NEWS
Puppeteer: Screenshots PhantomJS Alternative
-
@arteck vielen Dank für das manual! Das kenne ich bereits. Mir ging es hier in dem Beitrag rund um den Adapter für iobroker darum, ob man es ermöglichen kann, den Parameter mit quality zusätzlich zur Clip höhe/breite usw mit übertragen kann.
Das ist ja nicht möglich, da ja nur die wichtigsten Parameter eingetragen werden können.
-
@bimmi Wenn du
sendTonutzt kannst du wie in der ReadMe steht, alle Optionen die in der Puppeteer API verfügbar sind mitgeben.@foxriver76 ok. Danke. Jetzt verstehe ich.
Geht das auch mit blockly? Sento gibt es ja keine Option für puppeteer... 😬
-
@foxriver76 ok. Danke. Jetzt verstehe ich.
Geht das auch mit blockly? Sento gibt es ja keine Option für puppeteer... 😬
@bimmi Ich habe keine Ahnung von Blockly, im Zweifel nimmst du einen JavaScript Block und adjustierst das Beispiel aus der ReadMe. Wobei da die ganzen
?raus müssen, die zeigen nur auf, dass eine Property optional ist. -
@bimmi Ich habe keine Ahnung von Blockly, im Zweifel nimmst du einen JavaScript Block und adjustierst das Beispiel aus der ReadMe. Wobei da die ganzen
?raus müssen, die zeigen nur auf, dass eine Property optional ist.@foxriver76 danke! Ich glaube ich hab es gefunden 😂 man lernt nie aus!

-
@foxriver76 danke! Ich glaube ich hab es gefunden 😂 man lernt nie aus!

vielleicht nochmal an die, die bereits ein blockly erstellt hatten...
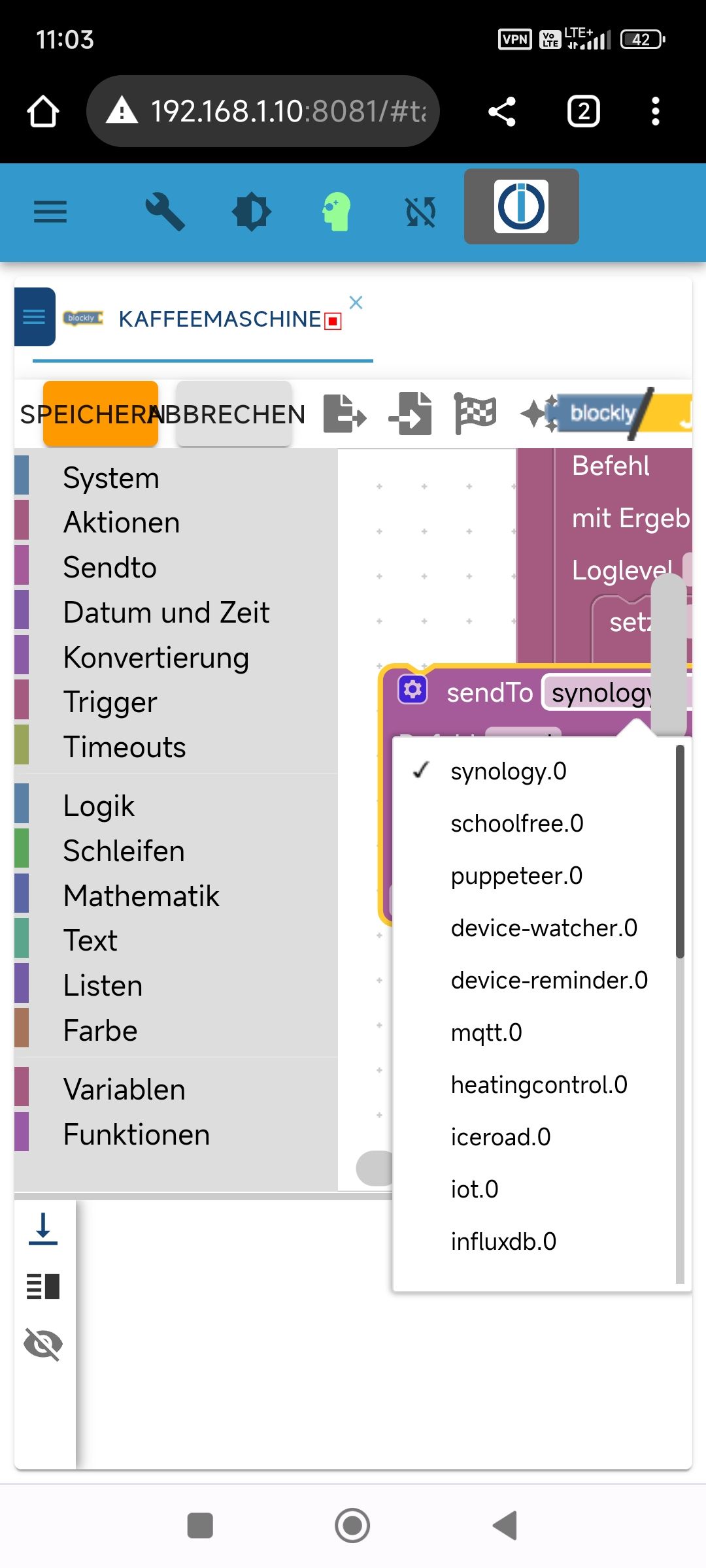
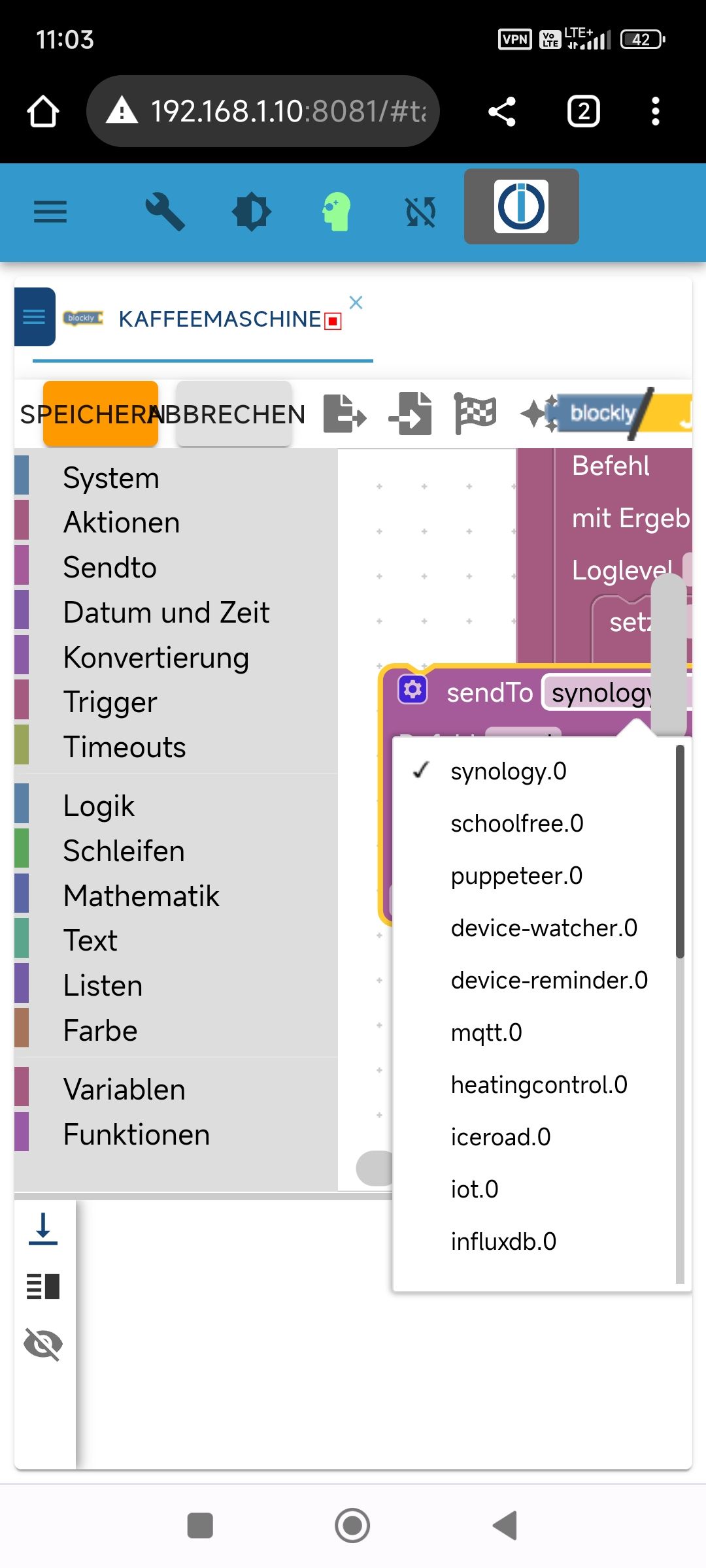
Sorry, ich blick da bei dem SendTo nicht durch :(
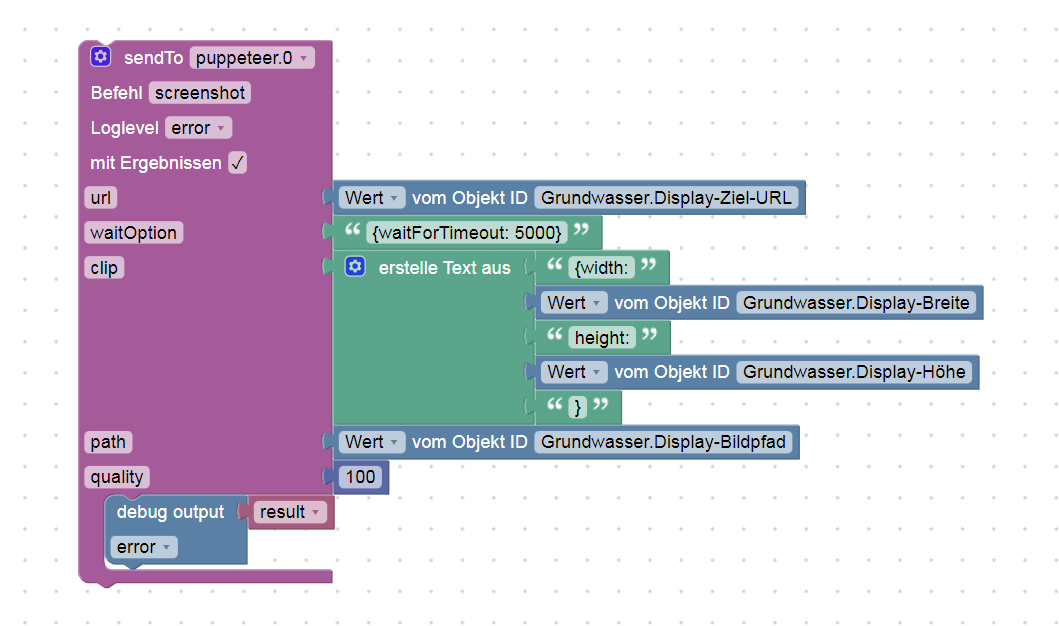
So sieht mein Blockly aus:

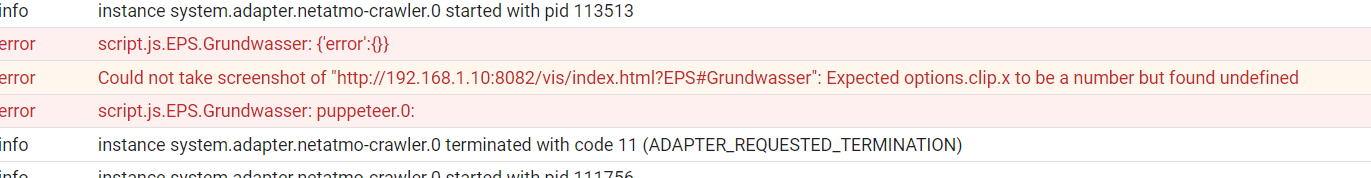
diesen Fehler bekomme ich:

javascript.0 2023-07-12 16:21:54.618 error script.js.EPS.Grundwasser: {'error':{}} puppeteer.0 2023-07-12 16:21:54.615 error Could not take screenshot of "http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser": Expected options.clip.x to be a number but found undefinedDer Fehler sagt eigentlich, dass es mit dem clip width und height ein Problem gibt. Der Datenpunkt ist eine "number".
Jemand, der das schon in Blockly getan hat vielleicht einen Tipp für mich? :duck:
Auf Debug kommt folgende Message:
puppeteer.0 2023-07-12 17:06:02.091 debug Message: {"command":"screenshot","message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","waitOption":{"waitForTimeout":5000},"clip":"{width:296height:128}","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100},"from":"system.adapter.javascript.0","callback":{"message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","waitOption":{"waitForTimeout":5000},"clip":"{width:296height:128}","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100},"id":14,"ack":false,"time":1689174362088},"_id":40259716}Da fehlt auch m.M. noch ein Trennzeichen wenn er das aus den Textfeldern zusammenstellt...
-
vielleicht nochmal an die, die bereits ein blockly erstellt hatten...
Sorry, ich blick da bei dem SendTo nicht durch :(
So sieht mein Blockly aus:

diesen Fehler bekomme ich:

javascript.0 2023-07-12 16:21:54.618 error script.js.EPS.Grundwasser: {'error':{}} puppeteer.0 2023-07-12 16:21:54.615 error Could not take screenshot of "http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser": Expected options.clip.x to be a number but found undefinedDer Fehler sagt eigentlich, dass es mit dem clip width und height ein Problem gibt. Der Datenpunkt ist eine "number".
Jemand, der das schon in Blockly getan hat vielleicht einen Tipp für mich? :duck:
Auf Debug kommt folgende Message:
puppeteer.0 2023-07-12 17:06:02.091 debug Message: {"command":"screenshot","message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","waitOption":{"waitForTimeout":5000},"clip":"{width:296height:128}","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100},"from":"system.adapter.javascript.0","callback":{"message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","waitOption":{"waitForTimeout":5000},"clip":"{width:296height:128}","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100},"id":14,"ack":false,"time":1689174362088},"_id":40259716}Da fehlt auch m.M. noch ein Trennzeichen wenn er das aus den Textfeldern zusammenstellt...
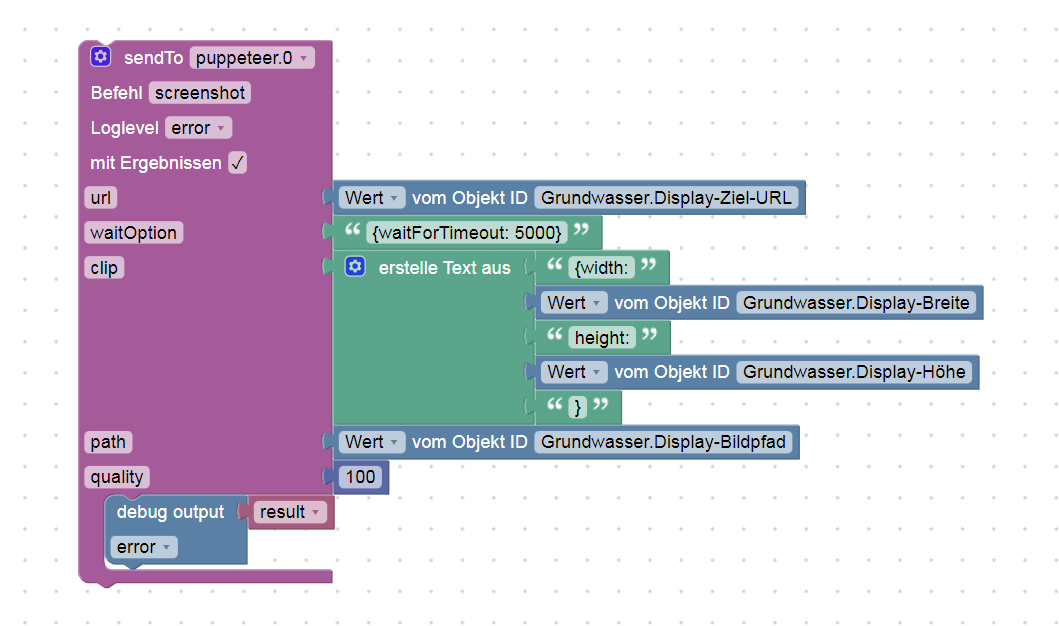
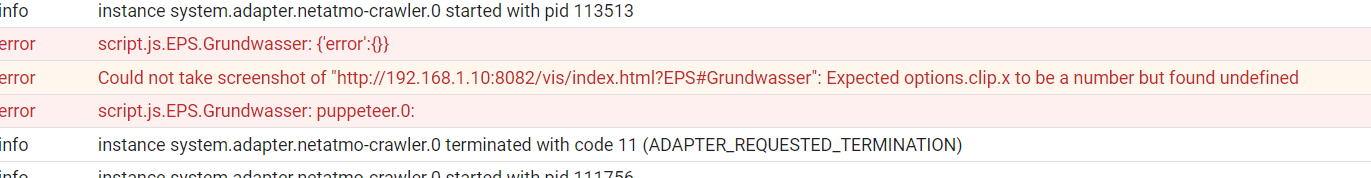
ich bin inzwischen etwas weiter gekommen:
Jetzt bekomme ich zwar keine Fehlermeldung, jedoch schneider mir puppeteer den Screenshot nicht zu.
puppeteer.0 2023-07-12 17:57:40.099 debug Message: {"command":"screenshot","message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100,"waitOptions":{"waitForTimeout":2000},"clip.width":296,"clip.height":128,"clip.x":0,"clip.y":0},"from":"system.adapter.javascript.0","callback":{"message":{"url":"http://192.168.1.10:8082/vis/index.html?EPS#Grundwasser","path":"/var/www/html/eps-display/Grundwasser.jpg","quality":100,"waitOptions":{"waitForTimeout":2000},"clip.width":296,"clip.height":128,"clip.x":0,"clip.y":0},"id":37,"ack":false,"time":1689177460098},"_id":40259743}
-
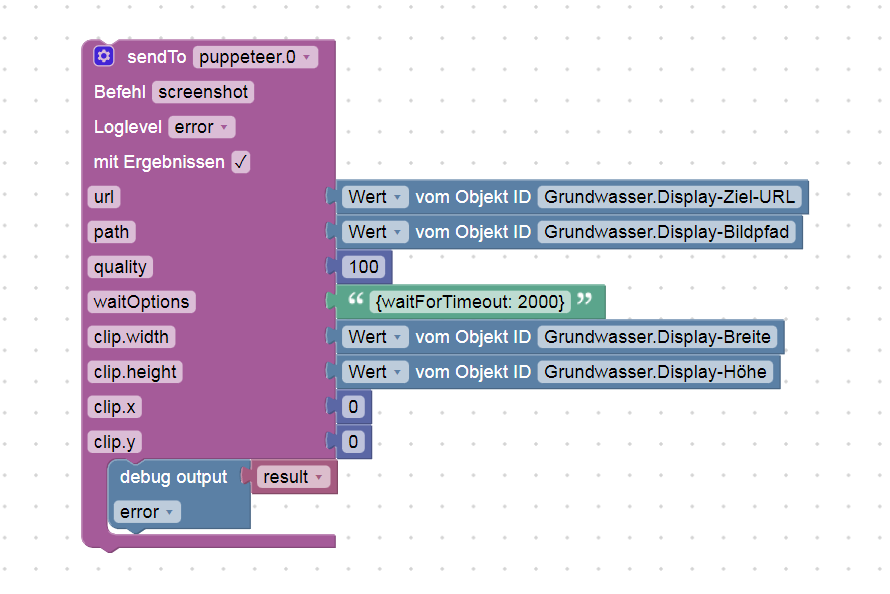
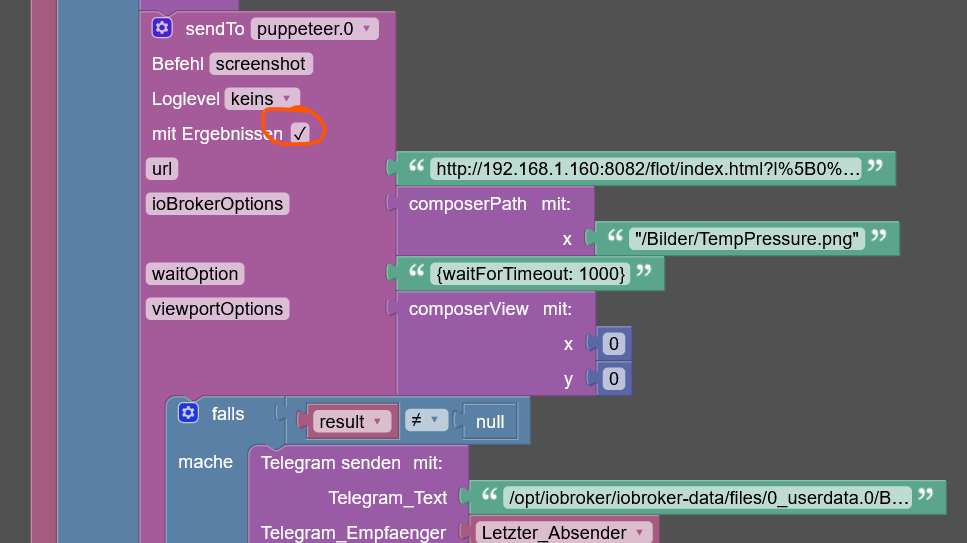
Habs gefunden.
Einfach den Haken bei Ergebniss setzen und dann kann ich das Result abfragen....;-)

