NEWS
SONOFF NSPanel mit Lovelace UI
-
ja, waren mit der 4.1.X ja auch schon überfällig :blush: . Dachte mir so bevor wir auf eine 4.2.X/52 gehen, könnte die Version mal raus ;-)
-
ja, waren mit der 4.1.X ja auch schon überfällig :blush: . Dachte mir so bevor wir auf eine 4.2.X/52 gehen, könnte die Version mal raus ;-)
-
Wirklich ganz großen Respekt für Deine Leistung....
Ich habe mein NSPanel jetzt seit ca. 1 Woche und konnte schon relativ viel umsetzen.
Ok. das mit den Alias ist etwas gewöhnungsbedürftig aber ok...
Leider ist es für jemanden der erst später dazu gekommen ist, relativ schwer sich die passenden Informationen zusammen zu suchen.Aktuell arbeite ich mit dem IOBroker Wiki
https://github.com/joBr99/nspanel-lovelace-ui/wiki/
und dem Thread hier.
Leider ist das bei 3300 Beiträgen ziemlich unübersichtlich und umständlich.....Aktuell habe ich z.B. folgendes "Problem"...
Ich habe eine Wärmepumpe am Pool und würde diese gerne mit einbinden.
Sie kann eigentlich nur verschiedene 3 verschiedene Modis (-1:off;0:cool;1:heat;2:auto),
Eingangstemperatur, Ausgangstemperatur und Solltemperatur.Ok. Die Ein.- und Ausgangstemperatur benötige ich auch nicht unbedingt auf dem Panel.
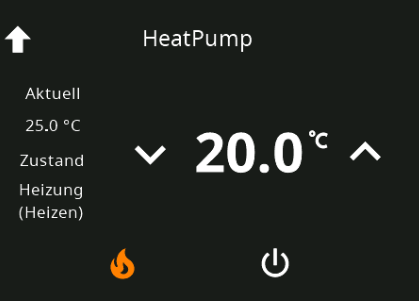
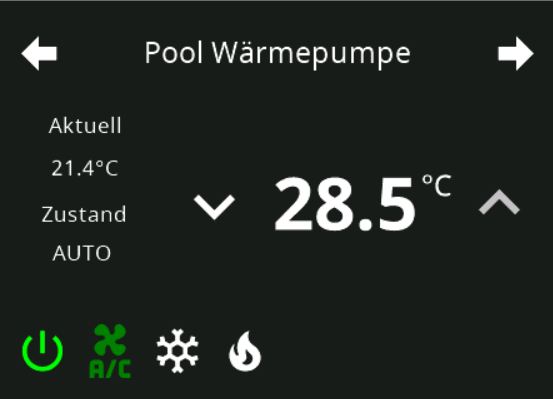
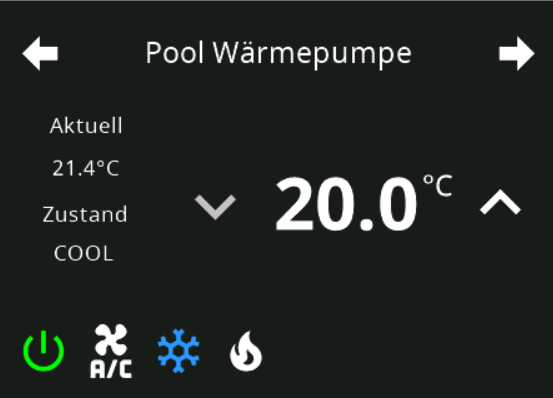
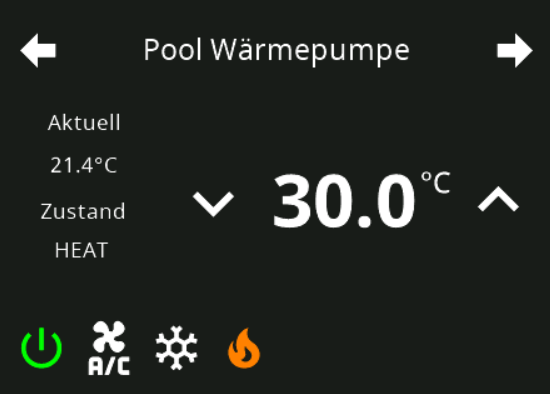
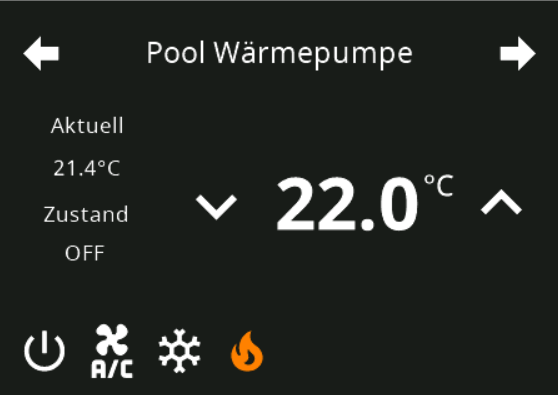
Mir würde es ja schon reichen, wenn ich diese Ansicht hinbekommen würde :

Das Bild stammt von hier :
https://docs.nspanel.pky.eu/card-climate/Leider schaffe ich das nicht, weil ich auch die Doku etwas verwirrend finde. Was benötige ich den jetzt für ein Alias ??
Thermostat / Klimaanlage ?Ich denke das es hier bestimmt schonmal behandelt worden ist, aber ich finde leider hier nix passenden, ohne alle 3300 Beiträge zu überfliegen..
-
Ja wäre auch Sommerpause. Aber wir hatten keinen Sommer ;-) - Dann muss es wohl weitergehen :blush: . Vielleicht scheint im Winter ja mal die Sonne - dann wird's verschoben...
-
Wirklich ganz großen Respekt für Deine Leistung....
Ich habe mein NSPanel jetzt seit ca. 1 Woche und konnte schon relativ viel umsetzen.
Ok. das mit den Alias ist etwas gewöhnungsbedürftig aber ok...
Leider ist es für jemanden der erst später dazu gekommen ist, relativ schwer sich die passenden Informationen zusammen zu suchen.Aktuell arbeite ich mit dem IOBroker Wiki
https://github.com/joBr99/nspanel-lovelace-ui/wiki/
und dem Thread hier.
Leider ist das bei 3300 Beiträgen ziemlich unübersichtlich und umständlich.....Aktuell habe ich z.B. folgendes "Problem"...
Ich habe eine Wärmepumpe am Pool und würde diese gerne mit einbinden.
Sie kann eigentlich nur verschiedene 3 verschiedene Modis (-1:off;0:cool;1:heat;2:auto),
Eingangstemperatur, Ausgangstemperatur und Solltemperatur.Ok. Die Ein.- und Ausgangstemperatur benötige ich auch nicht unbedingt auf dem Panel.
Mir würde es ja schon reichen, wenn ich diese Ansicht hinbekommen würde :

Das Bild stammt von hier :
https://docs.nspanel.pky.eu/card-climate/Leider schaffe ich das nicht, weil ich auch die Doku etwas verwirrend finde. Was benötige ich den jetzt für ein Alias ??
Thermostat / Klimaanlage ?Ich denke das es hier bestimmt schonmal behandelt worden ist, aber ich finde leider hier nix passenden, ohne alle 3300 Beiträge zu überfliegen..
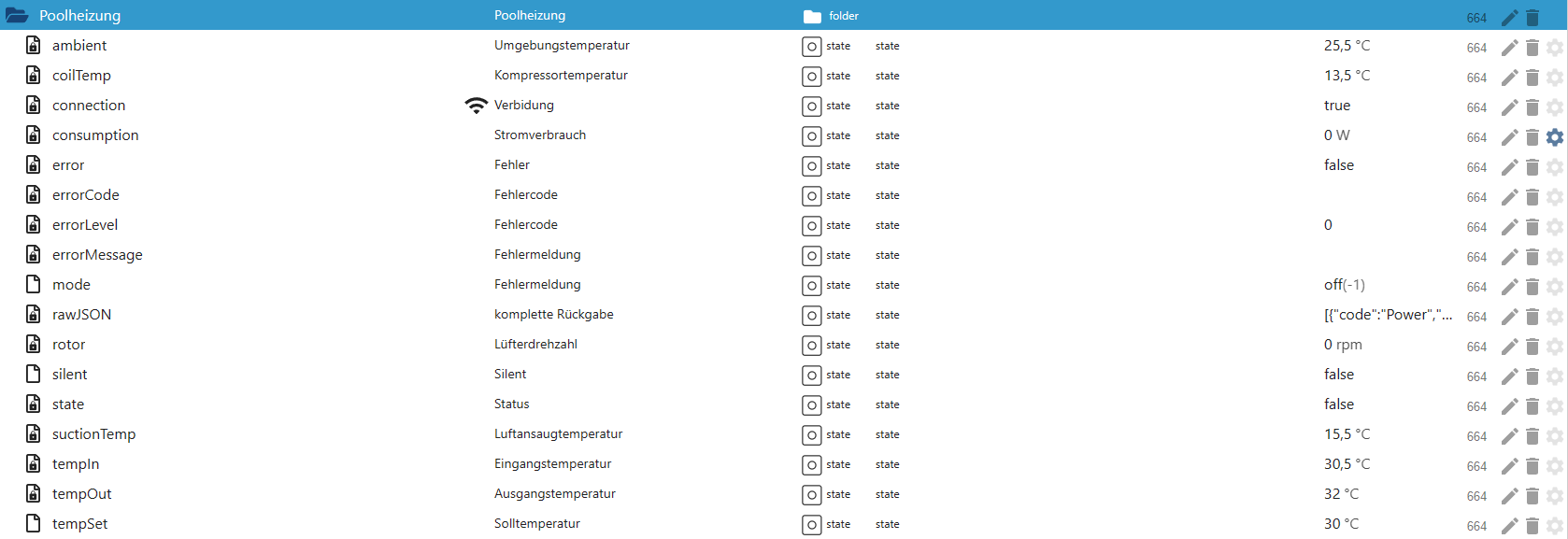
Welche datenpunkte stellt dein Wärmepumpe zur Verfügung? Bitte mal zeigen. Ich würde die Klimaanlage nutzen und ggf mit Script/Blockly anpassen.
