NEWS
Puppeteer: Screenshots PhantomJS Alternative
-
Hi,
Hat leider nicht funktioniert, Variante a sagt den Datenpunkt in proc/sys gibts nicht, und bei Variante b find ich die chrome_sandbox nicht.. hmmHat noch einer den Adapter im Docker laufen?
-
Puppender stürzt bei mir auch ab, weil der Adapter wohl auch den Browser nicht starten kann.
OS: Debian
Node:v14.21.3
npm: 6.14.18
iobroker: aktuelle Versionen vom stable Repro.apt update und apt upgrade habe ich gemacht und gebootet.
2023-04-21 06:39:42.178 - info: puppeteer.0 (2686) starting. Version 0.2.7 in /opt/iobroker/node_modules/iobroker.puppeteer, node: v14.21.3, js-controller: 4.0.24 2023-04-21 06:39:42.288 - error: puppeteer.0 (2686) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2023-04-21 06:39:42.290 - error: puppeteer.0 (2686) unhandled promise rejection: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting 2023-04-21 06:39:42.294 - error: puppeteer.0 (2686) Error: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting at ChildProcess.onClose (/opt/iobroker/node_modules/@puppeteer/browsers/lib/cjs/launch.js:262:24) at ChildProcess.emit (events.js:412:35) at Process.ChildProcess._handle.onexit (internal/child_process.js:285:12) 2023-04-21 06:39:42.295 - error: puppeteer.0 (2686) Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting 2023-04-21 06:39:42.310 - info: puppeteer.0 (2686) terminating 2023-04-21 06:39:42.313 - warn: puppeteer.0 (2686) Terminated (UNCAUGHT_EXCEPTION): Without reason 2023-04-21 06:39:42.942 - error: host.Thom -
Puppender stürzt bei mir auch ab, weil der Adapter wohl auch den Browser nicht starten kann.
OS: Debian
Node:v14.21.3
npm: 6.14.18
iobroker: aktuelle Versionen vom stable Repro.apt update und apt upgrade habe ich gemacht und gebootet.
2023-04-21 06:39:42.178 - info: puppeteer.0 (2686) starting. Version 0.2.7 in /opt/iobroker/node_modules/iobroker.puppeteer, node: v14.21.3, js-controller: 4.0.24 2023-04-21 06:39:42.288 - error: puppeteer.0 (2686) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2023-04-21 06:39:42.290 - error: puppeteer.0 (2686) unhandled promise rejection: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting 2023-04-21 06:39:42.294 - error: puppeteer.0 (2686) Error: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting at ChildProcess.onClose (/opt/iobroker/node_modules/@puppeteer/browsers/lib/cjs/launch.js:262:24) at ChildProcess.emit (events.js:412:35) at Process.ChildProcess._handle.onexit (internal/child_process.js:285:12) 2023-04-21 06:39:42.295 - error: puppeteer.0 (2686) Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting 2023-04-21 06:39:42.310 - info: puppeteer.0 (2686) terminating 2023-04-21 06:39:42.313 - warn: puppeteer.0 (2686) Terminated (UNCAUGHT_EXCEPTION): Without reason 2023-04-21 06:39:42.942 - error: host.Thom@marty56 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Node:v14.21.3
Versuchs mal mit aktueller nodejs-Version.
-
Puppender stürzt bei mir auch ab, weil der Adapter wohl auch den Browser nicht starten kann.
OS: Debian
Node:v14.21.3
npm: 6.14.18
iobroker: aktuelle Versionen vom stable Repro.apt update und apt upgrade habe ich gemacht und gebootet.
