NEWS
Test lovelace 5.x
-
Bin mir nicht ganz sicher ob ich hier richtig bin ...
Ich bastle gerade eine Visualisierung mit Lovelace, soweit klappt das gut. Nun habe ich gesehen ich kann Unteransichten machen welche nicht direkt als Tab auftauchen. Das wäre super, aber wie komme ich dann da hin? Gibt es eine Navigations-Komponente oder sowas? Noch habe ich leider nichts gefunden.
Du musst den Namen der Seite wissen den du vergeben hast.
Dann http://192.168.99.33:8091/lovelace/name
IP und Port ggf anpassen.
EDIT
Über diesen Weg kann man auch gut hin navigieren.
Die verfügbaren Seiten werden einem unter Navigationspfad vorgeschlagen.
-
Du musst den Namen der Seite wissen den du vergeben hast.
Dann http://192.168.99.33:8091/lovelace/name
IP und Port ggf anpassen.
EDIT
Über diesen Weg kann man auch gut hin navigieren.
Die verfügbaren Seiten werden einem unter Navigationspfad vorgeschlagen.
-
Scheduler/Timer für Lovelace
Aktuelle Test Version 3.0.1 Veröffentlichungsdatum 02.08.2023 Github Link https://github.com/xxx Re: Test lovelace 3.x
Hallo,
ich möchte wegen Umstieg in iObroker von VIS auf lovelace einen (Wochen-)Scheduler/Timer integrieren. Verwende bisher den Timer Script von https://github.com/Pittini/iobroker-Timer v.2.1.7 mit VIS-Widget.
Ich habe folgende Alternativen zur Auswahl einbezogen:-
o.g. Timer Script v.2.1.7 mit Übersicht in einer custom:html-template-card. Problem: die VIS-Steuerbuttons, für die eine proprietäre custom dropdown card noch fehlt (bzw. habe ich die nicht vollumfänglich geschafft). Ansonsten sieht das ganze nicht rund:

-
iObroker Scheduler https://github.com/ioBroker/ioBroker.scheduler. Dessen VIS2-Widget müsste auf eine lovelace custom:card portiert werden - kann das jemand?
-
Home assistant Scheduler https://github.com/nielsfaber/scheduler-card, deren custom:card in iObroker-lovelace eingebunden werden kann, die Einbindung der "scheduler-component" python scripts mir aber Probleme bereitet. Ohne die ist die card nicht funktionsfähig.
Hat jemand einen Scheduler in iObroker-lovelace v.3.x im Einsatz?
Bzw. kann jemand zu der Einbindung der scheduler-component Pkt.3 ein paar Tips geben?
Konkret wie man den Pfad dazu, der in Home assistant in der configuration.yaml bekanntgegeben wird in iObroker-lovelace umsetzen könnte?In home assistant liegt der "scheduler-component" unter /config/custom_components/scheduler und die scheduler-card unter
/config/www/community/scheduler-card. Mit HACS Installation und folgendem Eintrag in configuration.yaml funktioniert der scheduler dort# Frontend frontend: extra_module_url: - /local/community/scheduler-card/scheduler-card.js?v=0Meine Idee wäre solch ein Eintrag "frontend: extra_module_url:..." in der lovelace raw konfiguration yaml - die in der UI über die drei punkte editierbar ist - zu implementieren (s.o.), nur erlaubt es die lovelace-Syntaxprüfung nicht. Folgender Eintrag wirkt nicht (Pfad ist relativ, voll: /opt/iobroker/node_modules/iobroker.lovelace/custom_components/scheduler-card):
title: Home scheduler: - platform: scheduler path: /custom_components/scheduler-card/services.yaml@Garfonso: Könnte man in der configuration.yaml der iObroker-lovelace ein iObroker-Verzeichnis verlinken (wie z.B. per !include_dir_merge_list custom_components, oder auch resources: - url: /local/custom_config.js o.ä.) hätte man vielleicht eine Möglichkeit die configuration.yaml zu erweitern? Nur wenn ich mir es richtig erinnere ist die configuration.yaml der iObroker-lovelace dynamisch zur Laufzeit generiert, sodass es eine Modifikation in der iObroker-lovelace erfordern würde.
Alternativ könnte ich mir vorstellen die python scripts aus scheduler-component direkt in der scheduler-card.js per
<src=python.py>...</src>in dem html-Part einzubinden.
Vielleicht hat jemand einen anderen Vorschlag?
-
-
Scheduler/Timer für Lovelace
Aktuelle Test Version 3.0.1 Veröffentlichungsdatum 02.08.2023 Github Link https://github.com/xxx Re: Test lovelace 3.x
Hallo,
ich möchte wegen Umstieg in iObroker von VIS auf lovelace einen (Wochen-)Scheduler/Timer integrieren. Verwende bisher den Timer Script von https://github.com/Pittini/iobroker-Timer v.2.1.7 mit VIS-Widget.
Ich habe folgende Alternativen zur Auswahl einbezogen:-
o.g. Timer Script v.2.1.7 mit Übersicht in einer custom:html-template-card. Problem: die VIS-Steuerbuttons, für die eine proprietäre custom dropdown card noch fehlt (bzw. habe ich die nicht vollumfänglich geschafft). Ansonsten sieht das ganze nicht rund:

-
iObroker Scheduler https://github.com/ioBroker/ioBroker.scheduler. Dessen VIS2-Widget müsste auf eine lovelace custom:card portiert werden - kann das jemand?
-
Home assistant Scheduler https://github.com/nielsfaber/scheduler-card, deren custom:card in iObroker-lovelace eingebunden werden kann, die Einbindung der "scheduler-component" python scripts mir aber Probleme bereitet. Ohne die ist die card nicht funktionsfähig.
