NEWS
Probleme mit VIS Nach js-controller Update
-
Danke für die Hilfe.
Material SVG installiert.
Die beiden "Get" Fehler sehe ich nicht mehr.
Hier die aktuellen Fehler:
instrument.ts:129 Error in eval[value]: {pid:heos.0.players.123456789.group_leader_pid;pidToRgbColor(pid)} (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[script]: var pid = "undefined";return pidToRgbColor(pid); (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[error]: ReferenceError: pidToRgbColor is not defined (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[value]: {pid:heos.0.players.123456789.group_leader_pid;pidToRgbColor(pid)} (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[script]: var pid = "undefined";return pidToRgbColor(pid); (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[error]: ReferenceError: pidToRgbColor is not defined (anonym) @ instrument.ts:129 instrument.ts:129 Create inner vis object heos.0.players.123456789.current_source_image_url instrument.ts:129 Create inner vis object heos.0.players.123456789.current_audio_format instrument.ts:129 Create inner vis object heos.0.players.123456789.current_bitrate instrument.ts:129 Create inner vis object heos.0.players.123456789.current_sample_rate instrument.ts:129 Create inner vis object heos.0.players.123456789.current_bitdepth instrument.ts:129 Create inner vis object heos.0.players.123456789.current_image_color_background instrument.ts:129 Create inner vis object mqtt.1.openWB.config.get.pv.minCurrentMinPv instrument.ts:129 Create inner vis object mqtt.1.openWB.config.get.sofort.lp.1.socToChargeTo instrument.ts:129 Create inner vis object mqtt.1.openWB.config.set.pv.lp.1.maxSocToChargeTo instrument.ts:129 Create inner vis object mqtt.1.openWB.config.get.sofort.lp.1.current null:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:129 Version vis-hqwidgets: 1.2.0 instrument.ts:129 vis-materialdesign: theme default 'colors' (light) successfully bound to css variables instrument.ts:129 vis-materialdesign: theme 'colors' (light) successfully bound to css variables instrument.ts:129 vis-materialdesign: theme default 'fonts' successfully bound to css variables instrument.ts:129 vis-materialdesign: theme 'fonts' successfully bound to css variables instrument.ts:129 vis-materialdesign: theme default 'font-sizes' successfully bound to css variables instrument.ts:129 vis-materialdesign: theme 'font-sizes' successfully bound to css variables null:1 Failed to load resource: the server responded with a status of 404 (Not Found) icons8-bank-euro-48.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) Quick%20Mode%20On%20Filled.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) trycatch.ts:185 [Deprecation] Listener added for a synchronous 'DOMSubtreeModified' DOM Mutation Event. This event type is deprecated (https://w3c.github.io/uievents/#legacy-event-types) and work is underway to remove it from this browser. Usage of this event listener will cause performance issues today, and represents a risk of future incompatibility. Consider using MutationObserver instead. (anonym) @ trycatch.ts:185Gibt's einen Trick wie man das ordentlich kopiert?
-
Danke für die Hilfe.
Material SVG installiert.
Die beiden "Get" Fehler sehe ich nicht mehr.
Hier die aktuellen Fehler:
instrument.ts:129 Error in eval[value]: {pid:heos.0.players.123456789.group_leader_pid;pidToRgbColor(pid)} (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[script]: var pid = "undefined";return pidToRgbColor(pid); (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[error]: ReferenceError: pidToRgbColor is not defined (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[value]: {pid:heos.0.players.123456789.group_leader_pid;pidToRgbColor(pid)} (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[script]: var pid = "undefined";return pidToRgbColor(pid); (anonym) @ instrument.ts:129 instrument.ts:129 Error in eval[error]: ReferenceError: pidToRgbColor is not defined (anonym) @ instrument.ts:129 instrument.ts:129 Create inner vis object heos.0.players.123456789.current_source_image_url instrument.ts:129 Create inner vis object heos.0.players.123456789.current_audio_format instrument.ts:129 Create inner vis object heos.0.players.123456789.current_bitrate instrument.ts:129 Create inner vis object heos.0.players.123456789.current_sample_rate instrument.ts:129 Create inner vis object heos.0.players.123456789.current_bitdepth instrument.ts:129 Create inner vis object heos.0.players.123456789.current_image_color_background instrument.ts:129 Create inner vis object mqtt.1.openWB.config.get.pv.minCurrentMinPv instrument.ts:129 Create inner vis object mqtt.1.openWB.config.get.sofort.lp.1.socToChargeTo instrument.ts:129 Create inner vis object mqtt.1.openWB.config.set.pv.lp.1.maxSocToChargeTo instrument.ts:129 Create inner vis object mqtt.1.openWB.config.get.sofort.lp.1.current null:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:129 Version vis-hqwidgets: 1.2.0 instrument.ts:129 vis-materialdesign: theme default 'colors' (light) successfully bound to css variables instrument.ts:129 vis-materialdesign: theme 'colors' (light) successfully bound to css variables instrument.ts:129 vis-materialdesign: theme default 'fonts' successfully bound to css variables instrument.ts:129 vis-materialdesign: theme 'fonts' successfully bound to css variables instrument.ts:129 vis-materialdesign: theme default 'font-sizes' successfully bound to css variables instrument.ts:129 vis-materialdesign: theme 'font-sizes' successfully bound to css variables null:1 Failed to load resource: the server responded with a status of 404 (Not Found) icons8-bank-euro-48.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) Quick%20Mode%20On%20Filled.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) trycatch.ts:185 [Deprecation] Listener added for a synchronous 'DOMSubtreeModified' DOM Mutation Event. This event type is deprecated (https://w3c.github.io/uievents/#legacy-event-types) and work is underway to remove it from this browser. Usage of this event listener will cause performance issues today, and represents a risk of future incompatibility. Consider using MutationObserver instead. (anonym) @ trycatch.ts:185Gibt's einen Trick wie man das ordentlich kopiert?
