NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo zusammen.
ich bin von der Version 4.0.4 gekommen.
Bei mir ging auch gar nix mehr, habe dann Tasmota/Dispaly/Script aktualisiert.
Das Display dreht und wartet auf Content.
Leider erhalte ich im Script noch folgenden Fehler. Keine Anhnung wo ich ansetzten soll.22.9.2023, 16:57:33.628 [info ]: javascript.0 (2218329) script.js.Skripte.Geräte.NSPanel1_-_4_2_1_-_neu1: compiling TypeScript source... 22.9.2023, 16:57:34.361 [error]: javascript.0 (2218329) script.js.Skripte.Geräte.NSPanel1_-_4_2_1_-_neu1: TypeScript compilation failed: export const config = <Config>{ ^ ERROR: Conversion of type '{ panelRecvTopic: string; panelSendTopic: string; leftScreensaverEntity: undefined[]; bottomScreensaverEntity: ({ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ... 5 more ...; ScreensaverEntityIconColor: RGB; } | { ...; } | { ...; })[]; ... 11 more ...; button2Pa...' to type 'Config' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ panelRecvTopic: string; panelSendTopic: string; leftScreensaverEntity: undefined[]; bottomScreensaverEntity: ({ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ... 5 more ...; ScreensaverEntityIconColor: RGB; } | { ...; } | { ...; })[]; ... 11 more ...; button2Pa...' is missing the following properties from type 'Config': button1, button2Irgendwas scheint da auch mit CustomSend nicht zu passen. Der schreibt nichts darein in MQTT-Adapter Objekte. Habe den Datenpunkt auch mal gelöscht und neu Angelegt. Bei State und Tele wird aktualisiert! ???
Vielleicht kann mir jemand helfen. Gruß
Hallo Zusammen,
ich habe mir ein 2. NSPanel zugelegt und möchte es parallel zum 1. Panel laufen lassen.
D.h., beide Panels sollen die gleichen Infos anzeigen, nur die beiden Taster sollen anders
belegt werden (Andere Lampen schalten).
Ich nutze dabei die Wetteranzeige, Thermostatpage sowie die Alarmpage.Wie stelle ich das am besten, am einfachsten an?
Kann ich das Script kopieren?
Ich habe bereits eine weiter mqtt-Instanz angelegt.
Kann ich die Alias vom 1. Panels kopieren, genauso wie das NSPanel-Verzeichnis in 0_userdata?Danke
-
Hallo Zusammen,
ich habe mir ein 2. NSPanel zugelegt und möchte es parallel zum 1. Panel laufen lassen.
D.h., beide Panels sollen die gleichen Infos anzeigen, nur die beiden Taster sollen anders
belegt werden (Andere Lampen schalten).
Ich nutze dabei die Wetteranzeige, Thermostatpage sowie die Alarmpage.Wie stelle ich das am besten, am einfachsten an?
Kann ich das Script kopieren?
Ich habe bereits eine weiter mqtt-Instanz angelegt.
Kann ich die Alias vom 1. Panels kopieren, genauso wie das NSPanel-Verzeichnis in 0_userdata?Danke
Du benötigst keine 2. MQTT Instanz!
Es reicht, wenn du das Script kopierst, die MQTT Parameter anpasst und den Pfad für 0_userdata umbenennst, z.B. so:
... const NSPanel_Path = '0_userdata.0.NSPanel.2.'; // Anpassen an das jeweilige NSPanel ... export const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_2.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_2.cmnd.CustomSend', // Bitte anpassen ...Danach die beiden Button funktionen auf die neuen Devices ändern...
... und fertig
-
Hallo zusammen.
ich bin von der Version 4.0.4 gekommen.
Bei mir ging auch gar nix mehr, habe dann Tasmota/Dispaly/Script aktualisiert.
Das Display dreht und wartet auf Content.
