NEWS
Test eCharts Adapter
-
-
Hallo Gemeinde
Plötzlich zeigen mir alle Charts den gleichen Zeitraum von 1 Woche an.
Vorher waren die Zeiträume individuell.
Kennt jemand dieses Problem?PS:
Hab gerade auf Objekte und zurück gewechselt.
Jetzt passt es wieder ^^Ich habe soeben den eCharts Adapter entdeckt und installiert. Leider hat es bei mir die "Presets" aus dem Flot nicht mitgenommen. Ist aber im Prinzip nicht weiter tragisch, denn ich möchte die neu machen.
Dazu habe ich aber eben eine ganz spezielle Vorstellung: "aktueller Stand sollte links und nicht rechts sein".
-> also quasi je weiter nach rechts je älter sind die Daten.Das scheint entgegen jeder Logik zu sein, aber bei einer kurzen Ansicht auf dem Phone müsste man nicht immer nach rechts scrollen.
Geht sowas mit dem eCharts überhaupt?
Gruss Andi -
Eine solche Option habe ich noch nicht gefunden.
Ich arbeite aber auch erst ein paar Tage mit eCharts. Wollte meine FLOTs eigentlich auch alle umziehen.Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.
Dazu habe ich ein Issue auf GitHub geöffnet. -
Ich habe soeben den eCharts Adapter entdeckt und installiert. Leider hat es bei mir die "Presets" aus dem Flot nicht mitgenommen. Ist aber im Prinzip nicht weiter tragisch, denn ich möchte die neu machen.
Dazu habe ich aber eben eine ganz spezielle Vorstellung: "aktueller Stand sollte links und nicht rechts sein".
-> also quasi je weiter nach rechts je älter sind die Daten.Das scheint entgegen jeder Logik zu sein, aber bei einer kurzen Ansicht auf dem Phone müsste man nicht immer nach rechts scrollen.
