NEWS
Test lovelace 5.x
-
@zeverox soeben probiert, ich hab als lokale URL meine ioBroker IP mit direktem Lovelace Port 8091 angegeben. Darum funktioniert es scheinbar im WLAN und extern.
Sobald ich den eigentlichen ioBroker Port benutze 8081 gehts zwar extern aber intern bekomme ich die gleiche Fehlermeldung wie du.
@astuermer homm okay weil die has app geht ja leider nicht
-
@zeverox soeben probiert, ich hab als lokale URL meine ioBroker IP mit direktem Lovelace Port 8091 angegeben. Darum funktioniert es scheinbar im WLAN und extern.
Sobald ich den eigentlichen ioBroker Port benutze 8081 gehts zwar extern aber intern bekomme ich die gleiche Fehlermeldung wie du.
Lovelace lauscht grundsätzlich nur auf Port 8091. Es ist völlig klar, dass es mit Port 8081 nicht geht... keine Ahnung, warum es da von unterwegs aus gehen soll, aber vermutlich wird da irgendwo was umgebogen. Aber daher weiß ich auch nicht, wo in der Kette da irgendwas auf 8082 umgebogen wird, aber es ist wenig überraschend, dass es nicht geht.
Ich weiß ehrlich gesagt nicht wirklich, was da in der Cloud-Geschichte alles passiert... da hab ich leider keinen Einblick, da kann nur @Bluefox was zu sagen.
Und ich weiß auch immer noch nicht, was die "normale" iOS App ist bzw, was die tut. Auf Android gibt es die neue, Visu, die kann mit mehreren Visualisierungen und die alte, die kann ausschließlich Vis und da wüsste ich nicht, wie man die auf lovelace oder was anderes umgebogen bekommt. Aber auch da weiß ich nicht, was intern passiert.
-
Lovelace lauscht grundsätzlich nur auf Port 8091. Es ist völlig klar, dass es mit Port 8081 nicht geht... keine Ahnung, warum es da von unterwegs aus gehen soll, aber vermutlich wird da irgendwo was umgebogen. Aber daher weiß ich auch nicht, wo in der Kette da irgendwas auf 8082 umgebogen wird, aber es ist wenig überraschend, dass es nicht geht.
Ich weiß ehrlich gesagt nicht wirklich, was da in der Cloud-Geschichte alles passiert... da hab ich leider keinen Einblick, da kann nur @Bluefox was zu sagen.
Und ich weiß auch immer noch nicht, was die "normale" iOS App ist bzw, was die tut. Auf Android gibt es die neue, Visu, die kann mit mehreren Visualisierungen und die alte, die kann ausschließlich Vis und da wüsste ich nicht, wie man die auf lovelace oder was anderes umgebogen bekommt. Aber auch da weiß ich nicht, was intern passiert.
@garfonso Also die alte App ist bei mir einfach die normale ioBroker App, die seit ein paar Monaten nicht mehr gepflegt wird. Wird in iOS noch zum Download angeboten.
Komme da problemlos auf Lovelace. Wenn ich als Lokale URL die :8091 URL nehme.