Leider erhalte ich im Script noch folgenden Fehler. Keine Anhnung wo ich ansetzten soll.22.9.2023, 16:57:33.628 [info ]: javascript.0 (2218329) script.js.Skripte.Geräte.NSPanel1_-_4_2_1_-_neu1: compiling TypeScript source... 22.9.2023, 16:57:34.361 [error]: javascript.0 (2218329) script.js.Skripte.Geräte.NSPanel1_-_4_2_1_-_neu1: TypeScript compilation failed: export const config = <Config>{ ^ ERROR: Conversion of type '{ panelRecvTopic: string; panelSendTopic: string; leftScreensaverEntity: undefined[]; bottomScreensaverEntity: ({ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ... 5 more ...; ScreensaverEntityIconColor: RGB; } | { ...; } | { ...; })[]; ... 11 more ...; button2Pa...' to type 'Config' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ panelRecvTopic: string; panelSendTopic: string; leftScreensaverEntity: undefined[]; bottomScreensaverEntity: ({ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ... 5 more ...; ScreensaverEntityIconColor: RGB; } | { ...; } | { ...; })[]; ... 11 more ...; button2Pa...' is missing the following properties from type 'Config': button1, button2Irgendwas scheint da auch mit CustomSend nicht zu passen. Der schreibt nichts darein in MQTT-Adapter Objekte. Habe den Datenpunkt auch mal gelöscht und neu Angelegt. Bei State und Tele wird aktualisiert! ???
Vielleicht kann mir jemand helfen. Gruß
sieht aus, als wäre da einiges im Variablenbereich durcheinander gekommen...
Am Besten nimmst du das Script ohne Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsDann passt du die gleichen Parameter wie im Beitrag oben drüber an...
Das Script und das NSPanel sollte damit bereits laufen.
Danach eine Seiten-Variable nach der anderen in das neue Script ziehen...
-
sieht aus, als wäre da einiges im Variablenbereich durcheinander gekommen...
Am Besten nimmst du das Script ohne Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsDann passt du die gleichen Parameter wie im Beitrag oben drüber an...
Das Script und das NSPanel sollte damit bereits laufen.
Danach eine Seiten-Variable nach der anderen in das neue Script ziehen...
Normalerweise ist das ohne Examples gewesen. Hatte halt nur meine Seiten eingefügt. Werde ich aber nochmals versuchen. Danke für deine schnelle Antwort
Update: Hat geklappt, Content kommt wieder. Nur der Update Prozess nach 5 Monaten, fängt man wieder von vorne an.
Danke für eure Hilfbereitschaft und das mega Projekt
-
Hallo zusammen,
ich habe mittlerweile eine Reihe von Seiten im NSPanel laufen und bin begeistert. Vielen Dank für die vielen Tipps und Unterstützungen hier im Forum.Aktuell würde ich gerne im ScreensaverAdvanced eine Anzeige einrichten, die mir den Ladestand meiner PV Batterie anzeigt. Ich habe da bereits ein wenig "gebastelt" allerdings nicht sehr erfolgreich. (ScreensaverEntity 4 klappt soweit, nur als Beispiel dabei)
Falls jemand etwas ähnliches gemacht haben sollte oder eine Idee hat, wie es besser gehen würde würde ich mich über eine Hilfe freuen.// indicatorScreensaverEntity 4 (only Advanced Screensaver) { ScreensaverEntity: 'worx.0.202230267109009939B8.mower.state', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'robot-mower-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Mäher', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, // indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: 'plenticore.0.devices.local.battery.SoC', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'battery-arrow-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100}Ich muss gestehen, dass ich bisher nicht wirklich verstanden habe, was die einzelnen Einträge in der Entity für Auswirkungen haben. In den meisten Fällen war aber das, was in den Beispielen steht gut nutzbar.
In den Objekten ist der Eintrag .local.battery.SoC als Prozentwert dargestellt. Ich hatte gedacht, dass je nach Batterie-Füllstand sich die Farbe des Icon ändert oder irgend eine proz. Veränderung auftreten würde. :confounded: Es tut sich aber nichts.
Vielen Dank für eventuelle Tipps und Hinweise, wie es besser zu machen wäre. -
Hallo zusammen,
ich habe mittlerweile eine Reihe von Seiten im NSPanel laufen und bin begeistert. Vielen Dank für die vielen Tipps und Unterstützungen hier im Forum.Aktuell würde ich gerne im ScreensaverAdvanced eine Anzeige einrichten, die mir den Ladestand meiner PV Batterie anzeigt. Ich habe da bereits ein wenig "gebastelt" allerdings nicht sehr erfolgreich. (ScreensaverEntity 4 klappt soweit, nur als Beispiel dabei)
Falls jemand etwas ähnliches gemacht haben sollte oder eine Idee hat, wie es besser gehen würde würde ich mich über eine Hilfe freuen.// indicatorScreensaverEntity 4 (only Advanced Screensaver) { ScreensaverEntity: 'worx.0.202230267109009939B8.mower.state', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'robot-mower-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Mäher', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, // indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: 'plenticore.0.devices.local.battery.SoC', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'battery-arrow-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100}Ich muss gestehen, dass ich bisher nicht wirklich verstanden habe, was die einzelnen Einträge in der Entity für Auswirkungen haben. In den meisten Fällen war aber das, was in den Beispielen steht gut nutzbar.
