NEWS
TibberLink Adapter
-
@arteck ja, geht im Augenblick nicht. Habe eben den Adapter auch nochmal neugestartet. Daten kommen nicht für morgen.
@dadue-max ich mach ein issue auf
ahh ist schon......
-
@dadue-max ich mach ein issue auf
ahh ist schon......
Mit der Version 1.8.1 aus dem Beta-Repository funktioniert das Abholen für den Folgetag wieder. Ob es auch automatisch funktioniert sehen wir dann morgen, ich habe jedenfalls den Workaround mit dem Neustart zunächst mal deaktiviert und drücke die Daumen.
-
Mit der Version 1.8.1 aus dem Beta-Repository funktioniert das Abholen für den Folgetag wieder. Ob es auch automatisch funktioniert sehen wir dann morgen, ich habe jedenfalls den Workaround mit dem Neustart zunächst mal deaktiviert und drücke die Daumen.
@macjaeger
wie kommst du dadrauf ??? die letzte änderung war vor 19 stunden.. ich hab den heute vor 12 uhr aktualisiert..
keine neuen Datenich korrigiere mich mal... jetzt sind die Daten da...
-
@macjaeger
wie kommst du dadrauf ??? die letzte änderung war vor 19 stunden.. ich hab den heute vor 12 uhr aktualisiert..
keine neuen Datenich korrigiere mich mal... jetzt sind die Daten da...
-
@dadue-max ich mach ein issue auf
ahh ist schon......
-
@dadue-max nicht laut sourcode
-
Moin!
Ich habe noch keinen Thread vom TibberLink Adapter ( https://github.com/hombach/ioBroker.tibberlink ) Der Autor scheint ihn hier auch nicht unter Tester vorgestellt zu haben. Was schade ist, weil er ganz gut funktioniert und TibberConnect inzwischen ein paar Macken hat.
Ich Frage mich allerdings noch wie ich an die Preisvorschau komme. Dort liegt unter Objekte ein JSON. Ich weiß nur leider nicht wie ich damit umzugehen habe bzw. in einem Skript verarbeiten kann. Kann mir da jemand auf die Sprünge helfen? Danke!!!sagemal warum macht man sowas
const jobCurrentPrice = CronJob.from({ cronTime: "20 57 * * * *", //"20 57 * * * *" = 3 minuten vor 00:00:20 jede Stunde onTick: async () => { let okPrice = false; do { await this.delay(3 * 60 * 1000); okPrice = await tibberAPICaller.updateCurrentPriceAllHomes(this.homeInfoList); this.log.debug(`Cron job CurrentPrice - okPrice: ${okPrice}`); } while (!okPrice); tibberCalculator.startCalculatorTasks(); tibberAPICaller.updateConsumptionAllHomes(); }, start: true, timeZone: "system", runOnInit: false, }); if (jobCurrentPrice) this.cronList.push(jobCurrentPrice);du definierst ein cron.. der in der sec 20 jede stunde um minute 57 startet und machst dann ein delay für 3 min
WARUM ?? ich wills nur verstehen ..den es ergibt in meiner 40 Jährigen Programmiererfahrung keinen Sinnnachtrag : augen auf Arthur.. da ist eine do schleife
-
@mcm57 ja, so sollten wir es halten. Ist ja derzeit auch ein einfacher Workaround, den Adapter einfach um ca. 14:00 nochmal zu starten.
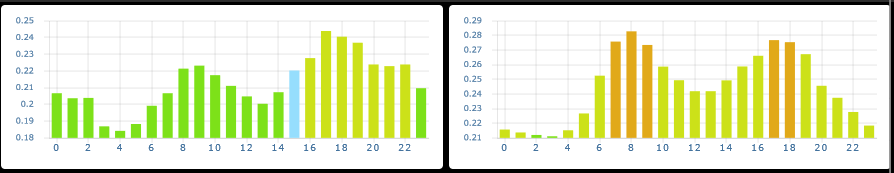
Bin jetzt mit den Daten über Tibber zu frieden. Habe es visuell so gelöst: Solange die Daten für morgen noch nicht verfügbar sind, ziehe ich das Preischart 100% breit auf. Wenn die Daten dann da sind, wird über Sichtbarkeit dieses json-Chart ausgeblendet und zwei 50%-Charts erscheinen stattdessen. Mir reicht das.

@dadue-max
Wie hast du das Diagramm dargestellt? Wenn ich die Daten aus den json nehme, wird bei mir nichts angezeigt. -
@dadue-max
Wie hast du das Diagramm dargestellt? Wenn ich die Daten aus den json nehme, wird bei mir nichts angezeigt.So wie es aussieht bevorzugt der Dev github discussions:
https://github.com/hombach/ioBroker.tibberlink/discussions
Hier mal als Info
Wobei es jedem freisteht auch via issue im Repo des Adapters um eine aktive Teilnahme hier im Forum zu bitten. Ein zwingende Regel für devs kenn ich (ev. leider?) nicht.
