NEWS
Test Adapter Weather-Warnings
-
@negalein sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
Wenn fragen dann fragen.
dann gehts schon los ;)
unter
weather-warnings.0.provider.uwz.UWZDE94127.warning.warning_jsonseh ich also die Warnings fürUWZDE94127als JSON?
Dies ist auch bei allen anderen so (UWZ, DWD, ZAMG)?Das beinhaltet alle Warnungen die es durch den Filter geschaft haben ist überall gleich
weather-warnings.0.provider.uwz.UWZDE94127.activeWarningszeigt die Anzahl der gerade aktiven Warnings?Das selbe wie oben nur gezählt
Im Testmodus bleibt das JSONN unter
weather-warnings.0.provider.xxxxxxxxxx.warning.warning_jsonleer?
Im Testmodus wird nichts an Telegram, Email, usw. geschickt?
EDIT: nach ca. 30 Min. kahm Telegram und Email.Lese dir mal durch was da auf der ersten Konfigseite unter/über der Aktualisierungszeit beim nächsten Konfigurationspunkt steht. :)
PS: kann man Email besser formatieren?

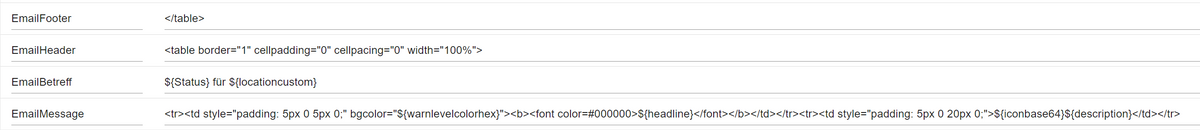
Das da ist nicht die Email Vorlage. Schau mal unter Vorlagen, da sollte was mit emailfooter/header/message sein. Kansste dann an deine eigenen Wünsche anpassen. Muß man natürlich auch bei Emails als Vorlage auswählen.
und zu guter Letzt........gibt es schon eine VIS (nicht 2.0) Vorlage? ;) :joy:
Nö, Bestellung nimmt @sigi234 bestimmt entgegen :D - das war jetzt Frech, weiß doch das vis.2 noch nicht stabil genug ist.
@ticaki sagte in Test Adapter Weather-Warnings:
Kansste dann an deine eigenen Wünsche anpassen.
schaut schon angenehmer aus. ;)
So muss man sich mit HTML auch wieder mal beschäftigen. ;)
-
hab gerade diese Warn-Meldung im Log gesehen.
admin.0 2023-10-30 12:48:04.770 warn weather-warnings has an invalid jsonConfig: [{"instancePath":"/items/_basicconfig/items/allowedDirs/type","schemaPath":"#/definitions/componentType/enum","keyword":"enum","params":{"allowedValues":["alive","autocomplete","cron","text","textSendTo","number","port","color","checkbox","chips","header","slider","ip","user","room","func","select","icon","image","panel","password","file","sendTo","staticText","custom","pattern","table","instance","language","setState","certificate","certificates","staticImage","staticLink","divider","objectId","selectSendTo","autocompleteSendTo","checkLicense","uuid"]},"message":"must be equal to one of the allowed values"},{"instancePath":"/items/_basicconfig","schemaPath":"#/properties/items/patternProperties/%5E.%2B/allOf/8/if","keyword":"if","params":{"failingKeyword":"then"},"message":"must match \"then\" schema"}] -
@ticaki sagte in Test Adapter Weather-Warnings:
${iconbase64}
versteh nur Bahnhof ;)
Base64 ist irgendwas mit Icons. Aber wie ich was und wo in die Html einbinde check ich nicht.
-
@ticaki sagte in Test Adapter Weather-Warnings:
${iconbase64}
versteh nur Bahnhof ;)
Base64 ist irgendwas mit Icons. Aber wie ich was und wo in die Html einbinde check ich nicht.
So sieht meine Vorlage aus für Neue Warnungen bei Emails
<tr><td style="padding: 5px 0 5px 0;" bgcolor="${warnlevelcolorhex}"><b><font color=#000000>${headline}</font></b></td></tr><tr><td style="padding: 5px 0 20px 0;">${iconbase64}${description}</td></tr>EDIT: Die müsste es bei dir auch geben, dazu gehört noch der emailheader und emaiilfooter.
geht halt nur bei Dingen die html können. Das ist email und eventuell pushover. Und gibt nicht für alle ein Icon.