In den Objekten ist der Eintrag .local.battery.SoC als Prozentwert dargestellt. Ich hatte gedacht, dass je nach Batterie-Füllstand sich die Farbe des Icon ändert oder irgend eine proz. Veränderung auftreten würde. :confounded: Es tut sich aber nichts.
Vielen Dank für eventuelle Tipps und Hinweise, wie es besser zu machen wäre.@manylopmy sagte in SONOFF NSPanel mit Lovelace UI:
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100}
Was passiert wenn du val_best heraus nimmst?
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} -
Du benötigst keine 2. MQTT Instanz!
Es reicht, wenn du das Script kopierst, die MQTT Parameter anpasst und den Pfad für 0_userdata umbenennst, z.B. so:
... const NSPanel_Path = '0_userdata.0.NSPanel.2.'; // Anpassen an das jeweilige NSPanel ... export const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_2.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_2.cmnd.CustomSend', // Bitte anpassen ...Danach die beiden Button funktionen auf die neuen Devices ändern...
... und fertig
-
-

-
Für den Fall, dass es Probleme beim Upgrade des FlashNextion beim TFT-Upgrade ab Tasmota 13.1.0 gibt, bitte auf den BerryDriver 9 wechseln...
-
Im Service Menü hatte sich ein Fehler eingeschlichen. Dieser hat eine Fake-SSID angezeigt.
Ansonsten gerne trotzdem auf den BerryDriver 9 wechseln und wie immer den unteren Teil ersetzen.
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsMöglichkeiten für das Berry Driver 9 Update:
Tasmota Konsole:
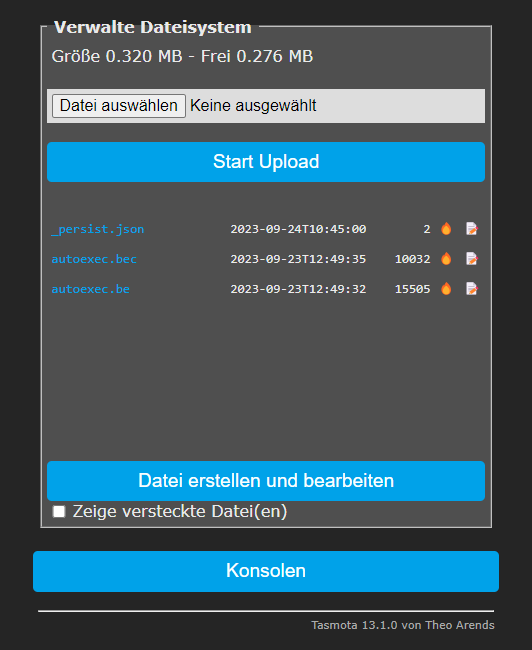
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1oder per Tasmota Konsolen/Verwalte Dateisystem
autoexec.beundautoexec.beclöschen undautoexec.beneu mit aktueller Version anlegen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/tasmota/autoexec.beoder einfach im Service Menü aktualisieren...
--
Für den Fall, dass ihr keine SSID im Service Menü habt, ersetzt ihr einfach die Service Menü Variablen... (Zeilen 781 - 1109 im nachfolgenden Link)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts -
-
Hi,
ich habe grade auf Berry 9 geupdatet dabei habe ich gesehen das meine TFT Firmware nicht aktuell ist wenn ich diese updaten möchte bekomme ich diese Fehlermeldung :
08:45:31.076 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft 08:45:31.090 MQT: stat/tasmota_C82F70/RESULT = {"FlashNextion":"Done"} 08:45:31.203 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 08:45:33.384 FLH: Send (High Speed) flash start 08:45:33.736 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Installiert habe ich die 4.2.1
Hat da jemand ein Tipp ?