-
@dadue-max
Wie hast du das Diagramm dargestellt? Wenn ich die Daten aus den json nehme, wird bei mir nichts angezeigt.@mcbirne haha, ich habe mir ein Hobby-Blockly Programm gebastelt, welches sich die Json-Datei holt und daraus eine json-liste generiert. Verarbeitet wird das von dem Widget: vis-materialdesign https://github.com/Scrounger/ioBroker.vis-materialdesign#bar-chart
Das ist aber so autoditaktische zusammengestöpselt, dass es nicht veröffentlichungswürdig ist. :-)
-
@mcbirne haha, ich habe mir ein Hobby-Blockly Programm gebastelt, welches sich die Json-Datei holt und daraus eine json-liste generiert. Verarbeitet wird das von dem Widget: vis-materialdesign https://github.com/Scrounger/ioBroker.vis-materialdesign#bar-chart
Das ist aber so autoditaktische zusammengestöpselt, dass es nicht veröffentlichungswürdig ist. :-)
@dadue-max
OK, hab ich mir auch mal gebaut. Dachte du hast eine bessere Lösung 😉 -
@dadue-max
OK, hab ich mir auch mal gebaut. Dachte du hast eine bessere Lösung 😉 -
@mcbirne
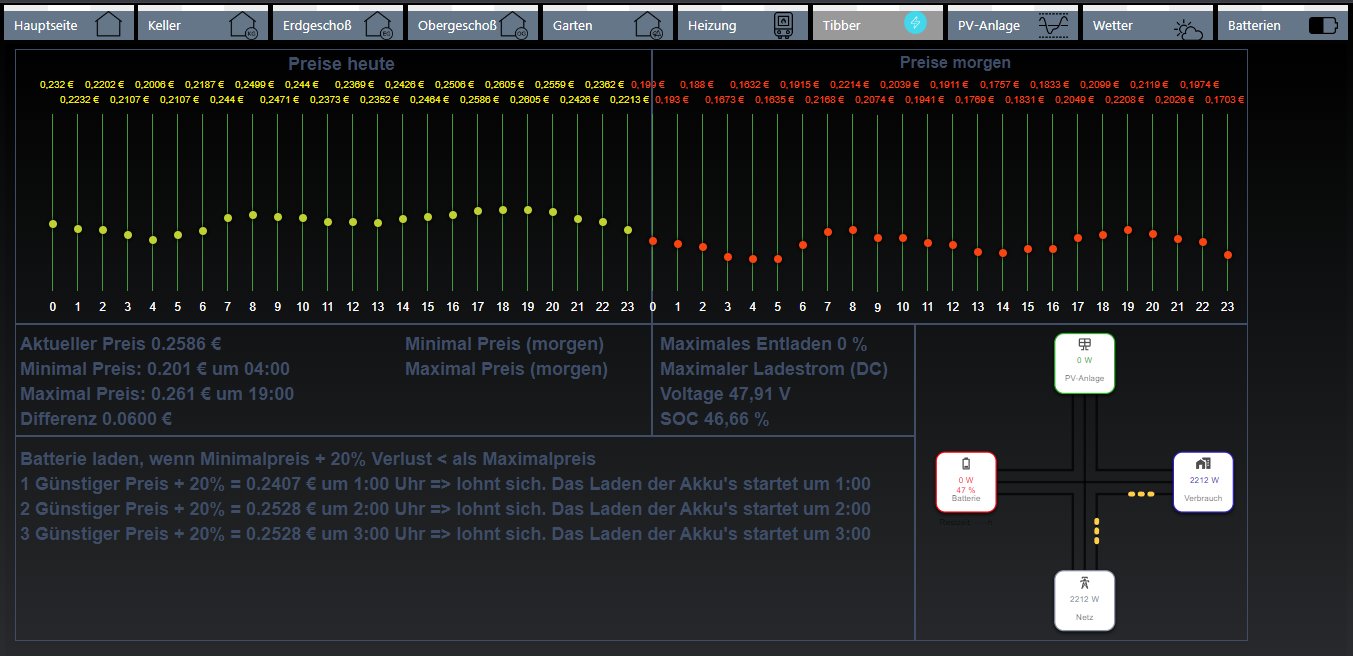
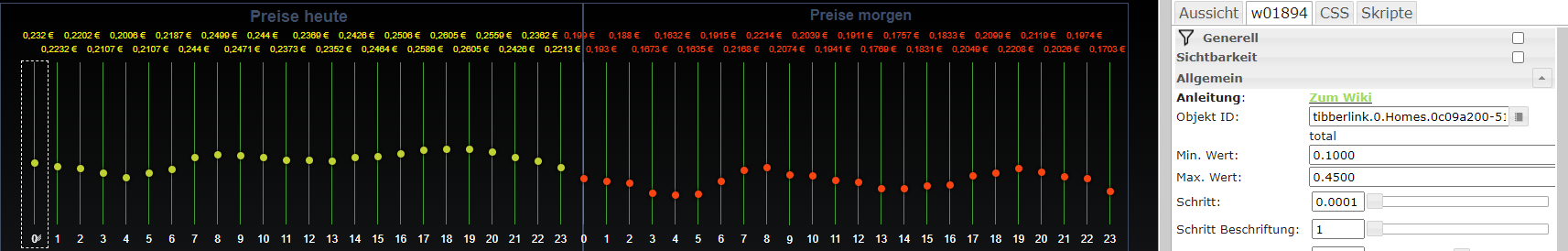
Ich nutze einfach Slider.