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Meine Fragen:
Ich möchte gerne meine HueLampen über einen Button in einer Bestimmten Scene bzw. Einer Bestimmten Dimmstufe einschalten. Ich habe versucht die Scenen mittels alias zu schalten, aber aus irgendeinem Grund klappt das nicht.wie hast du es denn versucht? Hast du das Beispiel noch?
Muss ich das Licht mit Hilfe eines Blocklys schalten?
In der Regel ist es ein Alias "Taste" (button) der mit einem Datenpunkt im 0_userdata verbunden ist. Wird der aktualisiert (Trigger mit JS oder Blockly) kann geschaltet werden. Ebenso funktioniert es mit einem Datenpunkt des Szenen-Adapters.
Ich habe den alexa Adapter installiert, und spiele Musik über einen Sonos Lautsprecher ab, wenn ich am NS Panel dann Auf die Media Card von Alexa gehe zeigt diese mir aber nur das an was auf der Alexa wiedergegeben wird welche ich für die Ansteuerung nutze. Kann ich dort einstellen das er mir das anzeigt was auf einem bestimmten Lautsprecher passiert?
Nein, es müsste je Raum eine cardMedia erstellt werden.
Gibt es Probleme mit der Sonos Media Card? Die bekomme ich einfach nicht ans laufen.
Wie hast du es denn versucht? Der Sonos ist eigentlich okay und funktioniert bei mir... jedoch ist er funktional sehr eingeschränkt, durch die fehlenden Funktionen im Sonos-Adapter. Prinzipiell funktioniert auch eine Sonos mit dem Alexa-Adapter besser (sofern sie Alexa unterstützt).
Wenn setObjects im JS-Adapter angehakt ist und die IP des Speakers korrekt angegeben ist, dann legt sich die cardMedia selbst an:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', speakerList: ['Terrasse'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };@armilar
Danke für deine Antwort, ich versuche mich mal an Antworten:wie hast du es denn versucht? Hast du das Beispiel noch?
Alias Taste auf die Entsprechende HUE Scene, hat leider nicht funktioniert
Nein, es müsste je Raum eine cardMedia erstellt werden.
