NEWS
Ulanzi T001 / AWTRIX Light Weather Script.
-
@olli_m
Du hast aber Recht. Eigentlich benötigt man mein Skript nicht mehr wirklich, wenn man keine Schriftfarben / Hintergrundfarben,... ändern möchte.
Man müsste nur über ein Blockly / mein Skript die entsprechenden Datenpunkte des Adapters ändern.Hab das falsch verstanden:-) finde dein Script super das war bestimmt viel Arbeit und ich nutze es gerne :-)
Mit den Experten Apps hab ich mich eh noch ned beschäftigt;-)
-
@io-sr
Nein.. mit mqtt wird es nichts zu tun haben. Wird auch nicht für das skript benötigt.Deine Uhr antwortet nicht...
IP Adresse : 192.168.178.38 ist richtig ?Benutzername : user und Passwort : awtrix auf der Uhr unter Auth eingetragen ? Oder steht unter Auth etwas anderes ?
Noch eine Frage. Bei mir wird im Code der Befehl await in Zeile 57, 67 und 71 rot unterstrichen angezeigt. Kann das Problem vielleicht etwas damit zu tun haben?
-
Noch eine Frage. Bei mir wird im Code der Befehl await in Zeile 57, 67 und 71 rot unterstrichen angezeigt. Kann das Problem vielleicht etwas damit zu tun haben?
Ich habe mein Skript nun überarbeitet.
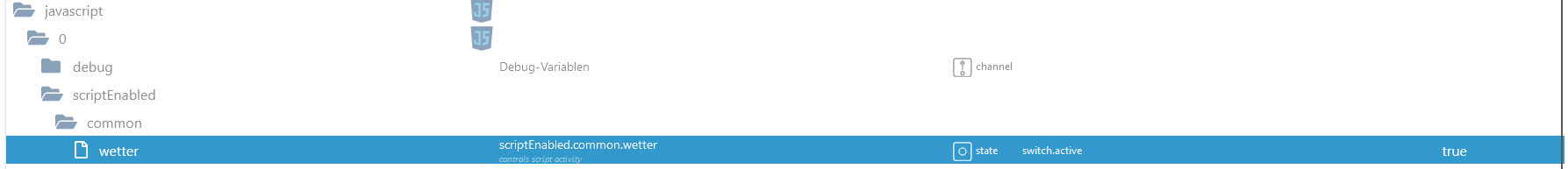
Einfach im Awtrix.light Adapter unter ExpertenOptionen eine App "wetter" anlegen.Mein Skript füttert die entsprechenden Objekte des Adapters.
Wie immer ´...
- Icons auf die Uhr laden
- Objektpfade anpassen von (Openweathermap und awtrix)
// ********************** // AB HIER BITTE ANPASSEN // ********************** var obj_ulanzi_icon = "awtrix-light.0.apps.wetter.icon"; var obj_ulanzi_text = "awtrix-light.0.apps.wetter.text"; // Openweathermap var obj_wetter_url = "openweathermap.0.forecast.current.icon"; // Quelle für Wettersymbol var obj_temperatur = "openweathermap.0.forecast.current.temperature"; // Quelle für Temperaturwert // Wettersymbole-ID Nummern von https://developer.lametric.com/icons // Jedes Symbol muss auch auf die Uhr hochgeladen werden ! var wettericon01 = '11201'; // klarer Himmel Tag var wettericon02 = '52163'; // klarer Himmel Nacht var wettericon03 = '22315'; // ein paar Wolken Tag (11-25% Wolken) var wettericon04 = '26088'; // ein paar Wolken Nacht (11-25% Wolken) var wettericon05 = '22378'; // aufgelockerte Bewölkung Tag (25-50% Wolken) var wettericon06 = '21907'; // aufgelockerte Bewölkung Nacht (25-50% Wolken) var wettericon07 = '13852'; // bewölkt Tag (51-100%) var wettericon08 = '52159'; // bewölkt Nacht (51-100%) var wettericon09 = '43706'; // Regenschauer Tag var wettericon10 = '43739'; // Regenschauer Nacht var wettericon11 = '22257'; // Regen Tag var wettericon12 = '72'; // Regen Nacht var wettericon13 = '43733'; // Gewitter Tag var wettericon14 = '43748'; // Gewitter Nacht var wettericon15 = '43732'; // Schnee Tag var wettericon16 = '26090'; // Schnee Nacht var wettericon17 = '43708'; // Nebel