NEWS
3D Animation mit Sweet Home in VIS
-
Ja, so funktioniert das. Aber konsequent wäre es ja, dass man beides sieht. Oder eben halt alles das, was grade an ist. Das hätte dann doch zur Folge, dass ich in verschiedenen alle möglichen Kombis aus Sweet Home 3D rändern müsste? also als Beispiel Hauptlicht und LED-Stripe hinterm TV an usw.
Aber wie könnte ich die verschiedenen Schaltzustände dem Widget erklären. Das eine war ja einfach... -
@iced112 du könntest das Inventwo-Multi Widget nehmen, das kann mehr als 2 Zustände. Und dann musst du halt 3 oder 4 verschiedenen Bilder machen und Auswerten welches davon angezeigt werden soll. Ich hab das bei mir bei Esstisch und Wohnzimmer die ja ineinander über gehen.
@bananajoe
Ok, ich werd’s versuchen. Sorry für die dumme Frage. Aber wenn ich das multi Widget nehme, nehme ich dann unten die signalbilder zum Anzeigen des Zustands des Raums -
@bananajoe
Ok, ich werd’s versuchen. Sorry für die dumme Frage. Aber wenn ich das multi Widget nehme, nehme ich dann unten die signalbilder zum Anzeigen des Zustands des Raums@iced112 du hast ja für jeden Zustand eine eigene Vergleichsoperation an welcher du das festmachen kannst das dieser Zustand erreicht ist. Die können natürlich auch alle auf den gleichen Datenpunkt zeigen der dann die Zustände 1 bis 4 oder so.
Und bei Bild wahr packst du das passende beleuchtete Bild rein.
ganz oben im Allgemeinen Teil hast du Bild falsch, da kommt das Transparente rein.Alle Bilder müssen/sollten dann gleich groß sein!
-
@iced112 du hast ja für jeden Zustand eine eigene Vergleichsoperation an welcher du das festmachen kannst das dieser Zustand erreicht ist. Die können natürlich auch alle auf den gleichen Datenpunkt zeigen der dann die Zustände 1 bis 4 oder so.
Und bei Bild wahr packst du das passende beleuchtete Bild rein.
ganz oben im Allgemeinen Teil hast du Bild falsch, da kommt das Transparente rein.Alle Bilder müssen/sollten dann gleich groß sein!
@bananajoe
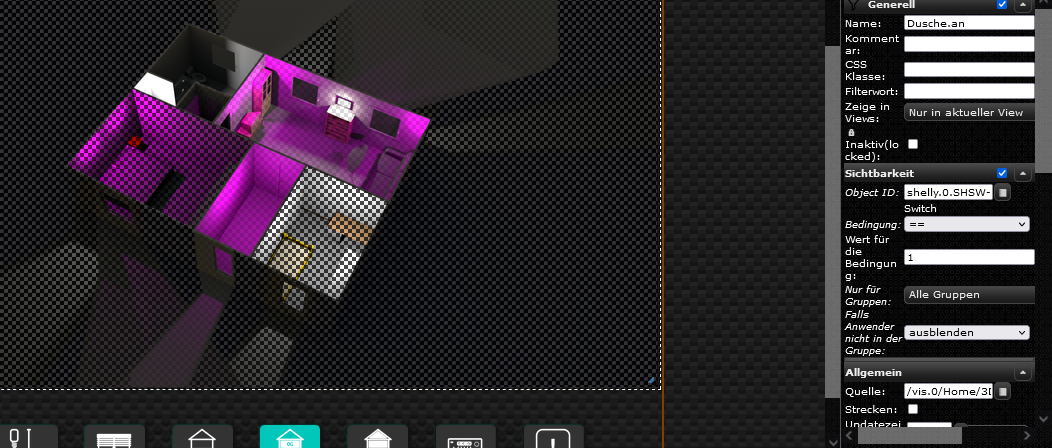
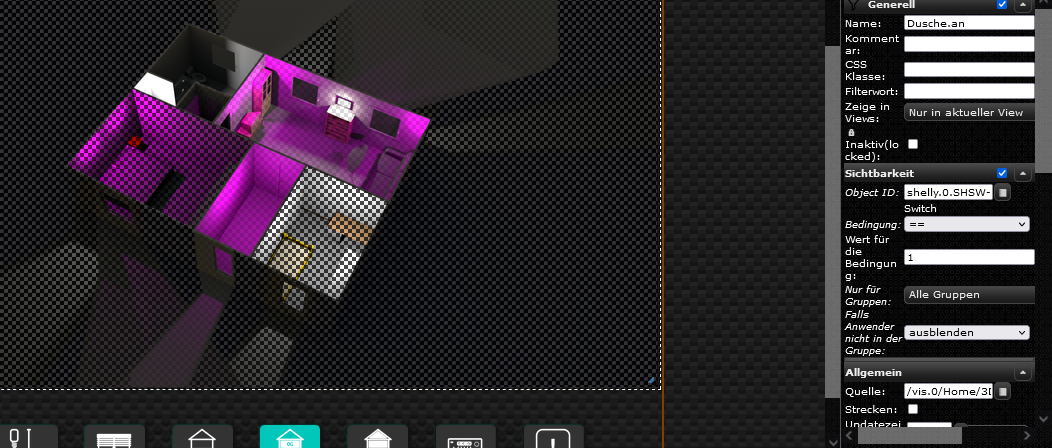
Also ich hab nun lediglich mit dem image Widget gearbeitet. Hab es mit dem Multi Widget versucht aber das ist vom anpassen der Größe ultra frickelig.Kann ich nicht via html Code, bei der Sichbarkeit verschiedene Objekt-IDs eintragen mit einen <br> z.B.? Oder ein anderer Befehl von mir aus

EDIT: Evtl, dass ich eine Aufzählung im Wohnzimmer von allen Lampen machen? Dann baue ich ein Blockly mit ID´s vom Selektor und erstelle dann zu jedem möglichen Zustand einen Datenpunkt, prüfe im Blockly ob dieses und jenes eingeschaltet ist und setze den entsprechenden Datenpunkt auf wahr und lass mir dann das korrekte Bild anzeigen?