-
@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
Hier mal ein Beispiel des Fehlers:
Wetter-Info in VIS:

Und aus dem Editor:

Erstelle ein neues Projekt , dann nur diese Widgets komplett in eine neue View kopieren , was ist dann mit der Ladezeit im neuen Projekt .
-
@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
Hier mal ein Beispiel des Fehlers:
Wetter-Info in VIS:

Und aus dem Editor:

Erstelle ein neues Projekt , dann nur diese Widgets komplett in eine neue View kopieren , was ist dann mit der Ladezeit im neuen Projekt .
Das geht sofort.
Neues Projekt, View ist aber DemoView. Bevor ich die Wetter Widgets reinkopiert hatte, hatte ich den DemoKram rausgelöscht. -
Das geht sofort.
Neues Projekt, View ist aber DemoView. Bevor ich die Wetter Widgets reinkopiert hatte, hatte ich den DemoKram rausgelöscht.@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
Das geht sofort.
Dann ist etwas in deinen View´s vorhanden was den ... Timeout ... verursacht .
Du kannst nach und nach deine vorhanden Views Seiten exportieren und ins neue Projekt kopieren .. dann in den Runtime .. dann schauen ab wann es zusammenbricht !
-
@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
Das geht sofort.
Dann ist etwas in deinen View´s vorhanden was den ... Timeout ... verursacht .
Du kannst nach und nach deine vorhanden Views Seiten exportieren und ins neue Projekt kopieren .. dann in den Runtime .. dann schauen ab wann es zusammenbricht !
OK, Thanx.
Ich versuche es mal und berichte! -
OK, Thanx.
Ich versuche es mal und berichte! -
@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
Ich versuche es mal und berichte!
oder ... lösche die View´s in deinem vorhanden Projekt einzeln
vorher dein Projekt exportieren !
Moin, ich habe jetzt zwar einige Widgets entlarvt, so ganz flüssig läuft es aber nicht nicht.
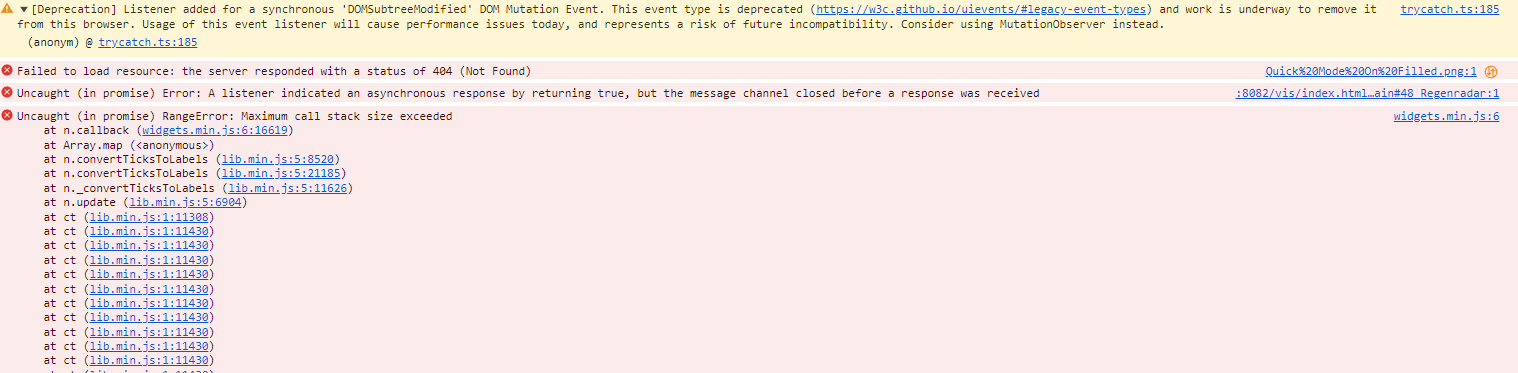
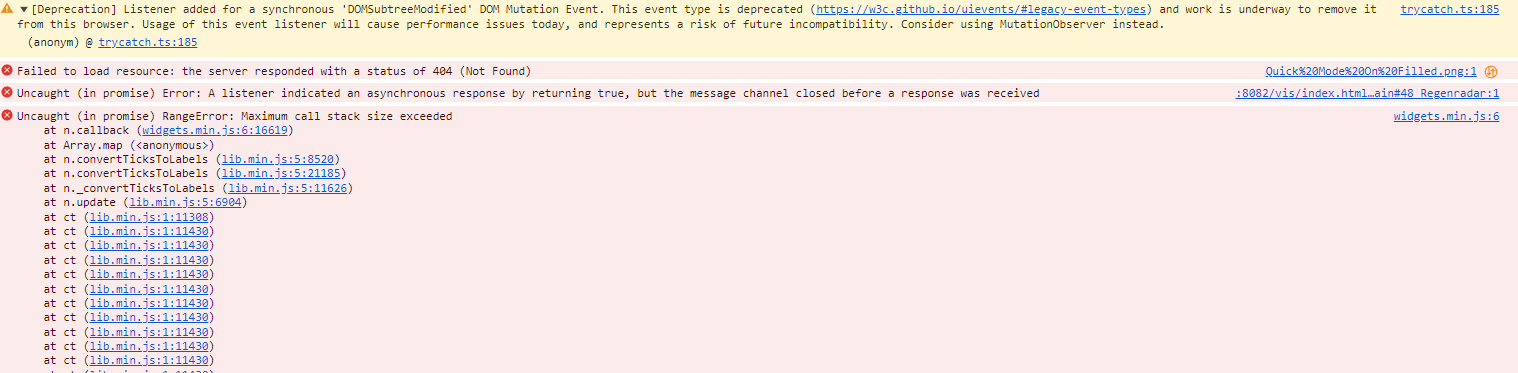
Irgendwo ist noch was versteckt und die Fehler verstehe ich auch nicht:Deprecation] Listener added for a synchronous 'DOMSubtreeModified' DOM Mutation Event. This event type is deprecated (https://w3c.github.io/uievents/#legacy-event-types) and work is underway to remove it from this browser. Usage of this event listener will cause performance issues today, and represents a risk of future incompatibility. Consider using MutationObserver instead. (anonym) @ trycatch.ts:185 Quick%20Mode%20On%20Filled.