Von extern komme ich mit meinem Pro Login nur zur Auswahl mit den 2 Icons "LOVELACE" und "ADMIN". -
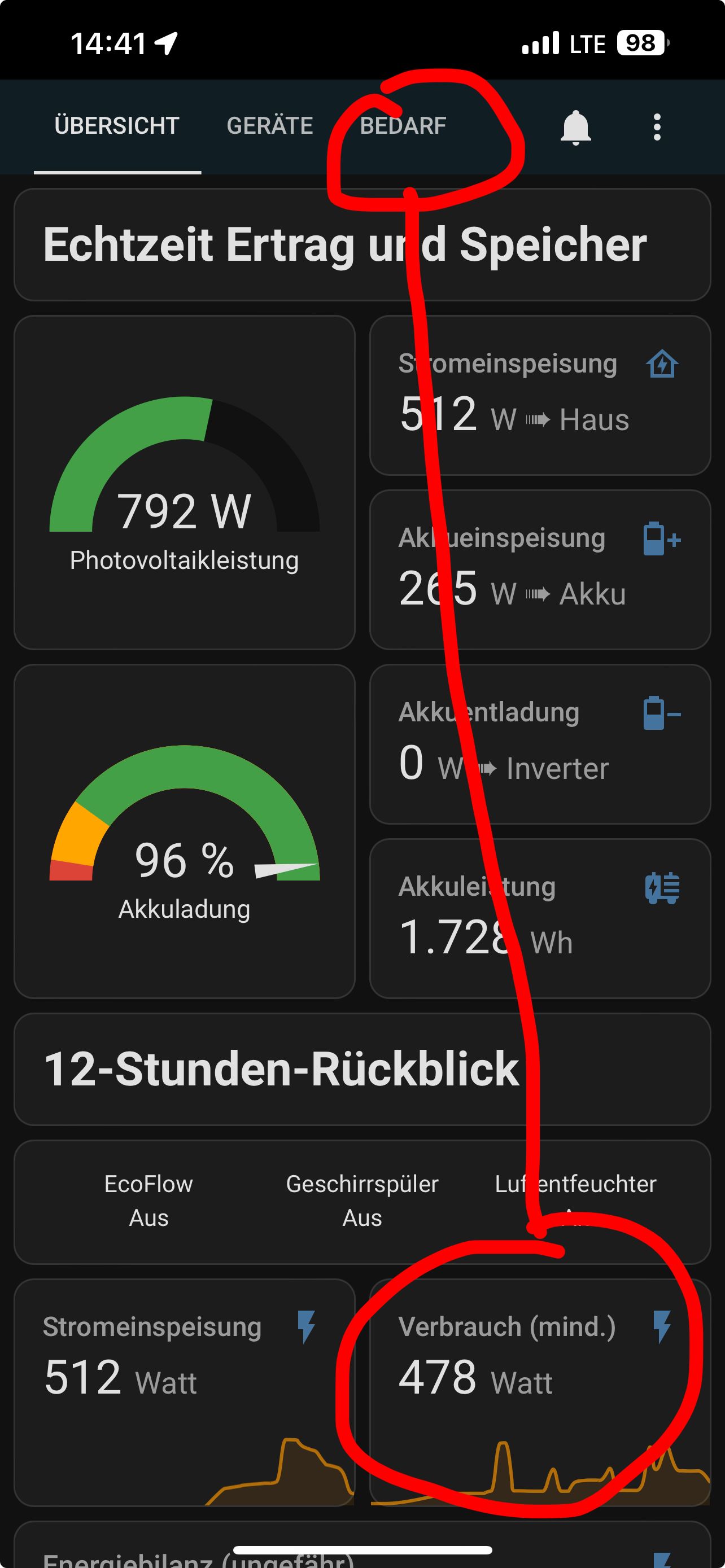
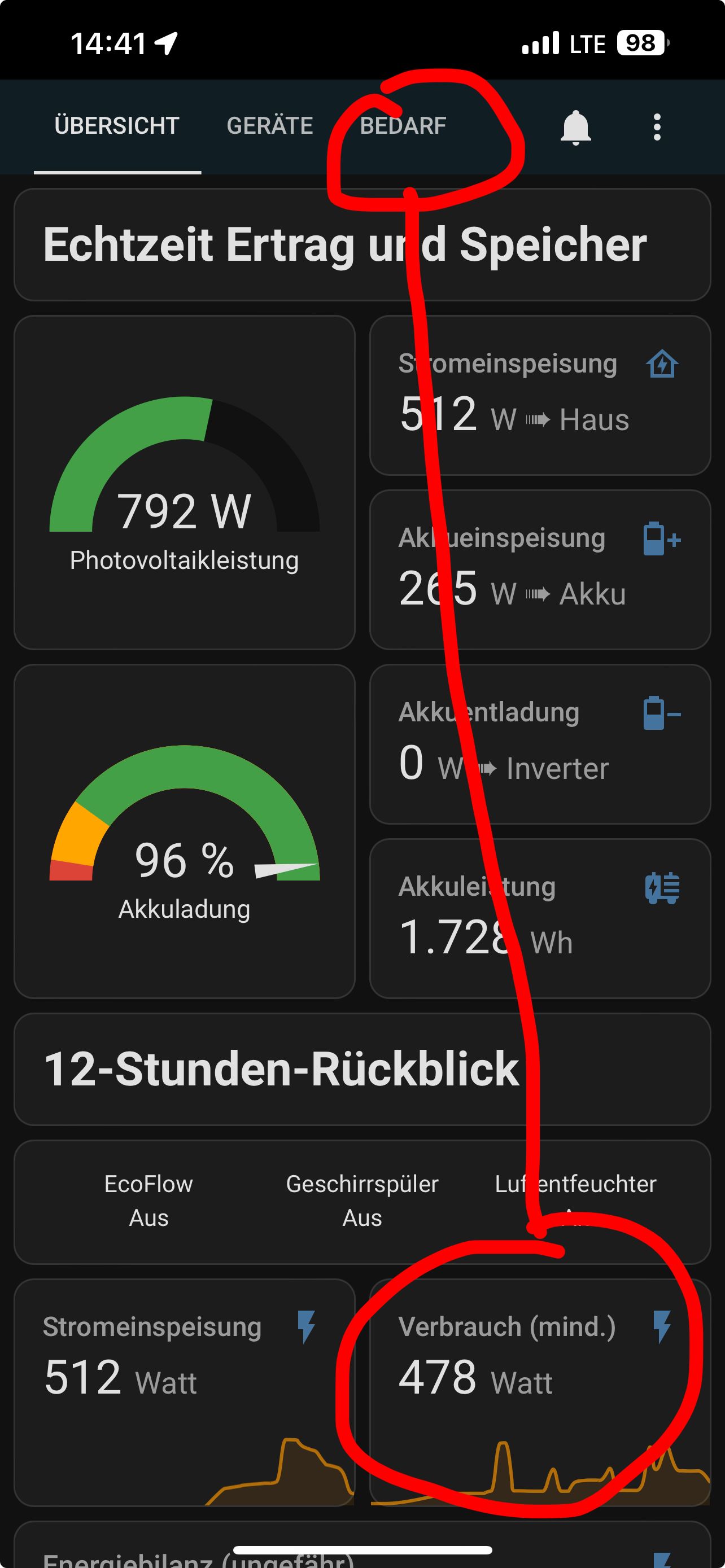
Eine weitere Lovelace-Frage - hab mir ein Dashboard gebaut, wo ich gerne von der Startseite von einem Element mit Diagram per Klick nicht die Detailansicht als Popup sehen will, sondern auf einen anderen Tab gelangen will (siehe Screenshot).
Ist das möglich? Wenn ja wie?
-
Eine weitere Lovelace-Frage - hab mir ein Dashboard gebaut, wo ich gerne von der Startseite von einem Element mit Diagram per Klick nicht die Detailansicht als Popup sehen will, sondern auf einen anderen Tab gelangen will (siehe Screenshot).
Ist das möglich? Wenn ja wie?
Ja, das geht (vermutlich). Dafür musst du die
tap_actionanpassen. Mehr Info zu den Actions gibt es hier: https://www.home-assistant.io/dashboards/actions/Vermutlich müsste sowas passen:
tap_action: action: navigate navigation_path: /lovelace/bedarf(ungetestet und vielleicht passt der Pfad nicht -> guck was in der Adresszeile steht, wenn du auf dem Pfad bist - und die Karte muss anpassen der tap_action unterstützen, tun aber die meisten).
-
Ja, das geht (vermutlich). Dafür musst du die
tap_actionanpassen. Mehr Info zu den Actions gibt es hier: https://www.home-assistant.io/dashboards/actions/Vermutlich müsste sowas passen:
tap_action: action: navigate navigation_path: /lovelace/bedarf(ungetestet und vielleicht passt der Pfad nicht -> guck was in der Adresszeile steht, wenn du auf dem Pfad bist - und die Karte muss anpassen der tap_action unterstützen, tun aber die meisten).
