NEWS
Re-New DoorBird Adapter v1.0.x
-
Hallo,
der DoorBird Adapter wurde umgebaut und fit für js-controller 5 gemacht.
Die aktuelle Version liegt im Beta-Repo und kann ab sofort gestestet werden.https://github.com/iobroker-community-adapters/ioBroker.doorbird.git
Issues bitte direkt auf GitHub posten: Issues
Bekannter Fehler:
Beim Start des Adapter kann es zu einem Fehler kommen, da die Logik des Adapter davon ausgeht, dass es Duplikate von Favoriten gibt. Es kommt zum Fehler, da der Adapter diese Favoriten löschen möchte, jedoch sind diese tastsächlich nicht vorhanden.
Ein Adapter-Neustart sollte das Problem beheben.
Working on it.....Hi Schmakus, danke, dass Du den Adapter weiter entwickelst!
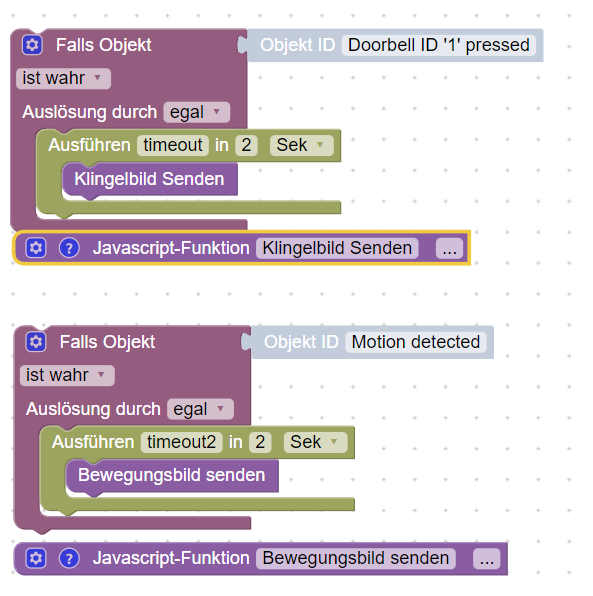
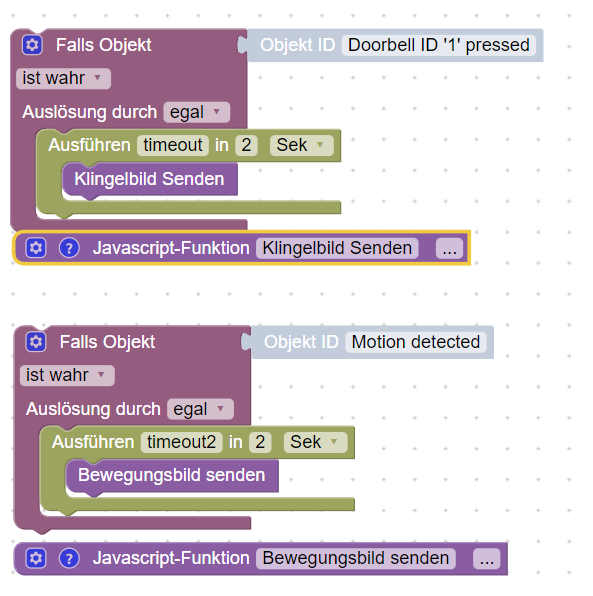
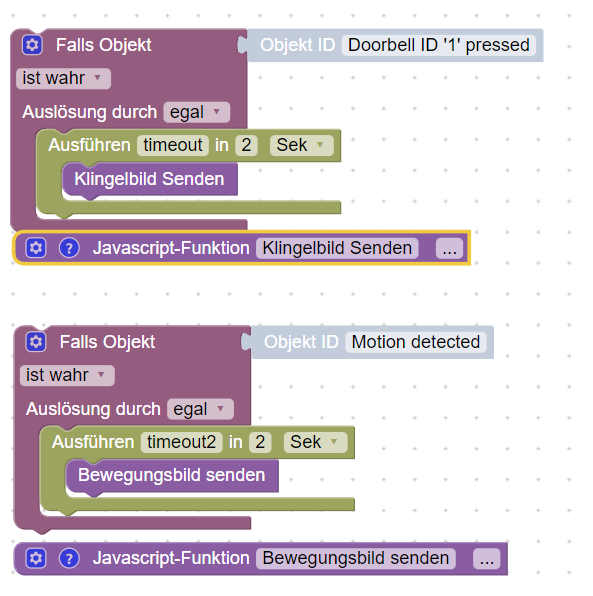
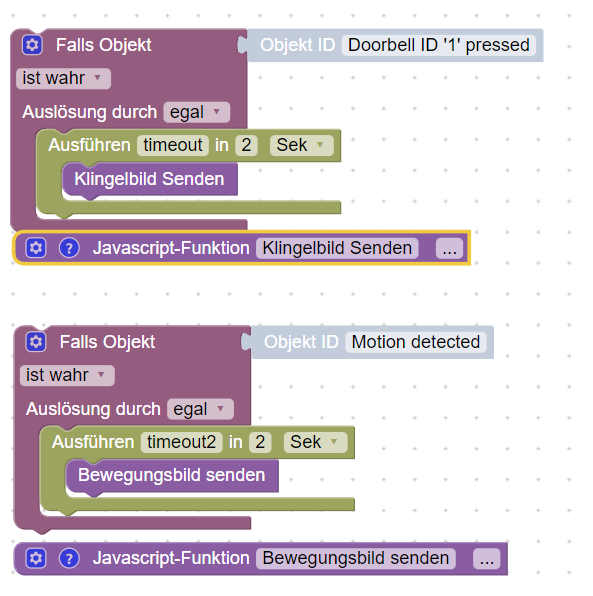
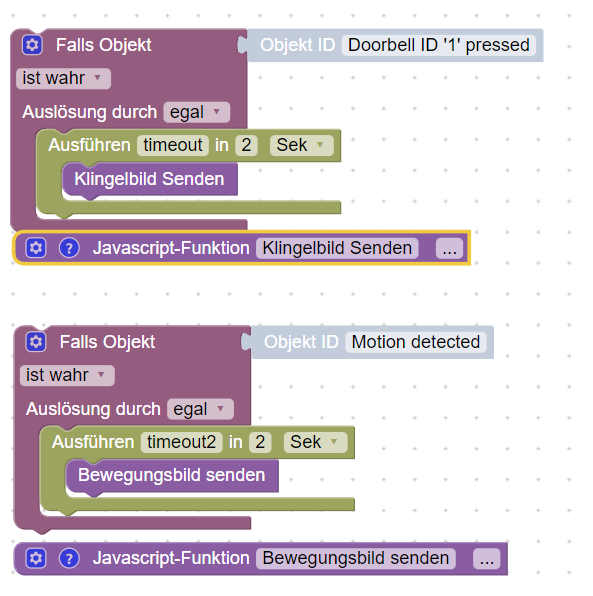
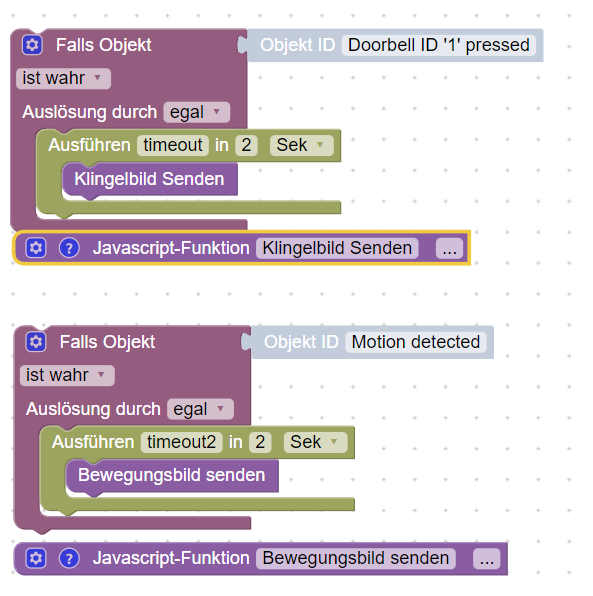
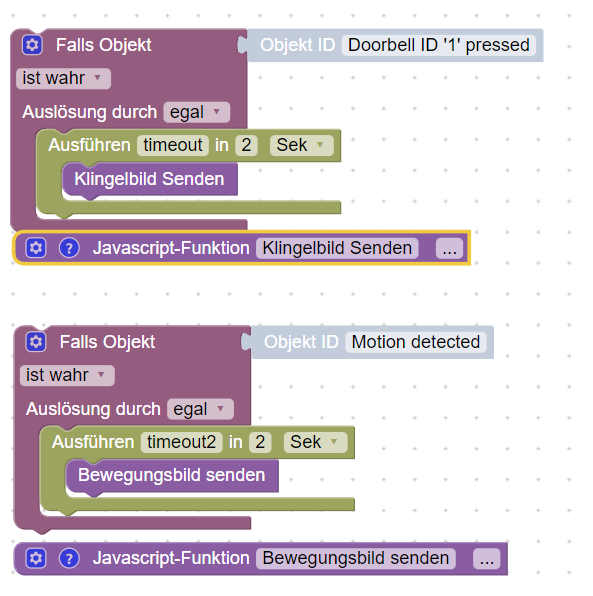
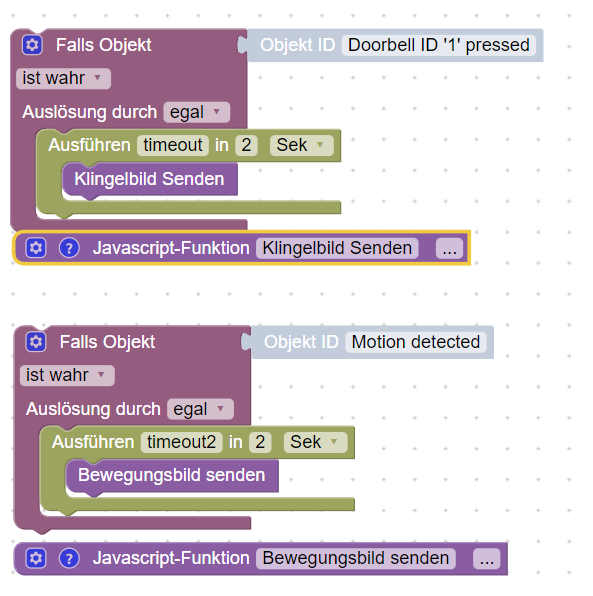
Ich nutzte bis zum Update folgendes Blockly, um mir das Klingel- und Bewegungsbild zu senden...