Tag var wettericon18 = '43741'; // Nebel Nacht // ***************************************** // AB HIER MUSS NICHTS MEHR ANGEPASST WERDEN // ***************************************** console.log('Ulanzi Wetterscript start für Uhr '); var temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; var wetter_url = getState(obj_wetter_url).val; var temperatur = getState(obj_temperatur).val; await update_wetter_icon(wetter_url); await update_wetter_temp(temperatur); on({ id: [].concat([obj_temperatur]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_temp(value); }); on({ id: [].concat([obj_wetter_url]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_icon(value); }); async function update_wetter_temp(wert) { wert = Math.round(wert * 10) / 10; setState(obj_ulanzi_text, wert+temperatureinheit); } async function update_wetter_icon(wetter_url) { var ulanzi_weather_icon = ""; switch (wetter_url) { case 'https://openweathermap.org/img/w/01d.png': ulanzi_weather_icon = wettericon01; break; case 'https://openweathermap.org/img/w/01n.png': ulanzi_weather_icon = wettericon02; break; case 'https://openweathermap.org/img/w/02d.png': ulanzi_weather_icon = wettericon03; break; case 'https://openweathermap.org/img/w/02n.png': ulanzi_weather_icon = wettericon04; break; case 'https://openweathermap.org/img/w/03d.png': ulanzi_weather_icon = wettericon05; break; case 'https://openweathermap.org/img/w/03n.png': ulanzi_weather_icon = wettericon06; break; case 'https://openweathermap.org/img/w/04d.png': ulanzi_weather_icon = wettericon07; break; case 'https://openweathermap.org/img/w/04n.png': ulanzi_weather_icon = wettericon08; break; case 'https://openweathermap.org/img/w/09d.png': ulanzi_weather_icon = wettericon09; break; case 'https://openweathermap.org/img/w/09n.png': ulanzi_weather_icon = wettericon10; break; case 'https://openweathermap.org/img/w/10d.png': ulanzi_weather_icon = wettericon11; break; case 'https://openweathermap.org/img/w/10n.png': ulanzi_weather_icon = wettericon12; break; case 'https://openweathermap.org/img/w/11d.png': ulanzi_weather_icon = wettericon13; break; case 'https://openweathermap.org/img/w/11n.png': ulanzi_weather_icon = wettericon14; break; case 'https://openweathermap.org/img/w/13d.png': ulanzi_weather_icon = wettericon15; break; case 'https://openweathermap.org/img/w/13n.png': ulanzi_weather_icon = wettericon16; break; case 'https://openweathermap.org/img/w/50d.png': ulanzi_weather_icon = wettericon17; break; case 'https://openweathermap.org/img/w/50n.png': ulanzi_weather_icon = wettericon18; } setState(obj_ulanzi_icon, ulanzi_weather_icon); } -
Ich habe mein Skript nun überarbeitet.
Einfach im Awtrix.light Adapter unter ExpertenOptionen eine App "wetter" anlegen.Mein Skript füttert die entsprechenden Objekte des Adapters.
Wie immer ´...
