NEWS
Test Adapter telegram-menu v.1.6.x
-
@michael-roling Auch das funktioniert. Dann geh ich jetzt nochmal auf Suche nach dem Ersetzen true>an. Hab ich auch irgendwo mal gesehen.
-
@rene55 👍 das heißt change…. Schau in die Helpertexte
@michael-roling Absolut TOP. Als nächstes schau ich mir mal parse und die Dinger von @liv-in-sky an. (Aber erst später).
-
@michael-roling Absolut TOP. Als nächstes schau ich mir mal parse und die Dinger von @liv-in-sky an. (Aber erst später).
-
@rene55 ganz ehrlich ich weiß das meiste auch schon nicht mehr, ich muss es auch immer suchen.
@michael-roling Das ist nachvollziehbar, wenn man mal überlegt, welch rasante Entwicklung der Adapter gemacht hat.
-
@michael-roling
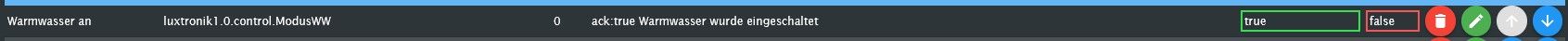
Hab die Zeile gelöscht und mit ack:true ersetzt. Bekomme jetzt aber keine Rückmeldung mehr

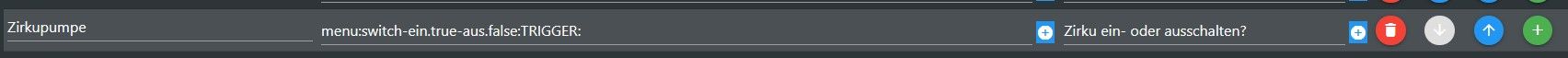
Wie wird das Sub-Menü genau umgesetzt? TRIGGER durch einen eindeutigen Wert ersetzen. Hmmm?
Kann ich das Menü so machen, dass er mir "An" zeigt wenn die Pumpe aus ist und "Aus" zeigt wenn die Pumpe an ist?

Sorry, hab das ganze noch nicht so richtig geblickt, bin auch kein Programmierer. Die Denkweise sitzt bei mir noch nicht wirklich.
@liv-in-sky
Vielen Dank für die Erklärung :-)@willi-wunder sagte in Test Adapter telegram-menu v.0.9.x:
@michael-roling
Wie wird das Sub-Menü genau umgesetzt? TRIGGER durch einen eindeutigen Wert ersetzen. Hmmm?
Kann ich das Menü so machen, dass er mir "An" zeigt wenn die Pumpe aus ist und "Aus" zeigt wenn die Pumpe an ist?

So, endlich Urlaub und Zeit mich damit mehr zu beschäftigen. Hammer was jetzt noch alles umgesetzt wurde :+1:
Geht das jetzt mit den neuen Befehlen, dass er je nach Zustand nur den Button "Ein" oder "Aus" zur Auswahl anzeigt wenn ich die Pumpe schalten will?
Zum Erfassen meiner Pool Daten (Messwerte + Chemie):
Heißt ich lege jeweils einen DP für den jeweiligen Wert an und erfasse diese dann mit dem Telegram Menü?
Damit ich dann eine json Tabelle bekomme muss ich diese Werte mit einem Blocky oder js hinein konvertieren? Hab soetwas leider noch nicht gemacht, aktuell noch keinen wirklichen Plan wie ich jetzt am besten starte damit des was wird:grinning: ...... -
@willi-wunder sagte in Test Adapter telegram-menu v.0.9.x:
@michael-roling
Wie wird das Sub-Menü genau umgesetzt? TRIGGER durch einen eindeutigen Wert ersetzen. Hmmm?
Kann ich das Menü so machen, dass er mir "An" zeigt wenn die Pumpe aus ist und "Aus" zeigt wenn die Pumpe an ist?

So, endlich Urlaub und Zeit mich damit mehr zu beschäftigen. Hammer was jetzt noch alles umgesetzt wurde :+1:
Geht das jetzt mit den neuen Befehlen, dass er je nach Zustand nur den Button "Ein" oder "Aus" zur Auswahl anzeigt wenn ich die Pumpe schalten will?
Zum Erfassen meiner Pool Daten (Messwerte + Chemie):
Heißt ich lege jeweils einen DP für den jeweiligen Wert an und erfasse diese dann mit dem Telegram Menü?
