NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
Einen wunderschönen an alle. .Auch ich interresse mich für die neue Vis und lese hier auch fleißig mit. Der Import meines vorhanden Projekts hat erstmal geklappt, allerdings klappen die css Anweisungen nicht alle. Ich mutze die mdcss v2 Vorlage von Uhula. Gibt es da bekannte Einschränkungen bei der Verwendung von css? Oder kann mir jemand sagen, was man ändern muss, damit es wieder funktioniert?
Vielen Dank schon mal.Gruss Sebastian
-
Hat jemand noch ein Tipp für mich
ich bekomme VIS-2 nicht zum laufenfehler :
File edit.html not found: {}VIS-2 BETA läuft
VIS-1 auchVIS1 deinstalliert
alle Adapter sind installiert
Node auf dem aktuellen standdas ganze läuft auf Synology im Docker

WEB deinstalliert und installiert ... eigentlich alles durch
bin ratlos
-
Hat jemand noch ein Tipp für mich
ich bekomme VIS-2 nicht zum laufenfehler :
File edit.html not found: {}VIS-2 BETA läuft
VIS-1 auchVIS1 deinstalliert
alle Adapter sind installiert
Node auf dem aktuellen standdas ganze läuft auf Synology im Docker

WEB deinstalliert und installiert ... eigentlich alles durch
bin ratlos
@andy12_04
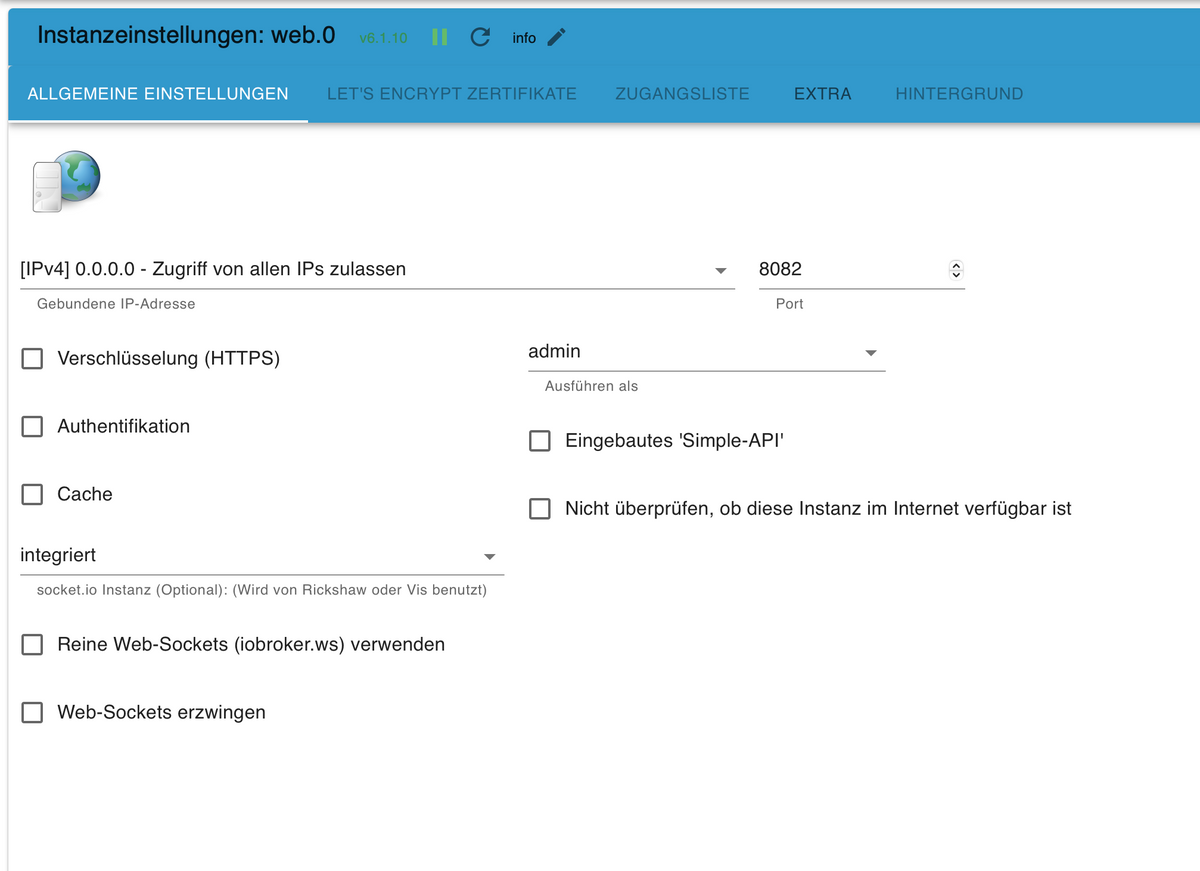
Vis1 nicht deinstallierenScreenshot vom web bitte
-
Hat jemand noch ein Tipp für mich
ich bekomme VIS-2 nicht zum laufenfehler :
File edit.html not found: {}VIS-2 BETA läuft
VIS-1 auchVIS1 deinstalliert
alle Adapter sind installiert
Node auf dem aktuellen standdas ganze läuft auf Synology im Docker