- Icons auf die Uhr laden
- Objektpfade anpassen von (Openweathermap und awtrix)
// ********************** // AB HIER BITTE ANPASSEN // ********************** var obj_ulanzi_icon = "awtrix-light.0.apps.wetter.icon"; var obj_ulanzi_text = "awtrix-light.0.apps.wetter.text"; // Openweathermap var obj_wetter_url = "openweathermap.0.forecast.current.icon"; // Quelle für Wettersymbol var obj_temperatur = "openweathermap.0.forecast.current.temperature"; // Quelle für Temperaturwert // Wettersymbole-ID Nummern von https://developer.lametric.com/icons // Jedes Symbol muss auch auf die Uhr hochgeladen werden ! var wettericon01 = '11201'; // klarer Himmel Tag var wettericon02 = '52163'; // klarer Himmel Nacht var wettericon03 = '22315'; // ein paar Wolken Tag (11-25% Wolken) var wettericon04 = '26088'; // ein paar Wolken Nacht (11-25% Wolken) var wettericon05 = '22378'; // aufgelockerte Bewölkung Tag (25-50% Wolken) var wettericon06 = '21907'; // aufgelockerte Bewölkung Nacht (25-50% Wolken) var wettericon07 = '13852'; // bewölkt Tag (51-100%) var wettericon08 = '52159'; // bewölkt Nacht (51-100%) var wettericon09 = '43706'; // Regenschauer Tag var wettericon10 = '43739'; // Regenschauer Nacht var wettericon11 = '22257'; // Regen Tag var wettericon12 = '72'; // Regen Nacht var wettericon13 = '43733'; // Gewitter Tag var wettericon14 = '43748'; // Gewitter Nacht var wettericon15 = '43732'; // Schnee Tag var wettericon16 = '26090'; // Schnee Nacht var wettericon17 = '43708'; // Nebel Tag var wettericon18 = '43741'; // Nebel Nacht // ***************************************** // AB HIER MUSS NICHTS MEHR ANGEPASST WERDEN // ***************************************** console.log('Ulanzi Wetterscript start für Uhr '); var temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; var wetter_url = getState(obj_wetter_url).val; var temperatur = getState(obj_temperatur).val; await update_wetter_icon(wetter_url); await update_wetter_temp(temperatur); on({ id: [].concat([obj_temperatur]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_temp(value); }); on({ id: [].concat([obj_wetter_url]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_icon(value); }); async function update_wetter_temp(wert) { wert = Math.round(wert * 10) / 10; setState(obj_ulanzi_text, wert+temperatureinheit); } async function update_wetter_icon(wetter_url) { var ulanzi_weather_icon = ""; switch (wetter_url) { case 'https://openweathermap.org/img/w/01d.png': ulanzi_weather_icon = wettericon01; break; case 'https://openweathermap.org/img/w/01n.png': ulanzi_weather_icon = wettericon02; break; case 'https://openweathermap.org/img/w/02d.png': ulanzi_weather_icon = wettericon03; break; case 'https://openweathermap.org/img/w/02n.png': ulanzi_weather_icon = wettericon04; break; case 'https://openweathermap.org/img/w/03d.png': ulanzi_weather_icon = wettericon05; break; case 'https://openweathermap.org/img/w/03n.png': ulanzi_weather_icon = wettericon06; break; case 'https://openweathermap.org/img/w/04d.png': ulanzi_weather_icon = wettericon07; break; case 'https://openweathermap.org/img/w/04n.png': ulanzi_weather_icon = wettericon08; break; case 'https://openweathermap.org/img/w/09d.png': ulanzi_weather_icon = wettericon09; break; case 'https://openweathermap.org/img/w/09n.png': ulanzi_weather_icon = wettericon10; break; case 'https://openweathermap.org/img/w/10d.png': ulanzi_weather_icon = wettericon11; break; case 'https://openweathermap.org/img/w/10n.png': ulanzi_weather_icon = wettericon12; break; case 'https://openweathermap.org/img/w/11d.png': ulanzi_weather_icon = wettericon13; break; case 'https://openweathermap.org/img/w/11n.png': ulanzi_weather_icon = wettericon14; break; case 'https://openweathermap.org/img/w/13d.png': ulanzi_weather_icon = wettericon15; break; case 'https://openweathermap.org/img/w/13n.png': ulanzi_weather_icon = wettericon16; break; case 'https://openweathermap.org/img/w/50d.png': ulanzi_weather_icon = wettericon17; break; case 'https://openweathermap.org/img/w/50n.png': ulanzi_weather_icon = wettericon18; } setState(obj_ulanzi_icon, ulanzi_weather_icon); }@andy200877
läuft 1A :-) -
Ich habe mein Skript nun überarbeitet.
Einfach im Awtrix.light Adapter unter ExpertenOptionen eine App "wetter" anlegen.Mein Skript füttert die entsprechenden Objekte des Adapters.
Wie immer ´...