Im Javascript hatte ich dann den Pfad zum Bild, aber das Bild ist ja jetzt im Ordner Dateien, im Unterordner ".doorbird.0"
Leider bin ich nicht firm genug, das Script anzupassen. Mit folgendem "Satz" habe ich es erfolglos für bspw. das Bewegungsbild probiert.sendTo('telegram.0','./files/doorbird.0/Motion_1.jpg');In diesem Fall kommt bei telegram nur ein Satz an: ".files/doorbird.0/Motion_1.jpg"
Wenn ich die Url von ioB verwende, dann bekomme ich "immerhin" einen Link zum Bild (wenn ich auf den Link klicke bekomme ich das richtige Bild angzeigt), aber es wird eben nicht das Bild gesendet:
sendTo('telegram.0','192.168.x.x:80xx/files/doorbird.0/Motion_1.jpg');Nun frage ich mich / Dich: Wie lautet der Pfad richtig? Oder gibt es einen besseren Weg? Ein besseres, einfacheres Blockly, um mir bei "Bewegung" oder "Klingeln" ein Bild per Telegram senden zu lassen?
Würde mich sehr freuen, wenn Du mir helfen magst
Lieben Dank
LEM -
Hi Schmakus, danke, dass Du den Adapter weiter entwickelst!
Ich nutzte bis zum Update folgendes Blockly, um mir das Klingel- und Bewegungsbild zu senden...

Im Javascript hatte ich dann den Pfad zum Bild, aber das Bild ist ja jetzt im Ordner Dateien, im Unterordner ".doorbird.0"
Leider bin ich nicht firm genug, das Script anzupassen. Mit folgendem "Satz" habe ich es erfolglos für bspw. das Bewegungsbild probiert.sendTo('telegram.0','./files/doorbird.0/Motion_1.jpg');In diesem Fall kommt bei telegram nur ein Satz an: ".files/doorbird.0/Motion_1.jpg"
Wenn ich die Url von ioB verwende, dann bekomme ich "immerhin" einen Link zum Bild (wenn ich auf den Link klicke bekomme ich das richtige Bild angzeigt), aber es wird eben nicht das Bild gesendet:
sendTo('telegram.0','192.168.x.x:80xx/files/doorbird.0/Motion_1.jpg');Nun frage ich mich / Dich: Wie lautet der Pfad richtig? Oder gibt es einen besseren Weg? Ein besseres, einfacheres Blockly, um mir bei "Bewegung" oder "Klingeln" ein Bild per Telegram senden zu lassen?
Würde mich sehr freuen, wenn Du mir helfen magst
Lieben Dank
LEM@lemonbiter bei mir klappt es mit
sendTo('telegram.0', {text: '/opt/iobroker/iobroker-data/files/doorbird.0/Doorbell1_1.jpg', type: 'photo'}); -
Hi Schmakus, danke, dass Du den Adapter weiter entwickelst!
Ich nutzte bis zum Update folgendes Blockly, um mir das Klingel- und Bewegungsbild zu senden...

Im Javascript hatte ich dann den Pfad zum Bild, aber das Bild ist ja jetzt im Ordner Dateien, im Unterordner ".doorbird.0"
Leider bin ich nicht firm genug, das Script anzupassen. Mit folgendem "Satz" habe ich es erfolglos für bspw. das Bewegungsbild probiert.sendTo('telegram.0','./files/doorbird.0/Motion_1.jpg');In diesem Fall kommt bei telegram nur ein Satz an: ".files/doorbird.0/Motion_1.jpg"
Wenn ich die Url von ioB verwende, dann bekomme ich "immerhin" einen Link zum Bild (wenn ich auf den Link klicke bekomme ich das richtige Bild angzeigt), aber es wird eben nicht das Bild gesendet:
sendTo('telegram.0','192.168.x.x:80xx/files/doorbird.0/Motion_1.jpg');Nun frage ich mich / Dich: Wie lautet der Pfad richtig? Oder gibt es einen besseren Weg? Ein besseres, einfacheres Blockly, um mir bei "Bewegung" oder "Klingeln" ein Bild per Telegram senden zu lassen?
Würde mich sehr freuen, wenn Du mir helfen magst
Lieben Dank
LEM@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
Hi Schmakus, danke, dass Du den Adapter weiter entwickelst!
Ich nutzte bis zum Update folgendes Blockly, um mir das Klingel- und Bewegungsbild zu senden...

Im Javascript hatte ich dann den Pfad zum Bild, aber das Bild ist ja jetzt im Ordner Dateien, im Unterordner ".doorbird.0"
Leider bin ich nicht firm genug, das Script anzupassen. Mit folgendem "Satz" habe ich es erfolglos für bspw. das Bewegungsbild probiert.sendTo('telegram.0','./files/doorbird.0/Motion_1.jpg');In diesem Fall kommt bei telegram nur ein Satz an: ".files/doorbird.0/Motion_1.jpg"
Wenn ich die Url von ioB verwende, dann bekomme ich "immerhin" einen Link zum Bild (wenn ich auf den Link klicke bekomme ich das richtige Bild angzeigt), aber es wird eben nicht das Bild gesendet:
sendTo('telegram.0','192.168.x.x:80xx/files/doorbird.0/Motion_1.jpg');Nun frage ich mich / Dich: Wie lautet der Pfad richtig? Oder gibt es einen besseren Weg? Ein besseres, einfacheres Blockly, um mir bei "Bewegung" oder "Klingeln" ein Bild per Telegram senden zu lassen?