WEB deinstalliert und installiert ... eigentlich alles durch
bin ratlos
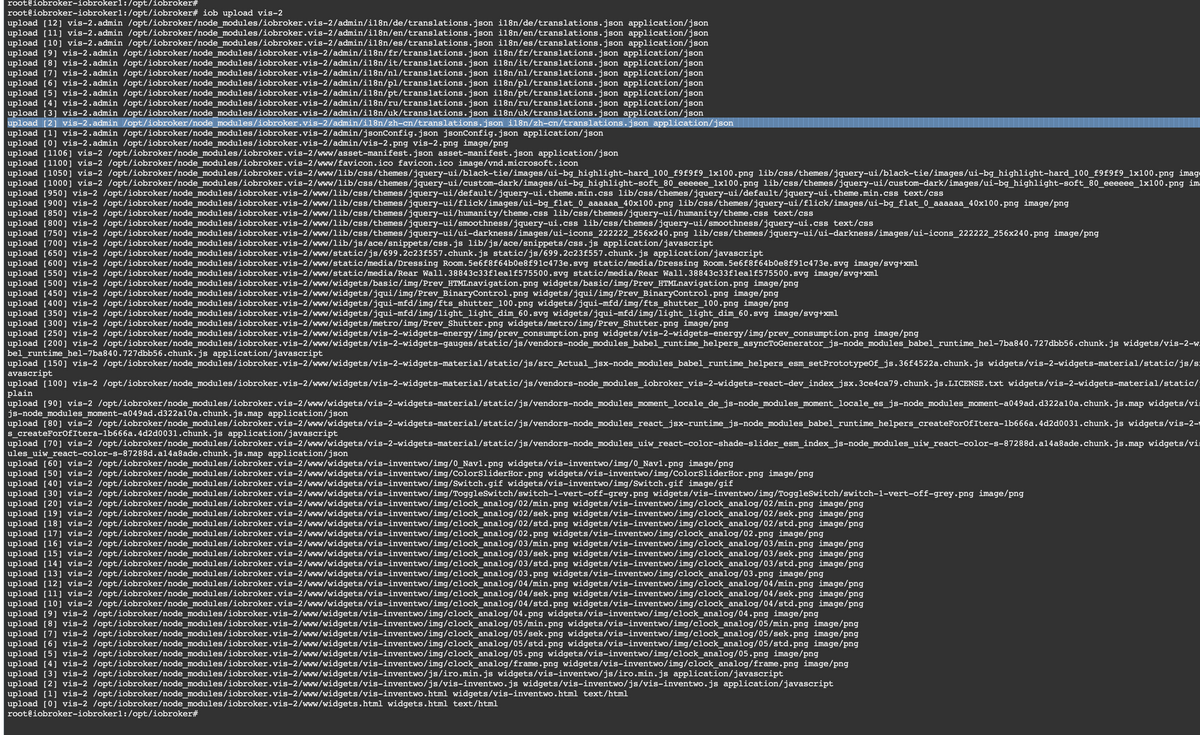
@andy12_04 führe Mal ein Upload von vis-2 über den Admin durch oder per Konsole über
iob upload vis-2 -
-
@andy12_04
Text bitte als Text hier in Codetags einstellenund warum als root unterwegs -
Haken setzen bei reine web-sockets verwenden
-
@andy12_04 setz Mal den Haken bei reine web Sockets verwenden.
-
@andy12_04
Text bitte als Text hier in Codetags einstellenund warum als root unterwegs@djmarc75 er nutzt docker auf einem NAS
-
@andy12_04 setz Mal den Haken bei reine web Sockets verwenden.
@feuersturm
gerade den haken gesetzt
das kuriose jetzt ist nach einem kompletten Neustart vom Docker/container
vis-2 komplett als Instanz weg..
ich installiere es gerade über Expertenmodus neu ... -
@djmarc75 er nutzt docker auf einem NAS
@feuersturm ah, ok. Dann ziehe ich meine Aussage natürlich zurück. :)
-
@feuersturm
gerade den haken gesetzt
das kuriose jetzt ist nach einem kompletten Neustart vom Docker/container
vis-2 komplett als Instanz weg..
ich installiere es gerade über Expertenmodus neu ...jetzt ist es nach der Installation aus der Instanz weg