2023-04-21 06:39:42.178 - info: puppeteer.0 (2686) starting. Version 0.2.7 in /opt/iobroker/node_modules/iobroker.puppeteer, node: v14.21.3, js-controller: 4.0.24 2023-04-21 06:39:42.288 - error: puppeteer.0 (2686) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2023-04-21 06:39:42.290 - error: puppeteer.0 (2686) unhandled promise rejection: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting 2023-04-21 06:39:42.294 - error: puppeteer.0 (2686) Error: Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting at ChildProcess.onClose (/opt/iobroker/node_modules/@puppeteer/browsers/lib/cjs/launch.js:262:24) at ChildProcess.emit (events.js:412:35) at Process.ChildProcess._handle.onexit (internal/child_process.js:285:12) 2023-04-21 06:39:42.295 - error: puppeteer.0 (2686) Failed to launch the browser process! undefined TROUBLESHOOTING: https://pptr.dev/troubleshooting 2023-04-21 06:39:42.310 - info: puppeteer.0 (2686) terminating 2023-04-21 06:39:42.313 - warn: puppeteer.0 (2686) Terminated (UNCAUGHT_EXCEPTION): Without reason 2023-04-21 06:39:42.942 - error: host.Thom@marty56 ist das ein Docker oder sowas? Ist Chrome und der Adapter mit allen Depencies installiert, also nur den Adapter alleine geht ja nicht, wie du in der Anleitung gelesen hast.. :)
-
@marty56 ist das ein Docker oder sowas? Ist Chrome und der Adapter mit allen Depencies installiert, also nur den Adapter alleine geht ja nicht, wie du in der Anleitung gelesen hast.. :)
-
@ilovegym Ich finde keine Anleitung zum Installieren. Im Github readme steht nur, wie man puppeteer benutzt, wenn er installiert ist.
Wo finde ich das Vorgehen zum Installieren von chrome?
@marty56 hast recht, habs mit Phantomjs verwechselt.. hier sollten alle depencies mit installiert werden..
und das linux ist aufm Raspi installiert, kein Docker? -
@marty56 hast recht, habs mit Phantomjs verwechselt.. hier sollten alle depencies mit installiert werden..
und das linux ist aufm Raspi installiert, kein Docker?@ilovegym Aber Dein Hinweis hat mich auf eine Spur gebraucht. Ich habe bemerkt, dass ich unter
/opt/iobroker/node_modules/puppeteer kein verstecktes Verzeichnis
.local-chromium habe.Keine Ahnung warum. ich habe ganz normal über den Tab Adapter installiert.
-
Ich weiß ja nicht ob die Intention von @foxriver76 ist die libs selber mitzubringen, aber die sind systemweit in den genannten Paketen drin.
apt policy libnss3 libnspr4 libgbm1 -
Danke für den Adapter!
Gibt es eine Möglichkeit die Qualität des generierten jpg einzustellen?
-
@arteck vielen Dank für das manual! Das kenne ich bereits. Mir ging es hier in dem Beitrag rund um den Adapter für iobroker darum, ob man es ermöglichen kann, den Parameter mit quality zusätzlich zur Clip höhe/breite usw mit übertragen kann.
Das ist ja nicht möglich, da ja nur die wichtigsten Parameter eingetragen werden können.
-
@arteck vielen Dank für das manual! Das kenne ich bereits. Mir ging es hier in dem Beitrag rund um den Adapter für iobroker darum, ob man es ermöglichen kann, den Parameter mit quality zusätzlich zur Clip höhe/breite usw mit übertragen kann.
Das ist ja nicht möglich, da ja nur die wichtigsten Parameter eingetragen werden können.
-
@bimmi Wenn du
sendTonutzt kannst du wie in der ReadMe steht, alle Optionen die in der Puppeteer API verfügbar sind mitgeben.@foxriver76 ok. Danke. Jetzt verstehe ich.
Geht das auch mit blockly? Sento gibt es ja keine Option für puppeteer... 😬
-
@foxriver76 ok. Danke. Jetzt verstehe ich.
Geht das auch mit blockly? Sento gibt es ja keine Option für puppeteer... 😬
@bimmi Ich habe keine Ahnung von Blockly, im Zweifel nimmst du einen JavaScript Block und adjustierst das Beispiel aus der ReadMe. Wobei da die ganzen
?raus müssen, die zeigen nur auf, dass eine Property optional ist. -
@bimmi Ich habe keine Ahnung von Blockly, im Zweifel nimmst du einen JavaScript Block und adjustierst das Beispiel aus der ReadMe. Wobei da die ganzen
?raus müssen, die zeigen nur auf, dass eine Property optional ist.@foxriver76 danke! Ich glaube ich hab es gefunden 😂 man lernt nie aus!