-
So sieht meine Vorlage aus für Neue Warnungen bei Emails
<tr><td style="padding: 5px 0 5px 0;" bgcolor="${warnlevelcolorhex}"><b><font color=#000000>${headline}</font></b></td></tr><tr><td style="padding: 5px 0 20px 0;">${iconbase64}${description}</td></tr>EDIT: Die müsste es bei dir auch geben, dazu gehört noch der emailheader und emaiilfooter.
geht halt nur bei Dingen die html können. Das ist email und eventuell pushover. Und gibt nicht für alle ein Icon.
@ticaki sagte in Test Adapter Weather-Warnings:
So sieht meine Vorlage aus für Neue Warnungen bei Emails
Danke, hab ich gleich geklaut. ;)
wie checkt er, welches Icon er bei
${iconbase64}verwenden soll? -
@ticaki sagte in Test Adapter Weather-Warnings:
So sieht meine Vorlage aus für Neue Warnungen bei Emails
Danke, hab ich gleich geklaut. ;)
wie checkt er, welches Icon er bei
${iconbase64}verwenden soll? -
genericWarntype ist eine interne Zahl die jede Warnung verpasst bekommt und wenns ein icon gibt steht das da, wenn nicht das nichts.
EDIT: die Vorlage solltest du aber auch haben (bis auf das iconbase64)
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT: die Vorlage solltest du aber auch haben (bis auf das iconbase64)
ja, gibt es. Habe da vorher noch
<p>angehangen, da alles in einer Wurst war.
Jetzt schau ich mal mit dem neuen.Was bei mir auch nicht ging, waren die Farben der Warnungen.

-
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT: die Vorlage solltest du aber auch haben (bis auf das iconbase64)
ja, gibt es. Habe da vorher noch
<p>angehangen, da alles in einer Wurst war.
Jetzt schau ich mal mit dem neuen.Was bei mir auch nicht ging, waren die Farben der Warnungen.

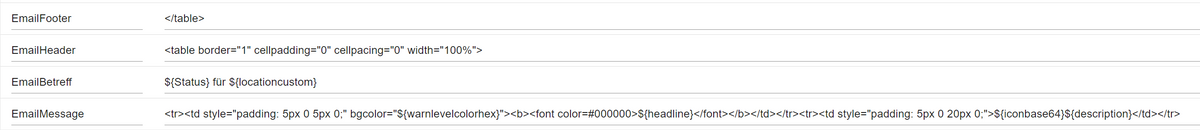
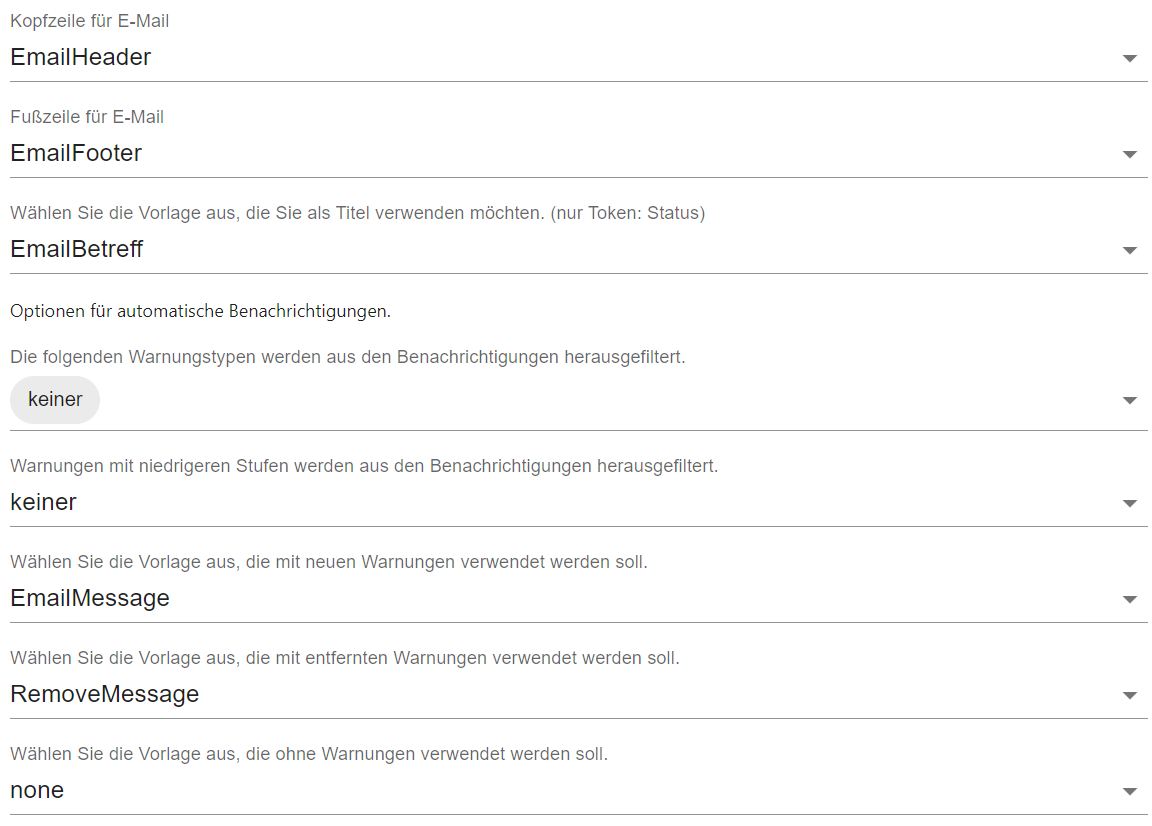
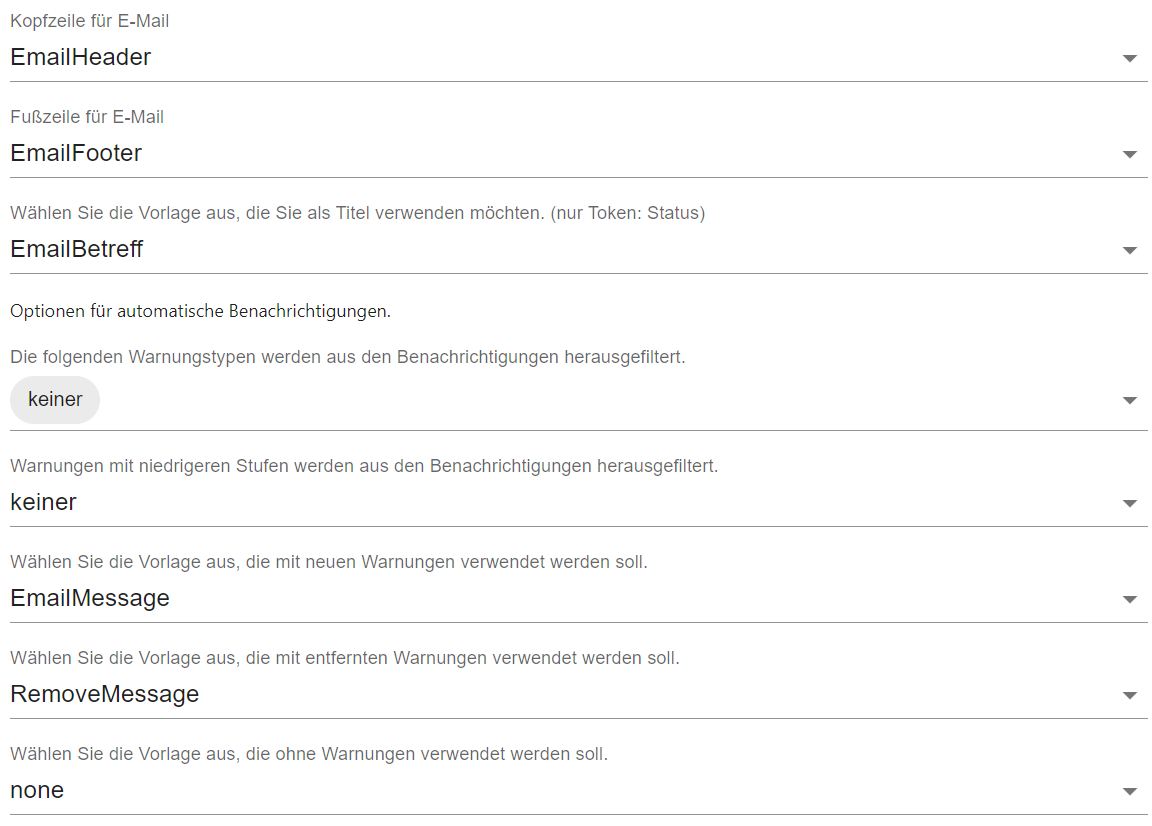
Du mußt EmailHeader in Email Kopfzeile aufwählen und EmailFooter für die Email Fußzeile. Das ist ne Tabelle und die braucht die Kopf/Fußzeile.