- Icons auf die Uhr laden
- Objektpfade anpassen von (Openweathermap und awtrix)
// ********************** // AB HIER BITTE ANPASSEN // ********************** var obj_ulanzi_icon = "awtrix-light.0.apps.wetter.icon"; var obj_ulanzi_text = "awtrix-light.0.apps.wetter.text"; // Openweathermap var obj_wetter_url = "openweathermap.0.forecast.current.icon"; // Quelle für Wettersymbol var obj_temperatur = "openweathermap.0.forecast.current.temperature"; // Quelle für Temperaturwert // Wettersymbole-ID Nummern von https://developer.lametric.com/icons // Jedes Symbol muss auch auf die Uhr hochgeladen werden ! var wettericon01 = '11201'; // klarer Himmel Tag var wettericon02 = '52163'; // klarer Himmel Nacht var wettericon03 = '22315'; // ein paar Wolken Tag (11-25% Wolken) var wettericon04 = '26088'; // ein paar Wolken Nacht (11-25% Wolken) var wettericon05 = '22378'; // aufgelockerte Bewölkung Tag (25-50% Wolken) var wettericon06 = '21907'; // aufgelockerte Bewölkung Nacht (25-50% Wolken) var wettericon07 = '13852'; // bewölkt Tag (51-100%) var wettericon08 = '52159'; // bewölkt Nacht (51-100%) var wettericon09 = '43706'; // Regenschauer Tag var wettericon10 = '43739'; // Regenschauer Nacht var wettericon11 = '22257'; // Regen Tag var wettericon12 = '72'; // Regen Nacht var wettericon13 = '43733'; // Gewitter Tag var wettericon14 = '43748'; // Gewitter Nacht var wettericon15 = '43732'; // Schnee Tag var wettericon16 = '26090'; // Schnee Nacht var wettericon17 = '43708'; // Nebel Tag var wettericon18 = '43741'; // Nebel Nacht // ***************************************** // AB HIER MUSS NICHTS MEHR ANGEPASST WERDEN // ***************************************** console.log('Ulanzi Wetterscript start für Uhr '); var temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; var wetter_url = getState(obj_wetter_url).val; var temperatur = getState(obj_temperatur).val; await update_wetter_icon(wetter_url); await update_wetter_temp(temperatur); on({ id: [].concat([obj_temperatur]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_temp(value); }); on({ id: [].concat([obj_wetter_url]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_icon(value); }); async function update_wetter_temp(wert) { wert = Math.round(wert * 10) / 10; setState(obj_ulanzi_text, wert+temperatureinheit); } async function update_wetter_icon(wetter_url) { var ulanzi_weather_icon = ""; switch (wetter_url) { case 'https://openweathermap.org/img/w/01d.png': ulanzi_weather_icon = wettericon01; break; case 'https://openweathermap.org/img/w/01n.png': ulanzi_weather_icon = wettericon02; break; case 'https://openweathermap.org/img/w/02d.png': ulanzi_weather_icon = wettericon03; break; case 'https://openweathermap.org/img/w/02n.png': ulanzi_weather_icon = wettericon04; break; case 'https://openweathermap.org/img/w/03d.png': ulanzi_weather_icon = wettericon05; break; case 'https://openweathermap.org/img/w/03n.png': ulanzi_weather_icon = wettericon06; break; case 'https://openweathermap.org/img/w/04d.png': ulanzi_weather_icon = wettericon07; break; case 'https://openweathermap.org/img/w/04n.png': ulanzi_weather_icon = wettericon08; break; case 'https://openweathermap.org/img/w/09d.png': ulanzi_weather_icon = wettericon09; break; case 'https://openweathermap.org/img/w/09n.png': ulanzi_weather_icon = wettericon10; break; case 'https://openweathermap.org/img/w/10d.png': ulanzi_weather_icon = wettericon11; break; case 'https://openweathermap.org/img/w/10n.png': ulanzi_weather_icon = wettericon12; break; case 'https://openweathermap.org/img/w/11d.png': ulanzi_weather_icon = wettericon13; break; case 'https://openweathermap.org/img/w/11n.png': ulanzi_weather_icon = wettericon14; break; case 'https://openweathermap.org/img/w/13d.png': ulanzi_weather_icon = wettericon15; break; case 'https://openweathermap.org/img/w/13n.png': ulanzi_weather_icon = wettericon16; break; case 'https://openweathermap.org/img/w/50d.png': ulanzi_weather_icon = wettericon17; break; case 'https://openweathermap.org/img/w/50n.png': ulanzi_weather_icon = wettericon18; } setState(obj_ulanzi_icon, ulanzi_weather_icon); }Klasse. Das funktionierte auf Anhieb.
Danke das Du Dich nochmal hingesetzt hast und noch einen zweiten Weg gefunden hast.