Damit ich dann eine json Tabelle bekomme muss ich diese Werte mit einem Blocky oder js hinein konvertieren? Hab soetwas leider noch nicht gemacht, aktuell noch keinen wirklichen Plan wie ich jetzt am besten starte damit des was wird:grinning: ......@willi-wunder nein das geht nicht aber du kannst einen Button Switch nutzen. Der aber nur einen Wert hat. Beim Aufruf kannst du dir aber den aktuellen Status mit ausgeben lassen.
-
@willi-wunder nein das geht nicht aber du kannst einen Button Switch nutzen. Der aber nur einen Wert hat. Beim Aufruf kannst du dir aber den aktuellen Status mit ausgeben lassen.
@michael-roling
Ja, werde es mal probieren was mir am besten taugt. Danke -
Hallo,
vorab vielen Dank für den tollen Adapter, es lassen sich wirklich sehr schnell auch umfangreiche Menüs erstellen. Eine Frage habe ich jedoch. Gibt es eine Möglichkeit den Text nach dem Neustart des Telegram Menu Adapter zu unterdrücken? Jedes mal wenn ich im Menu etwas ändere und speichere kommt der Text vom ersten Menüpunkt. Für mich ist das nicht schlimm, aber für die Mitnutzer ist es recht irritierend. -
Hallo,
vorab vielen Dank für den tollen Adapter, es lassen sich wirklich sehr schnell auch umfangreiche Menüs erstellen. Eine Frage habe ich jedoch. Gibt es eine Möglichkeit den Text nach dem Neustart des Telegram Menu Adapter zu unterdrücken? Jedes mal wenn ich im Menu etwas ändere und speichere kommt der Text vom ersten Menüpunkt. Für mich ist das nicht schlimm, aber für die Mitnutzer ist es recht irritierend.@mimuni grundsätzlich lässt sich das machen. Nur dann wird beim allerersten Mal das Menu auch nicht geschickt. Das heißt man müsste entweder das erste Menü Eingabe über das Handy, z.b. Startseite aufrufen. Oder ich müsste einen Button einbauen der dann das schicken auslöst. Wird es sicherlich zusätzlich kompliziert machen.
Aber ich kann natürlich das schicken optional mit in die Settings einbauen, das man dieses deaktivieren kann. Bitte einfach ein Issue dazu erstellen. -
Hallo,
vorab vielen Dank für den tollen Adapter, es lassen sich wirklich sehr schnell auch umfangreiche Menüs erstellen. Eine Frage habe ich jedoch. Gibt es eine Möglichkeit den Text nach dem Neustart des Telegram Menu Adapter zu unterdrücken? Jedes mal wenn ich im Menu etwas ändere und speichere kommt der Text vom ersten Menüpunkt. Für mich ist das nicht schlimm, aber für die Mitnutzer ist es recht irritierend. -
Neues Feature für die JSON-InlineKey, kann aber nur genutzt werden in Verbindung meines alexa-shoppinglist adapters der dann eine JSON generiert. In diesem Beispiel hat jede Col keine Bezeichnung, geht aber auch mit.
-
Neues Feature für die JSON-InlineKey, kann aber nur genutzt werden in Verbindung meines alexa-shoppinglist adapters der dann eine JSON generiert. In diesem Beispiel hat jede Col keine Bezeichnung, geht aber auch mit.
@michael-roling ist das so ähnlich wie mein postit https://forum.iobroker.net/post/766336 script ?
-
@michael-roling ist das so ähnlich wie mein postit https://forum.iobroker.net/post/766336 script ?
@liv-in-sky ja scheint sowas zu sein. Im Pribzip ist es so, der Alexa.shoppinglist adapter erstellt eine JSON von einer liste vom Alexa2-Adapter. Diese liste gebe ich mir in Telegram aus und kann per Button dann einen Befehl an den Alexa2 adapter schicken der dieses Item löscht, sobald die Liste aktualisiert wurde, und der shoppinglist adapter eine neue JSON erstellt hat wird der letzte Request in Telegram gelöscht und die neue Liste geschickt. Nach jedem schicken der Liste entferne ich das reagieren auf diesen Datenpunkt, wenn ich das nicht machen würde, würde es so wie bei dir sein, das wenn jemand von zuhause eine Item hinzufügt, das dieses automatisch gesendet wird. Ich weiss nur nicht ob das so toll wäre? Bist du gerade in einem anderen Menu, würde es eigentlich so sein das auf einmal die letzte eingabe verschwindet und die liste kommt. Wie ist da deine Meinung zu?