-
@foxriver76 danke! Ich glaube ich hab es gefunden 😂 man lernt nie aus!

vielleicht nochmal an die, die bereits ein blockly erstellt hatten...
Sorry, ich blick da bei dem SendTo nicht durch :(
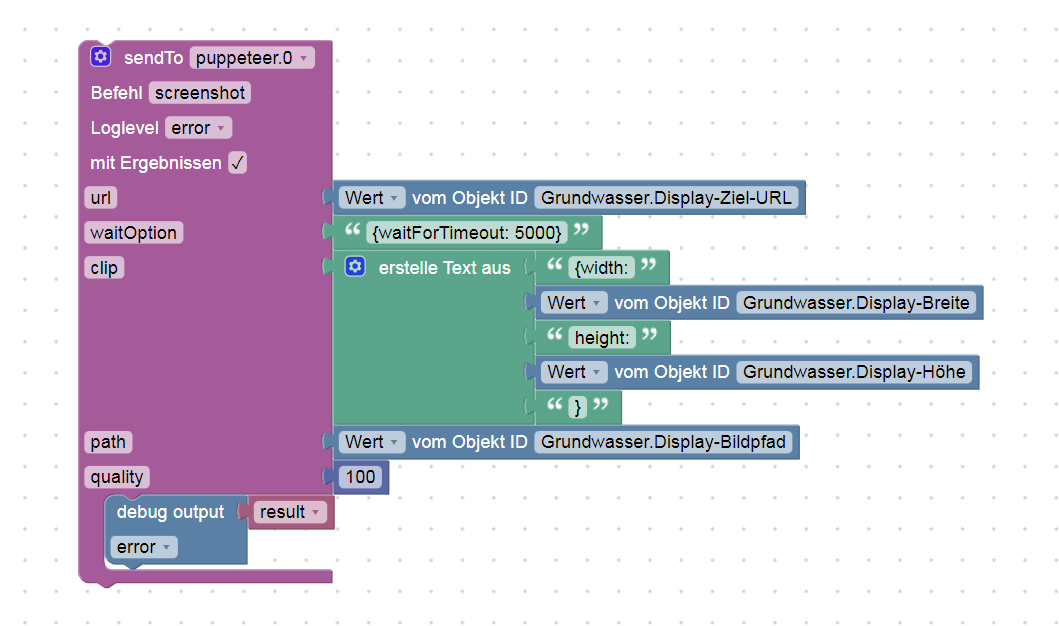
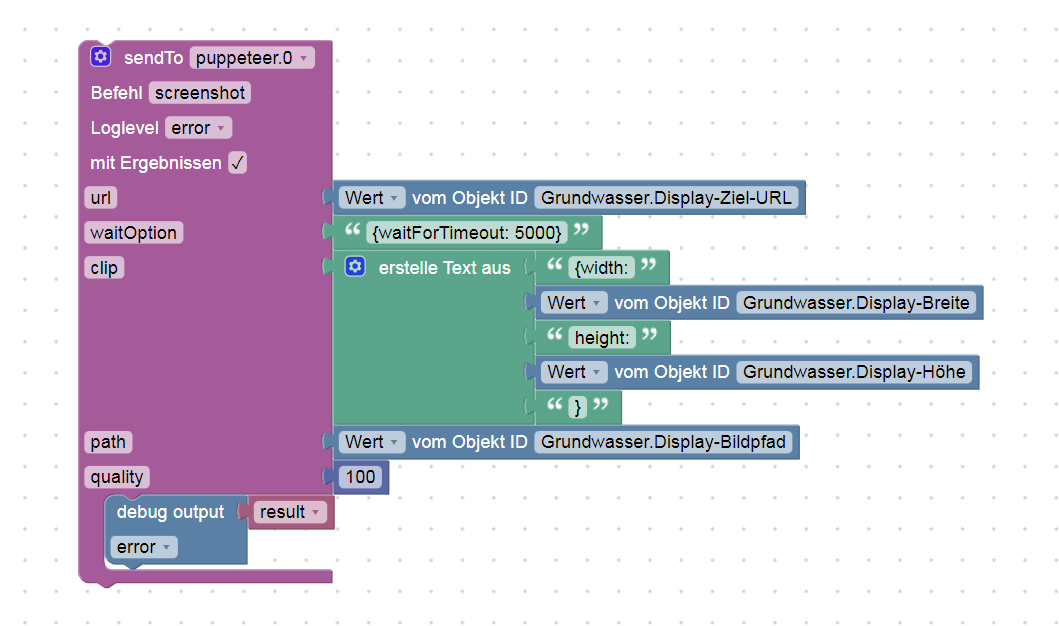
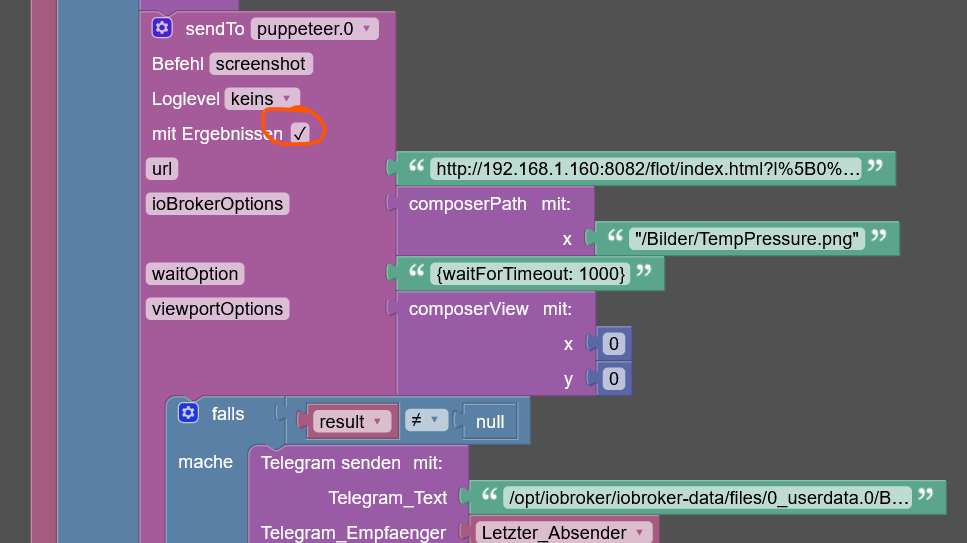
So sieht mein Blockly aus:

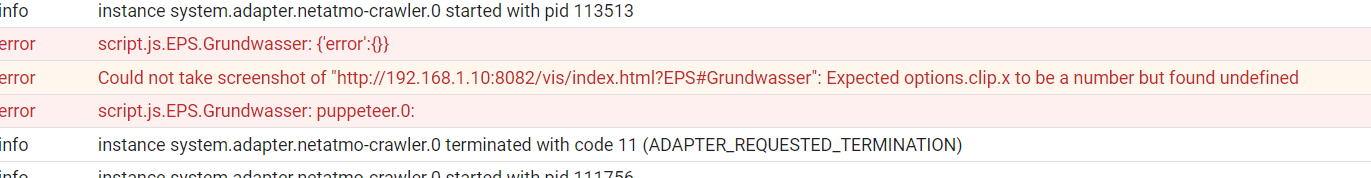
diesen Fehler bekomme ich:

javascript.0 2023-07-12 16:21:54.618 error script.js.EPS.Grundwasser: {'error':{}} puppeteer.0 2023-07-12 16:21:54.615 error Could not take screenshot of "http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser": Expected options.clip.x to be a number but found undefinedDer Fehler sagt eigentlich, dass es mit dem clip width und height ein Problem gibt. Der Datenpunkt ist eine "number".