Hat jemand einen Scheduler in iObroker-lovelace v.3.x im Einsatz?
Bzw. kann jemand zu der Einbindung der scheduler-component Pkt.3 ein paar Tips geben?
Konkret wie man den Pfad dazu, der in Home assistant in der configuration.yaml bekanntgegeben wird in iObroker-lovelace umsetzen könnte?In home assistant liegt der "scheduler-component" unter /config/custom_components/scheduler und die scheduler-card unter
/config/www/community/scheduler-card. Mit HACS Installation und folgendem Eintrag in configuration.yaml funktioniert der scheduler dort# Frontend frontend: extra_module_url: - /local/community/scheduler-card/scheduler-card.js?v=0Meine Idee wäre solch ein Eintrag "frontend: extra_module_url:..." in der lovelace raw konfiguration yaml - die in der UI über die drei punkte editierbar ist - zu implementieren (s.o.), nur erlaubt es die lovelace-Syntaxprüfung nicht. Folgender Eintrag wirkt nicht (Pfad ist relativ, voll: /opt/iobroker/node_modules/iobroker.lovelace/custom_components/scheduler-card):
title: Home scheduler: - platform: scheduler path: /custom_components/scheduler-card/services.yaml@Garfonso: Könnte man in der configuration.yaml der iObroker-lovelace ein iObroker-Verzeichnis verlinken (wie z.B. per !include_dir_merge_list custom_components, oder auch resources: - url: /local/custom_config.js o.ä.) hätte man vielleicht eine Möglichkeit die configuration.yaml zu erweitern? Nur wenn ich mir es richtig erinnere ist die configuration.yaml der iObroker-lovelace dynamisch zur Laufzeit generiert, sodass es eine Modifikation in der iObroker-lovelace erfordern würde.
Alternativ könnte ich mir vorstellen die python scripts aus scheduler-component direkt in der scheduler-card.js per
<src=python.py>...</src>in dem html-Part einzubinden.
Vielleicht hat jemand einen anderen Vorschlag?
@marian-t
Ich stelle mir alles was schwieriger vor.
Hätte wohl auch 1 versucht.2 Das wird wohl so leicht nicht gehen. Erst recht weil lovelace hier nicht sooo verbreitet ist
3 Glaube nicht, dass man den ans laufen bekommt ohne weitere Anpassungen am Adapter. Da gibt's denke sehr viele Abhängigkeiten.
Jenachdem wie der Umfang ist was du alles machen können willst, würde ich mir wohl ein Blockly schreiben was sich gut von den DPs einbinden lässt.
Müsste man eben für jeden Timer seperat erstellen und in Lovelace einpflegen.EDIT
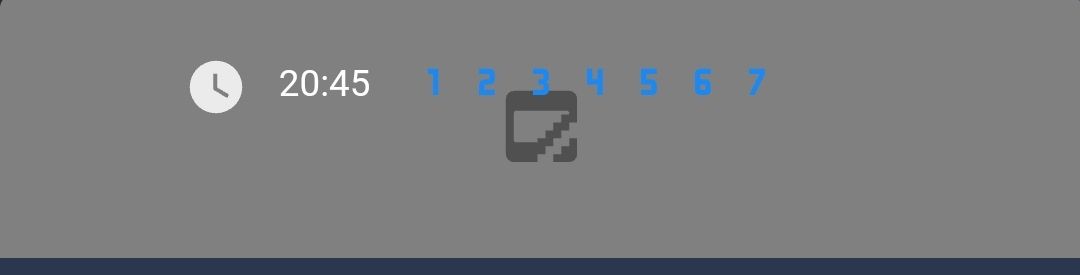
Das habe ich auf die schnelle mit der picture elements gemacht.
Kein Bild hinterlegt und grob was plaziert.Bei 1 bis 7 kann man die Wochentage aktivieren, wenn man auf die Uhrzeit geht erscheint ein Dialog um diese zu ändern. Vorne auf der Uhr ein und ausschalten.
Vermutlich geht das so aber nur mit einem eigenem Skript.Zeilen gehen beliebig viele untereinander.

-
-
Scheduler/Timer für Lovelace
Aktuelle Test Version 3.0.1 Veröffentlichungsdatum 02.08.2023 Github Link https://github.com/xxx Re: Test lovelace 3.x
Hallo,
ich möchte wegen Umstieg in iObroker von VIS auf lovelace einen (Wochen-)Scheduler/Timer integrieren. Verwende bisher den Timer Script von https://github.com/Pittini/iobroker-Timer v.2.1.7 mit VIS-Widget.
Ich habe folgende Alternativen zur Auswahl einbezogen:-
o.g. Timer Script v.2.1.7 mit Übersicht in einer custom:html-template-card. Problem: die VIS-Steuerbuttons, für die eine proprietäre custom dropdown card noch fehlt (bzw. habe ich die nicht vollumfänglich geschafft). Ansonsten sieht das ganze nicht rund:

-
iObroker Scheduler https://github.com/ioBroker/ioBroker.scheduler. Dessen VIS2-Widget müsste auf eine lovelace custom:card portiert werden - kann das jemand?
-
Home assistant Scheduler https://github.com/nielsfaber/scheduler-card, deren custom:card in iObroker-lovelace eingebunden werden kann, die Einbindung der "scheduler-component" python scripts mir aber Probleme bereitet. Ohne die ist die card nicht funktionsfähig.
Hat jemand einen Scheduler in iObroker-lovelace v.3.x im Einsatz?
Bzw. kann jemand zu der Einbindung der scheduler-component Pkt.3 ein paar Tips geben?
Konkret wie man den Pfad dazu, der in Home assistant in der configuration.yaml bekanntgegeben wird in iObroker-lovelace umsetzen könnte?In home assistant liegt der "scheduler-component" unter /config/custom_components/scheduler und die scheduler-card unter
/config/www/community/scheduler-card. Mit HACS Installation und folgendem Eintrag in configuration.yaml funktioniert der scheduler dort# Frontend frontend: extra_module_url: - /local/community/scheduler-card/scheduler-card.js?v=0Meine Idee wäre solch ein Eintrag "frontend: extra_module_url:..." in der lovelace raw konfiguration yaml - die in der UI über die drei punkte editierbar ist - zu implementieren (s.o.), nur erlaubt es die lovelace-Syntaxprüfung nicht. Folgender Eintrag wirkt nicht (Pfad ist relativ, voll: /opt/iobroker/node_modules/iobroker.lovelace/custom_components/scheduler-card):
title: Home scheduler: - platform: scheduler path: /custom_components/scheduler-card/services.yaml@Garfonso: Könnte man in der configuration.yaml der iObroker-lovelace ein iObroker-Verzeichnis verlinken (wie z.B. per !include_dir_merge_list custom_components, oder auch resources: - url: /local/custom_config.js o.ä.) hätte man vielleicht eine Möglichkeit die configuration.yaml zu erweitern? Nur wenn ich mir es richtig erinnere ist die configuration.yaml der iObroker-lovelace dynamisch zur Laufzeit generiert, sodass es eine Modifikation in der iObroker-lovelace erfordern würde.
Alternativ könnte ich mir vorstellen die python scripts aus scheduler-component direkt in der scheduler-card.js per
<src=python.py>...</src>in dem html-Part einzubinden.
Vielleicht hat jemand einen anderen Vorschlag?
@marian-t
zu 3.:
Also die Karte wirst du wie andere custom cards auch einfügen können.Das python Modul nicht, weil wir halt Javascript sind und kein python und auch dann wären wir ioBroker und nicht Homeassitant. :-/ Will sagen: für die python module muss support im lovelace-adapter eingebaut werden.
Mittlerweile habe ich ein wenig sowas wie eine modul struktur implementiert, allerdings noch nicht dynamisch. Die API des scheduler scheint relativ simpel... hm... aber eigentlich mag ich so einen komplizierten Scheduler nicht in den lovelace-adapter integrieren... muss man das wirklich in der visualisierung haben? grübel
-
-
Eine Kurze Frage in die Runde: Ich kann überhaupt nicht eingrenzen wieso (habe bereits eine komplette Neueinrichtung des Lovelaceadapters durchgeführt) aber ich kann aktuell keine Mushroom Light Cards mehr laden, in der JS-Konsole erhalte ich folgende Fehlermeldung, ist da vielleicht schon jemand anderes drübergestolpert?
Uncaught (in promise) TypeError: n is null ne mushroom.js:59 render mushroom.js:2527 update mushroom.js:23 performUpdate mushroom.js:11 scheduleUpdate mushroom.js:11 _$Ej mushroom.js:11 requestUpdate mushroom.js:11 set mushroom.js:11 updated layout-card.js:64 updated layout-card.js:64 _$AE layout-card.js:1 performUpdate layout-card.js:1 scheduleUpdate layout-card.js:1 _$E_ layout-card.js:1 requestUpdate layout-card.js:1 set layout-card.js:1 value hui-masonry-view.ts:44 value hui-masonry-view.ts:44 performUpdate app.a64eef8d.js:1251 scheduleUpdate app.a64eef8d.js:1251 _$EC app.a64eef8d.js:1251 requestUpdate app.a64eef8d.js:1251 set app.a64eef8d.js:1251 value 77b7199a.js:377 _$AE app.a64eef8d.js:1251 performUpdate app.a64eef8d.js:1251 scheduleUpdate app.a64eef8d.js:1251 _$EC app.a64eef8d.js:1251 requestUpdate app.a64eef8d.js:1251 set app.a64eef8d.js:1251 k app.a64eef8d.js:1251 _$AI app.a64eef8d.js:1251 m app.a64eef8d.js:1251 T app.a64eef8d.js:1251 _$AI app.a64eef8d.js:1251 S app.a64eef8d.js:1251 update app.a64eef8d.js:1251 performUpdate app.a64eef8d.js:1251 scheduleUpdate app.a64eef8d.js:1251 _$EC app.a64eef8d.js:1251 requestUpdate app.a64eef8d.js:1251 set app.a64eef8d.js:1251 value app-drawer-layout.js:189 value hass-loading-screen.ts:11 performUpdate app.a64eef8d.js:1251 scheduleUpdate app.a64eef8d.js:1251 _$EC app.a64eef8d.js:1251 requestUpdate app.a64eef8d.js:1251 mushroom.js:59:7391Danke!
-
Scheduler/Timer für Lovelace
Aktuelle Test Version 3.0.1 Veröffentlichungsdatum 02.08.2023 Github Link https://github.com/xxx Re: Test lovelace 3.x
Hallo,
ich möchte wegen Umstieg in iObroker von VIS auf lovelace einen (Wochen-)Scheduler/Timer integrieren. Verwende bisher den Timer Script von https://github.com/Pittini/iobroker-Timer v.2.1.7 mit VIS-Widget.
Ich habe folgende Alternativen zur Auswahl einbezogen:-
o.g. Timer Script v.2.1.7 mit Übersicht in einer custom:html-template-card. Problem: die VIS-Steuerbuttons, für die eine proprietäre custom dropdown card noch fehlt (bzw. habe ich die nicht vollumfänglich geschafft). Ansonsten sieht das ganze nicht rund:

-
iObroker Scheduler https://github.com/ioBroker/ioBroker.scheduler. Dessen VIS2-Widget müsste auf eine lovelace custom:card portiert werden - kann das jemand?
-
Home assistant Scheduler https://github.com/nielsfaber/scheduler-card, deren custom:card in iObroker-lovelace eingebunden werden kann, die Einbindung der "scheduler-component" python scripts mir aber Probleme bereitet. Ohne die ist die card nicht funktionsfähig.
Hat jemand einen Scheduler in iObroker-lovelace v.3.x im Einsatz?
Bzw. kann jemand zu der Einbindung der scheduler-component Pkt.3 ein paar Tips geben?
Konkret wie man den Pfad dazu, der in Home assistant in der configuration.yaml bekanntgegeben wird in iObroker-lovelace umsetzen könnte?In home assistant liegt der "scheduler-component" unter /config/custom_components/scheduler und die scheduler-card unter
/config/www/community/scheduler-card. Mit HACS Installation und folgendem Eintrag in configuration.yaml funktioniert der scheduler dort# Frontend frontend: extra_module_url: - /local/community/scheduler-card/scheduler-card.js?v=0Meine Idee wäre solch ein Eintrag "frontend: extra_module_url:..." in der lovelace raw konfiguration yaml - die in der UI über die drei punkte editierbar ist - zu implementieren (s.o.), nur erlaubt es die lovelace-Syntaxprüfung nicht. Folgender Eintrag wirkt nicht (Pfad ist relativ, voll: /opt/iobroker/node_modules/iobroker.lovelace/custom_components/scheduler-card):
title: Home scheduler: - platform: scheduler path: /custom_components/scheduler-card/services.yaml@Garfonso: Könnte man in der configuration.yaml der iObroker-lovelace ein iObroker-Verzeichnis verlinken (wie z.B. per !include_dir_merge_list custom_components, oder auch resources: - url: /local/custom_config.js o.ä.) hätte man vielleicht eine Möglichkeit die configuration.yaml zu erweitern? Nur wenn ich mir es richtig erinnere ist die configuration.yaml der iObroker-lovelace dynamisch zur Laufzeit generiert, sodass es eine Modifikation in der iObroker-lovelace erfordern würde.
Alternativ könnte ich mir vorstellen die python scripts aus scheduler-component direkt in der scheduler-card.js per
<src=python.py>...</src>in dem html-Part einzubinden.
Vielleicht hat jemand einen anderen Vorschlag?
@marian-t
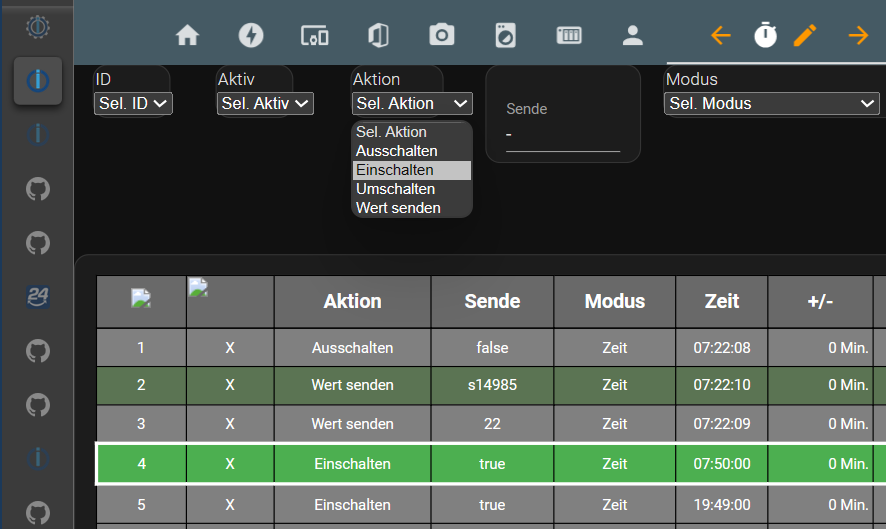
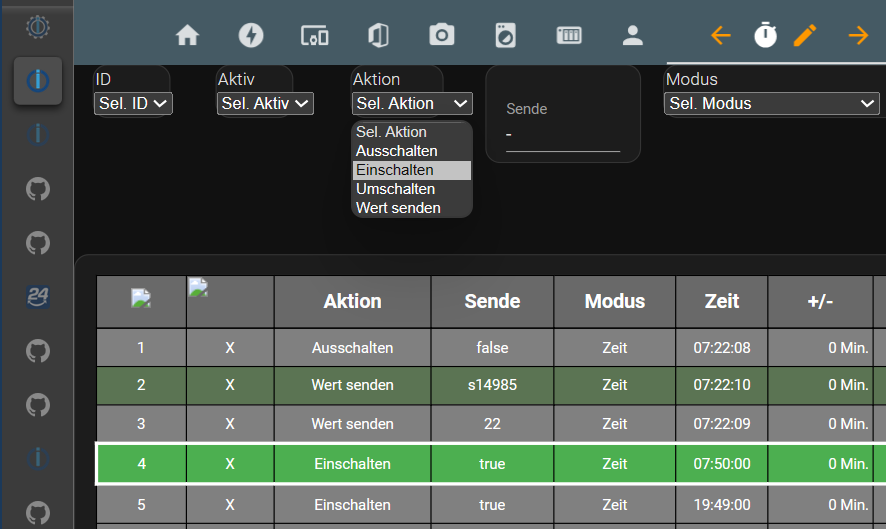
Habe grad nochmal was gespielt.