Da nimmts du einfach die stündlichen Einträge des Tibberlink-Adapter

oben drüber die Zahlenwerte und du hast alles was du brauchst. (Es gibt auch noch optisch andere Slider) -
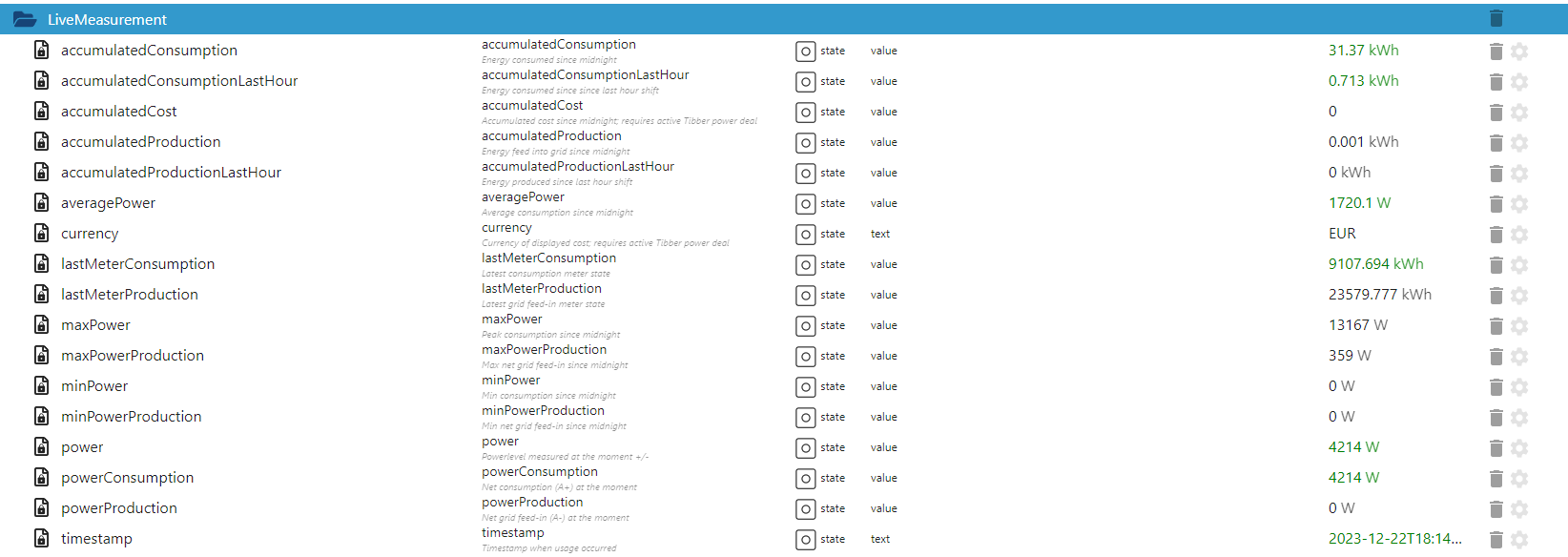
Hallo kann mir wer sagen wo ich den aktuellen und 24std Verbrauch finde? Unter den tibberlink Objekten habe ich dort nichts.
-
@joeysch Danke!