@horphi sagte in Puppeteer: Screenshots PhantomJS Alternative:
Habs gefunden.
Einfach den Haken bei Ergebniss setzen und dann kann ich das Result abfragen....;-)

vielleicht könnte ich mir das blockly mal ansehen. ich bekomme diese Blöcke absolut nicht hin :( ich denke das ist genau das was ich suche nur mit dem clip.height und clip.width.
-
Hättet ihr eine Idee, wie ich das Ergebnis (also den Screenshot) per VIS zur Verfügung stellen könnte?
Nutze Redis ... daher finde ich die erzeugte Datei leider nirgends im FS. -
Aktuelle Test Version 0.1.0 Veröffentlichungsdatum 16.05.2021 Github Link https://github.com/foxriver76/ioBroker.puppeteer Hallo zusammen,
ich habe vor kurzem einen neuen Adapter geschrieben, der ebenso wie PhantomJS Screenshots von diversen Webseiten machen kann. Hauptmotivation war, dass PhantomJS (nicht Adapter sondern Browser selbst) nicht mehr weiterentwickelt wird. Puppeteer stellt hier eine super Alternative dar um Chrome Browser zu steuern.
Der Adapter bringt einen Browser selbst mit, somit muss sich um keine separate Installation gekümmert werden. Bislang arbeitet der Adapter ähnlich wie der PhantomJS Adapter, nur mit States und Messages. Er hat demnach keine Admin UI.
Eine Anleitung findet ihr in der README: https://github.com/foxriver76/ioBroker.puppeteer#how-to
Mittels Messages habe ich das ganze sehr offen gehalten, so dass jegliche Optionen direkt an die Puppeteer API weitergereicht werden und ihr nicht durch den Adapter limitiert werdet. Siehe https://github.com/foxriver76/ioBroker.puppeteer#messages
Der Adapter sollte spätestens morgen im Latest Repository verfügbar sein, bzw. ab sofort per GitHub.
Ich freue mich auf Feedback.
beste Grüße
fox
Moin Zusammen,
Ich bekomme einen Fehler wenn ich die Screenshots innerhalb iobroker speichern will.
puppeteer.0 2023-07-29 10:46:57.192 error Could not take screenshot of "http://192.168.178.28:8086/vis/index.html?ePaperDisplay#Display01": Screenshots cannot be stored inside the ioBroker storageScreenshots cannot be stored inside the ioBroker storageHier zu speichern ist kein Problem - aber dann bekomme ich das Bild nicht in die VIS.
/opt/iobroker/ScreenshotInfos zum System:
- ioBroker in einem Container unter Proxmox
- Node.js v18.16.1
- NPM 9.5.1
Hat jemand einen Tip für mich wie ich die Screenshots innerhalb ioBroker speichern kann?
Thanx und Gruß
Revo-----------------------------ERLEDIGT-----------------------------
Für meine Anwendung benötige ich den Zugriff nicht mehr.DANKE - Revo
-
Hallo zusammen,
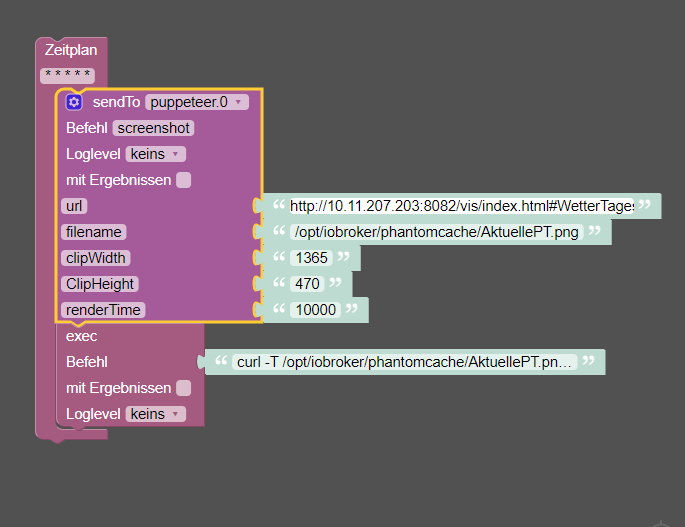
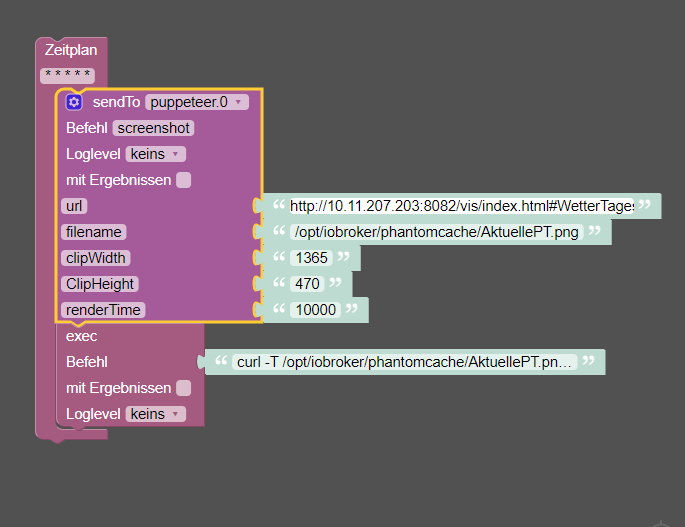
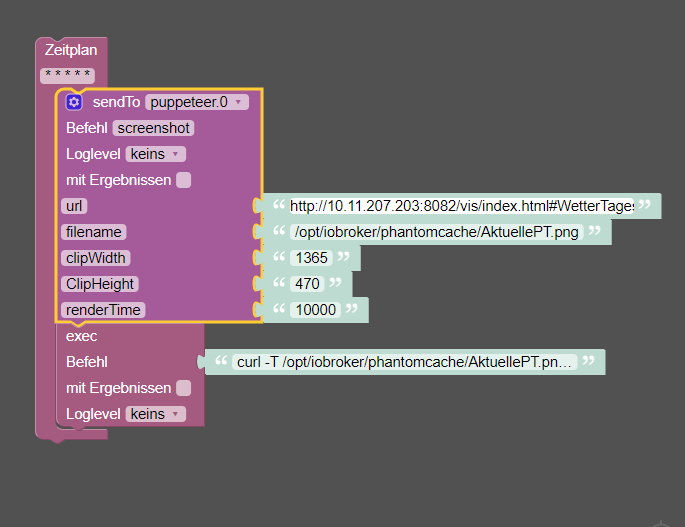
aktuell erstelle ich einige mit Screenshots meiner Vis mit PhantomJS und sende diese per cur/ftp an eine Webseite. Ich verwende dazu Blockly. Das Ganze funktioniert bisher super, aber Mangels weitern Support von PhantomJS möchte ich gerne umstellen.
Ich möchte dies nun auf puppeteer umstellen komme aber nicht weiter. Evtl kann mir einer von Euch sagen wo mein Fehler liegt.

