NEWS
[Gelöst] Bar Widget Farbwechsel
-
> Gibt es ne Möglichkeit die Farben umzudrehen? also bei 100% rot.return 'rgb(' + rgb[1] + ',' + rgb[0] + ',' + rgb[2] + ')';> Was muss ich tun wenn ich als Grende z.B. 1000 haben möchte?var hue = i * 1.2 / 3600; ```` `Danke klappt super. Gibt es ne Möglichkeit auf einem View mehrere Unterschiedliche Skripe zu benutzen? Damit nicht alle den gleichen Farbverlauf haben?
-
hi, coole Lösung, ich hoffe ich verstehe das richtig,
über "dev1" sind Regler und Anzeige?
Der Wert vom Regler wird über das Skript dieser "{n:dev1;numberToColorHsl(n)}" Farbe zugewiesen? Was macht das genau?
In dem Script wird wird eine Funktion für die hue Lampe benutzt für die Farbe?
Dann habe ich mal selber einen Regler mit einer Anzeige des Wertes (Basic Red Nummber) gemacht, aber wie bekomme ich diese auch Sichtbar wenn der wert 0 ist?
Muss wohl auch noch einige Widgets installieren, die Auswahl mit Basic und HDwidget ist recht beschränkt. Was könnt ihr empfehlen? Möchte aber nicht unnötig viele drauf bringen auf den RPi
-
> In dem Script wird wird eine Funktion für die hue Lampe benutzt für die Farbe?Das hat in dem Falle nichts mit den Hue-Leuchten zu tun.
Hier geht es um den HSV-Farbraum.
Bluefox´s Script rechnet einfach die Parameter aus HSV in RGB-Werte um.
mfg
dna909
-
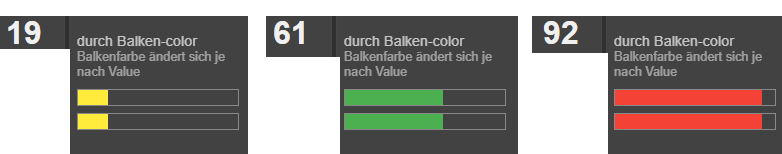
(a) Barfarbe fix ändern je nach Variablenwert

Das Ändern der Farbe des Balkens auf fixe Farben in Abhängigkeit des Wertes kann auch anders erreicht werden. Dazu ist unter der Eigenschaft "Farbe" des basic-bar lediglich eine kleine Javascipt-Anweisung einzufügen, in welchem der abzufragende Wert über shorthand-if-Abfragen die Barfarbe setzt. Für den Wert selbst wird die binding-Fähigkeit der ioBroker Variablen im ioBroker.vis genutzt.Bsp: Wenn der Wert der Variablen javascript.0.test.testNUMERIC kleiner als 50 ist, soll die Barfarbe gelb (#FFEB3B) sein, wenn kleiner 70, dann grün (#4CAF50) und darüber hinaus rot (#F44336):
{v:javascript.0.test.testNUMERIC;v < 50 ? "#FFEB3B" :: v < 70 ? "#4CAF50" :: "#F44336"}Es sind auch mehr/weniger Abstufungen mit anderen Schwellwerten machbar, einfach die Anweisung anpassen.
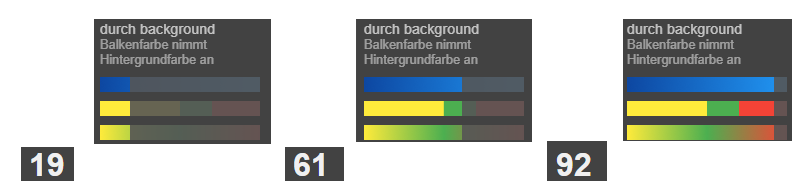
(b) Barfarbe mit Verlauf

Auch kann man Verläufe ohen Javascript realisieren, allerdings muss man dazu etwas tiefer in die CSS Trickkiste greifen, da hier nicht die Barfarbe verändert wird, sondern die Hintergrundfarbe, welche dann je nach Barlänge mehr oder weniger sichtbar wird.(b.1) Das Setzen des gewünschten Hintergrundfarbe erfolgt durch eine Zuweisung der Widget Eigenschaft "background"; über linear-gradient wird ein Farbübergang bzw. -verlauf angegeben. Hinweis: Hier muss mit festen Pixelwerte gearbeitet werden, je nach Breite des Widgets sind diese also anzupassen. Es sind auch mehr/weniger Abstufungen mit anderen Schwellwerten machbar, einfach die Anweisung anpassen.