Kannst du mir bitte erklären wie das mit den Räumen läuft? Ich habe mehrere Geräte und Boxen aber nur die eine Box im Code angegeben, weil auch nur diese relevant ist(jeder Befehl wir ausgeführt mit "... im Partyraum") . Muss ich in der Alexa App Einen extra Raum erstellen? Aktuell habe ich als Device meine Wohnzimmer Alexa angegeben.
Wenn ich das ans laufen bekomme ist der Sonos Card auch nicht mehr relevant.
VG
Philipplet Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G09xyz', // Eigene Seriennummer des primären Device einstellen speakerList: ['Partyraum'], //analog alexa2 Music-Provider //Mögliche Playlists: playList: [''], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Edit: Ich habe jetzt dem mediaDevice mal den Sonos Lautsprecher zugewiesen, das klappt nicht. Ich denke hier ist mein Fehler irgendwo.
-
Welche datenpunkte stellt dein Wärmepumpe zur Verfügung? Bitte mal zeigen. Ich würde die Klimaanlage nutzen und ggf mit Script/Blockly anpassen.
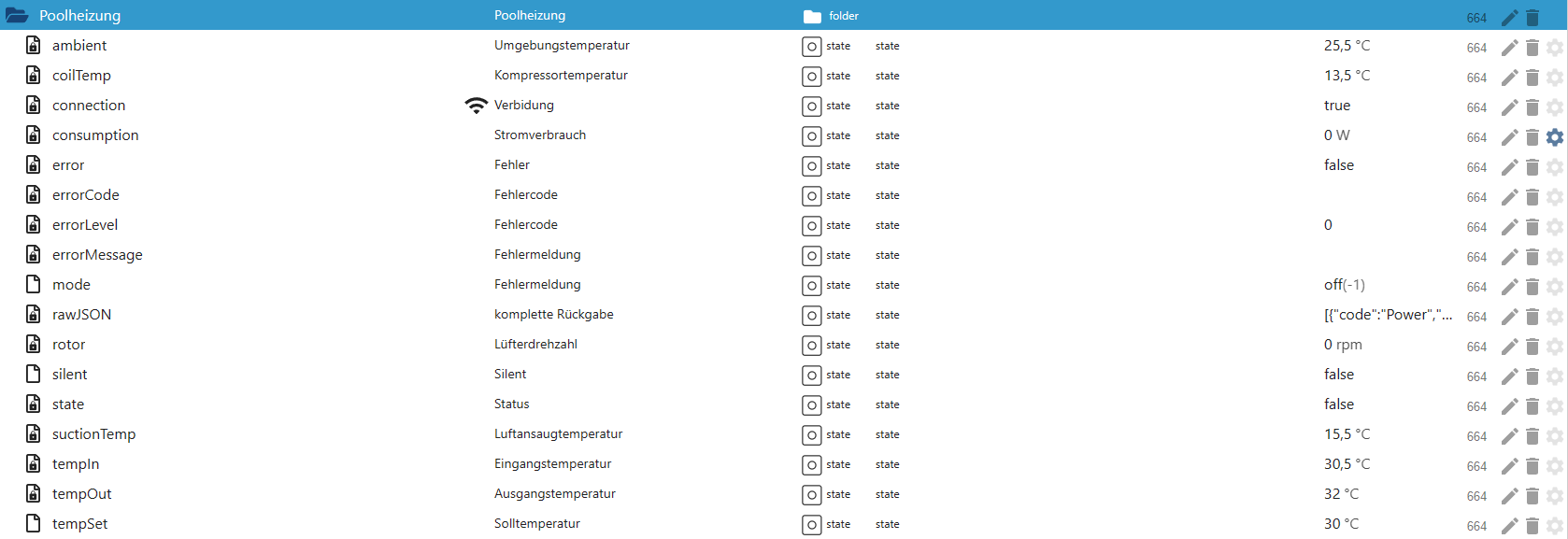
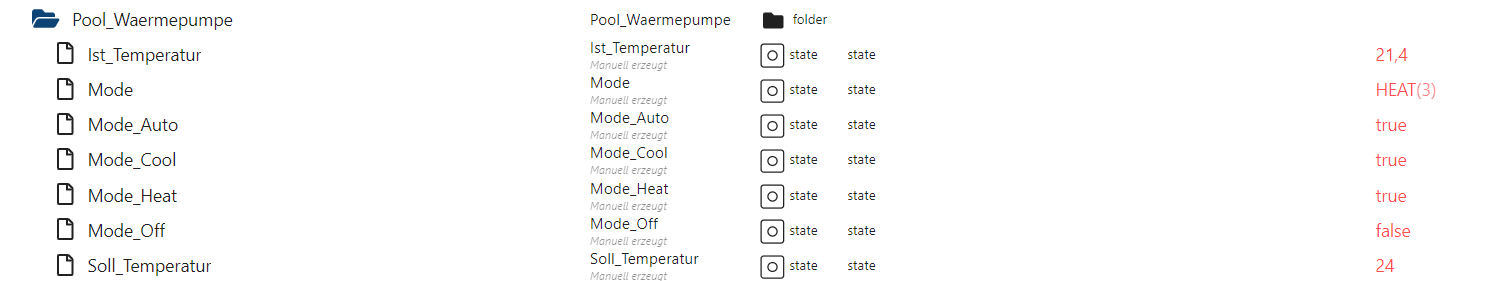
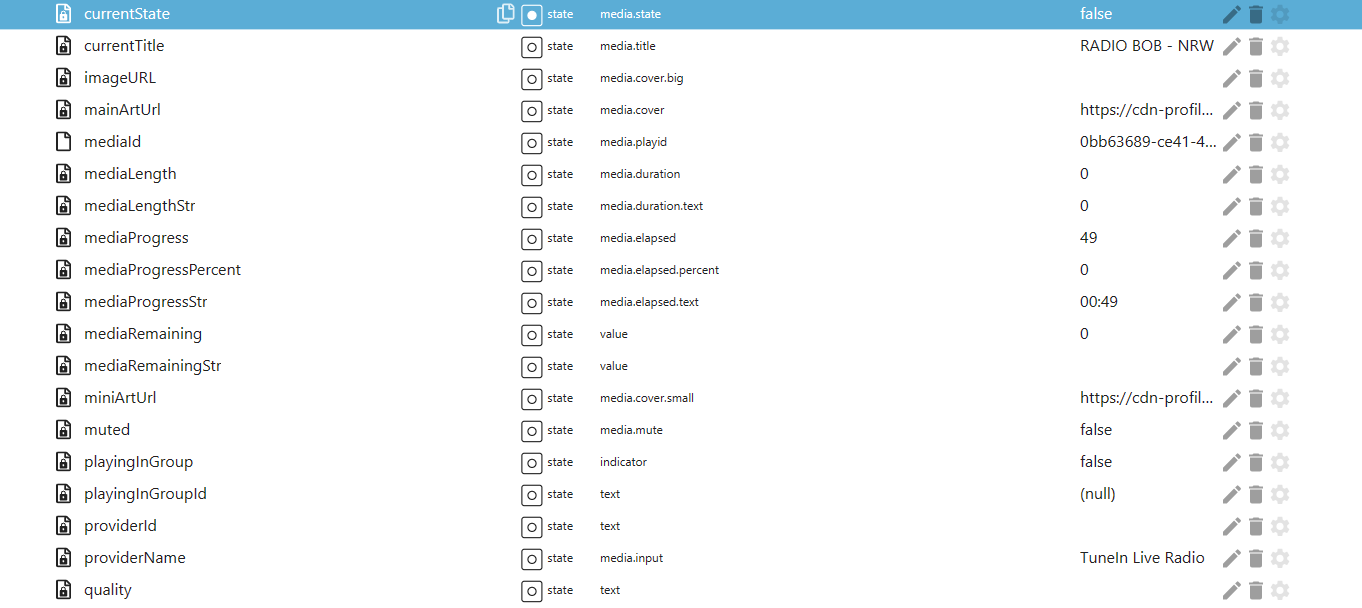
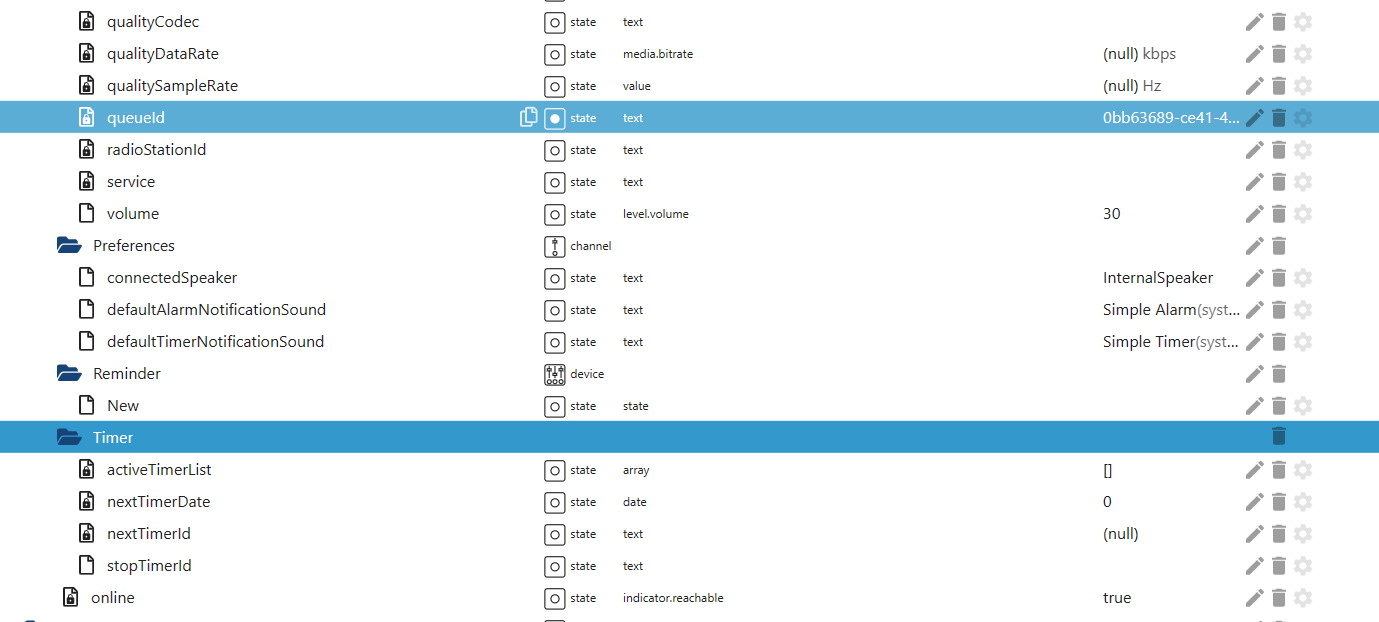
Das sind meine Datenpunkte :

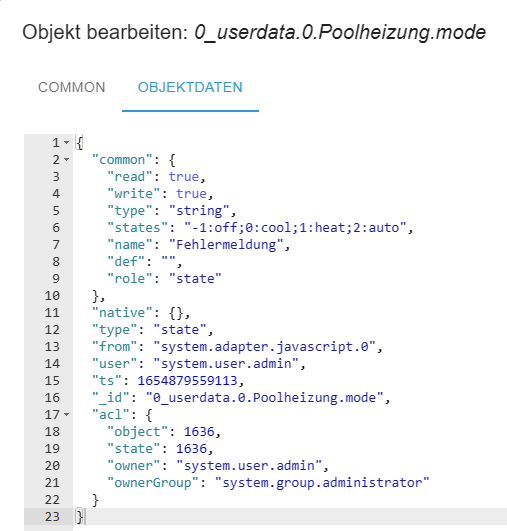
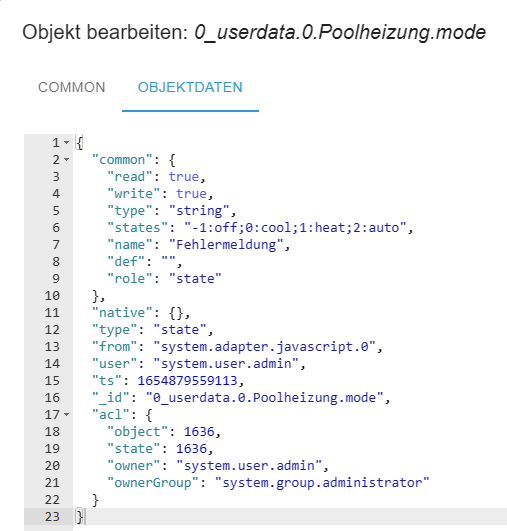
Und das die verschiedene Modis :

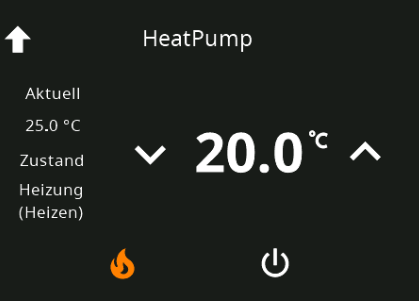
Wenn ich sie als Klimaanlage einbinde, kann ich die Temperatur einstellen, aber die unteren Symbole sind total falsch.
Leider ist z.B. im Wiki nicht genauer beschrieben, welcher Alias für welches Symbol zuständig ist.
Bei mir werden so z.B. die Symbole "A/C", "Kühlen", "Heizen", "Eco", "Fan" und "Dry" angezeigt. -
Das sind meine Datenpunkte :

Und das die verschiedene Modis :

Wenn ich sie als Klimaanlage einbinde, kann ich die Temperatur einstellen, aber die unteren Symbole sind total falsch.
Leider ist z.B. im Wiki nicht genauer beschrieben, welcher Alias für welches Symbol zuständig ist.