Geht sowas mit dem eCharts überhaupt?
Gruss Andi@andibr sagte in Test eCharts Adapter:
Das scheint entgegen jeder Logik zu sein,
so ist es :-)
eine Zeitachse läuft üblicherweise von links nach rechts.
@andibr sagte in Test eCharts Adapter:
bei einer kurzen Ansicht auf dem Phone müsste man nicht immer nach rechts scrollen.
dann nimm das Phone im Landscape. da sollte dann der ganze chart draufpassen.
-
Eine solche Option habe ich noch nicht gefunden.
Ich arbeite aber auch erst ein paar Tage mit eCharts. Wollte meine FLOTs eigentlich auch alle umziehen.Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.
Dazu habe ich ein Issue auf GitHub geöffnet.@aleks-83 sagte in Test eCharts Adapter:
eine Möglichkeit, Werte zu glätten
müsste doch über die Aggregation gehen.
Oder was genau meinst du? -
Eine solche Option habe ich noch nicht gefunden.
Ich arbeite aber auch erst ein paar Tage mit eCharts. Wollte meine FLOTs eigentlich auch alle umziehen.Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.
Dazu habe ich ein Issue auf GitHub geöffnet.@aleks-83 sagte in Test eCharts Adapter:
Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
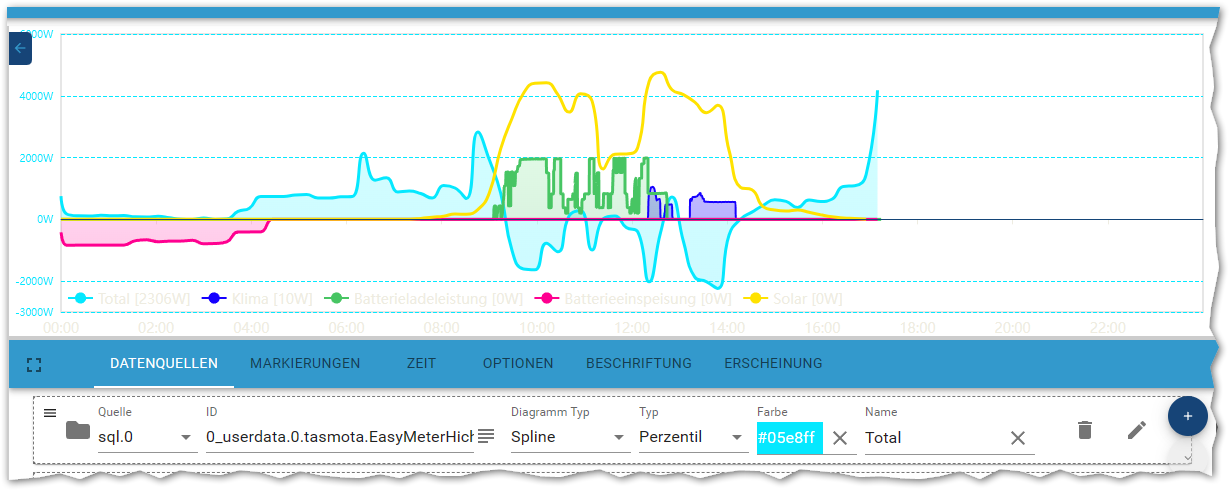
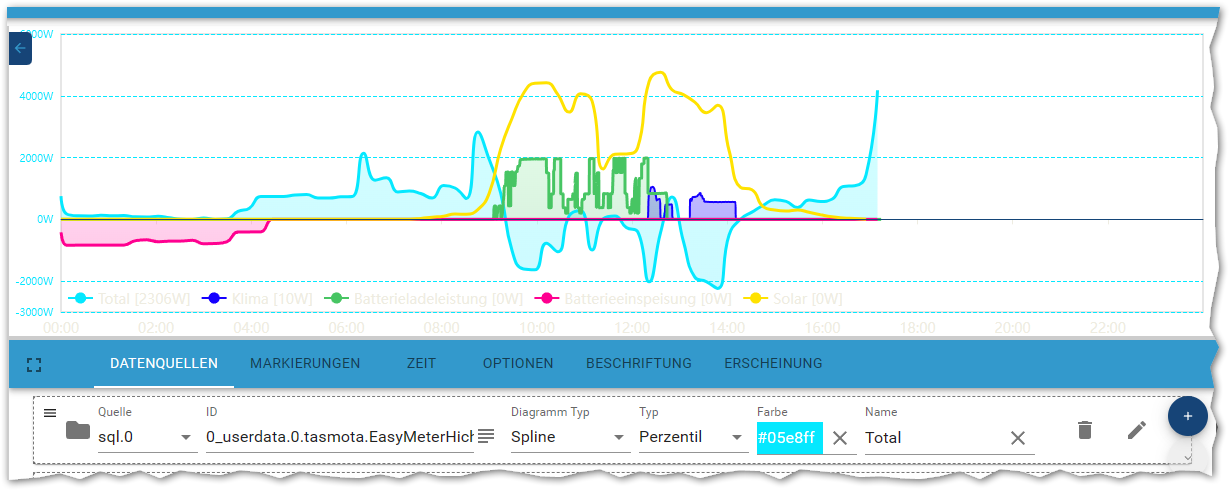
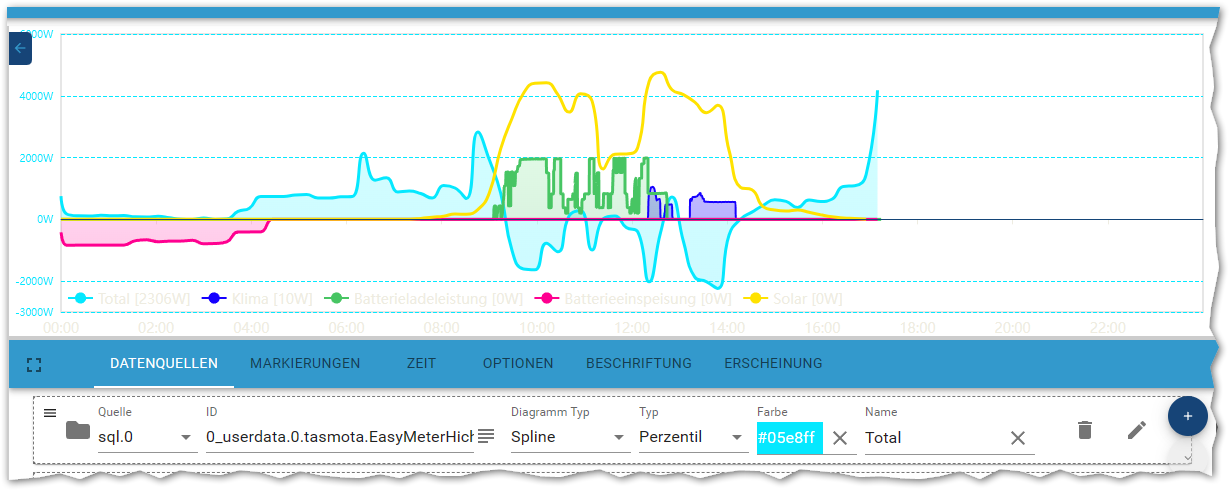
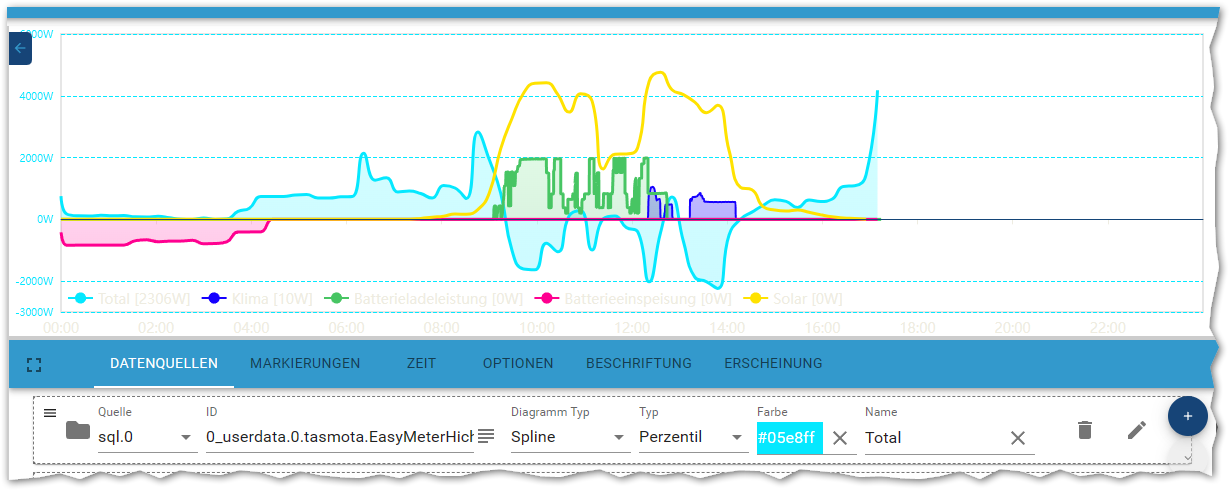
Die habe ich bisher auch nicht gefunden.Meine Lieblingsfunktion bei eCharts hierfür heißt "Spline" + "Percentil":

-
@aleks-83 sagte in Test eCharts Adapter:
Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.Meine Lieblingsfunktion bei eCharts hierfür heißt "Spline" + "Percentil":