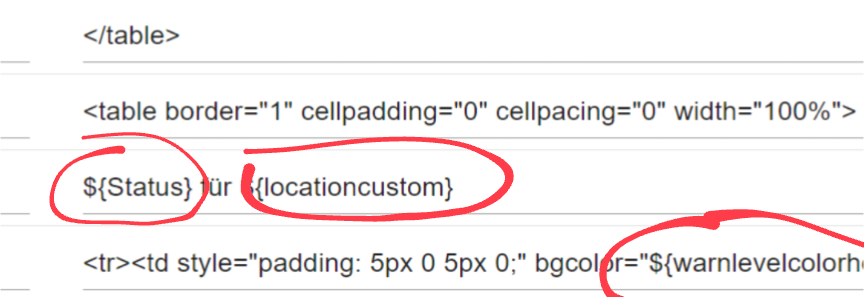
Außerdem mach dir ne Vorlage mit für den Tittel und schreib da:
${Status} für ${locationcustom}rein.
Tip: Wenn man den ersten Buchstaben in einem Token groß schreibt wird wenn möglich auch der erste buchstabe im ergebnis groß geschrieben.
-
Du mußt EmailHeader in Email Kopfzeile aufwählen und EmailFooter für die Email Fußzeile. Das ist ne Tabelle und die braucht die Kopf/Fußzeile.
Außerdem mach dir ne Vorlage mit für den Tittel und schreib da:
${Status} für ${locationcustom}rein.
Tip: Wenn man den ersten Buchstaben in einem Token groß schreibt wird wenn möglich auch der erste buchstabe im ergebnis groß geschrieben.
@ticaki sagte in Test Adapter Weather-Warnings:
Du mußt EmailHeader in Email Kopfzeile aufwählen und EmailFooter für die Email Fußzeile. Das ist ne Tabelle und die braucht die Kopf/Fußzeile.
Ok, das hab ich jetzt so


Tip: Wenn man den ersten Buchstaben in einem Token groß schreibt wird wenn möglich auch der erste buchstabe im ergebnis groß geschrieben.
welche Token?
-
@ticaki sagte in Test Adapter Weather-Warnings:
Du mußt EmailHeader in Email Kopfzeile aufwählen und EmailFooter für die Email Fußzeile. Das ist ne Tabelle und die braucht die Kopf/Fußzeile.
Ok, das hab ich jetzt so


Tip: Wenn man den ersten Buchstaben in einem Token groß schreibt wird wenn möglich auch der erste buchstabe im ergebnis groß geschrieben.
welche Token?
-
das hier sind Token. Der Inhalt von Status wird dabei groß geschrieben. locationcustom hingegen klein.
-
@rtwl
locationcustom ist user definiert... der wirds wohl richtig machen. Alles klein heißt es wird nicht geändert. :)Hm ich dachte ich hätte Email Titel nach oben kopiert.
Email passt jetzt, aber im Text steht jetzt
iconbase64
<tr><td style="padding: 5px 0 5px 0;" bgcolor="${warnlevelcolorhex}"><b><font color=#000000>${headline}</font></b></td></tr><tr><td style="padding: 5px 0 20px 0;">${iconbase64}${description}</td></tr> -
Email passt jetzt, aber im Text steht jetzt
iconbase64
<tr><td style="padding: 5px 0 5px 0;" bgcolor="${warnlevelcolorhex}"><b><font color=#000000>${headline}</font></b></td></tr><tr><td style="padding: 5px 0 20px 0;">${iconbase64}${description}</td></tr> -
Das ist so auf github noch nicht im latest. update bedeutet es ist was auf github und das sollte gehen. Ne versions nummer heißt es ist auf dem weg ins latest
@ticaki sagte in Test Adapter Weather-Warnings:
DAs ist so auf github noch nicht im latest
ah, ok.