Bei mir werden so z.B. die Symbole "A/C", "Kühlen", "Heizen", "Eco", "Fan" und "Dry" angezeigt.Versuche mal das:

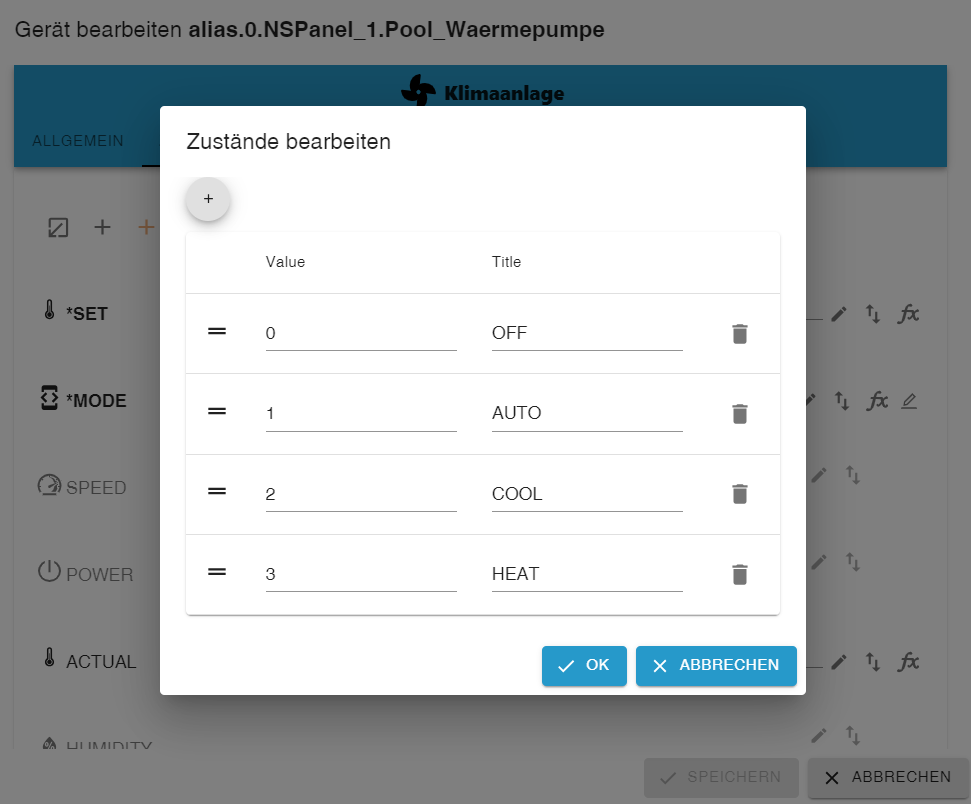
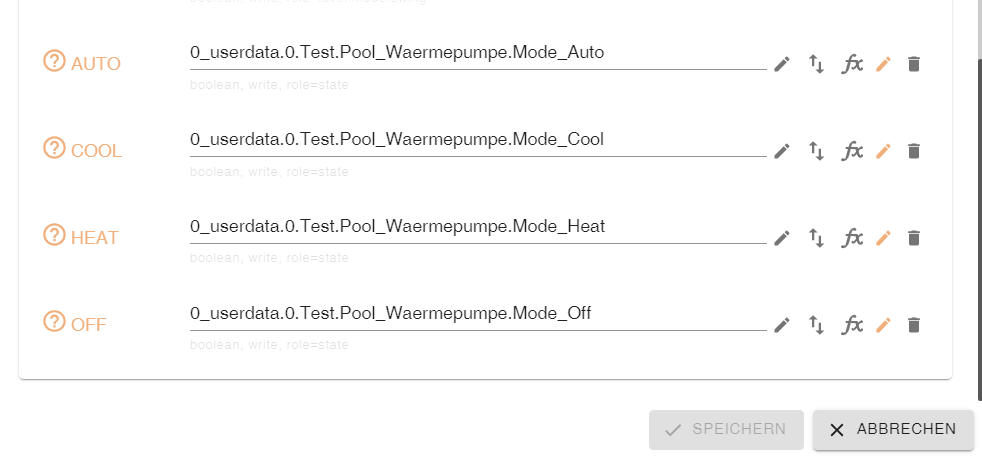
Hinter Mode ist ein Stift:

Die überflüssigen löschen...Dann noch 4 zusätzliche Parameter (OFF,HEAT,COOL,AUTO) anlegen

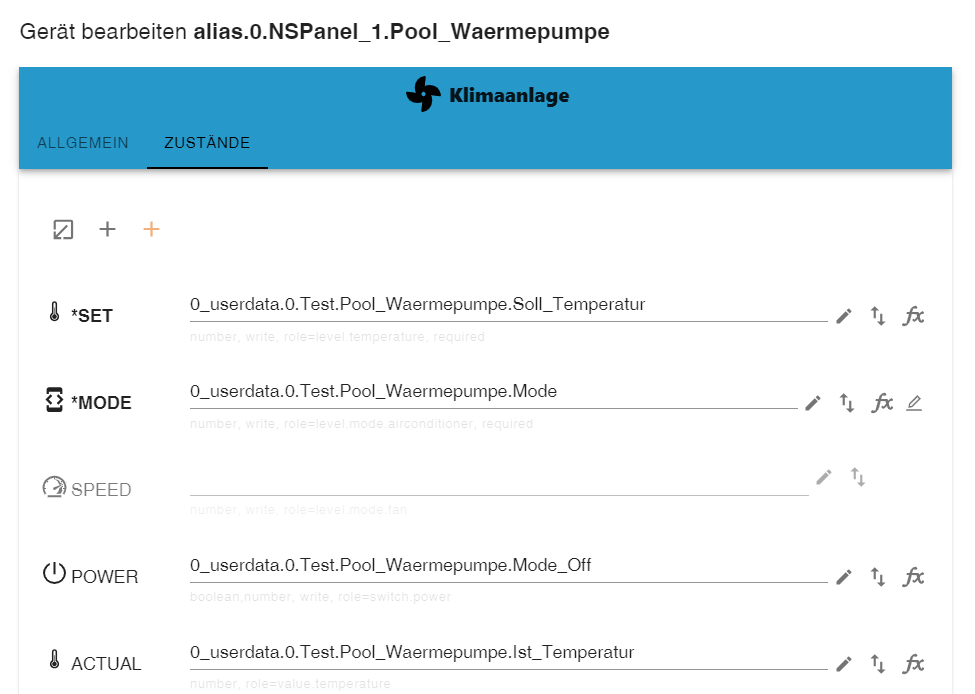
Testweise habe ich mal folgende Datenpunkte unter 0_userdata angelegt:

Die Temperatur kommt natürlich aus deinem Sensor
Die Variable:
let Pool_Waermepumpe = <PageThermo> { 'type': 'cardThermo', 'heading': 'Pool Wärmepumpe', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Pool_Waermepumpe', minValue: 100, maxValue: 300, stepValue: 5, icon: 'fan', }] };Fertig




Jetzt noch ein Blockly um die Werte zu mappen und schon läuft die Pumpe
-
Hallo,
hätte noch eine Verständnisfrage.
Unter "export const config = <Config>" gibt es einmal "pages:" und "subpages:", was hat "subpages" für Auswirkungen?
Es sind die ganzen "NSPanel Service Pages" dort aufgelistet, aber die selbsterstellten Seiten laufen mit "subpage: true" und "parent: ..." genau so gut und lediglich die Main Pages hab ich unter Pages aufgeführt...Danke!
-
Hallo,
hätte noch eine Verständnisfrage.
Unter "export const config = <Config>" gibt es einmal "pages:" und "subpages:", was hat "subpages" für Auswirkungen?
Es sind die ganzen "NSPanel Service Pages" dort aufgelistet, aber die selbsterstellten Seiten laufen mit "subpage: true" und "parent: ..." genau so gut und lediglich die Main Pages hab ich unter Pages aufgeführt...Danke!
-
@armilar
Danke für deine Antwort, ich versuche mich mal an Antworten:wie hast du es denn versucht? Hast du das Beispiel noch?
Alias Taste auf die Entsprechende HUE Scene, hat leider nicht funktioniert
Nein, es müsste je Raum eine cardMedia erstellt werden.
Kannst du mir bitte erklären wie das mit den Räumen läuft? Ich habe mehrere Geräte und Boxen aber nur die eine Box im Code angegeben, weil auch nur diese relevant ist(jeder Befehl wir ausgeführt mit "... im Partyraum") . Muss ich in der Alexa App Einen extra Raum erstellen? Aktuell habe ich als Device meine Wohnzimmer Alexa angegeben.
Wenn ich das ans laufen bekomme ist der Sonos Card auch nicht mehr relevant.
VG
Philipplet Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G09xyz', // Eigene Seriennummer des primären Device einstellen speakerList: ['Partyraum'], //analog alexa2 Music-Provider //Mögliche Playlists: playList: [''], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Edit: Ich habe jetzt dem mediaDevice mal den Sonos Lautsprecher zugewiesen, das klappt nicht. Ich denke hier ist mein Fehler irgendwo.
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
wie hast du es denn versucht? Hast du das Beispiel noch?
Alias Taste auf die Entsprechende HUE Scene, hat leider nicht funktioniert
Solange du nicht mindestens mal die entsprechenden Datenpunkte und Details zur Vorgehensweise sendest, kann ich dir nicht wirklich helfen. Habe leider meine Glaskugel verlegt.
Nein, es müsste je Raum eine cardMedia erstellt werden.
Kannst du mir bitte erklären wie das mit den Räumen läuft? Ich habe mehrere Geräte und
Boxen aber nur die eine Box im Code angegeben, weil auch nur diese relevant ist(jeder Befehl wir ausgeführt mit "... im Partyraum") . Muss ich in der Alexa App Einen extra Raum erstellen? Aktuell habe ich als Device meine Wohnzimmer Alexa angegeben.
