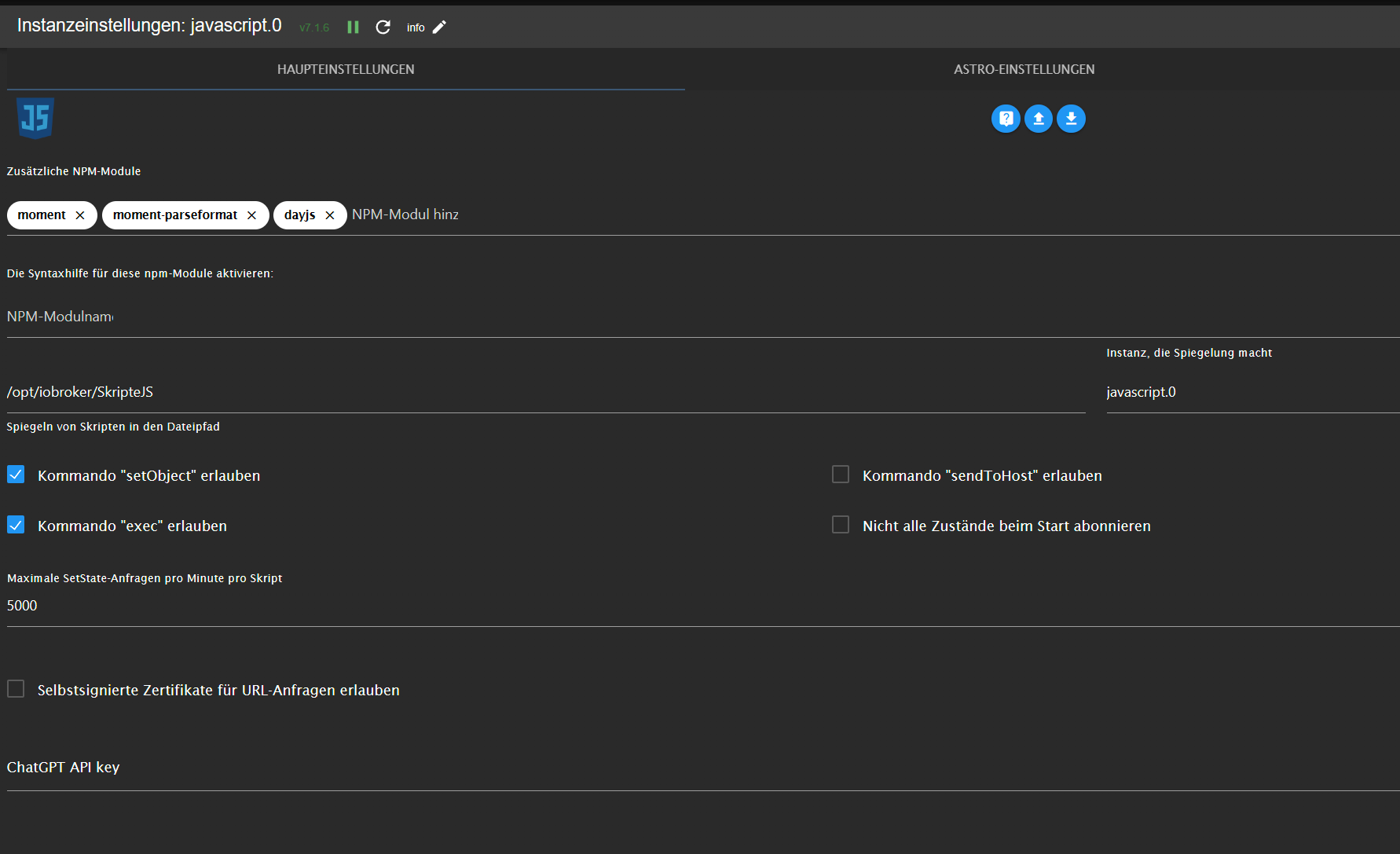
Bei JavaScript ist "setObject" erlaubt:

MfG
Daniel -
@danieck
Nach dem erneuten Versucht etwas in den Einstellungen des NSPanel zu ändern, bekomme ich nun folgende Warnung:

Die Pfad ist aber automatisch angelegt wurden?:

Fehlt hier eventuell irgendwo ein Schreibberechtigung ?
Bei JavaScript ist "setObject" erlaubt:

MfG
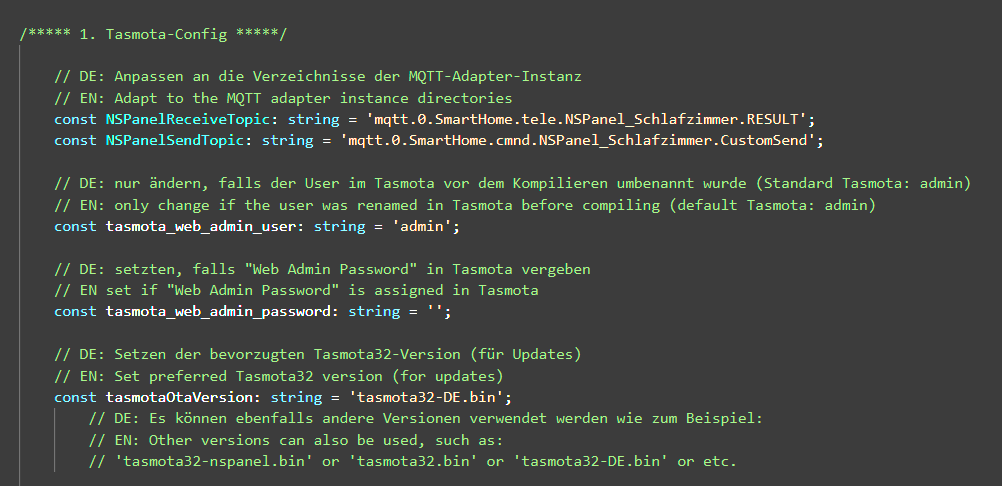
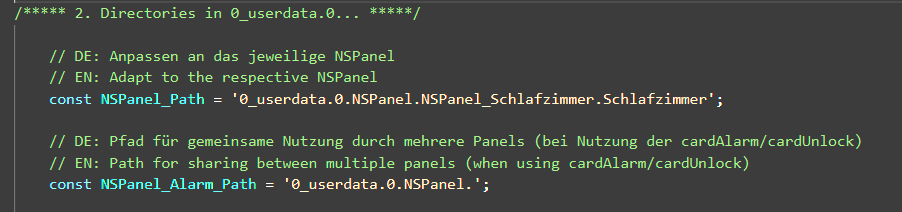
DanielZeige mal bitte die diese beiden Abschnitte aus deiner Datei. ich vermute mal da fehlt ein Punkt.
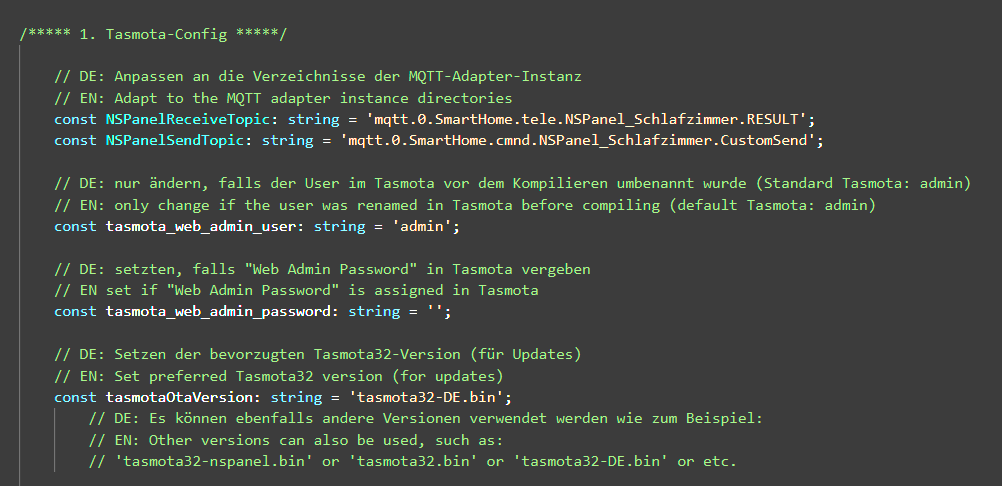
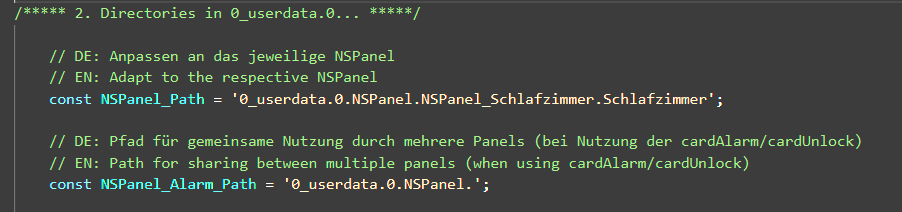
/***** 1. Tasmota-Config *****/ /***** 2. Directories in 0_userdata.0... *****/Des Weiteren kann es sein, dass die Pfade zu lang werden vom Alias. Versuch diese zu kürzen z.B. NSPanel_SZ für das Panel im Schlafzimmer.
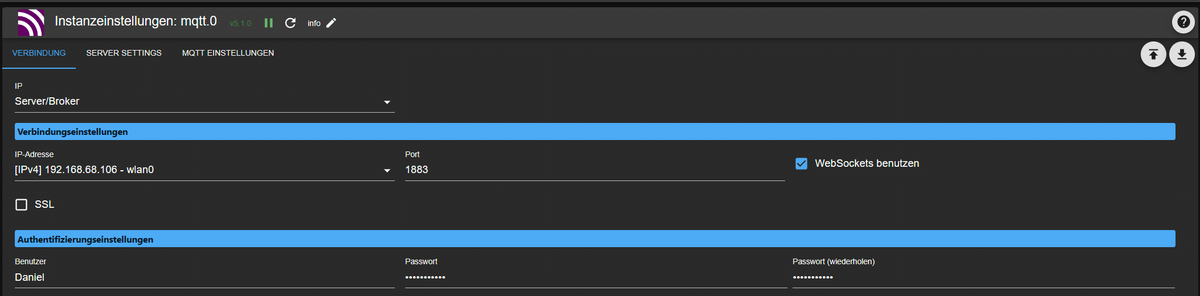
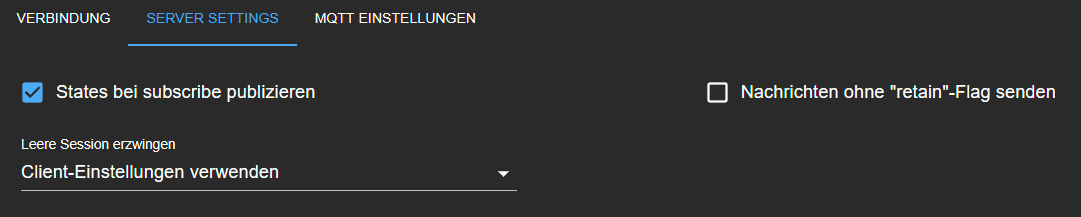
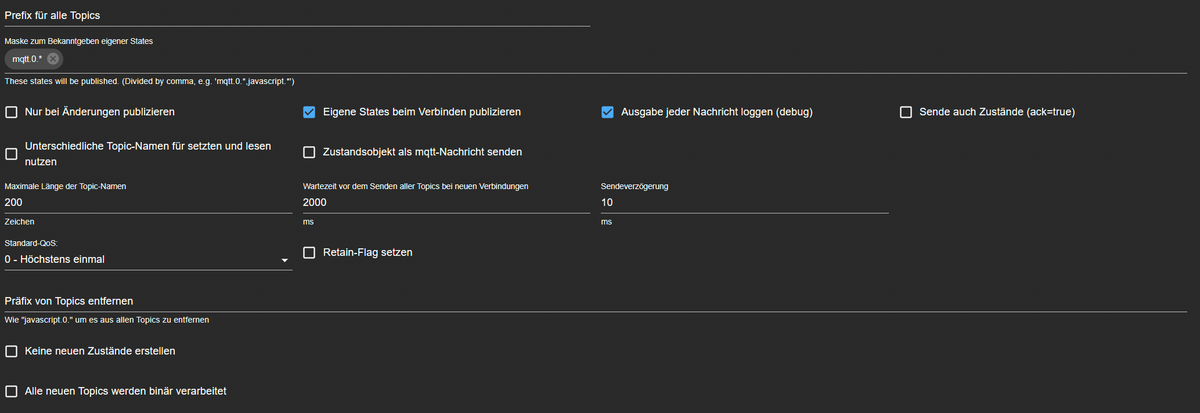
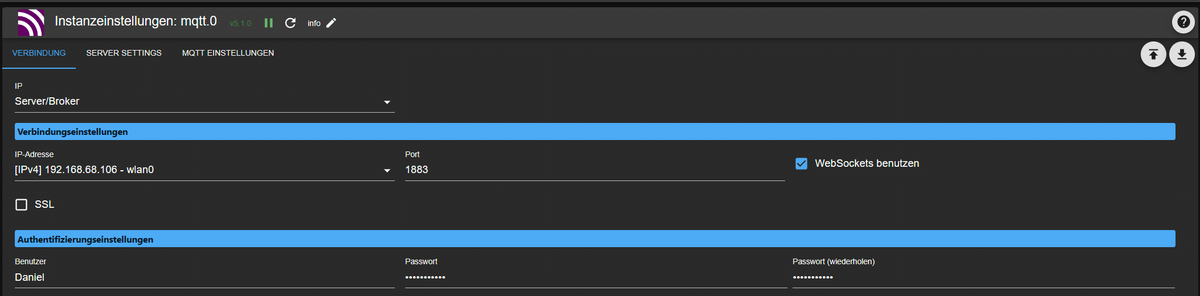
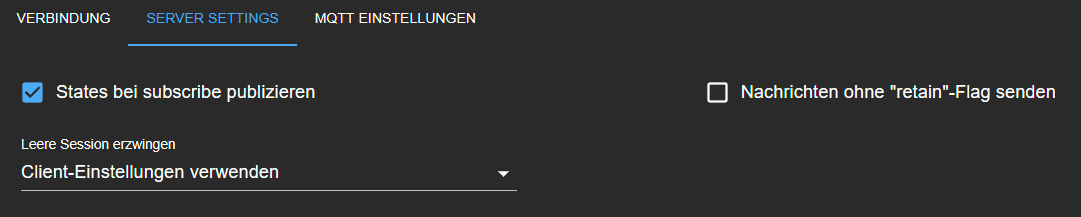
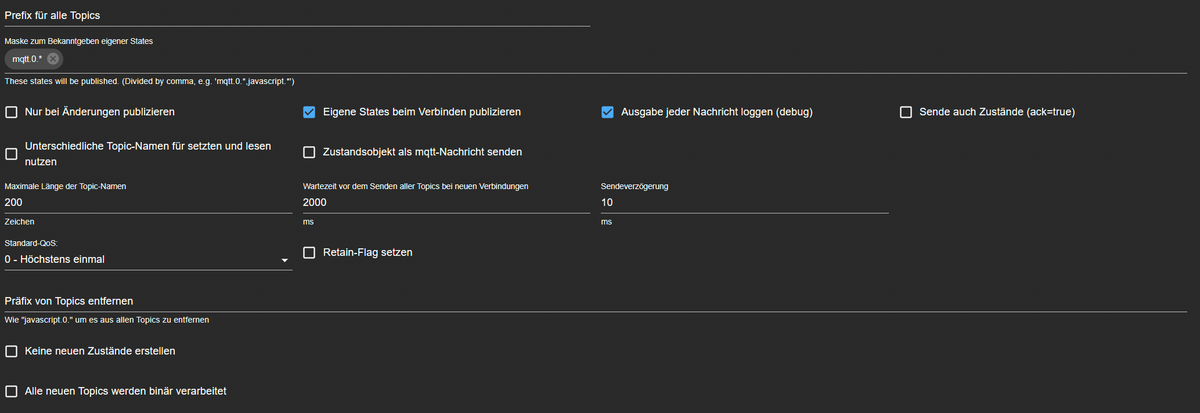
zeige bitte auch mal die erste Seite vom MQTT Adapter.
-
Zeige mal bitte die diese beiden Abschnitte aus deiner Datei. ich vermute mal da fehlt ein Punkt.
/***** 1. Tasmota-Config *****/ /***** 2. Directories in 0_userdata.0... *****/Des Weiteren kann es sein, dass die Pfade zu lang werden vom Alias. Versuch diese zu kürzen z.B. NSPanel_SZ für das Panel im Schlafzimmer.
zeige bitte auch mal die erste Seite vom MQTT Adapter.
Hallo Tom,
vielen Dank für dein schnelle Rückmeldung :) .
Nachfolgend die gewünschten Daten:
NSPAnel TS:


MQTT:



Merkwürdigerweise funktioniert es bei der Simulation (NextionEditor).
Eventuell weil ich hier NSPAnel_dev geschrieben habe ?Vielen Dank für deine Hilfe.
Gruß,
Dnniel -
Hallo Tom,
vielen Dank für dein schnelle Rückmeldung :) .
Nachfolgend die gewünschten Daten:
NSPAnel TS:


MQTT:



Merkwürdigerweise funktioniert es bei der Simulation (NextionEditor).
Eventuell weil ich hier NSPAnel_dev geschrieben habe ?Vielen Dank für deine Hilfe.
Gruß,
DnnielBitte Code oder Meldungen aus dem Log nicht als Screenshot schicken, sondern kopieren und in die Codetag </> packen, dass lässt sich besser lesen und auch bearbeiten.
den NSPanel_Path würde ich so schreiben ->
0_userdata.0.NSpanel.NSanel_SZ.achte am Ende auf den Punkt. Stop das Script, ändere den Pfad und lösch die alten Verzeichnisse aus dem alias.0 und 0_userdata.0 Verzeichnissen. Nach dem Neustart vom Script werden sie in der neuen Struktur wieder angelegt.
-
Bitte Code oder Meldungen aus dem Log nicht als Screenshot schicken, sondern kopieren und in die Codetag </> packen, dass lässt sich besser lesen und auch bearbeiten.
den NSPanel_Path würde ich so schreiben ->
0_userdata.0.NSpanel.NSanel_SZ.achte am Ende auf den Punkt. Stop das Script, ändere den Pfad und lösch die alten Verzeichnisse aus dem alias.0 und 0_userdata.0 Verzeichnissen. Nach dem Neustart vom Script werden sie in der neuen Struktur wieder angelegt.
-
Hallo zusammen,
mal ein neues Problem oder besser gesagt vermutlich eher ein Verständnisproblem.
Unter FAQ & Anleitung Punkt 22, Shelly Duo (RGBW), steht folgendes:
Voraussetzung:- "Schalterkonfiguration im TS-Skript" <-- verstehe ich gerade irgendwie nicht, wo muss ich wie was anpassen?
den Hilfsdatenpunkt anlegen, habe ich getan.
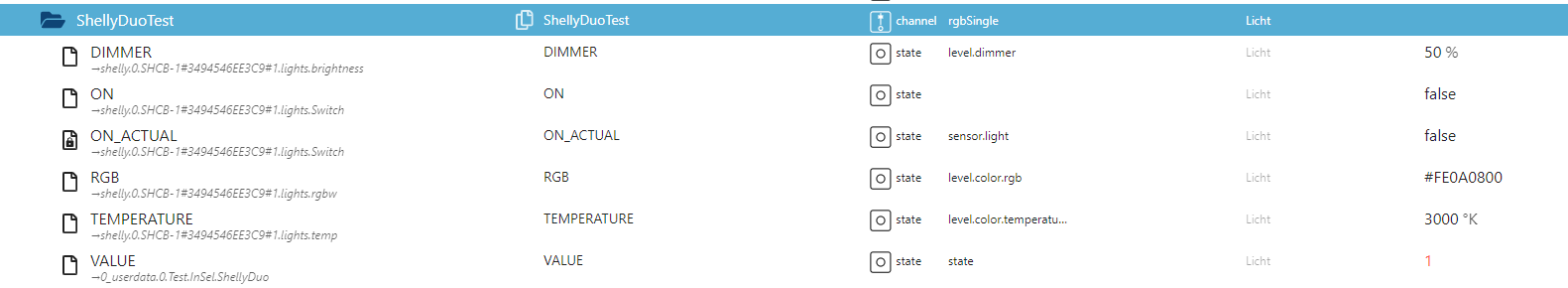
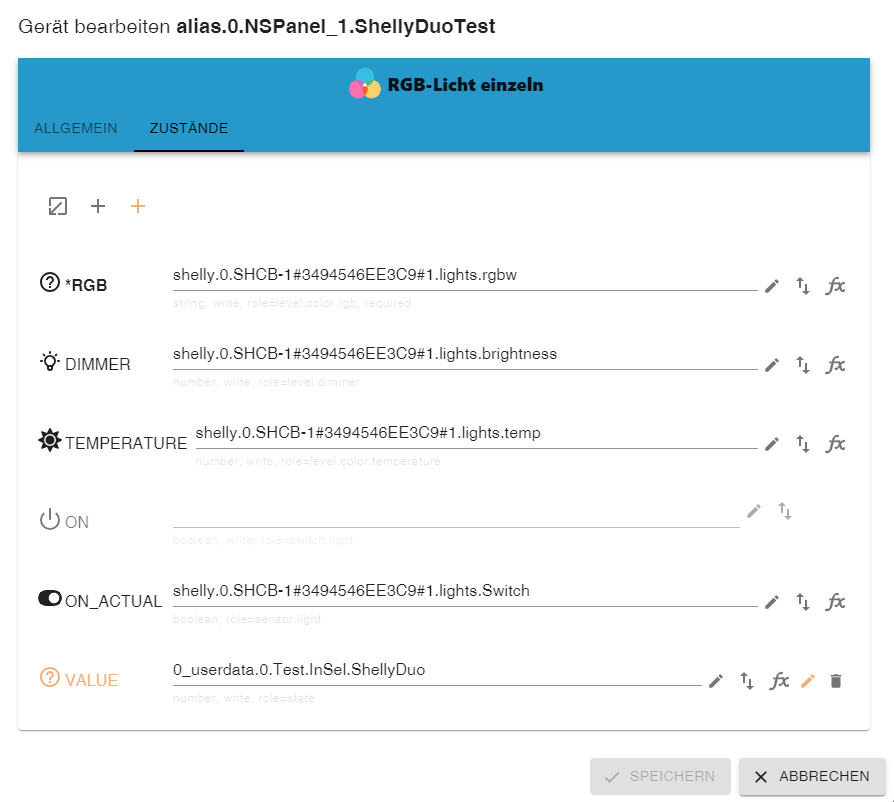
Jetzt kommt der Alias:- Über das weiße Plussymbol legen wir einen weiteren manuellen Zustand an mit dem Typ VALUE. Diesen verlinken wir mit dem Hilfs-Datenpunkt aus dem vorherigen Schritt. <-- es gibt keinen Typ Value, nur eine Rolle "value".
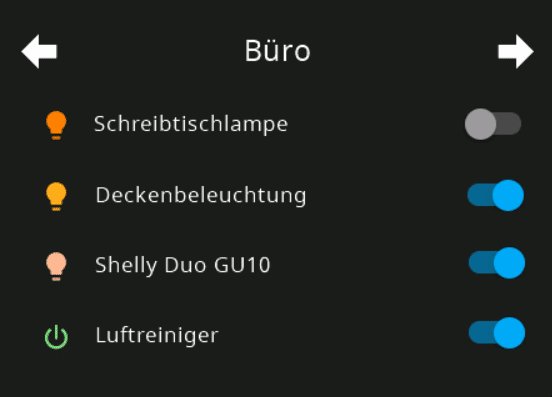
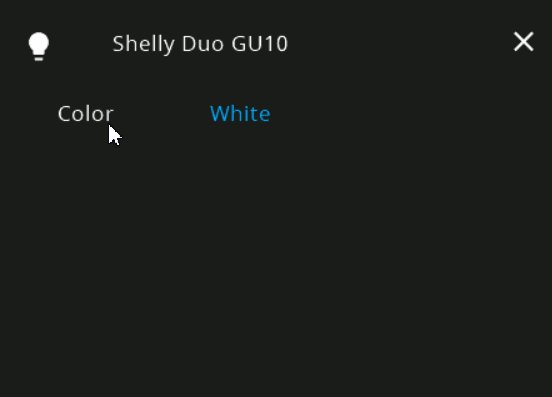
Also er zeigt das jetzt schon richtig an alles , aber zwischen weiß und color umschalten kann ich nicht.
Vielen Dank im Voraus für die Hilfe und eure Arbeit.
Matthias
-
Hallo zusammen,
mal ein neues Problem oder besser gesagt vermutlich eher ein Verständnisproblem.
Unter FAQ & Anleitung Punkt 22, Shelly Duo (RGBW), steht folgendes:
Voraussetzung:- "Schalterkonfiguration im TS-Skript" <-- verstehe ich gerade irgendwie nicht, wo muss ich wie was anpassen?
den Hilfsdatenpunkt anlegen, habe ich getan.
Jetzt kommt der Alias:- Über das weiße Plussymbol legen wir einen weiteren manuellen Zustand an mit dem Typ VALUE. Diesen verlinken wir mit dem Hilfs-Datenpunkt aus dem vorherigen Schritt. <-- es gibt keinen Typ Value, nur eine Rolle "value".
Also er zeigt das jetzt schon richtig an alles , aber zwischen weiß und color umschalten kann ich nicht.
Vielen Dank im Voraus für die Hilfe und eure Arbeit.
Matthias
Der Datenpunkt im ALIAS wird mit dem Namen "VALUE" (Großschreibung beachten) angelegt und ist vom mit der Rolle "state" vom Daten-Typ "number"


EDIT: Habe es eben noch im Wiki geändert.
EDIT2:
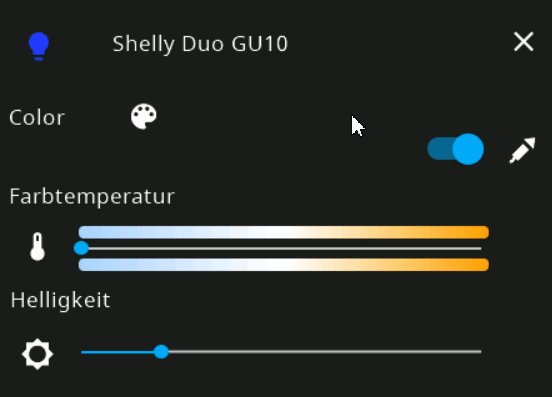
Als Ergebnis bekommst du dann ein optionales Icon mit einer Pipette. Darüber wird dann zwischen Color/White gesteuert

