NEWS
TibberLink Adapter
-
@mcm57 ja, so sollten wir es halten. Ist ja derzeit auch ein einfacher Workaround, den Adapter einfach um ca. 14:00 nochmal zu starten.
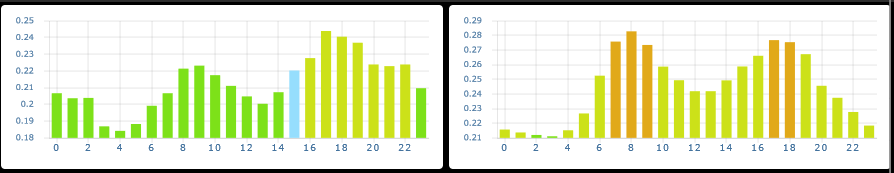
Bin jetzt mit den Daten über Tibber zu frieden. Habe es visuell so gelöst: Solange die Daten für morgen noch nicht verfügbar sind, ziehe ich das Preischart 100% breit auf. Wenn die Daten dann da sind, wird über Sichtbarkeit dieses json-Chart ausgeblendet und zwei 50%-Charts erscheinen stattdessen. Mir reicht das.

@dadue-max
Wie hast du das Diagramm dargestellt? Wenn ich die Daten aus den json nehme, wird bei mir nichts angezeigt. -
@dadue-max
Wie hast du das Diagramm dargestellt? Wenn ich die Daten aus den json nehme, wird bei mir nichts angezeigt.So wie es aussieht bevorzugt der Dev github discussions:
https://github.com/hombach/ioBroker.tibberlink/discussions
Hier mal als Info
Wobei es jedem freisteht auch via issue im Repo des Adapters um eine aktive Teilnahme hier im Forum zu bitten. Ein zwingende Regel für devs kenn ich (ev. leider?) nicht.