Edit: Ich habe jetzt dem mediaDevice mal den Sonos Lautsprecher zugewiesen, das klappt nicht. Ich denke hier ist mein Fehler irgendwo.Ich habe keine Ahnung, ob Sonos mittlerweile Räume in Alexa anlegen kann um die Speaker zu syncronisieren. Allerdings ist Sonos der Ansicht, dass es funktioniert:
https://support.sonos.com/de-de/article/alexa-smart-home-device-groups-and-sonosErst wenn wir etwas mehr Infos zu den Geräten/Datenpunkten im Alexa2-Adapter von dir bekommen, könnten wir dir helfen.
Ich hoffe das ist kein Partyraum vom Geheimdienst ;-)
Viele Grüße
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
wie hast du es denn versucht? Hast du das Beispiel noch?
Alias Taste auf die Entsprechende HUE Scene, hat leider nicht funktioniert
Solange du nicht mindestens mal die entsprechenden Datenpunkte und Details zur Vorgehensweise sendest, kann ich dir nicht wirklich helfen. Habe leider meine Glaskugel verlegt.
Nein, es müsste je Raum eine cardMedia erstellt werden.
Kannst du mir bitte erklären wie das mit den Räumen läuft? Ich habe mehrere Geräte und
Boxen aber nur die eine Box im Code angegeben, weil auch nur diese relevant ist(jeder Befehl wir ausgeführt mit "... im Partyraum") . Muss ich in der Alexa App Einen extra Raum erstellen? Aktuell habe ich als Device meine Wohnzimmer Alexa angegeben.
Edit: Ich habe jetzt dem mediaDevice mal den Sonos Lautsprecher zugewiesen, das klappt nicht. Ich denke hier ist mein Fehler irgendwo.Ich habe keine Ahnung, ob Sonos mittlerweile Räume in Alexa anlegen kann um die Speaker zu syncronisieren. Allerdings ist Sonos der Ansicht, dass es funktioniert:
https://support.sonos.com/de-de/article/alexa-smart-home-device-groups-and-sonosErst wenn wir etwas mehr Infos zu den Geräten/Datenpunkten im Alexa2-Adapter von dir bekommen, könnten wir dir helfen.
Ich hoffe das ist kein Partyraum vom Geheimdienst ;-)
Viele Grüße
Solange du nicht mindestens mal die entsprechenden Datenpunkte und Details zur Vorgehensweise sendest, kann ich dir nicht wirklich helfen. Habe leider meine Glaskugel verlegt.
Ich werde den Taster gelich nochmal neu erstellen und schiebe den Code mal hier rein. :-)
Ich habe keine Ahnung, ob Sonos mittlerweile Räume in Alexa anlegen kann um die Speaker zu syncronisieren. Allerdings ist Sonos der Ansicht, dass es funktioniert:
https://support.sonos.com/de-de/article/alexa-smart-home-device-groups-and-sonos
Erst wenn wir etwas mehr Infos zu den Geräten/Datenpunkten im Alexa2-Adapter von dir bekommen, könnten wir dir helfen.
Ich möchte letztendlich auf dem Display angezeigt bekommen was aktuell Auf dem Speaker "Partyraum" läuft, ob das über die Sonos oder die Alexa Card angezeigt wird ist mir eigentlich egal bzw. würde ich die Alexa version bevorzugen weil der Funktionsumfang dort besser ist. Alexas Mikrofone würde ich am liebsten dort nicht installieren, das ist immer sehr kompliziert wenn man in Partystimmung ist :-D .
Welche Datenpunkte soll ich senden? Ich habe noch nicht so viel Hilfe beansprucht deswegen bin ich mir da nicht sicher :-D
Ich hoffe das ist kein Partyraum vom Geheimdienst 😉
Ultra-Geheimdienst! :-D
Vielen Dank und viele Grüße
-
Solange du nicht mindestens mal die entsprechenden Datenpunkte und Details zur Vorgehensweise sendest, kann ich dir nicht wirklich helfen. Habe leider meine Glaskugel verlegt.
Ich werde den Taster gelich nochmal neu erstellen und schiebe den Code mal hier rein. :-)
Ich habe keine Ahnung, ob Sonos mittlerweile Räume in Alexa anlegen kann um die Speaker zu syncronisieren. Allerdings ist Sonos der Ansicht, dass es funktioniert:
https://support.sonos.com/de-de/article/alexa-smart-home-device-groups-and-sonos
Erst wenn wir etwas mehr Infos zu den Geräten/Datenpunkten im Alexa2-Adapter von dir bekommen, könnten wir dir helfen.
Ich möchte letztendlich auf dem Display angezeigt bekommen was aktuell Auf dem Speaker "Partyraum" läuft, ob das über die Sonos oder die Alexa Card angezeigt wird ist mir eigentlich egal bzw. würde ich die Alexa version bevorzugen weil der Funktionsumfang dort besser ist. Alexas Mikrofone würde ich am liebsten dort nicht installieren, das ist immer sehr kompliziert wenn man in Partystimmung ist :-D .
Welche Datenpunkte soll ich senden? Ich habe noch nicht so viel Hilfe beansprucht deswegen bin ich mir da nicht sicher :-D
Ich hoffe das ist kein Partyraum vom Geheimdienst 😉
Ultra-Geheimdienst! :-D
Vielen Dank und viele Grüße
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Welche Datenpunkte soll ich senden? Ich habe noch nicht so viel Hilfe beansprucht deswegen bin ich mir da nicht sicher
Ist ja eigentlich mehr die Beschreibung der aktuellen Funktionsweise...
Falls alle Alexa-tauglich eingebunden sind, sollte ein Speaker auch reichen. Aber ich weiß ja nicht, was du wie unter welchem Adapter siehst, oder wie du das in der Alexa GUI zugeordnet hast? Multigroup, Group, Stereopaar, Heimkino???? Irgendwie müssen die ja konfiguriert sein, damit sie nicht zeitversetzt spielen.
Gerne mal einen Auszug schicken. Die Seriennummern kannst du ja unkenntlich machen
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Welche Datenpunkte soll ich senden? Ich habe noch nicht so viel Hilfe beansprucht deswegen bin ich mir da nicht sicher
Ist ja eigentlich mehr die Beschreibung der aktuellen Funktionsweise...
Falls alle Alexa-tauglich eingebunden sind, sollte ein Speaker auch reichen. Aber ich weiß ja nicht, was du wie unter welchem Adapter siehst, oder wie du das in der Alexa GUI zugeordnet hast? Multigroup, Group, Stereopaar, Heimkino???? Irgendwie müssen die ja konfiguriert sein, damit sie nicht zeitversetzt spielen.
Gerne mal einen Auszug schicken. Die Seriennummern kannst du ja unkenntlich machen
Ich hab den Lautsprecher in der Sonos App konfiguriert und dann ist dieser auch automatisch in der Alexa App als Speaker erschienen, den müsste ich also noch in eine Gruppe Packen dort.
Ich habe grade in der Alexa App gesehen das Alexa selbst bzw. Sonos eine Gruppe angelegt hat (Name Partyraum) wo nur der eine Speaker drin steht.
Das NS Panel soll sich quasi nur um den Speaker Partyraum in der Gruppe Partyraum in meinem Partyraum kümmern. :-D
Allesvon einem Speaker aufklappen und Bilder? (mache ich dann gleich wenn ich zu hause bin :-)
-
Ich hab den Lautsprecher in der Sonos App konfiguriert und dann ist dieser auch automatisch in der Alexa App als Speaker erschienen, den müsste ich also noch in eine Gruppe Packen dort.
Ich habe grade in der Alexa App gesehen das Alexa selbst bzw. Sonos eine Gruppe angelegt hat (Name Partyraum) wo nur der eine Speaker drin steht.
Das NS Panel soll sich quasi nur um den Speaker Partyraum in der Gruppe Partyraum in meinem Partyraum kümmern. :-D
Allesvon einem Speaker aufklappen und Bilder? (mache ich dann gleich wenn ich zu hause bin :-)
Okay, wenn der die Gruppe angelegt hat, dann die Gruppe und den einen Speaker mal aus dem Alexa2 Adapter posten
-
Okay, wenn der die Gruppe angelegt hat, dann die Gruppe und den einen Speaker mal aus dem Alexa2 Adapter posten
-
@armilar Die Gruppen hab ich bisher noch nit im Adapter entdeckt, dann muss ich da gleich mal nach suchen.