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) :8082/vis/index.html…ain#48_Regenradar:1 Uncaught (in promise) Error: A listener indicated an asynchronous response by returning true, but the message channel closed before a response was received widgets.min.js:6 Uncaught (in promise) RangeError: Maximum call stack size exceeded at n.callback (widgets.min.js:6:16619) at Array.map (<anonymous>) at n.convertTicksToLabels (lib.min.js:5:8520) at n.convertTicksToLabels (lib.min.js:5:21185) at n._convertTicksToLabels (lib.min.js:5:11626) at n.update (lib.min.js:5:6904) at ct (lib.min.js:1:11308) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430)
-
Moin, ich habe jetzt zwar einige Widgets entlarvt, so ganz flüssig läuft es aber nicht nicht.
Irgendwo ist noch was versteckt und die Fehler verstehe ich auch nicht:Deprecation] Listener added for a synchronous 'DOMSubtreeModified' DOM Mutation Event. This event type is deprecated (https://w3c.github.io/uievents/#legacy-event-types) and work is underway to remove it from this browser. Usage of this event listener will cause performance issues today, and represents a risk of future incompatibility. Consider using MutationObserver instead. (anonym) @ trycatch.ts:185 Quick%20Mode%20On%20Filled.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) :8082/vis/index.html…ain#48_Regenradar:1 Uncaught (in promise) Error: A listener indicated an asynchronous response by returning true, but the message channel closed before a response was received widgets.min.js:6 Uncaught (in promise) RangeError: Maximum call stack size exceeded at n.callback (widgets.min.js:6:16619) at Array.map (<anonymous>) at n.convertTicksToLabels (lib.min.js:5:8520) at n.convertTicksToLabels (lib.min.js:5:21185) at n._convertTicksToLabels (lib.min.js:5:11626) at n.update (lib.min.js:5:6904) at ct (lib.min.js:1:11308) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430) at ct (lib.min.js:1:11430)
@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
48_Regenradar
in deiner View .. ist irgendetwas drin , was dieses verursacht :
RangeError: Maximum call stack size exceeded
Wenn du diese View in eine neues Projekt importierst was ist dann ...
bzw. was hast du jetzt gemacht , einzelne gelöscht oder diese in einem neuen Projekt importiert !?