-
@dadue-max
Wie hast du das Diagramm dargestellt? Wenn ich die Daten aus den json nehme, wird bei mir nichts angezeigt.@mcbirne haha, ich habe mir ein Hobby-Blockly Programm gebastelt, welches sich die Json-Datei holt und daraus eine json-liste generiert. Verarbeitet wird das von dem Widget: vis-materialdesign https://github.com/Scrounger/ioBroker.vis-materialdesign#bar-chart
Das ist aber so autoditaktische zusammengestöpselt, dass es nicht veröffentlichungswürdig ist. :-)
-
@mcbirne haha, ich habe mir ein Hobby-Blockly Programm gebastelt, welches sich die Json-Datei holt und daraus eine json-liste generiert. Verarbeitet wird das von dem Widget: vis-materialdesign https://github.com/Scrounger/ioBroker.vis-materialdesign#bar-chart
Das ist aber so autoditaktische zusammengestöpselt, dass es nicht veröffentlichungswürdig ist. :-)
@dadue-max
OK, hab ich mir auch mal gebaut. Dachte du hast eine bessere Lösung 😉 -
@dadue-max
OK, hab ich mir auch mal gebaut. Dachte du hast eine bessere Lösung 😉 -
@mcbirne
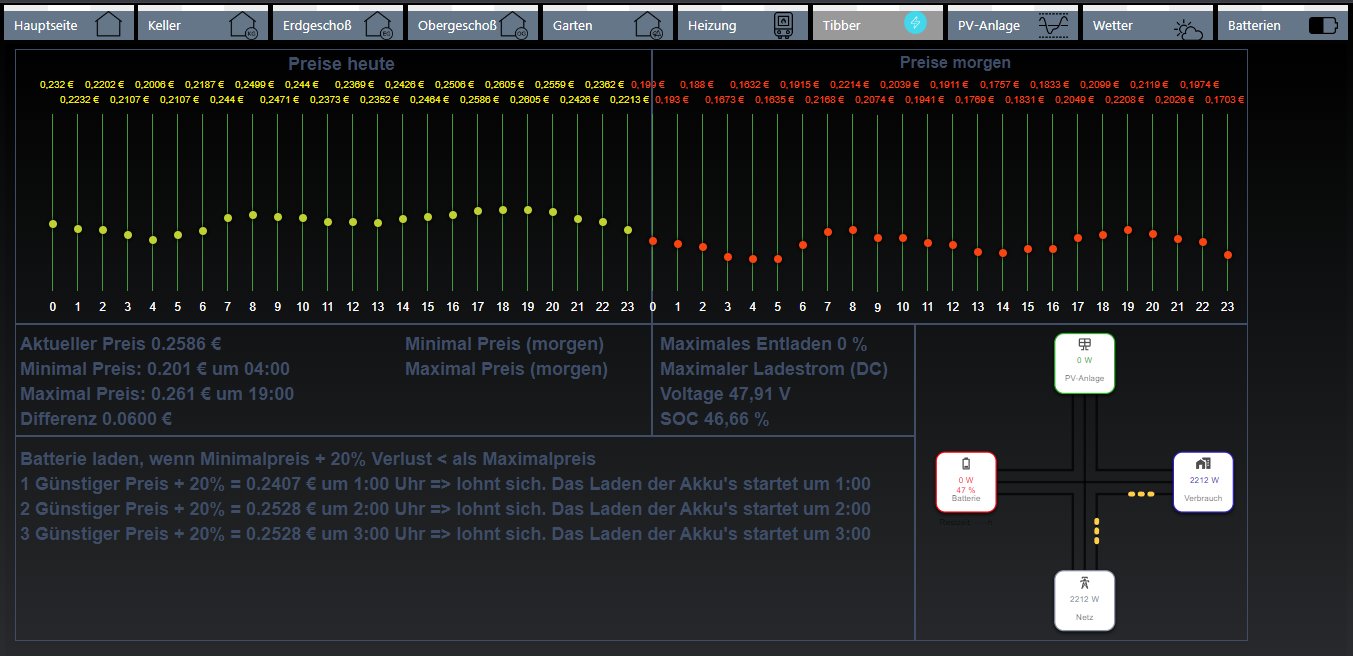