@garfonso said in Test lovelace 3.x:
tap_action: action: navigate navigation_path: /lovelace/bedarf
Ah danke, wer lesen kann ist klar im Vorteil facepalm
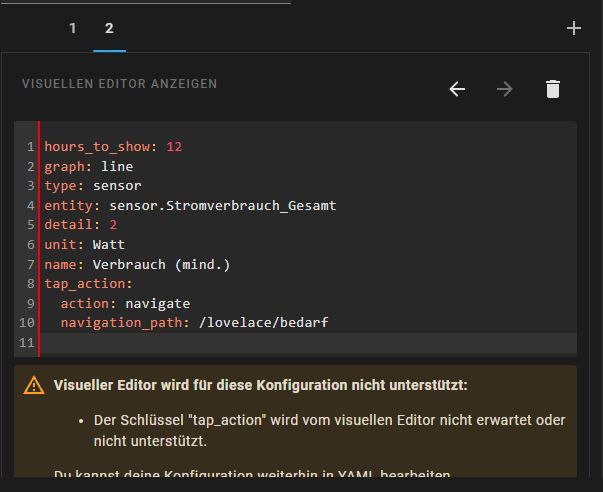
Leider dürfte die "Sensor" Karte das nicht unterstützen...Der Schlüssel "tap_action" wird vom visuellen Editor nicht erwartet oder nicht unterstützt.
-
@garfonso said in Test lovelace 3.x:
tap_action: action: navigate navigation_path: /lovelace/bedarf
Ah danke, wer lesen kann ist klar im Vorteil facepalm
Leider dürfte die "Sensor" Karte das nicht unterstützen...Der Schlüssel "tap_action" wird vom visuellen Editor nicht erwartet oder nicht unterstützt.
@astuermer sagte in Test lovelace 3.x:
Der Schlüssel "tap_action" wird vom visuellen Editor nicht erwartet oder nicht unterstützt.
Falls die Karte selbe es unterstützt, kann man es ja im Texteditor anpassen.
-
@astuermer sagte in Test lovelace 3.x:
Der Schlüssel "tap_action" wird vom visuellen Editor nicht erwartet oder nicht unterstützt.
Falls die Karte selbe es unterstützt, kann man es ja im Texteditor anpassen.
-
Das hat nicht immer was zu sagen.
Bedeutet nur, dass die gui die Option nicht anbietet.Manche Karten können mehr als die gui, andere nicht. Muss man immer mal testen.
Sonst probier mal die https://github.com/kalkih/mini-graph-card.
Laut Doku wird tap_action unterstützt.
Die Karte kann richtig viel, fast überfordernd. -
Das hat nicht immer was zu sagen.
Bedeutet nur, dass die gui die Option nicht anbietet.Manche Karten können mehr als die gui, andere nicht. Muss man immer mal testen.
Sonst probier mal die https://github.com/kalkih/mini-graph-card.
Laut Doku wird tap_action unterstützt.
Die Karte kann richtig viel, fast überfordernd. -
Wenn du speichern drücken kannst, versuch das mal und guck, ob es funktioniert. Dann sollte beim nächsten editieren auch wieder der GUI Editor kommen und die Einstellung für die tap_action bleibt einfach nur im Text-Editor bearbeitbar.
Die GUI kann heute schon viel mehr als früher, aber noch nicht alles. :-)
-
@garfonso Die "normale" App ist die "ioBroker" App denk ich mal. Die "ioBroker Visu" ist die "neue" App. So hab ich das verstanden.
Prinzipiell geht der Zugriff auf Lovelace mit der Visu App - mit Ausnahme der Reload Fehler, diverser Ladefehler weil ioBroker.pro nicht erreichbar ist usw. Es kommt halt jedesmal im Log meines ioBrokers die browser_mod.js Error Meldung. Bei jedem Zugriff, das summiert sich dann über einen Tag schon mal...
Und da es in der alten/normalen :) ioBroker App ohne Fehlermeldung geht, denke ich es ist ein Bug.
-
wenn du magst, kannst du mal die github Version probieren. Da sollte die browser_mod Fehlermeldung nicht mehr kommen. Hoffe ich zumindest.
