NEWS
Rollladen Widget - bei Strom anderen Hintergrund anzeigen
-
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
ich schalte die Rollläden über cover.close bzw. cover.open.
nicht per LEVEL o.ä.?
den brauchen die Widgets um die Rollladenhöhe zu visualisieren.
ich habe weder Shellies noch dieses widget. ich nutze HM und das HQwidget window&shutter
der Background könnte über ein Binding mit einem beliebigen DP gestuert werdendas mit dem Binding ist ein guter Hinweis. Kannst du mir kurz dabei helfen?
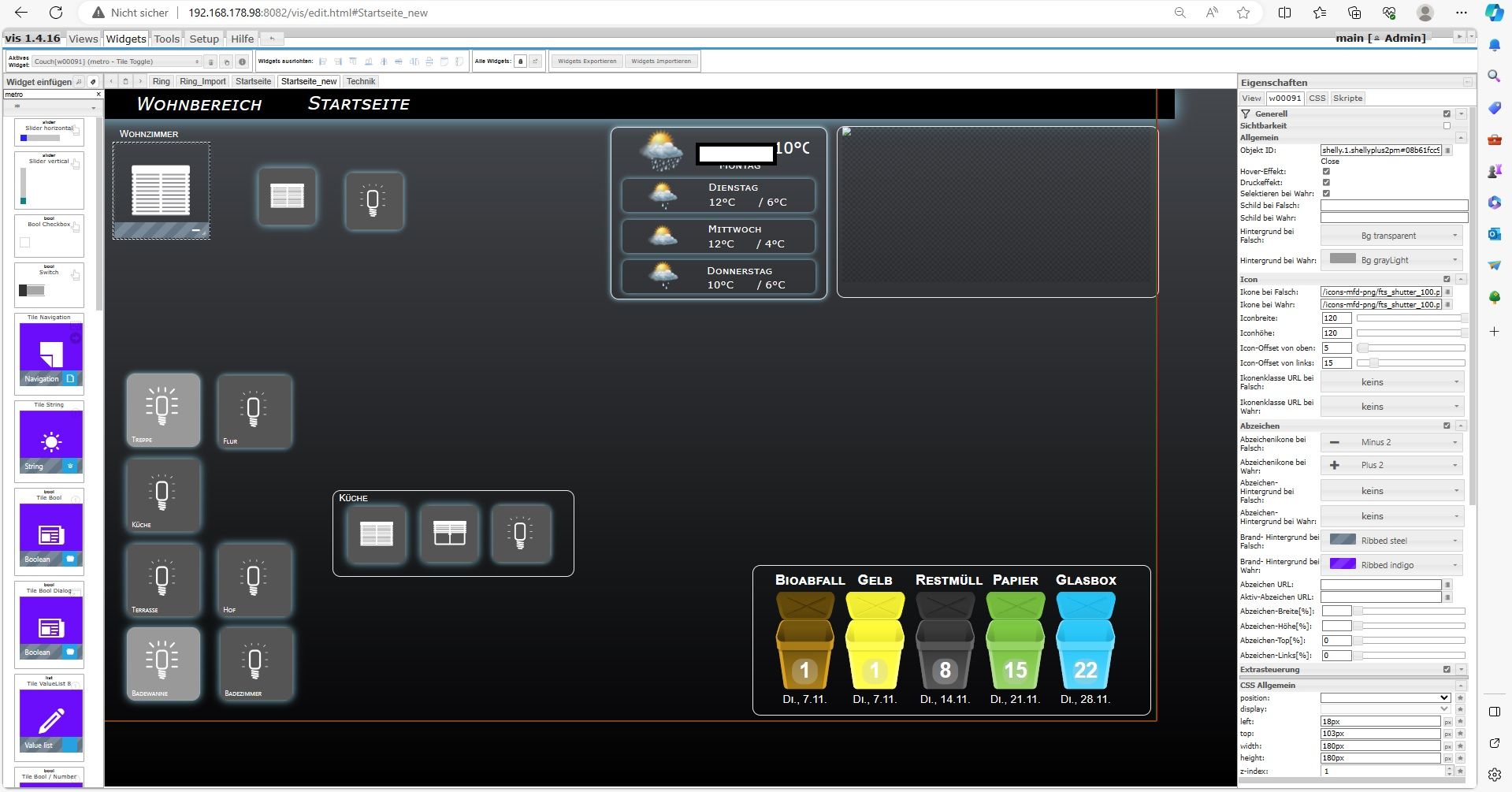
Meine Recherche dazu hat ergeben, dass ich in dem Widget unter Punkt CSS Background Code eingeben müsste. Sowas wie das hier:?