-
Habe das Skript gerade nochmal verändert, bitte aktualisieren... ;-)
-
Habe das Skript gerade nochmal verändert, bitte aktualisieren... ;-)
also bei mir hängt noch in der clock das alte script...obwohl ich das eigentlich gelöscht habe.... grad zeigt er es mir zweimal hintereinander an :-(
hab den Adapter auch schon neu gestartet...
kann ich das irgendwo clearen oder so? vielleicht ist im cache der Uhr noch irgendwo was :-/
-
also bei mir hängt noch in der clock das alte script...obwohl ich das eigentlich gelöscht habe.... grad zeigt er es mir zweimal hintereinander an :-(
hab den Adapter auch schon neu gestartet...
kann ich das irgendwo clearen oder so? vielleicht ist im cache der Uhr noch irgendwo was :-/
@olli_m
Beim alten skript am besten vorher visible auf false und dann das skript beenden. Dadurch wird die app entfernt.
Ansonsten Uhr mal neu starten, dann sind alle "User-Apps" auch erstmal entfernt.
Werden aber durch den Adapter wieder zu Uhr geladen. Vorher natürlich mein altes Skript deaktivieren. -
@olli_m
Beim alten skript am besten vorher visible auf false und dann das skript beenden. Dadurch wird die app entfernt.
Ansonsten Uhr mal neu starten, dann sind alle "User-Apps" auch erstmal entfernt.
Werden aber durch den Adapter wieder zu Uhr geladen. Vorher natürlich mein altes Skript deaktivieren.@andy200877 hat geklappt:-)
-
@olli_m
Beim alten skript am besten vorher visible auf false und dann das skript beenden. Dadurch wird die app entfernt.
Ansonsten Uhr mal neu starten, dann sind alle "User-Apps" auch erstmal entfernt.
Werden aber durch den Adapter wieder zu Uhr geladen. Vorher natürlich mein altes Skript deaktivieren.Klappt bei dir das visible immer ? Bei mir nicht immer wenn ich den DP direkt ändere
-
Klappt bei dir das visible immer ? Bei mir nicht immer wenn ich den DP direkt ändere
@olli_m
Beim Awtrix Adapter oder bei meinem alten skript ?Wenn beim Adapter, dann bitte dort posten / anfragen.
-
@olli_m
Beim Awtrix Adapter oder bei meinem alten skript ?Wenn beim Adapter, dann bitte dort posten / anfragen.
okay poste dort :-)
-
Ich habe mein Skript nun überarbeitet.
Einfach im Awtrix.light Adapter unter ExpertenOptionen eine App "wetter" anlegen.Mein Skript füttert die entsprechenden Objekte des Adapters.
Wie immer ´...
- Icons auf die Uhr laden
- Objektpfade anpassen von (Openweathermap und awtrix)
// ********************** // AB HIER BITTE ANPASSEN // ********************** var obj_ulanzi_icon = "awtrix-light.0.apps.wetter.icon"; var obj_ulanzi_text = "awtrix-light.0.apps.wetter.text"; // Openweathermap var obj_wetter_url = "openweathermap.0.forecast.current.icon"; // Quelle für Wettersymbol var obj_temperatur = "openweathermap.0.forecast.current.temperature"; // Quelle für Temperaturwert // Wettersymbole-ID Nummern von https://developer.lametric.com/icons // Jedes Symbol muss auch auf die Uhr hochgeladen werden ! var wettericon01 = '11201'; // klarer Himmel Tag var wettericon02 = '52163'; // klarer Himmel Nacht var wettericon03 = '22315'; // ein paar Wolken Tag (11-25% Wolken) var wettericon04 = '26088'; // ein paar Wolken Nacht (11-25% Wolken) var wettericon05 = '22378'; // aufgelockerte Bewölkung Tag (25-50% Wolken) var wettericon06 = '21907'; // aufgelockerte Bewölkung Nacht (25-50% Wolken) var wettericon07 = '13852'; // bewölkt Tag (51-100%) var wettericon08 = '52159'; // bewölkt Nacht (51-100%) var wettericon09 = '43706'; // Regenschauer Tag var wettericon10 = '43739'; // Regenschauer Nacht var wettericon11 = '22257'; // Regen Tag var wettericon12 = '72'; // Regen Nacht var wettericon13 = '43733'; // Gewitter Tag var wettericon14 = '43748'; // Gewitter Nacht var wettericon15 = '43732'; // Schnee Tag var wettericon16 = '26090'; // Schnee Nacht var wettericon17 = '43708'; // Nebel Tag var wettericon18 = '43741'; // Nebel Nacht // ***************************************** // AB HIER MUSS NICHTS MEHR ANGEPASST WERDEN // ***************************************** console.log('Ulanzi Wetterscript