Bsp: Jeweils gelb (#FFEB3B) grün (#4CAF50) rot (#F44336)
Farbübergang:````
linear-gradient(to right, #FFEB3B 0px, #FFEB3B 80px, #4CAF50 80px, #4CAF50 112px, #F44336 112px )Farbverlauf:```` linear-gradient(to right, #FFEB3B 0px, #4CAF50 80px, #F44336 160px )(b.2) Jetzt muss nur noch der Bar transparent werden, damit der Hintergrund durchscheint und der Teil rechts vom Bar muss den Hintergrund abdunkeln. Das geschieht über CSS-Anweisungen. Dem Widget weist man diese CSS Klasse (hier: mybargraph) zu.
! ````
.mybargraph {
background-position: -1000px !important;
background-repeat: no-repeat !important;
box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset;
border:none !important;
}
.mybargraph>* {
background-image:inherit !important;
}
.mybargraph:after {
content:"";
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
background-image:inherit !important;
opacity:0.1;
}****© Material Design Style**** Es handelt sich um einen Auszug aus dem Material Design Style, läuft so extrahiert aber auch ohne diesen. Wer mehr möchte, kann es sich im Material Design Style ansehen, dann auch mit Rampen-/Dreiecks-/Segmentdarstellung. ioBroker.vis Demo-Projekt: [https://github.com/Uhula/ioBroker-Mater … 20projects](https://github.com/Uhula/ioBroker-Material-Design-Style/tree/master/ioBroker%20projects)  Vielleicht hilft es, viel Erfolg! -
Also ich bin hier Einsteiger.
Ich habe das Widget und Script von Bluefox benutzt und möchte es für eine Philips Hue Lampe benutzen.
Was muss ich denn bei Object ID auswählen? Bei Level wird nur gedimmt.
Generell muss man bei vielen Widgets die Object ID auswählen. Was muss ich da für Philips Hue Lampen auswählen?
-
Moin Uhula,
geht das hier: {v:javascript.0.test.testNUMERIC;v < 50 ? "#FFEB3B" :: v < 70 ? "#4CAF50" :: "#F44336"}
nur mit den Basis-Widgets?
Ich habe das mal für mich angepasst: {v:rflink.1.channels.DKW2012_1.TEMP;v > 5 ? "#4CAF50" :: v =< 5 ? "#FFEB3B" :: v < 0 "#F44336"}
Idee dahinter -> Ich benutze für die Anzeige der Temperaturen die "hq-widgets - Outdoor Temperatur". Wollte jetzt, je nach Außentemperatur, das ganze farblich markieren.
Setze ich das Scriptbeispiel an den Stellen ein, in denen die Farbe gewählt werden kann ( Schrift / Hintergrund ) zeigt mir das Eingabefeld die richtige Farbe: hier grün ( 9,3 Grad ).
Die Farbwerte werden vom Widget aber leider ignoriert.
Gruß
Matze
-
geht das hier: {v:javascript.0.test.testNUMERIC;v < 50 ? "#FFEB3B" :: v < 70 ? "#4CAF50" :: "#F44336"}
nur mit den Basis-Widgets? `
Nicht nur, aber mit denen gewiss, weil sie keine eigene Farbsteuerung haben. Die von dir genannten HG Widgets kenne ich leider nicht, vermute aber stark, dass sie eigene CSS Klassen / JS Code zum rendern nutzen und damit solche Farbsteuerungen ignorieren. -
Hallo Uhula,
habe mir mal aus deinem Material Design Style Project das Widgets Slider (transparent) Farbton 0-300 (hue) exportiert, funktioniert auch sehr gut. Ich möchte damit den OSRAM Lightify Adapter steuern, der benötigt für den Farbton Werte von #000000 - #FFFFFF. Dein Slider liefert aber Werte von 0 - 100, kann das Script so umgestellt werden. Ich selbst habe keine Ahnung von Java.