Grüße
-
Hi,
ich habe grade auf Berry 9 geupdatet dabei habe ich gesehen das meine TFT Firmware nicht aktuell ist wenn ich diese updaten möchte bekomme ich diese Fehlermeldung :
08:45:31.076 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft 08:45:31.090 MQT: stat/tasmota_C82F70/RESULT = {"FlashNextion":"Done"} 08:45:31.203 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 08:45:33.384 FLH: Send (High Speed) flash start 08:45:33.736 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Installiert habe ich die 4.2.1
Hat da jemand ein Tipp ?
Grüße
@michaelf sagte in SONOFF NSPanel mit Lovelace UI:
Hi,
ich habe grade auf Berry 9 geupdatet dabei habe ich gesehen das meine TFT Firmware nicht aktuell ist wenn ich diese updaten möchte bekomme ich diese Fehlermeldung :08:45:31.076 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft 08:45:31.090 MQT: stat/tasmota_C82F70/RESULT = {"FlashNextion":"Done"} 08:45:31.203 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 08:45:33.384 FLH: Send (High Speed) flash start 08:45:33.736 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Installiert habe ich die 4.2.1
Hat da jemand ein Tipp ?
Grüße@joBr99 hast du eine Ahnung woran das liegen könnte? Bei mir läuft das super durch...
-
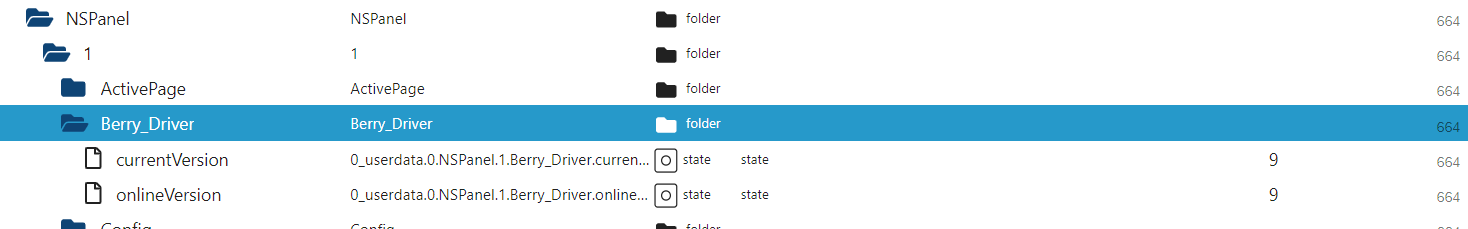
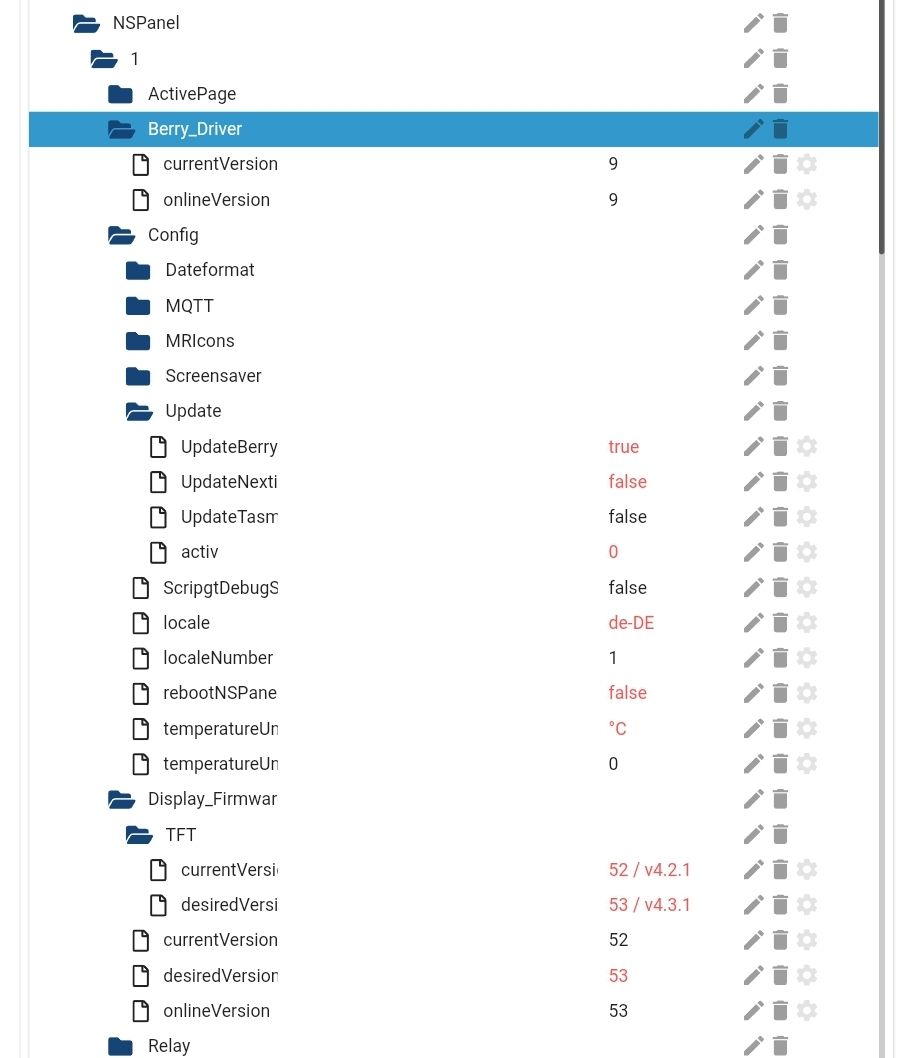
Vielleicht noch als Info was ich grade auf dem Panel gesehen habe was eigentlich normal funktioniert. Ich sehe in den settings keine Berry Version nur die verfügbare und genau das gleiche bei der TFT Version. Also es steht einfach nichts in der Zeile
-
Vielleicht noch als Info was ich grade auf dem Panel gesehen habe was eigentlich normal funktioniert. Ich sehe in den settings keine Berry Version nur die verfügbare und genau das gleiche bei der TFT Version. Also es steht einfach nichts in der Zeile
-
@manylopmy sagte in SONOFF NSPanel mit Lovelace UI:
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100}
Was passiert wenn du val_best heraus nimmst?
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100}@armilar
Danke für den Hinweis.
val_best habe ich entfernt. Allerdings kann ich (so schnell) keine Änderung feststellen. Das Icon ist weiß, war es vorher auch. Ich weiß allerdings ja nicht bei welchem Füllstand welche Farbe aktiviert wird. Ich warte einmal ab, bis die Batterie wieder langsam leer ist. -