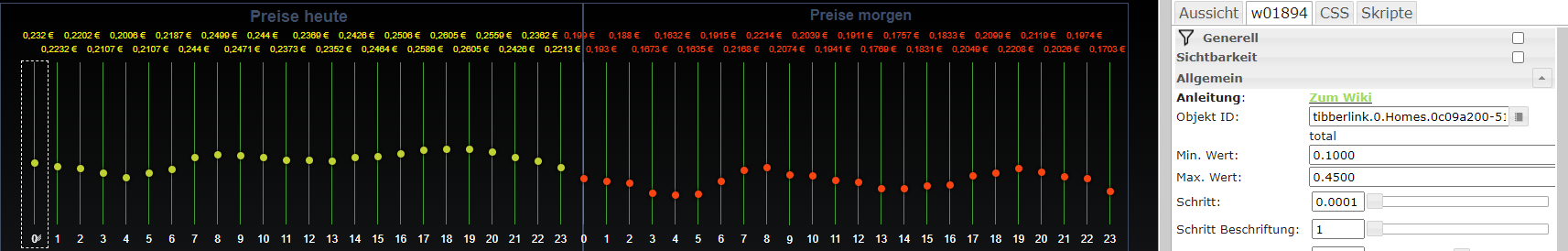
Ich nutze einfach Slider.

Da nimmts du einfach die stündlichen Einträge des Tibberlink-Adapter

oben drüber die Zahlenwerte und du hast alles was du brauchst. (Es gibt auch noch optisch andere Slider) -
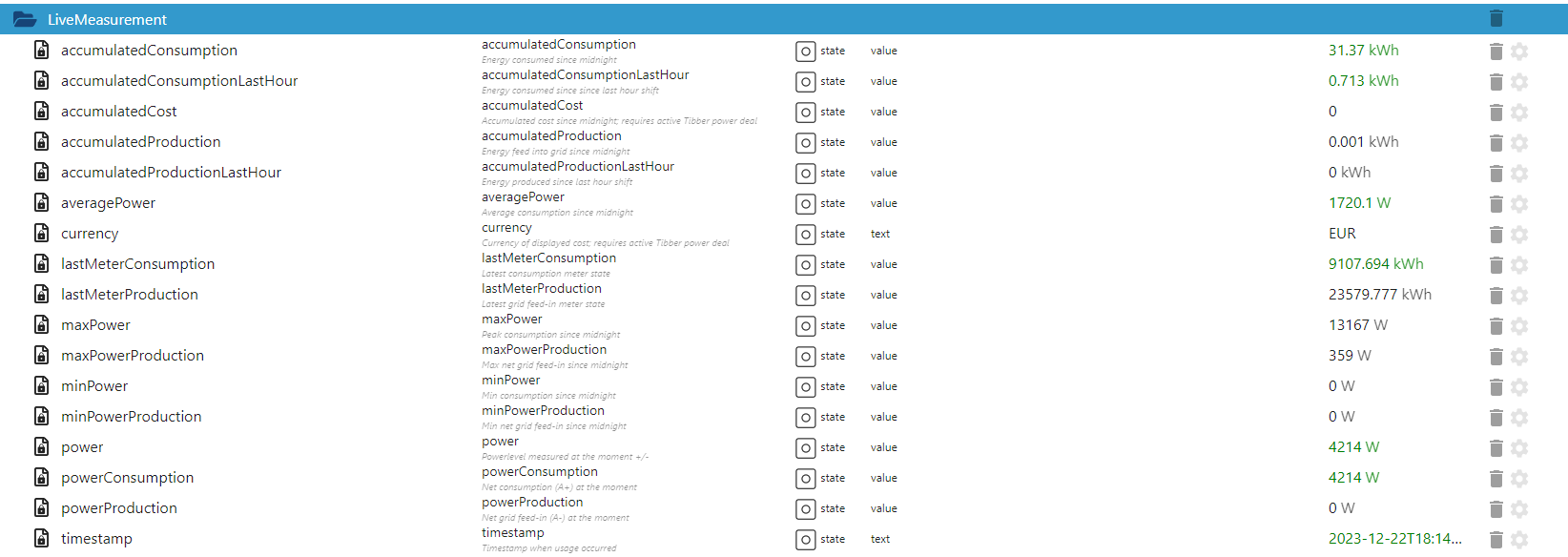
Hallo kann mir wer sagen wo ich den aktuellen und 24std Verbrauch finde? Unter den tibberlink Objekten habe ich dort nichts.
-
@joeysch Danke!
Pulse ist dran und läuft sehe ich über die tibber app.
Trotzdem erscheint das bei mir nicht, obwohl ich es angewählt habe.
Habe auch den Adapter erneut installiert ohne Änderung.@dennist Kommt denn was über den API Explorer?
-
@joeysch Danke!
Pulse ist dran und läuft sehe ich über die tibber app.
Trotzdem erscheint das bei mir nicht, obwohl ich es angewählt habe.
Habe auch den Adapter erneut installiert ohne Änderung. -
-
Seit ich den Adapter installiert habe, bekomme ich immer wieder die Fehlermeldung
Error (undefined) occured during: -force pull of prices today- :Weiß jemand wie ich den Adapter ordentlich zum Laufen bekomme? Also ohne Fehlermeldungen?