Grüße
Hans-Jürgen
-
Dein Slider liefert aber Werte von 0 - 100, kann das Script so umgestellt werden. Ich selbst habe keine Ahnung von Java. `
Die Werte haben nichts mit Javascipt zu tun, sondern direkt im Slider-Widget in den Eigenschaften als min/max angegeben (keine Angabe= 0 bis 100). Du must dort also min=0 und max=16777215 (ist #ffffff) einsetzen. Allerdings ist ein Slider nicht wirklich geeignet um einen Hex-Wert zu liefern, dafür braucht es besser einen Farbpicker, der gleich den Hex-Wert als Ergebnis liefert.Ich habe keine Lightify Lampen, aber haben die nicht auch einen State, der nur den Farbwert (HUE) angibt, meistens im Bereich 0..300 oder 0..360? Dafür wäre der Slider dann geeignet. Oder, alternativ die RGB (Rot-Grün-Blau) Werte als einzelne States im Bereich 0..255? Dann könnte man drei Slider verwenden.
-
Hallo Uhula,
vielen Dank, hat mir viel geholfen!
ich werde mir den Lightify Adaper anschauen ob der auch einen State für den Farbwert (HUE) hat.
Grüße
Hans-Jürgen
-
Hallo zusammen,
habe auch seit einigen Tagen Lightify und möchte die Farben per ioBroker steuern.
Gibt es den unteren Slider eigentlich komplett in Farbe ausgefüllt, dass man mit dem Slider drüber genau weiß wohin man will, und gibt es auch Blau dabei? Das wird bei mir nicht angezeigt.
In Homematic wird z.B. eine Farbskala angezeigt und darüber ein Pfeil als Slider.
Am besten wäre aber eigentlich eine Farbpalette wo man einfach draufklickt.
Ich würde das mit 3x3 oder 4x4 Farben einfach selbst definieren.
Jedoch würde ich eine ganze Gruppe steuern. Wie kann man das machen? Dafür finde ich keine Datenpunkte.
Danke und Grüße
-
Hallo,
ich nutze das basic nummber widget und möchte wenn der wert unter 700 rutscht eine Farbänderung haben
{wert:javascript.0.Variable.variable1;(wert<700) ? "#fc0415" : "#e58513"}
sollte das so funktionieren?
Das problem ist im vis editor wird es rot, auf dem explorer bleibt es orange.
hat einer eine idee?
-
Hallo,
ich nutze das basic nummber widget und möchte wenn der wert unter 700 rutscht eine Farbänderung haben
{wert:javascript.0.Variable.variable1;(wert<700) ? "#fc0415" : "#e58513"}
sollte das so funktionieren?
Das problem ist im vis editor wird es rot, auf dem explorer bleibt es orange.
hat einer eine idee? `
Hallo,
ich habe das gleiche Problem.
Auch ein restart von ioBroker hat nichts gebracht.
Im Vis editor zeigt das widget die richtigen Farben, im explorer aber nicht.
Es findet auch kein Farbwechsel statt.
Ich benutze das basic number widget.
Gruß
Wolfam
-
@yellow-flash@gmx.de:Hallo,
ich nutze das basic nummber widget und möchte wenn der wert unter 700 rutscht eine Farbänderung haben
{wert:javascript.0.Variable.variable1;(wert<700) ? "#fc0415" : "#e58513"}
sollte das so funktionieren?
Das problem ist im vis editor wird es rot, auf dem explorer bleibt es orange.
hat einer eine idee? `
Hallo,
ich habe das gleiche Problem.
Auch ein restart von ioBroker hat nichts gebracht.
Im Vis editor zeigt das widget die richtigen Farben, im explorer aber nicht.
Es findet auch kein Farbwechsel statt.
Ich benutze das basic number widget.
Gruß
Wolfam `
ICH DENKe im Design ist ein kleiner bug, wenn man die Buttons über copy und Paste einfügt speiert er nicht immer den link,
als ich dann jeden einzeln neu erstellt habe funktioniert es!
-
Hallo
Danke für die echt gute Arbeit hier.
Das werde ich gleich mal ausprobieren.