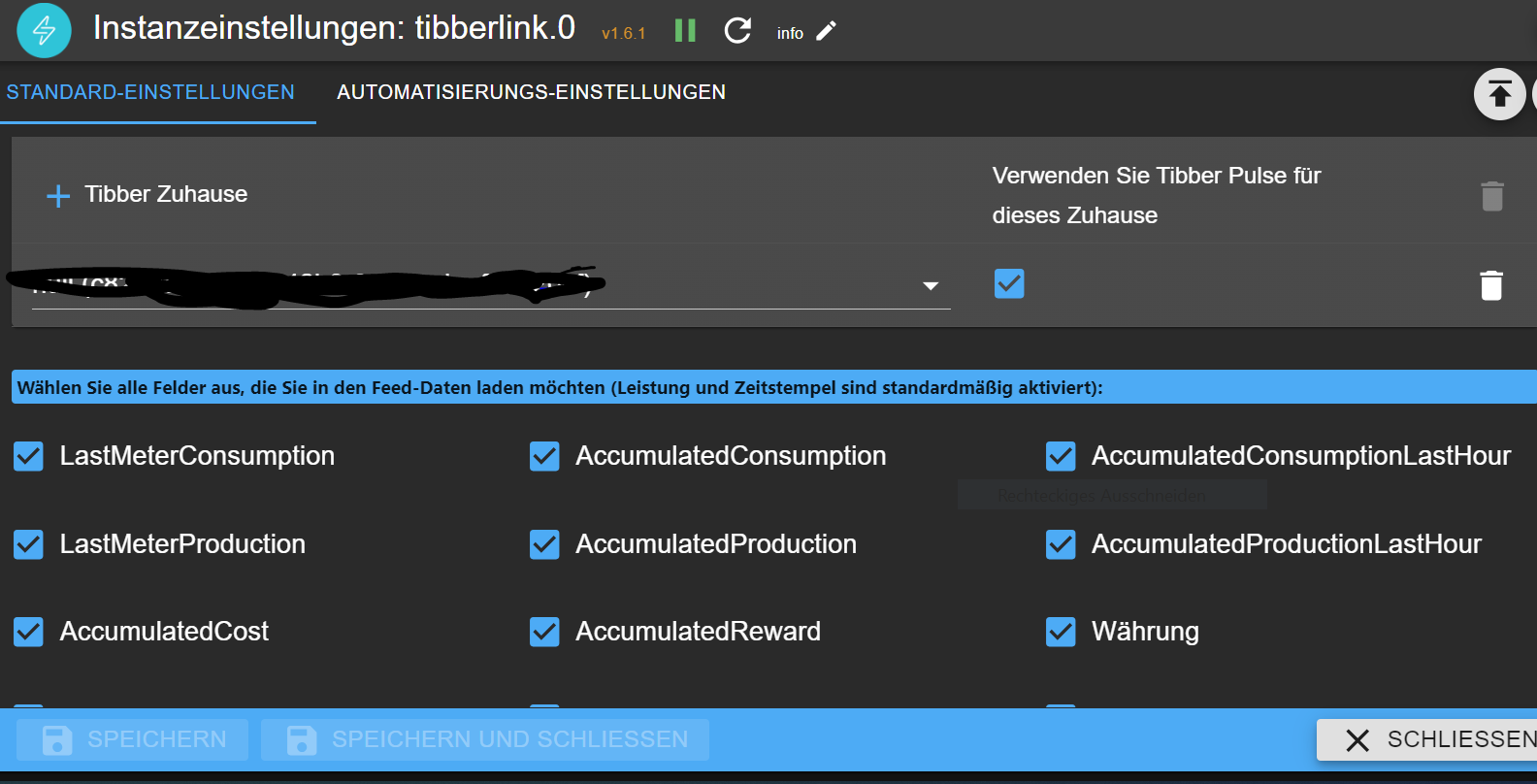
Pulse ist dran und läuft sehe ich über die tibber app.
Trotzdem erscheint das bei mir nicht, obwohl ich es angewählt habe.
Habe auch den Adapter erneut installiert ohne Änderung.@dennist Kommt denn was über den API Explorer?
-
@joeysch Danke!
Pulse ist dran und läuft sehe ich über die tibber app.
Trotzdem erscheint das bei mir nicht, obwohl ich es angewählt habe.
Habe auch den Adapter erneut installiert ohne Änderung. -
-
Seit ich den Adapter installiert habe, bekomme ich immer wieder die Fehlermeldung
Error (undefined) occured during: -force pull of prices today- :Weiß jemand wie ich den Adapter ordentlich zum Laufen bekomme? Also ohne Fehlermeldungen?
@karo2204 said in TibberLink Adapter:
Error (undefined) occured during: -force pull of prices today- :
a) Bei Fehlermeldungen bitte IMMER die betreffenden Versionen angeben.
b) Eröffnen ein Issue im Adapterverzeichnis wenn das Problem reproduzierbar ist.
c) Der Dev dürfte hier nicht wirklich aktiv sein.
@mcm57 said in TibberLink Adapter:
ttps://github.com/hombach/ioBroker.tibberlink/discussions
Hier mal als Info