ich kann es aber über :
http://xxxxxxxxx:8082/vis-2/edit.html#default
aufrufen
es lädt auch; der editor ist daaber WEB sieht so aus

jetzt weis ich wieder nicht mehr weiter
alles nochmal was mit vis-2 zu tun hat deinstallieren ?
und neu. ? -
jetzt ist es nach der Installation aus der Instanz weg

ich kann es aber über :
http://xxxxxxxxx:8082/vis-2/edit.html#default
aufrufen
es lädt auch; der editor ist daaber WEB sieht so aus

jetzt weis ich wieder nicht mehr weiter
alles nochmal was mit vis-2 zu tun hat deinstallieren ?
und neu. ?@andy12_04 lösch Mal deinen Browser Cache.
Funktioniertiob diagunter docker? Wenn ja, poste bitte Mal die Langfassung.
-
Options: --help Show help [boolean] iobroker [command] Commands: iobroker setup Setup ioBroker iobroker start [all|<adapter>.<instance>|<adapter>] Starts the js-controller or a specified adapter instance or all instances of an adapter iobroker stop [<adapter>.<instance>|<adapter>] stops the js-controller or a specified adapter instance or all instances of an adapter iobroker restart [<adapter>.<instance>|<adapter>] Restarts js-controller or a specified adapter instance or all instances of an adapter [aliases: r] iobroker debug <adapter>[.<instance>] Starts a Node.js debugging session for the adapter instance iobroker info Shows the host info iobroker logs [<adapter>] Monitor log iobroker add <adapter> [desiredNumber] Add instance of adapter [aliases: a] iobroker install <adapter> Installs a specified adapter [aliases: i] iobroker rebuild [<module>] Rebuild all native modules or path iobroker url <url> [<name>] Install adapter from specified url, e.g. GitHub iobroker del <adapter> Remove adapter and all instances from this host [aliases: delete] iobroker del <adapter>.<instance> Remove adapter instance [aliases: delete] iobroker update [<repositoryUrl>] Update repository and list adapters iobroker upgrade Upgrade management iobroker upload [all|<adapter>] Upload management [aliases: u] iobroker object Object management [aliases: o] iobroker state State management [aliases: s] iobroker message <adapter>[.instance] <command> [<message>] Send message to adapter instance/s iobroker list <type> [<filter>] List all entries, like objects iobroker chmod <mode> <file> Change file rights iobroker chown <user> <group> <file> Change file ownership iobroker touch <file> Touch file iobroker rm <file> Remove file iobroker file File management iobroker user User commands iobroker group group management iobroker host <hostname> Set host to given hostname iobroker set <adapter>.<instance> Change settings of adapter config iobroker license <license.file or license.text> Update license by given file iobroker cert Certificate management iobroker clean <yes> Clears all objects and states iobroker backup Create backup iobroker restore <backup name or path> Restore a specified backup iobroker validate <backup name or path> Validate a specified backup iobroker status [all|<adapter>.<instance>] Status of ioBroker or adapter instance [aliases: isrun] iobroker repo [<name>] Show repo information iobroker uuid Show uuid of the installation [aliases: id] iobroker unsetup Reset license, installation secret and language iobroker fix Execute the installation fixer script, this updates your ioBroker installation iobroker multihost root@iobroker-iobroker1:/opt/iobroker#Ich habe jetzt noch alle versucht
VIS1 installiert (geht)
VIS 2 beta läuft
VIS 2 über alle Varianten installiert; Aufruf nur über die ip. : :8082/vis-2/edit.html
die Instanz kann ich nirgendwo finden; oder gar deinstallieren etc.seit 2 Tagen versuche ich mich dran .. leider ohne Erfolg alles
-
Es läuft - ENDLICH
was es war k.a.
alles deinstalliert
wieder installiert
mehrfach
vis 1 installiert
deinstialliert
nichtsunter Instanzen war vis-2 nie da; Aufruf über die vis-2 IP - ging- brach aber ab
am ende :
ssh:
cd /opt/iobroker
npm i iobroker.vis-2
iob add vis-2
iob upload vis-2danach lief es