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "open" ? "farbe": "farbe"}Könnte das so in etwa funktionieren? Oder müsste ich trotzdem einen DP erstellen, damit dieser nur true oder false anzeigt?
Kann ich in der Formel als Farbe die verwendet werden soll dann auch den Begriff "bg gray light" verwenden?
-
das mit dem Binding ist ein guter Hinweis. Kannst du mir kurz dabei helfen?
Meine Recherche dazu hat ergeben, dass ich in dem Widget unter Punkt CSS Background Code eingeben müsste. Sowas wie das hier:?
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "open" ? "farbe": "farbe"}Könnte das so in etwa funktionieren? Oder müsste ich trotzdem einen DP erstellen, damit dieser nur true oder false anzeigt?
Kann ich in der Formel als Farbe die verwendet werden soll dann auch den Begriff "bg gray light" verwenden?
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
dass ich in dem Widget unter Punkt CSS Background Code eingeben müsste. Sowas wie das hier:?
imho aber unter den Widget Einstellungen CSS - BACKGROUND - COLOR
-
das mit dem Binding ist ein guter Hinweis. Kannst du mir kurz dabei helfen?
Meine Recherche dazu hat ergeben, dass ich in dem Widget unter Punkt CSS Background Code eingeben müsste. Sowas wie das hier:?
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "open" ? "farbe": "farbe"}Könnte das so in etwa funktionieren? Oder müsste ich trotzdem einen DP erstellen, damit dieser nur true oder false anzeigt?
Kann ich in der Formel als Farbe die verwendet werden soll dann auch den Begriff "bg gray light" verwenden?
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
auch den Begriff "bg gray light"
bg steht ja schon für background, ggf die css klasse
aber lightgrey statt rgb geht
-
ich habe jetzt folgendes in den CSS backround eingegeben:
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "close" ? "grayLighter"es tut sich aber nix.
Besagt der Code jetzt, dass bei Wert "Close" der backround mit graylighter gesetzt werden soll oder fehlt in der Zeile oben noch etwas?
-
ich habe jetzt folgendes in den CSS backround eingegeben:
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state; val == "close" ? "grayLighter"es tut sich aber nix.
Besagt der Code jetzt, dass bei Wert "Close" der backround mit graylighter gesetzt werden soll oder fehlt in der Zeile oben noch etwas?
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
graylighter
was soll das sein?
-
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
graylighter
was soll das sein?
-
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
das ist die farbe die man als Backround auch auswählen kann in der vis.

aber keine zulässige Farbbezeichnung
siehe Link -
Also, ich denke ich habe noch ein Problem mit der Quelle.
ich habe nun folgendes im CSS stehen
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state.roller state; val === "close" ? "#D3D3D3" : "none"}
kann es sein, dass ich die Quelle irgendwie falsch angebe.?
Wenn ich nun als "none" Wert z.B. #000000 eingebe, dann wird der hintergrund des Widget schwarz. Beim aktivieren passiert nichs...
-
Also, ich denke ich habe noch ein Problem mit der Quelle.
ich habe nun folgendes im CSS stehen
{val:shelly.0.SHSW-25#3C6105E31ED1#1.shutter.state.roller state; val === "close" ? "#D3D3D3" : "none"}
kann es sein, dass ich die Quelle irgendwie falsch angebe.?
Wenn ich nun als "none" Wert z.B. #000000 eingebe, dann wird der hintergrund des Widget schwarz. Beim aktivieren passiert nichs...
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
kann es sein, dass ich die Quelle irgendwie falsch angebe.?
ja!