@armilar
Danke für den Hinweis.
val_best habe ich entfernt. Allerdings kann ich (so schnell) keine Änderung feststellen. Das Icon ist weiß, war es vorher auch. Ich weiß allerdings ja nicht bei welchem Füllstand welche Farbe aktiviert wird. Ich warte einmal ab, bis die Batterie wieder langsam leer ist.zeige bitte mal die Objektdaten vom diesem Datenpunkt.
plenticore.0.devices.local.battery.SoCeigentlich sollte das Icon eine Farbe haben und nicht weiss sein.
bei welchem Füllstand welche Farbe aktiviert wird
es wird die Farbskala aus dem Script genutzt.
//Dynamische Indikatoren (Abstufung grün nach gelb nach rot) const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; -
@armilar said in SONOFF NSPanel mit Lovelace UI:
was steht denn darin?


Reicht das Bild, ansonsten mach ich es von meinem Rechner
Grüsse
habe bei mir den Flash mal durchlaufen lassen, ohne Probleme. Hast du den Flash über das Panel gestartet oder auf der Tasmota Consoloe??
10:36:38.914 MQT: SmartHome/NSPanelBüro/stat/RESULT = {"CustomSend":"Done"} 10:36:40.088 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft 10:36:40.103 MQT: SmartHome/NSPanelBüro/stat/RESULT = {"FlashNextion":"Done"} 10:36:40.157 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 10:36:40.710 FLH: Send (High Speed) flash start 10:36:41.103 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 0, "time_elapsed": 0}} 10:36:41.586 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 10:36:42.065 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 85, "time_elapsed": 1}} 10:36:43.480 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 86, "time_elapsed": 2}} 10:36:45.991 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 87, "time_elapsed": 5}} 10:36:48.207 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 88, "time_elapsed": 7}} 10:36:50.384 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 89, "time_elapsed": 9}} 10:36:52.695 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 90, "time_elapsed": 11}} 10:36:55.012 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 91, "time_elapsed": 14}} 10:36:57.305 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 92, "time_elapsed": 16}} -
habe bei mir den Flash mal durchlaufen lassen, ohne Probleme. Hast du den Flash über das Panel gestartet oder auf der Tasmota Consoloe??