-
@bananajoe
Also ich hab nun lediglich mit dem image Widget gearbeitet. Hab es mit dem Multi Widget versucht aber das ist vom anpassen der Größe ultra frickelig.Kann ich nicht via html Code, bei der Sichbarkeit verschiedene Objekt-IDs eintragen mit einen <br> z.B.? Oder ein anderer Befehl von mir aus

EDIT: Evtl, dass ich eine Aufzählung im Wohnzimmer von allen Lampen machen? Dann baue ich ein Blockly mit ID´s vom Selektor und erstelle dann zu jedem möglichen Zustand einen Datenpunkt, prüfe im Blockly ob dieses und jenes eingeschaltet ist und setze den entsprechenden Datenpunkt auf wahr und lass mir dann das korrekte Bild anzeigen?
@iced112 du könntest per
{ }auf einen Datenpunkt verweisen in das gewünschte Bild steht :-)
Und dann per Skript den Datenpunkt austauschenNachtrag: sieht doch schon ganz cool aus. Wenn auch viel freier Platz. Aber wenn das Tablet groß genug ist lässt es sich ja gut bedienen denke ich
-
@iced112 du könntest per
{ }auf einen Datenpunkt verweisen in das gewünschte Bild steht :-)
Und dann per Skript den Datenpunkt austauschenNachtrag: sieht doch schon ganz cool aus. Wenn auch viel freier Platz. Aber wenn das Tablet groß genug ist lässt es sich ja gut bedienen denke ich
@bananajoe
Sorry dass ich mich jetzt erst zu Wort melde. Aber ich hab die Tage noch das schöne Wetter ausgenutzt und mal nicht am Rechner gehangen 😂
Ja, in der Tat. Es macht schon was her! Aber bedienen kann ich da noch nichts. Ich hab wie gesagt zunächst mit dem Image Widget gearbeitet und lasse es bei entsprechenden Licht Status anzeigen. Das mit dem Multi Widget war mir im Moment zu frickelig was das anpassen der Größe anging. Vielleicht bau ich das irgendwann noch um. Oder Ich überlege noch, ob ich rings um die 3 D Ansicht noch Bedienelemente hinmachen um den leeren Raum zu füllen.Aber noch ne Frage zum Skript: wie könnte ich das blocky aufbauen um den DP zu tauschen und wie verbinde ich das Bild mit dem
datenpunkt. Das weiß ich nämlich nicht wie das geht🤓 -
@bananajoe
Sorry dass ich mich jetzt erst zu Wort melde. Aber ich hab die Tage noch das schöne Wetter ausgenutzt und mal nicht am Rechner gehangen 😂
Ja, in der Tat. Es macht schon was her! Aber bedienen kann ich da noch nichts. Ich hab wie gesagt zunächst mit dem Image Widget gearbeitet und lasse es bei entsprechenden Licht Status anzeigen. Das mit dem Multi Widget war mir im Moment zu frickelig was das anpassen der Größe anging. Vielleicht bau ich das irgendwann noch um. Oder Ich überlege noch, ob ich rings um die 3 D Ansicht noch Bedienelemente hinmachen um den leeren Raum zu füllen.Aber noch ne Frage zum Skript: wie könnte ich das blocky aufbauen um den DP zu tauschen und wie verbinde ich das Bild mit dem
datenpunkt. Das weiß ich nämlich nicht wie das geht🤓@iced112 Du kannst bei vielen Widgets ja einen Datenpunkt angeben. Und da gibst du einfach einen selbst erstellten an (unterhalt von
0_userdata.0)Den kannst du ja selbst per Skript auswerten oder beliebig mit Daten füllen. Unter anderem z.B. die BildURL / Bild-Pfad ändern.
-
Ich bin auf der Suche nach Grundrissen die in Sweet Home 3D erstellt wurden. Es würde mich freuen wenn ihr mir eure zur Verfügung stellt.
Wer das nicht Öffentlich machen möchte kann sie mir per email schicken: iobroker@all-smart.net -
Ich bin auf der Suche nach Grundrissen die in Sweet Home 3D erstellt wurden. Es würde mich freuen wenn ihr mir eure zur Verfügung stellt.
Wer das nicht Öffentlich machen möchte kann sie mir per email schicken: iobroker@all-smart.net