NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@merlin123 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@skvarel sagte in Vis-2(.0) - Neuer Adapter als Beta:
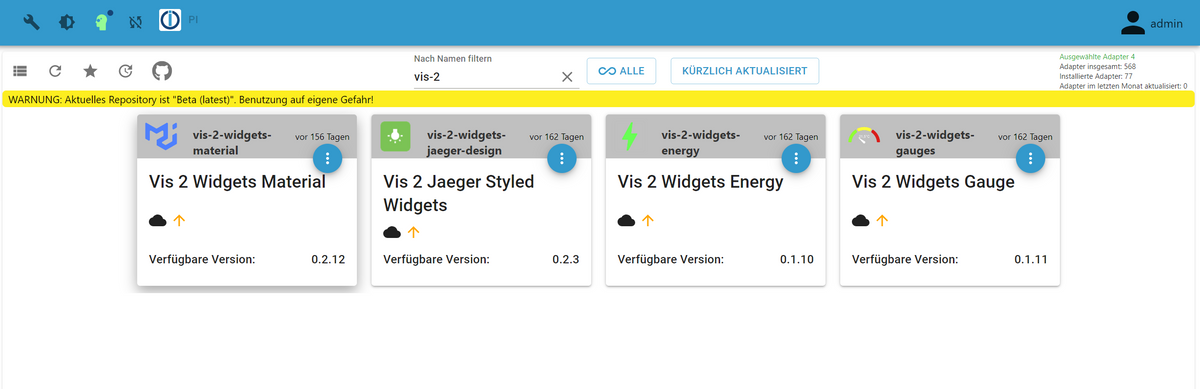
Der ist ganz normal im Beta Repository unter vis-2
Danke! Jetzt habe ich ihn dort auch gefunden :)
Auf dem produktiven System läuft er schonmal.
Bei beiden Test-System scheint aber noch was zu fehlen :(

-
Danke @apollon77 !
Nun will/muss ich mich damit auch endlich mal beschäftigen.
Wie läuft das nun mit der Lizenz? Ich möchte VIS1 erstmal produktiv weiter nutzen, mich aber in VIS2 einarbeiten ... auch wegen unseren beiden Adaptern.
-
Also das mit der Lizenz ist mir auch noch nicht so klar, vor allem, so lange die vis2 nicht alles kann.
Warum kann man nur eine Lizenz haben und nicht eine für die 1 und eine für die 2? Fände ich logischer.Gibt es eine Liste der Dinge, die Vis2 noch nicht kann, aber bald können soll?
Quasi das Backlog wo man schauen kann, ob eine bestimmte Funktion schon drin ist oder nicht.Was mir grad aufgefallen ist: Kann man mit einem Klick alle Seiten im Editor anzeigen lassen? Manuell die sichtbar machen ist etwas anstrengend auf dauer ;)
Und noch 2 Funktionsfragen:
In vis 1 gab es links von den View Tabs die "<>" zum Durchblättern. Gibt es die nicht mehr?
Kann man im Projekt nach Widget-Namen suchen? Ich hab ein paar Widgets, die auf mehreren Seiten angezeigt werden sollen, und die wurden nicht importiert. Oder ich weiß nicht mehr, auf welchen View die initial angelegt waren ;)Aber allgemein: Tolle Arbeit, die ihr da macht! Danke!
@merlin123 sagte in Vis-2(.0) - Neuer Adapter als Beta:
so lange die vis2 nicht alles kann.
Liste der Dinge, die Vis2 noch nicht kann, aber bald können soll?
Wie kommst du drauf das das so ist? vis-2 ist quasi eine neue Software. Die kann viele Dinge mehr als vis(1) und dafür vllt einige nicht (oder anders?) als vis(1). Allein das ganze Responsive Thema und einige Widgets die es nur für vis2 gibt. Von daher sieh vis2 doch erstmal als "es kann was es kann" und vergleiche es nicht zwingend mit vis1. Was künftig noch kommt wirst Du sehen wenn es kommt. Vis 2 ist halt anders ... nicht schlechter aber anders (und besser an ein paar Stellen).
Ansonsten gilt wie immer: GitHib issues bei Fehlern machen und gern auch Feature Requests erstellen - aber bitte nicht "vis 1 konnte xyz, warum kann das vis2 nicht" ;-)Die restlichen fragen würde ich den Vis2 experten, die da schon lange testen, zum Antworten belassen bevor ich mit meinem Halbwissen untergehe ;-)
Ingo
-
@merlin123 sagte in Vis-2(.0) - Neuer Adapter als Beta:
so lange die vis2 nicht alles kann.
Liste der Dinge, die Vis2 noch nicht kann, aber bald können soll?
Wie kommst du drauf das das so ist? vis-2 ist quasi eine neue Software. Die kann viele Dinge mehr als vis(1) und dafür vllt einige nicht (oder anders?) als vis(1). Allein das ganze Responsive Thema und einige Widgets die es nur für vis2 gibt. Von daher sieh vis2 doch erstmal als "es kann was es kann" und vergleiche es nicht zwingend mit vis1. Was künftig noch kommt wirst Du sehen wenn es kommt. Vis 2 ist halt anders ... nicht schlechter aber anders (und besser an ein paar Stellen).
Ansonsten gilt wie immer: GitHib issues bei Fehlern machen und gern auch Feature Requests erstellen - aber bitte nicht "vis 1 konnte xyz, warum kann das vis2 nicht" ;-)Die restlichen fragen würde ich den Vis2 experten, die da schon lange testen, zum Antworten belassen bevor ich mit meinem Halbwissen untergehe ;-)
Ingo
Hallo,
Also seit v2.1.2 komm ich nicht weiter weil keins der Navigation Icons mehr geht.
Naja, außer wenn sie zu 1000_Main ausgerichtet sind alles andere geht einfach nicht
Und ich habe schon alle versucht.
Kann mir mal einer eins geben was auch zu einer anderen Seite geht ?
Wenn ich auf das rechte klicke ist zu war in der Browser Adresszeile dies
http://xxx.xxx.xxx.xxx:xxxx/vis-2/?Kastanienhof#2000_EG_Seite_1
zu sehen aber der zeigt nicht die Seite an, es passiert einfach garnix.
Entweder stimmt hier bei mir irgend was nicht oder ich stell mich zu doof an...
Kann mir da mal einer weiter helfen oder sagen wieso das so ist ?
mfg
Digi-bit
-
Gibt's irgendwo ein Video wie sich das responsive Design verhält?
Wo der Browser größer und kleiner gezogen wird oder so?
-
Hallo,
Also seit v2.1.2 komm ich nicht weiter weil keins der Navigation Icons mehr geht.
Naja, außer wenn sie zu 1000_Main ausgerichtet sind alles andere geht einfach nicht
Und ich habe schon alle versucht.
Kann mir mal einer eins geben was auch zu einer anderen Seite geht ?
Wenn ich auf das rechte klicke ist zu war in der Browser Adresszeile dies
http://xxx.xxx.xxx.xxx:xxxx/vis-2/?Kastanienhof#2000_EG_Seite_1
zu sehen aber der zeigt nicht die Seite an, es passiert einfach garnix.
Entweder stimmt hier bei mir irgend was nicht oder ich stell mich zu doof an...
Kann mir da mal einer weiter helfen oder sagen wieso das so ist ?
mfg
Digi-bit
-
@skvarel sagte in Vis-2(.0) - Neuer Adapter als Beta:
iob upload vis-2
Irgendwas ist bei mir seltsam. Ich bekomme keinerlei Widgets angezeigt die ich auswählen könnte.
Import ergibt absturz mit weißer Seite.
Werde nochmal alles löschen und schauen ob es dann funktioniert.Kann es sein, dass von der Alpha Version noch Reste im System rumgeistern?
Edit:
... und was ist die Widgeteria??? -
@skvarel sagte in Vis-2(.0) - Neuer Adapter als Beta:
iob upload vis-2
Irgendwas ist bei mir seltsam. Ich bekomme keinerlei Widgets angezeigt die ich auswählen könnte.
Import ergibt absturz mit weißer Seite.
Werde nochmal alles löschen und schauen ob es dann funktioniert.Kann es sein, dass von der Alpha Version noch Reste im System rumgeistern?
Edit:
... und was ist die Widgeteria???@chaot ... 'Widgeteria' sagt mir nichts
Ich bin auch der falsche Ansprechpartner für VIS-2. Ich habe es gestern erst installiert und bis jetzt noch nicht geöffnet. Die VIS-2-Beta hatte ich letztes Jahr im Dezember mal kurz drauf und direkt wieder runtergenommen, da ich die Alpha-Phase abwarten wollte.
Um VIS-2 in Verbindung mit unseren inventwo Adapter kümmere ich Anfang der kommenden Woche.
-
An alle ..