10:36:38.914 MQT: SmartHome/NSPanelBüro/stat/RESULT = {"CustomSend":"Done"} 10:36:40.088 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft 10:36:40.103 MQT: SmartHome/NSPanelBüro/stat/RESULT = {"FlashNextion":"Done"} 10:36:40.157 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 10:36:40.710 FLH: Send (High Speed) flash start 10:36:41.103 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 0, "time_elapsed": 0}} 10:36:41.586 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 10:36:42.065 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 85, "time_elapsed": 1}} 10:36:43.480 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 86, "time_elapsed": 2}} 10:36:45.991 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 87, "time_elapsed": 5}} 10:36:48.207 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 88, "time_elapsed": 7}} 10:36:50.384 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 89, "time_elapsed": 9}} 10:36:52.695 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 90, "time_elapsed": 11}} 10:36:55.012 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 91, "time_elapsed": 14}} 10:36:57.305 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 92, "time_elapsed": 16}}@tt-tom said in SONOFF NSPanel mit Lovelace UI:
habe bei mir den Flash mal durchlaufen lassen, ohne Probleme. Hast du den Flash über das Panel gestartet oder auf der Tasmota Consoloe??
10:36:38.914 MQT: SmartHome/NSPanelBüro/stat/RESULT = {"CustomSend":"Done"} 10:36:40.088 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft 10:36:40.103 MQT: SmartHome/NSPanelBüro/stat/RESULT = {"FlashNextion":"Done"} 10:36:40.157 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 10:36:40.710 FLH: Send (High Speed) flash start 10:36:41.103 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 0, "time_elapsed": 0}} 10:36:41.586 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 10:36:42.065 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 85, "time_elapsed": 1}} 10:36:43.480 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 86, "time_elapsed": 2}} 10:36:45.991 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 87, "time_elapsed": 5}} 10:36:48.207 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 88, "time_elapsed": 7}} 10:36:50.384 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 89, "time_elapsed": 9}} 10:36:52.695 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 90, "time_elapsed": 11}} 10:36:55.012 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 91, "time_elapsed": 14}} 10:36:57.305 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 92, "time_elapsed": 16}}Beides, das erste mal über das panel, das zweite mal über die console. Beim ersten mal über das panel erschien der Balken auf dem Display aber dieser bewegte sich nicht nach ungefähr 30 Minuten dann neu gestartet und über die console versucht. Da dann diese Fehlermeldung
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
habe bei mir den Flash mal durchlaufen lassen, ohne Probleme. Hast du den Flash über das Panel gestartet oder auf der Tasmota Consoloe??
10:36:38.914 MQT: SmartHome/NSPanelBüro/stat/RESULT = {"CustomSend":"Done"} 10:36:40.088 CMD: FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft 10:36:40.103 MQT: SmartHome/NSPanelBüro/stat/RESULT = {"FlashNextion":"Done"} 10:36:40.157 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 10:36:40.710 FLH: Send (High Speed) flash start 10:36:41.103 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 0, "time_elapsed": 0}} 10:36:41.586 FLH: host: nspanel.pky.eu, port: 80, get: /lovelace-ui/github/nspanel-v4.3.1.tft 10:36:42.065 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 85, "time_elapsed": 1}} 10:36:43.480 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 86, "time_elapsed": 2}} 10:36:45.991 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 87, "time_elapsed": 5}} 10:36:48.207 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 88, "time_elapsed": 7}} 10:36:50.384 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 89, "time_elapsed": 9}} 10:36:52.695 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 90, "time_elapsed": 11}} 10:36:55.012 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 91, "time_elapsed": 14}} 10:36:57.305 MQT: SmartHome/NSPanelBüro/tele/RESULT = {"Flashing":{"complete": 92, "time_elapsed": 16}}Beides, das erste mal über das panel, das zweite mal über die console. Beim ersten mal über das panel erschien der Balken auf dem Display aber dieser bewegte sich nicht nach ungefähr 30 Minuten dann neu gestartet und über die console versucht. Da dann diese Fehlermeldung
-
werfe mal alle Dateien weg:

dann die autoexec.be neu anlegen mit diesem Inhalt:
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.bedann Tasmota neustarten
und erneut
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft