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="schedule" id="G^UnO=d-{}^C(.H]m@Pd" x="113" y="-112"> <field name="SCHEDULE">* * * * *</field> <statement name="STATEMENT"> <block type="sendto_custom" id="wY=A{nWdIj;FEV=*X4#X"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="url,filename,clipWidth,ClipHeight,renderTime" with_statement="false"></mutation> <field name="INSTANCE">puppeteer.0</field> <field name="COMMAND">screenshot</field> <field name="LOG"></field> <field name="WITH_STATEMENT">FALSE</field> <value name="ARG0"> <shadow type="text" id="3^rBcN9S-$oUq0PzLkT~"> <field name="TEXT">http://10.11.207.203:8082/vis/index.html#Wetter</field> </shadow> </value> <value name="ARG1"> <shadow type="text" id="AkklyNo!{[;K(,)98%zL"> <field name="TEXT">/opt/iobroker/phantomcache/AktuellePT.png</field> </shadow> </value> <value name="ARG2"> <shadow type="text" id="CWazP7X~7hw+m@(E7xy^"> <field name="TEXT">1365</field> </shadow> </value> <value name="ARG3"> <shadow type="text" id="Ze9N;z7%z,z}#YDFXFyB"> <field name="TEXT">470</field> </shadow> </value> <value name="ARG4"> <shadow type="text" id="5}},FP~XC/9(Op1J0@al"> <field name="TEXT">10000</field> </shadow> </value> <next> <block type="exec" id="--46R`0IC6H{T,Q5Q_+n"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow type="text" id="?]Ggby@,5iW4:H;VT]S["> <field name="TEXT">curl -T /opt/iobroker/phantomcache/AktuellePT.png ftp://eine-seite-imweb.de/httpdocs/wetter/ --user user:pass</field> </shadow> </value> </block> </next> </block> </statement> </block> </xml> -
Hallo zusammen,
aktuell erstelle ich einige mit Screenshots meiner Vis mit PhantomJS und sende diese per cur/ftp an eine Webseite. Ich verwende dazu Blockly. Das Ganze funktioniert bisher super, aber Mangels weitern Support von PhantomJS möchte ich gerne umstellen.
Ich möchte dies nun auf puppeteer umstellen komme aber nicht weiter. Evtl kann mir einer von Euch sagen wo mein Fehler liegt.

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="schedule" id="G^UnO=d-{}^C(.H]m@Pd" x="113" y="-112"> <field name="SCHEDULE">* * * * *</field> <statement name="STATEMENT"> <block type="sendto_custom" id="wY=A{nWdIj;FEV=*X4#X"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="url,filename,clipWidth,ClipHeight,renderTime" with_statement="false"></mutation> <field name="INSTANCE">puppeteer.0</field> <field name="COMMAND">screenshot</field> <field name="LOG"></field> <field name="WITH_STATEMENT">FALSE</field> <value name="ARG0"> <shadow type="text" id="3^rBcN9S-$oUq0PzLkT~"> <field name="TEXT">http://10.11.207.203:8082/vis/index.html#Wetter</field> </shadow> </value> <value name="ARG1"> <shadow type="text" id="AkklyNo!{[;K(,)98%zL"> <field name="TEXT">/opt/iobroker/phantomcache/AktuellePT.png</field> </shadow> </value> <value name="ARG2"> <shadow type="text" id="CWazP7X~7hw+m@(E7xy^"> <field name="TEXT">1365</field> </shadow> </value> <value name="ARG3"> <shadow type="text" id="Ze9N;z7%z,z}#YDFXFyB"> <field name="TEXT">470</field> </shadow> </value> <value name="ARG4"> <shadow type="text" id="5}},FP~XC/9(Op1J0@al"> <field name="TEXT">10000</field> </shadow> </value> <next> <block type="exec" id="--46R`0IC6H{T,Q5Q_+n"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow type="text" id="?]Ggby@,5iW4:H;VT]S["> <field name="TEXT">curl -T /opt/iobroker/phantomcache/AktuellePT.png ftp://eine-seite-imweb.de/httpdocs/wetter/ --user user:pass</field> </shadow> </value> </block> </next> </block> </statement> </block> </xml>@je-vi
versuch:
lege mal den exec block in einen timeout größer 10000 -
Hallo zusammen,
aktuell erstelle ich einige mit Screenshots meiner Vis mit PhantomJS und sende diese per cur/ftp an eine Webseite. Ich verwende dazu Blockly. Das Ganze funktioniert bisher super, aber Mangels weitern Support von PhantomJS möchte ich gerne umstellen.
Ich möchte dies nun auf puppeteer umstellen komme aber nicht weiter. Evtl kann mir einer von Euch sagen wo mein Fehler liegt.