Kann aber schon über benutzerdef. installiert werden? -
@ticaki sagte in Test Adapter Weather-Warnings:
DAs ist so auf github noch nicht im latest
ah, ok.
Kann aber schon über benutzerdef. installiert werden?Jo
Edit da gefällt mir was noch nicht an deinen Vorlagen:
MAch eine weitere und nenne die email_remove oder so und füge das ein:
<tr><td style="padding: 5px 0 5px 0;" bgcolor="#808080"><b><font color=#000000>${Status}: ${headline}</font></b></td></tr><tr><td style="padding: 5px 0 20px 0;">${iconbase64}${description}</td></tr>Die Vorlage muß bei "Wählen Sie die Vorlage aus, die mit entfernten Warnungen verwendet werden soll" Verwendet werden. Kannst die Farbe da noch anpassen wenns sie dir nicht gefällt.
EDIT:
v0.4.8 ist auf dem WegEDIT: 2 die Email vorlagen sollten jetzt all in den Defaults sein.
-
Jo
Edit da gefällt mir was noch nicht an deinen Vorlagen:
MAch eine weitere und nenne die email_remove oder so und füge das ein:
<tr><td style="padding: 5px 0 5px 0;" bgcolor="#808080"><b><font color=#000000>${Status}: ${headline}</font></b></td></tr><tr><td style="padding: 5px 0 20px 0;">${iconbase64}${description}</td></tr>Die Vorlage muß bei "Wählen Sie die Vorlage aus, die mit entfernten Warnungen verwendet werden soll" Verwendet werden. Kannst die Farbe da noch anpassen wenns sie dir nicht gefällt.