Die meisten Lampen anderer Hersteller steuern das selbstständig, je nachdem ob eine Farbe übertragen wird oder eine Farbtemperatur. Der Shelly Duo macht das nicht... daher diese Erweiterung.
EDIT3: Habe mir eben noch die Farbtemperatur angesehen. Es würde ebenfalls sinn machen, die Farbtemperatur zu tauschen:
<PageItem>{ id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true},Dann passt es von den Farben besser im Temperatur-Slider
-
@Armilar
Vielen lieben Dank, der Alias "Value" war der Fehler, alles andere passte schon und nachdem ich meinen eigenen Fehler im Blockly auch entfernt hatte, funktionierte das Spiel auch sofort.
Die Farbtemperatur habe ich dann auch gleich umgedreht.Echt super Arbeit und super Support von euch :)
Matthias
-
Moin zusammen.
Wie kann man sich denn folgendes erklären:Ich habe 2 NSPanels laufen. Eins im EG hat beide Relais abgekoppelt, welche nur über das Skript angesprochen werden, was gut klappt.
Beim anderen Panel ist der linke Taster entkoppelt und wird über das Skript angesprochen, der rechte ist weiter Hardwaretaster und steuert das Relais.button2: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = setWenn ich über das EG Panel mit einem Tastendruck einen Alias steuere, auf den ein Trigger eines Blockly Skriptes mit Hochfahren aller Rollos und Einschalten einiger Switches reagiert, schaltet dieses o.g. Relais, welches über den Iobroker gar nicht ansteuerbar ist, einfach ein. (???)
Ist das ein bekannter Bug? Ich wollte das Relais aus Latenzgründen gern direkt an den Button gekoppelt lassen.Das OG Panel hat nebenbei auch oft eine recht hohe Latenz in der Bedienung und manchmal hängt der Screen komplett wenn ich es berühre. Das untere Panel macht keine Probleme. Im EG befindet sich im selben Raum ein Unifiy U6 Lite Accesspoint, im OG ist das Panel im Bad, und der Accesspoint im Flur - nur von einer Tür getrennt. Signaldämpfung unten -48 dBm, oben -69 dBm. Ich kann die Werte nicht einordnen. Kann das für die Ausfälle verantwortlich sein?