@homoran sagte in Test eCharts Adapter:
@aleks-83 sagte in Test eCharts Adapter:
eine Möglichkeit, Werte zu glätten
müsste doch über die Aggregation gehen.
Oder was genau meinst du?Was macht denn die Aggregation und wo finde ich sie?
Ich möchte Werte glätten indem ich z.B. immer 10 Werte zu einem Mittelwert zusammenfasse.
Oder wenn ein DP täglich einen Wert liefert, trage ich 7 ein und habe einen Mittelwert der Woche.@bananajoe sagte in Test eCharts Adapter:
@aleks-83 sagte in Test eCharts Adapter:
Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.Meine Lieblingsfunktion bei eCharts hierfür heißt "Spline" + "Percentil":

Percentile klingt jetzt erst mal so als würde er die unteren und oberen Perzentile abschneiden.
Oder wie funktioniert dieser Parameter?
Der ist ja nicht in der Readme beschrieben. -
@homoran sagte in Test eCharts Adapter:
@aleks-83 sagte in Test eCharts Adapter:
eine Möglichkeit, Werte zu glätten
müsste doch über die Aggregation gehen.
Oder was genau meinst du?Was macht denn die Aggregation und wo finde ich sie?
Ich möchte Werte glätten indem ich z.B. immer 10 Werte zu einem Mittelwert zusammenfasse.
Oder wenn ein DP täglich einen Wert liefert, trage ich 7 ein und habe einen Mittelwert der Woche.@bananajoe sagte in Test eCharts Adapter:
@aleks-83 sagte in Test eCharts Adapter:
Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.Meine Lieblingsfunktion bei eCharts hierfür heißt "Spline" + "Percentil":

Percentile klingt jetzt erst mal so als würde er die unteren und oberen Perzentile abschneiden.
Oder wie funktioniert dieser Parameter?