-
@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
48_Regenradar
in deiner View .. ist irgendetwas drin , was dieses verursacht :
RangeError: Maximum call stack size exceeded
Wenn du diese View in eine neues Projekt importierst was ist dann ...
bzw. was hast du jetzt gemacht , einzelne gelöscht oder diese in einem neuen Projekt importiert !?
Also, zwei Übeltäter habe ich entlarvt:
Widget "basic - number" und in CSS background war "{v:alias.0.smartmeter.zaehler0_Gesamt.momentane_wirkleistung_total;v > 0 ? "#F44336" :: "#4CAF50"}" eingetragen.
Mit einem anderen eingetragenen Datenpunkt geht es. Den Alias gibt es aber auch. Keine Ahnung warum das dann wahrscheinlich in einen Timeout läuft.Widget "jqui - container - Icon - view in jqui dialog"
Die habe ich gerne als versteckte Widgets drübergelegt um ein neues Fenster für einige Sekunden zu öffnen. Hier hatte ich schon mal berichtet, dass die mir im Editor bis zu ersten Markieren versetzt angezeigt werden.
Auf jeden brauche ich hierfür Ersatz. Also etwas unsichtbares was mir beim Daraufklicken ein kleineres Fenster (View) öffnet und nach x Sekunden wieder schließt.Mir stellt sich jetzt die Frage wieso ich bei js-controller 4.x noch keine Probleme hat (abgesehen von dem jqui container im Editor).
Dann hatte ich ja auch eine frische Installation auf einem Pi5 genommen und NUR das Projekt überspielt und nicht über ein Backup. Das hatte auch funktioniert. (oben berichtet).
Außerdem habe ich noch nicht den Fehler entdeckt denn ich bei den Widgets gemacht habe.
Meine Vorgehensweise war dass ich den langsamen View kopiert habe und dann alle Widgets des langsamen Main-View gelöscht habe und dann peu-a-peu die Widgets wieder rüberkopiert. Zwischendurch habe ich immer gecheckt ob es hängt.
-
Also, zwei Übeltäter habe ich entlarvt:
Widget "basic - number" und in CSS background war "{v:alias.0.smartmeter.zaehler0_Gesamt.momentane_wirkleistung_total;v > 0 ? "#F44336" :: "#4CAF50"}" eingetragen.
Mit einem anderen eingetragenen Datenpunkt geht es. Den Alias gibt es aber auch. Keine Ahnung warum das dann wahrscheinlich in einen Timeout läuft.Widget "jqui - container - Icon - view in jqui dialog"
Die habe ich gerne als versteckte Widgets drübergelegt um ein neues Fenster für einige Sekunden zu öffnen. Hier hatte ich schon mal berichtet, dass die mir im Editor bis zu ersten Markieren versetzt angezeigt werden.
Auf jeden brauche ich hierfür Ersatz. Also etwas unsichtbares was mir beim Daraufklicken ein kleineres Fenster (View) öffnet und nach x Sekunden wieder schließt.Mir stellt sich jetzt die Frage wieso ich bei js-controller 4.x noch keine Probleme hat (abgesehen von dem jqui container im Editor).
Dann hatte ich ja auch eine frische Installation auf einem Pi5 genommen und NUR das Projekt überspielt und nicht über ein Backup. Das hatte auch funktioniert. (oben berichtet).
Außerdem habe ich noch nicht den Fehler entdeckt denn ich bei den Widgets gemacht habe.
Meine Vorgehensweise war dass ich den langsamen View kopiert habe und dann alle Widgets des langsamen Main-View gelöscht habe und dann peu-a-peu die Widgets wieder rüberkopiert. Zwischendurch habe ich immer gecheckt ob es hängt.
-
Ich habe einen kürzeren DP neu angelegt. Damit geht es.
Ich denke der DP war einfach zu lang?Und der Smartmeter DP geht nicht. Wahrscheinlich weil eine Einheit mit angehängt wird.
@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
Wahrscheinlich weil eine Einheit mit angehängt wird.
im Wert rnthalten?
eher nicht. -
@hg6806 sagte in Probleme mit VIS Nach js-controller Update:
Wahrscheinlich weil eine Einheit mit angehängt wird.
im Wert rnthalten?
eher nicht.