So sieht es ganz gut aus (würde es aber vermutlich zur Verwendung noch was schöner machen).Man kann sich einfach mehrere Zeilen untereinander machen.
Oder auch die Anordnung was ändern, wenn man Start und Ende einstellen möchte.
-
-
Eine Kurze Frage in die Runde: Ich kann überhaupt nicht eingrenzen wieso (habe bereits eine komplette Neueinrichtung des Lovelaceadapters durchgeführt) aber ich kann aktuell keine Mushroom Light Cards mehr laden, in der JS-Konsole erhalte ich folgende Fehlermeldung, ist da vielleicht schon jemand anderes drübergestolpert?
Uncaught (in promise) TypeError: n is null ne mushroom.js:59 render mushroom.js:2527 update mushroom.js:23 performUpdate mushroom.js:11 scheduleUpdate mushroom.js:11 _$Ej mushroom.js:11 requestUpdate mushroom.js:11 set mushroom.js:11 updated layout-card.js:64 updated layout-card.js:64 _$AE layout-card.js:1 performUpdate layout-card.js:1 scheduleUpdate layout-card.js:1 _$E_ layout-card.js:1 requestUpdate layout-card.js:1 set layout-card.js:1 value hui-masonry-view.ts:44 value hui-masonry-view.ts:44 performUpdate app.a64eef8d.js:1251 scheduleUpdate app.a64eef8d.js:1251 _$EC app.a64eef8d.js:1251 requestUpdate app.a64eef8d.js:1251 set app.a64eef8d.js:1251 value 77b7199a.js:377 _$AE app.a64eef8d.js:1251 performUpdate app.a64eef8d.js:1251 scheduleUpdate app.a64eef8d.js:1251 _$EC app.a64eef8d.js:1251 requestUpdate app.a64eef8d.js:1251 set app.a64eef8d.js:1251 k app.a64eef8d.js:1251 _$AI app.a64eef8d.js:1251 m app.a64eef8d.js:1251 T app.a64eef8d.js:1251 _$AI app.a64eef8d.js:1251 S app.a64eef8d.js:1251 update app.a64eef8d.js:1251 performUpdate app.a64eef8d.js:1251 scheduleUpdate app.a64eef8d.js:1251 _$EC app.a64eef8d.js:1251 requestUpdate app.a64eef8d.js:1251 set app.a64eef8d.js:1251 value app-drawer-layout.js:189 value hass-loading-screen.ts:11 performUpdate app.a64eef8d.js:1251 scheduleUpdate app.a64eef8d.js:1251 _$EC app.a64eef8d.js:1251 requestUpdate app.a64eef8d.js:1251 mushroom.js:59:7391Danke!
-
@marian-t
Habe grad nochmal was gespielt.
So sieht es ganz gut aus (würde es aber vermutlich zur Verwendung noch was schöner machen).Man kann sich einfach mehrere Zeilen untereinander machen.
Oder auch die Anordnung was ändern, wenn man Start und Ende einstellen möchte.
@david-g
Hallo,