Der ist ja nicht in der Readme beschrieben. -
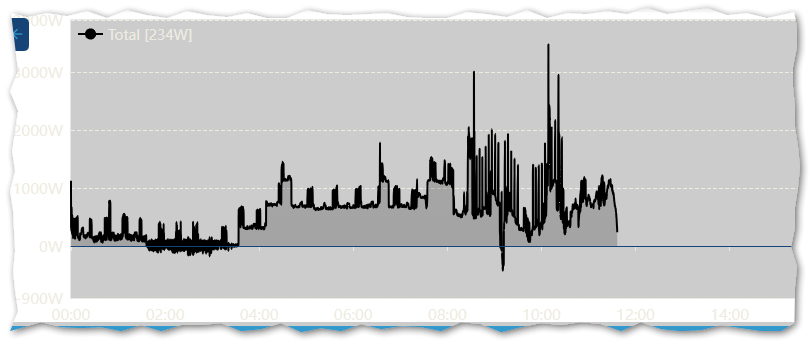
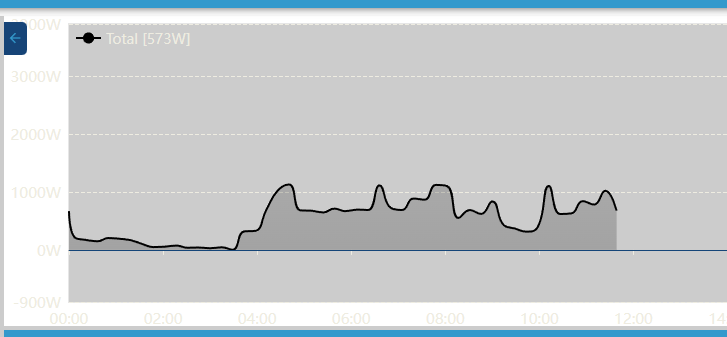
@aleks-83 ich bin da kein Mathematiker/Statistiker. Mir reichte das es aus

folgendes macht:

Und ja, scheinbar werden dabei die Spitzen abgeschnitten.
@bananajoe
Danke für den Vergleich.
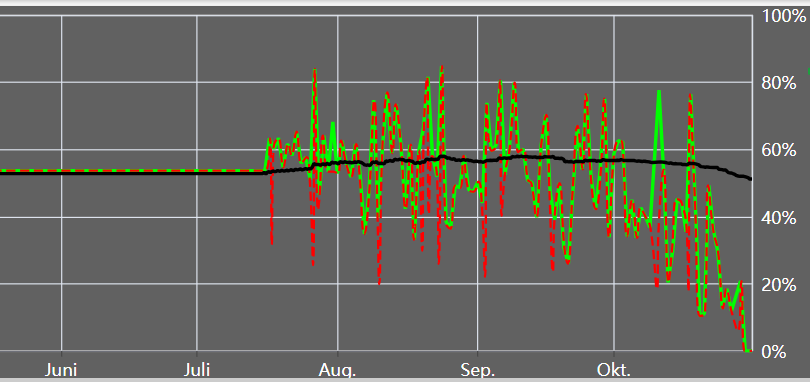
Welche Einstellungen hast du verwendet und wie häufig wird der DP geschrieben?Bei mir sieht es mit Spline und Percentil sehr merkwürdig aus.
Grün = Direkter DP Wert (10-15x pro Tag in unregelmäßigen Abständen)
Rot = Gleicher DP aber geglättet (Soll 30 Tages Wert darstellen)
Schwarz = anderer DP

-
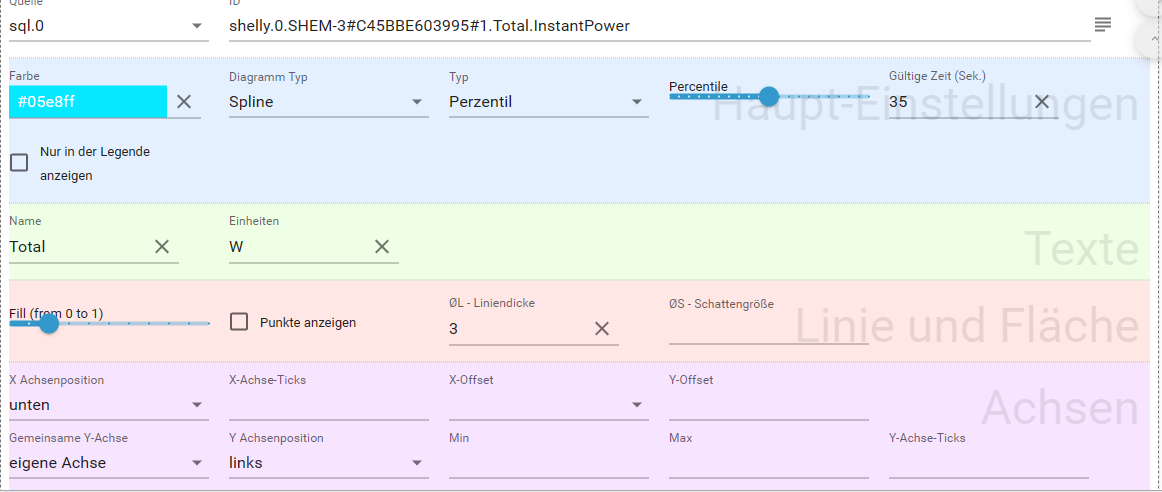
@aleks-83 sagte in Test eCharts Adapter:
Welche Einstellungen hast du verwendet und wie häufig wird der DP geschrieben?

Ist meine Standard-Einstellung für das meiste.
Werte kommen alle 15 Sekunden, bei manchen alle 60 Sekunden -
Wo finde ich eigentlich die Einstellung, das die Linien nicht gerade bis ans Ende durchgezogen werden? Hab das bei Flot und auch bei Charts.
Und wie ist der Stand von Echarts? Hab irgendwie das Gefühl, die Entwicklung ist eingeschlafen und stehe zwischen zwei Stühlen (Flot und Echart) und überlege vielleicht nicht doch besser wieder mit Grafana anzufangen.



-
@warp735 sagte in Test eCharts Adapter:
Hab irgendwie das Gefühl, die Entwicklung ist eingeschlafen
Bloß weil da nicht ständig neue Features kommen ist so ein Adapter nicht gleich eingeschlafen. Letzte Änderung auf Github war vor 2 Tagen. Der Adapter wird immer brav an Neuerung angepasst (Admin-Adapter, NodeJS usw).
Linien bis zum Ende durchgezogen: Womit sind die Daten aufgezeichnet? bei SQL hat man das nicht, bei Influx "ist das ein gewolltes Feature" da dieser den letzten Wert auch noch mal als Wert am Ende des Abfragezeitraumes meldet. Ich hatte dazu ein Issue eröffnet.