Würde mich sehr freuen, wenn Du mir helfen magst
Lieben Dank
LEM@lemonbiter die beste Methode ist folgende:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });Folgendes funktioniert auch, jedoch nur, wenn wenn die object db nicht redis ist.
sendTo('telegram.0', {text: '/opt/iobroker/iobroker-data/files/doorbird.0/Doorbell1_1.jpg', type: 'photo'});Ab js-controller 4.1.x funktioniert auch folgendes. Ist mega cool. Dies reagiert auf Änderung der Datei.
Somit sind irgendwelche Pausen und Timeout zwischen Auslösen eines Snapshot und warten bis Snapshot vorhanden ist, überflüssig:onFile("doorbird.0", "TakeSnapshot_1.jpg", false, function (id, fileName, size, fileData, mimeType) { sendTo('telegram.0', { text: fileData, type: 'photo' }); }); -
@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
Hi Schmakus, danke, dass Du den Adapter weiter entwickelst!
Ich nutzte bis zum Update folgendes Blockly, um mir das Klingel- und Bewegungsbild zu senden...

Im Javascript hatte ich dann den Pfad zum Bild, aber das Bild ist ja jetzt im Ordner Dateien, im Unterordner ".doorbird.0"
Leider bin ich nicht firm genug, das Script anzupassen. Mit folgendem "Satz" habe ich es erfolglos für bspw. das Bewegungsbild probiert.sendTo('telegram.0','./files/doorbird.0/Motion_1.jpg');In diesem Fall kommt bei telegram nur ein Satz an: ".files/doorbird.0/Motion_1.jpg"
Wenn ich die Url von ioB verwende, dann bekomme ich "immerhin" einen Link zum Bild (wenn ich auf den Link klicke bekomme ich das richtige Bild angzeigt), aber es wird eben nicht das Bild gesendet:
sendTo('telegram.0','192.168.x.x:80xx/files/doorbird.0/Motion_1.jpg');Nun frage ich mich / Dich: Wie lautet der Pfad richtig? Oder gibt es einen besseren Weg? Ein besseres, einfacheres Blockly, um mir bei "Bewegung" oder "Klingeln" ein Bild per Telegram senden zu lassen?
Würde mich sehr freuen, wenn Du mir helfen magst
Lieben Dank
LEM@lemonbiter die beste Methode ist folgende:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });Folgendes funktioniert auch, jedoch nur, wenn wenn die object db nicht redis ist.
sendTo('telegram.0', {text: '/opt/iobroker/iobroker-data/files/doorbird.0/Doorbell1_1.jpg', type: 'photo'});Ab js-controller 4.1.x funktioniert auch folgendes. Ist mega cool. Dies reagiert auf Änderung der Datei.
Somit sind irgendwelche Pausen und Timeout zwischen Auslösen eines Snapshot und warten bis Snapshot vorhanden ist, überflüssig:onFile("doorbird.0", "TakeSnapshot_1.jpg", false, function (id, fileName, size, fileData, mimeType) { sendTo('telegram.0', { text: fileData, type: 'photo' }); });Hallo @Schmakus , danke das du den Adapter weiterentwickelt hast. Ich habe eine Doorbird an der Gartentür.
Ich habe eine Frage zu den Skripten. Frage im Zitat:@schmakus sagte in Re-New DoorBird Adapter v1.0.x:
@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
Hi Schmakus, danke, dass Du den Adapter weiter entwickelst!
Ich nutzte bis zum Update folgendes Blockly, um mir das Klingel- und Bewegungsbild zu senden...

Im Javascript hatte ich dann den Pfad zum Bild, aber das Bild ist ja jetzt im Ordner Dateien, im Unterordner ".doorbird.0"
Leider bin ich nicht firm genug, das Script anzupassen. Mit folgendem "Satz" habe ich es erfolglos für bspw. das Bewegungsbild probiert.sendTo('telegram.0','./files/doorbird.0/Motion_1.jpg');In diesem Fall kommt bei telegram nur ein Satz an: ".files/doorbird.0/Motion_1.jpg"
Wenn ich die Url von ioB verwende, dann bekomme ich "immerhin" einen Link zum Bild (wenn ich auf den Link klicke bekomme ich das richtige Bild angzeigt), aber es wird eben nicht das Bild gesendet:
sendTo('telegram.0','192.168.x.x:80xx/files/doorbird.0/Motion_1.jpg');Nun frage ich mich / Dich: Wie lautet der Pfad richtig? Oder gibt es einen besseren Weg? Ein besseres, einfacheres Blockly, um mir bei "Bewegung" oder "Klingeln" ein Bild per Telegram senden zu lassen?
Würde mich sehr freuen, wenn Du mir helfen magst
Lieben Dank
LEM@lemonbiter die beste Methode ist folgende:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });Wird das Script in die Javascript Funktion des obigen Blocks eingetragen?
Folgendes funktioniert auch, jedoch nur, wenn wenn die object db nicht redis ist.
sendTo('telegram.0', {text: '/opt/iobroker/iobroker-data/files/doorbird.0/Doorbell1_1.jpg', type: 'photo'});Ab js-controller 4.1.x funktioniert auch folgendes. Ist mega cool. Dies reagiert auf Änderung der Datei.
Somit sind irgendwelche Pausen und Timeout zwischen Auslösen eines Snapshot und warten bis Snapshot vorhanden ist, überflüssig:onFile("doorbird.0", "TakeSnapshot_1.jpg", false, function (id, fileName, size, fileData, mimeType) { sendTo('telegram.0', { text: fileData, type: 'photo' }); });Ist dieses Script ein eigenständiges Javascript? Es hat ja einen Trigger "onfile().
Ich bin in Javascript nicht firm, erstelle mir bisher nur Blockys.
Kannst du vielleicht ein vollständiges Script bzw. Blocky posten? Ich nutze aktuell das Blocky aus dem 3. Posting mit der Funktion:
sendTo('telegram.0', {text: '/opt/iobroker/iobroker-data/files/doorbird.0/Doorbell1_1.jpg', type: 'photo'}); -
@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
Hi Schmakus, danke, dass Du den Adapter weiter entwickelst!
Ich nutzte bis zum Update folgendes Blockly, um mir das Klingel- und Bewegungsbild zu senden...

Im Javascript hatte ich dann den Pfad zum Bild, aber das Bild ist ja jetzt im Ordner Dateien, im Unterordner ".doorbird.0"
Leider bin ich nicht firm genug, das Script anzupassen. Mit folgendem "Satz" habe ich es erfolglos für bspw. das Bewegungsbild probiert.sendTo('telegram.0','./files/doorbird.0/Motion_1.jpg');In diesem Fall kommt bei telegram nur ein Satz an: ".files/doorbird.0/Motion_1.jpg"
Wenn ich die Url von ioB verwende, dann bekomme ich "immerhin" einen Link zum Bild (wenn ich auf den Link klicke bekomme ich das richtige Bild angzeigt), aber es wird eben nicht das Bild gesendet:
sendTo('telegram.0','192.168.x.x:80xx/files/doorbird.0/Motion_1.jpg');Nun frage ich mich / Dich: Wie lautet der Pfad richtig? Oder gibt es einen besseren Weg? Ein besseres, einfacheres Blockly, um mir bei "Bewegung" oder "Klingeln" ein Bild per Telegram senden zu lassen?
Würde mich sehr freuen, wenn Du mir helfen magst
Lieben Dank
LEM@lemonbiter die beste Methode ist folgende:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });Folgendes funktioniert auch, jedoch nur, wenn wenn die object db nicht redis ist.
sendTo('telegram.0', {text: '/opt/iobroker/iobroker-data/files/doorbird.0/Doorbell1_1.jpg', type: 'photo'});Ab js-controller 4.1.x funktioniert auch folgendes. Ist mega cool. Dies reagiert auf Änderung der Datei.
Somit sind irgendwelche Pausen und Timeout zwischen Auslösen eines Snapshot und warten bis Snapshot vorhanden ist, überflüssig:onFile("doorbird.0", "TakeSnapshot_1.jpg", false, function (id, fileName, size, fileData, mimeType) { sendTo('telegram.0', { text: fileData, type: 'photo' }); });@schmakus sagte in Re-New DoorBird Adapter v1.0.x:
onFile("doorbird.0", "TakeSnapshot_1.jpg", false, function (id, fileName, size, fileData, mimeType) {
Klasse. das bedeutet, dass ich das Blockly so lasse wie es ist und dann im Javascript das eintrage
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });;ist dann für die "Motion" oder für "Klingeln"?
Sorry, dass ich hier Pfeile im Kopf habe...
Wenn das snippet nur für das eine (also Motion oder Klingeln) ist, wie sieht es dann beim "anderen" aus? Aus dem Snippet kann ich nicht erkennen, für was es ist...
MEA CULPA :-)Danke
LEM -
Hallo @Schmakus , danke das du den Adapter weiterentwickelt hast. Ich habe eine Doorbird an der Gartentür.
Ich habe eine Frage zu den Skripten. Frage im Zitat:@schmakus sagte in Re-New DoorBird Adapter v1.0.x:
@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
Hi Schmakus, danke, dass Du den Adapter weiter entwickelst!
Ich nutzte bis zum Update folgendes Blockly, um mir das Klingel- und Bewegungsbild zu senden...

Im Javascript hatte ich dann den Pfad zum Bild, aber das Bild ist ja jetzt im Ordner Dateien, im Unterordner ".doorbird.0"
Leider bin ich nicht firm genug, das Script anzupassen. Mit folgendem "Satz" habe ich es erfolglos für bspw. das Bewegungsbild probiert.sendTo('telegram.0','./files/doorbird.0/Motion_1.jpg');In diesem Fall kommt bei telegram nur ein Satz an: ".files/doorbird.0/Motion_1.jpg"
Wenn ich die Url von ioB verwende, dann bekomme ich "immerhin" einen Link zum Bild (wenn ich auf den Link klicke bekomme ich das richtige Bild angzeigt), aber es wird eben nicht das Bild gesendet:
sendTo('telegram.0','192.168.x.x:80xx/files/doorbird.0/Motion_1.jpg');Nun frage ich mich / Dich: Wie lautet der Pfad richtig? Oder gibt es einen besseren Weg? Ein besseres, einfacheres Blockly, um mir bei "Bewegung" oder "Klingeln" ein Bild per Telegram senden zu lassen?
Würde mich sehr freuen, wenn Du mir helfen magst
Lieben Dank
LEM@lemonbiter die beste Methode ist folgende:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });Wird das Script in die Javascript Funktion des obigen Blocks eingetragen?