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="schedule" id="G^UnO=d-{}^C(.H]m@Pd" x="113" y="-112"> <field name="SCHEDULE">* * * * *</field> <statement name="STATEMENT"> <block type="sendto_custom" id="wY=A{nWdIj;FEV=*X4#X"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="url,filename,clipWidth,ClipHeight,renderTime" with_statement="false"></mutation> <field name="INSTANCE">puppeteer.0</field> <field name="COMMAND">screenshot</field> <field name="LOG"></field> <field name="WITH_STATEMENT">FALSE</field> <value name="ARG0"> <shadow type="text" id="3^rBcN9S-$oUq0PzLkT~"> <field name="TEXT">http://10.11.207.203:8082/vis/index.html#Wetter</field> </shadow> </value> <value name="ARG1"> <shadow type="text" id="AkklyNo!{[;K(,)98%zL"> <field name="TEXT">/opt/iobroker/phantomcache/AktuellePT.png</field> </shadow> </value> <value name="ARG2"> <shadow type="text" id="CWazP7X~7hw+m@(E7xy^"> <field name="TEXT">1365</field> </shadow> </value> <value name="ARG3"> <shadow type="text" id="Ze9N;z7%z,z}#YDFXFyB"> <field name="TEXT">470</field> </shadow> </value> <value name="ARG4"> <shadow type="text" id="5}},FP~XC/9(Op1J0@al"> <field name="TEXT">10000</field> </shadow> </value> <next> <block type="exec" id="--46R`0IC6H{T,Q5Q_+n"> <mutation xmlns="http://www.w3.org/1999/xhtml" with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG"></field> <value name="COMMAND"> <shadow type="text" id="?]Ggby@,5iW4:H;VT]S["> <field name="TEXT">curl -T /opt/iobroker/phantomcache/AktuellePT.png ftp://eine-seite-imweb.de/httpdocs/wetter/ --user user:pass</field> </shadow> </value> </block> </next> </block> </statement> </block> </xml>@je-vi
und was geht eigentlich nicht - das erzeugen des bildes oder das versenden des bildes
-
@je-vi
und was geht eigentlich nicht - das erzeugen des bildes oder das versenden des bildes
@liv-in-sky said in Puppeteer: Screenshots PhantomJS Alternative:
@je-vi
und was geht eigentlich nicht - das erzeugen des bildes oder das versenden des bildes
@liv-in-sky
Hallo,
schon das Erstellen schlägt fehl. Im Log kann ich auch nichts sehen.puppeteer.0 8301 2023-08-28 16:01:00.005 debug Message: {"command":"screenshot","message":{"url":"http://10.11.207.203:8082/vis/index.html#WetterTageswerte","filename":"/opt/iobroker/phantomcache/AktuellePT.png","clipWidth":"1365","clipHeight":"470","renderTime":"10000"},"from":"system.adapter.javascript.0","_id":62388316} puppeteer.0 8301 2023-08-28 16:00:00.004 debug Message: {"command":"screenshot","message":{"url":"http://10.11.207.203:8082/vis/index.html#WetterTageswerte","filename":"/opt/iobroker/phantomcache/AktuellePT.png","clipWidth":"1365","clipHeight":"470","renderTime":"10000"},"from":"system.adapter.javascript.0","_id":62388307} puppeteer.0 8301 2023-08-28 15:59:46.321 info Ready to take screenshotsSetze ich die Werte direkt unter den Objekten des Adapters wird der Screenshot geschrieben.

Das Problem liegt also an meinem Blockly -
@liv-in-sky said in Puppeteer: Screenshots PhantomJS Alternative:
@je-vi
und was geht eigentlich nicht - das erzeugen des bildes oder das versenden des bildes
@liv-in-sky
Hallo,
schon das Erstellen schlägt fehl. Im Log kann ich auch nichts sehen.puppeteer.0 8301 2023-08-28 16:01:00.005 debug Message: {"command":"screenshot","message":{"url":"http://10.11.207.203:8082/vis/index.html#WetterTageswerte","filename":"/opt/iobroker/phantomcache/AktuellePT.png","clipWidth":"1365","clipHeight":"470","renderTime":"10000"},"from":"system.adapter.javascript.0","_id":62388316} puppeteer.0 8301 2023-08-28 16:00:00.004 debug Message: {"command":"screenshot","message":{"url":"http://10.11.207.203:8082/vis/index.html#WetterTageswerte","filename":"/opt/iobroker/phantomcache/AktuellePT.png","clipWidth":"1365","clipHeight":"470","renderTime":"10000"},"from":"system.adapter.javascript.0","_id":62388307} puppeteer.0 8301 2023-08-28 15:59:46.321 info Ready to take screenshotsSetze ich die Werte direkt unter den Objekten des Adapters wird der Screenshot geschrieben.

Das Problem liegt also an meinem Blockly@je-vi
also ich nutze javascript - aber schau mal wie die einzelnen werte heißen - nicht filename sondern path - muss dann im blockly auch so sein
sendTo('puppeteer.0', 'screenshot', { url: 'http://192.168.178.59:8082/vis/index.html?handyBildAnzeige#dtaBild', path: '/Daten/iobroker1.png', width:450, height:850, waitForTimeout: 6000, fullPage: false, clip: { x: 0, y: 0, width: 450, height: 850 } }); } }) -
@liv-in-sky said in Puppeteer: Screenshots PhantomJS Alternative:
@je-vi
und was geht eigentlich nicht - das erzeugen des bildes oder das versenden des bildes
@liv-in-sky
Hallo,
schon das Erstellen schlägt fehl. Im Log kann ich auch nichts sehen.puppeteer.0 8301 2023-08-28 16:01:00.005 debug Message: {"command":"screenshot","message":{"url":"http://10.11.207.203:8082/vis/index.html#WetterTageswerte","filename":"/opt/iobroker/phantomcache/AktuellePT.png","clipWidth":"1365","clipHeight":"470","renderTime":"10000"},"from":"system.adapter.javascript.0","_id":62388316} puppeteer.0 8301 2023-08-28 16:00:00.004 debug Message: {"command":"screenshot","message":{"url":"http://10.11.207.203:8082/vis/index.html#WetterTageswerte","filename":"/opt/iobroker/phantomcache/AktuellePT.png","clipWidth":"1365","clipHeight":"470","renderTime":"10000"},"from":"system.adapter.javascript.0","_id":62388307} puppeteer.0 8301 2023-08-28 15:59:46.321 info Ready to take screenshotsSetze ich die Werte direkt unter den Objekten des Adapters wird der Screenshot geschrieben.