Jemand, der das schon in Blockly getan hat vielleicht einen Tipp für mich? :duck:
Auf Debug kommt folgende Message:
puppeteer.0 2023-07-12 17:06:02.091 debug Message: {"command":"screenshot","message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","waitOption":{"waitForTimeout":5000},"clip":"{width:296height:128}","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100},"from":"system.adapter.javascript.0","callback":{"message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","waitOption":{"waitForTimeout":5000},"clip":"{width:296height:128}","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100},"id":14,"ack":false,"time":1689174362088},"_id":40259716}Da fehlt auch m.M. noch ein Trennzeichen wenn er das aus den Textfeldern zusammenstellt...
-
vielleicht nochmal an die, die bereits ein blockly erstellt hatten...
Sorry, ich blick da bei dem SendTo nicht durch :(
So sieht mein Blockly aus:

diesen Fehler bekomme ich:

javascript.0 2023-07-12 16:21:54.618 error script.js.EPS.Grundwasser: {'error':{}} puppeteer.0 2023-07-12 16:21:54.615 error Could not take screenshot of "http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser": Expected options.clip.x to be a number but found undefinedDer Fehler sagt eigentlich, dass es mit dem clip width und height ein Problem gibt. Der Datenpunkt ist eine "number".
Jemand, der das schon in Blockly getan hat vielleicht einen Tipp für mich? :duck:
Auf Debug kommt folgende Message:
puppeteer.0 2023-07-12 17:06:02.091 debug Message: {"command":"screenshot","message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","waitOption":{"waitForTimeout":5000},"clip":"{width:296height:128}","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100},"from":"system.adapter.javascript.0","callback":{"message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","waitOption":{"waitForTimeout":5000},"clip":"{width:296height:128}","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100},"id":14,"ack":false,"time":1689174362088},"_id":40259716}Da fehlt auch m.M. noch ein Trennzeichen wenn er das aus den Textfeldern zusammenstellt...
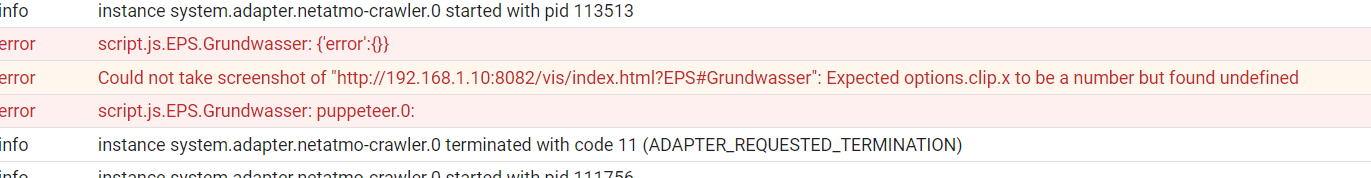
ich bin inzwischen etwas weiter gekommen:
Jetzt bekomme ich zwar keine Fehlermeldung, jedoch schneider mir puppeteer den Screenshot nicht zu.
puppeteer.0 2023-07-12 17:57:40.099 debug Message: {"command":"screenshot","message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100,"waitOptions":{"waitForTimeout":2000},"clip.width":296,"clip.height":128,"clip.x":0,"clip.y":0},"from":"system.adapter.javascript.0","callback":{"message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100,"waitOptions":{"waitForTimeout":2000},"clip.width":296,"clip.height":128,"clip.x":0,"clip.y":0},"id":37,"ack":false,"time":1689177460098},"_id":40259743}
-
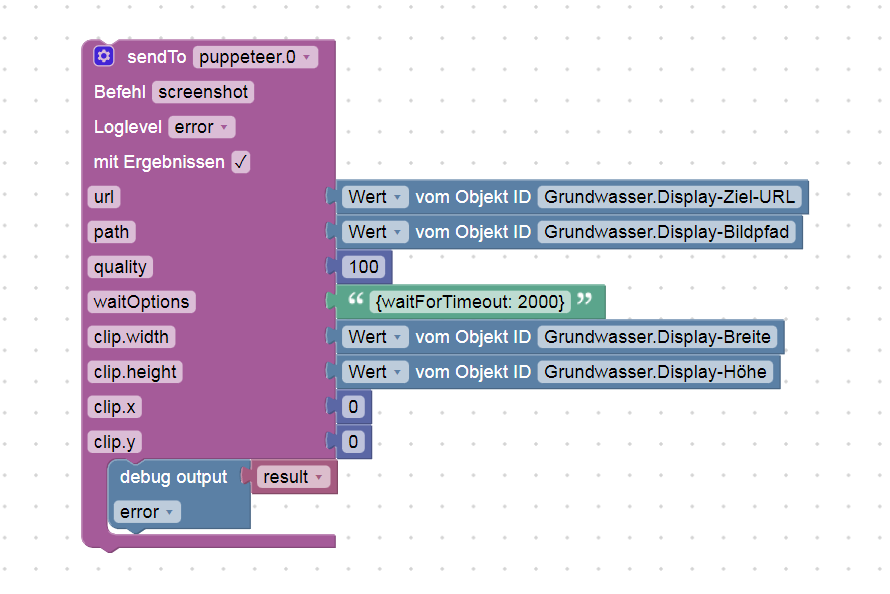
Habs gefunden.