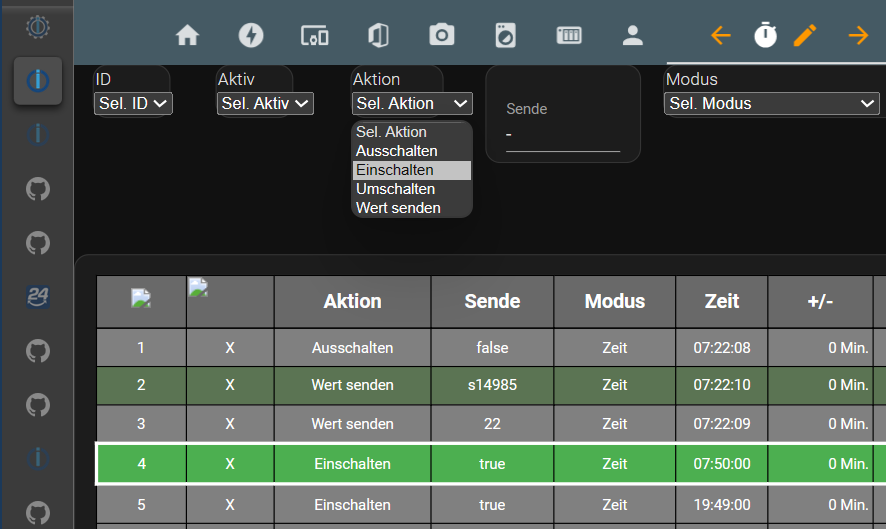
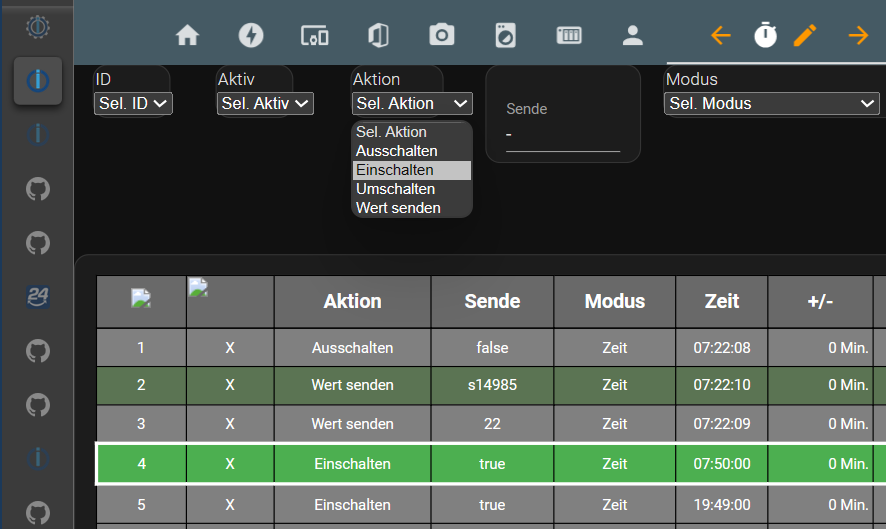
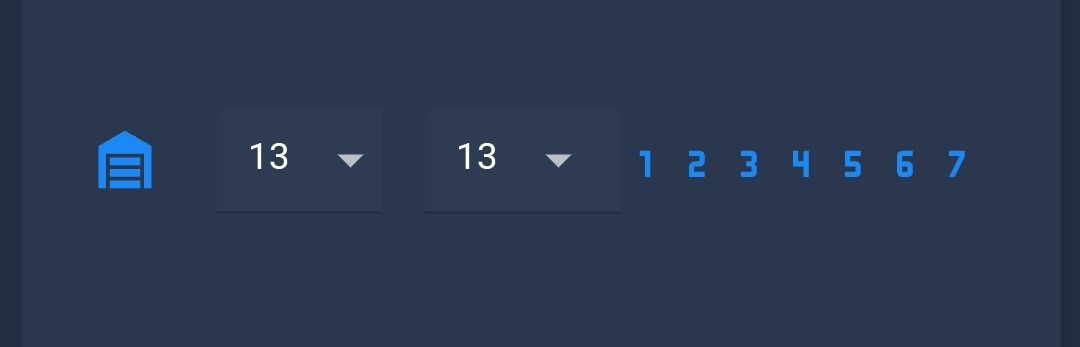
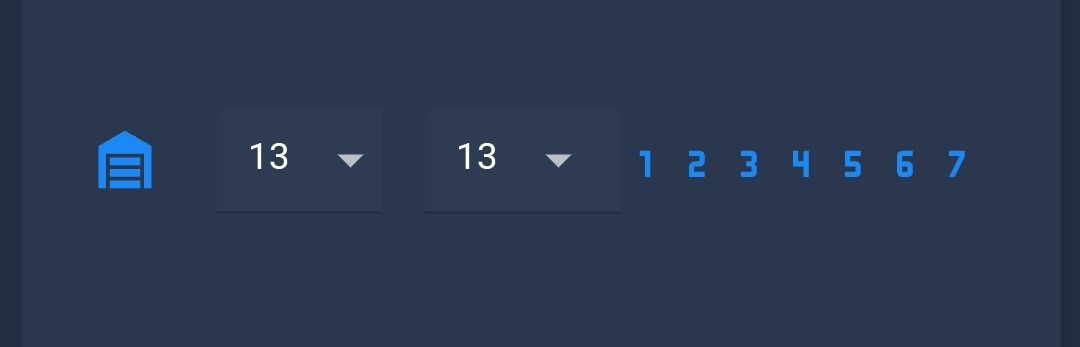
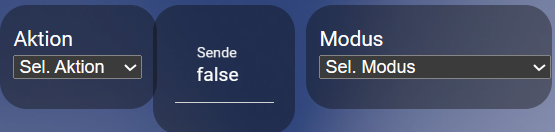
vielen Dank - auch @Garfonso - für die Interesse an Scheduler. Inzwischen habe ich die dropdown-cards am laufen, auch die Wochentage sind mit custom:button-entity-row kein Hexenwerk mehr:

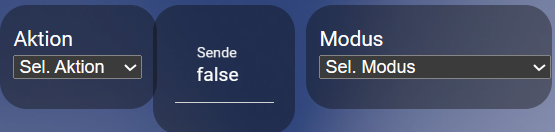
Letztes offenes Problem ist die card mit text_input entity für die Sendewerte. Die custom:text-input-row verweigert den Input (den Text löschen geht), die entities card will sich per car-mod nicht richtig gestalten - kriege den margin/padding links nicht weg (auch mit Tipps hier ): ) :

Leider sind ich die cards nicht zum gebrauchen am Smartphone (zu breit). Vllt. nehme ich irgendwann doch die 2. Alternative ohne Visualisierung in lovelace (oder knackt jemand den VIS2).
Und auf die Frage ob es sinnvoll ist ist meine Antwort JA: ich habe ca. 27 Scheduler im Einsatz. -
@david-g
Hallo,
vielen Dank - auch @Garfonso - für die Interesse an Scheduler. Inzwischen habe ich die dropdown-cards am laufen, auch die Wochentage sind mit custom:button-entity-row kein Hexenwerk mehr:

Letztes offenes Problem ist die card mit text_input entity für die Sendewerte. Die custom:text-input-row verweigert den Input (den Text löschen geht), die entities card will sich per car-mod nicht richtig gestalten - kriege den margin/padding links nicht weg (auch mit Tipps hier ): ) :

Leider sind ich die cards nicht zum gebrauchen am Smartphone (zu breit). Vllt. nehme ich irgendwann doch die 2. Alternative ohne Visualisierung in lovelace (oder knackt jemand den VIS2).
Und auf die Frage ob es sinnvoll ist ist meine Antwort JA: ich habe ca. 27 Scheduler im Einsatz.@marian-t
Ich habe bei meinen Dropdown ja fast alles um die Karte entfernt.
Kannst da bestimmt was rausnehmen:
P. S.
Meine Variante klappt mobil wunderbar (hab irgend ein Bild in den Hintergrund getan, was ich grad hatte.
Mit der picture-elements bist du eben wesentlich flexibler was die Position und Größe angeht.
-
Bekomme das mit den Popups nicht behoben.
In der Version aus dem Stable:

Die aktuelle git:

Gibt's evtl eine neuere Version vom Browser-Mod die eingebaut werden kann?