Das Problem liegt also an meinem Blockly@je-vi
alle keys sind hier: https://github.com/foxriver76/ioBroker.puppeteer
-
@je-vi
also ich nutze javascript - aber schau mal wie die einzelnen werte heißen - nicht filename sondern path - muss dann im blockly auch so sein
sendTo('puppeteer.0', 'screenshot', { url: 'http://192.168.178.59:8082/vis/index.html?handyBildAnzeige#dtaBild', path: '/Daten/iobroker1.png', width:450, height:850, waitForTimeout: 6000, fullPage: false, clip: { x: 0, y: 0, width: 450, height: 850 } }); } })@liv-in-sky said in Puppeteer: Screenshots PhantomJS Alternative:
@je-vi
also ich nutze javascript - aber schau mal wie die einzelnen werte heißen - nicht filename sondern path - muss dann im blockly auch so sein
sendTo('puppeteer.0', 'screenshot', { url: 'http://192.168.178.59:8082/vis/index.html?handyBildAnzeige#dtaBild', path: '/Daten/iobroker1.png', width:450, height:850, waitForTimeout: 6000, fullPage: false, clip: { x: 0, y: 0, width: 450, height: 850 } }); } })Danke für deine Hilfe. Ich habe es jetzt per JavaScript mit jsftp Modul Umgesetzt. War etwas Fummelei Funktioniert nun aber wie es soll und ich kann bei Bedarf den PhantomJS ablösen.
-
@liv-in-sky said in Puppeteer: Screenshots PhantomJS Alternative:
@je-vi
also ich nutze javascript - aber schau mal wie die einzelnen werte heißen - nicht filename sondern path - muss dann im blockly auch so sein
sendTo('puppeteer.0', 'screenshot', { url: 'http://192.168.178.59:8082/vis/index.html?handyBildAnzeige#dtaBild', path: '/Daten/iobroker1.png', width:450, height:850, waitForTimeout: 6000, fullPage: false, clip: { x: 0, y: 0, width: 450, height: 850 } }); } })Danke für deine Hilfe. Ich habe es jetzt per JavaScript mit jsftp Modul Umgesetzt. War etwas Fummelei Funktioniert nun aber wie es soll und ich kann bei Bedarf den PhantomJS ablösen.
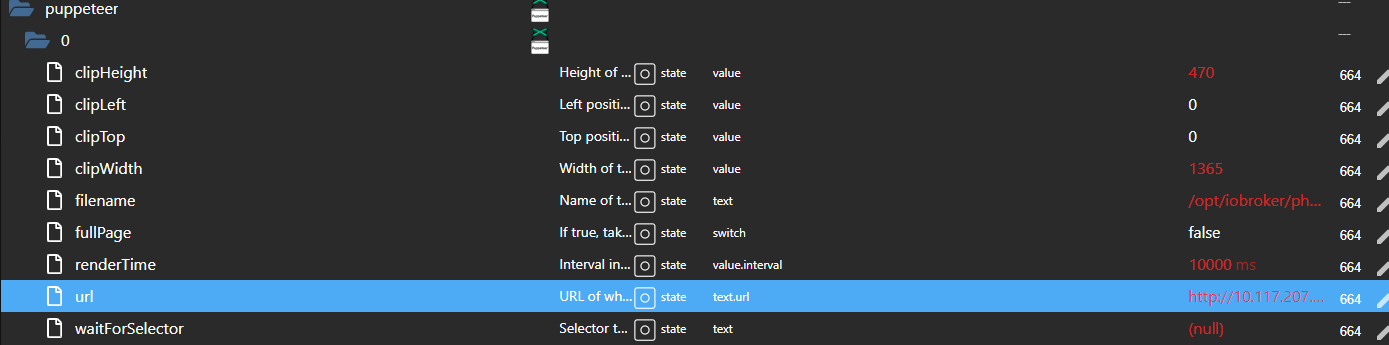
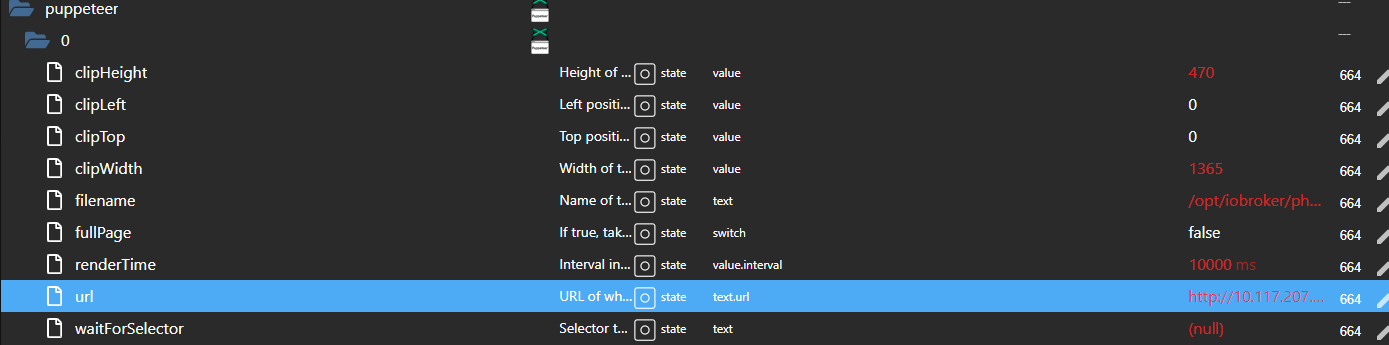
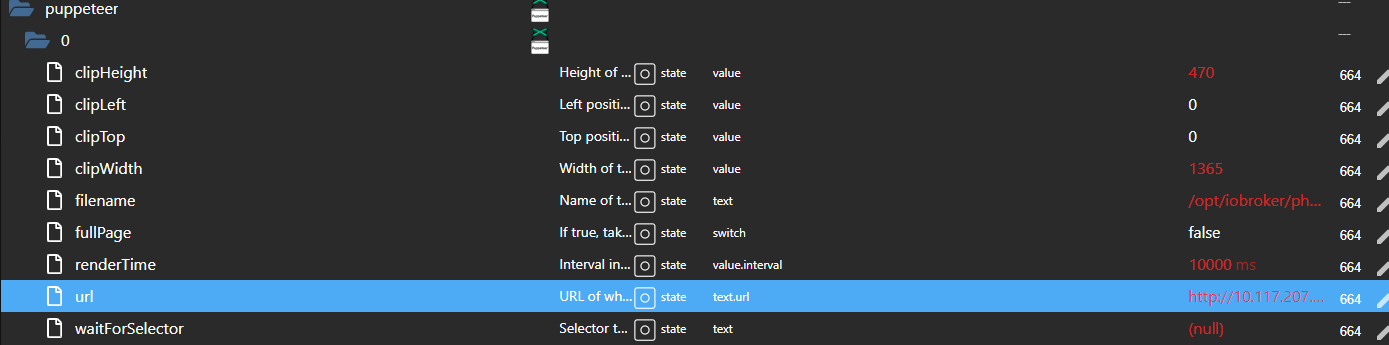
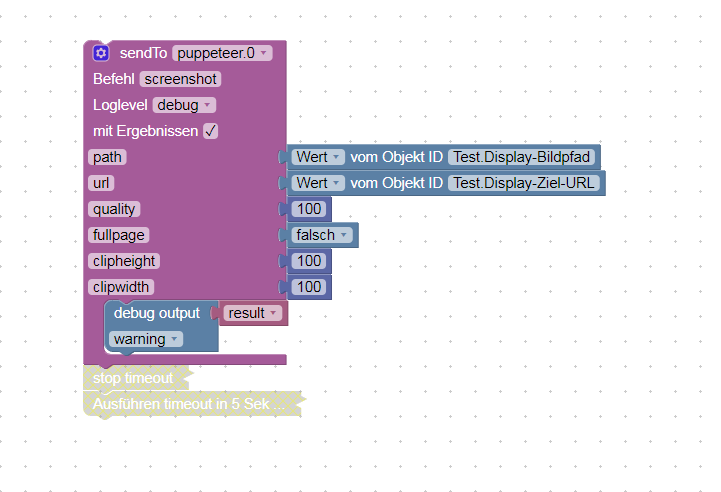
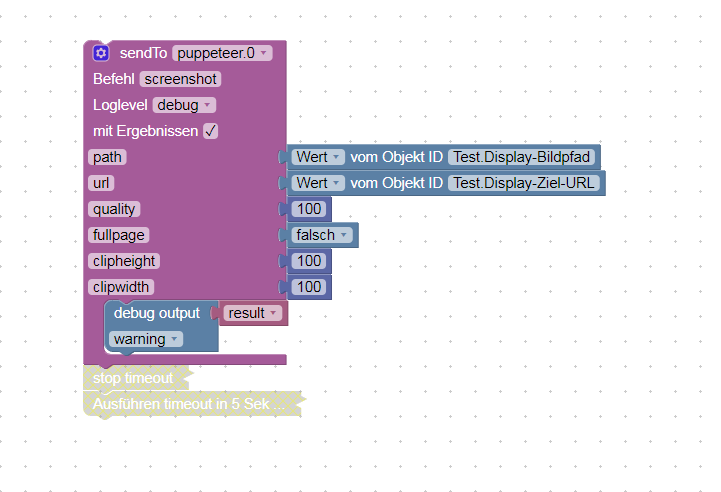
Jetzt muss ich hier noch einmal fragen, da ich es bis heute nicht hinbekommen habe und einfach nicht checke was falsch daran ist. Puppeteer läuft zu 100%. Wenn ich screenshots über die Objekte erstelle, dann funktioniert das ganze auch jedoch übernimmt er mir folgende keys nicht wenn ich das in mein Blockly einfüge:
- clip height
- clip width
- waitforselector
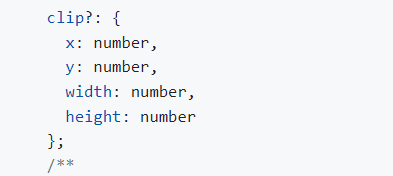
Ich habe sämtliche Kombinationen versucht mit konvertiere zu Zahl, als Text, als Nummernfeld usw... Ich denke, dass die Übergabe der Keys nicht richtig ist und ja, ich habe das manual gelesen hier: https://github.com/foxriver76/ioBroker.puppeteer#croplefttopheightwidth