Einfach den Haken bei Ergebniss setzen und dann kann ich das Result abfragen....;-)

@horphi sagte in Puppeteer: Screenshots PhantomJS Alternative:
Habs gefunden.
Einfach den Haken bei Ergebniss setzen und dann kann ich das Result abfragen....;-)

vielleicht könnte ich mir das blockly mal ansehen. ich bekomme diese Blöcke absolut nicht hin :( ich denke das ist genau das was ich suche nur mit dem clip.height und clip.width.
-
Hättet ihr eine Idee, wie ich das Ergebnis (also den Screenshot) per VIS zur Verfügung stellen könnte?
Nutze Redis ... daher finde ich die erzeugte Datei leider nirgends im FS. -
Aktuelle Test Version 0.1.0 Veröffentlichungsdatum 16.05.2021 Github Link https://github.com/foxriver76/ioBroker.puppeteer Hallo zusammen,
ich habe vor kurzem einen neuen Adapter geschrieben, der ebenso wie PhantomJS Screenshots von diversen Webseiten machen kann. Hauptmotivation war, dass PhantomJS (nicht Adapter sondern Browser selbst) nicht mehr weiterentwickelt wird. Puppeteer stellt hier eine super Alternative dar um Chrome Browser zu steuern.
Der Adapter bringt einen Browser selbst mit, somit muss sich um keine separate Installation gekümmert werden. Bislang arbeitet der Adapter ähnlich wie der PhantomJS Adapter, nur mit States und Messages. Er hat demnach keine Admin UI.
Eine Anleitung findet ihr in der README: https://github.com/foxriver76/ioBroker.puppeteer#how-to
Mittels Messages habe ich das ganze sehr offen gehalten, so dass jegliche Optionen direkt an die Puppeteer API weitergereicht werden und ihr nicht durch den Adapter limitiert werdet. Siehe https://github.com/foxriver76/ioBroker.puppeteer#messages
Der Adapter sollte spätestens morgen im Latest Repository verfügbar sein, bzw. ab sofort per GitHub.
Ich freue mich auf Feedback.
beste Grüße
fox
Moin Zusammen,
Ich bekomme einen Fehler wenn ich die Screenshots innerhalb iobroker speichern will.
puppeteer.0 2023-07-29 10:46:57.192 error Could not take screenshot of "http://192.168.178.28:8086/vis/index.html?ePaperDisplay#Display01": Screenshots cannot be stored inside the ioBroker storageScreenshots cannot be stored inside the ioBroker storageHier zu speichern ist kein Problem - aber dann bekomme ich das Bild nicht in die VIS.
/opt/iobroker/ScreenshotInfos zum System:
- ioBroker in einem Container unter Proxmox
- Node.js v18.16.1
- NPM 9.5.1
Hat jemand einen Tip für mich wie ich die Screenshots innerhalb ioBroker speichern kann?
Thanx und Gruß
Revo-----------------------------ERLEDIGT-----------------------------
Für meine Anwendung benötige ich den Zugriff nicht mehr.DANKE - Revo