Folgendes funktioniert auch, jedoch nur, wenn wenn die object db nicht redis ist.
sendTo('telegram.0', {text: '/opt/iobroker/iobroker-data/files/doorbird.0/Doorbell1_1.jpg', type: 'photo'});Ab js-controller 4.1.x funktioniert auch folgendes. Ist mega cool. Dies reagiert auf Änderung der Datei.
Somit sind irgendwelche Pausen und Timeout zwischen Auslösen eines Snapshot und warten bis Snapshot vorhanden ist, überflüssig:onFile("doorbird.0", "TakeSnapshot_1.jpg", false, function (id, fileName, size, fileData, mimeType) { sendTo('telegram.0', { text: fileData, type: 'photo' }); });Ist dieses Script ein eigenständiges Javascript? Es hat ja einen Trigger "onfile().
Ich bin in Javascript nicht firm, erstelle mir bisher nur Blockys.
Kannst du vielleicht ein vollständiges Script bzw. Blocky posten? Ich nutze aktuell das Blocky aus dem 3. Posting mit der Funktion:
sendTo('telegram.0', {text: '/opt/iobroker/iobroker-data/files/doorbird.0/Doorbell1_1.jpg', type: 'photo'});@martybr sagte in Re-New DoorBird Adapter v1.0.x:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });
Das kannst in der js-funktion eintragen (angepasst auf das jeweilige Bild natürlich)
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } }); -
@schmakus sagte in Re-New DoorBird Adapter v1.0.x:
onFile("doorbird.0", "TakeSnapshot_1.jpg", false, function (id, fileName, size, fileData, mimeType) {
Klasse. das bedeutet, dass ich das Blockly so lasse wie es ist und dann im Javascript das eintrage
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });;ist dann für die "Motion" oder für "Klingeln"?
Sorry, dass ich hier Pfeile im Kopf habe...
Wenn das snippet nur für das eine (also Motion oder Klingeln) ist, wie sieht es dann beim "anderen" aus? Aus dem Snippet kann ich nicht erkennen, für was es ist...
MEA CULPA :-)Danke
LEM -
@lemonbiter
TakeSnapshot_01.jpgist das Bild, welches manuell über den Snapshot Button erstellt wird
Motion_01.jpgwird bei Bewegung erstellt
Doorbell1_01.jpgwird beim Klingeln erstellt.@schmakus
sorry.. ich habe das noch mal korrigiert...
Ich nehme als das Blockly, so wie oben dargestellt... dann folge ich Deinem Tipp:"Also das ist der beste Weg":
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });Wo stelle ich ein, was das Bild sein soll, also ob Motion oder Klingeln...?
Kannst Du es mir deutlicher machen Büdde? -
@lemonbiter
TakeSnapshot_01.jpgist das Bild, welches manuell über den Snapshot Button erstellt wird
Motion_01.jpgwird bei Bewegung erstellt
Doorbell1_01.jpgwird beim Klingeln erstellt.AHHH, Du nimmst also nicht das Bild, welches im User Ordner ist sondern erzeugst es quasi im Falle des Events Motion oder Klingeln selbst und versendest es dann? Gleiches Blockly?
-
@martybr sagte in Re-New DoorBird Adapter v1.0.x:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });
Das kannst in der js-funktion eintragen (angepasst auf das jeweilige Bild natürlich)
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });@schmakus sagte in Re-New DoorBird Adapter v1.0.x:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });Das teste ich gleich. Ich muss gerade noch etwas erledigen, dann gebe ich dir/euch eine Rückmeldung.
-
AHHH, Du nimmst also nicht das Bild, welches im User Ordner ist sondern erzeugst es quasi im Falle des Events Motion oder Klingeln selbst und versendest es dann? Gleiches Blockly?
@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
AHHH, Du nimmst also nicht das Bild, welches im User Ordner ist sondern erzeugst es quasi im Falle des Events Motion oder Klingeln selbst und versendest es dann? Gleiches Blockly?
Nein, ich verwende das Bild was schon angelegt wurde.
mitreadFilelese ich das vorhandene Bild. -
@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
AHHH, Du nimmst also nicht das Bild, welches im User Ordner ist sondern erzeugst es quasi im Falle des Events Motion oder Klingeln selbst und versendest es dann? Gleiches Blockly?
Nein, ich verwende das Bild was schon angelegt wurde.
mitreadFilelese ich das vorhandene Bild.Ja, ich weiss... Du beisst Dir jetzt auf den Finger, verkrampfst die Zehen, schnappatmung setzt ein und so weiter....
ich raffs leider nicht...
Kannst Du mir (BITTE BITTE) screenshots senden von Deinem Blockly und den beiden passenden Javascripts...?
Dankö
-
Ja, ich weiss... Du beisst Dir jetzt auf den Finger, verkrampfst die Zehen, schnappatmung setzt ein und so weiter....
ich raffs leider nicht...
Kannst Du mir (BITTE BITTE) screenshots senden von Deinem Blockly und den beiden passenden Javascripts...?
Dankö
@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
Ja, ich weiss... Du beisst Dir jetzt auf den Finger, verkrampfst die Zehen, schnappatmung setzt ein und so weiter....
ich raffs leider nicht...
Kannst Du mir (BITTE BITTE) screenshots senden von Deinem Blockly und den beiden passenden Javascripts...?