@garfonso said in Test lovelace 3.x:
wenn du magst, kannst du mal die github Version probieren. Da sollte die browser_mod Fehlermeldung nicht mehr kommen. Hoffe ich zumindest.
Danke für den Tipp, installiert grade...
@Garfonso also mit der Github-Version kann ich mich zumindest unterwegs nicht mehr mit meiner Lovelace Instanz von extern verbinden. ioBroker Visu bleibt beim Ladebildschirm ohne Ladefortschritt hängen. Im WLAN gehts.
Update: Soeben nochmal probiert. Auf die letzte Public zurückgewechselt, Login geht wieder. Update auf Github Version, Login bleibt mit LTE hängen mit diesem Log:
cloud.0 2023-09-08 20:56:57.111 debug [Lovelace|b0976e3c-13a2-4301-8d4b-0758d50cfd33] connected cloud.0 2023-09-08 20:56:57.104 debug [Lovelace|b0976e3c-13a2-4301-8d4b-0758d50cfd33] store message: undefined cloud.0 2023-09-08 20:56:57.102 debug [Lovelace|b0976e3c-13a2-4301-8d4b-0758d50cfd33] establish connection -
@garfonso said in Test lovelace 3.x:
wenn du magst, kannst du mal die github Version probieren. Da sollte die browser_mod Fehlermeldung nicht mehr kommen. Hoffe ich zumindest.
Danke für den Tipp, installiert grade...
@Garfonso also mit der Github-Version kann ich mich zumindest unterwegs nicht mehr mit meiner Lovelace Instanz von extern verbinden. ioBroker Visu bleibt beim Ladebildschirm ohne Ladefortschritt hängen. Im WLAN gehts.
Update: Soeben nochmal probiert. Auf die letzte Public zurückgewechselt, Login geht wieder. Update auf Github Version, Login bleibt mit LTE hängen mit diesem Log:
cloud.0 2023-09-08 20:56:57.111 debug [Lovelace|b0976e3c-13a2-4301-8d4b-0758d50cfd33] connected cloud.0 2023-09-08 20:56:57.104 debug [Lovelace|b0976e3c-13a2-4301-8d4b-0758d50cfd33] store message: undefined cloud.0 2023-09-08 20:56:57.102 debug [Lovelace|b0976e3c-13a2-4301-8d4b-0758d50cfd33] establish connection -
wenn du magst, kannst du mal die github Version probieren. Da sollte die browser_mod Fehlermeldung nicht mehr kommen. Hoffe ich zumindest.
@garfonso : Ich habe die aktuelle Github-Version installiert und einige Probleme mit der Mini-Media-Player-Card (v1.16.5 vom 11.11.2022) im Vergleich zur v3.0.1 bemerkt:
Die Pause-Taste mit meinen Amazon Echo-Devices nicht. Ich erhalte die Fehlermeldung unten. Nach der Home-Assistant-Dokumentation wäre der Funktionsaufrufe richtig, aber vielleicht hat sich hier etwas geändert und die Dokumentation ist noch nicht aktuell.
Unknown service: media_play_pause ({"type":"call_service","domain":"media_player","service":"media_play_pause","service_data":{},"id":45})Neuerdings wird jetzt die Seek-Bar eingeblendet, was vorher nicht ging. Der Wert scheint noch nicht zu stimmen, da bei Ende des Tracks die Seek-Bar eher bei 40% steht. Manuelles Seeking scheitert auch mit einer Fehlermeldung (Nr. 2), die auf einen falschen Service-Call hindeutet:
Unknown service: media_seek ({"type":"call_service","domain":"media_player","service":"media_seek","service_data":{"seek_position":175.12048192771084},"id":51}) -
@garfonso : Ich habe die aktuelle Github-Version installiert und einige Probleme mit der Mini-Media-Player-Card (v1.16.5 vom 11.11.2022) im Vergleich zur v3.0.1 bemerkt:
Die Pause-Taste mit meinen Amazon Echo-Devices nicht. Ich erhalte die Fehlermeldung unten. Nach der Home-Assistant-Dokumentation wäre der Funktionsaufrufe richtig, aber vielleicht hat sich hier etwas geändert und die Dokumentation ist noch nicht aktuell.