@flipps Du hast doch geschrieben "Gruppe" Partyraum
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@flipps Du hast doch geschrieben "Gruppe" Partyraum
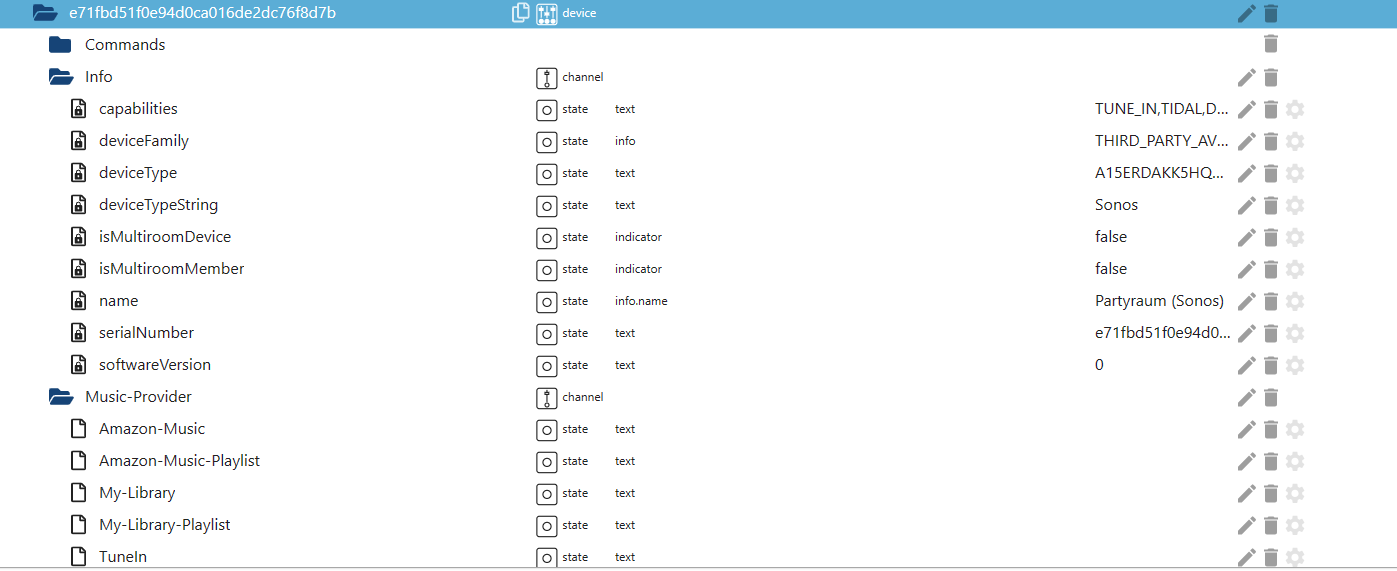
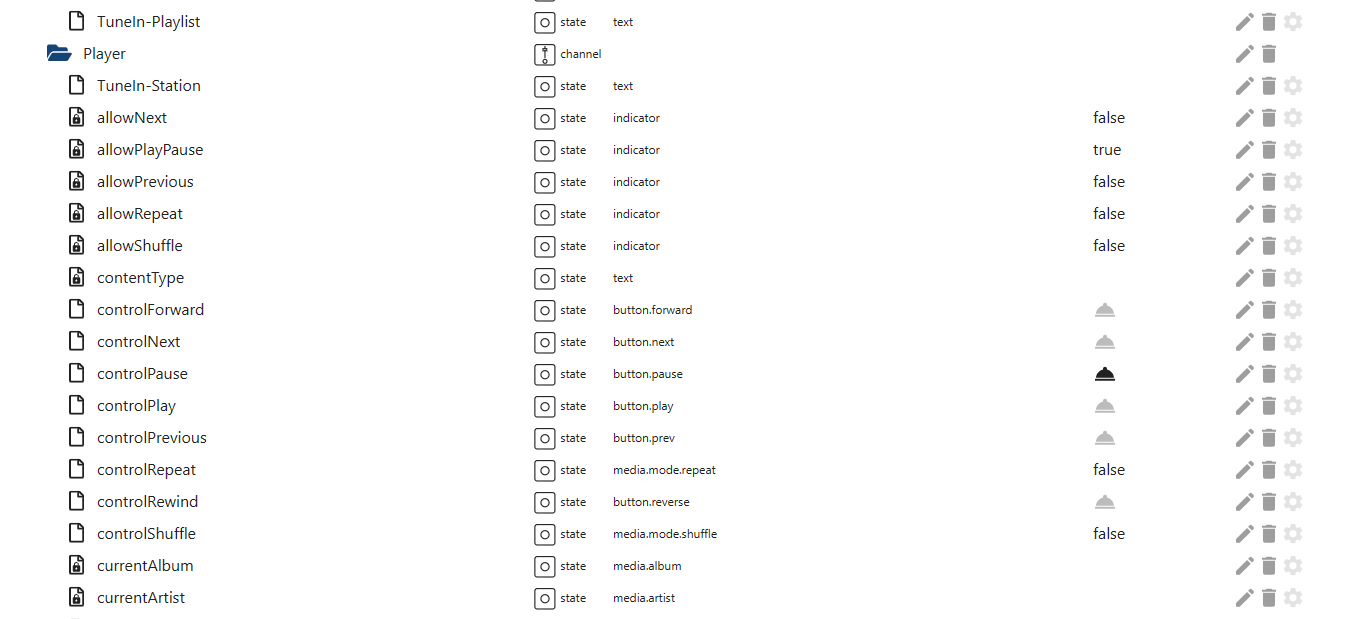
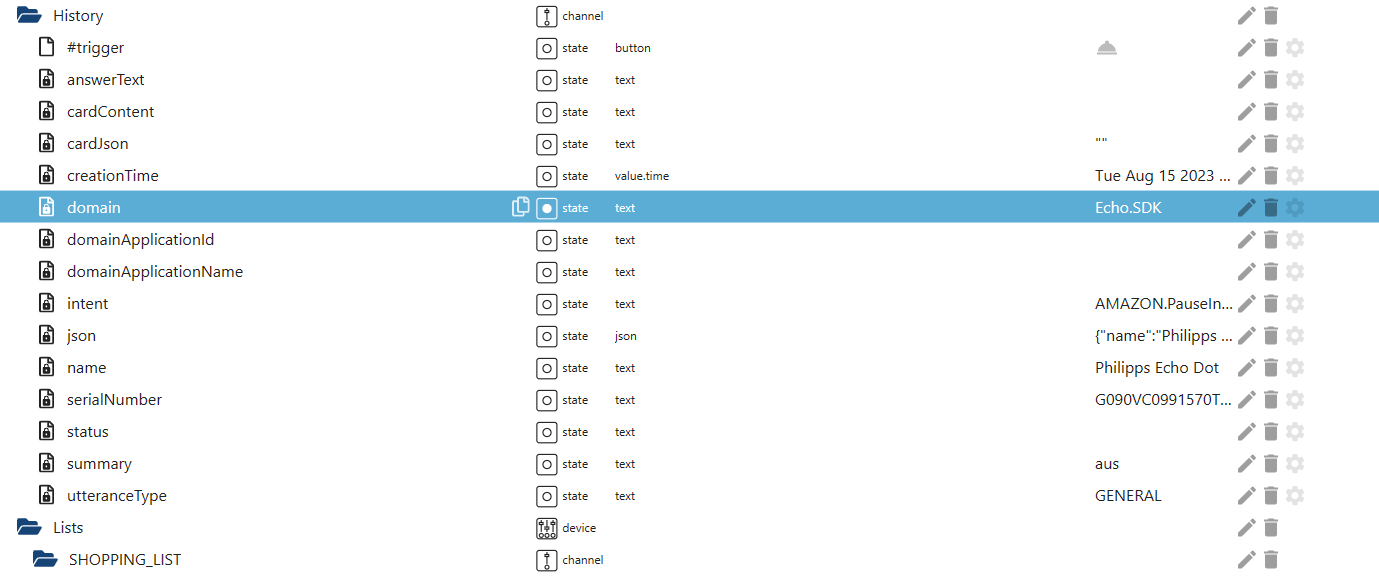
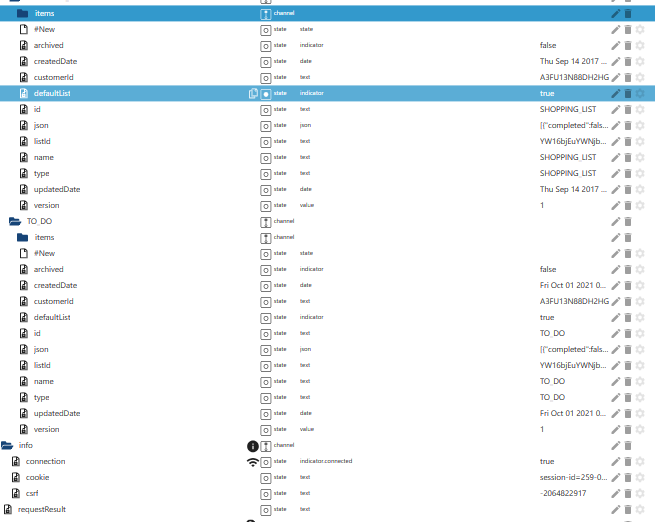
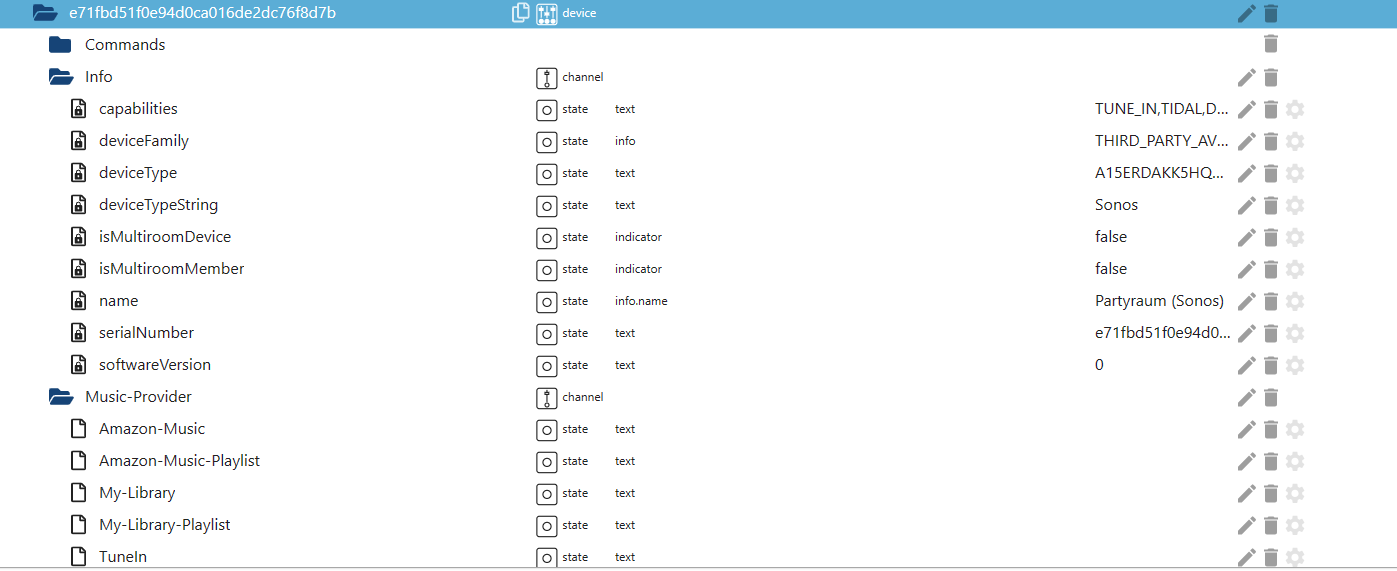
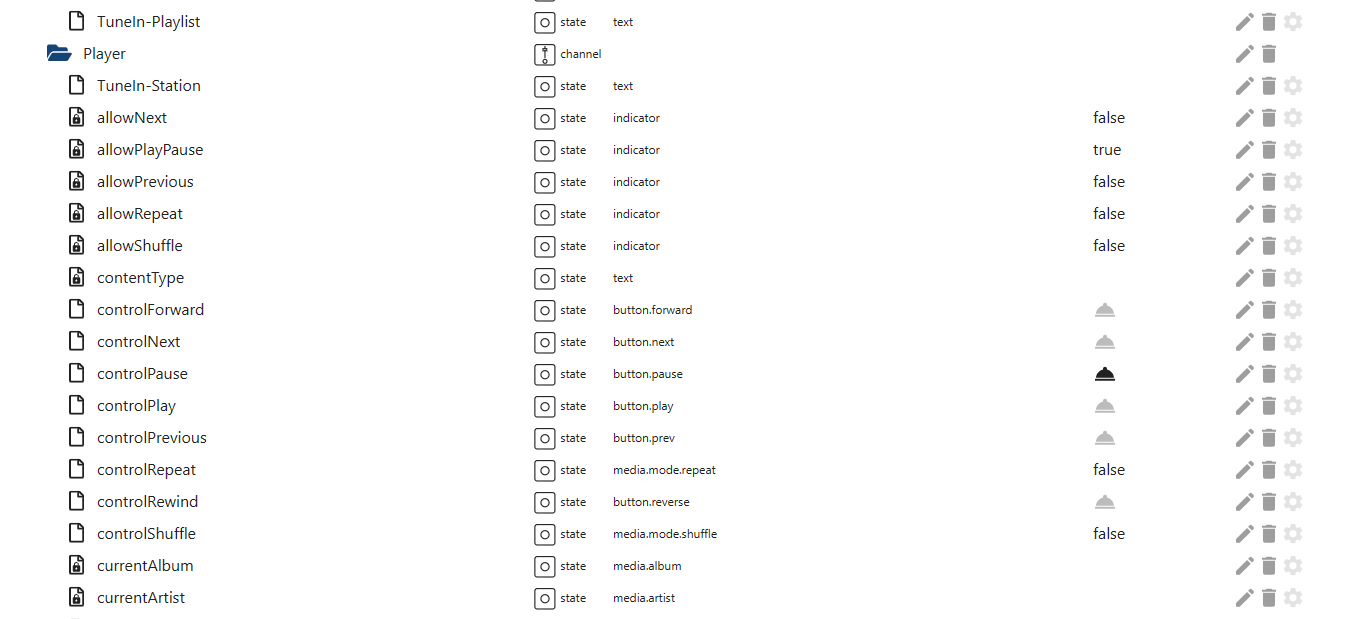
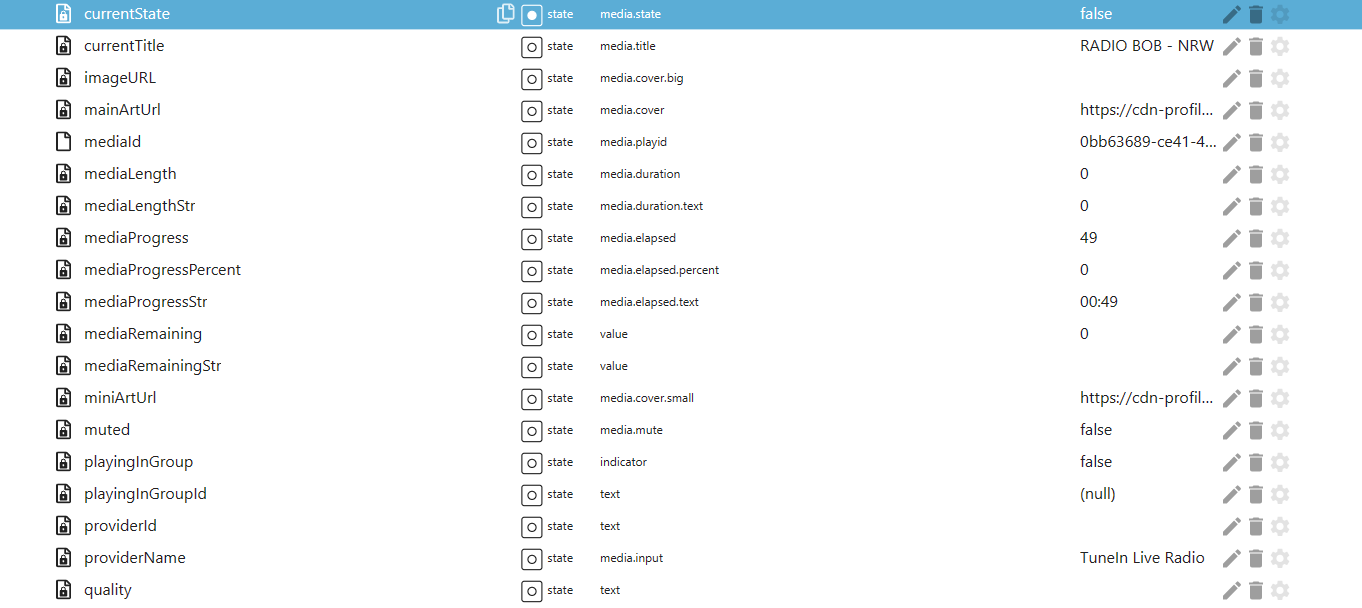
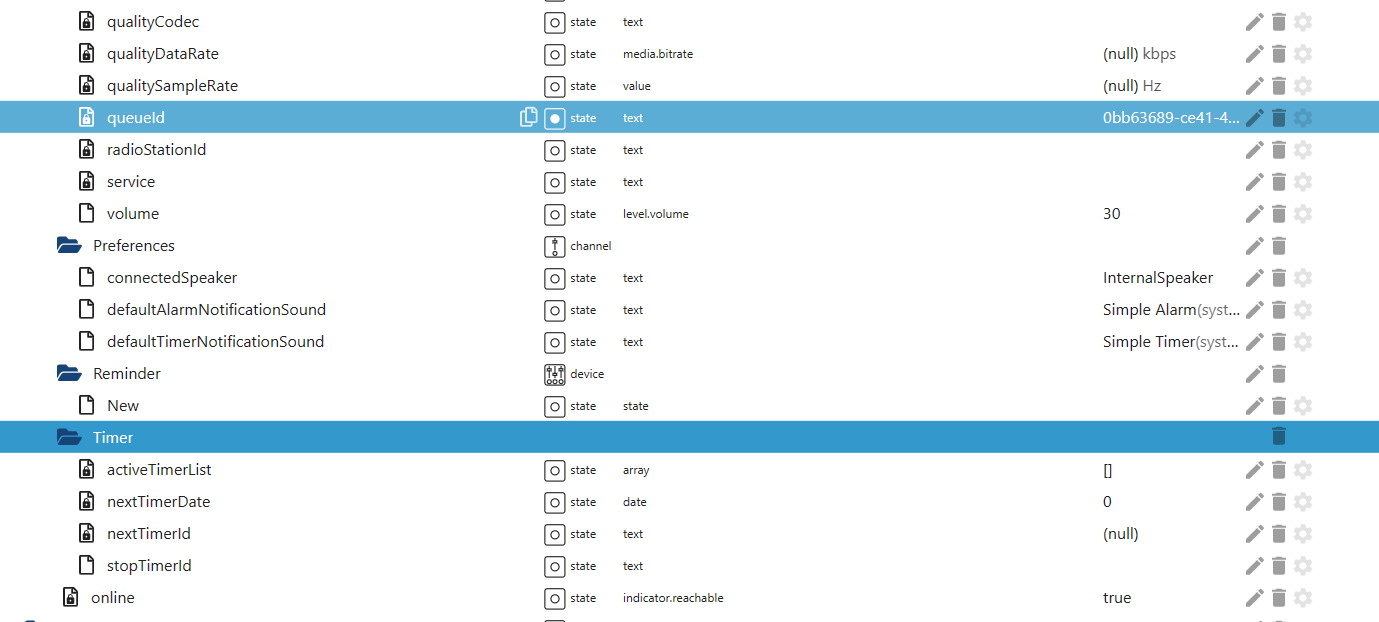
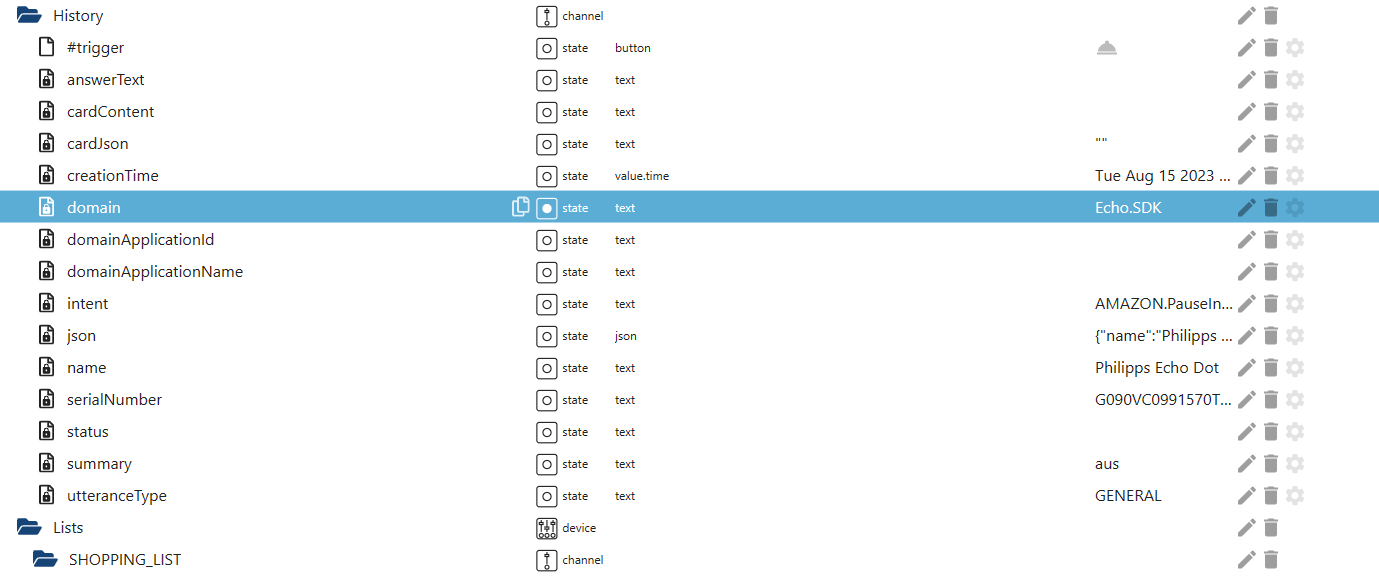
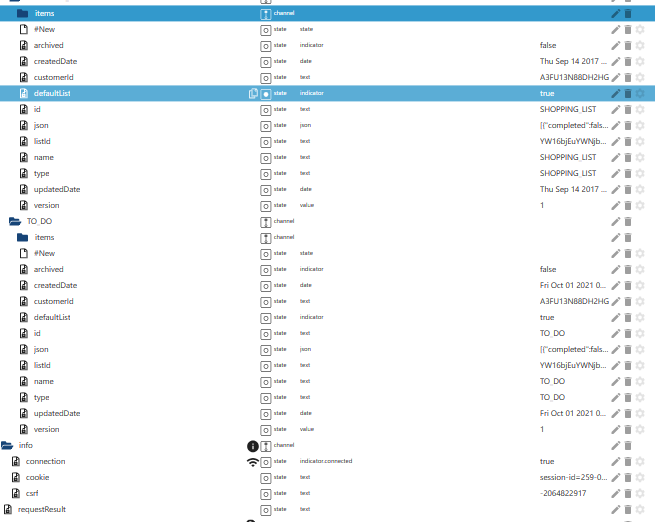
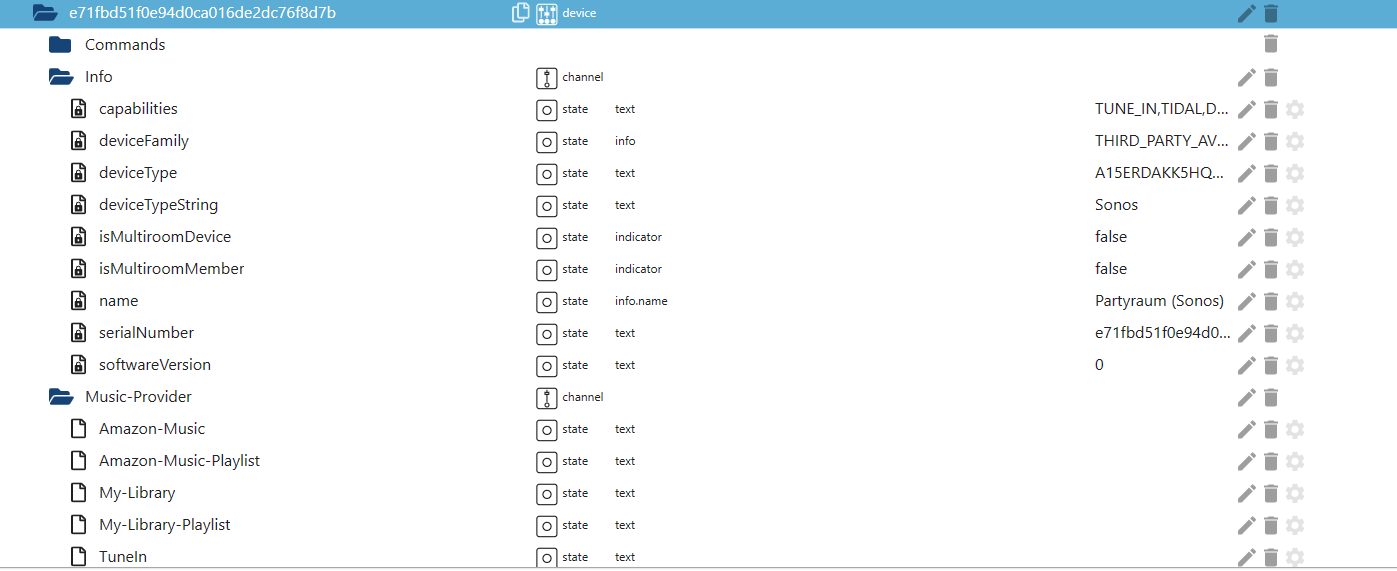
So, anbei sind mal ein paar Fotos, aber wie eben schon geschrieben finde ich die Gruppen im Alexa2 Adapter nicht. :-(