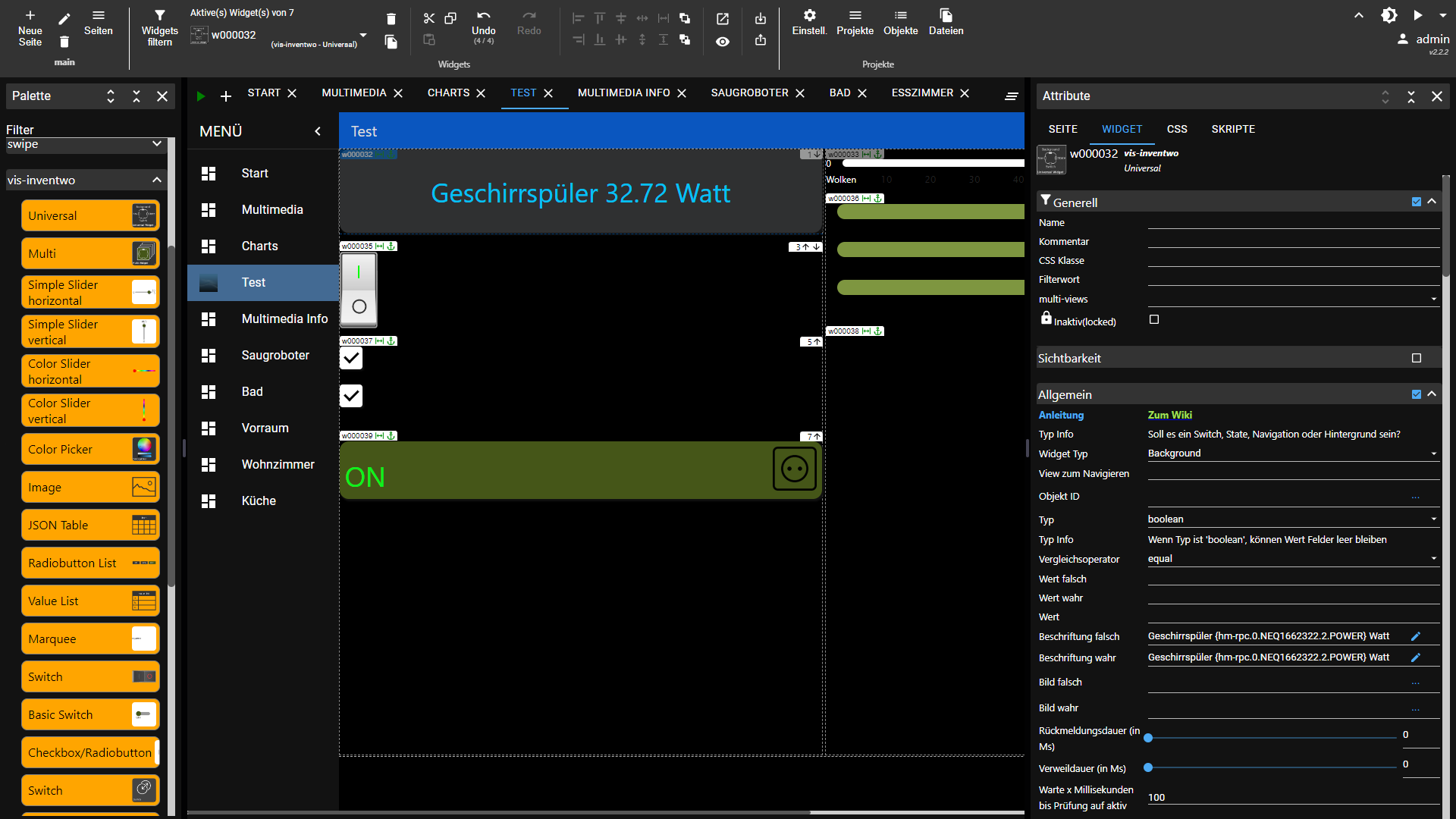
Funktioniert mittweile das Binding in den Beschreibungen der Widgets oder ist das gar nicht geplant? Meine letzten Teste mit VIS-2 waren Ende letzten Jahres, da ging es noch nicht.
Beispiel VIS-1:

@skvarel sagte in Vis-2(.0) - Neuer Adapter als Beta:
Funktioniert mittweile das Binding in den Beschreibungen der Widgets oder ist das gar nicht geplant?
Ja

-
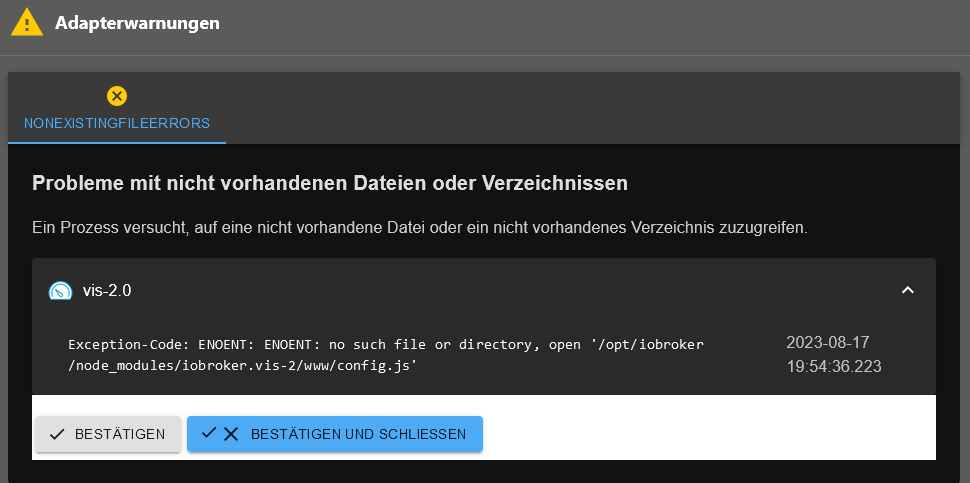
Ich kann den Editor nicht starten, bekomme immer nur das Ladebild. Weiß jemand, woran das liegen könnte? Habe schon verschiedene Browser getestet.