EDIT:
v0.4.8 ist auf dem WegEDIT: 2 die Email vorlagen sollten jetzt all in den Defaults sein.
@ticaki sagte in Test Adapter Weather-Warnings:
EDIT:
v0.4.8 ist auf dem WegLäuft mit ZAMG einwandfrei 👍
-
Jo
Edit da gefällt mir was noch nicht an deinen Vorlagen:
MAch eine weitere und nenne die email_remove oder so und füge das ein:
<tr><td style="padding: 5px 0 5px 0;" bgcolor="#808080"><b><font color=#000000>${Status}: ${headline}</font></b></td></tr><tr><td style="padding: 5px 0 20px 0;">${iconbase64}${description}</td></tr>Die Vorlage muß bei "Wählen Sie die Vorlage aus, die mit entfernten Warnungen verwendet werden soll" Verwendet werden. Kannst die Farbe da noch anpassen wenns sie dir nicht gefällt.
EDIT:
v0.4.8 ist auf dem WegEDIT: 2 die Email vorlagen sollten jetzt all in den Defaults sein.
@ticaki sagte in Test Adapter Weather-Warnings:
Edit da gefällt mir was noch nicht an deinen Vorlagen:
Servus
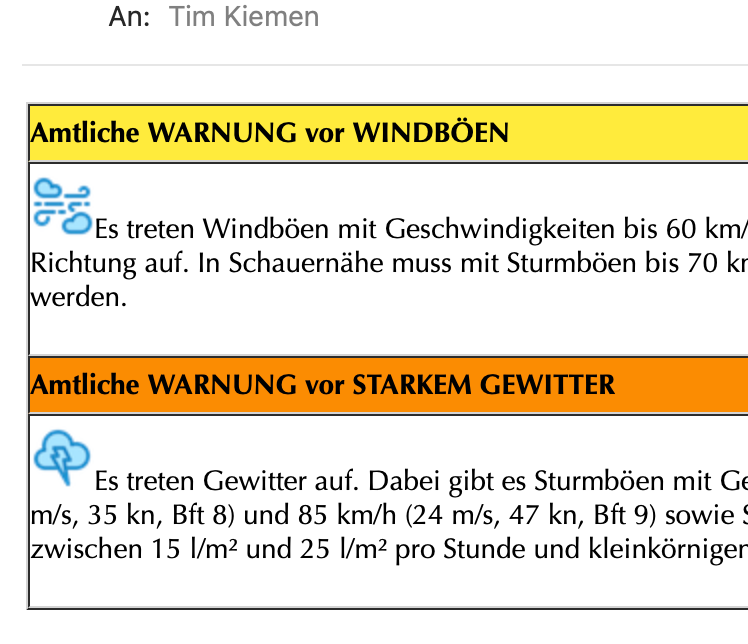
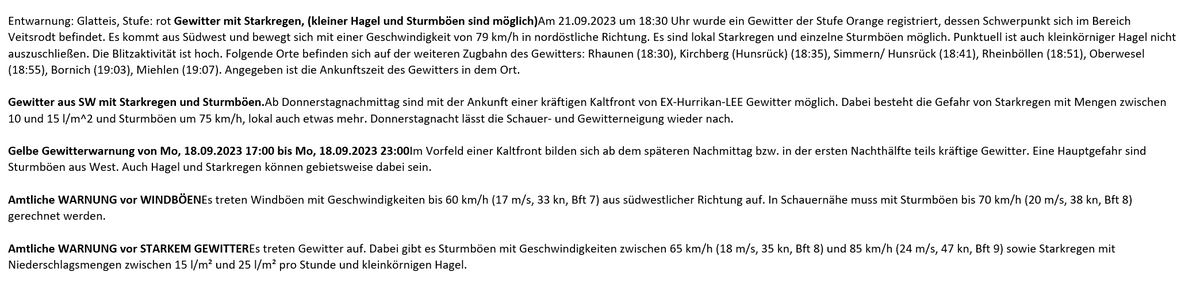
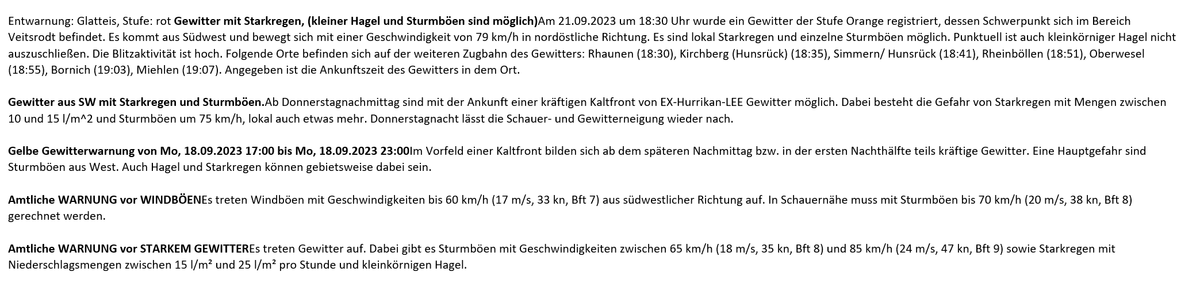
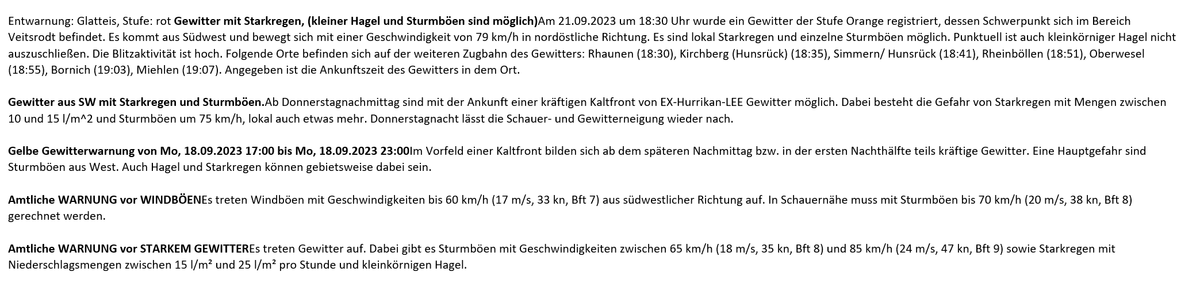
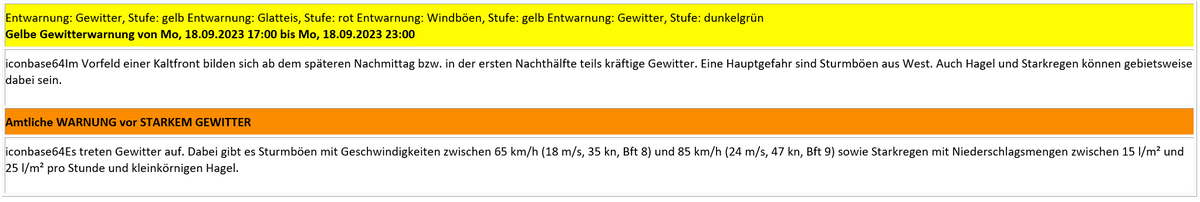
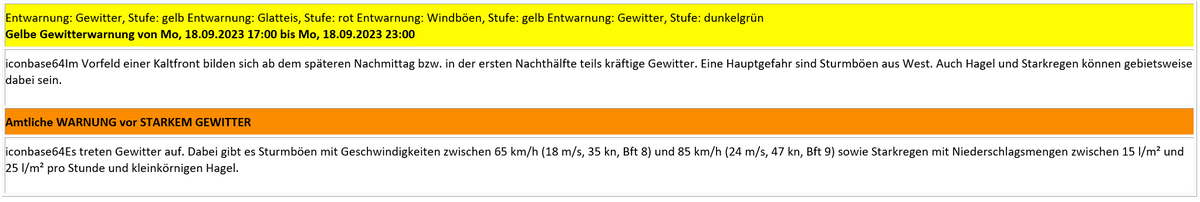
Schaut nun so aus.