Was hingegen funktioniert ist:
- path
- url
- quality

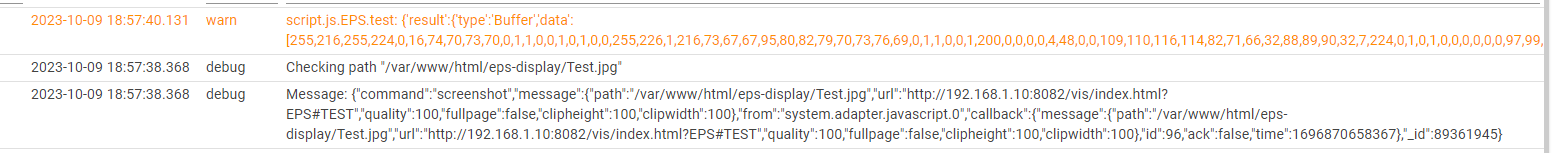
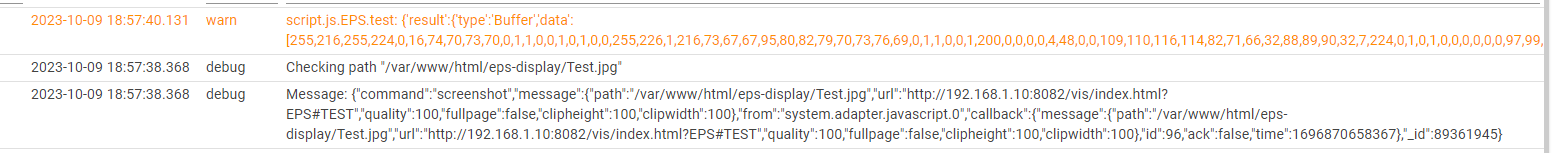
Man sieht im Log, dass der screenshot erstellt wurde und das er auch an der richtigen Stelle erstellt wird. Bei der Info über den Screenshot sehe ich auch, dass er 100% als Qualität übernommen hat (Standard ist 80%).
Ich hoffe nochmal inständig auf ein paar hilfreiche Tipps von euch. Ich weiß auch, dass hier mehr mit JS Programmiert wird, jedoch möchte ich das ganze noch erweitern und in anderen bereits vorhandenen Blocklys einbauen.
Gruß Christoph
-
Jetzt muss ich hier noch einmal fragen, da ich es bis heute nicht hinbekommen habe und einfach nicht checke was falsch daran ist. Puppeteer läuft zu 100%. Wenn ich screenshots über die Objekte erstelle, dann funktioniert das ganze auch jedoch übernimmt er mir folgende keys nicht wenn ich das in mein Blockly einfüge:
- clip height
- clip width
- waitforselector
Ich habe sämtliche Kombinationen versucht mit konvertiere zu Zahl, als Text, als Nummernfeld usw... Ich denke, dass die Übergabe der Keys nicht richtig ist und ja, ich habe das manual gelesen hier: https://github.com/foxriver76/ioBroker.puppeteer#croplefttopheightwidth


Was hingegen funktioniert ist:
- path
- url
- quality

Man sieht im Log, dass der screenshot erstellt wurde und das er auch an der richtigen Stelle erstellt wird. Bei der Info über den Screenshot sehe ich auch, dass er 100% als Qualität übernommen hat (Standard ist 80%).
Ich hoffe nochmal inständig auf ein paar hilfreiche Tipps von euch. Ich weiß auch, dass hier mehr mit JS Programmiert wird, jedoch möchte ich das ganze noch erweitern und in anderen bereits vorhandenen Blocklys einbauen.
Gruß Christoph
hast du mal versucht, das file unter dem /opt/iobroker/ ordner zu speichern - iobroker hat evtl keine rechte auf /var/......
-
hast du mal versucht, das file unter dem /opt/iobroker/ ordner zu speichern - iobroker hat evtl keine rechte auf /var/......
@liv-in-sky doch, ich sehe ja am Zeitstempel, dass die Datei aktualisiert wurde!
 ich habe den user iobroker dem Verzeichnis hinzugefügt.
ich habe den user iobroker dem Verzeichnis hinzugefügt.