Dankö
Ich nutze kein Blockly. Aber erstell doch ein Javascript und kopiere folgenden Code.
on({id: 'doorbird.0.Doorbell.1.trigger', val: true}, function (obj) { const timeout = setTimeout(function () { readFile("doorbird.0", "Doorbell1_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } }); }, 1000); });oder für Motion:
on({id: 'doorbird.0.Motion.trigger', val: true}, function (obj) { const timeout = setTimeout(function () { readFile("doorbird.0", "Motion_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } }); }, 1000); }); -
@lemonbiter sagte in Re-New DoorBird Adapter v1.0.x:
Ja, ich weiss... Du beisst Dir jetzt auf den Finger, verkrampfst die Zehen, schnappatmung setzt ein und so weiter....
ich raffs leider nicht...
Kannst Du mir (BITTE BITTE) screenshots senden von Deinem Blockly und den beiden passenden Javascripts...?
Dankö
Ich nutze kein Blockly. Aber erstell doch ein Javascript und kopiere folgenden Code.
on({id: 'doorbird.0.Doorbell.1.trigger', val: true}, function (obj) { const timeout = setTimeout(function () { readFile("doorbird.0", "Doorbell1_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } }); }, 1000); });oder für Motion:
on({id: 'doorbird.0.Motion.trigger', val: true}, function (obj) { const timeout = setTimeout(function () { readFile("doorbird.0", "Motion_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } }); }, 1000); }); -
@martybr sagte in Re-New DoorBird Adapter v1.0.x:
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } });
Das kannst in der js-funktion eintragen (angepasst auf das jeweilige Bild natürlich)
readFile("doorbird.0", "TakeSnapshot_1.jpg", function (error, data) { if (error) { console.error(error); } else { sendTo("telegram.0", { text: data, type: "photo", }); } }); -
@schmakus
Danke, das Blocky mit dem Javascript läuft und verschickt nun die Bilder per Telegram.@martybr sagte in Re-New DoorBird Adapter v1.0.x:
Danke, das Blocky mit dem Javascript läuft und verschickt nun die Bilder per Telegram.
magst du vielleicht einen Export zur Verfügung stellen?
-
@martybr sagte in Re-New DoorBird Adapter v1.0.x:
Danke, das Blocky mit dem Javascript läuft und verschickt nun die Bilder per Telegram.
magst du vielleicht einen Export zur Verfügung stellen?
Ich habe es, so wie vorgeschlagen, mit den beiden zur Verfügung gestellten Java Scripten, also ohne Blockly gelöst
-
@martybr sagte in Re-New DoorBird Adapter v1.0.x:
Danke, das Blocky mit dem Javascript läuft und verschickt nun die Bilder per Telegram.
magst du vielleicht einen Export zur Verfügung stellen?
@negalein
Klar, ist aber das Script von oben:
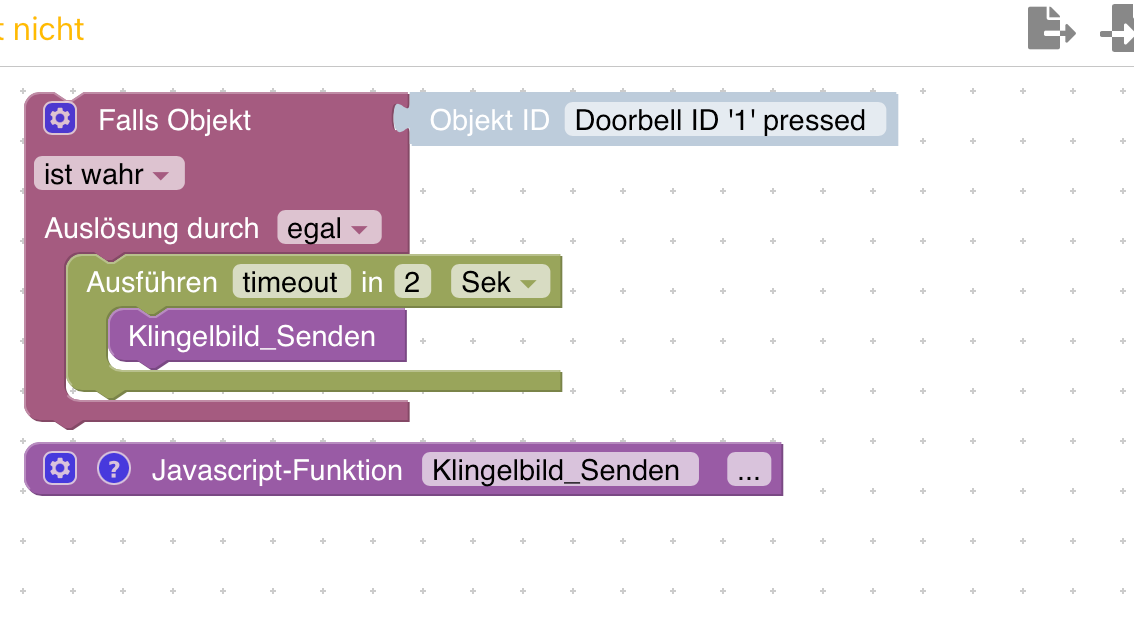
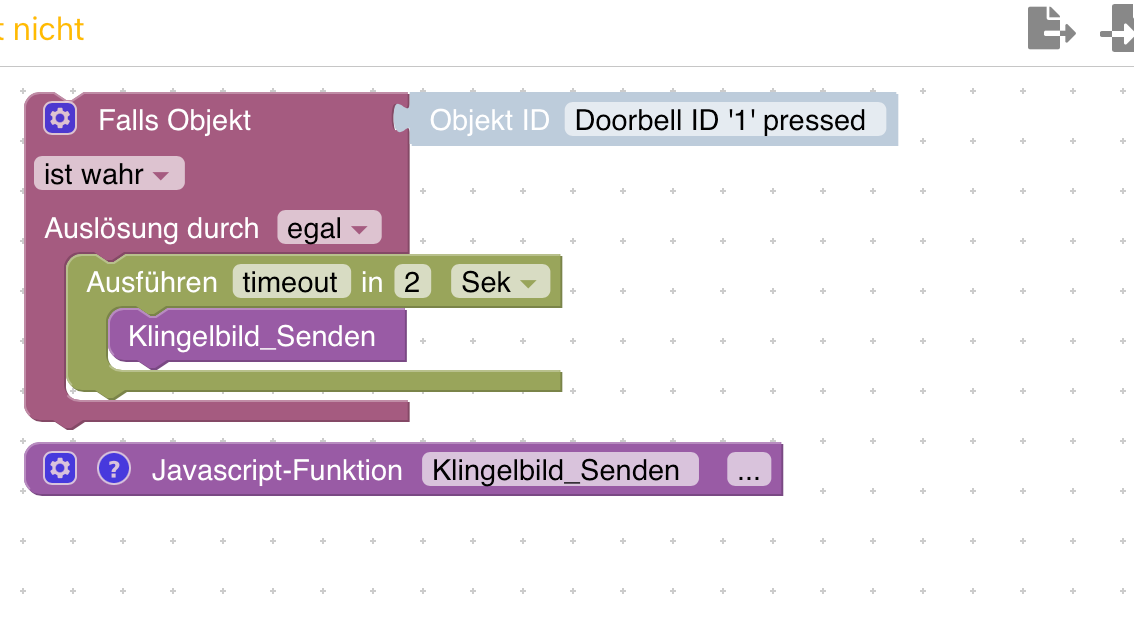