Das Problem mit der Licht Scenen Ansteuerung hat sich auch grade erledigt, ich habe die ganze zeit die Scene der falschen Lampen angesteuert :-D konnte also nicht klappen.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@flipps Du hast doch geschrieben "Gruppe" Partyraum
So, anbei sind mal ein paar Fotos, aber wie eben schon geschrieben finde ich die Gruppen im Alexa2 Adapter nicht. :-(






Das Problem mit der Licht Scenen Ansteuerung hat sich auch grade erledigt, ich habe die ganze zeit die Scene der falschen Lampen angesteuert :-D konnte also nicht klappen.
Sieht für mich nach einer Gruppe aus

Lege mal eine Variable für die Seriennummer e71fbd5... usw. an.
let Alexa_Partyraum = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa Partyraum', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.Partyraum', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'e71fbd51f0e......', speakerList: ['Partyraum'], //analog alexa2 Music-Provider playList: ['TuneIn.Radio Bob Rock'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Die missglückten Aliase kannst du rauswerfen. setObjects muss im JS-Adapter angehakt sein.
Nicht vergessen die Seite "Alexa_Partyraum" in pages einzutragen...
Dann das Script durchstarten. Einmal bis zur schwarzen Seite, dann Screensaver. Danach sollte der Player da sein.