@karo2204 said in TibberLink Adapter:
Error (undefined) occured during: -force pull of prices today- :
a) Bei Fehlermeldungen bitte IMMER die betreffenden Versionen angeben.
b) Eröffnen ein Issue im Adapterverzeichnis wenn das Problem reproduzierbar ist.
c) Der Dev dürfte hier nicht wirklich aktiv sein.
@mcm57 said in TibberLink Adapter:
ttps://github.com/hombach/ioBroker.tibberlink/discussions
Hier mal als Info -
@gismoh okay, dann gedulde ich mich mal, obwohl heute die App mir die Preise anzeigt im Iobrokerlog weiter die gleichen Fehlerbilder sind. :-(
Gibt es einen anderen Weg an die Börsenpreise zu kommen? Werde da beim googeln noch nicht richtig schlau.....@dadue-max
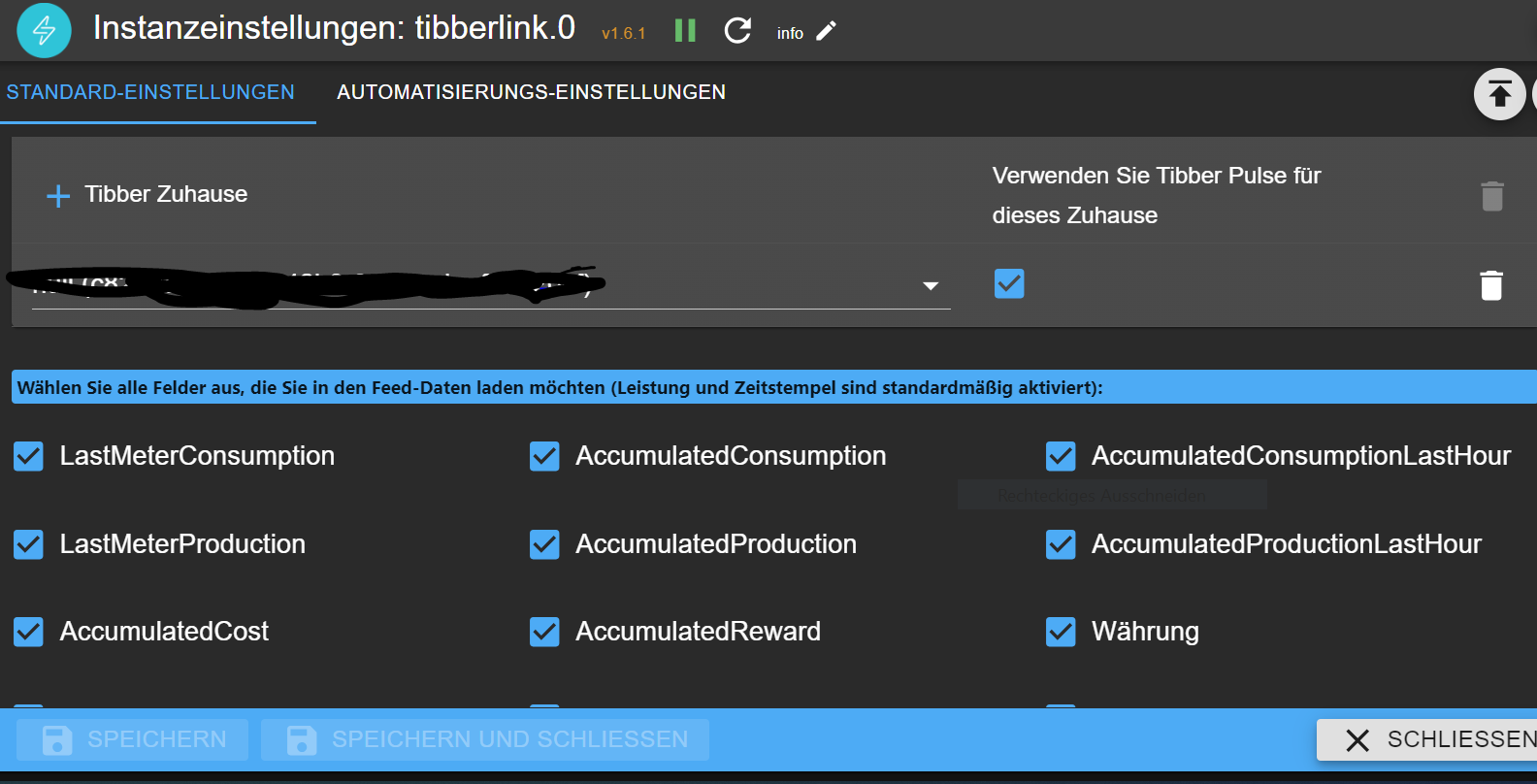
In der aktuellen Version (meine 2.x) kann man nun die Preisabfrage auch de/aktivieren.
(In der 1.8er hatte ich trotzdem noch die Fehlermeldungen, aber nun klappt es) -
@dadue-max
In der aktuellen Version (meine 2.x) kann man nun die Preisabfrage auch de/aktivieren.