start für Uhr '); var temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; var wetter_url = getState(obj_wetter_url).val; var temperatur = getState(obj_temperatur).val; await update_wetter_icon(wetter_url); await update_wetter_temp(temperatur); on({ id: [].concat([obj_temperatur]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_temp(value); }); on({ id: [].concat([obj_wetter_url]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_icon(value); }); async function update_wetter_temp(wert) { wert = Math.round(wert * 10) / 10; setState(obj_ulanzi_text, wert+temperatureinheit); } async function update_wetter_icon(wetter_url) { var ulanzi_weather_icon = ""; switch (wetter_url) { case 'https://openweathermap.org/img/w/01d.png': ulanzi_weather_icon = wettericon01; break; case 'https://openweathermap.org/img/w/01n.png': ulanzi_weather_icon = wettericon02; break; case 'https://openweathermap.org/img/w/02d.png': ulanzi_weather_icon = wettericon03; break; case 'https://openweathermap.org/img/w/02n.png': ulanzi_weather_icon = wettericon04; break; case 'https://openweathermap.org/img/w/03d.png': ulanzi_weather_icon = wettericon05; break; case 'https://openweathermap.org/img/w/03n.png': ulanzi_weather_icon = wettericon06; break; case 'https://openweathermap.org/img/w/04d.png': ulanzi_weather_icon = wettericon07; break; case 'https://openweathermap.org/img/w/04n.png': ulanzi_weather_icon = wettericon08; break; case 'https://openweathermap.org/img/w/09d.png': ulanzi_weather_icon = wettericon09; break; case 'https://openweathermap.org/img/w/09n.png': ulanzi_weather_icon = wettericon10; break; case 'https://openweathermap.org/img/w/10d.png': ulanzi_weather_icon = wettericon11; break; case 'https://openweathermap.org/img/w/10n.png': ulanzi_weather_icon = wettericon12; break; case 'https://openweathermap.org/img/w/11d.png': ulanzi_weather_icon = wettericon13; break; case 'https://openweathermap.org/img/w/11n.png': ulanzi_weather_icon = wettericon14; break; case 'https://openweathermap.org/img/w/13d.png': ulanzi_weather_icon = wettericon15; break; case 'https://openweathermap.org/img/w/13n.png': ulanzi_weather_icon = wettericon16; break; case 'https://openweathermap.org/img/w/50d.png': ulanzi_weather_icon = wettericon17; break; case 'https://openweathermap.org/img/w/50n.png': ulanzi_weather_icon = wettericon18; } setState(obj_ulanzi_icon, ulanzi_weather_icon); }@andy200877 Was muß ich denn tun um die Schriftfarbe anzupassen? Im Expertenmenue hab ich ja keine Eingabemöglichkeit. Ich möchte abhängig von der Temperatur die Farbe auf blau für minus oder rot für plus setzen.
Gibt es dafür eine einfache Lösung? -
Vielen Dank für das Skript! Klappt sofort, aber ein Problem habe ich noch: Mir werden noch keine Werte angezeigt. Folgendes wird an die Ulanzi geschickt:
javascript.0 (9822) script.js.Ulanzi-Wetter: exec: curl -X POST -u user:awtrix -d '{"text":"6.3undefined","textCase":2,"topText":false,"textOffset":0,"center":true,"color":"#FFFFFF","background":"#000000","rainbow":false,"icon":"11201","pushIcon":0,"duration":5,"repeat":1}' -H 'Content-Type: application/json' 'http://192.168.178.101/api/custom?name=Wetter'Habe ich was übersehen?
-
Weil hier manche gefragt haben, habe ich noch ein Beispiel für das Icon-Mapping von OpenWeatherMap in einer Experten-App des Awtrix-Light-Adpaters in die Doku übernommen:
https://github.com/klein0r/ioBroker.awtrix-light/blob/master/docs/de/weather-app.md
-
Weil hier manche gefragt haben, habe ich noch ein Beispiel für das Icon-Mapping von OpenWeatherMap in einer Experten-App des Awtrix-Light-Adpaters in die Doku übernommen:
https://github.com/klein0r/ioBroker.awtrix-light/blob/master/docs/de/weather-app.md
Danke für den Link und auch für das Script. Funktioniert auch super. Allerdings wird mit immer der Wert "Treu" mit ausgegeben ... Auf meinem Display erscheint dann das Icon, die Temperatur, danach dann "true", dann meine anderen Sachen wieder. Kann man ausschalten, dass der Wert übermittelt wird?