-
@warp735 sagte in Test eCharts Adapter:
Hab irgendwie das Gefühl, die Entwicklung ist eingeschlafen
Bloß weil da nicht ständig neue Features kommen ist so ein Adapter nicht gleich eingeschlafen. Letzte Änderung auf Github war vor 2 Tagen. Der Adapter wird immer brav an Neuerung angepasst (Admin-Adapter, NodeJS usw).
Linien bis zum Ende durchgezogen: Womit sind die Daten aufgezeichnet? bei SQL hat man das nicht, bei Influx "ist das ein gewolltes Feature" da dieser den letzten Wert auch noch mal als Wert am Ende des Abfragezeitraumes meldet. Ich hatte dazu ein Issue eröffnet.
@bananajoe
Naja, das Kurven Glätten Feature oder Baranzeige ist bis heute nicht vorhanden. Aber am meisten wundert mich, dass Flot nach wie vor Bestandteil von ioBroker ist.Ja, mit inFlux.
@bananajoe sagte in Test eCharts Adapter:
Ich hatte dazu ein Issue eröffnet.
Also ist das in Arbeit? Wunderbar :+1:
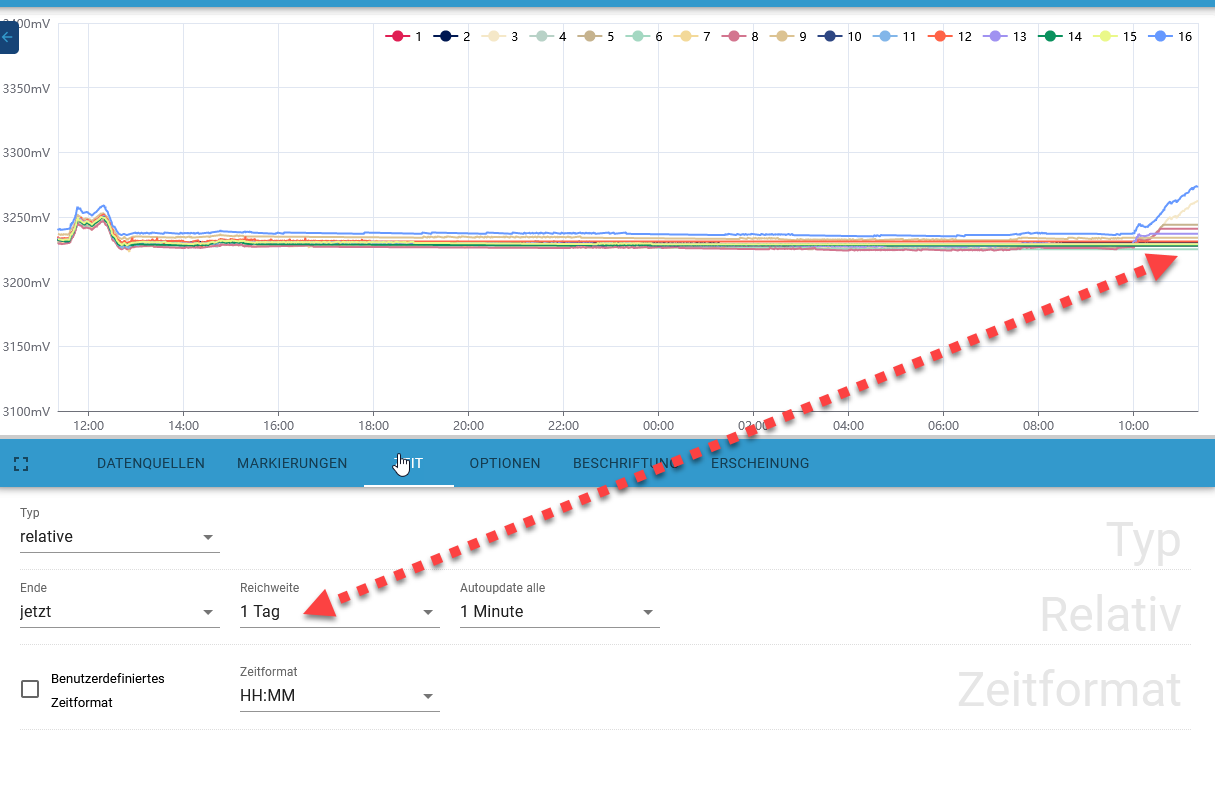
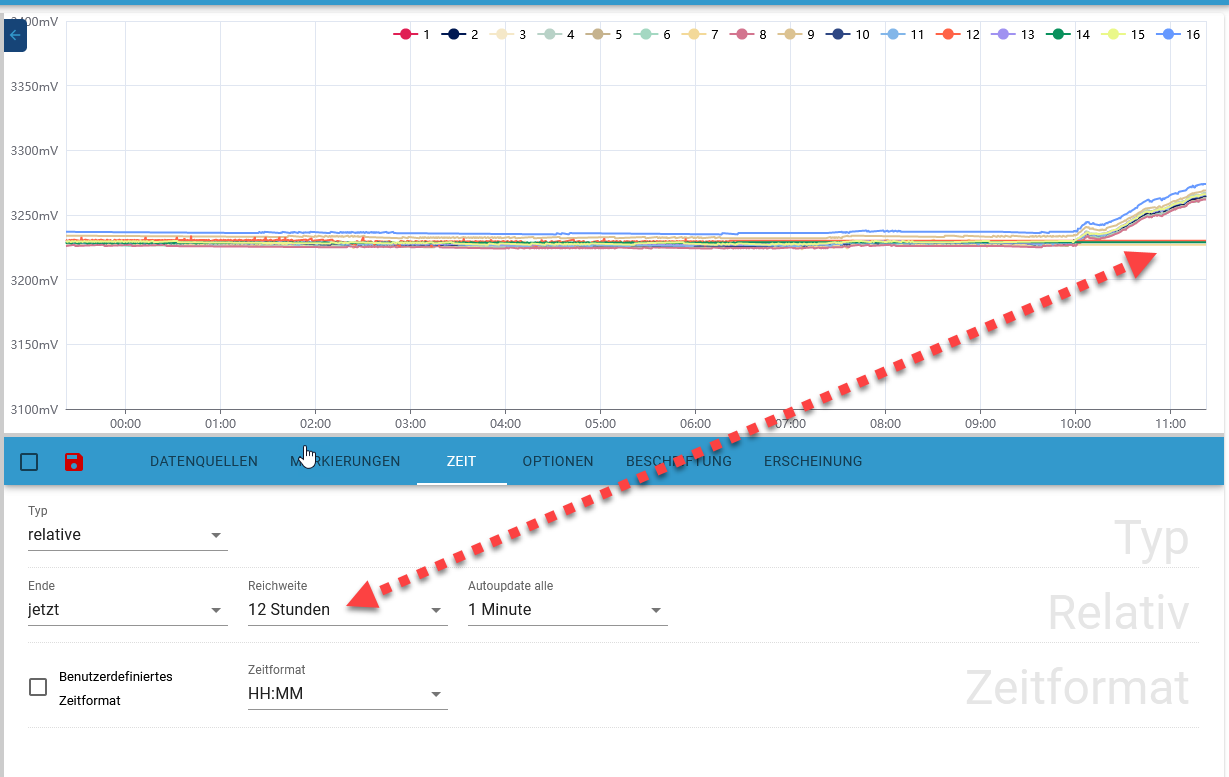
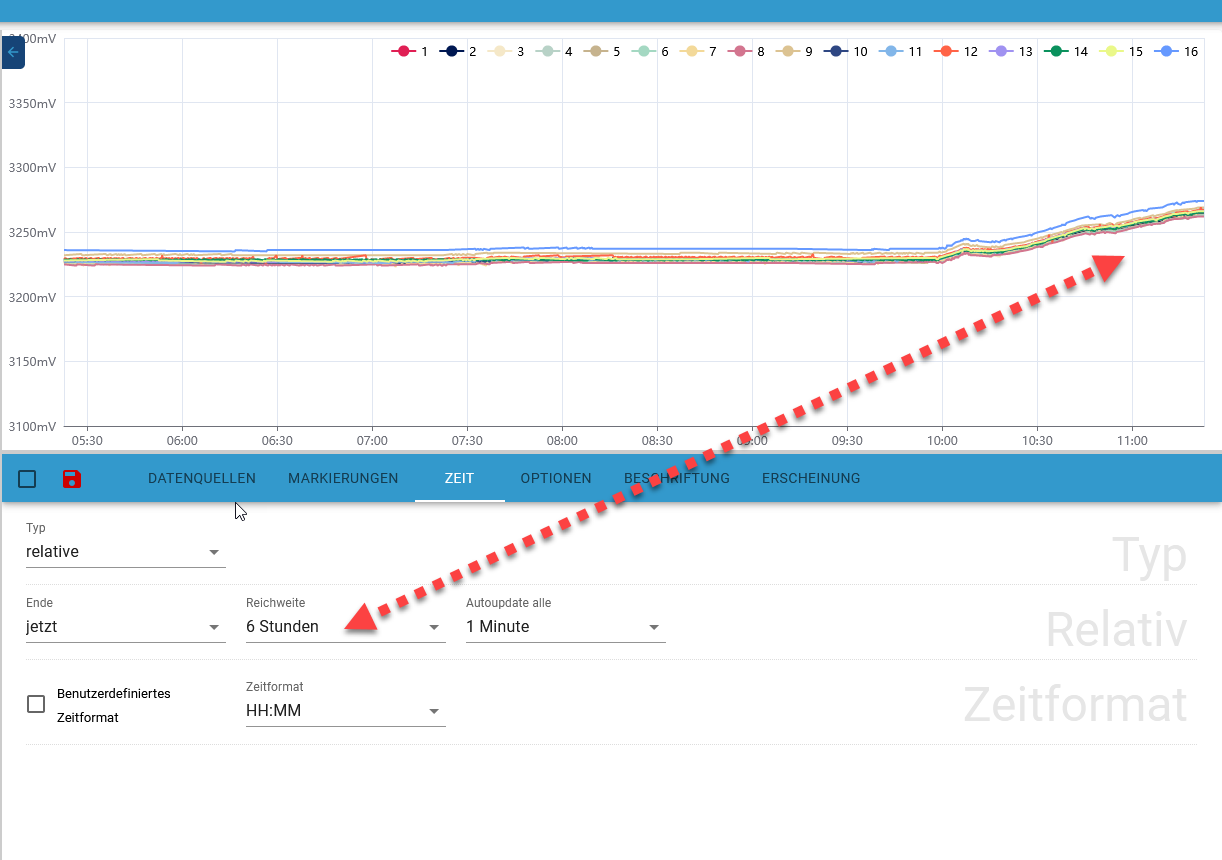
Aber meine Bilder von oben sind eher ein Bug von Echarts, oder? Ist "Lotterie" mit welchem Zeitraum die Daten richtig dargestellt werden.
-
@warp735 sagte in Test eCharts Adapter:
Also ist das in Arbeit? Wunderbar
Issue ist beim Influx-Adapter, ich denke nicht das das umgesetzt wird, ist schon ein paar Monate her, wie gesagt ist das ein Feature, kein Bug so wie ich es verstanden habe ... Oh Gott, nicht das die Entwicklung von dem Adapter auch eingeschlafen ist weil da nichts passiert ...
Flot würde ich eher als sehr langsam aussterbend bezeichnen, dafür ist, meine ich, ja der eChart-Adapter gekommen (als Nachfolger).
Und das Glätten von Werten haben wir doch ein paar Posts weiter oben diskutiert. Wenn man da noch mit den Zeiten spielt und den anderen Reglern könnte auch das herauskommen was man erwartet.
-
Gibt es eine Möglichkeit nur Tagesverbräuche darzustellen?