-
Es läuft - ENDLICH
was es war k.a.
alles deinstalliert
wieder installiert
mehrfach
vis 1 installiert
deinstialliert
nichtsunter Instanzen war vis-2 nie da; Aufruf über die vis-2 IP - ging- brach aber ab
am ende :
ssh:
cd /opt/iobroker
npm i iobroker.vis-2
iob add vis-2
iob upload vis-2danach lief es

-
Einen wunderschönen an alle. .Auch ich interresse mich für die neue Vis und lese hier auch fleißig mit. Der Import meines vorhanden Projekts hat erstmal geklappt, allerdings klappen die css Anweisungen nicht alle. Ich mutze die mdcss v2 Vorlage von Uhula. Gibt es da bekannte Einschränkungen bei der Verwendung von css? Oder kann mir jemand sagen, was man ändern muss, damit es wieder funktioniert?
Vielen Dank schon mal.Gruss Sebastian
@pi78 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Ich mutze die mdcss v2 Vorlage von Uhula. Gibt es da bekannte Einschränkungen bei der Verwendung von css? Oder kann mir jemand sagen, was man ändern muss, damit es wieder funktioniert?
Ich habe das von dir genannte CSS von Uhula nicht im Einsatz. Kannst du das Problem näher eingrenzen beschreiben was genau nicht geht und was deine Erwartung ist? Am Ende müsstest du aus der Beschreibung ein github issue erstellen, damit es sich ein Entwickler näher ansehen kann.
-
Ich komme mir jetzt ja schon was doof vor bei der Frage 🤣, aber irgendwie bin ich zu doof.
Welches Widget kann ich nehmen, um einfach einen bool zu togglen und als "Schalter" ein SVG nehmen zu können was bei true und false verschiedene Farben (im widget einstellbar) annimmt.
Man wird ja verrückt, wenn man alle Icons in zig Farben erstellen und abspeichern muss.Ein direkter Zugriff auf mdi wäre natürlich toll.
EDIT
Noch eine Frage.
Ich baue meine (noch rumspielerei vis) responsive auf und stelle die Position aller widgets auf relative.
In Lovelace habe ich mir manche widgets selber zusammenbaubaut.Zb so:

Habe versucht das nachzubauen.
Klappt auch mehr oder weniger.Allerdings verhalten sich die Gruppen responsive nicht so schön.
Die fixe Breite Zb ist nicht so schön. So hat man oft einen Rand weil das Widget zu groß oder klein ist.Bei lovelace gibt es ein Widget, wo man andere Widgets einfügen kann und die Position und Größe dieser absolut und relativ angeben. Das klappt response sehr gut.
-
@goesebrecht Bitte erstelle hier https://github.com/ioBroker/ioBroker.vis-2/issues ein entsprechendes issue, damit es gefixt werden kann.
Mit der v2.3.5 funktioniert im basic-html-Widget zwar das Popup-Fenster fürs html wieder (kleiner Bleistift), aber die Scripte werden nicht mehr ausgeführt. Das Problem hatte ich schon mal mit der alpha-Version, wurde dann behoben. siehe https://github.com/ioBroker/ioBroker.vis/issues/655
Zum testen: Als "html" folgendes simples Script:
<script> console.log('hi'); </script>--> nix passiert
-
Mit der v2.3.5 funktioniert im basic-html-Widget zwar das Popup-Fenster fürs html wieder (kleiner Bleistift), aber die Scripte werden nicht mehr ausgeführt. Das Problem hatte ich schon mal mit der alpha-Version, wurde dann behoben. siehe https://github.com/ioBroker/ioBroker.vis/issues/655
Zum testen: Als "html" folgendes simples Script:
<script> console.log('hi'); </script>--> nix passiert
@goesebrecht erstelle bitte Mal ein neues issue. Gibt es fehler in der Konsole?