(In der 1.8er hatte ich trotzdem noch die Fehlermeldungen, aber nun klappt es) -
@gismoh Ich brauche die PriceLevel. Wenn ich das abschalte, dann kommen die nicht mehr :(
-
Kann mir jemand sagen wie ich die neuen "tibberlink.0.Homes.XXX.Consumption" Daten Visualisieren kann? (v2.0)
In E-Charts bekomme ich das nicht rein - hab auch keine Doku gefunden was man bei json einstellen muss. -
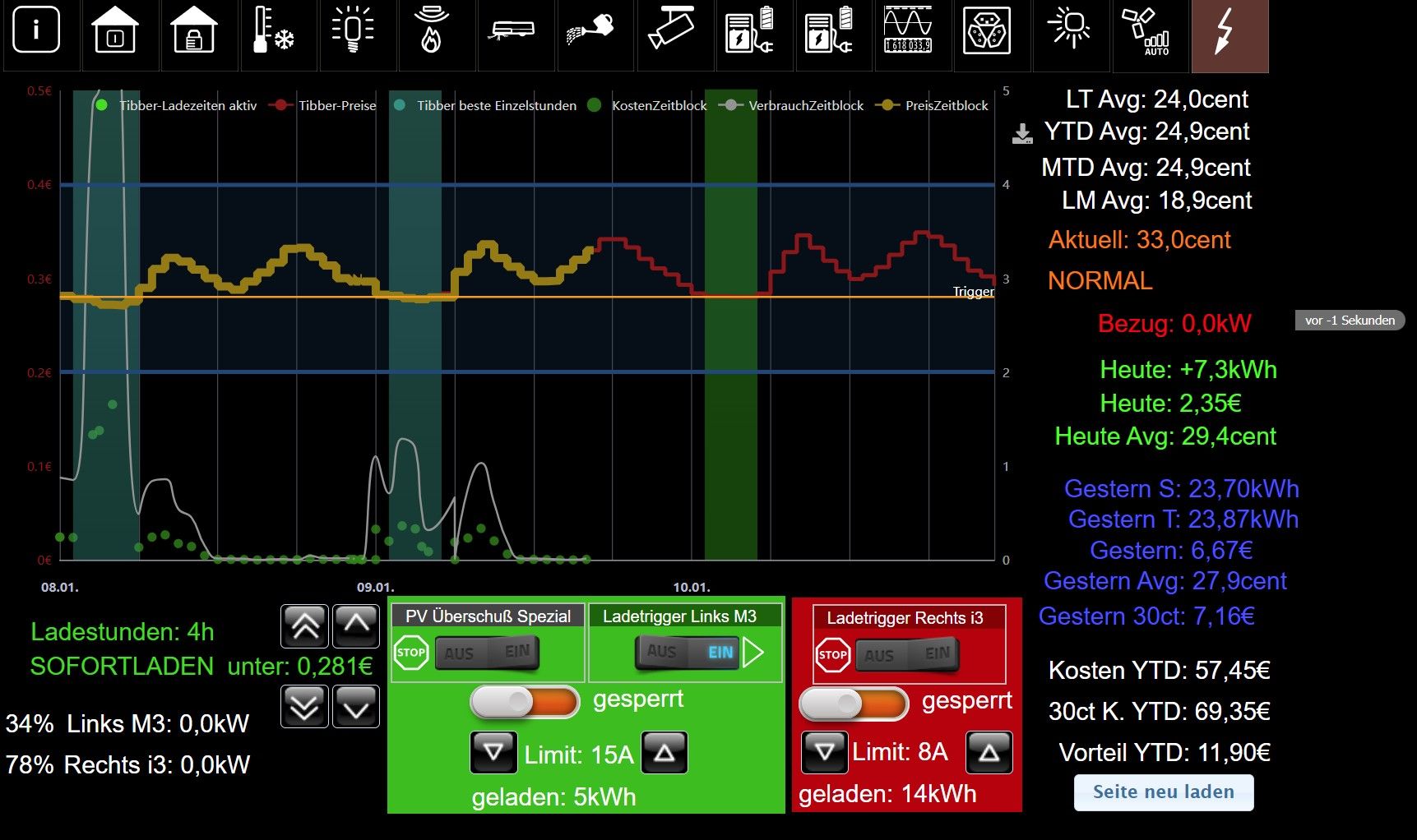
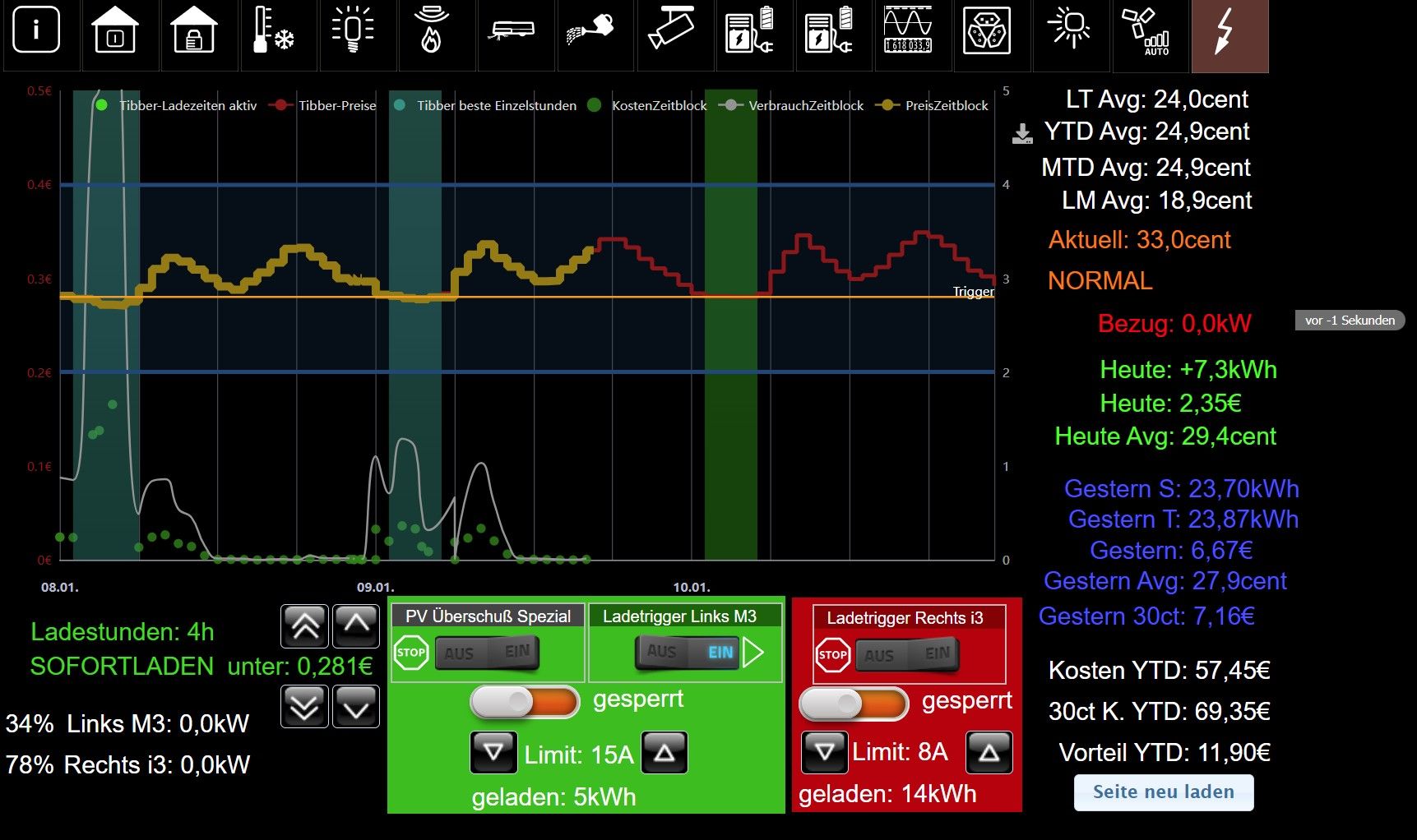
@maas-meister Ich visualisiere die Daten von Tibberlink in eCharts. Du musst die JSON mit einem Script in ein taugliches JSON für eCharts konvertieren.
Schau mal hier im Forum: Link.
Der eChart sieht bei mir dann so aus:

-
@maas-meister Ich visualisiere die Daten von Tibberlink in eCharts. Du musst die JSON mit einem Script in ein taugliches JSON für eCharts konvertieren.
Schau mal hier im Forum: Link.
Der eChart sieht bei mir dann so aus:

@allelectrified
Dort ist nicht das Blockly eingefügt, kannst du mir das schicken? -
@allelectrified
Dort ist nicht das Blockly eingefügt, kannst du mir das schicken?@maas-meister Hier ist der Blockly Code zum erzeugen des JSON welches in eCharts direkt angezeigt werden kann. Bitte vor dem Import "DEINE_TIBBERLINK_ID" durch Deine Tibber ID ersetzen, damit die Datenpunkte passen.
Nicht wundern. Ich mache noch ein wenig mehr in dem Script. Ich schreibe noch ein zweites JSON, welches bezogen auf einen Triggerpreis die Info enthält ob die jeweilige Stunde unter oder oberhalb liegt. Damit kann ich dann im eChart diesen grünen Bereich erzeugen. Und ich zähle, wieviele Stunden dann unter dem Triggerpreis liegen.
Und die Variablen mit 0_userdata.0.xxx müssen natürlich angelegt werden. Viel Erfolg!Leider ist der Blockly Script zu lang. Ich versuche es mal in 2 Teilen zu posten. Diese vor dem importieren hintereinander zusammenfügen (hoffe das geht - ansonsten bitte kurze Info).