Als Beispiel habe ich einen Shelly Plug an der Spülmaschine und kann entweder "Power" oder "Energy" loggen.
Also im Prinzip die differenz von Heute und Gerstern als Beispiel.
Oder muss ich das vorher in einem Blockly rechnen lassen? -
Gibt es eine Möglichkeit nur Tagesverbräuche darzustellen?
Als Beispiel habe ich einen Shelly Plug an der Spülmaschine und kann entweder "Power" oder "Energy" loggen.
Also im Prinzip die differenz von Heute und Gerstern als Beispiel.
Oder muss ich das vorher in einem Blockly rechnen lassen?@lutzer sagte in Test eCharts Adapter:
vorher in einem Blockly rechnen lassen?
dann in eigenen Datenpunkt schreiben und das loggen
oder sourceanalytix nutzen -
@lutzer sagte in Test eCharts Adapter:
entweder "Power" oder "Energy" loggen
1 ist verbrauch aktuell, 2 ist gesamtverbrauch. somit unbrauchbar.
gibt aber ein geiles script.
https://www.kreyenborg.koeln/shelly-verbrauchs-historie-fuer-tag-woche-monat-jahr/ -
Ich Danke euch.
Beide Ansätze sind super aber beide haben auch Ihre Nachteile (nur für mich natürlich).
Source Analytics macht im Prinzip genau das was ich brauche, leider ist das extrem viel Arbeit in einer bestehenden Instanz zu arbeiten. Aber sehr cool das man hier auch den vorherigen Zählerwert eintragen kann.
Das shelly Script nimmt die Arbeit der Auswahl ab, das ist schon mal sehr gut gemacht. Leider startet es eben mit der Installation und berücksichtigt keine alten history Daten. So ist es ja auch nicht gemacht.Was cool wäre ist wenn man einen Adapter hätte der alle History Daten durchgeht und nach seinen Vorgaben versieht. Also so wie Source Analytics aufgebaut ist nur das er die history Daten dazu holt.
Gibt es ein Script oder Ansatz der in einen vorgegebenen Datenpunkt schaut und den letzen Wert (<23:59) gegen den von Gestern (Differenz) in einen Datenpunkt schreibt?
Ich bekomme das leider nicht selbst komplett hin.
Meine Installation ist schon recht groß und hat viele Geräte die Werte liefern. Grafana hatte ich auch mal laufen oder eine externe sql. Ich habe dann doch nicht so oft rein geschaut. Man möchte ja eigentlich "nur" einen Überblick haben. Bei mir ist das einerseits natürlich weil es geht und andererseits ist das über die Vis einfach super schnell mal einen Überblick verschafft ob alle Geräte korrekt laufen.Was richtig cool wäre ist wenn das echart das selbst berechnen könnte, die Werte pro Tag kann ich ja mit einem Balken Diagramm rausholen. Da muss ich nur selbst rechnen.
-
Ich Danke euch.
Beide Ansätze sind super aber beide haben auch Ihre Nachteile (nur für mich natürlich).
Source Analytics macht im Prinzip genau das was ich brauche, leider ist das extrem viel Arbeit in einer bestehenden Instanz zu arbeiten. Aber sehr cool das man hier auch den vorherigen Zählerwert eintragen kann.
Das shelly Script nimmt die Arbeit der Auswahl ab, das ist schon mal sehr gut gemacht. Leider startet es eben mit der Installation und berücksichtigt keine alten history Daten. So ist es ja auch nicht gemacht.Was cool wäre ist wenn man einen Adapter hätte der alle History Daten durchgeht und nach seinen Vorgaben versieht. Also so wie Source Analytics aufgebaut ist nur das er die history Daten dazu holt.
Gibt es ein Script oder Ansatz der in einen vorgegebenen Datenpunkt schaut und den letzen Wert (<23:59) gegen den von Gestern (Differenz) in einen Datenpunkt schreibt?
Ich bekomme das leider nicht selbst komplett hin.
Meine Installation ist schon recht groß und hat viele Geräte die Werte liefern. Grafana hatte ich auch mal laufen oder eine externe sql. Ich habe dann doch nicht so oft rein geschaut. Man möchte ja eigentlich "nur" einen Überblick haben. Bei mir ist das einerseits natürlich weil es geht und andererseits ist das über die Vis einfach super schnell mal einen Überblick verschafft ob alle Geräte korrekt laufen.Was richtig cool wäre ist wenn das echart das selbst berechnen könnte, die Werte pro Tag kann ich ja mit einem Balken Diagramm rausholen. Da muss ich nur selbst rechnen.