-
Ich habe mein Skript nun überarbeitet.
Einfach im Awtrix.light Adapter unter ExpertenOptionen eine App "wetter" anlegen.Mein Skript füttert die entsprechenden Objekte des Adapters.
Wie immer ´...
- Icons auf die Uhr laden
- Objektpfade anpassen von (Openweathermap und awtrix)
// ********************** // AB HIER BITTE ANPASSEN // ********************** var obj_ulanzi_icon = "awtrix-light.0.apps.wetter.icon"; var obj_ulanzi_text = "awtrix-light.0.apps.wetter.text"; // Openweathermap var obj_wetter_url = "openweathermap.0.forecast.current.icon"; // Quelle für Wettersymbol var obj_temperatur = "openweathermap.0.forecast.current.temperature"; // Quelle für Temperaturwert // Wettersymbole-ID Nummern von https://developer.lametric.com/icons // Jedes Symbol muss auch auf die Uhr hochgeladen werden ! var wettericon01 = '11201'; // klarer Himmel Tag var wettericon02 = '52163'; // klarer Himmel Nacht var wettericon03 = '22315'; // ein paar Wolken Tag (11-25% Wolken) var wettericon04 = '26088'; // ein paar Wolken Nacht (11-25% Wolken) var wettericon05 = '22378'; // aufgelockerte Bewölkung Tag (25-50% Wolken) var wettericon06 = '21907'; // aufgelockerte Bewölkung Nacht (25-50% Wolken) var wettericon07 = '13852'; // bewölkt Tag (51-100%) var wettericon08 = '52159'; // bewölkt Nacht (51-100%) var wettericon09 = '43706'; // Regenschauer Tag var wettericon10 = '43739'; // Regenschauer Nacht var wettericon11 = '22257'; // Regen Tag var wettericon12 = '72'; // Regen Nacht var wettericon13 = '43733'; // Gewitter Tag var wettericon14 = '43748'; // Gewitter Nacht var wettericon15 = '43732'; // Schnee Tag var wettericon16 = '26090'; // Schnee Nacht var wettericon17 = '43708'; // Nebel Tag var wettericon18 = '43741'; // Nebel Nacht // ***************************************** // AB HIER MUSS NICHTS MEHR ANGEPASST WERDEN // ***************************************** console.log('Ulanzi Wetterscript start für Uhr '); var temperatureinheit = (await getObjectAsync(obj_temperatur)).common.unit; var wetter_url = getState(obj_wetter_url).val; var temperatur = getState(obj_temperatur).val; await update_wetter_icon(wetter_url); await update_wetter_temp(temperatur); on({ id: [].concat([obj_temperatur]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_temp(value); }); on({ id: [].concat([obj_wetter_url]), change: 'ne' }, async (obj) => { let value = obj.state.val; update_wetter_icon(value); }); async function update_wetter_temp(wert) { wert = Math.round(wert * 10) / 10; setState(obj_ulanzi_text, wert+temperatureinheit); } async function update_wetter_icon(wetter_url) { var ulanzi_weather_icon = ""; switch (wetter_url) { case 'https://openweathermap.org/img/w/01d.png': ulanzi_weather_icon = wettericon01; break; case 'https://openweathermap.org/img/w/01n.png': ulanzi_weather_icon = wettericon02; break; case 'https://openweathermap.org/img/w/02d.png': ulanzi_weather_icon = wettericon03; break; case 'https://openweathermap.org/img/w/02n.png': ulanzi_weather_icon = wettericon04; break; case 'https://openweathermap.org/img/w/03d.png': ulanzi_weather_icon = wettericon05; break; case 'https://openweathermap.org/img/w/03n.png': ulanzi_weather_icon = wettericon06; break; case 'https://openweathermap.org/img/w/04d.png': ulanzi_weather_icon = wettericon07; break; case 'https://openweathermap.org/img/w/04n.png': ulanzi_weather_icon = wettericon08; break; case 'https://openweathermap.org/img/w/09d.png': ulanzi_weather_icon = wettericon09; break; case 'https://openweathermap.org/img/w/09n.png': ulanzi_weather_icon = wettericon10; break; case 'https://openweathermap.org/img/w/10d.png': ulanzi_weather_icon = wettericon11; break; case 'https://openweathermap.org/img/w/10n.png': ulanzi_weather_icon = wettericon12; break; case 'https://openweathermap.org/img/w/11d.png': ulanzi_weather_icon = wettericon13; break; case 'https://openweathermap.org/img/w/11n.png': ulanzi_weather_icon = wettericon14; break; case 'https://openweathermap.org/img/w/13d.png': ulanzi_weather_icon = wettericon15; break; case 'https://openweathermap.org/img/w/13n.png': ulanzi_weather_icon = wettericon16; break; case 'https://openweathermap.org/img/w/50d.png': ulanzi_weather_icon = wettericon17; break; case 'https://openweathermap.org/img/w/50n.png': ulanzi_weather_icon = wettericon18; } setState(obj_ulanzi_icon, ulanzi_weather_icon); }@andy200877 Erst einmal ganz herzlichen Dank!