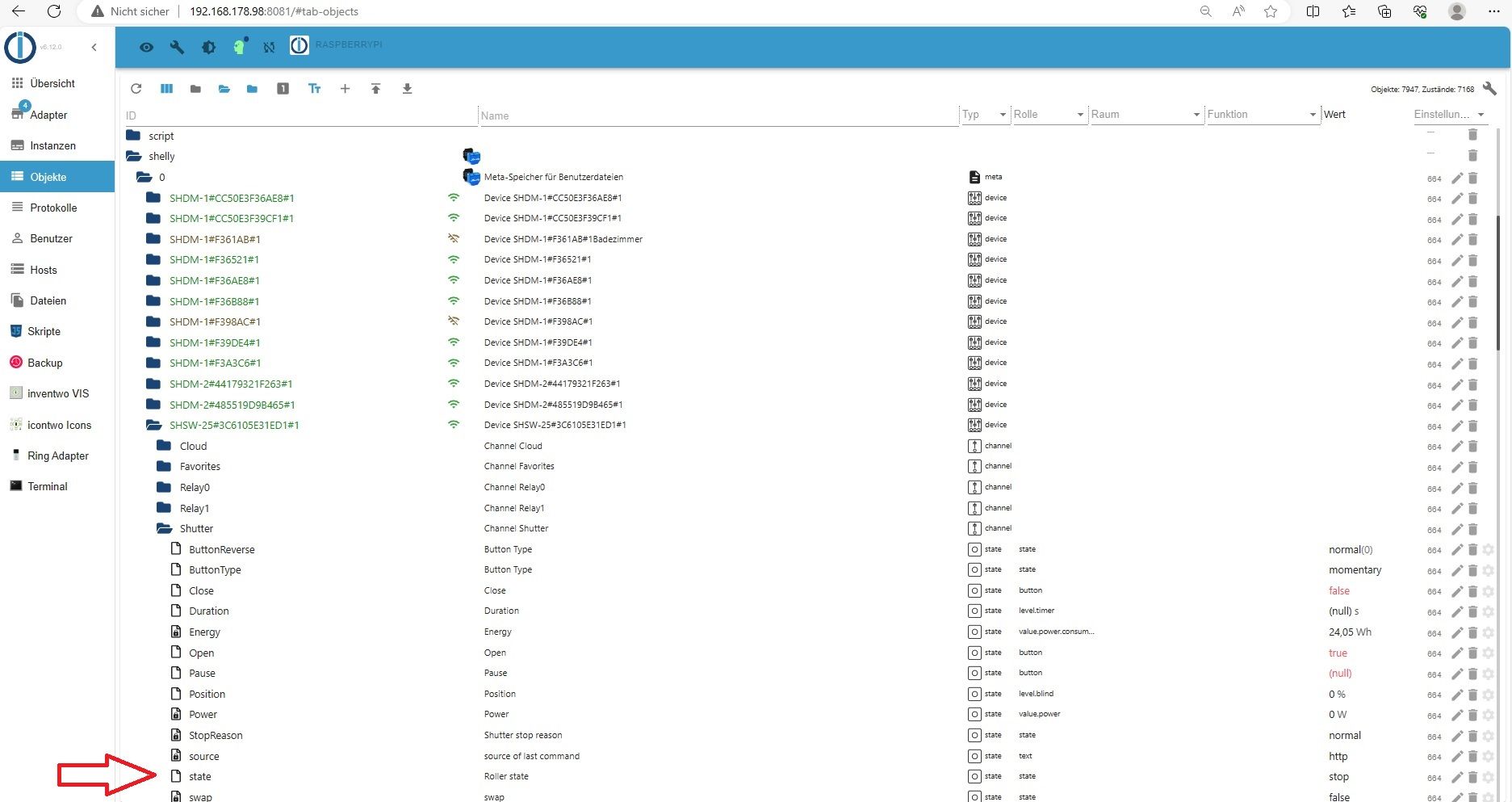
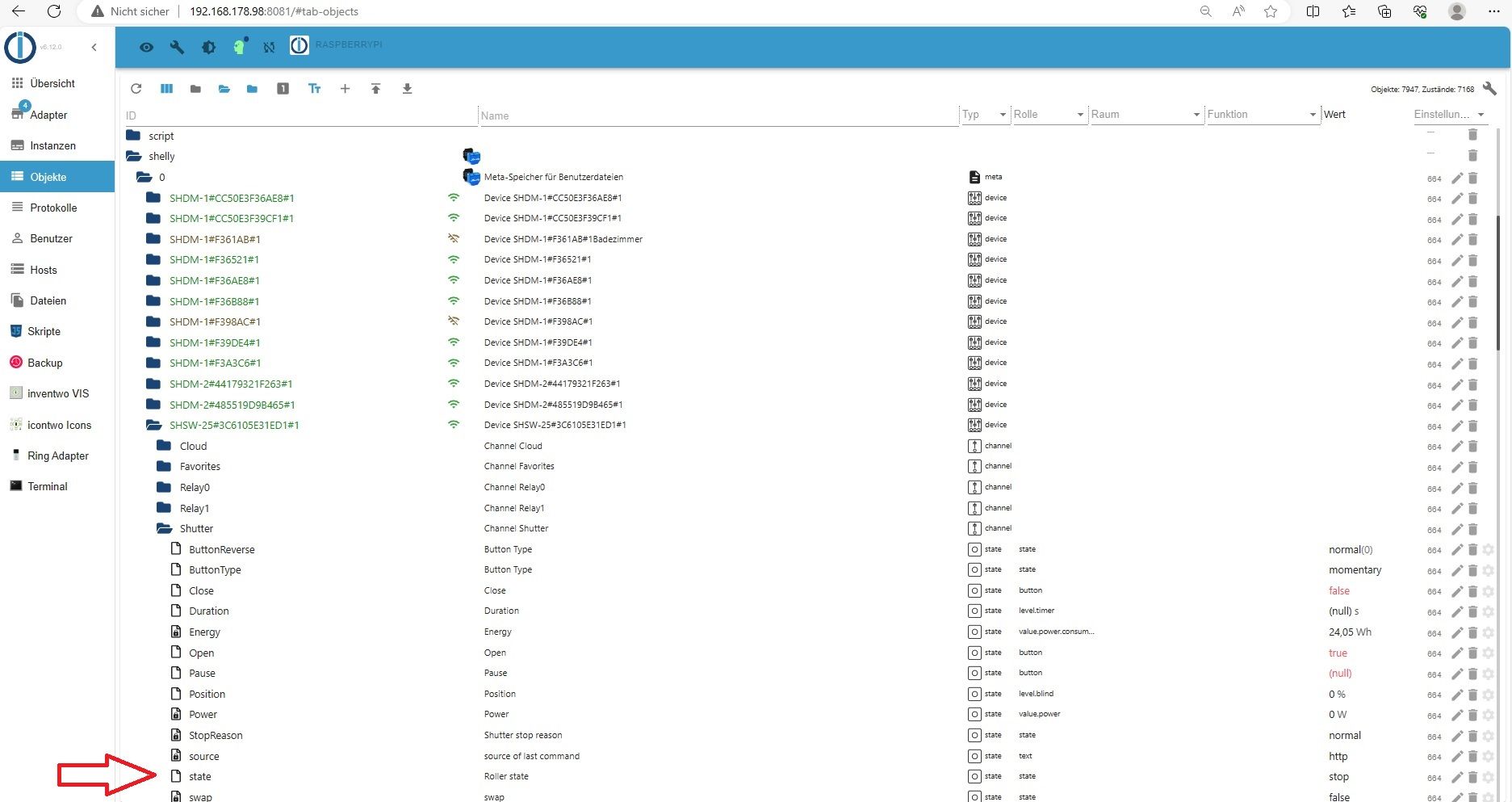
roller state ist nicht Bestandteil der ID
Die ID kannst du durch anklicken des Copy icons einfach kopieren
-
@jones88 sagte in Rollladen Widget - bei Strom anderen Hintergrund anzeigen:
kann es sein, dass ich die Quelle irgendwie falsch angebe.?
ja!
roller state ist nicht Bestandteil der ID
Die ID kannst du durch anklicken des Copy icons einfach kopieren