Unknown service: media_play_pause ({"type":"call_service","domain":"media_player","service":"media_play_pause","service_data":{},"id":45})Neuerdings wird jetzt die Seek-Bar eingeblendet, was vorher nicht ging. Der Wert scheint noch nicht zu stimmen, da bei Ende des Tracks die Seek-Bar eher bei 40% steht. Manuelles Seeking scheitert auch mit einer Fehlermeldung (Nr. 2), die auf einen falschen Service-Call hindeutet:
Unknown service: media_seek ({"type":"call_service","domain":"media_player","service":"media_seek","service_data":{"seek_position":175.12048192771084},"id":51})@erstam said in Test lovelace 3.x:
Die Pause-Taste mit meinen Amazon Echo-Devices nicht. Ich erhalte die Fehlermeldung unten. Nach der Home-Assistant-Dokumentation wäre der Funktionsaufrufe richtig, aber vielleicht hat sich hier etwas geändert und die Dokumentation ist noch nicht aktuell.
Da ist die mini-media-player Karte nicht mehr aktuell.
media_play_pausewar früher und wurde durchmedia_playundmedia_pauserersetzt. Da das deutlich einfacher zu handeln war, hatte ich bei dem Umbaumedia_play_pauserausgeschmissen (weil da auch Bugs drinnen waren). Ich hab es jetzt nochmal eingebaut... Versuch also nochmal von Github.@erstam said in Test lovelace 3.x:
Neuerdings wird jetzt die Seek-Bar eingeblendet, was vorher nicht ging
Ja, auch da muss bei der Aktualisierung für das neue lovelace frontent was schief gegangen sein... anscheinend kann sein media_player kein Seek (würde bei den Alexa Geräten auch keinen State dafür sehen), mit der "normalen" Media-Player Karte sollte die Seek-Progressbar auch nicht auftauchen. Aber mini-media Player interepretiert die Zahl in "supported features" anscheinend falsch... :-(
Ich würde aktuell empfehlen mithide: progress: truedie bar manuell wieder auszublenden.
-
@garfonso : Danke, die mini-media-player-Karte funktioniert. Ich habe die aktuelle Version installiert, aber offensichtlich wurde dort der Funktionsaufruf nicht angepasst.
Ich habe allerdings jetzt ein weiteres Problem bemerkt im ioBroker-Log. Das scheint mit der state-switch.card zusammenzuhängen.
Log from UI Unhandled promise rejection from Edge 117.0.2045.31 on Windows 10TypeError: Cannot read properties of null (reading 'type')tryCreateLovelaceElement (src/panels/lovelace/create-element/create-element-base.ts:182:36)createCardElement (src/panels/lovelace/create-element/create-card-element.ts:101:4)pt.buildCards (/cards/state-switch_20220530.js:1:19256)Weitere Probleme treten jetzt mit card-mod auf:
Log from UI Unhandled promise rejection from Edge 117.0.2045.31 on Windows 10 TypeError: o.some is not a function /cards/card-mod_20230403.js:5:7507Log from UI Unhandled promise rejection from Edge 117.0.2045.31 on Windows 10 TypeError: Cannot read properties of undefined (reading 'startsWith') getCustomCardEntry (src/data/lovelace_custom_cards.ts:38:43) isCustomType (src/panels/lovelace/editor/get-card-documentation-url.ts:13:19) changedProps.get (src/panels/lovelace/editor/card-editor/hui-dialog-edit-card.ts:127:8) t.updated (/cards/card-mod_20230403.js:5:7083) updated (src/reactive-element.ts:1378:9) _$AE (src/reactive-element.ts:1343:11) performUpdate (src/reactive-element.ts:1261:16) scheduleUpdate (src/reactive-element.ts:1233:24)Ich habe keine Ahnung, womit das zusammenhängt. Ich schmeiß nachher mal den Debug an und schaue, ob ich damit weiterkomme.