-
@liv-in-sky ja scheint sowas zu sein. Im Pribzip ist es so, der Alexa.shoppinglist adapter erstellt eine JSON von einer liste vom Alexa2-Adapter. Diese liste gebe ich mir in Telegram aus und kann per Button dann einen Befehl an den Alexa2 adapter schicken der dieses Item löscht, sobald die Liste aktualisiert wurde, und der shoppinglist adapter eine neue JSON erstellt hat wird der letzte Request in Telegram gelöscht und die neue Liste geschickt. Nach jedem schicken der Liste entferne ich das reagieren auf diesen Datenpunkt, wenn ich das nicht machen würde, würde es so wie bei dir sein, das wenn jemand von zuhause eine Item hinzufügt, das dieses automatisch gesendet wird. Ich weiss nur nicht ob das so toll wäre? Bist du gerade in einem anderen Menu, würde es eigentlich so sein das auf einmal die letzte eingabe verschwindet und die liste kommt. Wie ist da deine Meinung zu?
@michael-roling ich checke gerade, ob das mit meinem script kombatibel ist :-)
ich nutze alexa shoppinglist nicth mehr, da die datenpunte im alexa2 adapter nicht mehr stabi kommen/kamen - dashalb machte ich das script - eine liste fürdie vis (postit) verbunden mit einer liste in telegram
meld mich nochmal
-
@michael-roling ich checke gerade, ob das mit meinem script kombatibel ist :-)
ich nutze alexa shoppinglist nicth mehr, da die datenpunte im alexa2 adapter nicht mehr stabi kommen/kamen - dashalb machte ich das script - eine liste fürdie vis (postit) verbunden mit einer liste in telegram
meld mich nochmal
@liv-in-sky das ist definitiv nicht kompatibel
-
@liv-in-sky das ist definitiv nicht kompatibel
das wäre ein eintrag in meinem json
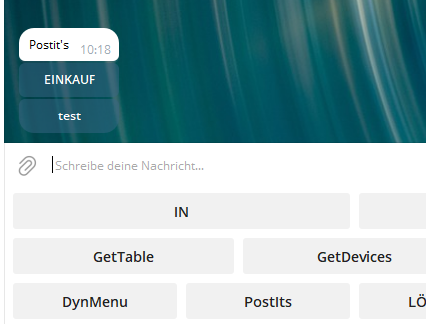
[ { "text": "test", "backgroundColor": "linear-gradient(90deg, rgba(85,116,125,1) 0%, rgba(124,167,183,1) 49%, rgba(65,90,98,1) 100%)", "borderColor": "", "icon": "/vis.0/armin/img/pin-gruen.png", "iconColor": "", "fontColor": "white", "fontSize": "10px", "timeStamp": 1703581541319, "alarmState": "" } ]bei der ausgabe bräuchte ich nur einen key - den "text" key
die anzeige müßte ja funktionieren (siehe bild unten) - könnte man jetzt nicht allgemein gültig beim draufklicken von dem "test"-button das ganze teilobject löschen lassen ?
-
@liv-in-sky das ist definitiv nicht kompatibel
@michael-roling dann könnte man jede art von json bzw liste bearbeiten
-
@michael-roling dann könnte man jede art von json bzw liste bearbeiten
@liv-in-sky Ja das kann man einbauen, du bekommst daten aus einer json und kannst dann aus dieser json daten löschen. Aber wenn du die json aus dem Alexa 2 adapter erstellst, dann müsstest du auch da die daten löschen.
-
@liv-in-sky Ja das kann man einbauen, du bekommst daten aus einer json und kannst dann aus dieser json daten löschen. Aber wenn du die json aus dem Alexa 2 adapter erstellst, dann müsstest du auch da die daten löschen.
@michael-roling das wäre eine limitierung - man sollte kein json eines adapters bearbeiten, da die meist schreibgeschützt sind bzw adapter-output daten sind
-
@michael-roling das wäre eine limitierung - man sollte kein json eines adapters bearbeiten, da die meist schreibgeschützt sind bzw adapter-output daten sind
@liv-in-sky ja das ist klar, das mache ich ja auch nicht, dazu hat jedes Item im alexa2 adapter ja einen Button