-
habe gerade mal getestet bei mir gehen die Mushroom Light Cards
hie mal die Version der Cards die bei mir gehen:
habe jetzt aber nicht geschaut ob die aktuell ist ... aber sie geht
@xbit Ich hatte auch Probleme, mit der Version klappts, danke!
-
habe gerade mal getestet bei mir gehen die Mushroom Light Cards
hie mal die Version der Cards die bei mir gehen:
habe jetzt aber nicht geschaut ob die aktuell ist ... aber sie geht
-
Hallo zusammen
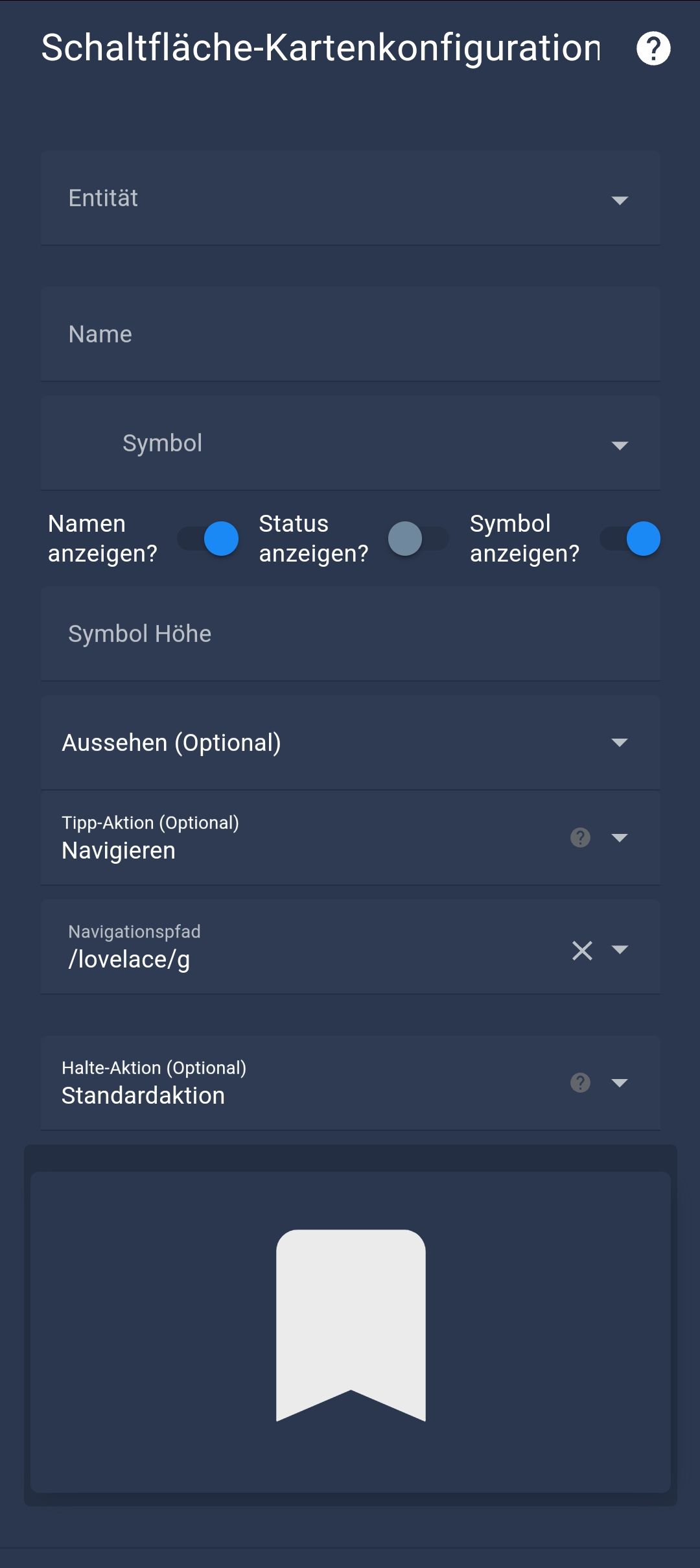
Ich bin gerade dabei meine Lovelace Config zu überarbeiten. Dabei möchte ich zukünftig auf ein Menü auf der Startseite/Hauptseite setzen (habe zu viele Unterseiten und muss auf dem Handy scrollen).