Daheimkommt vom ZAMG (hab ich im Ortsnamen eingetragen)

Wernsteinkommt vom UWZ (ist 1er von 5 Orten)

Es kommt quasi von jedem Anbieter eine eigene Mail?
Kannst die Farbe da noch anpassen wenns sie dir nicht gefällt.
Damit meinst du die Farben der Entwarnung (grauer Balken, schwarze Schrift)?
-
@ticaki sagte in Test Adapter Weather-Warnings:
Edit da gefällt mir was noch nicht an deinen Vorlagen:
Servus
Schaut nun so aus.
Daheimkommt vom ZAMG (hab ich im Ortsnamen eingetragen)

Wernsteinkommt vom UWZ (ist 1er von 5 Orten)

Es kommt quasi von jedem Anbieter eine eigene Mail?
Kannst die Farbe da noch anpassen wenns sie dir nicht gefällt.
Damit meinst du die Farben der Entwarnung (grauer Balken, schwarze Schrift)?
@negalein
Jo, das ist die erste Hexzahl #808080 (Hintergrund) falls du es nicht weiß.Und dir ist klar das du noch testdaten anhast?
Ups falsch gelesen. Bei mir kommt eine Mail für alle... Könnte mir es jetzt nicht erklären wie der 2 Mails verschicken kann.
Kann aber sein das es trügt. Der Title ist rein gefummelt und da stehen die Daten der obersten Warnung drin. Also der Ort ist der von der oberstern Warnung. Code gibt es aktuell nicht her, da mehr Orte in diesen Meldungen aufzulisten. Bin da aber immer mal wieder am verbessern, vielleicht fällt mir was ein dass zu entfummeln :)
-
@negalein
Jo, das ist die erste Hexzahl #808080 (Hintergrund) falls du es nicht weiß.Und dir ist klar das du noch testdaten anhast?
Ups falsch gelesen. Bei mir kommt eine Mail für alle... Könnte mir es jetzt nicht erklären wie der 2 Mails verschicken kann.
Kann aber sein das es trügt. Der Title ist rein gefummelt und da stehen die Daten der obersten Warnung drin. Also der Ort ist der von der oberstern Warnung. Code gibt es aktuell nicht her, da mehr Orte in diesen Meldungen aufzulisten. Bin da aber immer mal wieder am verbessern, vielleicht fällt mir was ein dass zu entfummeln :)
@ticaki sagte in Test Adapter Weather-Warnings:
Jo, das ist die erste Hexzahl #808080 (Hintergrund) falls du es nicht weiß.
Jep, mit Hex kenn ich mich aus :)
Und dir ist klar das du noch testdaten anhast?
Jep :)
Ups falsch gelesen. Bei mir kommt eine Mail für alle... Könnte mir es jetzt nicht erklären wie der 2 Mails verschicken kann.
Kann aber sein das es trügt. Der Title ist rein gefummelt und da stehen die Daten der obersten Warnung drin. Also der Ort ist der von der oberstern Warnung.Ok, verstehe. Ist kein Problem, wenn man es weiß.