-
Und noch eine Anmerkung, die allerdings schon vor 3.x so war. Ich habe einzelne Sensoren, die Nummernwerte darstellen, z.B. Anzahl geöffneter Fenster, Anzahl eingeschalteter Lichter oder auch Windstärke. Diese können natürlich auch mal den Wert 0 annehmen.
Leider habe ich mit diesen 0-Werten verschiedene Probleme.
Hier sind zwei Chips, die die Anzahl geöffneter Fenster (2) und eingeschalteter Lichter (0) darstellen. Nur leider wird die 0, obwohl im State korrekt, nicht in Lovelace dargestellt - da müsste neben der Glühbirne eine 0 stehen, effektiv steht da nichts.

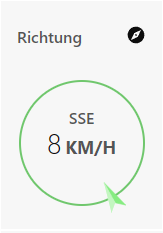
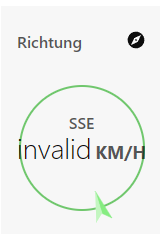
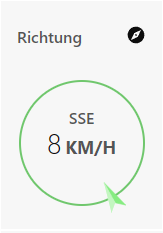
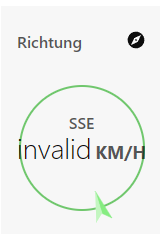
Hier das gleiche mit einer Compass-Card, die die Windgeschwindigkeit darstellt. Bei Werten > 0 funktioniert alles hervorragend, bei 0 erhalte ich ein "invalid".


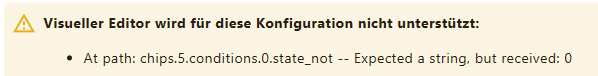
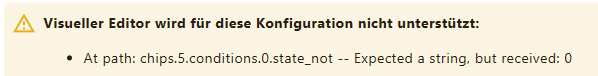
Wenn ich versuche, in einer Conditional-Card oder einem Conditional-Row-Element diese 0 abzufangen, erhalte ich - wenn ich die 0 als Ziffer ohne Anführungszeichen eingebe - eine Fehlermeldung oder - wenn ich die 0 als String eingebe - funktioniert der Vergleich nicht:

-
Und noch eine Anmerkung, die allerdings schon vor 3.x so war. Ich habe einzelne Sensoren, die Nummernwerte darstellen, z.B. Anzahl geöffneter Fenster, Anzahl eingeschalteter Lichter oder auch Windstärke. Diese können natürlich auch mal den Wert 0 annehmen.
Leider habe ich mit diesen 0-Werten verschiedene Probleme.
Hier sind zwei Chips, die die Anzahl geöffneter Fenster (2) und eingeschalteter Lichter (0) darstellen. Nur leider wird die 0, obwohl im State korrekt, nicht in Lovelace dargestellt - da müsste neben der Glühbirne eine 0 stehen, effektiv steht da nichts.

Hier das gleiche mit einer Compass-Card, die die Windgeschwindigkeit darstellt. Bei Werten > 0 funktioniert alles hervorragend, bei 0 erhalte ich ein "invalid".


Wenn ich versuche, in einer Conditional-Card oder einem Conditional-Row-Element diese 0 abzufangen, erhalte ich - wenn ich die 0 als Ziffer ohne Anführungszeichen eingebe - eine Fehlermeldung oder - wenn ich die 0 als String eingebe - funktioniert der Vergleich nicht:

-
puh... keine Idee spontan. Eigentlich (tm) sollte beim sensor die 0 nicht konvertiert werden. Es ist auch sicher ein
sensor.*entity?Guck mal, ob du mit den Einheiten / Geräteklassen experimentieren kannst.
@garfonso Ja, es sind sicher alles sensor.* Entities . Leider gibt es keinen Sensor-Typ, der einfache Integer-Zahlen liefert, aber ich teste mal.
Werden Nummern denn in einen String umgesetzt? Wäre vielleicht ein Ansatz. Die normalen Conditionals können eh nur gleich und ungleich, da wäre ein Vergleich von Zeichenfolgen statt nummerischen Werten passend.