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable type="timeout" id="timeout">timeout</variable> </variables> <block type="on_ext" id=",~ya]g5}vZRRD8$T^@pj" x="13" y="13"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">true</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="qzrJb}U?j@E^qgBPEse~"> <field name="oid">doorbird.0.Doorbell.1.trigger</field> </shadow> </value> <statement name="STATEMENT"> <block type="timeouts_settimeout" id="Mr1148}Ad7z1u3h4vx),"> <field name="NAME">timeout</field> <field name="DELAY">2</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="~]p1,VkVh`umIbp3fJZI"> <mutation name="Klingelbild_Senden"></mutation> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="+SqFu+D!clJM6b445_b=" x="13" y="188"> <mutation statements="false"></mutation> <field name="NAME">Klingelbild_Senden</field> <field name="SCRIPT">cmVhZEZpbGUoImRvb3JiaXJkLjAiLCAiRG9vcmJlbGwxXzAxLmpwZyIsIGZ1bmN0aW9uIChlcnJvciwgZGF0YSkgewogIGlmIChlcnJvcikgewogICAgY29uc29sZS5lcnJvcihlcnJvcik7CiAgfSBlbHNlIHsKICAgIHNlbmRUbygidGVsZWdyYW0uMCIsIHsKICAgICAgdGV4dDogZGF0YSwKICAgICAgY2hhdElkOiAnMjh4eHh4eHgxJywKICAgICAgdHlwZTogInBob3RvIiwKICAgIH0pOwogIH0KfSk7Cg==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>Edit 29.7.
Ich habe das Blocky neu exportiert. Da war noch ein Fehler enthalten. -
@negalein
Klar, ist aber das Script von oben:
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable type="timeout" id="timeout">timeout</variable> </variables> <block type="on_ext" id=",~ya]g5}vZRRD8$T^@pj" x="13" y="13"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">true</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="qzrJb}U?j@E^qgBPEse~"> <field name="oid">doorbird.0.Doorbell.1.trigger</field> </shadow> </value> <statement name="STATEMENT"> <block type="timeouts_settimeout" id="Mr1148}Ad7z1u3h4vx),"> <field name="NAME">timeout</field> <field name="DELAY">2</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="~]p1,VkVh`umIbp3fJZI"> <mutation name="Klingelbild_Senden"></mutation> </block> </statement> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="+SqFu+D!clJM6b445_b=" x="13" y="188"> <mutation statements="false"></mutation> <field name="NAME">Klingelbild_Senden</field> <field name="SCRIPT">cmVhZEZpbGUoImRvb3JiaXJkLjAiLCAiRG9vcmJlbGwxXzAxLmpwZyIsIGZ1bmN0aW9uIChlcnJvciwgZGF0YSkgewogIGlmIChlcnJvcikgewogICAgY29uc29sZS5lcnJvcihlcnJvcik7CiAgfSBlbHNlIHsKICAgIHNlbmRUbygidGVsZWdyYW0uMCIsIHsKICAgICAgdGV4dDogZGF0YSwKICAgICAgY2hhdElkOiAnMjh4eHh4eHgxJywKICAgICAgdHlwZTogInBob3RvIiwKICAgIH0pOwogIH0KfSk7Cg==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>Edit 29.7.
Ich habe das Blocky neu exportiert. Da war noch ein Fehler enthalten.