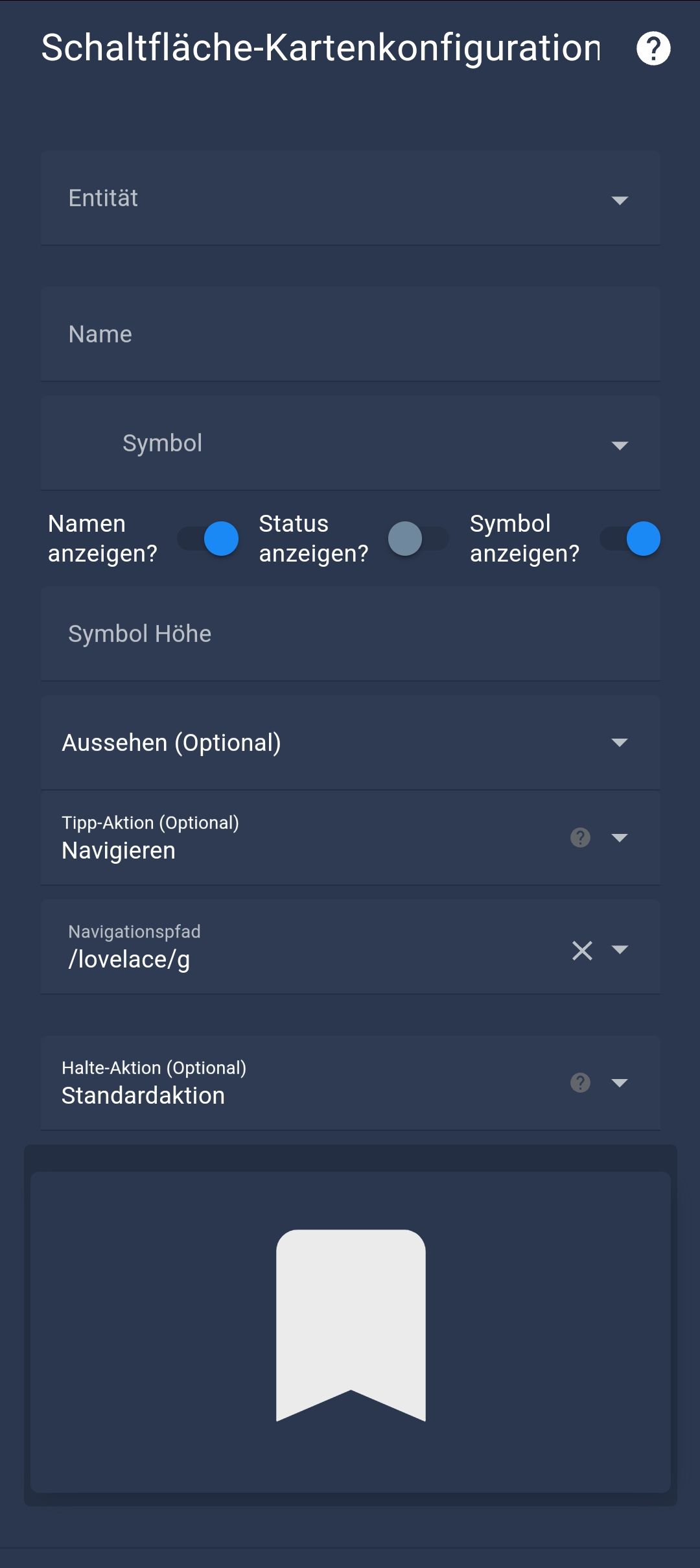
Dazu kann ich standardmäßig die Button Card mit Navigation benutzen. Das klappt auch, jedoch würde ich lieber die Custom Button Card nutzen. Diese bietet mehr Möglichkeiten. Leider klappt dort die Navigation Funktion nicht (oder nur bei mir nicht). Könnte dies jemand überprüfen und @Garfonso kann man das ggf. fixen?
Anbei der Link zur Custom Button Card
[https://github.com/custom-cards/button-card](Custom Button Card)Gruß aus dem Rheinland
Tobi -
Hallo zusammen
Ich bin gerade dabei meine Lovelace Config zu überarbeiten. Dabei möchte ich zukünftig auf ein Menü auf der Startseite/Hauptseite setzen (habe zu viele Unterseiten und muss auf dem Handy scrollen).
Dazu kann ich standardmäßig die Button Card mit Navigation benutzen. Das klappt auch, jedoch würde ich lieber die Custom Button Card nutzen. Diese bietet mehr Möglichkeiten. Leider klappt dort die Navigation Funktion nicht (oder nur bei mir nicht). Könnte dies jemand überprüfen und @Garfonso kann man das ggf. fixen?
Anbei der Link zur Custom Button Card
[https://github.com/custom-cards/button-card](Custom Button Card)Gruß aus dem Rheinland
TobiAus dem Changelog von 4.0.0:
hacs: Minimum required HA Version is now 2023.7Daher zwei Optionen: entweder ein Release der Button Card vor 4.0.0 nehmen oder (und vielleicht vor größeren Umbauarbeiten besser flöt) lovelace aus Github installieren und mit neuestem Frontend (ist eine 2023.7 Version) testen. Da sollte die aktuelle Karte dann gehen. Ich weiß noch nicht genau, wie ich Zeit finde, aber das soll demnächst ins latest und die gröbsten Sachen scheinen jetzt auch raus zu sein.
-
Aus dem Changelog von 4.0.0:
hacs: Minimum required HA Version is now 2023.7Daher zwei Optionen: entweder ein Release der Button Card vor 4.0.0 nehmen oder (und vielleicht vor größeren Umbauarbeiten besser flöt) lovelace aus Github installieren und mit neuestem Frontend (ist eine 2023.7 Version) testen. Da sollte die aktuelle Karte dann gehen. Ich weiß noch nicht genau, wie ich Zeit finde, aber das soll demnächst ins latest und die gröbsten Sachen scheinen jetzt auch raus zu sein.
-
Aus dem Changelog von 4.0.0:
hacs: Minimum required HA Version is now 2023.7Daher zwei Optionen: entweder ein Release der Button Card vor 4.0.0 nehmen oder (und vielleicht vor größeren Umbauarbeiten besser flöt) lovelace aus Github installieren und mit neuestem Frontend (ist eine 2023.7 Version) testen. Da sollte die aktuelle Karte dann gehen. Ich weiß noch nicht genau, wie ich Zeit finde, aber das soll demnächst ins latest und die gröbsten Sachen scheinen jetzt auch raus zu sein.
-
@garfonso Ich habe bereits die GitHub Version am laufen und da funktioniert es genau wenig wie bei der 3.0.1.
@dontobi said in Test lovelace 3.x:
@garfonso Ich habe bereits die GitHub Version am laufen und da funktioniert es genau wenig wie bei der 3.0.1.
Ahrg.... das ist ja gar nicht überraschend, weil wir erst bei 2023.6 sind... :-/
Ich mach mal ein neues Frontend.