-
@skvarel sagte in Vis-2(.0) - Neuer Adapter als Beta:
iob upload vis-2
Irgendwas ist bei mir seltsam. Ich bekomme keinerlei Widgets angezeigt die ich auswählen könnte.
Import ergibt absturz mit weißer Seite.
Werde nochmal alles löschen und schauen ob es dann funktioniert.Kann es sein, dass von der Alpha Version noch Reste im System rumgeistern?
Edit:
... und was ist die Widgeteria???@chaot sagte in Vis-2(.0) - Neuer Adapter als Beta:
... und was ist die Widgeteria???
Die Widgeteria ist ein Marktplatz zum kostenfreien Austausch von eigenen "Widget-Zusammenstellungen/Gruppen". Da was bisher immer als Exports dann hier im Forum oder so ausgetauscht wurde wenn zB jemand ne Widget-Darstellung für nen Staubsauger oder Thermostat-Einstellungen o.ä. gemacht hat und das gern mit der Community Sharen möchte kann man dies darüber tun. Wenn man das macht wird ein Screenshot der Gruppe gemacht und mit dazugepackt. Man kann auch versionieren.
-
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@digi-bit im Zweifel GitHub issue anlegen bitte.
Hi,
das wurde schon bei glaube Beta 2.1.3 geschrieben
Also hat sich noch nix geändertIch habe jetzt mal ein Neues Project angelegt und Paar Seiten erstellt und meine Original Navi Icons benutz und da gehen die komischer weiße wenn ich den Path anpasse natürlich ;)
aber mehr ändere ich da auch nicht.
Also muss doch irgend wo in meinem Project ein Fehler sein da die ja da nicht gehen.
Ich komm einfach nicht weiter, es werden ja auch nirgend wo Fehler angezeigt die ich vorzeigen könnte.
mfg
Digi-Bit
-
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@digi-bit im Zweifel GitHub issue anlegen bitte.
Hi,
das wurde schon bei glaube Beta 2.1.3 geschrieben
Also hat sich noch nix geändertIch habe jetzt mal ein Neues Project angelegt und Paar Seiten erstellt und meine Original Navi Icons benutz und da gehen die komischer weiße wenn ich den Path anpasse natürlich ;)
aber mehr ändere ich da auch nicht.
Also muss doch irgend wo in meinem Project ein Fehler sein da die ja da nicht gehen.
Ich komm einfach nicht weiter, es werden ja auch nirgend wo Fehler angezeigt die ich vorzeigen könnte.
mfg
Digi-Bit
@digi-bit sagte in Vis-2(.0) - Neuer Adapter als Beta:
das wurde schon bei glaube Beta 2.1.3 geschrieben
Dann bitte dennoch schauen ob es ein github issue gibt. Wenn nein bitte anlegen, wenn ja bitte Daumen hoch damit man sieht das es mehrere User betrifft. Danke
-
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@digi-bit im Zweifel GitHub issue anlegen bitte.
Hi,
das wurde schon bei glaube Beta 2.1.3 geschrieben
Also hat sich noch nix geändertIch habe jetzt mal ein Neues Project angelegt und Paar Seiten erstellt und meine Original Navi Icons benutz und da gehen die komischer weiße wenn ich den Path anpasse natürlich ;)
aber mehr ändere ich da auch nicht.
Also muss doch irgend wo in meinem Project ein Fehler sein da die ja da nicht gehen.
Ich komm einfach nicht weiter, es werden ja auch nirgend wo Fehler angezeigt die ich vorzeigen könnte.
mfg
Digi-Bit
-
@digi-bit sagte in Vis-2(.0) - Neuer Adapter als Beta:
Ich komm einfach nicht weiter, es werden ja auch nirgend wo Fehler angezeigt die ich vorzeigen könnte.
Auch nicht in der Browser Fehlerkonsole?
Uff, bei Firefox F12 war das und dann console oder ?
sowas ?
Kommt wenn man auf ein so ein Navi KlicktMfg
Digi-Bit