Beste Grüße
Moin zusammen, darf ich nochmal ein Callback zu der Stabilität des o.g. NSPanel machen?
Völlig merkwürdiges Verhalten:
Ich habe das Panel erstmal fest an den AP im Obergeschoss gebunden, wodurch sie die WLAN Verbindung nochmal deutlich verbessert hat.
Was jedoch merkwürdig blieb war, dass es immer wieder mal bei Aktivierung des Screens nicht regierte, quasi auf dem gedimmten Screen freezte oder ein blank screen freezte. Auch die Seitenübergänge haben manchmal eine Latenz von 1 Sekunde. Begleitend dafür sagt mir die Software von meinen Unify APs, dass die Verbindung excelent ist.
Versuche ich auf das Webinterface des Tasmota zu kommen, bricht die Verbindung regelmäßig ab (Also Seite lädt, ich wechsele auf die Konfig, Seite lädt und "ERR_CONNECTION_TIMED_OUT")
Passen dazu habe ich regelmäßig diese IoBroker-Logs:mqtt.0 2023-12-27 13:58:49.143 warn Client [NSPanel_2] Message 4168 deleted after 11 retries mqtt.0 2023-12-27 13:28:04.678 warn Client [NSPanel_2] Message 4167 deleted after 11 retries mqtt.0 2023-12-27 13:24:40.642 warn Client [NSPanel_2] Message 4166 deleted after 11 retriesDie Panels sind in einem seperaten 2,4 Ghz only Netzwerk mit den Shellys.
Richtig komisch wurde es jetzt beim Update: Musste die Safeboot Partition auf meinen Panels mittels Wizard einrichten, was bei meinem EG Panel problemlos lief. Bei diesem Panel im OG starte ich das Tool und das Panel bleibt auch >12 Stunden später unerreichbar und zeigt ("check your backend confg...") Gut, gebrickt dachte ich.24 Stunden später komme ich ins Bad und alles ist wieder da, als hätte das Update einfach seeehr lange gedauert.
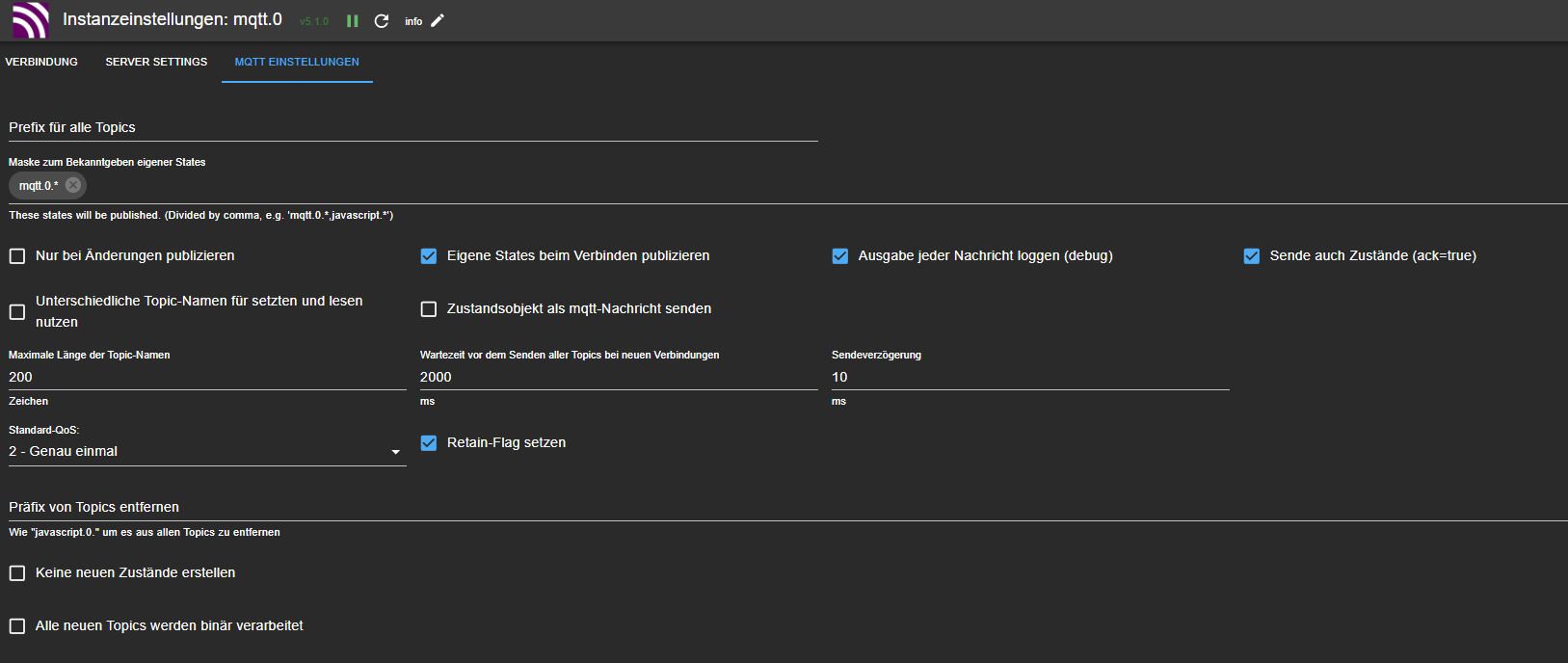
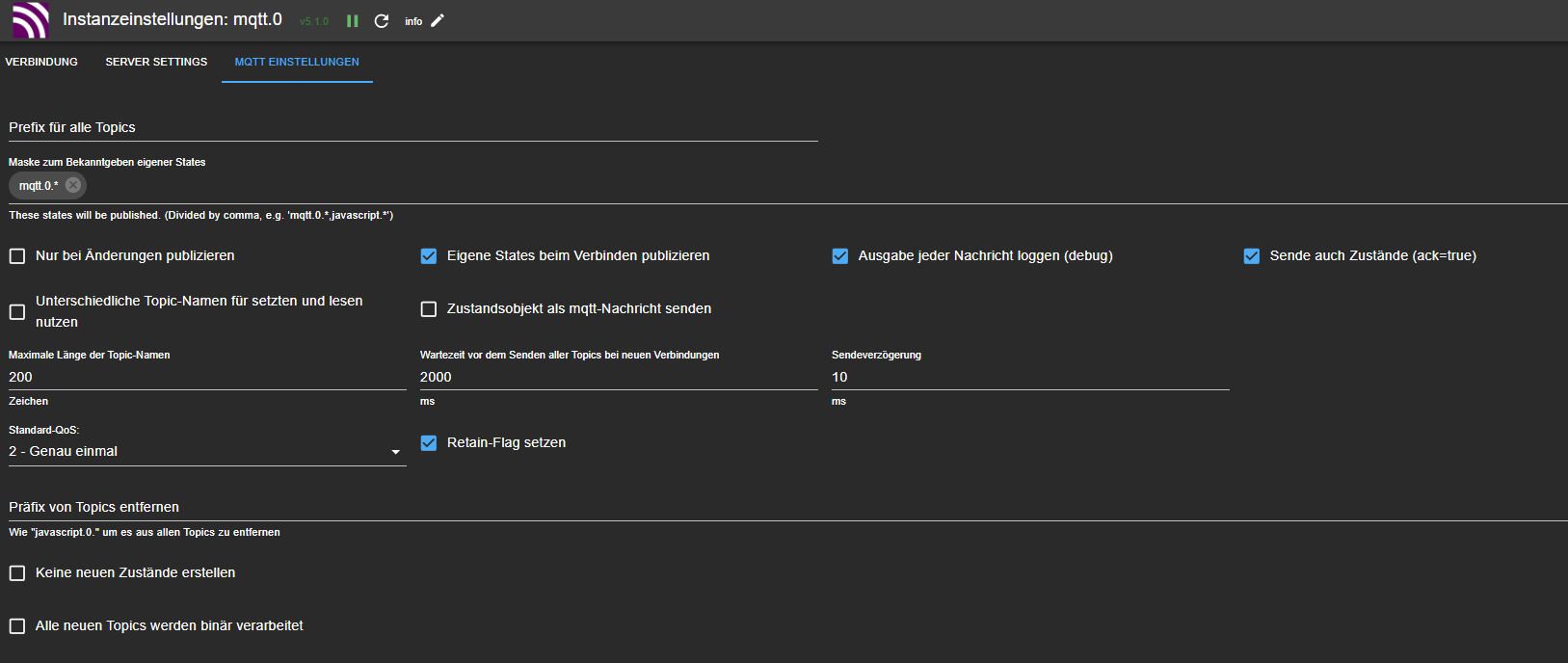
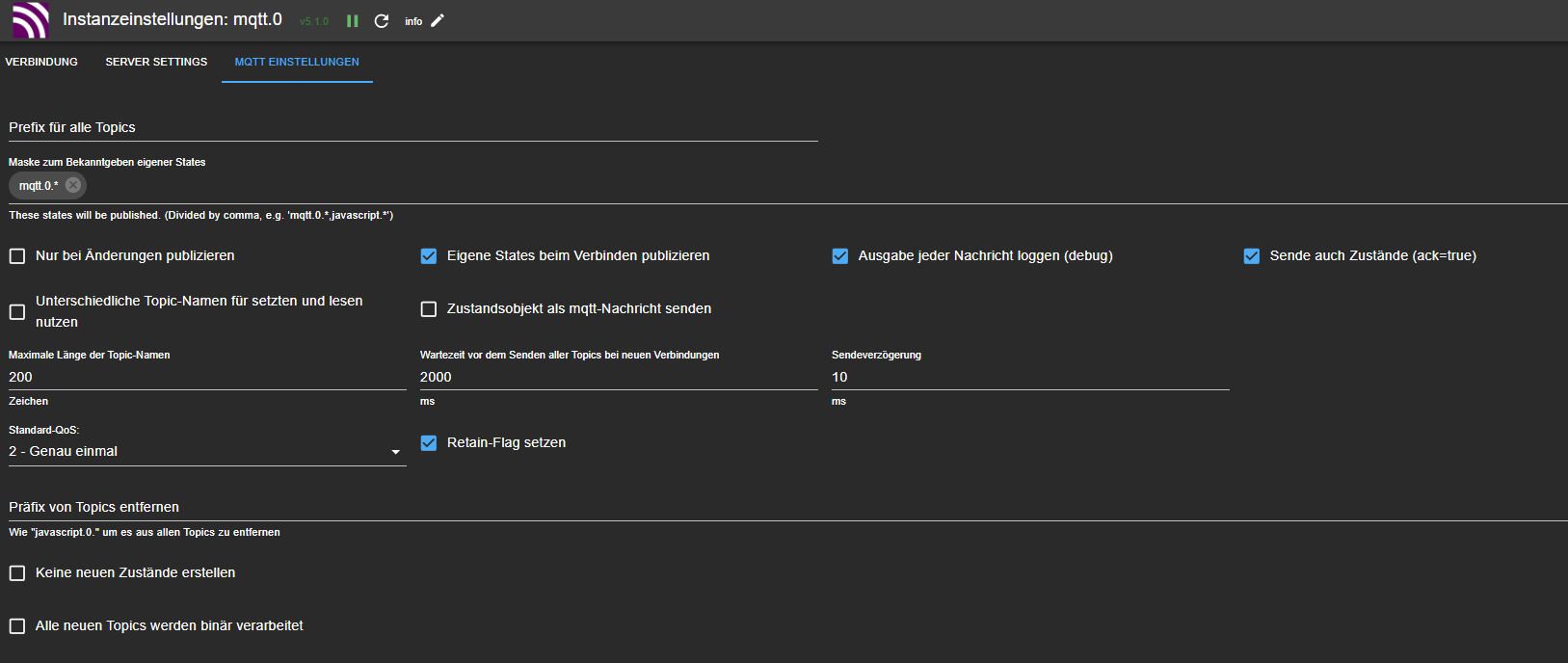
Klingt das nach einem Hardware-Defekt, kann man das Versuchen ganz neu zu flashen oder vermutet ihr irgendeine Netzwerkproblematik? Sorry für den Roman.Ich hänge mal noch meine mqtt Einstellungen des Adapters an, da ich mir damit unsicher bin:

-
Moin zusammen, darf ich nochmal ein Callback zu der Stabilität des o.g. NSPanel machen?
Völlig merkwürdiges Verhalten:
Ich habe das Panel erstmal fest an den AP im Obergeschoss gebunden, wodurch sie die WLAN Verbindung nochmal deutlich verbessert hat.
Was jedoch merkwürdig blieb war, dass es immer wieder mal bei Aktivierung des Screens nicht regierte, quasi auf dem gedimmten Screen freezte oder ein blank screen freezte. Auch die Seitenübergänge haben manchmal eine Latenz von 1 Sekunde. Begleitend dafür sagt mir die Software von meinen Unify APs, dass die Verbindung excelent ist.
Versuche ich auf das Webinterface des Tasmota zu kommen, bricht die Verbindung regelmäßig ab (Also Seite lädt, ich wechsele auf die Konfig, Seite lädt und "ERR_CONNECTION_TIMED_OUT")
Passen dazu habe ich regelmäßig diese IoBroker-Logs:mqtt.0 2023-12-27 13:58:49.143 warn Client [NSPanel_2] Message 4168 deleted after 11 retries mqtt.0 2023-12-27 13:28:04.678 warn Client [NSPanel_2] Message 4167 deleted after 11 retries mqtt.0 2023-12-27 13:24:40.642 warn Client [NSPanel_2] Message 4166 deleted after 11 retriesDie Panels sind in einem seperaten 2,4 Ghz only Netzwerk mit den Shellys.
Richtig komisch wurde es jetzt beim Update: Musste die Safeboot Partition auf meinen Panels mittels Wizard einrichten, was bei meinem EG Panel problemlos lief. Bei diesem Panel im OG starte ich das Tool und das Panel bleibt auch >12 Stunden später unerreichbar und zeigt ("check your backend confg...") Gut, gebrickt dachte ich.24 Stunden später komme ich ins Bad und alles ist wieder da, als hätte das Update einfach seeehr lange gedauert.
Klingt das nach einem Hardware-Defekt, kann man das Versuchen ganz neu zu flashen oder vermutet ihr irgendeine Netzwerkproblematik? Sorry für den Roman.Ich hänge mal noch meine mqtt Einstellungen des Adapters an, da ich mir damit unsicher bin:

ein Hardwaredefekt ist nie auszuschließen, habe aber davon hier noch nichts gehört. Das es am Netzwerk bzw. die Verbindung Broker -> Panel liegt sehr wahrscheinlich. Dein Netzwerk hast du ja schon separiert, ich würde den Panels eine eigne Instanz mal spendieren.
-
Moin zusammen, darf ich nochmal ein Callback zu der Stabilität des o.g. NSPanel machen?
Völlig merkwürdiges Verhalten:
Ich habe das Panel erstmal fest an den AP im Obergeschoss gebunden, wodurch sie die WLAN Verbindung nochmal deutlich verbessert hat.
Was jedoch merkwürdig blieb war, dass es immer wieder mal bei Aktivierung des Screens nicht regierte, quasi auf dem gedimmten Screen freezte oder ein blank screen freezte. Auch die Seitenübergänge haben manchmal eine Latenz von 1 Sekunde. Begleitend dafür sagt mir die Software von meinen Unify APs, dass die Verbindung excelent ist.
Versuche ich auf das Webinterface des Tasmota zu kommen, bricht die Verbindung regelmäßig ab (Also Seite lädt, ich wechsele auf die Konfig, Seite lädt und "ERR_CONNECTION_TIMED_OUT")
Passen dazu habe ich regelmäßig diese IoBroker-Logs:mqtt.0 2023-12-27 13:58:49.143 warn Client [NSPanel_2] Message 4168 deleted after 11 retries mqtt.0 2023-12-27 13:28:04.678 warn Client [NSPanel_2] Message 4167 deleted after 11 retries mqtt.0 2023-12-27 13:24:40.642 warn Client [NSPanel_2] Message 4166 deleted after 11 retriesDie Panels sind in einem seperaten 2,4 Ghz only Netzwerk mit den Shellys.
Richtig komisch wurde es jetzt beim Update: Musste die Safeboot Partition auf meinen Panels mittels Wizard einrichten, was bei meinem EG Panel problemlos lief. Bei diesem Panel im OG starte ich das Tool und das Panel bleibt auch >12 Stunden später unerreichbar und zeigt ("check your backend confg...") Gut, gebrickt dachte ich.24 Stunden später komme ich ins Bad und alles ist wieder da, als hätte das Update einfach seeehr lange gedauert.
Klingt das nach einem Hardware-Defekt, kann man das Versuchen ganz neu zu flashen oder vermutet ihr irgendeine Netzwerkproblematik? Sorry für den Roman.Ich hänge mal noch meine mqtt Einstellungen des Adapters an, da ich mir damit unsicher bin:

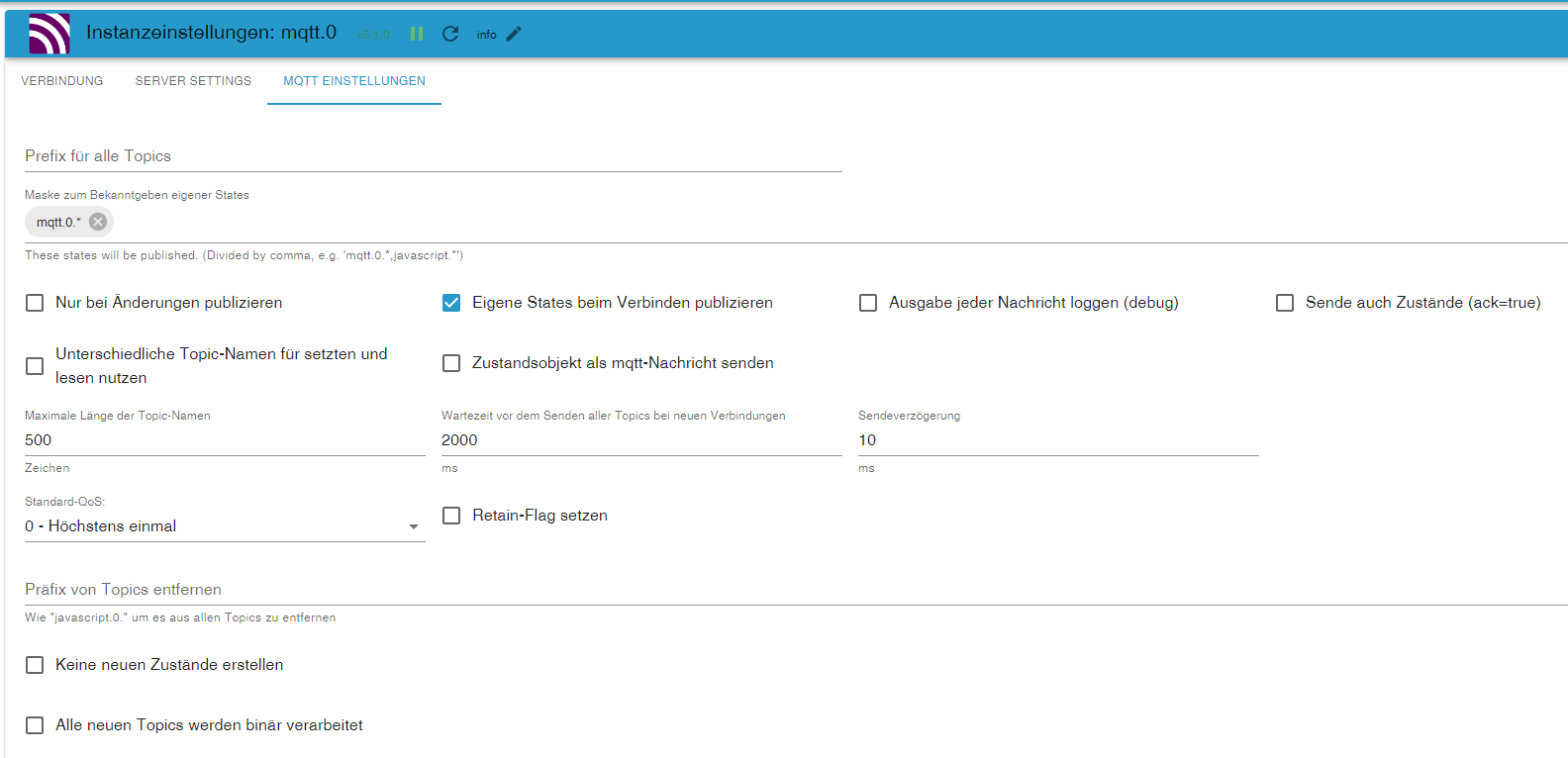
nur mal zum Vergleich

Das ist meine Einstellung...
Für mich ist nicht entscheidend, was ein Router zur Verbindungsqualität sagt, sondern was das Device davon hält ;-)
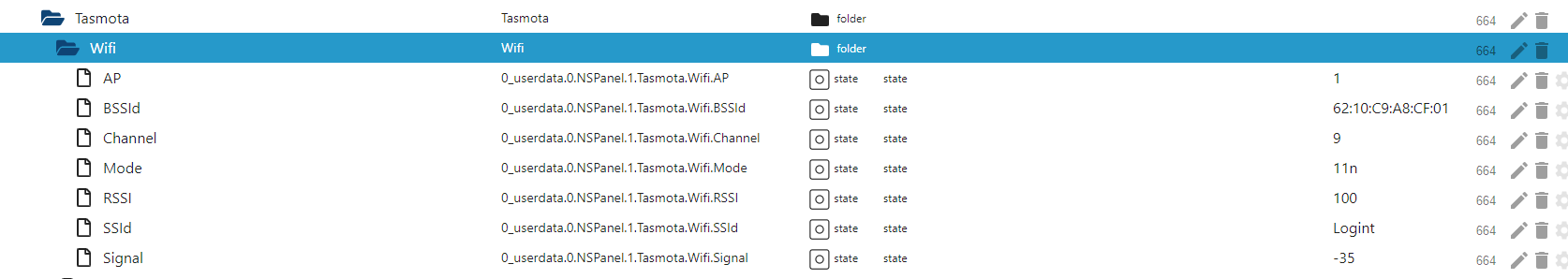
Sieh mal im NSPanel Verzeichnis unter diesen Parametern nach:

Interessant dürfte hierbei das Signal in dBm sein.

Zwischen -67 und -90 könnte es schon zu Verlangsamungen in der Kommunikation kommen.
- Wie ist dein WLAN aufgebaut? Benutzt du den gleichen Kanal mit gleicher SSID im ganzen Haus?
- Ist es ein Mesh-Netzwerk?
- Benutzen Nachbarn den gleichen WLAN-Kanal? Oder evtl. ein Zigbee Netz, dass da reinstreut
Gibt da sehr viele Faktoren für schlechte Verbindungen und Störungen zwischen Geräten...
-
Kleiner Verbesserungsvorschlag über den ich gestolpert bin:
if ((name
|| '').indexOf('getState(') != -1) {in
// If name is used with changing values if ((name || '').indexOf('getState(') != -1) { let dpName: string = name.slice(10, name.length -6); name = getState(dpName).val; RegisterEntityWatcher(dpName); }Wenn man keine
nameEigenschaft angegeben hat, bekommt man einenindexOf() of undefinedFehler der nicht hilfreich ist und das Element wird nicht angezeigt. :) -
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Wenn man keine nameEigenschaft angegeben hat
Der Fehler entsteht glaube ich schon hier
// Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de;wenn in den Objektdaten der "Name" nicht richtig hinterlegt ist.
"type": "channel", "common": { "role": "warning", "name": { "de": "Ereignis 1", "en": "Event1" } },werde mich da mit @Armilar nochmal abstimmen.
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Wenn man keine nameEigenschaft angegeben hat
Der Fehler entsteht glaube ich schon hier
// Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de;wenn in den Objektdaten der "Name" nicht richtig hinterlegt ist.
"type": "channel", "common": { "role": "warning", "name": { "de": "Ereignis 1", "en": "Event1" } },werde mich da mit @Armilar nochmal abstimmen.
Jap, der ist bei mir noch nicht dort hinterlegt. War nur eine kleine Verbesserung, weil mit dem '' gibts keine Fehler, im Display steht dann undefined. Was imho eher zur Fehler suche taugt. :)
Klasse Skript, da hab ich noch viel zum spielen.
-
Jap, der ist bei mir noch nicht dort hinterlegt. War nur eine kleine Verbesserung, weil mit dem '' gibts keine Fehler, im Display steht dann undefined. Was imho eher zur Fehler suche taugt. :)
Klasse Skript, da hab ich noch viel zum spielen.
@TT-Tom
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:War nur eine kleine Verbesserung, weil mit dem '' gibts keine Fehler, im Display steht dann undefined
Sehr gut - machen wir den Fallback noch eine Stufe sicherer... :+1: :+1: :+1:
-
Hallo kann mir jemand verraten, wie ich die Hardware Buttons am NSPanel (tasmota) als Taster konfigurieren kann? Der Befehl SwitchMode hat hier leider kein Ergebnis gebracht.
-
kennst du den Teil der Wiki?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ
insbesondere:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmode -
kennst du den Teil der Wiki?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ
insbesondere:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#14--switchmode@armilar Natürlich kannte ich diesen Teil der Wiki NICHT. Aber das genau das was mir gefehlt hatte.
Jetzt funktioniert es. Danke Dir. -
Hab versucht das alleine zu lösen, aber ich hab keine Ahnung was falsch sein könnte. Wenn ich die Temperatur ändern will, wird der Wert hoch gesetzt aber der Display ändert sich von:
 zu
zu
let SensorGrid = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Temperatur Innen', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Wohnzimmer', targetPage: 'Wohnzimmer_Themostat',name: 'Wohnzimmer', onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Küche', targetPage: 'Kueche_Themostat',name: 'Küche', onColor: MSYellow , useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Bad', targetPage: 'Bad_Themostat', name: 'Bad', useValue: true, onColor: White, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, //<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', name: 'Bad', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Kinderzimmer_1', targetPage: 'Kinderzimmer_1_Themostat',name: 'Sarah', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 22} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Schlafzimmer', targetPage: 'Schlafzimmer_Themostat',name: 'Schlafzimmer', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 19} }, <PageItem>{ navigate: true, id: 'alias.0.NSPanel.1.System.Temperatur.Ankleidezimmer', targetPage: 'Ankleidezimmer_Themostat',name: 'Platzhalter', onColor: White, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, ]};let Bad_Themostat = <PageThermo> { type: 'cardThermo', heading: 'Bad', subPage: true, useColor: true, parent: SensorGrid, items: [<PageItem>{ id: 'alias.0.NSPanel.1.System.Temperatur.Bad', minValue: 100, maxValue: 300, stepValue: 1 }] };Wäre nett wenn ihr mir einen Hinweis geben würdet.
Das 2. ist ich hab irgendwo was gelesen wie man gestaffelte Fensteroffen Seiten macht, finde es aber nicht mehr. Meine Damit das das oberste Icon anzeigt das ein FEnster geöffnet ist, beim anklicken bekommt man eine raumübersicht, mit ebenfalls Symbolen die anzeigen wo etwas auf ist.Ach das geht ja wie das was ich oben bemacht habe, nur mit Icons statt werten :)