Ich bin absoluter Anfänger (weder programmiere ich, noch nutze ich - ansonsten - iobroker. Ich habe mir eine Ulanzi gekauft und möchte nur eine Wetteranzeige darauf installieren und habe dafür iobroker installiert und das Skript eingefügt). Die Variante über die Expertenapp hat für mich geklappt und die Uhr hat für ca. einen Tag das Wetter so angezeigt. Nunmehr aktualisieren sich die Wetterdaten aber nicht mehr. Das Problem scheint eher mit OpenWeatherMap zusammenzuhängen, aber evtl. kann mir hier jemand helfen oder hatte das gleiche Problem.
Nachdem es anfangs geklappt hat bekomme ich nunmehr den Error 400 (Beispiel aus dem iobroker Protokoll: "openweathermap.0 2024-05-03 19:42:21.497 error Error: 400") und die Daten bei OpenWeather "refreshen" sich nicht mehr. Ich habe nichts geändert. Nach mehrfachen "Neustarts" (und auch austesten der anderen Skriptvarianten, die Du hier zur Verfügung gestellt hast) hat es sich dann mal wieder (einmal) aktualisiert und jetzt bin ich wieder bei Error 400. Wie gesagt, habe ich gar nichts an den Einstellungen (iobroker, Instanzen, Skripte ...) geändert. Ich war nicht einmal auf den Oberflächen.
Hat jemand eine Idee woran es liegen kann bzw. was ich probieren kann?
-
Vielen Dank für das Skript. Super Arbeit
Wo kann ich denn die Zeit verstellen, dass das Wetter länger sichtbar ist.
@steffe-s Ich habe es in Zeile 192 angepasst. Ob das der "schöne" Weg ist weiß ich nicht, da ich mich selbst nicht so gut auskenne.
@Andy200877 Ich habe noch einen Vorschlag. Wenn die Uhr ausgeschaltet ist und wieder eingeschaltet wird muss ich das Skript manuell neustarten. Es wäre doch schön, wenn das automatisch passiert.
-
@steffe-s Ich habe es in Zeile 192 angepasst. Ob das der "schöne" Weg ist weiß ich nicht, da ich mich selbst nicht so gut auskenne.
@Andy200877 Ich habe noch einen Vorschlag. Wenn die Uhr ausgeschaltet ist und wieder eingeschaltet wird muss ich das Skript manuell neustarten. Es wäre doch schön, wenn das automatisch passiert.
@bouster sagte in Ulanzi T001 / AWTRIX Light Weather Script.:
@steffe-s Ich habe es in Zeile 192 angepasst. Ob das der "schöne" Weg ist weiß ich nicht, da ich mich selbst nicht so gut auskenne.
vielen danke für Deine Antwort, hat super funktioniert.
ich habe noch eine Frage zu den Icons, bei mir flackern mache Icons, bzw. werden nicht richtig angezeigt (hier die Wolke unter der Sonne). Mir scheint es so, als würde das Bild immer wieder neu gestartet werden und kommt garnicht zum Ende. Kann ich das irgendwie fixen?

edit: es liegt an diesem einzigen Icon (13852). Ich habe mir das Icon etwas verändert und dann flackert es auch nicht mehr (60742).

Vielleicht kann mir jemand auch eine andere Lösung nennen.
Gruss S.


